29 旋转工具箱
效果演示

实现了一个菜单按钮的动画效果,当鼠标悬停在菜单按钮上时,菜单按钮会旋转315度,菜单按钮旋转的同时,菜单按钮旋转的8个小圆圈也会依次旋转360度,并且每个小圆圈的旋转方向和菜单按钮的旋转方向相反,当鼠标悬停在某个小圆圈上时,该小圆圈的旋转方向会变为顺时针旋转360度。整个效果看起来像是一只小鸟在飞翔,菜单按钮像是它的翅膀,菜单按钮旋转的同时,小圆圈也在飞翔。此外,这段代码还定义了一些自定义的图标,并使用了阿里巴巴的图标库。
Code
<div class="menu"><div class="btn"><i class="iconfont icon-add"></i></div><span style="--i: 0;"><i class="iconfont icon-home"></i></span><span style="--i: 1;"><i class="iconfont icon-more"></i></span><span style="--i: 2;"><i class="iconfont icon-gift"></i></span><span style="--i: 3;"><i class="iconfont icon-setting"></i></span><span style="--i: 4;"><i class="iconfont icon-message"></i></span><span style="--i: 5;"><i class="iconfont icon-cart"></i></span><span style="--i: 6;"><i class="iconfont icon-money"></i></span><span style="--i: 7;"><i class="iconfont icon-star"></i></span>
</div>
* {margin: 0;padding: 0;list-style: none;
}body {height: 100vh;display: flex;justify-content: center;align-items: center;background-color: #e8e8e8;
}.menu {position: relative;width: 200px;height: 200px;display: flex;justify-content: center;align-items: center;
}.btn {position: absolute;width: 60px;height: 60px;display: flex;justify-content: center;align-items: center;background-color: #fff;border-radius: 50%;z-index: 1000;box-shadow: 0 3px 4px rgba(0, 0, 0, 0.15);cursor: pointer;transition: all 1.25s;
}.btn i {font-size: 32px;
}.menu span {position: absolute;left: 0;transform-origin: 100px;transition: .5s;transition-delay: calc(.1s * var(--i));transform: rotate(0deg) translateX(80px);width: 40px;height: 40px;background-color: #fff;display: flex;justify-content: center;align-items: center;border-radius: 50%;cursor: pointer;box-shadow: 0 3px 4px rgba(0, 0, 0, 0.15);
}.menu:hover .btn {transform: rotate(315deg);
}.menu:hover span {transform: rotate(calc(360deg / 8 * var(--i)));
}.menu span i {transform: rotate(calc(360deg / -8 * var(--i)));
}.menu span:hover i {color: #f51760;
}@font-face {font-family: "iconfont";/* Project id 4090357 */src: url('//at.alicdn.com/t/c/font_4090357_z2qpnic06um.woff2?t=1685189584312') format('woff2'),url('//at.alicdn.com/t/c/font_4090357_z2qpnic06um.woff?t=1685189584312') format('woff'),url('//at.alicdn.com/t/c/font_4090357_z2qpnic06um.ttf?t=1685189584312') format('truetype');
}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}.icon-add:before {content: "\e60c";
}.icon-home:before {content: "\e604";
}.icon-more:before {content: "\e606";
}.icon-gift:before {content: "\e611";
}.icon-setting:before {content: "\e612";
}.icon-message:before {content: "\e613";
}.icon-star:before {content: "\e618";
}.icon-cart:before {content: "\e61d";
}.icon-money:before {content: "\e61e";
}
实现思路拆分
* {margin: 0;padding: 0;list-style: none;
}
这段代码是设置全局样式,将所有元素的外边距、内边距和列表样式都设置为0,并将列表样式设置为none。
body {height: 100vh;display: flex;justify-content: center;align-items: center;background-color: #e8e8e8;
}
这段代码是设置页面的基本样式,将页面的高度设置为100vh,并将页面的内容居中对齐。同时,将页面的背景颜色设置为#e8e8e8。
.menu {position: relative;width: 200px;height: 200px;display: flex;justify-content: center;align-items: center;
