uniapp滑动页面切换和下拉刷新,触底加载更多(swiper + scroll-view)
因为官方文档乱七八糟的,所以自己来总结下
需求:
常见的上方tag标签切换,下方是页面,上面点击切换,下面页面也切换,下方列表有下拉刷新,触底加载更多
因为这两个组件都是固定高度的,所以没办法用页面的触底,
因为有的页面不是列表,所以没办法用uniapp的下拉页面刷新生命周期
所以用uniapp的swiper轮播图来切换,轮播图固定高度,里面列表用 scroll-view来做下拉刷新和触底加载更多


代码:
开头有用到uviewUI框架的u-navbar头部,不需要的可以自己删了
<template><view class="pastureWater"><u-navbar title="牧场用水管理" bgColor="#4f9a47" :placeholder="true" /><view class="tagList"><view class="item" v-for="(item, index) in tagList" :key="index" :class="{active: tagActive === index}"@click="tagActive = index"><text>{{item}}</text></view></view><view class="swiperBox"><swiper class="swiper" :current="tagActive" @change="swiperChange"><swiper-item class="swiperItem"><view class="search"><view class="formItem"><text>监管类型:</text><text>生活区</text></view><view class="formItem"><text>牛舍:</text><text>1-1区</text></view></view><div class="listBox"><scroll-view class="list" scroll-y="true" :lower-threshold="0" :throttle="false":refresher-enabled="true" :refresher-triggered="triggered" refresher-background="#f8f4f3"@refresherrefresh="refresherrefresh" @scrolltolower="scrolltolower"><view class="item" v-for="(item, index) in 2" :key="index"><view class="itemList"><view class="cell"><text>设备编号:232436020043</text></view><view class="cell"><text>设备名称:1号牛舍电表</text></view><view class="cell"><text>当前总电能:8320.4</text></view><view class="cell"><text>时间:2024-01-09 12:12:12</text></view><view class="cell"><text>在线状态:在线</text></view></view></view></scroll-view></div></swiper-item><swiper-item class="swiperItem"><view>数据分析</view></swiper-item><swiper-item class="swiperItem"><view>历史数据</view></swiper-item></swiper></view></view>
</template><script>export default {data() {return {tagList: ['用水设备', '数据分析', '历史数据'],tagActive: 0,triggered: false,deviceList: [],historicalDataList: [],}},onLoad() {},methods: {scroll(item) {console.log(item);},swiperChange(info) {this.tagActive = info.target.current},// 触底加载更多scrolltolower() {console.log('触底加载更多');},// 下拉刷新refresherrefresh() {console.log('下拉刷新');this.triggered = true;setTimeout(() => {this.triggered = false;}, 3000)},}}
</script><style lang="scss" scoped>.pastureWater {height: 100vh;display: flex;flex-direction: column;background-color: #f8f4f3;/deep/ uni-text.u-icon__icon.uicon-arrow-left {color: #fff !important;}/deep/ .u-line-1.u-navbar__content__title {color: #fff;}.tagList {display: flex;height: 80rpx;background-color: #fff;margin-bottom: 16rpx;.item {width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;border-bottom: 4rpx solid transparent;&.active {color: #9dbc67;border-bottom: 4rpx solid #9dbc67;}}}.swiperBox {flex: 1;display: flex;flex-direction: column;.swiper {height: 100%;.swiperItem {height: 100%;display: flex;flex-direction: column;padding: 0 20rpx;.search {display: flex;.formItem {height: 76rpx;width: 50%;display: flex;align-items: center;padding: 0 20rpx;text {display: flex;align-items: center;justify-content: center;padding: 0 10rpx;height: 60rpx;line-height: 1.05;font-size: 28rpx;&:last-child {flex: 1;background-color: #fff;border-radius: 5rpx;}}}}.listBox {height: calc(100% - 76rpx);.list {height: 100%;.item {margin-bottom: 16rpx;border-radius: 10rpx;padding: 20rpx 20rpx 10rpx;background-color: #fff;&:last-child {margin-bottom: 0;}.itemList {display: flex;flex-wrap: wrap;.cell {width: 50%;font-size: 24rpx;color: #000;margin-bottom: 10rpx;}}}}}}}}}
</style>
相关文章:

uniapp滑动页面切换和下拉刷新,触底加载更多(swiper + scroll-view)
因为官方文档乱七八糟的,所以自己来总结下 需求: 常见的上方tag标签切换,下方是页面,上面点击切换,下面页面也切换,下方列表有下拉刷新,触底加载更多 因为这两个组件都是固定高度的,…...

