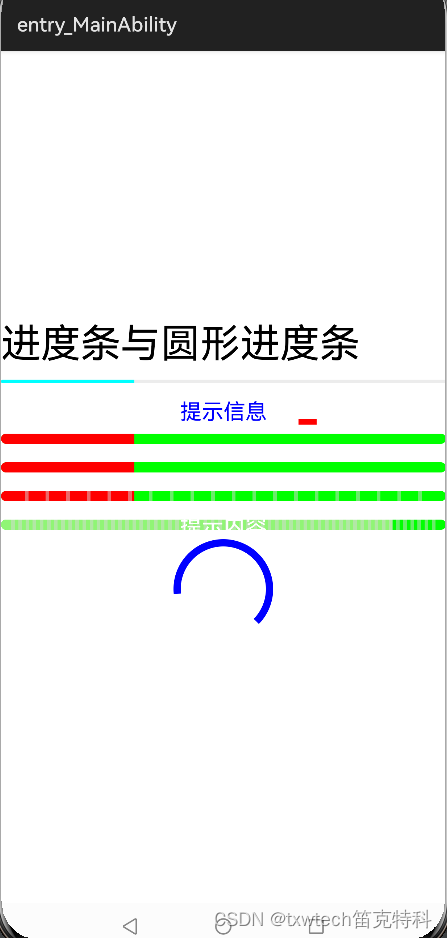
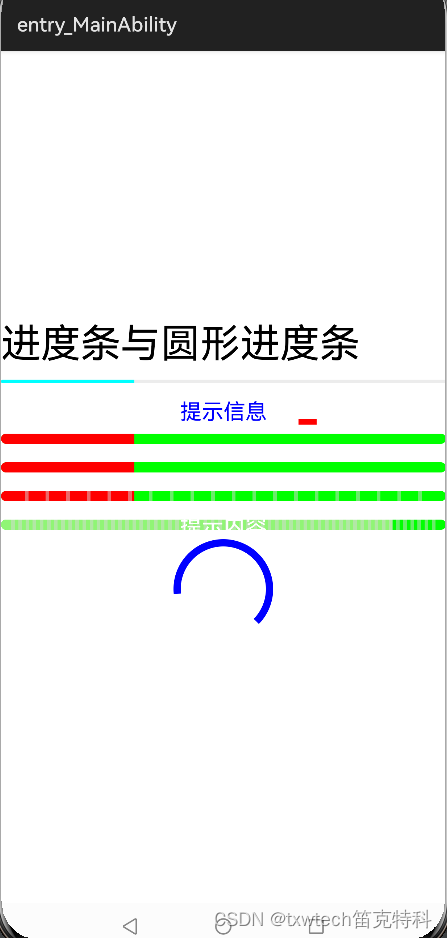
15.鸿蒙HarmonyOS App(JAVA)进度条与圆形进度条
15.鸿蒙HarmonyOS App(JAVA)进度条与圆形进度条
progressBar2.setIndeterminate(true);//设置无限模式,运行查看动态效果
//创建并设置无限模式元素 ShapeElement element = new ShapeElement(); element.setBounds(0,0,50,50); element.setRgbColor(new RgbColor(255,0,0)); progressBar2.setInfiniteModeElement(element);

