element plus自定义组件表单校验
方式一:
import { formContextKey, formItemContextKey } from "element-plus";// 获取 el-form 组件上下文
const formContext = inject(formContextKey, void 0);
// 获取 el-form-item 组件上下文
const formItemContext = inject(formItemContextKey, void 0);formItemContext?.prop && formContext?.validateField([formItemContext.prop as string]);方式二:
// 子组件核心流程
import { useFormItem } from "element-plus";
const { formItem } = useFormItem();
const emit = defineEmits(["update:value"]);const content = computed({get() {return props.value;},set(v: string) {// 同步父组件值emit("update:value", v);// 触发父组件定义的rulesformItem?.validate?.("blur").catch(err => {console.log(err);});}
});// 父组件 rules
<el-form-item label="回复内容" prop="content" :rules="requiredRules"><!-- 父组件调用 --><tinyMce v-model:value="form.content"></tinyMce>
</el-form-item>const requiredRules = [{ required: true, message: "请填写", trigger: "blur" }];element ui 自定义组件校验方式,详见以下链接地址
使用element Form 自带校验功能,实现上传控件的校验_element form 校验mixin-CSDN博客
ant design vue 1.x 自定义组件校验方式,详见以下链接ant design vue1.x 自定义校验_1.x ant-design-vue date-range-picker 校验-CSDN博客
相关文章:

element plus自定义组件表单校验
方式一: import { formContextKey, formItemContextKey } from "element-plus";// 获取 el-form 组件上下文 const formContext inject(formContextKey, void 0); // 获取 el-form-item 组件上下文 const formItemContext inject(formItemContextKey, …...
函数,以将字符串s倒置。)
C //练习 4-13 编写一个递归版本的reverse(s)函数,以将字符串s倒置。
C程序设计语言 (第二版) 练习 4-13 练习 4-13 编写一个递归版本的reverse(s)函数,以将字符串s倒置。 注意:代码在win32控制台运行,在不同的IDE环境下,有部分可能需要变更。 IDE工具:Visual S…...

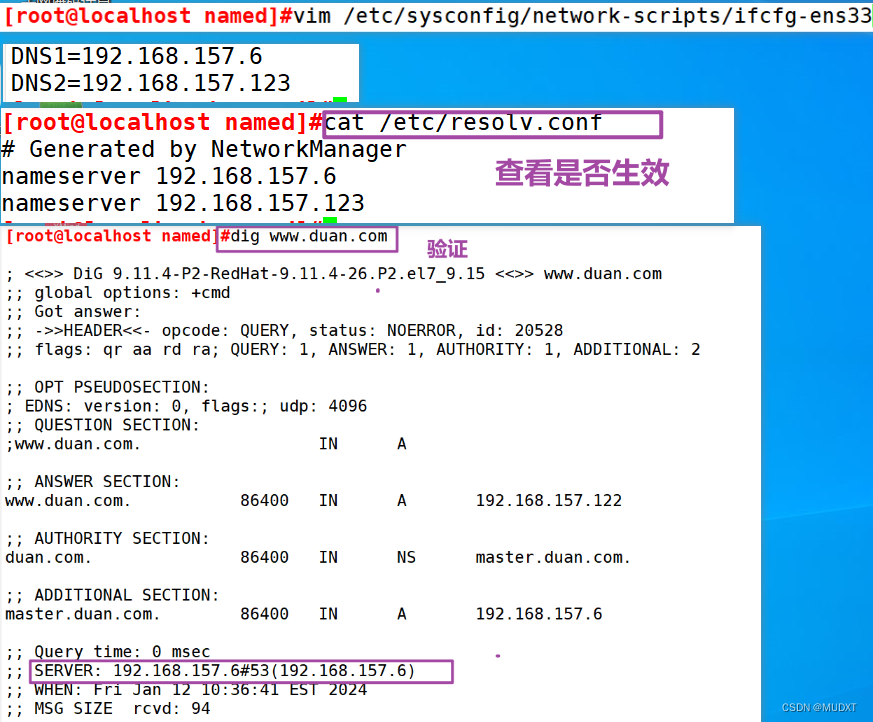
DNS解析和主从复制
一、DNS名称解析协议 二、DNS正向解析 三、DNS主从复制 主服务器 从服务器...