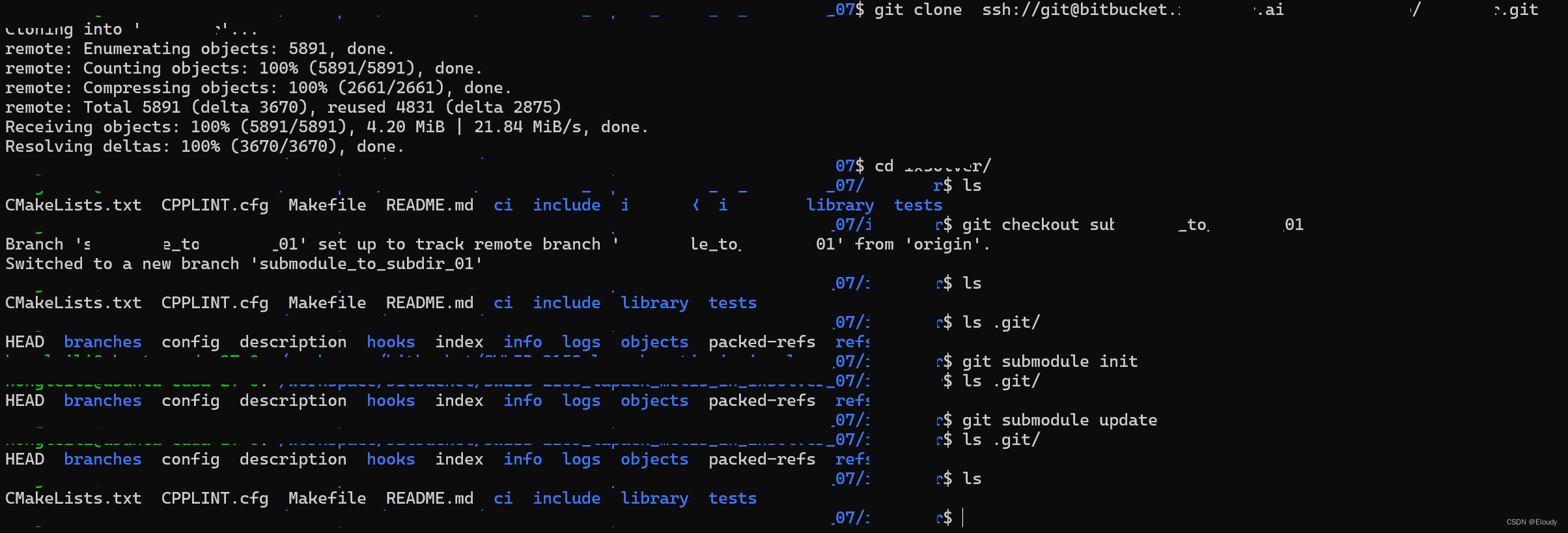
git 删除 submodule 子模块的步骤
实验有效,这里删除了两个 submodule。 1, 执行删除 submodule mkdir tmp1 && cd tmp1 && git clone --recursive ssh://gitaaa.bbb.ccc.git \ && cd ixsolver && git checkout -b abranch_01 \ && git submodule deini…...

一文彻底解析 Compose 的穿透刺客 -- CompositionLocal
Compose 官方说明一直很简洁:CompositionLocal 是通过组合隐式向下传递数据的工具。 两个核心:隐式、向下传递,咋一看很懵,先不着急去理解,我们先看一段非常简单的代码: class MainActivity : ComponentAc…...
)
iOS 位移枚举NS_OPTIONS(如何实现多个枚举值的同时传入判断)
一、场景 当我们使用枚举这个东西时,有时需要多个枚举值任一一个满足时就ture,但是常用的枚举NS_ENUM定义好的枚举只能挨个判断,写一坨就既不美观也不好阅读,如下: typedef NS_ENUM (NSInteger, RPTestType){RPTestT…...