}
这段代码是设置菜单按钮的样式,将菜单按钮的位置设置为相对定位,宽度和高度都设置为200px,并将菜单按钮的内容居中对齐。
.btn {position: absolute;width: 60px;height: 60px;display: flex;justify-content: center;align-items: center;background-color: #fff;border-radius: 50%;z-index: 1000;box-shadow: 0 3px 4px rgba(0, 0, 0, 0.15);cursor: pointer;transition: all 1.25s;
}
这段代码是设置菜单按钮的样式,将菜单按钮的位置设置为绝对定位,宽度和高度都设置为60px,并将菜单按钮的内容居中对齐。同时,将菜单按钮的背景颜色设置为白色,边框半径设置为50%,并添加了一个box-shadow属性来设置阴影效果。当鼠标悬停在菜单按钮上时,菜单按钮的样式会发生变化。
.btn i {font-size: 32px;
}
这段代码是设置菜单按钮的图标样式,将菜单按钮的字体大小设置为32px。
.menu span {position: absolute;left: 0;transform-origin: 100px;transition:.5s;transition-delay: calc(.1s * var(--i));transform: rotate(0deg) translateX(80px);width: 40px;height: 40px;background-color: #fff;display: flex;justify-content: center;align-items: center;border-radius: 50%;cursor: pointer;box-shadow: 0 3px 4px rgba(0, 0, 0, 0.15);
}
这段代码是设置菜单按钮旋转的小圆圈的样式,将小圆圈的位置设置为绝对定位,左边距设置为0,将小圆圈的旋转中心设置为100px,并添加了一个transition属性来设置过渡效果。当鼠标悬停在菜单按钮上时,小圆圈的位置会发生变化。
.menu:hover.btn {transform: rotate(315deg);
}
这段代码是设置鼠标悬停在菜单按钮上时的样式,将菜单按钮旋转315度。
.menu:hover span {transform: rotate(calc(360deg / 8 * var(--i)));
}
这段代码是设置鼠标悬停在菜单按钮上时,小圆圈的旋转效果。
.menu span i {transform: rotate(calc(360deg / -8 * var(--i)));
}
这段代码是设置小圆圈的旋转效果,将小圆圈的旋转方向设置为与菜单按钮的旋转方向相反。
.menu span:hover i {color: #f51760;
}
这段代码是设置鼠标悬停在小圆圈上时的样式,将小圆圈的颜色设置为#f51760。
@font-face {font-family: "iconfont";/* Project id 4090357 */src: url('//at.alicdn.com/t/c/font_4090357_z2qpnic06um.woff2?t=1685189584312') format('woff2'),url('//at.alicdn.com/t/c/font_4090357_z2qpnic06um.woff?t=1685189584312') format('woff'),url('//at.alicdn.com/t/c/font_4090357_z2qpnic06um.ttf?t=1685189584312') format('truetype');
}
这段代码是定义一个字体,将字体的名称设置为"iconfont",字体的来源设置为三个不同的格式,分别为woff2、woff和ttf。
.iconfont {font-family: "iconfont"!important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}
这段代码是设置字体的样式,将字体的名称设置为"iconfont",字体的大小设置为16px,字体的样式设置为普通字体,并添加了一些属性来优化字体的显示效果。
.icon-add:before {content: "\e60c";
}
这段代码是定义一个图标,将图标的名称设置为"icon-add",将图标的Unicode编码设置为"\e60c",这个编码是阿里巴巴的图标库中的一个图标的编码。
.icon-home:before {content: "\e604";
}
这段代码是定义一个图标,将图标的名称设置为"icon-home",将图标的Unicode编码设置为"\e604",这个编码是阿里巴巴的图标库中的一个图标的编码。
.icon-more:before {content: "\e606";
}
这段代码是定义一个图标,将图标的名称设置为"icon-more",将图标的Unicode编码设置为"\e606",这个编码是阿里巴巴的图标库中的一个图标的编码。
.icon-gift:before {content: "\e611";
}
这段代码是定义一个图标,将图标的名称设置为"icon-gift",将图标的Unicode编码设置为"\e611",这个编码是阿里巴巴的图标库中的一个图标的编码。
.icon-setting:before {content: "\e612";
}
这段代码是定义一个图标,将图标的名称设置为"icon-setting",将图标的Unicode编码设置为"\e612",这个编码是阿里巴巴的图标库中的一个图标的编码。
.icon-message:before {content: "\e613";
}
这段代码是定义一个图标,将图标的名称设置为"icon-message",将图标的Unicode编码设置为"\e613",这个编码是阿里巴巴的图标库中的一个图标的编码。
.icon-star:before {content: "\e618";
}
这段代码是定义一个图标,将图标的名称设置为"icon-star",将图标的Unicode编码设置为"\e618",这个编码是阿里巴巴的图标库中的一个图标的编码。
.icon-cart:before {content: "\e61d";
}
这段代码是定义一个图标,将图标的名称设置为"icon-cart",将图标的Unicode编码设置为"\e61d",这个编码是阿里巴巴的图标库中的一个图标的编码。
.icon-money:before {content: "\e61e";
}
这段代码是定义一个图标,将图标的名称设置为"icon-money",将图标的Unicode编码设置为"\e61e",这个编码是阿里巴巴的图标库中的一个图标的编码。
相关文章:

29 旋转工具箱
效果演示 实现了一个菜单按钮的动画效果,当鼠标悬停在菜单按钮上时,菜单按钮会旋转315度,菜单按钮旋转的同时,菜单按钮旋转的8个小圆圈也会依次旋转360度,并且每个小圆圈的旋转方向和菜单按钮的旋转方向相反࿰…...

WeNet2.0:提高端到端ASR的生产力
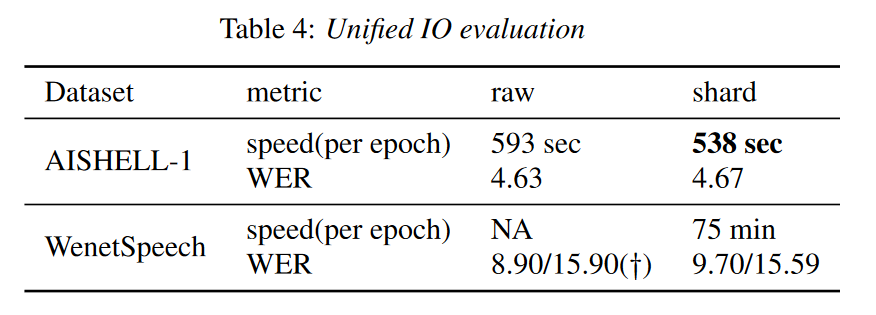
摘要 最近,我们提供了 WeNet [1],这是一个面向生产(工业生产环境需求)的端到端语音识别工具包,在单个模型中,它引入了统一的两次two-pass (U2) 框架和内置运行时(built-in runtime)…...
)
第九部分 使用函数 (四)
目录 一、foreach 函数 二、if 函数 三、call 函数 一、foreach 函数 foreach 函数和别的函数非常的不一样。因为这个函数是用来做循环用的,Makefile 中的 foreach 函数几乎是仿照于 Unix 标准 Shell(/bin/sh)中的 for 语句,或…...

