Vue3-47-Pinia-修改全局状态变量值的方式
说明
修改全局状态变量的值,是一个比较常规而且常见的操作。
本文就介绍四种常见的操作。
由于Option Store和Setup Store在修改的时候略有不同,所以本文也会将不同点体现一下。
全局状态变量的定义
包含了
Option Store和Setup Store两种定义方式;
在下面的修改操作中会根据这两种不同的定义来分别阐述。
// 导入 defineStore API
import { defineStore } from 'pinia'// 导入 reactive 依赖
import { reactive } from 'vue'// 定义全局状态方式一 : option store
export const useClassStore = defineStore('classinfo',{state: () => ({name:'快乐篮球二班',studentNum:30}),actions:{// 用来更新状态的值updateName(){this.name = '使用actions修改的name'}}})// 定义全局状态方式二 : setup store
export const useStudentStore = defineStore('studentinfo',() => {// 响应式状态const student = reactive({name : '小明',age:12,className:'快乐足球一班'})// 直接定义一个方法进行数据属性的修改const updateName = (nameP:string)=>{student.name = nameP}return { student,updateName }})方式一 : 直接修改
直接修改: 就是直接读取对象进行变量值的替换。
Option Store
// 导入全局状态变量的定义import { useClassStore } from './storea'// 获取全局状态变量的对象const classStore = useClassStore()// 方式一 : 直接修改classStore.studentNum = 36
Setup Store
// 导入全局状态变量的定义import { useStudentStore } from './storea'// 获取全局状态变量的对象const studentStore = useStudentStore()// 方式一 : 直接修改studentStore.student.className = '我也不知道是哪个班的'
方式二 :$patch 方式修改
参数是一个
对象的形式
Option Store
直接放入 【参数对象】 :
{key:value}就OK了
// 导入全局状态变量的定义import { useClassStore } from './storea'// 获取全局状态变量的对象const classStore = useClassStore()// 方式二 : $patch 方法修改classStore.$patch({studentNum:20})
Setup Store
由于 状态变量在定义的时候,就是一个响应式对象,所以需要把整个的对象都放进去才OK。
// 导入全局状态变量的定义import { useStudentStore } from './storea'// 获取全局状态变量的对象const studentStore = useStudentStore()// 方式二 : $patch 方法修改studentStore.$patch({student:{name: studentStore.student.name,age: studentStore.student.age,className:'又换了一个班级'}})
方式三 : $patch 带参数的方式修改
参数是
函数的形式,且函数的参数就是原state对象
这种方式用起来比【方式二】要更加灵活。
Option Store
// 导入全局状态变量的定义import { useClassStore } from './storea'// 获取全局状态变量的对象const classStore = useClassStore()// 方式三 :$patch + 函数参数的方法修改 : 函数的参数就是 状态对象classStore.$patch((state)=>{console.log(state)state.studentNum = 100})
Setup Store
// 导入全局状态变量的定义import { useStudentStore } from './storea'// 获取全局状态变量的对象const studentStore = useStudentStore()// 方式三 :$patch + 函数参数的方法修改 : 函数的参数就是 状态对象studentStore.$patch((state)=>{console.log(state)state.student.className = '超级无敌快乐踢足球的班'})
方式四 :actions方法的方式进行修改
这种方式比较好理解,就是通过调用已经定义好的方法的方式来进行变量值的修改。
也比较推荐使用这一种方式。
Option Store
// 导入全局状态变量的定义import { useClassStore } from './storea'// 获取全局状态变量的对象const classStore = useClassStore()// 方式四 :actions 方法的方式进行数据的修改classStore.updateName()
Setup Store
// 导入全局状态变量的定义import { useStudentStore } from './storea'// 获取全局状态变量的对象const studentStore = useStudentStore()// 方式四 :actions 方法的方式进行数据的修改studentStore.updateName('小红')
相关文章:

Vue3-47-Pinia-修改全局状态变量值的方式
说明 修改全局状态变量的值,是一个比较常规而且常见的操作。 本文就介绍四种常见的操作。 由于Option Store 和Setup Store 在修改的时候略有不同,所以本文也会将不同点体现一下。 全局状态变量的定义 包含了 Option Store 和Setup Store 两种定义方式&a…...

