vue3中ref和reactive联系与区别以及如何选择
vue3中ref和reactive区别与联系
区别
1、ref既可定义基本数据类型,也可以定义引用数据类型,reactive只能定义应用数据类型
2、ref在js中取响应值需要使用 .value,而reactive则直接取用既可
3、ref定义的对象通过.value重新分配新对象时依旧保持数据响应式,而reactive重新分配新对象会失去响应式
4、使用ref定义引用数据类型时,通过watch监听该响应式对象如果未配置deep: true,当改变对象属性时,不会触发watch,只有重新分配新对象才会触发watch,配置deep: true才会触发,且会导致newVal和oldVal是一样的,(因为watch监听的是地址,只改变属性值时地址是不变的);而reactive定义的对象默认开启deep: true,且无法关闭,改变对象属性,会触发watch。
例子
// 例1:(区别1)
let name = ref('张三');
let userInfo = ref({age: 18, address: '北京市天安门'});
let studyInfo = reactive({school: '清北大学', score: 100});// 例2:(区别2)
name.value; // 张三
userInfo.value.age; // 18
userInfo.value.address; // 北京市天安门
studyInfo.school; // 清北大学
studyInfo.score; // 100// 例3:(区别3)
name.value = "zhangsan"; // 页面上的数据会响应式更新,张三 --> zhangsan
userInfo.value = {age: 22, address: '上海市陆家嘴'}; // 页面也会响应式更新userInfo的相关数据
studyInfo = {school: '复交大学', score: 99}; // 页面不会响应式更新studyInfo,但是js里的studyInfo 实际是变了的
// 解决studyInfo失去响应式的问题
Object.assign(studyInfo, {school: '复交大学', score: 99}); // 这样就可以响应式更新了
// 错误写法
studyInfo = reactive({school: '复交大学', score: 99}); // studyInfo实际已经是个新reactive对象了
联系
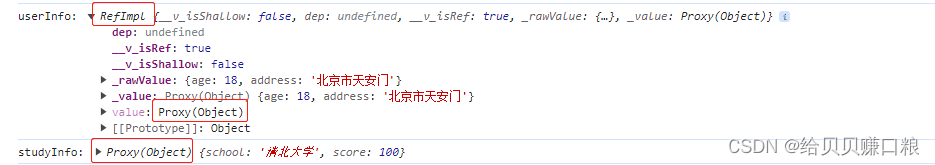
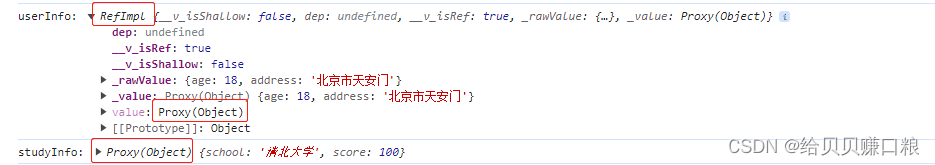
ref定义的引用数据类型,实际也在内部调用了reactive,value中返回的依旧是个proxy

补充
如果使用ref不想手敲.value时,可以在volar插件中配置 Dot Value,勾选上,会自动给你补齐.value
开发中如何选择ref还是reactive
1、定义基本数据类型必须用ref;
2、定义层级不深的响应式对象ref和reactive均可;
3、定义层级比较深的响应式对象,推荐使用reactive;
4、定义表单的话推荐使用reactive。
以上只是建议,非强制性。
欢迎补充指正
相关文章:

vue3中ref和reactive联系与区别以及如何选择
vue3中ref和reactive区别与联系 区别 1、ref既可定义基本数据类型,也可以定义引用数据类型,reactive只能定义应用数据类型 2、ref在js中取响应值需要使用 .value,而reactive则直接取用既可 3、ref定义的对象通过.value重新分配新对象时依旧…...

面试宝典之spring框架常见面试题
F1、类的反射机制有啥用? (1)增加程序的灵活性,可扩展性,动态创建对象。 (2)框架必备,任何框架的封装都要用反射。(框架的灵魂) F2、获取Class对象的三种方…...

建筑垃圾处理行业分析:正在被越来越广泛的运用
建筑垃圾处理,是将固体废弃物作为再生资源重新利用的一种方式。建筑垃圾是在对建筑物实施新建、改建、扩建或者是拆除过程中产生的固体废弃物。建筑垃圾一般可分为建设废物、拆除垃圾及装修垃圾。因此建筑垃圾处理行业可以分为建设废物处理、拆除垃圾处理、装修垃圾…...