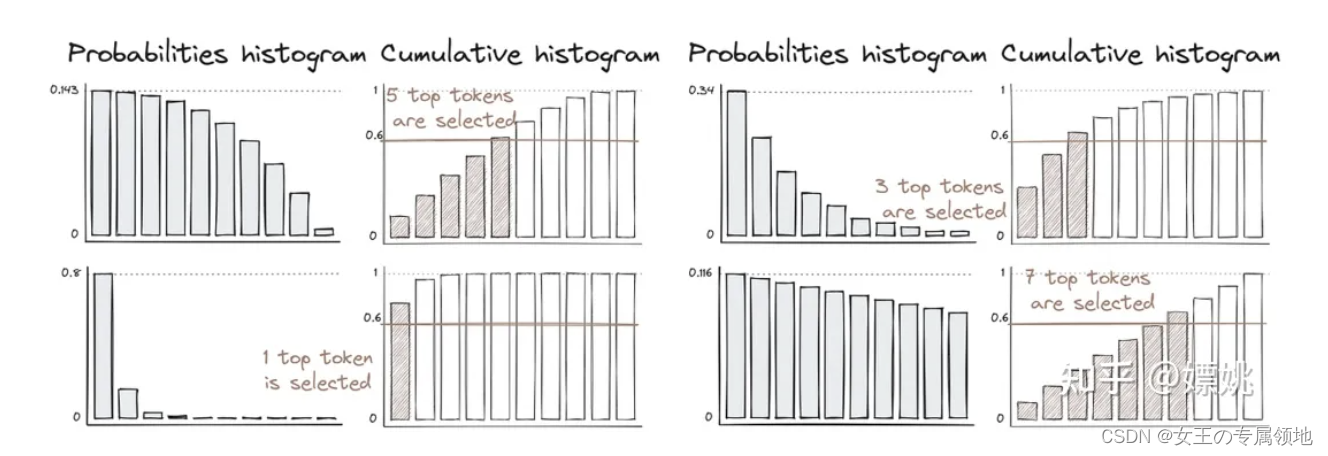
一文读懂「Prompt Engineering」提示词工程
在了解提示过程之前,先了解一下什么是提示prompt,见最后附录部分 一、什么是Prompt Engingering? 提示工程(Prompt Engingering),也被称为上下文提示(In-Context Prompting)&#x…...

微信小程序(一)简单的结构及样式演示
注释很详细,直接上代码 涉及内容: view和text标签的使用类的使用flex布局水平方向上均匀分布子元素垂直居中对齐子元素字体大小文字颜色底部边框的宽和颜色 源码: index.wxml <view class"navs"><text class"active…...

【设计模式】外观模式
前言 1. 单例模式(Singleton Pattern):保证一个类只有一个实例,并提供一个全局的访问点。 2. 工厂模式(Factory Pattern):定义一个创建对象的接口,但由子类决定要实例化的类是哪一…...

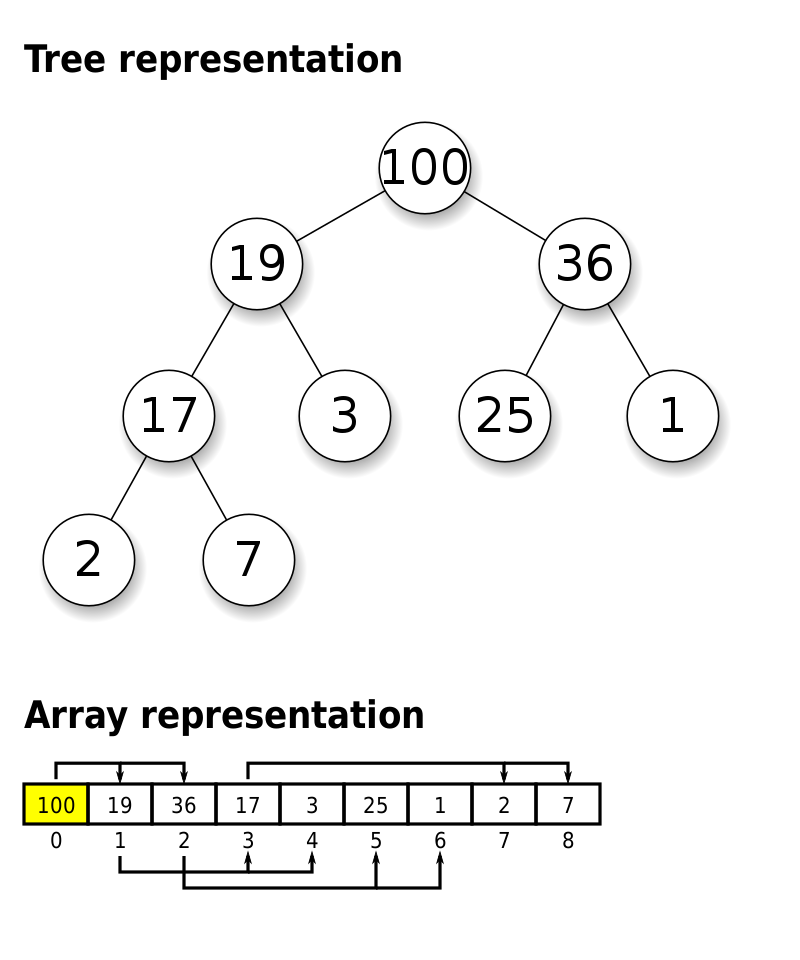
优先级队列(Priority Queue)
文章目录 优先级队列(Priority Queue)实现方式基于数组实现基于堆实现方法实现offer(E value)poll()peek()isEmpty()isFull() 优先级队列的实现细节 优先级队列(Priority Queue) 优先级队列是一种特殊的队列,其中的元素…...