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent"ohos:width="match_parent"ohos:alignment="center"ohos:orientation="vertical"><Textohos:id="$+id:text_helloworld"ohos:height="match_content"ohos:width="match_parent"ohos:background_element="$graphic:background_ability_main"ohos:layout_alignment="horizontal_center"ohos:text="$string:mainability_HelloWorld"ohos:text_size="40vp"/><ProgressBarohos:id="$+id:progressbar1"ohos:height="match_content"ohos:width="match_parent"ohos:max="100"ohos:min="0"ohos:step="1"ohos:progress="30"/><ProgressBarohos:id="$+id:progressbar2"ohos:height="match_content"ohos:width="match_parent"ohos:max="100"ohos:min="0"ohos:step="1"ohos:progress="30"ohos:progress_hint_text="提示信息"ohos:progress_hint_text_color="blue"/><ProgressBarohos:id="$+id:progressbar3"ohos:height="match_content"ohos:width="match_parent"ohos:max="100"ohos:min="0"ohos:step="1"ohos:progress="30"ohos:progress_width="10vp"ohos:progress_color="red"ohos:background_instruct_element="green"/><ProgressBarohos:id="$+id:progressbar4"ohos:height="match_content"ohos:width="match_parent"ohos:max="100"ohos:min="0"ohos:step="1"ohos:progress="30"ohos:progress_width="10vp"ohos:progress_color="red"ohos:vice_progress_element="yellow"ohos:background_instruct_element="green"/><ProgressBarohos:id="$+id:progressbar5"ohos:height="match_content"ohos:width="match_parent"ohos:max="100"ohos:min="0"ohos:step="1"ohos:progress="30"ohos:progress_width="10vp"ohos:progress_color="red"ohos:divider_lines_enabled="true"ohos:divider_lines_number="20"ohos:background_instruct_element="green"/><ProgressBarohos:id="$+id:progressbar6"ohos:height="match_content"ohos:width="match_parent"ohos:max="100"ohos:min="0"ohos:step="1"ohos:progress="88"ohos:progress_width="10vp"ohos:progress_color="#FF90F575"ohos:divider_lines_enabled="true"ohos:divider_lines_number="60"ohos:background_instruct_element="green"ohos:layout_alignment="horizontal_center"ohos:progress_hint_text="提示内容"/><RoundProgressBarohos:id="$+id:roundprogressbar7"ohos:height="100vp"ohos:width="100vp"ohos:max="100"ohos:min="0"ohos:step="1"ohos:progress="88"ohos:progress_width="10vp"ohos:progress_color="#FF90F575"ohos:layout_alignment="horizontal_center"ohos:progress_hint_text="圆形进度条"ohos:progress_hint_text_color="blue"/></DirectionalLayout>MainAbilitySlice.java
package com.example.myapplication.slice;import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.ProgressBar;
import ohos.agp.components.RoundProgressBar;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;public class MainAbilitySlice extends AbilitySlice {@Overridepublic void onStart(Intent intent) {super.onStart(intent);super.setUIContent(ResourceTable.Layout_ability_main);ProgressBar progressBar = (ProgressBar) findComponentById(ResourceTable.Id_progressbar1);progressBar.setDividerLineColor(Color.BLUE); //设置分割线颜色progressBar.setDividerLineThickness(30); //设置分割线宽度ProgressBar progressBar2 =(ProgressBar) findComponentById(ResourceTable.Id_progressbar2);progressBar2.setIndeterminate(true);//设置无限模式,运行查看动态效果RoundProgressBar roundProgressBar2 = (RoundProgressBar) findComponentById(ResourceTable.Id_roundprogressbar7);roundProgressBar2.setIndeterminate(true);//运行查看动态效果//创建并设置无限模式元素ShapeElement element = new ShapeElement();element.setBounds(0,0,50,50);element.setRgbColor(new RgbColor(255,0,0));progressBar2.setInfiniteModeElement(element);}@Overridepublic void onActive() {super.onActive();}@Overridepublic void onForeground(Intent intent) {super.onForeground(intent);}
}
相关文章:

15.鸿蒙HarmonyOS App(JAVA)进度条与圆形进度条
15.鸿蒙HarmonyOS App(JAVA)进度条与圆形进度条 progressBar2.setIndeterminate(true);//设置无限模式,运行查看动态效果 //创建并设置无限模式元素 ShapeElement element new ShapeElement(); element.setBounds(0,0,50,50); element.setRgbColor(new RgbColor(255,0,0)); …...

【FastAPI】路径参数
路径参数 from fastapi import FastAPIapp FastAPI()app.get("/items/{item_id}") async def read_item(item_id):return {"item_id": item_id}其中{item_id}就为路径参数 运行以上程序当访问 :http://127.0.0.1:8000/items/fastapi时候 将会…...

【docker笔记】DockerFile
DockerFile Docker镜像结构的分层 镜像不是一个单一的文件,而是有多层构成。 容器其实是在镜像的最上面加了一层读写层,在运行容器里做的任何文件改动,都会写到这个读写层。 如果删除了容器,也就是删除了其最上面的读写层&…...

