VUE2/3:element ui table表格的显隐列(若依框架)

若依框架自带一个组件,封装了关于表格,展示和隐藏表格列的功能;

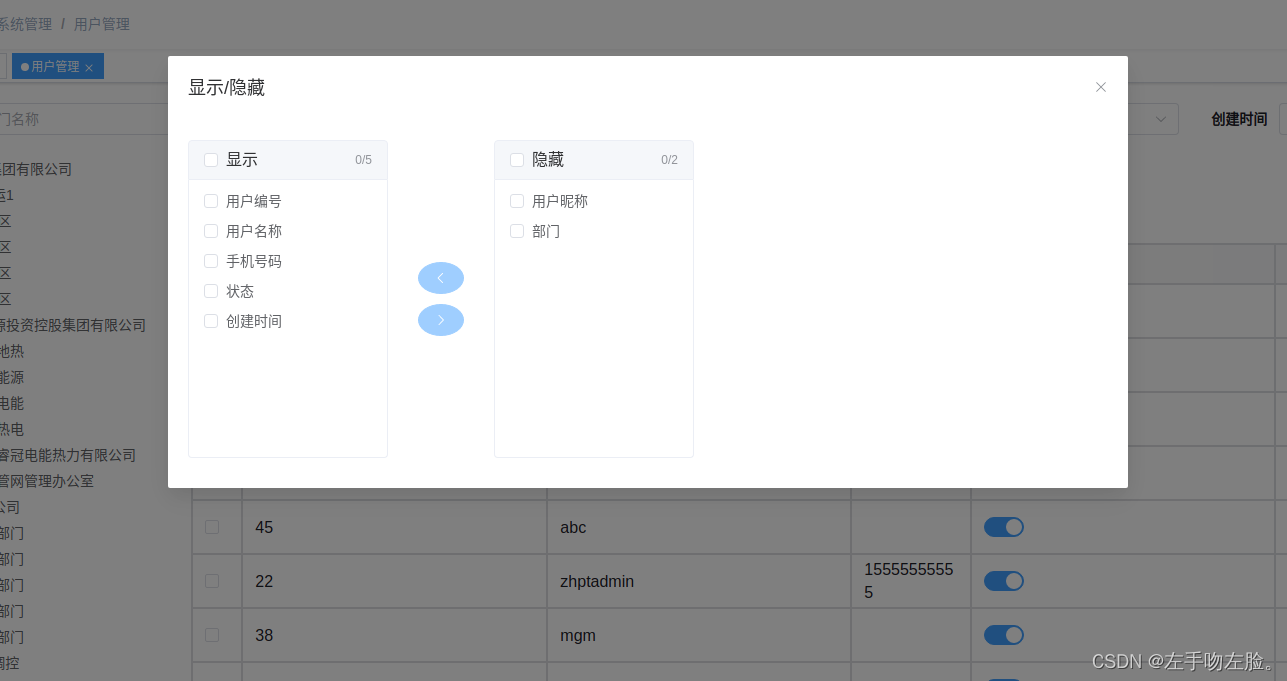
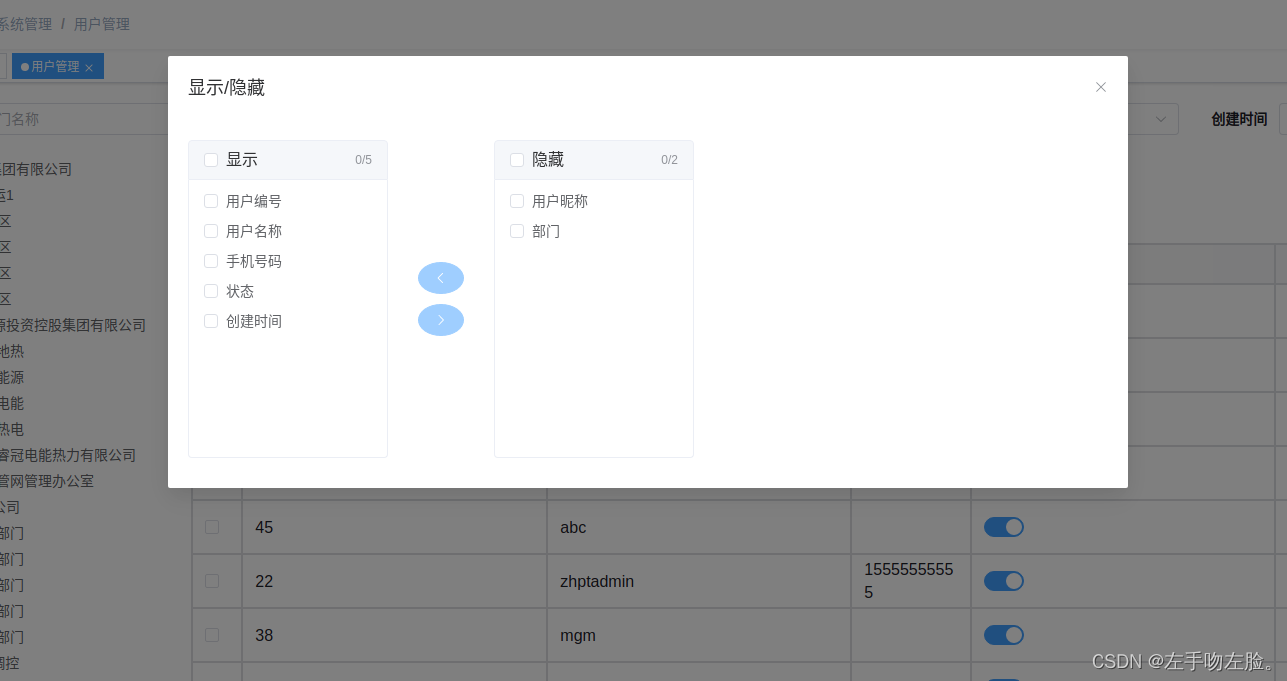
使用效果就是这样的,在表格上面,三个框,从左到右分别是隐藏上面搜索,刷新列表,和显隐列的功能;

