Flutter开发进阶之并发操作数据库
Flutter开发进阶之并发操作数据库
尽管 Flutter 本身不包含任何数据库功能,但可以使用各种第三方库和插件来在 Flutter 应用程序中实现数据库功能;
以下将使用sqflite作为例子,sqflite允许在 Flutter 应用程序中执行 SQL 查询,创建和管理数据库表,以及执行其他常见的数据库操作。

在将sqflite添加到Flutter项目的依赖中后,就可以使用代码创建数据库和表了。
import 'package:sqflite/sqflite.dart'; Future<Database> getDatabase() async { final dir = (await getDatabasesPath()).resolve('my_database.db'); return await openDatabase(dir.path, version: 1, onCreate: _onCreate);
} Future _onCreate(Database db, int version) async { await db.execute(''' CREATE TABLE user ( id INTEGER PRIMARY KEY AUTOINCREMENT, name TEXT, age INTEGER ) ''');
}
然后我们可以做一些插入、查询、更新和删除数据库中数据的操作。
import 'package:sqflite/sqflite.dart'; Future<void> insertData() async { final db = await getDatabase(); await db.execute( 'INSERT INTO user (name, age) VALUES (?, ?)', ['John', 25], );
} Future<List<Map<String, dynamic>>> queryData() async { final db = await getDatabase(); return await db.query('user');
} Future<int> updateData() async { final db = await getDatabase(); return await db.update( 'user', {'age': 26}, where: 'name = ?', whereArgs: ['John'], );
} Future<int> deleteData() async { final db = await getDatabase(); return await db.delete('user', where: 'name = ?', whereArgs: ['John']);
}
在实际应用中并不会这么简单,特别是当我们有需求在多个位置去操作数据库的时候,这时候可能会有线程安全的问题;
比如说在一个作用域内,有多台设备需要在我所在的这台设备操作数据库;
首先我所在的设备作为主机要监听子机的UDP广播,然后将通过我验证的子机向其发送我开放的TCP的地址和端口。
const String multicastGroup = '224.0.0.1'; // 定义多播组地址 const int port = 5000; // 定义端口号 const int bufferSize = 1024; // 定义缓冲区大小 final ByteData buffer = ByteData(bufferSize); DatagramSocket socket = DatagramSocket(); socket.bind(port); socket.joinMulticastGroup(multicastGroupIP); socket.listen(buffer.length); socket.onDatagramReceived = (Datagram datagram) async { final String receivedData = datagram.data.toString(); // 处理接收到的数据... };
然后合法的子机会收到我的信息,就可以通过TCP向主机发送命令;
这时就需要主机时刻监听TCP并对其响应。
const int port = 5000; // 定义端口号 final ServerSocket serverSocket = ServerSocket(port); serverSocket.onAccept = (ServerSocket socket) async { final Stream stream = socket.accept(); stream.transform(utf8.decoder).listen((String data) { // 处理接收到的数据... }); };
假设对其响应的本身是对数据库进行操作,而主机内部也同时对数据库有了操作,这时候就要注意数据库的线程安全了;
首先可以通过对数据库的操作加锁来保证,比如sqflite提供了事务(Transaction),在事务中执行数据库操作可以确保操作的原子性,即要么全部成功,要么全部失败;
通过使用事务,我们可以实现对数据库操作的加锁,确保同一时间只有一个线程可以访问数据库中的特定资源。
Future<void> insertData() async { final db = await getDatabase(); await db.transaction((txn) async { // 在事务中执行数据库操作 await txn.execute('INSERT INTO user (name, age) VALUES (?, ?)', ('John', 25)); // 提交事务 await txn.commit(); });
}
或者直接使用synchronized创建锁。
import 'package:synchronized/synchronized.dart';
还可以通过数据库连接池来限制最大连接数量。
import 'package:sqflite/sqflite.dart'; class DatabaseHelper { static final DatabaseHelper _instance = DatabaseHelper._internal(); static Database? _db; factory DatabaseHelper() { return _instance; } Future<Database> get db async { if (_db != null) return _db; _db = await _openDatabase(); return _db; } Future<void> close() async { if (_db != null) { await _db!.close(); _db = null; } } Future<Database> _openDatabase() async { final pool = await SqliteConnectionPool.forDatabase('path/to/database.db'); pool.maxSize = 10; // 设置最大连接数为10 return pool.openDatabase(); }
}
这样同时还避免了直接使用Database实例。
相关文章:

Flutter开发进阶之并发操作数据库
Flutter开发进阶之并发操作数据库 尽管 Flutter 本身不包含任何数据库功能,但可以使用各种第三方库和插件来在 Flutter 应用程序中实现数据库功能; 以下将使用sqflite作为例子,sqflite允许在 Flutter 应用程序中执行 SQL 查询,创…...

docker应用:搭建uptime-kuma监控站点
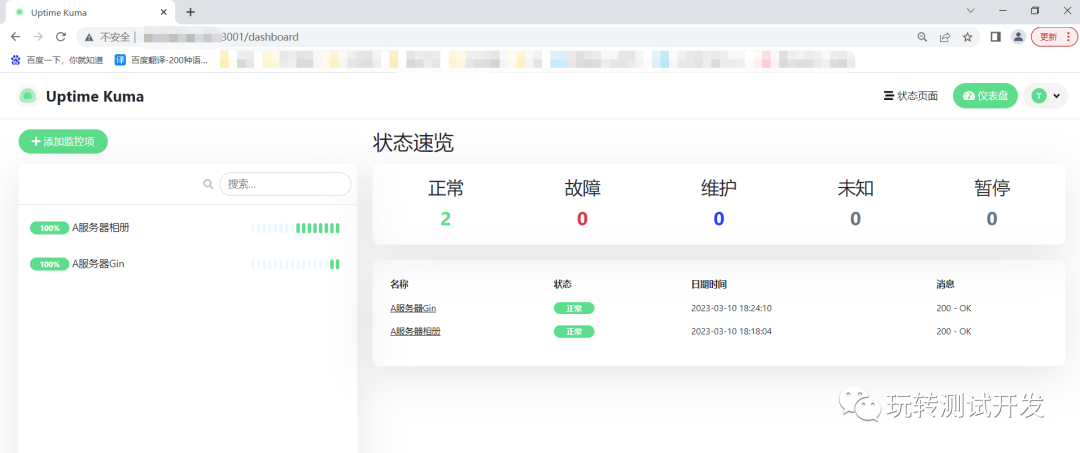
简介:Uptime Kuma是一个易于使用的自托管监控工具,它的界面干净简洁,部署和使用都非常方便。 历史攻略: docker:可视化工具portainer docker-compose:搭建自动化运维平台Spug 开源地址: ht…...

在illustrator中按大小尺寸选择物体 <脚本 018>
在Illustrator中我们可以依据对象的属性 如:填充颜色、描边颜色或描边宽度来选择相同属性的对象,但是Illustrator中没有根据不同大小尺寸来选择对象的功能,下面介绍的就是根据大小尺寸选择对象的脚本。 1、下面是当前画板中的所有对象&#…...

leetcode - 934. Shortest Bridge
Description You are given an n x n binary matrix grid where 1 represents land and 0 represents water. An island is a 4-directionally connected group of 1’s not connected to any other 1’s. There are exactly two islands in grid. You may change 0’s to 1…...

