Vue2 实现带输入的动态表格,限制el-input输入位数以及输入规则(负数、小数、整数)
Vue2 实现el-input带输入限制的动态表格,限制输入位数以及输入规则(负数、小数、整数)
在这个 Vue2 项目中,我们实现一个限制输入位数(整数16位,小数10位)以及输入规则(负数、小数、整数),并提供了处理用户输入的方法。以下是代码的解释:
var num = this.inputLimit(e, 16, 10, scope, index);
参数解释:
e: 事件对象,代表触发函数的输入事件,通常用于获取事件相关信息,如输入值。
16: 整数部分的最大允许位数,作为 intMax 在 inputLimit 函数中使用,用于限制整数部分的长度。
10: 小数部分的最大允许位数,作为 dotMax 在 inputLimit 函数中使用,用于限制小数部分的长度。
scope: 代表 Vue 模板中的 slot-scope 对象,通常用于访问表格中正在迭代的行的属性。
index: 当前迭代的循环索引,通常用于确定当前项目在数组或列表中的位置。
总结一下:
e: 输入事件对象。
16: 整数部分的最大位数。
10: 小数部分的最大位数。
scope: Vue 模板中的 slot-scope 对象,用于访问表格中的行数据。
index: 当前迭代的循环索引。
inputLimit 函数的设计旨在基于提供的约束条件(整数部分长度、小数部分长度)限制输入,并处理各种场景,如负数。返回的 num 可能是经过处理和限制的输入值。
完整代码:
<template><div class="hello"><el-table v-loading="loading" :data="versionList" height="calc(100vh - 270px)" size="small"><el-table-column label="名称" align="center" prop="name" :show-overflow-tooltip="true" width="200" /><el-table-column v-for="(item, index) in fillYear" :key="item" :label="item" align="center" :prop="item" width="200":show-overflow-tooltip="true"><template slot-scope="scope"><el-input type="text" v-model="scope.row.fillData[index].value" @change="handleInput($event, scope, index)" /></template></el-table-column></el-table></div>
</template><script>
export default {name: "HelloWorld",data() {return {loading: false,fillYear: ["2019", "2020", "2021", "2022"],versionList: [{name: "书包",fillData: [{ key: "2019", value: "" },{ key: "2020", value: "" },{ key: "2021", value: "" },{ key: "2022", value: "" },],},{name: "铅笔",fillData: [{ key: "2019", value: "" },{ key: "2020", value: "" },{ key: "2021", value: "" },{ key: "2022", value: "" },],},{name: "橡皮",fillData: [{ key: "2019", value: "" },{ key: "2020", value: "" },{ key: "2021", value: "" },{ key: "2022", value: "" },],},{name: "玩具",fillData: [{ key: "2019", value: "" },{ key: "2020", value: "" },{ key: "2021", value: "" },{ key: "2022", value: "" },],},],};},methods: {handleInput(e, scope, index) {// 获取用户输入的值// let inputValue = scope.row.fillData[index].value;// 使用正则表达式检查输入值是否为数字或小数// let regex = /^[0-9]+(\.[0-9]{0,2})?$/;// 如果不匹配正则表达式,则清除非法字符// if (!regex.test(inputValue)) {// inputValue = inputValue.replace(/[^\d.]/g, '');// 更新绑定的值// this.$set(scope.row.fillData, index, { ...scope.row.fillData[index], value: inputValue });// }var num = this.inputLimit(e, 16, 10, scope, index);console.log(`🚀>> ${num}`)},inputLimit(num, intMax, dotMax, scope, index) {if (num === undefined || num === null) {return '0';}var next = num.toString();var hasCompany = next.startsWith('-');next = hasCompany ? next.substring(1) : next;if (next.includes('.')) {// 小数var [intNum, dotNum] = next.split('.').map(part => part.replace(/[^0-9]/g, ''));next = `${intNum}.${dotNum}`;this.$set(scope.row.fillData, index, { ...scope.row.fillData[index], value: `${hasCompany ? '-' : ''}${next}` });} else {// 非小数next = next.replace(/[^0-9]/g, '');this.$set(scope.row.fillData, index, { ...scope.row.fillData[index], value: `${hasCompany ? '-' : ''}${next}` });}if (Number(next)) {var resNum = '';if (next.includes('.')) {var [intPart, dotPart] = next.split('.');// 限制整数位数16、小数10位intPart = intPart.substring(0, intMax);dotPart = dotPart.substring(0, dotMax);resNum = Number(`${intPart}.${dotPart}`).toFixed(dotPart.length);} else {resNum = next.substring(0, intMax);}this.$set(scope.row.fillData, index, { ...scope.row.fillData[index], value: `${hasCompany ? '-' : ''}${resNum}` });return resNum;}return '0';},},created() {console.log(this.versionList);},
};
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped></style>效果图如下:
输入非整数、小数、负数,且包含其他字符或非法数字的,change事件之后会处理为正常的数据

