vue3-响应式基础之ref
声明响应式状态
ref()
在组合式 API 中,推荐使用 ref() 函数来声明响应式状态: ref() 接收参数,并将其包裹在一个带有 .value 属性的 ref 对象中返回:
import { ref } from 'vue'
const count = ref(0)console.log(count) // { value: 0 }
console.log(count.value) // 0count.value++
console.log(count.value) // 1
形式1 setup() 函数
-
要在组件模板中访问 ref,请从组件的 setup() 函数中声明并返回它们:
<script lang="ts" >
import { ref } from 'vue'export default {setup() {const count = ref(0)function increment() {// 在 JavaScript 中需要 .valuecount.value++}// 不要忘记同时暴露 increment 函数return {count,increment}}
}
</script><template><div class="container"><div>{{ count }}</div><button @click="count++">{{ count }}</button></div>
</template><style scoped>
.container {}
</style>
-
注意,在模板中使用 ref 时,我们不需要附加 .value。为了方便起见,当在模板中使用时,ref 会自动解包 (有一些注意事项)。
在模板渲染上下文中,只有顶级的 ref 属性才会被解包。
在下面的例子中,count 和 object 是顶级属性,但 object.id 不是:
const count = ref(0)
const object = { id: ref(1) }//模版正常渲染执行
{{ count + 1 }} //模版不会正常渲染非顶级不会被解包仍然是一个ref
{{ object.id + 1 }} 对象//我们可以将 id 解构为一个顶级属性
const { id } = object
{{ id + 1 }} //模版正常渲染并执行//模版自动解包
{{ object.id }}
该特性仅仅是文本插值的一个便利特性,等价于 {{ object.id.value }}形式2 <script setup>
-
在 setup() 函数中手动暴露大量的状态和方法非常繁琐。
-
幸运的是,我们可以通过使用单文件组件 (SFC) 来避免这种情况。我们可以使用 <script setup> 来大幅度地简化代码:
<script setup lang="ts">
import { ref } from 'vue'const count = ref(0)function increment() {count.value++
}
</script><template><button @click="increment">{{ count }}</button>
</template>
深层响应性
-
Ref 可以持有任何类型的值,包括深层嵌套的对象、数组或者 JavaScript 内置的数据结构,比如 Map。
-
Ref 会使它的值具有深层响应性。这意味着即使改变嵌套对象或数组时,变化也会被检测到:
<script setup lang="ts">
import { ref } from 'vue'const count = ref(0)
const obj = ref({nested: { count: 0 },arr: ['foo', 'bar']
})function mutateDeeply() {// 以下都会按照期望工作obj.value.nested.count++obj.value.arr.push('baz')
}function increment() {count.value++
}
</script><template>{{ obj.arr }}<button @click="mutateDeeply">{{ obj.nested.count + 1 }}</button>
</template>
shallow ref
可以通过 shallow ref 来放弃深层响应性
-
减少大型不可变数据的响应性开销
-
与外部状态系统集成
DOM 更新时机
-
当你修改了响应式状态时,DOM 会被自动更新。但是需要注意的是,DOM 更新不是同步的。
-
Vue 会在“next tick”更新周期中缓冲所有状态的修改,以确保不管你进行了多少次状态修改,每个组件都只会被更新一次。
要等待 DOM 更新完成后再执行额外的代码,可以使用 nextTick() 全局 API:
<script setup lang="ts">
import { ref } from 'vue'
import { nextTick } from 'vue'const count = ref(0)async function increment() {count.value++console.log(document.querySelector('button')?.textContent);// 这里会立即打印 '0'await nextTick()// 现在 DOM 已经更新了console.log(document.querySelector('button')?.textContent);// 这里会立即打印 '1'
}
</script><template><button @click="increment">{{ count }}</button>
</template>
相关文章:

vue3-响应式基础之ref
声明响应式状态 ref() 在组合式 API 中,推荐使用 ref() 函数来声明响应式状态: ref() 接收参数,并将其包裹在一个带有 .value 属性的 ref 对象中返回: import { ref } from vue const count ref(0)console.log(count) // { va…...