React项目搭建流程
第一步 利用脚手架创建ts类型的react项目: 执行如下的命令:create-react-app myDemo --template typescript ; 第二步 清理项目目录结构: src/ index.tsx, app.txs, react-app-env.d.ts public/index.ht…...

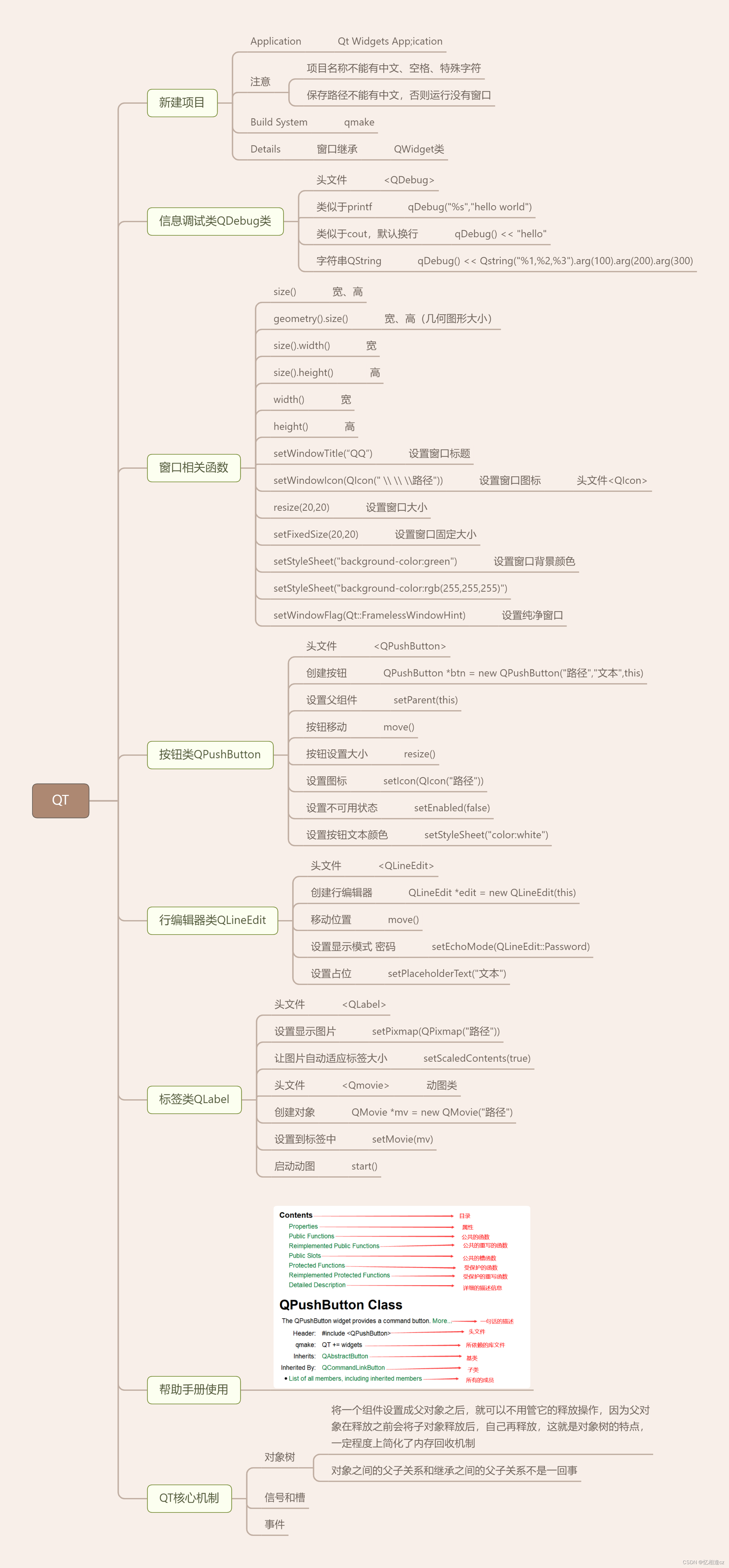
QT DAY1作业
1.QQ登录界面 头文件代码 #ifndef MYWIDGET_H #define MYWIDGET_H#include <QWidget> #include <QIcon> #include <QLabel> #include <QPushButton> #include <QMovie> #include <QLineEdit>class MyWidget : public QWidget {Q_OBJECTpu…...