k8s的存储卷、数据卷
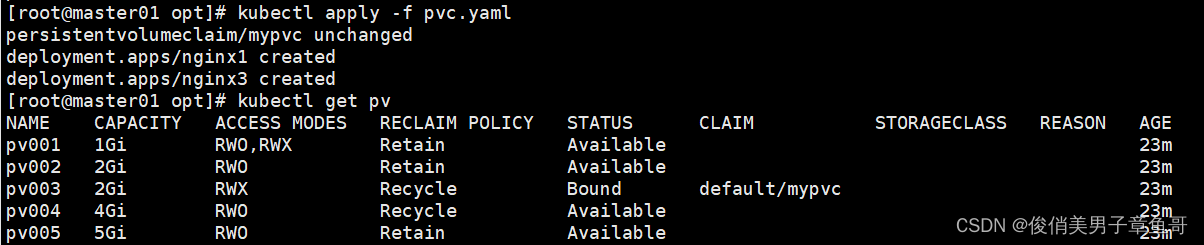
容器内的目录和宿主机目录进行挂载。 容器在系统上的生命周期是短暂的。 k8s用控制器创建的pod。delete相当于重启。容器的状态也会恢复到初始状态。一旦恢复到初始状态,所有的后天编辑的文件都会消失 容器和节点之间创建一个可以持久化保存容器内文件的存储卷。…...

流星全自动网页生成系统重构版源码
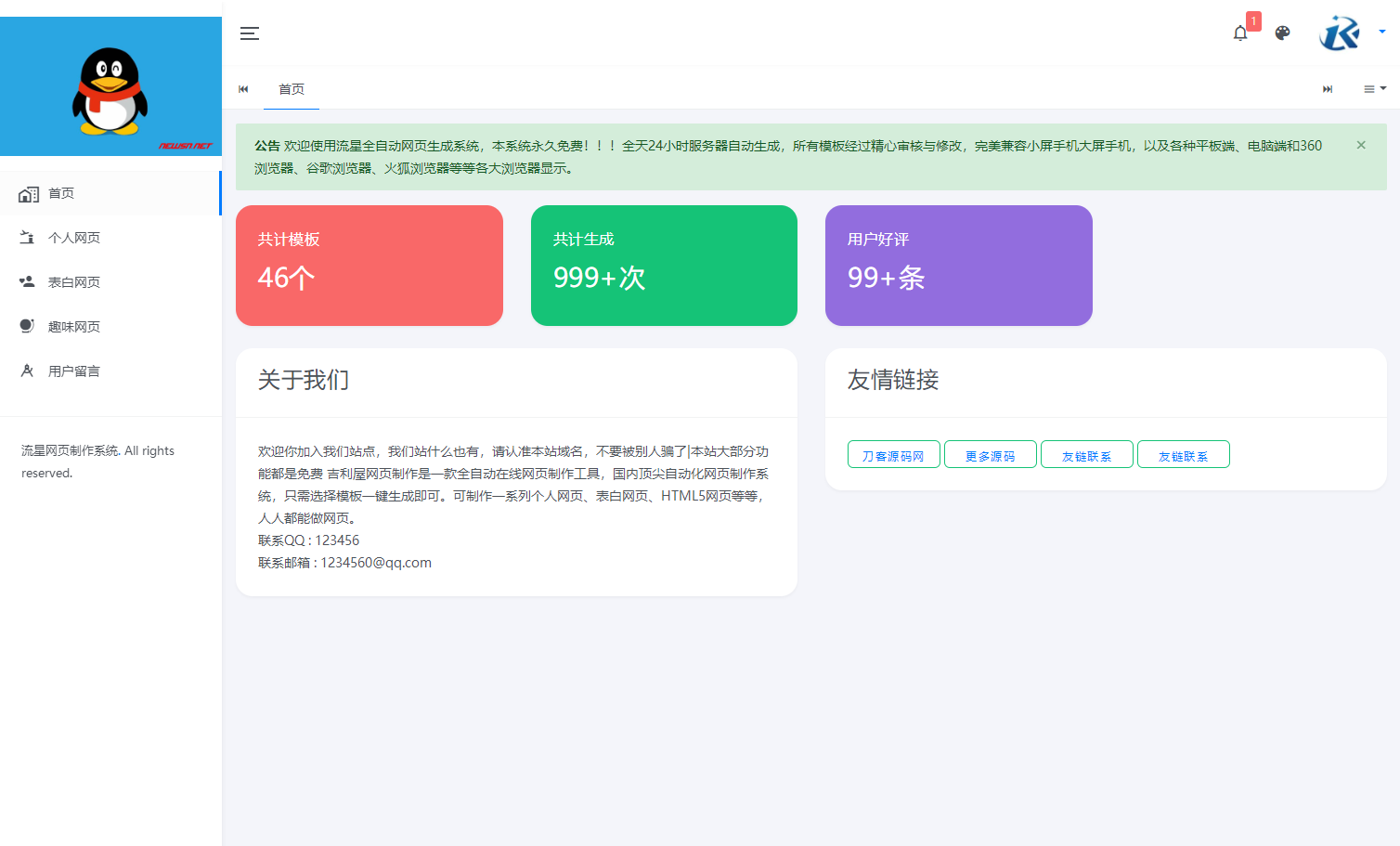
流星全自动网页生成系统重构版源码分享,所有模板经过精心审核与修改,完美兼容小屏手机大屏手机,以及各种平板端、电脑端和360浏览器、谷歌浏览器、火狐浏览器等等各大浏览器显示。 为用户使用方便考虑,全自动网页制作系统无需繁琐…...