【DIY summaries on Linux】
DIY Linux summaries 1) difference between ways of creation file and edit files1.1) echoecho talk to yourself touch 1) difference between ways of creation file and edit files 1.1) echo ###) > echo talk to yourself touch...

Redis(概述、应用场景、线程模式、数据持久化、数据一致、事务、集群、哨兵、key过期策略、缓存穿透、击穿、雪崩)
目录 Redis概述 应用场景 Redis的线程模式 数据持久化 1.Rdb(Redis DataBase) 2.Aof(Append Only File) mysql与redis保持数据一致 redis事务 主从复制(Redis集群) 哨兵模式 key过期策略 缓存穿透、击穿、…...

ospf-gre隧道小练习
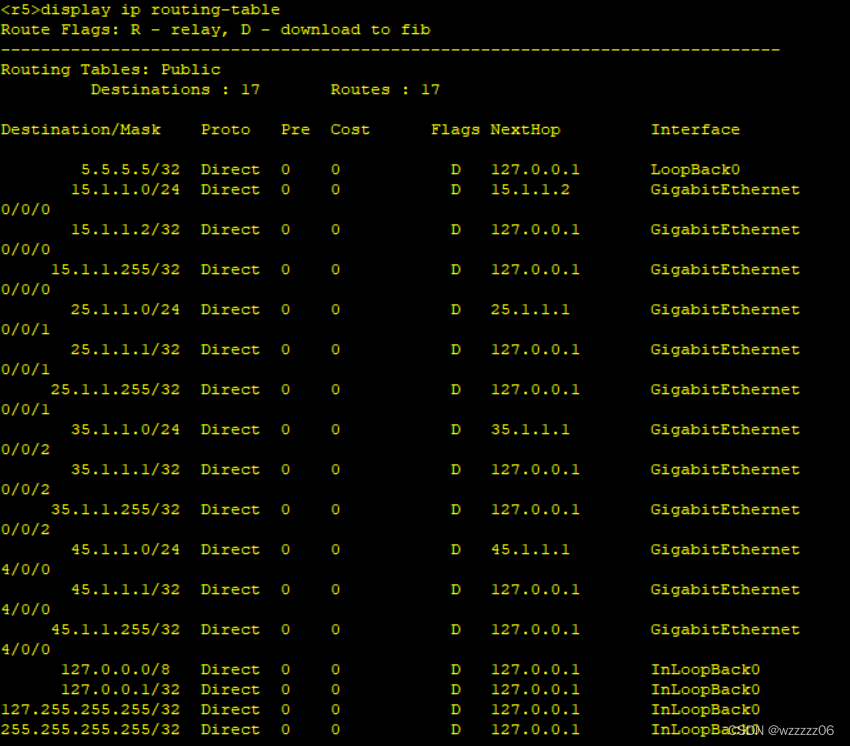
全网可达,R5路由表没有其他路由器的路由条目 注:每个路由器都添加了自己的环回,如R1就是1.1.1.1 R1可以分别ping通与R2,R3,R4之间的隧道 R1路由表上有所有路由器环回的路由条目 R5路由表上没有其他路由器的路由条目 实现代码: 首先将各个接口IP配好 边上3个路由器:[R6][R7][R…...

C++入门【29-C++ 把引用作为返回值】
通过使用引用来替代指针,会使 C 程序更容易阅读和维护。C 函数可以返回一个引用,方式与返回一个指针类似。 当函数返回一个引用时,则返回一个指向返回值的隐式指针。这样,函数就可以放在赋值语句的左边。例如,请看下面…...

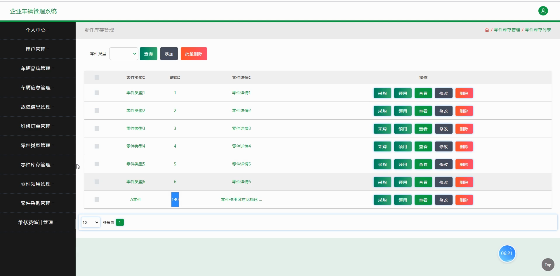
基于Java SSM框架实现企业车辆管理系统项目【项目源码】
基于java的SSM框架实现企业车辆管理系统演示 JSP技术 JSP技术本身是一种脚本语言,但它的功能是十分强大的,因为它可以使用所有的JAVA类。当它与JavaBeans 类进行结合时,它可以使显示逻辑和内容分开,这就极大的方便了运动员的需求…...

MyBatis的配置及简单使用
1.配置myBatis 1.myBatis的作用 MyBatis 是一个开源的持久层框架,它的主要作用是简化数据库操作,使得开发者能够更方便地与数据库进行交互。 MyBatis 允许开发者使用简单的 XML 或注解配置 SQL 映射,从而实现数据库操作,而不需要…...