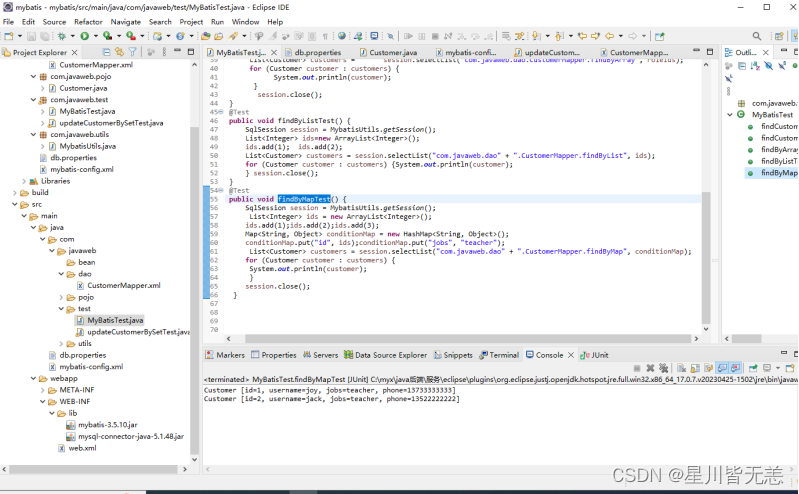
Java后端开发——Mybatis实验
文章目录 Java后端开发——Mybatis实验一、MyBatis入门程序1.创建工程2.引入相关依赖3.数据库准备4.编写数据库连接信息配置文件5.创建POJO实体6.编写核心配置文件和映射文件 二、MyBatis案例:员工管理系统1.在mybatis数据库中创建employee表2.创建持久化类Employee…...

【UE Niagara 网格体粒子系列】02-自定义网格
目录 步骤 一、创建自定义网格体 二、创建Niagara系统 步骤 一、创建自定义网格体 1. 打开Blender,按下ShiftA来创建一个平面 将该平面旋转90 导出为fbx 设置导出选定的物体,这里命名为“SM_PlaneFaceCamera.fbx” 按H隐藏刚才创建的平面&#x…...

k8s 检测node节点内存使用率平衡调度脚本 —— 筑梦之路
直接上脚本: #! /bin/bash#对实际使用内存大于85%的机器停止调度,对实际使用内存小于70%的 关闭调度# 获取实际内存小于或等于70%的机器 memory_lt_70kubectl top nodes |awk NR>1{if($50<70) print $1} # 获取实际内存大于或等于85%的机器 memor…...

React Native集成到现有原生应用
本篇文章以MacOS环境开发iOS平台为例,记录一下在原生APP基础上集成React Native React Native中文网 详细介绍了搭建环境和集成RN的步骤。 环境搭建 必须安装的依赖有:Node、Watchman、Xcode 和 CocoaPods。 安装Homebrew Homebrew是一款Mac OS平台下…...

完全卸载grafana
先停掉grafana sudo systemctl stop grafana-server 查看要卸载的包的名字 yum list installed yum remove grafana-enterprise.x86_64 成功 删除grafana的数据目录 sudo rm -rf /etc/grafana/sudo rm -rf /usr/share/grafana/sudo rm -rf /var/lib/grafana/...