光猫(无限路由器)插入可移动硬盘搭建简易版的NAS
1.场景分析 最近查询到了许多有关NAS的资料,用来替代百度云盘等确实有很多优势,尤其是具有不限速(速度看自己配置)、私密性好、一次投入后续只需要电费即可等优势。鉴于手上没有可以用的资源-cpu、机箱、内存等,查询到…...

SpringIOC之support模块GenericGroovyApplicationContext
博主介绍:✌全网粉丝5W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验…...

Awesome 3D Gaussian Splatting Resources
GitHub - MrNeRF/awesome-3D-gaussian-splatting: Curated list of papers and resources focused on 3D Gaussian Splatting, intended to keep pace with the anticipated surge of research in the coming months. 3D Gaussian Splatting简明教程 - 知乎...

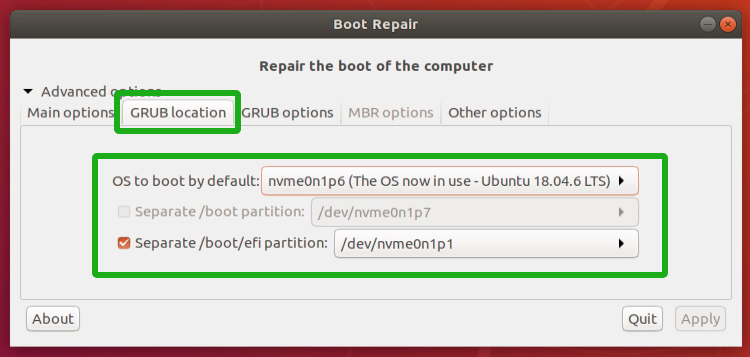
【镜像压缩】linux 上 SD/TF 卡镜像文件压缩到实际大小的简单方法(树莓派、nvidia jetson)
文章目录 1. 备份 SD/TF 卡为镜像文件2. 压缩镜像文件2.1. 多分区镜像文件的压缩(树莓派、普通 linux 系统等)2.2. 单分区镜像文件的压缩(Nvidia Jetson Nano 等) 3. 还原镜像文件到 SD/TF 卡4. 镜像还原后处理4.1. 镜像分区调整4…...

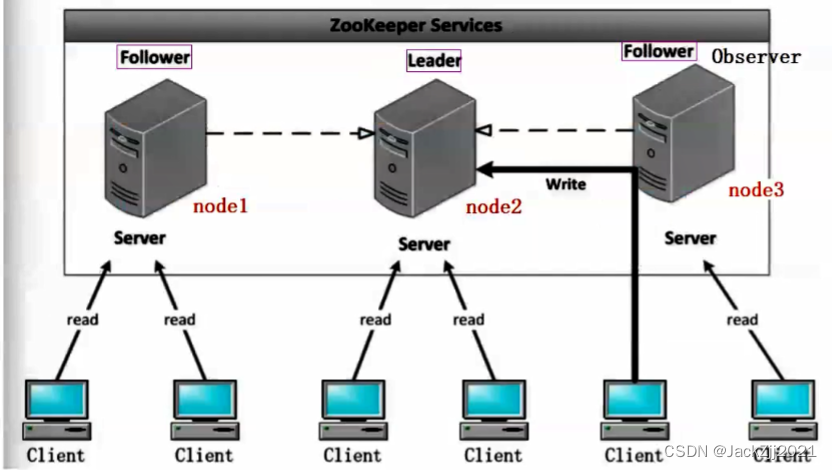
Zookeeper 和 naocs的区别
Nacos 和 ZooKeeper 都是服务发现和配置管理的工具,它们的主要区别如下:功能特性:Nacos 比 ZooKeeper 更加强大,Nacos 支持服务发现、动态配置、流量管理、服务治理、分布式事务等功能,而 ZooKeeper 主要用于分布式协调…...

