React Native集成到现有原生应用
本篇文章以MacOS环境开发iOS平台为例,记录一下在原生APP基础上集成React Native
React Native中文网 详细介绍了搭建环境和集成RN的步骤。
环境搭建
必须安装的依赖有:Node、Watchman、Xcode 和 CocoaPods。
安装Homebrew
Homebrew是一款Mac OS平台下的软件包管理工具,拥有安装、卸载、更新、查看、搜索等很多实用的功能。
- 安装brew
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
- 查看brew版本
brew -v
Node & Watchman
Node.js是在Google Chrome V8 JavaScript引擎的基础上构建的,一个开源的跨平台JavaScript运行时环境。
Watchman是由 Facebook 提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager 可以快速捕捉文件的变化从而实现实时刷新)。
- 安装
推荐使用Homebrew来安装 Node 和 Watchman。
brew install node
brew install watchman
- 查看版本
node -v
- 卸载node
brew uninstall node
安装完 Node 后建议设置 npm 镜像(淘宝源)
# 使用nrm工具切换淘宝源
npx nrm use taobao# 如果之后需要切换回官方源可使用
npx nrm use npm
- 安装Yarn
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。安装完 yarn 之后就可以用 yarn 代替 npm 了。
npm install -g yarn
Xcode & CocoaPods
这两个就不过多解释了。
CocoaPods安装
sudo gem install cocoapods
或者
brew install cocoapods
关于更多CocoaPods问题参考:CocoaPods安装 CocoaPods常见错误总结
集成React Native
其实有两种集成方案,第一种就是按照官方的步骤,在RN项目中添加自己原生的iOS和Android项目。
另一种就是在原生项目中以submodule或子组件的形式添加RN,个人认为后者的项目管理方式较好,不影响主项目的架构。

But,网上给的Podfile配置都是低版本的react-native,我使用的版本是0.73.0的,我配置Podfile一直出错,在官方GitHub或QQ群提问也没人理我,最后我就按第一种配置了,后面有哪位大神有第二种的配置方案,可以教我一下~
创建React Native新项目
默认会创建最新的版本
npx react-native init MyReactNative
或者安装指定版本
//最新版本
npx react-native@latest init MyReactNative//注意版本号必须精确到两个小数点
npx react-native@0.68.0 init MyReactNative
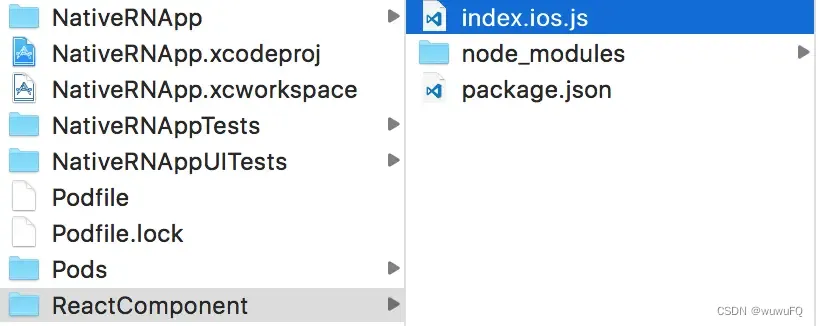
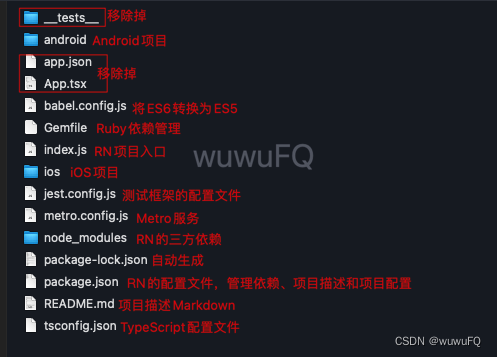
安装完成后,不需要加载cocoaPods依赖