相关文章:

Vue2 实现带输入的动态表格,限制el-input输入位数以及输入规则(负数、小数、整数)
Vue2 实现el-input带输入限制的动态表格,限制输入位数以及输入规则(负数、小数、整数) 在这个 Vue2 项目中,我们实现一个限制输入位数(整数16位,小数10位)以及输入规则(负数、小数、…...

反爬虫策略:使用FastAPI限制接口访问速率
目录 引言 一、网络爬虫的威胁 二、FastAPI 简介 三、反爬虫策略 四、具体实现 五、其他反爬虫策略 六、总结 引言 在当今的数字时代,数据已经成为了一种宝贵的资源。无论是商业决策、科学研究还是日常生活,我们都需要从大量的数据中获取有价值的…...

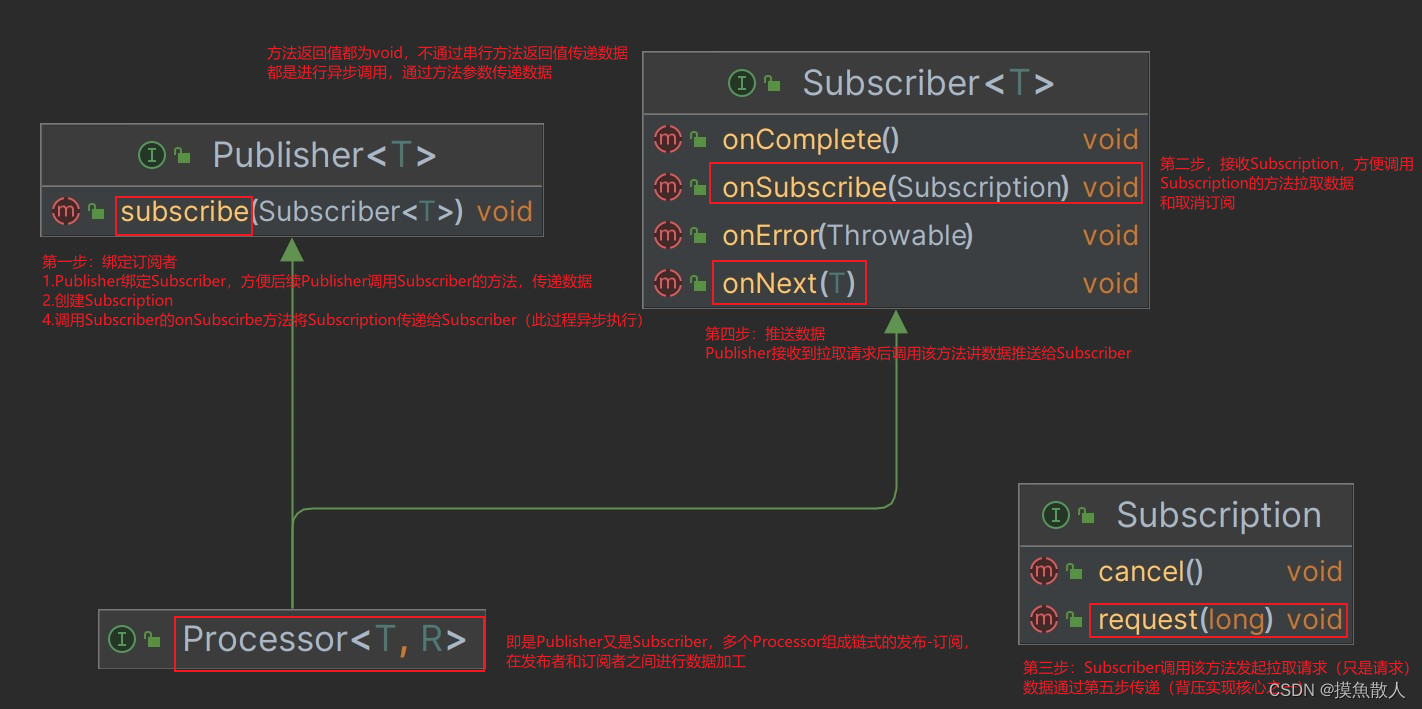
响应式编程初探-自定义实现Reactive Streams规范
最近在学响应式编程,这里先记录下,响应式编程的一些基础内容 1.名词解释 Reactive Streams、Reactor、WebFlux以及响应式编程之间存在密切的关系,它们共同构成了在Java生态系统中处理异步和响应式编程的一系列工具和框架。 Reactive Streams…...