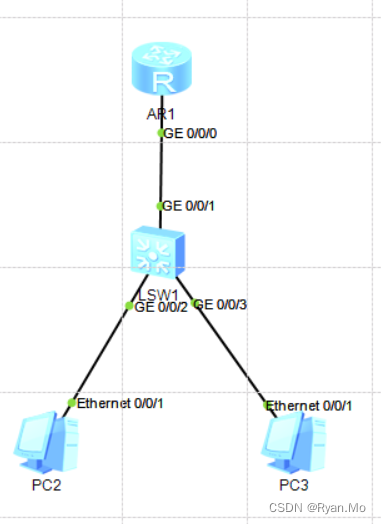
华为网络设备 通过路由器子接口 Dot1q终结子接口实现跨VLAN通信
(二层交换机直接跳过三层交换价接入路由器时才使用该配置。推荐使用三层交换机建立VLANIF配置更简洁明了。如果VLAN较少可直接配置;路由器接口,一个物理接口一个VLAN) S1配置 vlan batch 2 to 3interface GigabitEthernet0/0/1port link-type trunkpor…...

代码随想录算法训练48 | 动态规划part09
今天就是打家劫舍的一天,这个系列不算难,大家可以一口气拿下。 198.打家劫舍 视频讲解:动态规划,偷不偷这个房间呢?| LeetCode:198.打家劫舍_哔哩哔哩_bilibili 代码随想录 213.打家劫舍II 视频讲解&am…...

2024最新适用于 Windows 、Mac 的最佳屏幕录制软件
屏幕录制软件可以帮助我们录制 PC 和MacBook的实时屏幕视频。如果您想为 优酷录制视频,或者您正在为您的公司制作基于视频的项目,并且需要捕获屏幕的实时视频录制,那么我们在此列出了 一 款适合您的 Windows 、Mac的 2024 年最佳屏幕录制软件…...

【Docker】概述与安装
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于Docker的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一. Docker的概述 1.Docker为什么出现 2…...

衡水学院新人真题百练2022(1-20)修订版
1 重要的话说三遍 分数 5 作者 陈越 单位 浙江大学 这道超级简单的题目没有任何输入。 你只需要把这句很重要的话 —— “I’m gonna WIN!”——连续输出三遍就可以了。 注意每遍占一行,除了每行的回车不能有任何多余字符。 #include<stdio.h> int…...
)
远程调用(OpenFeign)
远程调用 何为远程调用?例如:单体服务时,A模块的功能涉及到引用B模块的功能,那我们需要在A模块中注入B模块的相关服务类并调用其方法;那么同样的逻辑在微服务体系下,就会变成了A服务的功能需要调用B服务的功能,这就形成了服务间调用,也称为远程调用。 目前来说,微服务…...

智能光栅光片显微成像技术的LabVIEW解决方案
智能光栅光片显微成像技术的LabVIEW解决方案 在生物医学研究中,高效的成像技术对于捕捉细胞内罕见和复杂事件至关重要。智能光栅光片显微技术(smartLLSM)的出现,代表了LabVIEW软件在高端成像领域的革命性应用,这项技术…...

手撕乘积(**Multiplication** **Product**): 穷举和图示(2) 点积的几何意义
手撕乘积(Multiplication & Product): 穷举和图示(2) 点积的几何意义 点乘 x 3 y 5 xNda np.arange(x) >>> array([0, 1, 2]) x2Nda xNda*21 >>> array([1, 3, 5]) yNda np.arange(1, y) >>> array([1, 2, 3, 4]) xyNda np.meshgrid(xN…...

postman环境变量全局变量设置
postman环境变量、全局变量设置 在公司中,一般会存在开发环境、测试环境、线上环境等,如果需要在不 同的环境下切换做接口测试,显然我们需要把所有接口的域名进行修改,如果接 口测试用例较多,那么修改会非常费力&…...