vscode打开c_cpp_properties.json文件的一种方式
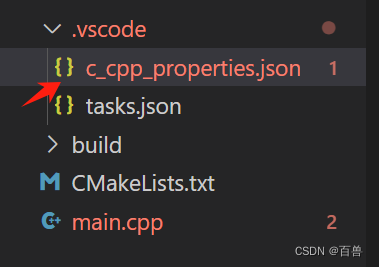
步骤一 点击win32 步骤二 点击json 自动生成了...

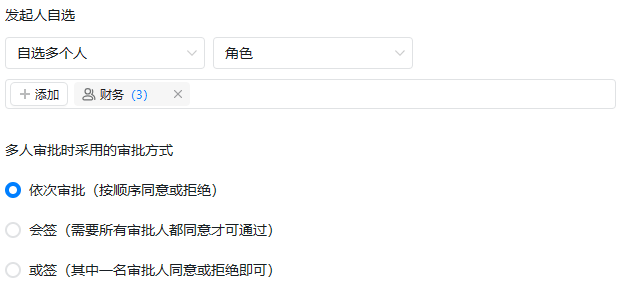
发起人自选-钉钉审批
场景描述 配置一个审批流程,在某些审批节点,不能确定谁具体来审批,所以需要手工选择一个人或者多个人保证流程能得以顺利通过。有些审批流程的做法是,上一个节点来选择指定的人,而钉钉的做法是发起人来指定。 钉钉设…...

电脑DIY-显卡
显卡 英伟达(NVIDIA)RTX系列 英伟达(NVIDIA) 英伟达(NVIDIA)是一家知名的图形处理器制造商,其显卡产品系列众多。以下是英伟达显卡的主要系列: 系列面向客户说明产品GeForce系列个…...

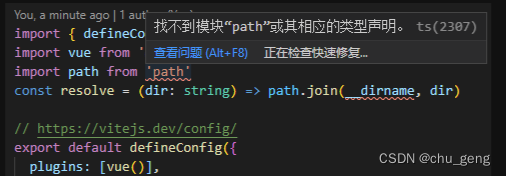
vue3+vite+ts+pinia新建项目(略详细版)
1、新建项目 npm create vite@latest 2、安装依赖 yarn add vue-router yarn add -D @types/node vite-plugin-pages sass sass-loader 3、配置别名 //vite.config.ts import { defineConfig } from vite import path from node:path export default defineConfig({ plu…...