【Axure高保真原型】树控制内联框架
今天和大家分享树控制内联框架的原型模板,点击树的箭头可以打开或者收起子节点,点击最后一级人物节点,可以切换右侧内联框到对应的页面,左侧的树是通过中继器制作的,使用简单,只需要按要求填写中继器表格即…...

Visual Studio常用快捷键及调试操作
CtrlF10 运行到光标处 调试时候不用一行行按F10了CtrlMM 折叠或展开当前方法CtrlMO 折叠所有方法CtrlML 展开所有方法CtrlEW 自动换行/取消自动换行CtrlU 选中文本转小写CtrlShiftU 选中文本转大写CtrlWinO 启动软键盘F9 光标行加断点CtrlAltB 打开断点窗口 或通过Debug -> …...

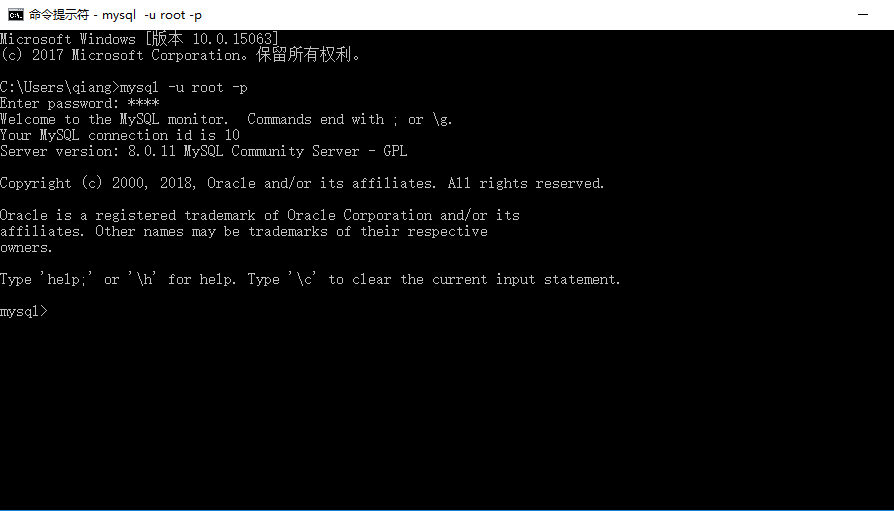
MySQL 从零开始:02 MySQL 安装
文章目录 1、下载 MySQL 安装程序2、安装 MySQL 要操作 MySQL ,首先要安装 MySQL ,本文将一步步展示如何安装 MySQL,简直详细到令人发指。 环境: 操作系统:Windows10 64位MySQL版本:社区版 8.0.11.0 1、下…...