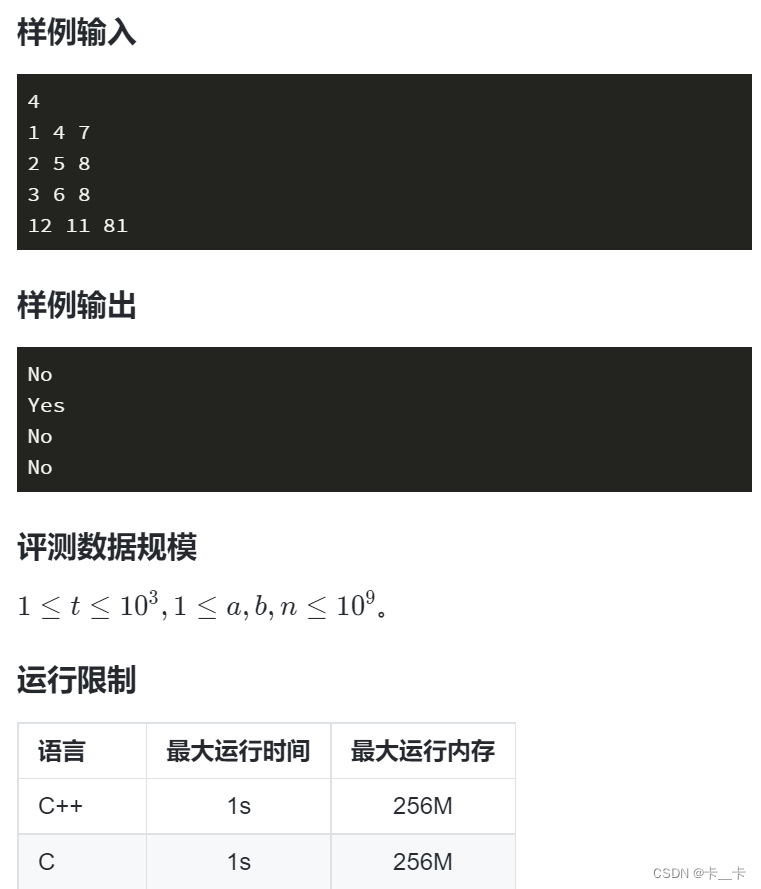
2-6基础算法-快速幂/倍增/构造
文章目录 一.快速幂二.倍增三.构造 一.快速幂 快速幂算法是一种高效计算幂ab的方法,特别是当b非常大时。它基于幂运算的性质,将幂运算分解成一系列的平方操作,以此减少乘法的次数。算法的核心在于将指数b表示为二进制形式,并利用…...

行业内参~移动广告行业大盘趋势-2023年12月
前言 2024年,移动广告的钱越来越难赚了。市场竞争激烈到前所未有的程度,小型企业和独立开发者在巨头的阴影下苦苦挣扎。随着广告成本的上升和点击率的下降,许多原本依赖广告收入的创业者和自由职业者开始感受到前所未有的压力。 dz…...

【笔记】书生·浦语大模型实战营——第四课(XTuner 大模型单卡低成本微调实战)
【参考:tutorial/xtuner/README.md at main InternLM/tutorial】 【参考:(4)XTuner 大模型单卡低成本微调实战_哔哩哔哩_bilibili-【OpenMMLab】】 总结 学到了 linux系统中 tmux 的使用 了解了 XTuner 大模型微调框架的使用 pth格式参数转Hugging …...

开源的Immich自建一个堪比 iCloud 的私有云相册和备份服务
源码地址 GitHub - immich-app/immich: Self-hosted photo and video backup solution directly from your mobile phone. 1.创建目录 mkdir /data/immich && cd /data/immich 2.下载docker-compose文件和.env文件 wget https://github.com/immich-app/immich/relea…...