【Scala】——面向对象
1 Scala 包 1.1 包风格 Scala 有两种包的管理风格。 第一种 Java 的包管理风格相同,每个源文件一个包(包 名和源文件所在路径不要求必须一致),包名用“.”进行分隔以表示包的层级关系,如 com.atguigu.scala。另一种风…...

【MediaFoundation】OpenCV VideoCapture 读取音频源码
OpenCV 读取音频代码实例 在windows7 以及OpenCV4 过后可以使用 CAP_MSMF 读取音频,但是OpenCV没有播放音频的API。代码示例如下。 本文解析OpenCVCAP_MSMF 进行文件、设备的 音频读取,学习MediaFoundation 的使用。 #include <opencv2/core.hpp>…...

2024秋招,百度测试开发工程师一面
前言 大家好,今天我来回顾一下秋招中的一场很重要技术面试 一面面试官深挖我的项目经历,并提出了很多的实际场景,我现在回顾依然有很多新的认识 过程 自我介绍实习工作中,做得最好的地方是什么? 我先介绍了一下实习…...

Git 使用与问题记录 二(公司快速上手版)
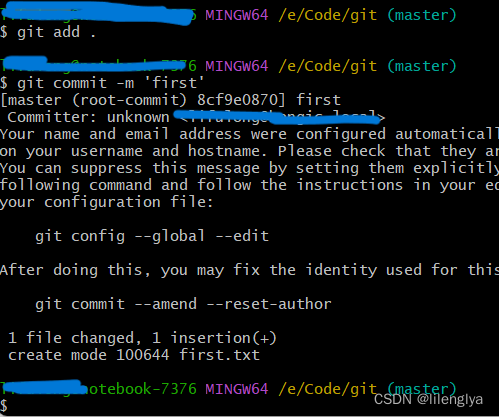
写在前面 记录自己学习的内容,方便后面忘记的时候查看。给像我一样的新手提供一点参考 正文 上一章已经安装好了Git,如何使用呢。我这里会分享两种办法,第一种是在VS2022中克隆代码,修改和提交;第二种是用命令提交。…...

【C语言小游戏】贪吃蛇
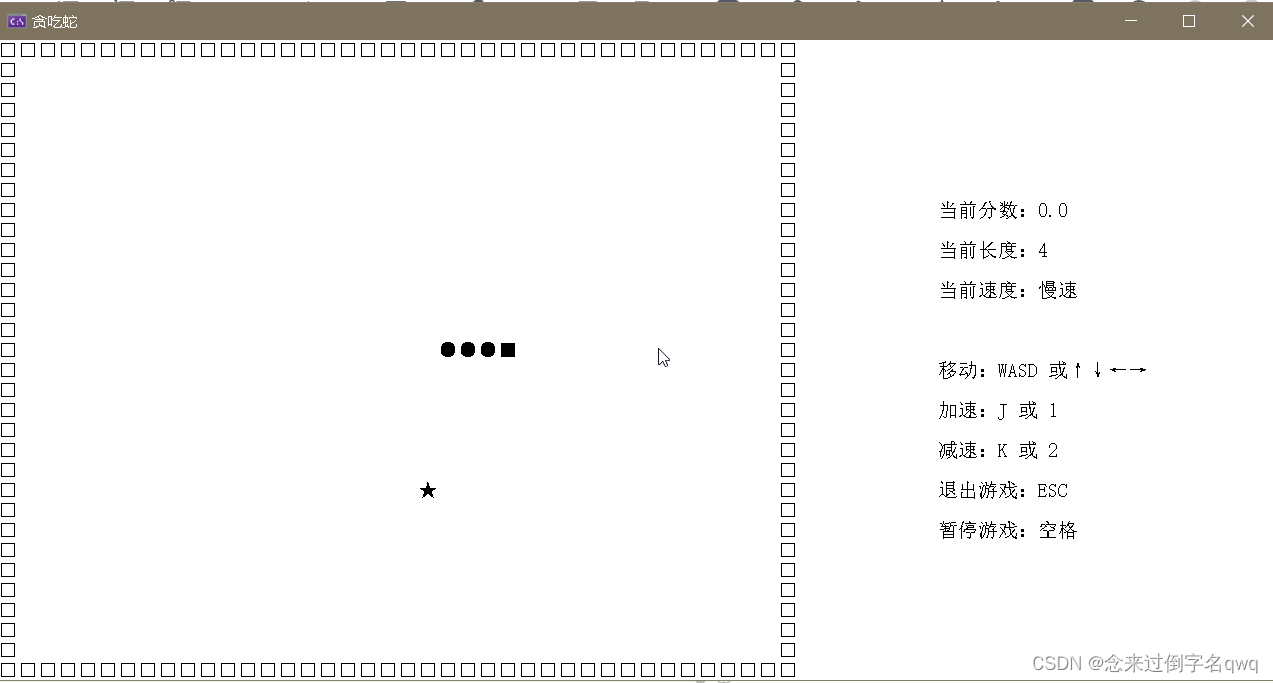
文章目录 1.引言2.运行图2.涉及知识3 Windows API3.1 控制台3.2 控制台屏幕坐标3.3 操作句柄3.4 控制台屏幕光标3.5 监视按键 4. 设计说明5. 完整代码 1.引言 使⽤C语⾔在Windows环境的控制台中模拟实现经典⼩游戏贪吃蛇 实现基本的功能: 贪吃蛇地图绘制蛇吃⻝物的…...