一、下面的代码放到RightToolbar/index.vue下,
<template><div class="top-right-btn" :style="style"><el-row><el-tooltip class="item" effect="dark" :content="showSearch ? '隐藏搜索' : '显示搜索'" placement="top" v-if="search"><el-button circle icon="Search" @click="toggleSearch()" /></el-tooltip><el-tooltip class="item" effect="dark" content="刷新" placement="top"><el-button circle icon="Refresh" @click="refresh()" /></el-tooltip><el-tooltip class="item" effect="dark" content="显隐列" placement="top" v-if="columns"><el-button circle icon="Menu" @click="showColumn()" /></el-tooltip></el-row><el-dialog :title="title" v-model="open" append-to-body><el-transfer:titles="['显示', '隐藏']"v-model="value":data="columns"@change="dataChange"></el-transfer></el-dialog></div>
</template><script setup>
const props = defineProps({showSearch: {type: Boolean,default: true,},columns: {type: Array,},search: {type: Boolean,default: true,},gutter: {type: Number,default: 10,},
})const emits = defineEmits(['update:showSearch', 'queryTable']);// 显隐数据
const value = ref([]);
// 弹出层标题
const title = ref("显示/隐藏");
// 是否显示弹出层
const open = ref(false);const style = computed(() => {const ret = {};if (props.gutter) {ret.marginRight = `${props.gutter / 2}px`;}return ret;
});// 搜索
function toggleSearch() {emits("update:showSearch", !props.showSearch);
}// 刷新
function refresh() {emits("queryTable");
}// 右侧列表元素变化
function dataChange(data) {for (let item in props.columns) {const key = props.columns[item].key;props.columns[item].visible = !data.includes(key);}
}// 打开显隐列dialog
function showColumn() {open.value = true;
}// 显隐列初始默认隐藏列
for (let item in props.columns) {if (props.columns[item].visible === false) {value.value.push(parseInt(item));}
}
</script><style lang='scss' scoped>
:deep(.el-transfer__button) {border-radius: 50%;display: block;margin-left: 0px;
}
:deep(.el-transfer__button:first-child) {margin-bottom: 10px;
}.my-el-transfer {text-align: center;
}
</style>二、main.js文件里封装
// 自定义表格工具组件
import RightToolbar from '@/components/RightToolbar'app.component('RightToolbar', RightToolbar)
放到main.js全局挂载,使用的时候无须引入
三、具体代码
<right-toolbar v-model:showSearch="showSearch" @queryTable="getList" :columns="columns"></right-toolbar>
<el-table v-loading="loading" :data="userList" @selection-change="handleSelectionChange"><el-table-column type="selection" width="50" /><el-table-column label="用户编号" key="userId" prop="userId" v-if="columns[0].visible" /><el-table-column label="用户名称" key="userName" prop="userName" v-if="columns[1].visible" :show-overflow-tooltip="true" /><el-table-column label="用户昵称" key="nickName" prop="nickName" v-if="columns[2].visible" :show-overflow-tooltip="true" /><el-table-column label="部门" key="deptName" prop="dept.deptName" v-if="columns[3].visible" :show-overflow-tooltip="true" /><el-table-column label="手机号码" key="phonenumber" prop="phonenumber" v-if="columns[4].visible" width="120" /><el-table-column label="状态" key="status" v-if="columns[5].visible"></el-table-column><el-table-column label="创建时间" prop="createTime" v-if="columns[6].visible" width="160"></el-table-column></el-table>
下面是一页中必须有的,showSearch要定义,是控制表单是否显示的
columns也是必须有的,把表格的每一项按顺序写,表格里每一项需要控制的要写v-if="columns[0].visible" 0就是key值
const showSearch = ref(true);
// 列显隐信息
const columns = ref([{ key: 0, label: `用户编号`, visible: true },{ key: 1, label: `用户名称`, visible: true },{ key: 2, label: `用户昵称`, visible: true },{ key: 3, label: `部门`, visible: true },{ key: 4, label: `手机号码`, visible: true },{ key: 5, label: `状态`, visible: true },{ key: 6, label: `创建时间`, visible: true }
]);
/** 查询用户列表 */
function getList() {loading.value = true;listUser(proxy.addDateRange(queryParams.value, dateRange.value)).then(res => {loading.value = false;userList.value = res.rows;total.value = res.total;});
};四、效果展示