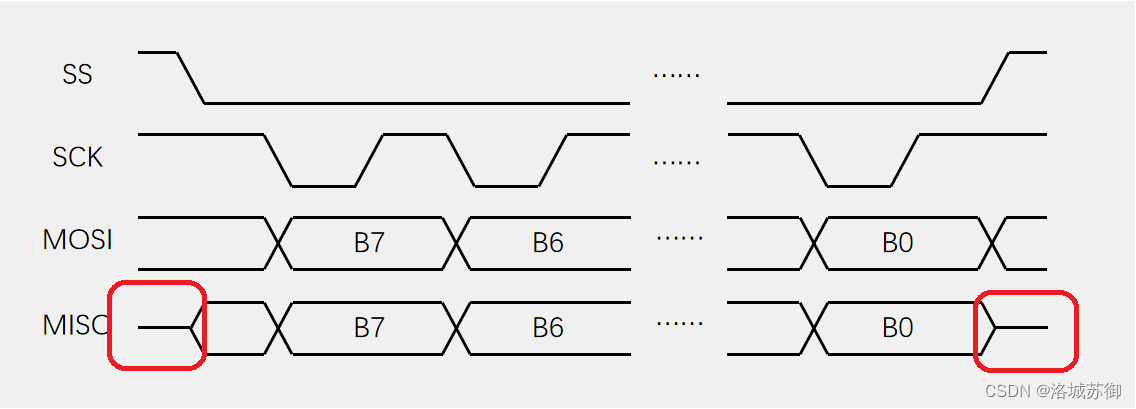
SPI通信讲解
了解SPI通信对于我们了解通信有非常重要的意义。 SPI(Serial Peripheral Interface)是由Motorola公司(摩托罗拉)开发的一种通用数据总线 四根通信线: SCK(Serial Clock):时钟线&a…...