如何使用LightPicture+cpolar搭建个人云图床随时随地公网访问
文章目录 1.前言2. Lightpicture网站搭建2.1. Lightpicture下载和安装2.2. Lightpicture网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 现在的手机越来越先进,功能也越来越多,而手机…...

华媒舍:高效率的新闻资讯新闻媒体宣发套餐内容推广计划方案
怎样让自己的新闻资讯可以被大众孰知,变成了每一个新闻媒体宣发者一同存在的困难。下面我们就给大家介绍一套高效率的新闻资讯新闻媒体宣发套餐内容推广计划方案,致力于帮助新闻媒体宣发者提升宣发高效率,提高新闻资讯的传播性。 1.新闻媒体宣…...

MySQL使用通配符进行数据搜索以及过滤
目录 1.什么是通配符? 2.通配符之→百分号(%) 3.通配符之→下划线(_) 4.通配符使用注意事项 *本文涉及概念来源于图灵程序设计丛书,数据库系列——《MySQL必知必会》 1.什么是通配符? 通配符(wildcard) :用来匹配值的一部分…...

Overleaf IEEE白嫖即将失效!
之前白嫖Overleaf用IEEE的,最长只能到一月份了!(官方回复) 翻译一下: IEEE不支持这种Collaboratec白嫖了已经白嫖的,到2024年1月份过期没有白嫖的,已经无法获得了...