相关文章:

VUE2/3:element ui table表格的显隐列(若依框架)
若依框架自带一个组件,封装了关于表格,展示和隐藏表格列的功能; 使用效果就是这样的,在表格上面,三个框,从左到右分别是隐藏上面搜索,刷新列表,和显隐列的功能; 一、下面…...

PTA-7-4 堆排序
代码如下: #include<iostream> using namespace std; void change(int arr[], int n, int i); int main() {int n,i,end,arr[1000];cin >> n;for (i 0; i < n; i){cin >> arr[i];}//进行一次排序,把最大值放到顶端for (i n/2-1; i > 0; i--){change…...

uniapp滑动页面切换和下拉刷新,触底加载更多(swiper + scroll-view)
因为官方文档乱七八糟的,所以自己来总结下 需求: 常见的上方tag标签切换,下方是页面,上面点击切换,下面页面也切换,下方列表有下拉刷新,触底加载更多 因为这两个组件都是固定高度的,…...

git 删除 submodule 子模块的步骤
实验有效,这里删除了两个 submodule。 1, 执行删除 submodule mkdir tmp1 && cd tmp1 && git clone --recursive ssh://gitaaa.bbb.ccc.git \ && cd ixsolver && git checkout -b abranch_01 \ && git submodule deini…...

一文彻底解析 Compose 的穿透刺客 -- CompositionLocal
Compose 官方说明一直很简洁:CompositionLocal 是通过组合隐式向下传递数据的工具。 两个核心:隐式、向下传递,咋一看很懵,先不着急去理解,我们先看一段非常简单的代码: class MainActivity : ComponentAc…...
)
iOS 位移枚举NS_OPTIONS(如何实现多个枚举值的同时传入判断)
一、场景 当我们使用枚举这个东西时,有时需要多个枚举值任一一个满足时就ture,但是常用的枚举NS_ENUM定义好的枚举只能挨个判断,写一坨就既不美观也不好阅读,如下: typedef NS_ENUM (NSInteger, RPTestType){RPTestT…...

【Axure高保真原型】树控制内联框架
今天和大家分享树控制内联框架的原型模板,点击树的箭头可以打开或者收起子节点,点击最后一级人物节点,可以切换右侧内联框到对应的页面,左侧的树是通过中继器制作的,使用简单,只需要按要求填写中继器表格即…...

Visual Studio常用快捷键及调试操作
CtrlF10 运行到光标处 调试时候不用一行行按F10了CtrlMM 折叠或展开当前方法CtrlMO 折叠所有方法CtrlML 展开所有方法CtrlEW 自动换行/取消自动换行CtrlU 选中文本转小写CtrlShiftU 选中文本转大写CtrlWinO 启动软键盘F9 光标行加断点CtrlAltB 打开断点窗口 或通过Debug -> …...