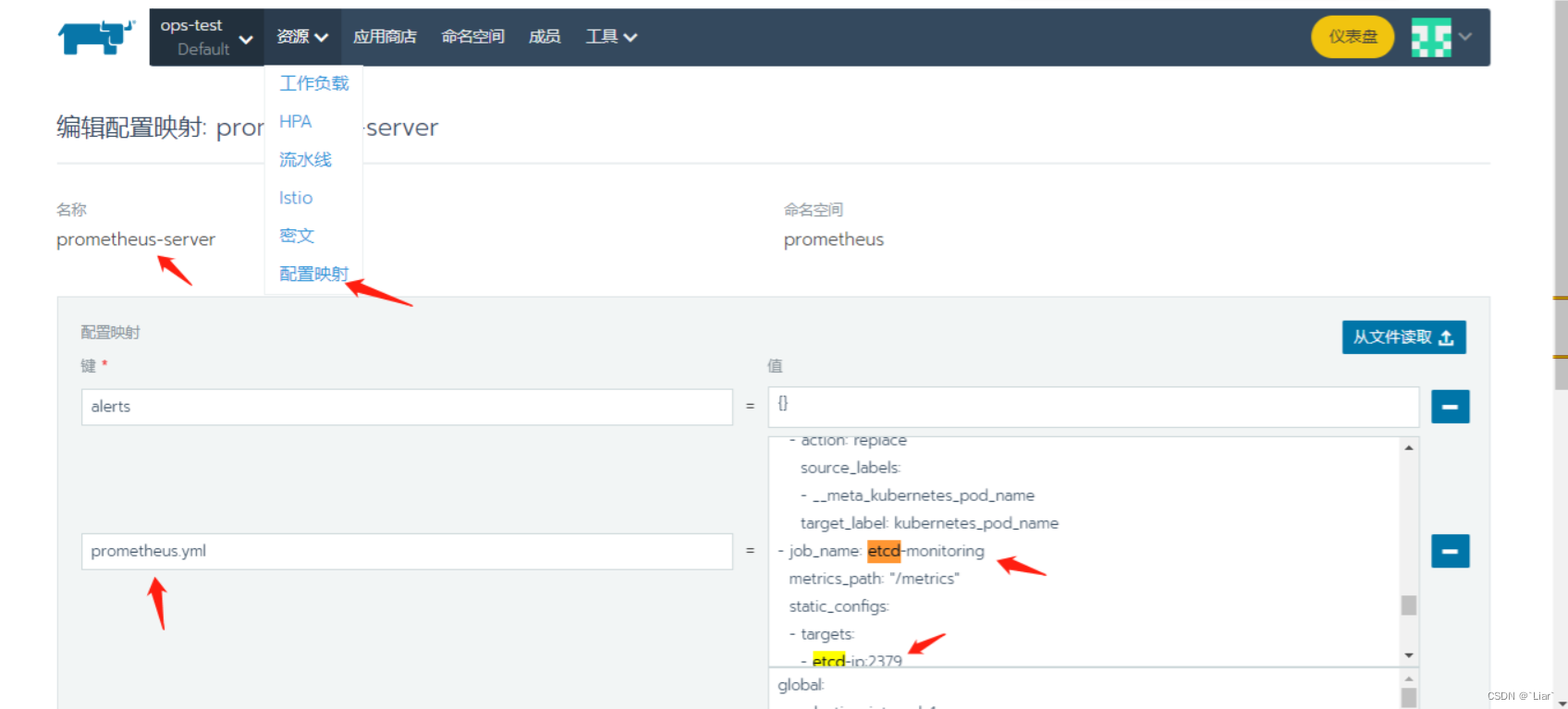
本地一键部署grafana+prometheus
本地k8s集群内一键部署grafanaprometheus 说明: 此一键部署grafanaPrometheus已包含: victoria-metrics 存储prometheus-servergrafanaprometheus-kube-state-metricsprometheus-node-exporterblackbox-exporter grafana内已导入基础的dashboard【7个…...

NIO核心依赖多路复用小记
NIO允许一个线程同时处理多个连接,而不会因为一个连接的阻塞而导致其他连接被阻塞。核心是依赖操作系统的多路复用机制。 操作系统的多路复用机制 多路复用是一种操作系统的 I/O 处理机制,允许单个进程(或线程)同时监视多个输入…...

如何彻底卸载 Microsoft Edge?
关闭 Microsoft Edge 浏览器和所有正在运行的进程。 按下 Ctrl Shift Esc 键打开任务管理器。在任务管理器中,找到所有正在运行的 Microsoft Edge 进程。右键单击每个进程,然后选择“结束任务”。 导航至 Microsoft Edge 的安装目录。 默认情况下&…...

JavaScript-对象-笔记
1.字面量创建对象、对象的使用 对象就是一组 属性和方法的集合 属性: 特征 相当于变量 静态 是什么 方法: 行为 相当于函数 动态 干什么 创建对象 创建对象的第一种:使用字面量 {} 对象中的元素是键值对 使用逗号隔开 键:值 的形式 var 对象名…...