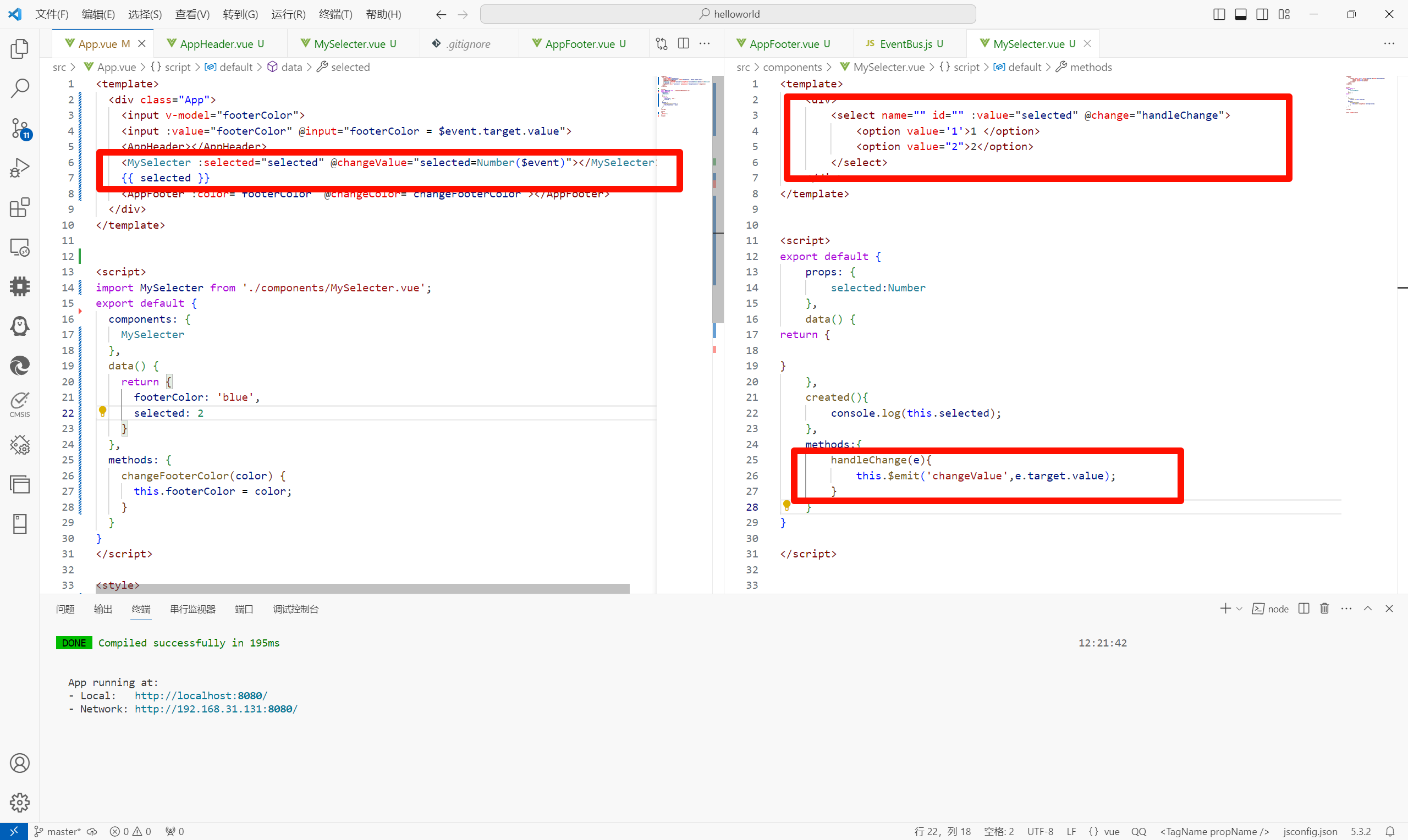
Vue2.组件通信
样式冲突 写在组件中的样式默认会全局生效。容易造成多个组件之间的样式冲突问题。 可以给组件加上scoped属性,让样式只作用于当前组件。 原理: 给当前组件模板的所有元素,加上一个自定义属性data-v-hash值,用以区分不同的组件。…...