Linux 内核线程
文章目录 一、内核线程二、内核线程与普通进程的异同三、内核线程创建3.1 kernel_thread3.2 kthread_create 四、内核线程的退出四、示例代码参考资料 一、内核线程 内核线程就是内核的分身,一个分身可以处理一件特定事情。Linux内核使用内核线程来将内核分成几个功…...

Golang学习之路一七fmt的使用
Golang学习之路一七fmt的使用 格式化参数列表 格式含义%%一个%字面量%b一个二进制整数值(基数为 2),或者是一个(高级的)用科学计数法表示的指数为 2 的浮点数%c字符型。可以把输入的数字按照 ASCII 码相应转换为对应的字符%d一个十进制数值(基数为 10)%e以科学记数…...

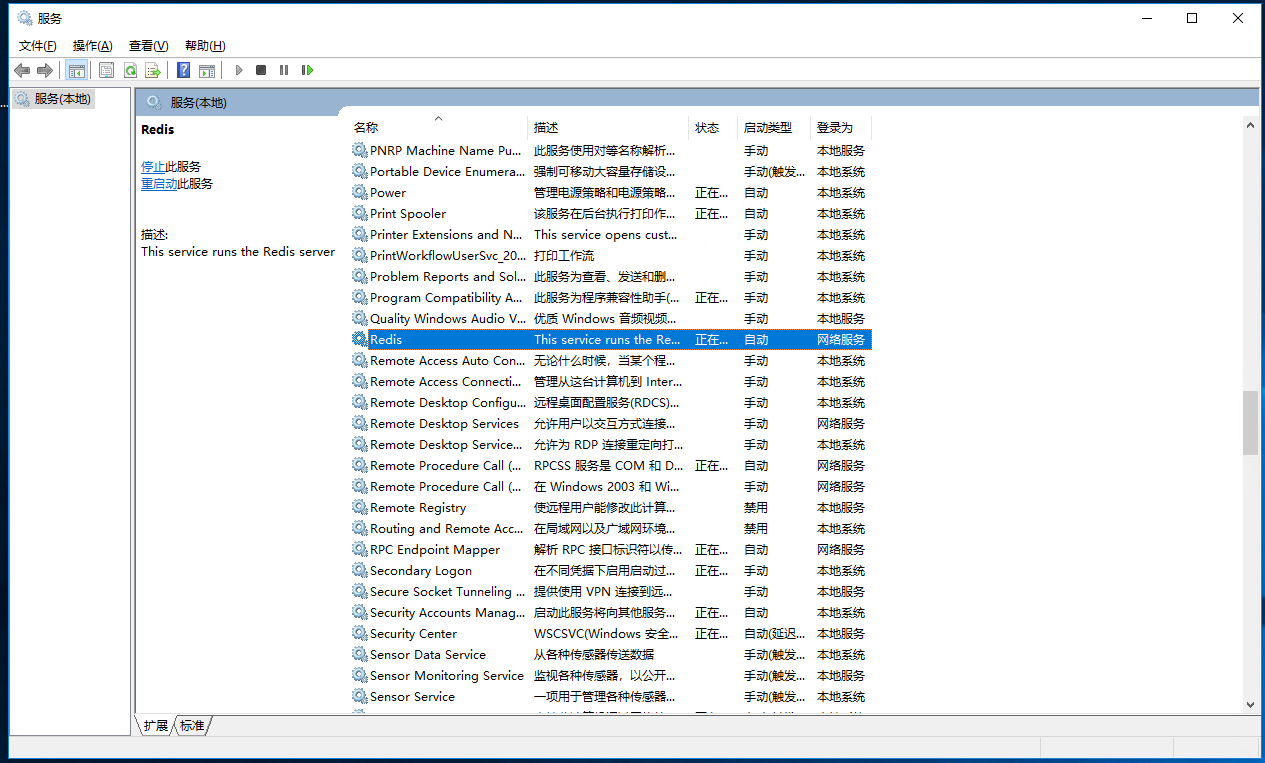
windows使用redis-安装和配置
windows使用redis 安装和配置 下载安装方式一-使用压缩包安装解压到指定的文件Redis安装为Windows服务安装成功 方式二-MSI安装包安装完成 Redis配置远程访问1.修改配置文件redis.windows.conf2.修改完redis配置文件,必须重启redis 下载 先下载Redis for windows 的…...
)
Kafka系列(一)
内容 该系列主要是复习期间,通过浏览资料记录的一些笔记和重点,用于日常学习和学习后的总结。 组件概念 broker 一个Kafka的集群通常由多个broker组成,这样才能实现负载均衡、以及容错 broker是无状态(Sateless)的…...