价值7500的在线授权网站源码支持IP+域名+双向授权全开源
PHP授权验证更新系统完整版,一键更新系统,一键卡密生成自助授权功能,域名ip双重验证功能等等 修复盗版检测,确保实时查看盗版 修复在线加密系统,一键加密 授权系统几乎所有的程序都能整合使用,包括您的app和计算机程序…...

haiku实现门控多头注意力模块
在多头注意力机制中,通常输入的数据包括查询(Q)、键(K)和值(V)。这些数据的维度以及权重矩阵的维度在多头注意力机制中扮演关键角色。下面对数据及权重的维度进行解释: 输入数据&…...

【React 常用的 TS 类型】持续更新
1)定义样式的 TS 类型 【 React.CSSProperties 】 一般定义样式时需要的类型限制,如下: const customStyle: React.CSSProperties {color: blue,fontSize: 16px,margin: 10px,}; 2)定义 Input Ref 属性时的 TS 类型限制 【 R…...

打破传统边界,VR技术与六西格玛设计理念的创新融合!
在科技飞速发展的今天,虚拟现实(VR)技术以其独特的沉浸式体验,正在改变我们的生活和工作方式。然而,要让VR真正成为主流,我们必须解决一些关键问题,其中最重要的就是用户体验。六西格玛设计&…...

[uniapp] uni-ui+vue3.2小程序评论列表组件 回复评论 点赞和删除
先看效果 下载地址 uni-app官方插件市场: cc-comment组件 环境 基于vue3.2和uni-ui开发; 依赖版本参考如下: "dependencies": {"dcloudio/uni-mp-weixin": "3.0.0-3090820231124001","dcloudio/uni-ui": "^1.4.28","…...
:TongLINKQ常用命令)
TongLINKQ(3):TongLINKQ常用命令
启动: tlq 暂停: tlq -cabort -y -w1 查看lic信息: tlqstat –lic 查看队列消息: tlqstat -qcu qcu名 -c 查看发送连接状态: tlqstat -snd qcu名 -1 -ct 1 查看指定的Qcu连接状态: tlqsta…...

抽水马桶出水慢解决记录
今天分享一些修马桶的小心得(雾) 家里的马桶出水很好,但是水却不怎么被冲下去(出水很慢),这会导致内容物滞留,造成很不好的使用体验。 出于成本考虑,首先选择自己维修。 首先直接…...

img标签的奇怪问题
本来只是为实现一个轮播图,img的url地址是从后端接口获取的,但不巧的是url地址的图片都过期了。 因为懒得重新到网上找图,就想直接用一下本地的图片,简单的想法遇到一堆问题。 问题一: 因为是springboot项目…...