【UE Niagara学习笔记】07 - 火焰的热变形效果
目录 效果 步骤 一、创建热变形材质 二、添加新的发射器 2.1 设置粒子材质 2.2 设置粒子初始大小 2.3 设置粒子持续生成 三、修改材质 四、设置粒子效果 在上一篇博客(【UE Niagara学习笔记】06 - 制作火焰喷射过程中飞舞的火星)的基础上继续…...

深度学习模型中 argparse 模块Python 脚本的部分参数解读
尤其注意下面这句中的action"store_true"的作用解析: --resume_ckpt 是一个标志参数,它不需要附加值。如果将该参数作为命令行参数传递给脚本,则 resume_ckpt 的值将被设置为 True。action"store_true" 意味着如果在命令…...

在win10和Linux上配置SSH 无密码登录
文章目录 一、用途二、在本地机器上使用ssh-keygen产生公钥私钥对1)在Linux (或macOS) 上产生SSH公私钥的方法2)在win10上产生SSH公私钥的方法a)检查windows 本地是否安装有sshb)在本地生成SSH密钥对(公钥和私钥&#…...

【VUE】无法加载文件 \node\vue.ps1,因为在此系统上禁止运行脚本。问题解决
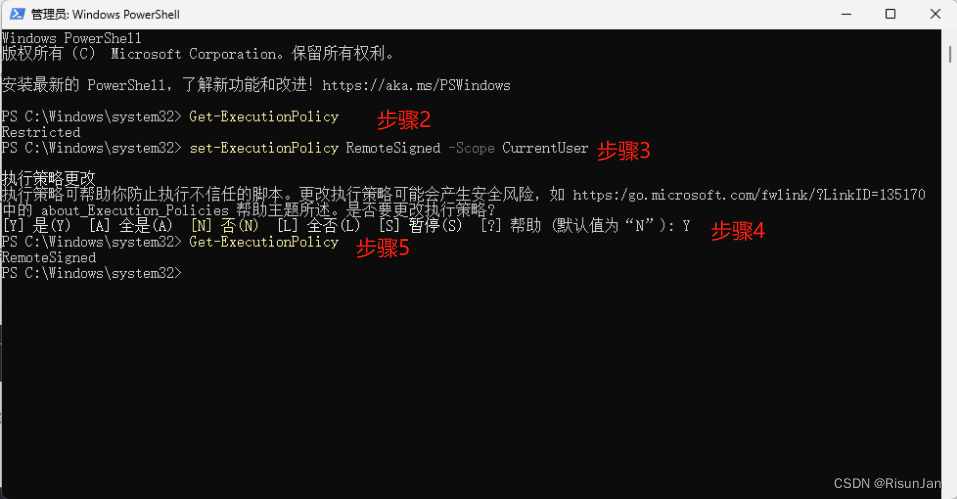
问题描述 在VS Code中输入vue create -p dcloudio/uni-preset-vue uniapp-demo命令时报错 无法加载文件 D:\address\node\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID135170 中的 about_Executi…...

C //练习 4-12 运用printd函数的设计思想编写一个递归版本的itoa函数,即通过递归调用把整数转换为字符串。
C程序设计语言 (第二版) 练习 4-12 练习 4-12 运用printd函数的设计思想编写一个递归版本的itoa函数,即通过递归调用把整数转换为字符串。 注意:代码在win32控制台运行,在不同的IDE环境下,有部分可能需要…...