Kotlin中的委托
在Kotlin中,委托是一种强大的设计模式,它允许一个类将其一些职责委托给另一个类。这种机制通过关键字by来实现。委托有助于代码的重用,降低耦合性,并提供更清晰的类设计。在Kotlin中,有两种主要类型的委托:…...

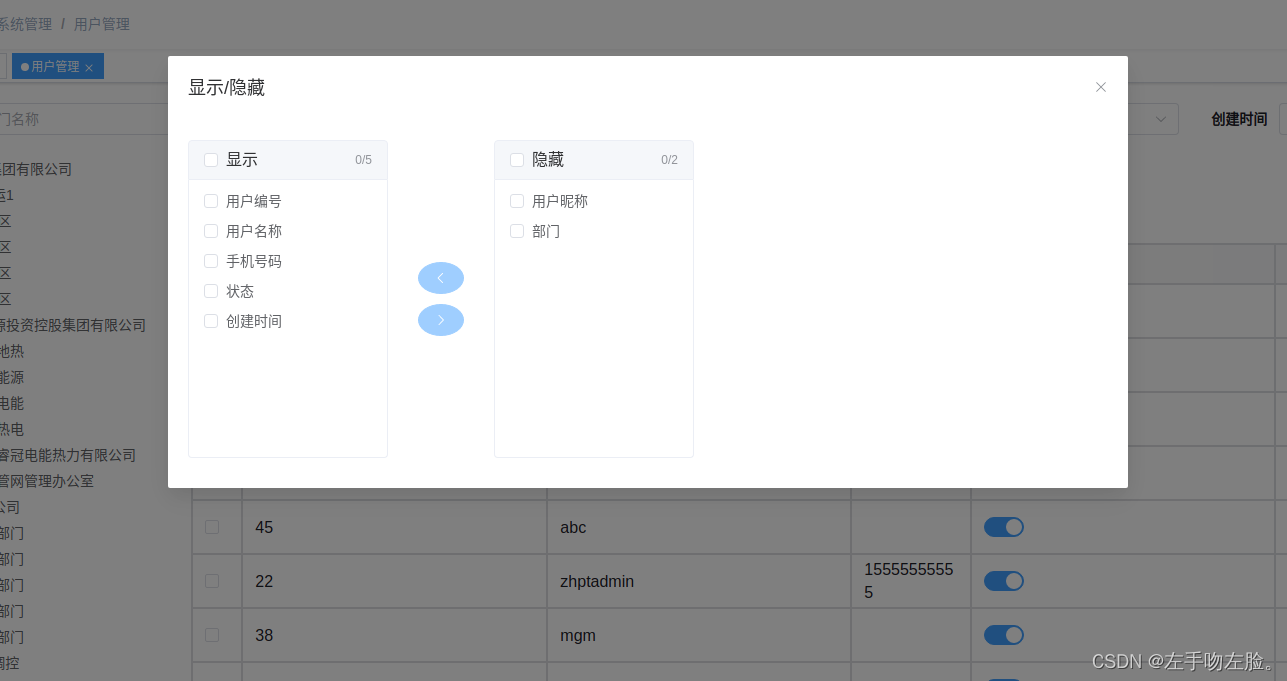
VUE2/3:element ui table表格的显隐列(若依框架)
若依框架自带一个组件,封装了关于表格,展示和隐藏表格列的功能; 使用效果就是这样的,在表格上面,三个框,从左到右分别是隐藏上面搜索,刷新列表,和显隐列的功能; 一、下面…...