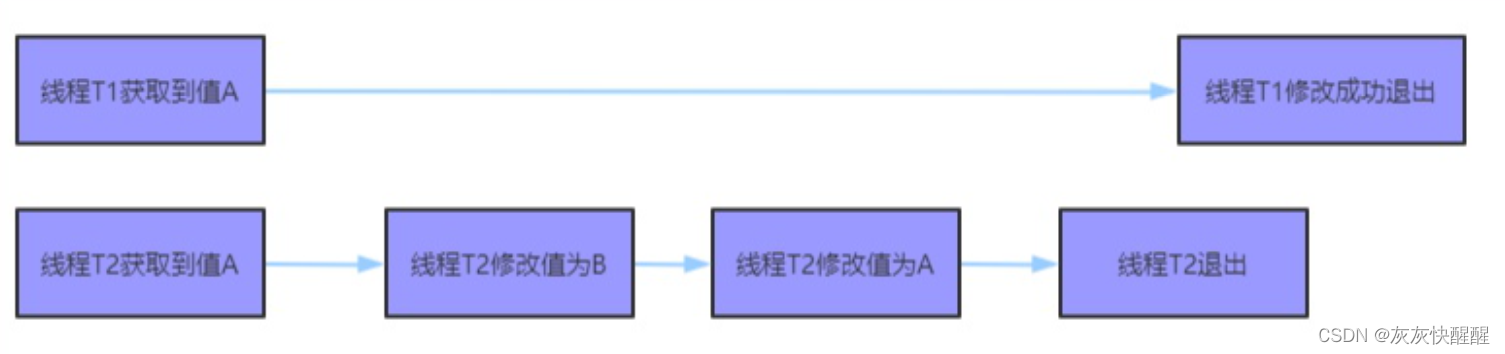
CAS的超~详细介绍
什么是CAS CAS全称Compare and swap,是一种比较特殊的CPU指令. 字面意思:"比较并交换", 一个CAS涉及到以下操作: 我们假设内存中的原数据为V,旧的预期值A,需要修改的新值B. 1.比较A和V是否相等(比较) 2.如果相等,将B写入V.(交换) 3.返回操作是否成功. 伪代码 下面…...

Scott用户数据表的分析
Oracle从入门到总裁:https://blog.csdn.net/weixin_67859959/article/details/135209645 如果想要知道某个用户所有的数据表: select * from tab; 此时结果中一共返回了四张数据表,分别为部门表(dept) ,员工表(emp&a…...

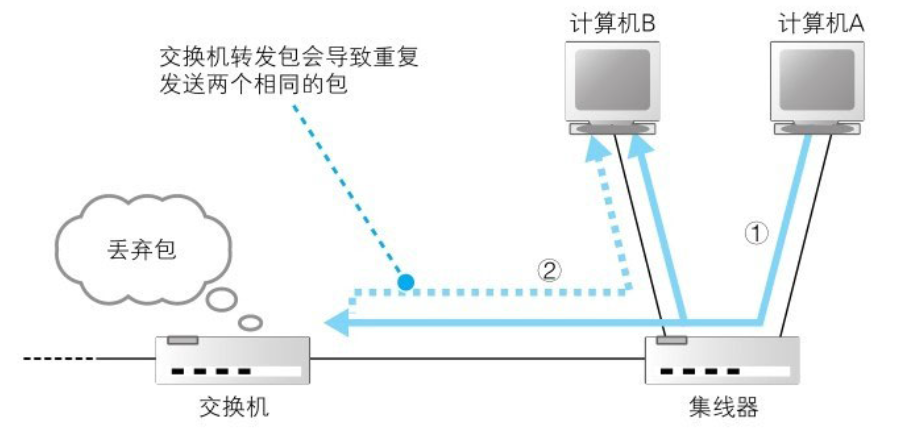
网络基础学习(3):交换机
1.交换机结构 (1)网线接口和后面的电路部分加在一起称为一个端口,也就是说交换机的一个端口就相当于计算机上的一块网卡。 如果在计算机上安装多个网卡,并让网卡接收所有网络包,再安装具备交换机功能的软件࿰…...

【软件测试学习笔记2】用例设计方法
1.能对穷举场景设计测试点(等价法) 等价类: 说明:在所有测试数据中,具有某种共同特征的数据集合进行划分 分类:有效等价类:满足需求的数据集合 无效等价类:不满足需求的数据集合 步…...

蓝桥杯 第三场 小白入门赛
召唤神坤 有意思🤔(ikun)。虽然是第一题但也要配得上神坤的身份。 思路1 枚举分母,选择一个数据结构来选出分母两侧最大的两个数做分子。2s常数大些也无碍。我选择好写的ST表 思路2 写两个 d p dp dp 分别表示 1 1 1 到 i…...