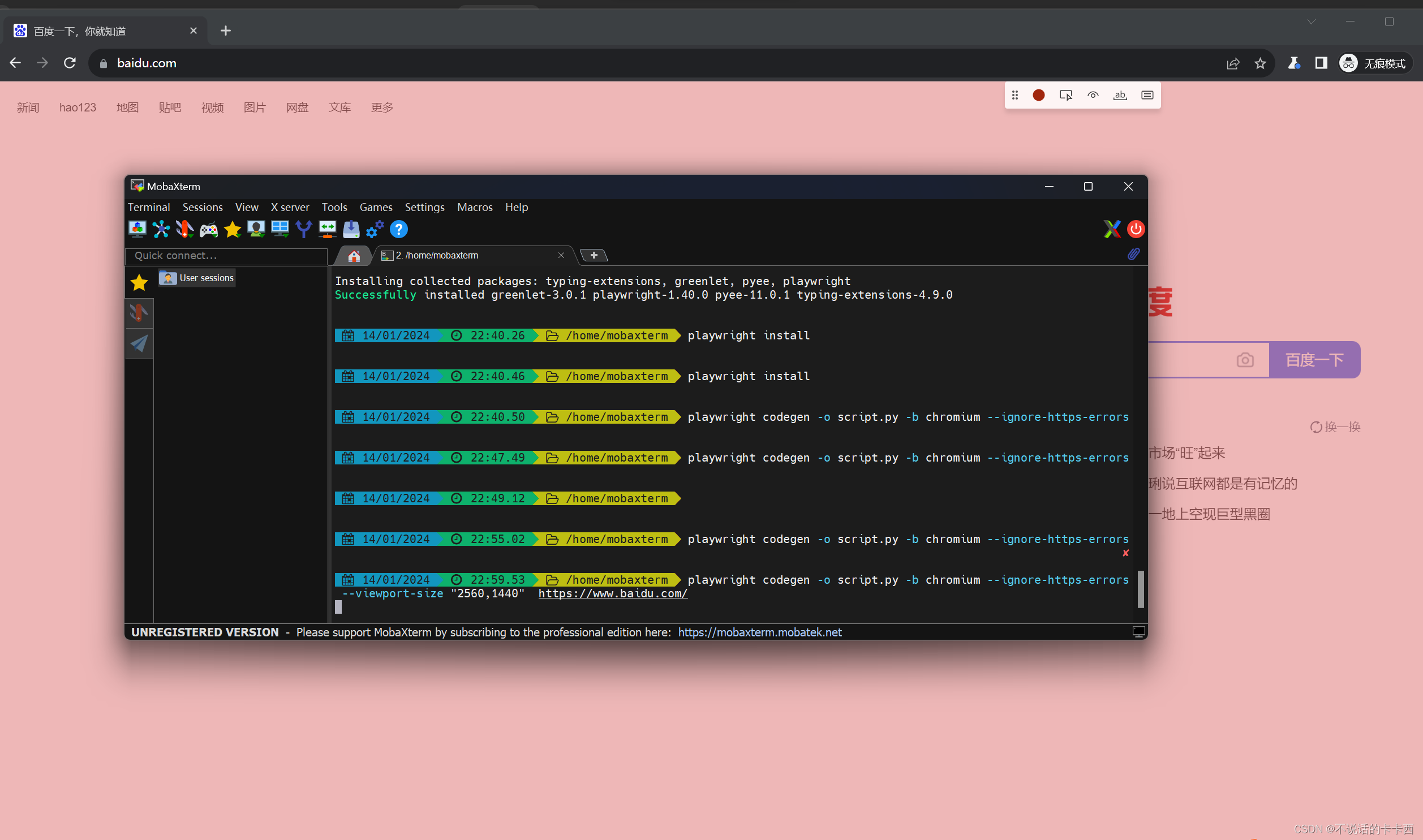
【python playwright 安装及验证】
python playwright pip install playwright pip install playwright -i http://mirrors.aliyun.com/pypi/simple/ playwright codegen -o script.py -b chromium --ignore-https-errors --viewport-size “2560,1440” --proxy-server “http://100.8.64.8:60497” https://w…...

极简云源码已经开源
源码介绍 极简云已经开源 解绑卡密 查询卡密 总体来说还是很完善的 对接例子网盘里有 用户注册需要配置邮箱 上网页QQ邮箱标准版开启SMTP 然后生成授权码 后台发信邮箱里填就对了 实在不会配置邮箱的 可以下载网盘里的reg.php 把reg.php上传源码里的user目录 之后注册就不需要…...

Shell中cp和mv命令说明
在Shell(如Bash)中,cp 和 mv 是两个常用的命令,用于处理文件和目录。它们的用法和作用如下: cp 命令 作用:cp(copy的缩写)用于复制文件或目录。基本用法:cp [选项] 源文…...

cssip 第11章 : 安全网络架构和保护网络组件
11.1 OSI模型 协议:定义数据如何通过网络介质传输。 11.1.1 OSI模型的历史 开发 OSI 协议是为给所有计算机系统建立通用的通信结构或标准。 OSI模型表示:应用层、表示层、会话层、传输层、网络层、数据链路层、物理层。 11.1.3 封装/解…...

ITSS申报条件以及评审方式
01、四级申报基本条件: (1)具有独立法人地位; (2)已按照《运维服务能力成熟度》四级特征和关键指标建立了运维服务能力体系,且已有效运行三个月以上; (3)能…...

Qt中QByteArray之元素访问
访问QByteArray类对象中的某个元素主要有4种方式,分别为[]、at()、 data[]和constData[]。其中,[]和data]]方式为可读可写,at()和constData[]方式仅为可读。如果只是进行读操作,则通过at()和constData[]方式的访问速度最快,因为避…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...