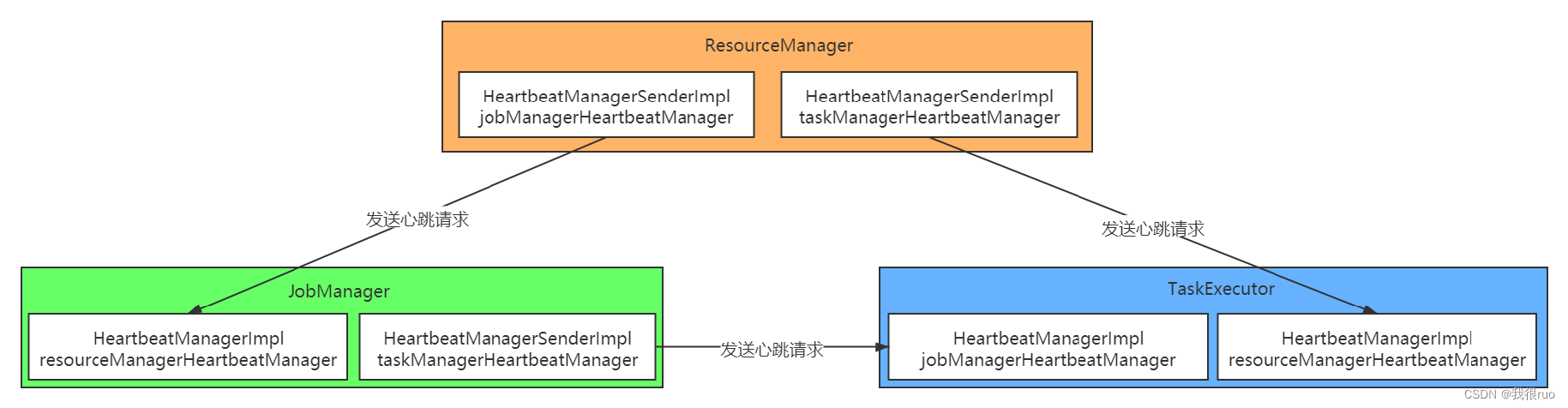
深入理解 Flink(五)Flink Standalone 集群启动源码剖析
前言 Flink 集群的逻辑概念: JobManager(StandaloneSessionClusterEntrypoint) TaskManager(TaskManagerRunner) Flink 集群的物理概念: ResourceManager(管理集群所有资源,管理集群所有从节点) TaskExecutor(管理从节点资源,接…...

SpringCloud Aliba-Nacos-从入门到学废【2】
🥚今日鸡汤🥚 比起不做而后悔,不如做了再后悔。 ——空白《游戏人生》 目录 🧈1.Nacos集群架构说明 🧂2.三种部署模式 🍿3.切换到mysql 1.在nacos-server-2.0.3\nacos\conf里找到nacos-mysql.sql 2.查…...

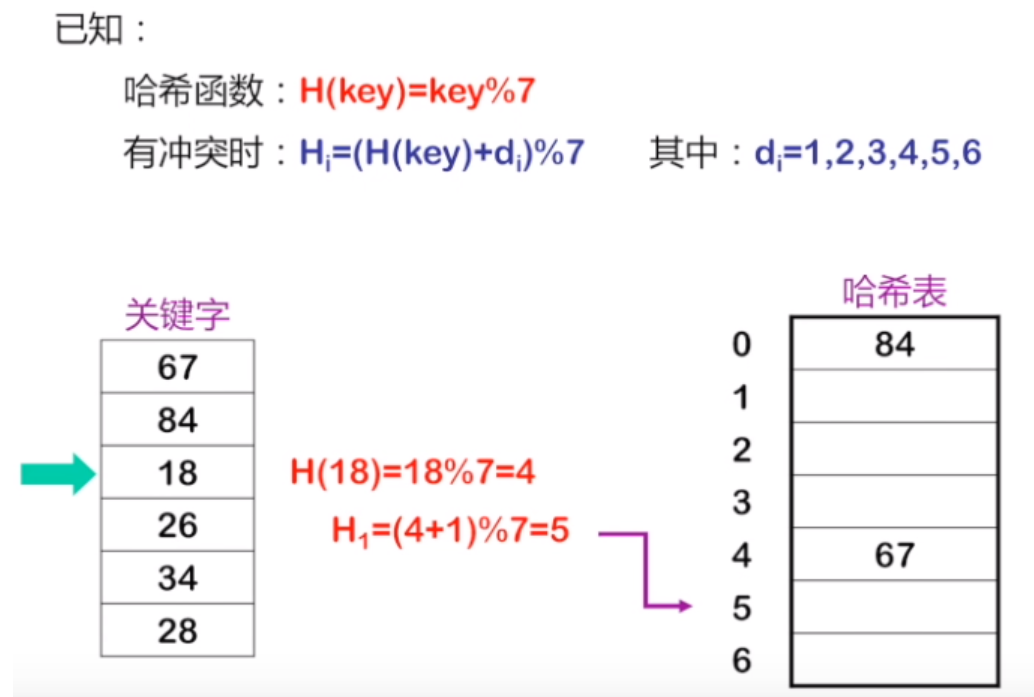
web前端算法简介之字典与哈希表
回顾 栈、队列 : 进、出 栈(Stack): 栈的操作主要包括: 队列(Queue): 队列的操作主要包括: 链表、数组 : 多个元素存储组成的 简述链表:数组&…...