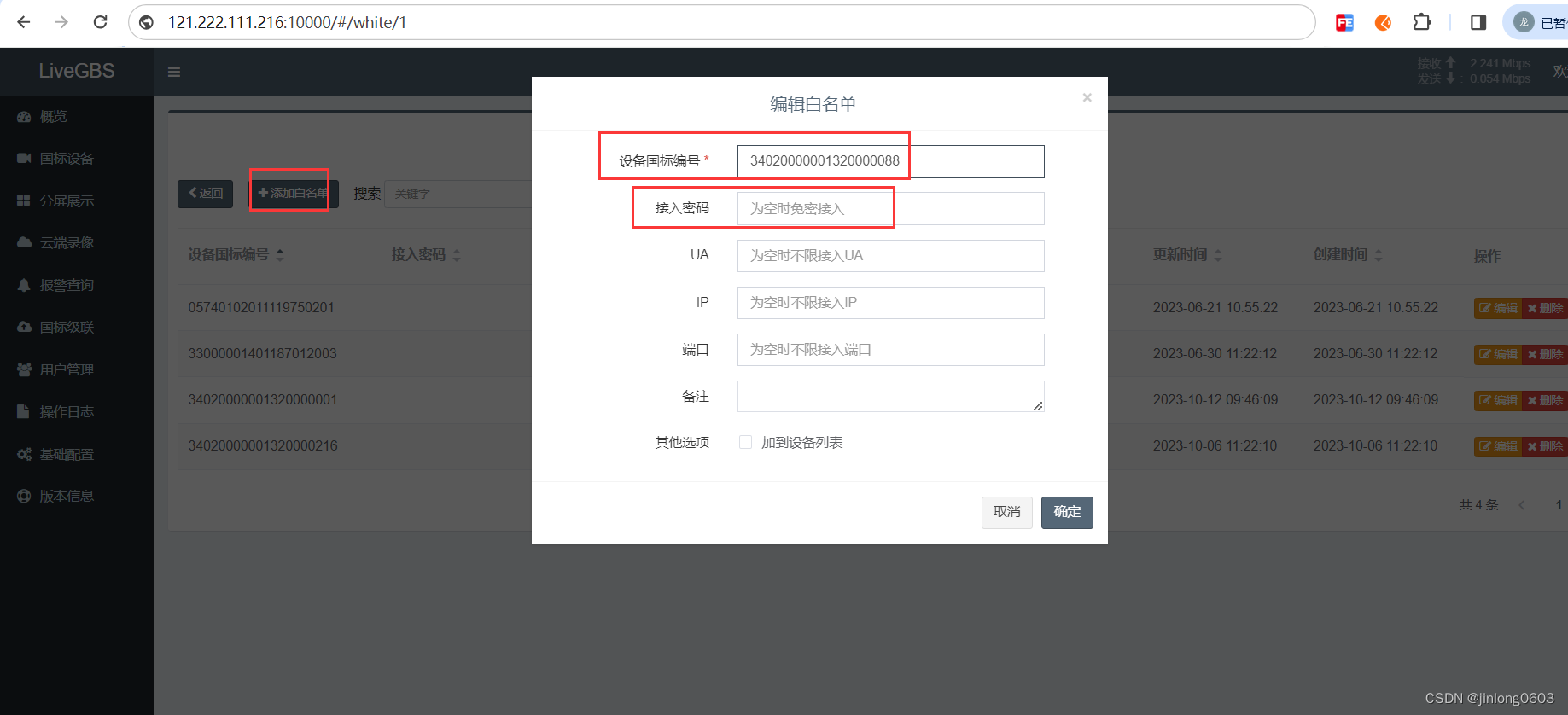
GB28181/GB35114平台LiveGBS何如添加白名单,使指定海康、大华、华为等GB28181摄像头或录像机设备可以免密接入
1、什么是GB/T28181级联 协议定义中的解释如下: 级联 cascadednetworking 两个信令安全路由网关之间按照上下级关系连接,上级中心信令控制服务器通过信令安全路由网 关可调用下级中心信令控制服务器所管辖的监控资源,下级中心信令控制服务器通过信令安全路由网 关向…...

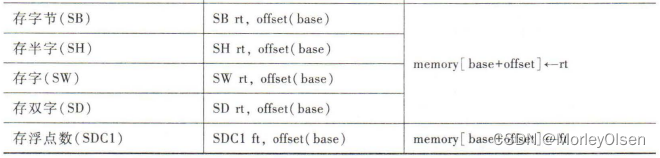
【计算机组成与体系结构Ⅱ】MIPS指令系统(实验)
实验2:MIPS指令系统 一:实验目的 了解和熟悉指令级模拟器。熟练掌握MIPSsim模拟器的操作和使用方法。熟悉MIPS指令系统及其特点,加深对MIPS指令操作语义的理解。熟悉MIPS体系结构。 二:实验要求 采用指令集和流水线操作级模拟器…...

jsonvue-mobile 联动方式说明。
目录 jsonvue-mobile的联动类型分为两种 一种是命令式的: 另一种是响应式的: 联动场景 场景一:某一个字段的值变化时,同步修改另一个字段的值 命令式: 响应式: 场景一演示效果GIF 场景二ÿ…...

abseil中的微操
给分支预测器的建议 原始代码 以下代码用于实现多线程中只调用一次的效果,这里的if大多数情况下都是false,即已经被调用过了。这里是否被调用过用的是一个std::atomic<uint32_t>的原子变量 template <typename Callable, typename... Args>…...