12-桥接模式(Bridge)
意图 将抽象部分与它的实现部分分离,使他们可以独立地变化 个人理解 一句话概括就是只要是在抽象类中聚合了某个接口或者抽象类,就是使用了桥接模式。 抽象类A中聚合了抽象类B(或者接口B),A的子类的方法中在相同的场…...

Zookeeper+Kafka概述
一 Zookeeper 1.1 Zookeeper定义 Zookeeper是一个开源的、分布式的,为分布式框架提供协调服务的Apache项目。 1.2 Zookeeper特点 Zookeeper:一个领导者(leader),多个跟随者(Follower)组成的…...

架构师 - 架构师是做什么的 - 学习总结
架构师核心定义 架构师是什么 架构师是业务和技术之间的桥梁 架构师的核心职责是消除不确定性、和降低复杂性 架构设计环 架构师的三个核心能力 架构师的三个关键思维 架构师主要职责 架构设计 Vs 方案设计 架构设计前期 主要任务 澄清不确定性 明确利益干系人的诉求消除冲…...

全链路压测方案(一)—方案调研
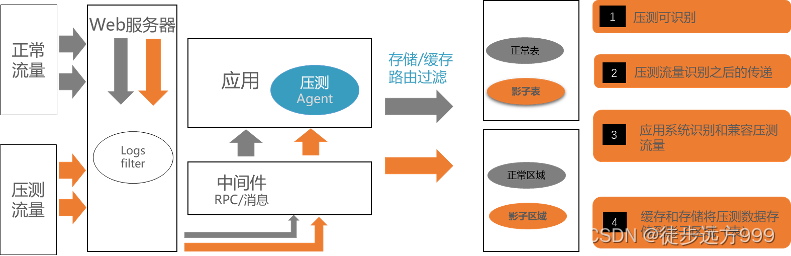
一、概述 在业务系统中,保证系统稳定至关重要,直接影响线上业务稳定和性能。测试工作作为保证生产质量的最后一关,扮演者重要的角色。全链路压测是一种重要的测试工具和手段。可以解决系统中多环节多节点无法全流程打满流量的痛点问题&a…...

c++关键字const
C中的const是一种常量修饰符。在变量、函数参数和成员函数中使用const可以限制其对数据的修改。 const修饰的数据在定义时必须进行初始化,且不能被修改,因此使用const可以提高代码的安全性和可读性。在C中,const修饰的成员函数表示该函数保证…...

分布式计算平台 Hadoop 简介
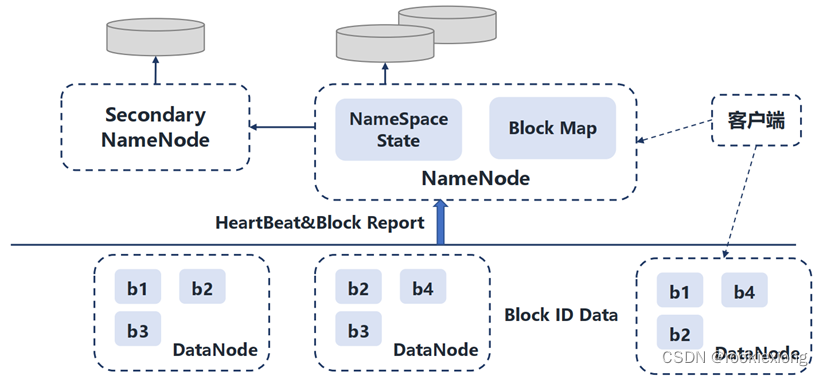
Hadoop简介 Hadoop是一种分析和处理大数据的软件平台,是一个用Java语言实现的Apache的开源软件框架,在大量计算机组成的集群中实现了对海量数据的分布式计算。其主要采用MapReduce分布式计算框架,包括根据GFS原理开发的分布式文件系统HDFS、…...