PTA-7-4 堆排序
代码如下: #include<iostream> using namespace std; void change(int arr[], int n, int i); int main() {int n,i,end,arr[1000];cin >> n;for (i 0; i < n; i){cin >> arr[i];}//进行一次排序,把最大值放到顶端for (i n/2-1; i > 0; i--){change…...

uniapp滑动页面切换和下拉刷新,触底加载更多(swiper + scroll-view)
因为官方文档乱七八糟的,所以自己来总结下 需求: 常见的上方tag标签切换,下方是页面,上面点击切换,下面页面也切换,下方列表有下拉刷新,触底加载更多 因为这两个组件都是固定高度的,…...

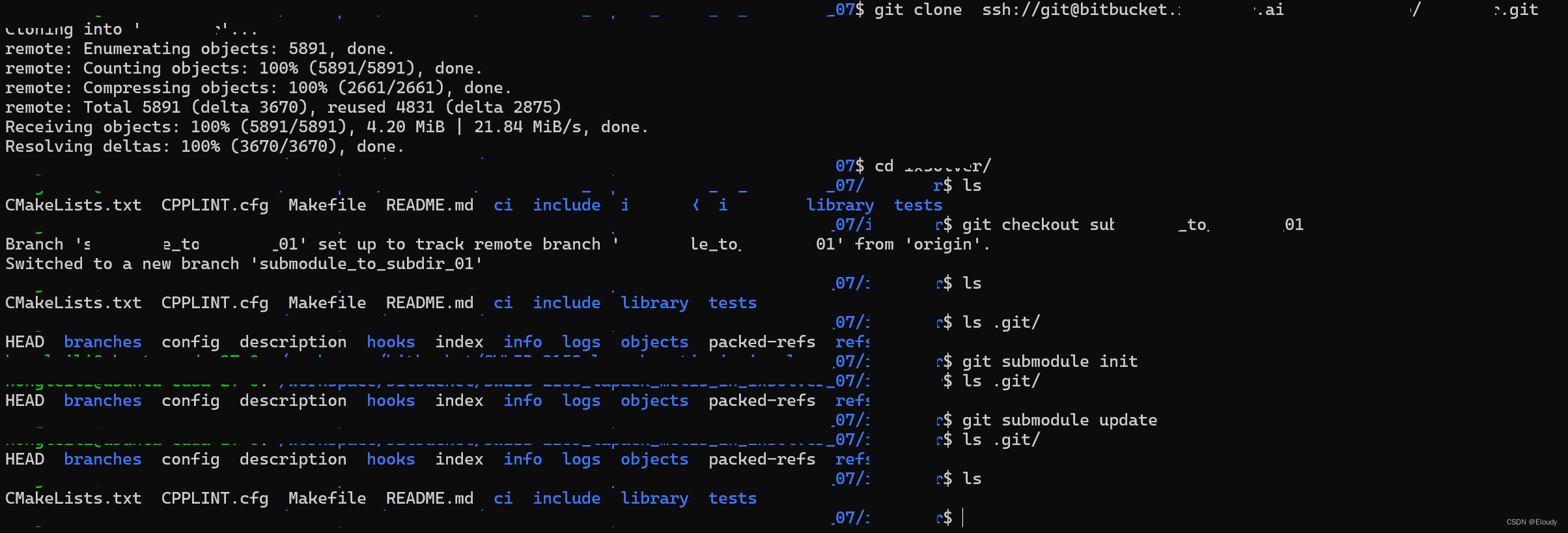
git 删除 submodule 子模块的步骤
实验有效,这里删除了两个 submodule。 1, 执行删除 submodule mkdir tmp1 && cd tmp1 && git clone --recursive ssh://gitaaa.bbb.ccc.git \ && cd ixsolver && git checkout -b abranch_01 \ && git submodule deini…...

一文彻底解析 Compose 的穿透刺客 -- CompositionLocal
Compose 官方说明一直很简洁:CompositionLocal 是通过组合隐式向下传递数据的工具。 两个核心:隐式、向下传递,咋一看很懵,先不着急去理解,我们先看一段非常简单的代码: class MainActivity : ComponentAc…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