深入探究Hibernate:优雅、强大的Java持久化框架
目录 1、前言 2、Hibernate简介 2.1 什么是Hibernate 2.2 为什么选择Hibernate 3、Hibernate核心概念 3.1 实体类和映射文件 3.2 数据库表和持久化类的映射 3.3 主键生成策略 3.4 持久化操作 3.5 查询语言(HQL和Criteria) 3.6 事务管理 4、Hibernate配置与连接 4…...

JavaScript高级特性详解
摘要:本文将深入探讨JavaScript中的一些高级特性,包括闭包、原型链、高阶函数和异步编程。我们将通过详细的注释和实例来帮助读者理解这些概念,并通过总结部分强调其在实际开发中的应用。 一、闭包 闭包是JavaScript中一个非常重要的概念&a…...

网站建设网络设计营销类网站eyouCMS模板(PC+WAP)
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIVCSS,完美兼容IE7、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。...

迅为RK3568开发板Android11/12/Linux编译驱动到内核
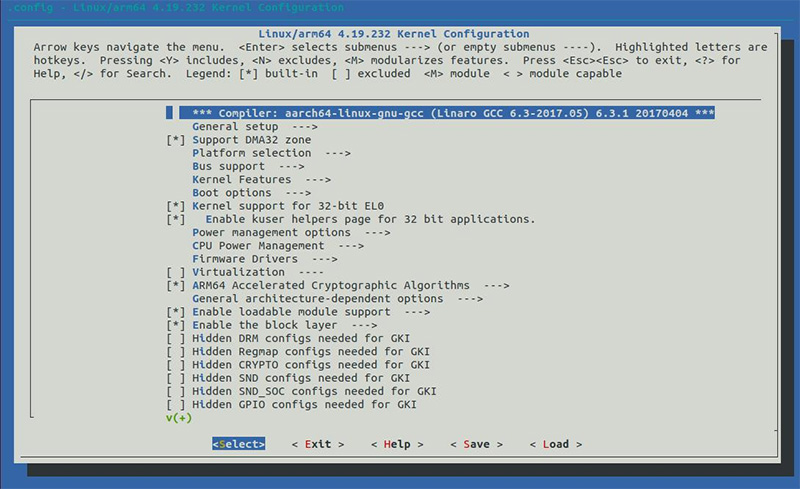
在平时的驱动开发中,经常需要在内核中配置某种功能,为了方便大家开发和学习,本小 节讲解如何在内核中添加驱动。具体的讲解原理讲解请参考本手册的驱动教程。 Android11 源码如果想要修改内核,可以运行以下命令进行修改: cd ke…...

SaaS 应用深度解析:Marketo
随着数字营销的不断发展,企业需要强大而智能的工具来管理营销活动、吸引潜在客户、并实现销售目标。在众多营销自动化工具中,Marketo 是一款备受推崇的 SaaS 应用,为企业提供全面的营销解决方案。本文将深入了解 Marketo,探讨其功…...

闲聊篇-求职的点点滴滴~~
引言 求职之旅是一段充满挑战与机遇的旅程。它不仅仅是寻找工作的过程,更是一个自我探索和成长的过程。在这篇文章中,我们将探讨求职的各个方面,从准备简历到面试,再到最终拿到心仪的offer。 1. 简历:你的敲门砖 精…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...

P10909 [蓝桥杯 2024 国 B] 立定跳远
# P10909 [蓝桥杯 2024 国 B] 立定跳远 ## 题目描述 在运动会上,小明从数轴的原点开始向正方向立定跳远。项目设置了 $n$ 个检查点 $a_1, a_2, \cdots , a_n$ 且 $a_i \ge a_{i−1} > 0$。小明必须先后跳跃到每个检查点上且只能跳跃到检查点上。同时࿰…...

新版NANO下载烧录过程
一、序言 搭建 Jetson 系列产品烧录系统的环境需要在电脑主机上安装 Ubuntu 系统。此处使用 18.04 LTS。 二、环境搭建 1、安装库 $ sudo apt-get install qemu-user-static$ sudo apt-get install python 搭建环境的过程需要这个应用库来将某些 NVIDIA 软件组件安装到 Je…...