这是的项目目录如下图,每个文件做什么的,我做了标注。

我们把android 和 ios 两个文件夹下的文件清空就行,把自己的项目放到对应的目录下。
配置CocoaPods
- 创建配置文件Podfile
在项目根目录下,来到/ios目录
cd ios
pod init
打开Podfile,键入以下内容
source 'https://github.com/CocoaPods/Specs.git'# Resolve react_native_pods.rb with node to allow for hoisting
require Pod::Executable.execute_command('node', ['-p','require.resolve("react-native/scripts/react_native_pods.rb",{paths: [process.argv[1]]},)', __dir__]).stripplatform :ios, min_ios_version_supported
prepare_react_native_project!# If you are using a `react-native-flipper` your iOS build will fail when `NO_FLIPPER=1` is set.
# because `react-native-flipper` depends on (FlipperKit,...) that will be excluded
#
# To fix this you can also exclude `react-native-flipper` using a `react-native.config.js`
# ```js
# module.exports = {
# dependencies: {
# ...(process.env.NO_FLIPPER ? { 'react-native-flipper': { platforms: { ios: null } } } : {}),
# ```
flipper_config = ENV['NO_FLIPPER'] == "1" ? FlipperConfiguration.disabled : FlipperConfiguration.enabledlinkage = ENV['USE_FRAMEWORKS']
if linkage != nilPod::UI.puts "Configuring Pod with #{linkage}ally linked Frameworks".greenuse_frameworks! :linkage => linkage.to_sym
enddef common_pods# 网络请求pod 'AFNetworking'# 时间选择器pod 'FQDateTimePicker'# 锁屏pod 'FQLockSDK'
endtarget 'MyReactNative(你的iOS项目名字)' do
# iOS原生的三方依赖common_podsconfig = use_native_modules!use_react_native!(:path => config[:reactNativePath],# Enables Flipper.## Note that if you have use_frameworks! enabled, Flipper will not work and# you should disable the next line.:flipper_configuration => flipper_config,# An absolute path to your application root.:app_path => "#{Pod::Config.instance.installation_root}/..")target 'MyReactNativeTests' doinherit! :complete# Pods for testingendpost_install do |installer|# https://github.com/facebook/react-native/blob/main/packages/react-native/scripts/react_native_pods.rb#L197-L202react_native_post_install(installer,config[:reactNativePath],:mac_catalyst_enabled => false)end
end
然后下载三方依赖
pod install
iOS原生运行RN
配置Xcode
在Info.plist文件中配置本地运行的 Metro 服务。
<key>NSAppTransportSecurity</key>
<dict><key>NSExceptionDomains</key><dict><key>localhost</key><dict><key>NSTemporaryExceptionAllowsInsecureHTTPLoads</key><true/></dict></dict>
</dict>
编写index.js
iOS和RN交互的入口就是RN项目根目录下的index.js文件,官方给的index.js案例代码是:
import React from 'react';
import {AppRegistry, StyleSheet, Text, View} from 'react-native';const RNHighScores = ({scores}) => {const contents = scores.map(score => (<Text key={score.name}>{score.name}:{score.value}{'\n'}</Text>));return (<View style={styles.container}><Text style={styles.highScoresTitle}>2048 High Scores!</Text><Text style={styles.scores}>{contents}</Text></View>);
};const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',alignItems: 'center',backgroundColor: '#FFFFFF',},highScoresTitle: {fontSize: 20,textAlign: 'center',margin: 10,},scores: {textAlign: 'center',color: '#333333',marginBottom: 5,},
});// 模块名称
AppRegistry.registerComponent('RNHighScores', () => RNHighScores);
iOS原生跳转RN页面
在原生开发中,你可以通过一个点击事件或函数跳转到RN页面。
首先导入RCTRootView的头文件。
#import <React/RCTRootView.h>
- (void)highScoreButtonPressed {NSLog(@"High Score Button Pressed");//这里给的是localhost本地的服务地址,当你上线后要动态配置下你自己服务器的地址NSURL *jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.bundle?platform=ios"];RCTRootView *rootView =[[RCTRootView alloc] initWithBundleURL: jsCodeLocationmoduleName: @"RNHighScores"initialProperties:@{@"scores" : @[@{@"name" : @"Alex",@"value": @"42"},@{@"name" : @"Joel",@"value": @"10"}]}launchOptions: nil];UIViewController *vc = [[UIViewController alloc] init];vc.view = rootView;[self presentViewController:vc animated:YES completion:nil];
}
开启Metro服务
要运行应用,首先需要启动开发服务器(即 Metro,它负责实时监测 js 文件的变动并实时打包,输出给客户端运行,所以需要你有metro.config.js配置文件)。
进入到RN项目根目录中,然后运行:
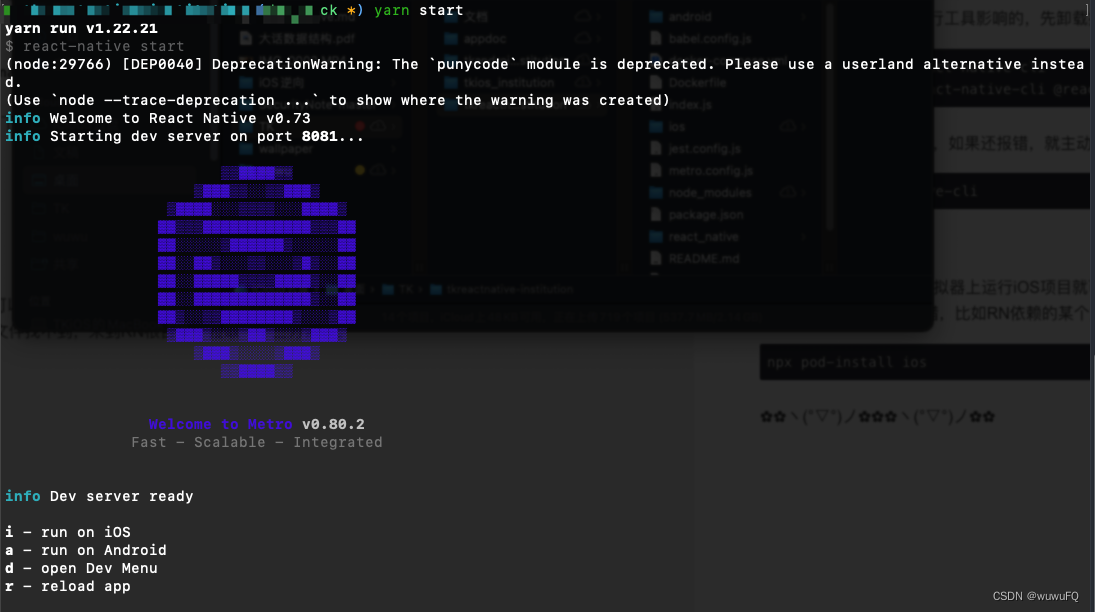
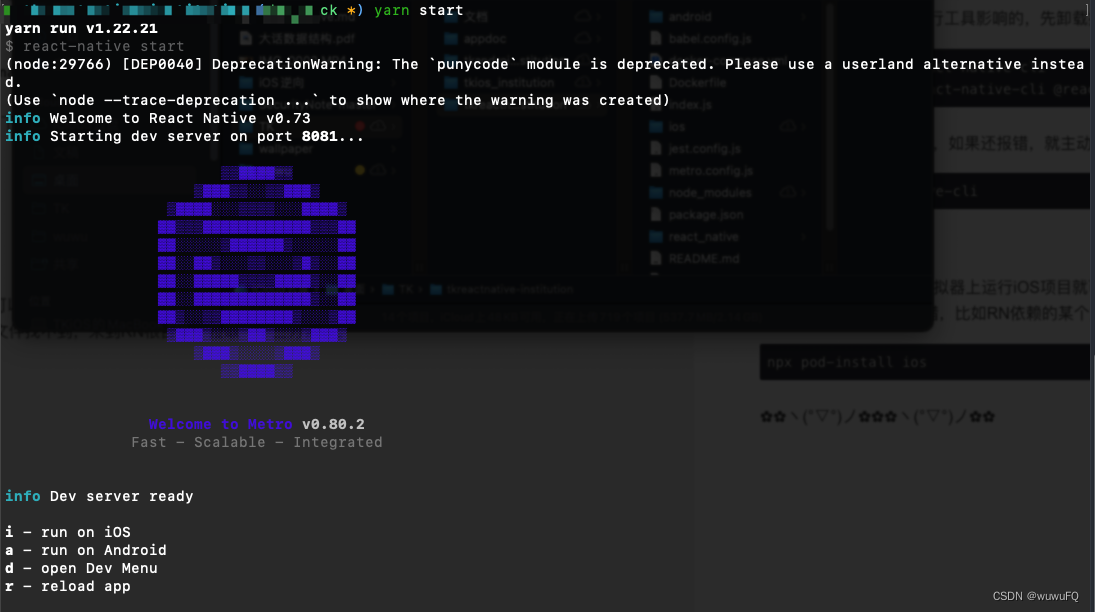
yarn start
如果报错 yarn start Command react-native not found.