MySQL 从零开始:02 MySQL 安装
文章目录 1、下载 MySQL 安装程序2、安装 MySQL 要操作 MySQL ,首先要安装 MySQL ,本文将一步步展示如何安装 MySQL,简直详细到令人发指。 环境: 操作系统:Windows10 64位MySQL版本:社区版 8.0.11.0 1、下…...

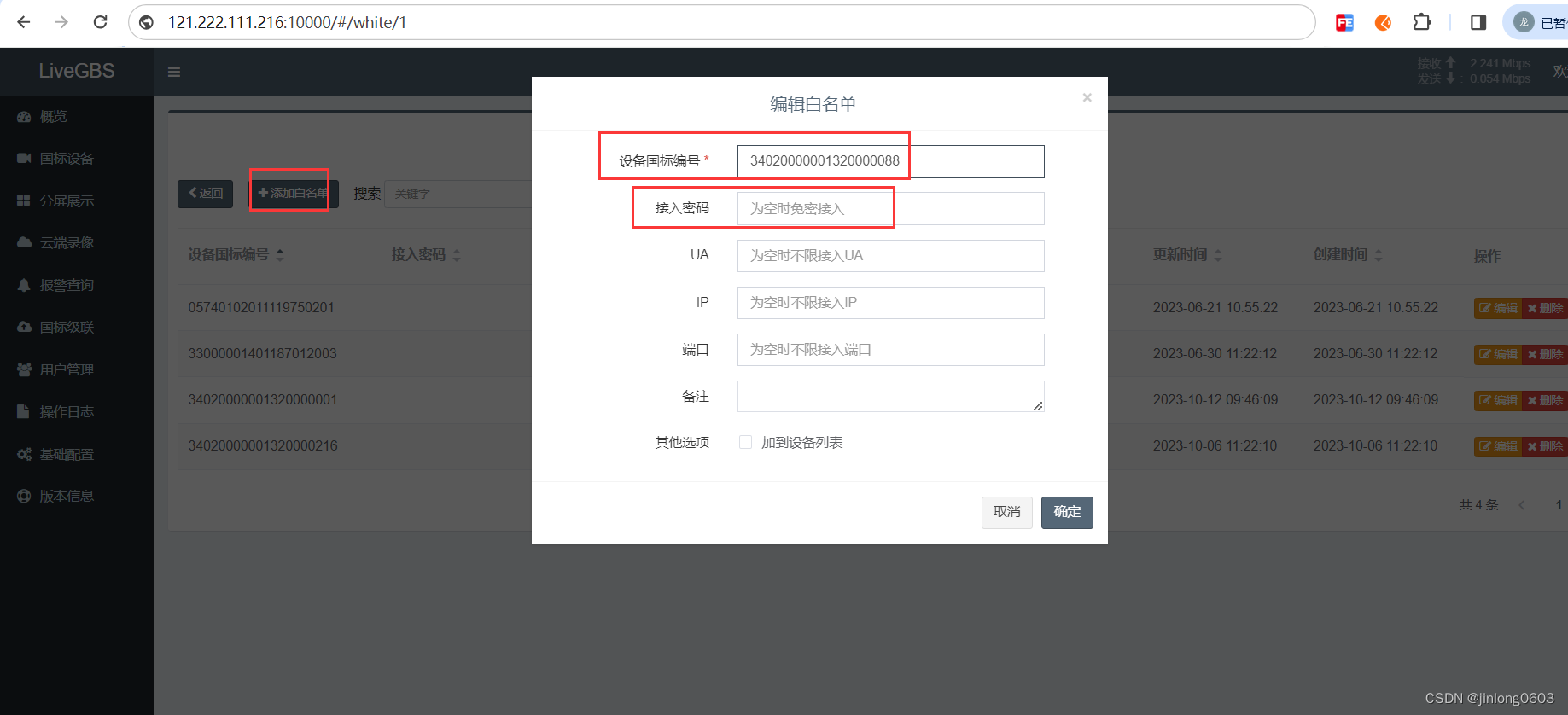
GB28181/GB35114平台LiveGBS何如添加白名单,使指定海康、大华、华为等GB28181摄像头或录像机设备可以免密接入
1、什么是GB/T28181级联 协议定义中的解释如下: 级联 cascadednetworking 两个信令安全路由网关之间按照上下级关系连接,上级中心信令控制服务器通过信令安全路由网 关可调用下级中心信令控制服务器所管辖的监控资源,下级中心信令控制服务器通过信令安全路由网 关向…...