NLP论文阅读记录 - 2022 | WOS 数据驱动的英文文本摘要抽取模型的构建与应用
文章目录 前言0、论文摘要一、Introduction1.1目标问题1.2相关的尝试1.3本文贡献 二.相关工作三.本文方法四 实验效果4.1数据集4.2 对比模型4.3实施细节4.4评估指标4.5 实验结果4.6 细粒度分析 五 总结 前言 Construction and Application of a Data-Driven Abstract Extractio…...

虹科新闻丨LIBERO医药冷链PDF温度计完成2024年航空安全鉴定,可安全空运!
来源:虹科环境监测技术 虹科新闻丨LIBERO医药冷链PDF温度计完成2024年航空安全鉴定,可安全空运! 原文链接:https://mp.weixin.qq.com/s/XHT4kU27opeKJneYO0WqrA 欢迎关注虹科,为您提供最新资讯! 虹科LIBE…...

智能搬运机器人作为一种新型的物流技术
随着物流行业的快速发展,货物转运的效率和准确性成为了企业竞争的关键因素之一。智能搬运机器人作为一种新型的物流技术,已经在许多企业中得到了广泛应用。本文将介绍富唯智能智能搬运机器人在物流行业的应用和优势。 在实际应用中,智能搬运机…...

UI自动化测试工具对企业具有重要意义
随着软件行业的不断发展,企业对高质量、高效率的软件交付有着越来越高的要求。在这个背景下,UI自动化测试工具成为了企业不可或缺的一部分。以下是UI自动化测试工具对企业的重要作用: 1. 提高软件质量 UI自动化测试工具能够模拟用户的操作&am…...

Linux--进程状态与优先级
概念 进程指的是程序在执行过程中的活动。进程是操作系统进行资源分配和调度的基本单位。 进程可以看作是程序的一次执行实体,它包含了程序代码、数据以及相关的执行上下文信息。操作系统通过创建、调度和管理多个进程来实现对计算机系统资源的有效利用。 每个进程…...

如何实现无公网ip固定TCP端口地址远程连接Oracle数据库
文章目录 前言1. 数据库搭建2. 内网穿透2.1 安装cpolar内网穿透2.2 创建隧道映射 3. 公网远程访问4. 配置固定TCP端口地址4.1 保留一个固定的公网TCP端口地址4.2 配置固定公网TCP端口地址4.3 测试使用固定TCP端口地址远程Oracle 前言 Oracle,是甲骨文公司的一款关系…...

Orchestrator源码解读2-故障失败发现
目录 前言 核心流程函数调用路径 GetReplicationAnalysis 故障类型和对应的处理函数 编辑 拓扑结构警告类型 核心流程总结 与MHA相比 前言 Orchestrator另外一个重要的功能是监控集群,发现故障。根据从复制拓扑本身获得的信息,它可以识别各种故…...

REST2SQL是什么?它有什么功能和特性?它值不值得我们去学习?我们该如何去学习呢?
REST2SQL是一种将RESTful API转换为SQL查询的工具或技术。它可以将RESTful API中的请求转换为对数据库的SQL查询,以便从数据库中检索、更新或删除数据。 REST2SQL的工作原理是通过分析RESTful API的请求参数和路径,将其转换为相应的SQL查询语句。这样可…...

Android 实现获取集合中出现重复数据的值和数量
方法一:使用HashMap和HashSet 创建一个HashMap,用于存储集合中的元素及其出现次数。 Map<String, Integer> map new HashMap<>();遍历集合,将每个元素作为键,将其出现次数作为值添加到HashMap中。 for (String it…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