条件控制生成---相关论文集合
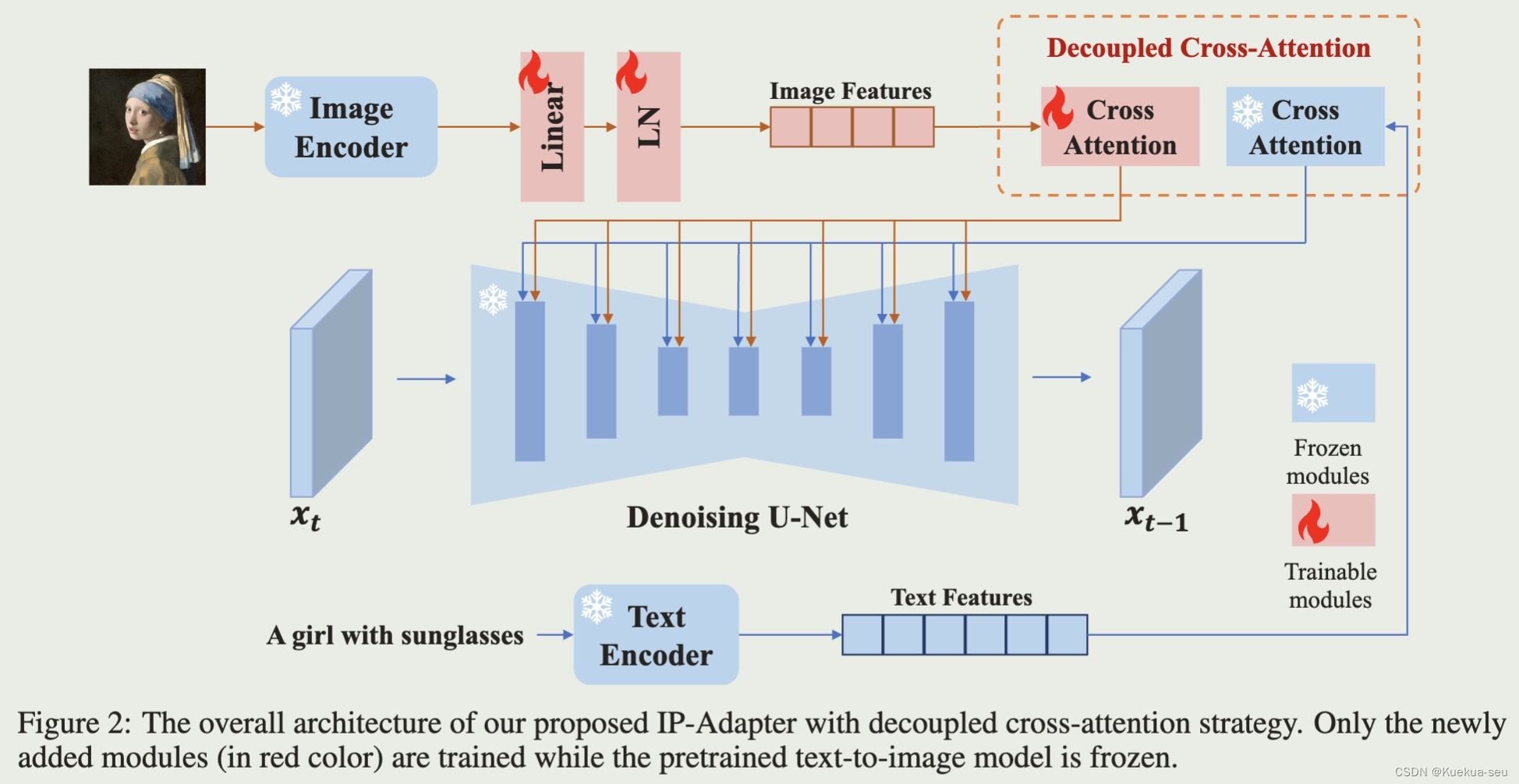
1. IP-Adapter 论文地址 解决问题: 如何将图片作为prompt输入网络,并无需更改开源模型参数 解决思路: 新增一个cross-attention layers,结果与text prompt的cross-attention layers结果相加后输入网络,只需要训练Wk, …...

揭秘亚马逊、ebay测评系统:从稳定环境搭建到防关联技术
在亚马逊、ebay平台上进行测评、lu卡和lu货、采退等活动,首要问题是确保环境的安全性和稳定性。一个稳定的环境是进行测评和lu卡、lu货、采退的基础,如果无法解决安全性问题,那么从事这些项目就不值得。我们在环境技术研发领域已经有l七年的经…...

街机模拟游戏逆向工程(HACKROM)教程:[3]街机的ROM与RAM
简介 在街机模拟器中运行一个街机游戏,我们除了需要一个模拟器工具 ,也需要有一个街机的ROM文件。街机的ROM文件,称之为Read-Only Memory,可以理解为只读存储器。在 ROM文件中,包括了游戏运行所需要的指令代码&#x…...

Element UI CascaderPanel级联组件使用和踩坑总结
Element UI CascaderPanel级联组件使用和踩坑总结 问题背景 需求中需要用到Element UI的 CascaderPanel组件,并且支持多选,定制化需求,比如某节点被选择,等价于该节点下面所有子节点都被选择, CascaderPanel组件返回…...

Oracle全系列版本官网下载保姆及教程
Oracle全系列版本官网下载方法 下面以下载Oracle12cR2为例说明下载的整个过程。 基本步骤如下: 先注册一个Oracle账号并登录;进入到客户下载页面搜索要下载的数据库版本;得到Oracle下载器(Oracle_SSN_DML_xxxxx.exe),注意…...