系统学习Python——警告信息的控制模块warnings:常见函数-[warnings.warn]
分类目录:《系统学习Python》总目录 warnings.warn(message, categoryNone, stacklevel1, sourceNone, \*, skip_file_prefixesNone)常备用于引发警告、忽略或者触发异常。 如果给出category参数,则必须是警告类别类 ;默认为UserWarning。 或…...

监听键盘事件vue3封装hooks
监听页面键盘事件,执行对应方法 使用第三方API:vueuse 我封装的: 1. useKeyboardEvent.ts import { useMagicKeys } from vueuse/coreexport function enterKey(f: Function) {const { enter } useMagicKeys()watch(enter, v > {if (…...

Java Stream简化代码
使用原始流以获得更好的性能 使用 int、long 和 double 等基本类型时,请使用IntStream、LongStream 和 DoubleStream 等基本流,而不是 Integer、Long 和 Double 等装箱类型流。原始流可以通过避免装箱和拆箱的成本来提供更好的性能。 var array new i…...

py爬虫入门笔记(request.get的使用)
文章目录 Day11. 了解浏览器开发者工具2. Get请求http://baidu.com3. Post请求https://fanyi.baidu.com/sug4. 肯德基小作业 Day21. 正则表达式2. 使用re模块3. 爬取豆瓣电影Top250的第一页4. 爬取豆瓣电影Top250所有的250部电影信息 Day31. xpath的使用2. 认识下载照片线程池的…...

openssl3.2 - 官方demo学习 - encode - rsa_encode.c
文章目录 openssl3.2 - 官方demo学习 - encode - rsa_encode.c概述笔记END openssl3.2 - 官方demo学习 - encode - rsa_encode.c 概述 命令行参数 server_priv_key.pem client_priv_key.pem 这2个证书是前面certs目录里面做的 官方这个程序有bug, 给出2个证书, 还要从屏幕上输…...

Day03
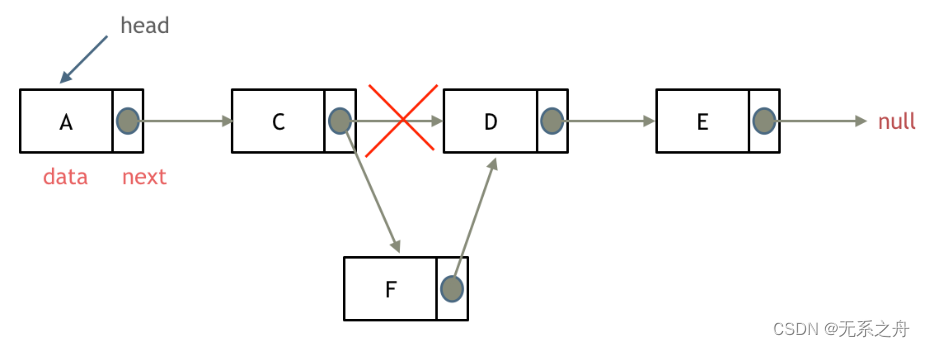
今日任务 链表理论基础203.移除链表元素707.设计链表206.反转链表 链表理论基础 1)单链表 单链表中的指针域只能指向节点的下一个节点 2)双链表 双链表:每一个节点有两个指针域,一个指向下一个节点,一个指向上一个…...

adb 常用命令汇总
目录 adb 常用命令 1、显示已连接的设备列表 2、进入设备 3、安装 APK 文件到设备 4、卸载指定包名的应用 5、从设备中复制文件到本地 6、将本地文件复制到设备 7、查看设备日志信息 8、重启设备 9、截取设备屏幕截图 10、屏幕分辨率 11、屏幕密度 12、显示设备的…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