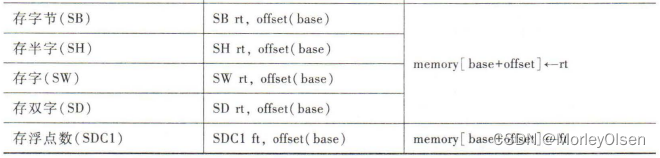
【计算机组成与体系结构Ⅱ】MIPS指令系统(实验)
实验2:MIPS指令系统 一:实验目的 了解和熟悉指令级模拟器。熟练掌握MIPSsim模拟器的操作和使用方法。熟悉MIPS指令系统及其特点,加深对MIPS指令操作语义的理解。熟悉MIPS体系结构。 二:实验要求 采用指令集和流水线操作级模拟器…...

jsonvue-mobile 联动方式说明。
目录 jsonvue-mobile的联动类型分为两种 一种是命令式的: 另一种是响应式的: 联动场景 场景一:某一个字段的值变化时,同步修改另一个字段的值 命令式: 响应式: 场景一演示效果GIF 场景二ÿ…...

abseil中的微操
给分支预测器的建议 原始代码 以下代码用于实现多线程中只调用一次的效果,这里的if大多数情况下都是false,即已经被调用过了。这里是否被调用过用的是一个std::atomic<uint32_t>的原子变量 template <typename Callable, typename... Args>…...

NLP论文阅读记录 - 2022 | WOS 数据驱动的英文文本摘要抽取模型的构建与应用
文章目录 前言0、论文摘要一、Introduction1.1目标问题1.2相关的尝试1.3本文贡献 二.相关工作三.本文方法四 实验效果4.1数据集4.2 对比模型4.3实施细节4.4评估指标4.5 实验结果4.6 细粒度分析 五 总结 前言 Construction and Application of a Data-Driven Abstract Extractio…...

虹科新闻丨LIBERO医药冷链PDF温度计完成2024年航空安全鉴定,可安全空运!
来源:虹科环境监测技术 虹科新闻丨LIBERO医药冷链PDF温度计完成2024年航空安全鉴定,可安全空运! 原文链接:https://mp.weixin.qq.com/s/XHT4kU27opeKJneYO0WqrA 欢迎关注虹科,为您提供最新资讯! 虹科LIBE…...

智能搬运机器人作为一种新型的物流技术
随着物流行业的快速发展,货物转运的效率和准确性成为了企业竞争的关键因素之一。智能搬运机器人作为一种新型的物流技术,已经在许多企业中得到了广泛应用。本文将介绍富唯智能智能搬运机器人在物流行业的应用和优势。 在实际应用中,智能搬运机…...

UI自动化测试工具对企业具有重要意义
随着软件行业的不断发展,企业对高质量、高效率的软件交付有着越来越高的要求。在这个背景下,UI自动化测试工具成为了企业不可或缺的一部分。以下是UI自动化测试工具对企业的重要作用: 1. 提高软件质量 UI自动化测试工具能够模拟用户的操作&am…...

Linux--进程状态与优先级
概念 进程指的是程序在执行过程中的活动。进程是操作系统进行资源分配和调度的基本单位。 进程可以看作是程序的一次执行实体,它包含了程序代码、数据以及相关的执行上下文信息。操作系统通过创建、调度和管理多个进程来实现对计算机系统资源的有效利用。 每个进程…...

如何实现无公网ip固定TCP端口地址远程连接Oracle数据库
文章目录 前言1. 数据库搭建2. 内网穿透2.1 安装cpolar内网穿透2.2 创建隧道映射 3. 公网远程访问4. 配置固定TCP端口地址4.1 保留一个固定的公网TCP端口地址4.2 配置固定公网TCP端口地址4.3 测试使用固定TCP端口地址远程Oracle 前言 Oracle,是甲骨文公司的一款关系…...