【uview2.0】Keyboard 键盘 与 CodeInput 验证码输入 结合使用 uview
https://www.uviewui.com/components/codeInput.html (CodeInput 验证码输入) https://www.uviewui.com/components/keyboard.html (Keyboard 键盘) <u-keyboard mode"number" :dotDisabled"true" :show&q…...

解决chromebook kabylake安装linux没有声音问题
chromebook kabylake安装arch没有声音,好长时间没有解决,一直用的蓝牙耳机。 今天搜搜帖子解决了, 分享供参考 git clone https://github.com/eupnea-project/chromebook-linux-audiocd chromebook-linux-audio ./setup-audio提示 I Underst…...

Spring Boot - Application Events 的发布顺序_ApplicationContextInitializedEvent
文章目录 Pre概述Code源码分析 Pre Spring Boot - Application Events 的发布顺序_ApplicationEnvironmentPreparedEvent Spring Boot - Application Events 的发布顺序_ApplicationEnvironmentPreparedEvent 概述 Spring Boot 的广播机制是基于观察者模式实现的,…...

由jar包冲突导致的logback日志不输出
最近接手一个厂商移交的项目,发现后管子系统不打印日志。 项目使用的logback 本地断点调试发现logback-classic jar冲突导致 打出的war中没有 相关的jar 解决方法: 去除pom 文件中多余的 logback-classic 应用,只保留最新版本的。 重新打…...

app开发——安卓native开发思路记录
我们知道app开发目前有三种方式,第一种是webapp,第二种是hybird app,第三种是native app。 而native-app就是安卓原生app,这里记录一下安卓原生开发的基本思路。 首先,安卓原生开发虽然在当今时代不是那么常见了&…...

黑马程序员JavaWeb开发|案例:tlias智能学习辅助系统(1)准备工作、部门管理
一、准备工作 1.明确需求 根据产品经理绘制的页面原型,对部门和员工进行相应的增删改查操作。 2.环境搭建 将使用相同配置的不同项目作为Module放入同一Project,以提高相同配置的复用性。 准备数据库表(dept, emp) 资料中包含…...

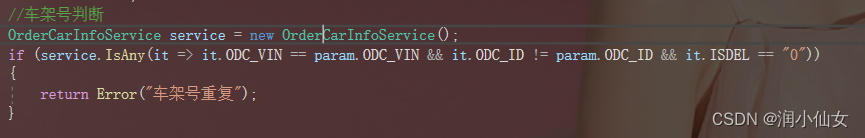
C# .NET SQL sugar中 IsAny进行根据条件判断数据是否存在 IsAny的使用
SQL sugar 中控制器直接判断数据是否存在 首先确保你的Service层继承的表名 控制器中使用IsAny进行根据条件判断数据是否存在...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