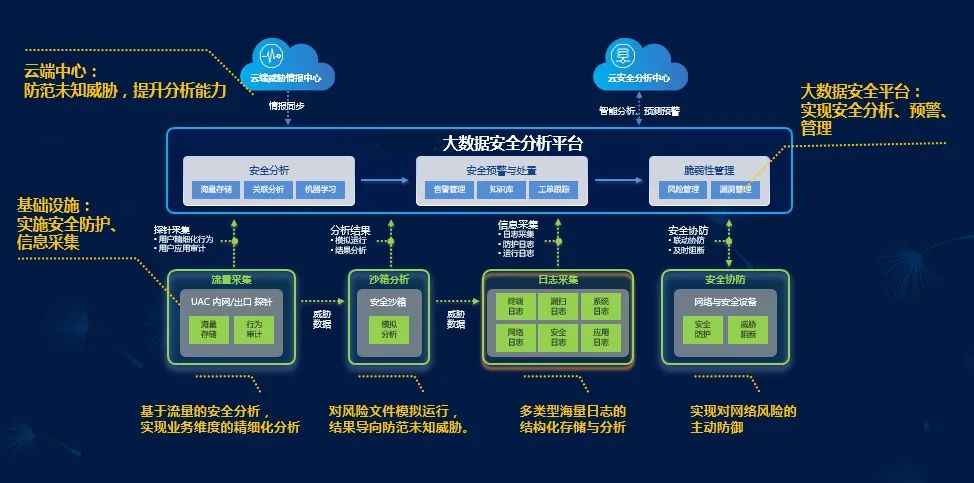
网络安全等级保护测评规划与设计
笔者单位网络结构日益复杂,应用不断增多,使信息系统面临更多的风险。同时,网络攻防技术发展迅速,攻击的技术门槛随着自动化攻击工具的应用也在不断降低,勒索病毒等未知威胁也开始泛滥。基于此,笔者单位拟进…...

Error: Cannot find module ‘vue-template-compiler‘ 问题解决
启动Vuepress项目时报了如下错误:Error: Cannot find module vue-template-compiler Error: Cannot find module vue-template-compiler Require stack: - /usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/compiler.js - /usr/local/lib/node_…...
--练习题)
华为认证云计算专家(HCIE-Cloud Computing)--练习题
华为认证云计算专家(HCIE-Cloud Computing)–练习题 1.(判断题)华为云stack支持鲲鹏架构,业务可从X86过渡到鲲鹏。 正确答案:正确 2.(判断题)业务上云以后,安全方面由云服务商负责,客户自己不需要做任何防…...

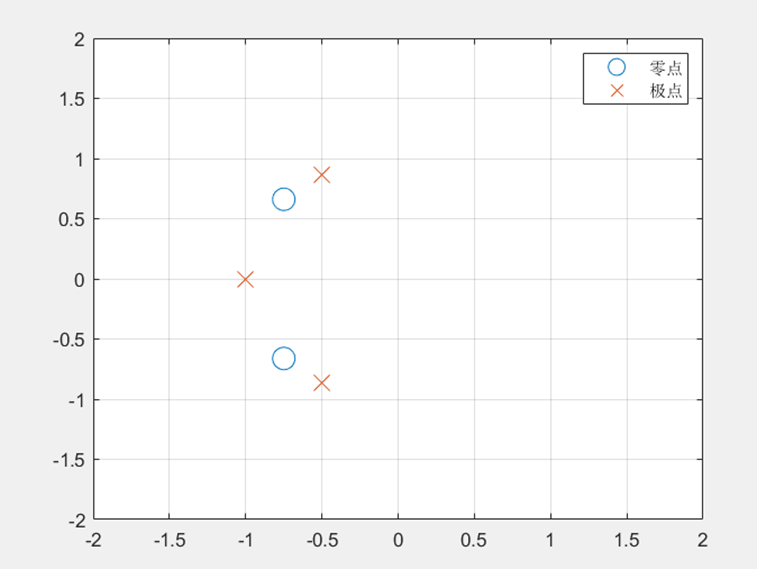
【MATLAB】【数字信号处理】产生系统的单位冲激响应h(t)与H(z)零极点分布
一、实验目的与要求 产生h(t) 与H(z) 零极点分布 二、实验仪器 微机,仿真软件MATLAB 2022a 三、实验内容与测试结果 1.已知描述连续系统的微分方程为y(t)5y(t)6y(t)2x(t)8x(t) ,计算系统的单位冲激响应h(t) 程序如下: clear all; ts0;…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