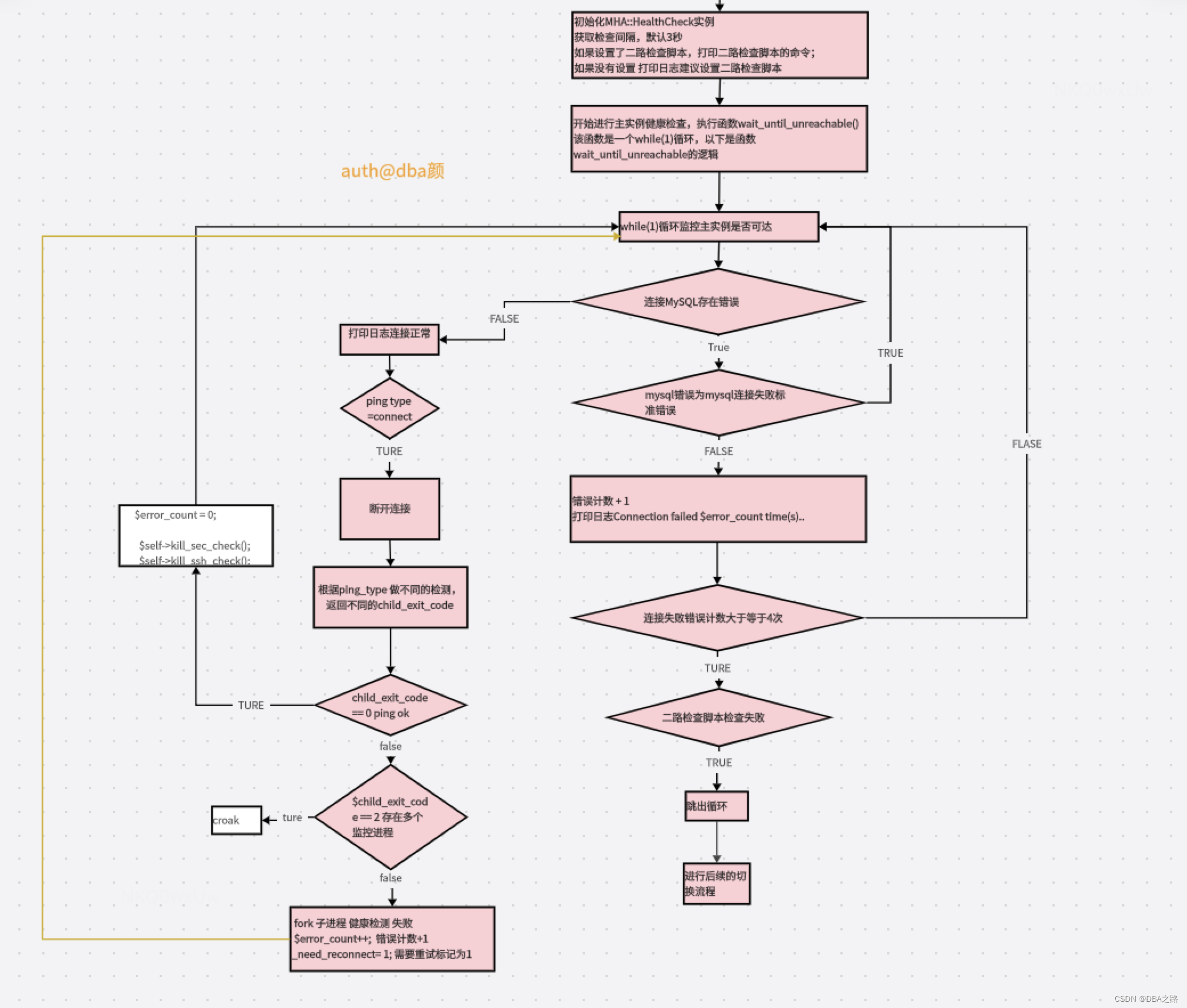
Orchestrator源码解读2-故障失败发现
目录 前言 核心流程函数调用路径 GetReplicationAnalysis 故障类型和对应的处理函数 编辑 拓扑结构警告类型 核心流程总结 与MHA相比 前言 Orchestrator另外一个重要的功能是监控集群,发现故障。根据从复制拓扑本身获得的信息,它可以识别各种故…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

算法刷题-回溯
今天给大家分享的还是一道关于dfs回溯的问题,对于这类问题大家还是要多刷和总结,总体难度还是偏大。 对于回溯问题有几个关键点: 1.首先对于这类回溯可以节点可以随机选择的问题,要做mian函数中循环调用dfs(i&#x…...