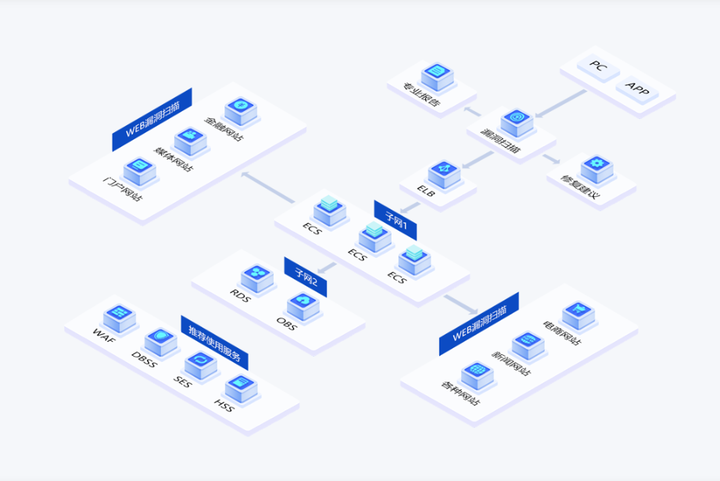
漏洞扫描是最该被防范的安全问题
在当今的网络环境中,漏洞扫描是一项至关重要的任务。随着技术的不断进步,网络攻击的威胁也在持续增长,而漏洞扫描是防范这些威胁的关键手段之一。 在某平台发起的“网络安全从业人员现状调查”中,在“哪些与网络安全息息相关&…...

Unity 工具 之 Azure 微软连续语音识别ASR的简单整理
Unity 工具 之 Azure 微软连续语音识别ASR的简单整理 目录 Unity 工具 之 Azure 微软连续语音识别ASR的简单整理 一、简单介绍 二、实现原理 三、注意实现 四、实现步骤 五、关键脚本 一、简单介绍 Unity 工具类,自己整理的一些游戏开发可能用到的模块&#x…...

MLP-Mixer: An all-MLP Architecture for Vision
Abstract 在计算机视觉领域,卷积神经网络(CNNs)是首选的模型。最近,基于注意力机制的网络,如Vision Transformer,也变得流行起来。在这篇论文中,我们展示了卷积和注意力虽然都足以实现良好的性能,但它们两者都不是必需的。我们提出了MLP-Mixer,这是一种仅基于多层感知…...

redis前缀匹配数据迁移数据
背景: 阿里云的dts不支持前缀匹配迁移。 调研发现RedisShake可以前缀匹配迁移。 https://github.com/tair-opensource/RedisShake proxy 代理模式 阿里云的redis cluster 默认是proxy 代理模式, 不支持增量迁移。 如果要支持增量迁移需要开启 redis clu…...

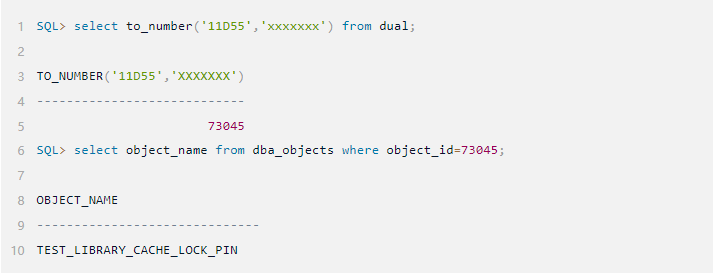
云贝教育 |【技术文章】存储对象的LIBRARY CACHE LOCK/PIN实验(一)
注: 本文为云贝教育 刘峰 原创,请尊重知识产权,转发请注明出处,不接受任何抄袭、演绎和未经注明出处的转载。 实验环境 操作系统:Red Hat Enterprise Linux release 8.8 (Ootpa) 数据库:oracle Version 19.3.0.0.0 …...

C# 快速模指数运算 快速求余运算
此方法解决这样一个问题,就是a^b mod m 的余数是多少。 如果直接计算a^b,方次很大的时候,会溢出,而且时间很长。 当然指数很小的时候直接用自带的Math函数就行,如果指数很大的时候,可以用以下的方法。 原…...

Chisel入门初步0
注:以下所有配置在Ubuntu22.04笔记本中运行 chisel模板构建 复制项目模板文件 git clone https://github.com/schoeberl/chisel-examples.git安装vscode插件Metals 打开顶层目录,并设置为项目文件夹 打开终端输入 tree -L 3 # 查看三层目录结构得到…...
)
MySQL 8.0中移除的功能(一)
以下项目已经过时并在MySQL 8.0中被删除。如果有替代方案,请务必更新应用程序以使用这些替代方案。 对于在MySQL 8.0中被删除的功能,如果从MySQL 5.7源复制到MySQL 8.0副本时,可能会导致语句失败,或者在源和副本上产生不同的效果…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