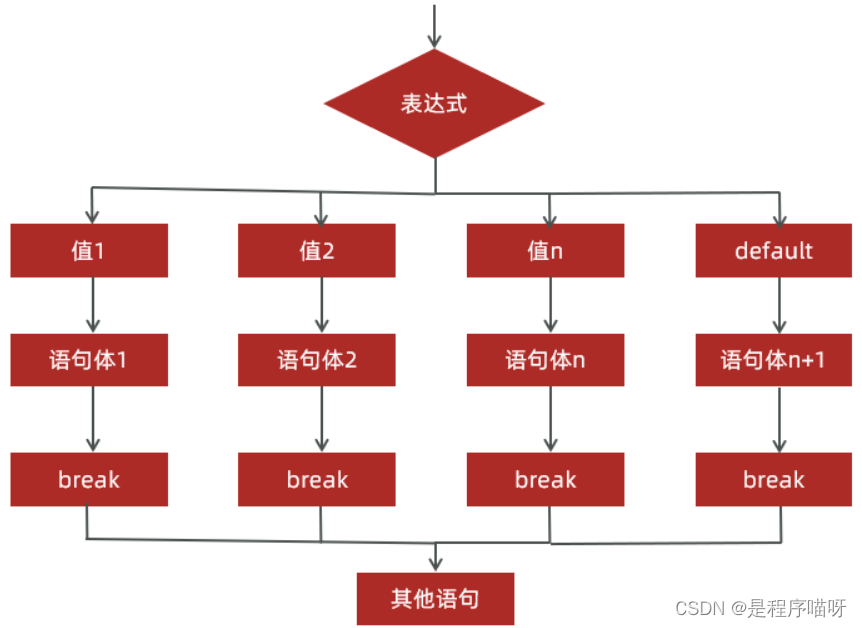
java 运算符 选择语句
1:运算符 运算符:对字面量或者变量进行操作的符号 表达式:用运算符把字面量或者变量连接起来符合java语法的式子就可以称为表达式。不同运算符连接的表达式体现的是不同类型的表达式。 举例说明:** int a 10; int b 20; in…...

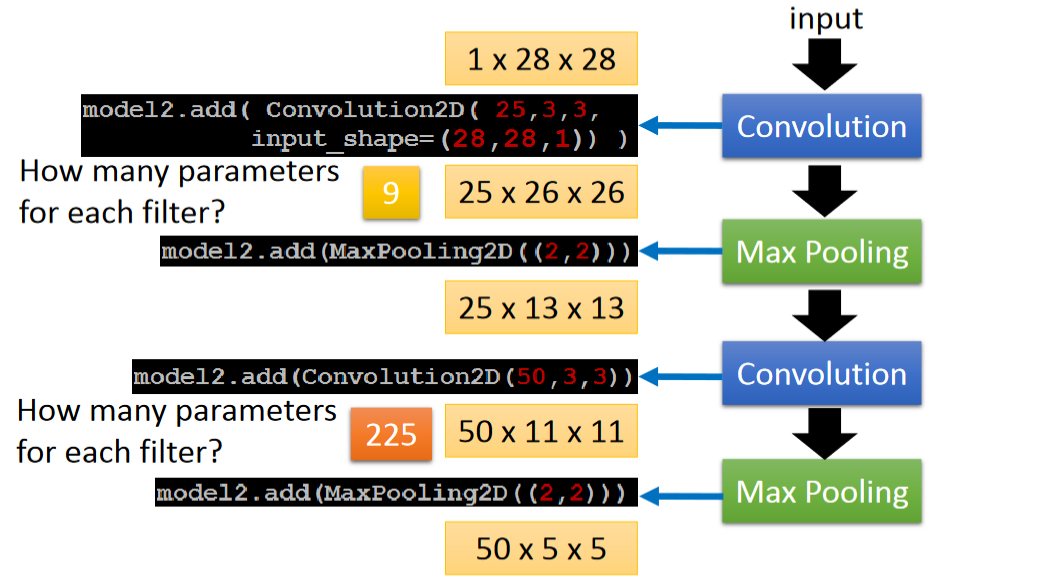
CNN:Convolutional Neural Network(上)
目录 1 为什么使用 CNN 处理图像 2 CNN 的整体结构 2.1 Convolution 2.2 Colorful image 3 Convolution v.s. Fully Connected 4 Max Pooling 5 Flatten 6 CNN in Keras 原视频:李宏毅 2020:Convolutional Neural Network 1 为什么使用…...

将Android应用修改为鸿蒙应用的工作
将Android应用修改为鸿蒙(HarmonyOS)应用需要进行一系列主要的工作。以下是在进行这一转换过程中可能需要进行的主要工作,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.项目…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