那是react-native-cli命令行工具影响的,先卸载掉。
npm uninstall -g react-native-cli
npm uninstall -g react-native-cli @react-native-community/cli
然后再执行yarn start,如果还报错,就主动安装下react-native-cli
yarn add react-native-cli
启动之后如下图:

这时候打开Xcode,选择模拟器(run)运行iOS项目就可以了。
如果遇到CocoaPods报错,比如RN依赖的某个文件找不到,来到RN根目录下拉取一下三方依赖。
npx pod-install ios
✿✿ヽ(°▽°)ノ✿✿✿ヽ(°▽°)ノ✿✿
相关文章:

React Native集成到现有原生应用
本篇文章以MacOS环境开发iOS平台为例,记录一下在原生APP基础上集成React Native React Native中文网 详细介绍了搭建环境和集成RN的步骤。 环境搭建 必须安装的依赖有:Node、Watchman、Xcode 和 CocoaPods。 安装Homebrew Homebrew是一款Mac OS平台下…...

完全卸载grafana
先停掉grafana sudo systemctl stop grafana-server 查看要卸载的包的名字 yum list installed yum remove grafana-enterprise.x86_64 成功 删除grafana的数据目录 sudo rm -rf /etc/grafana/sudo rm -rf /usr/share/grafana/sudo rm -rf /var/lib/grafana/...

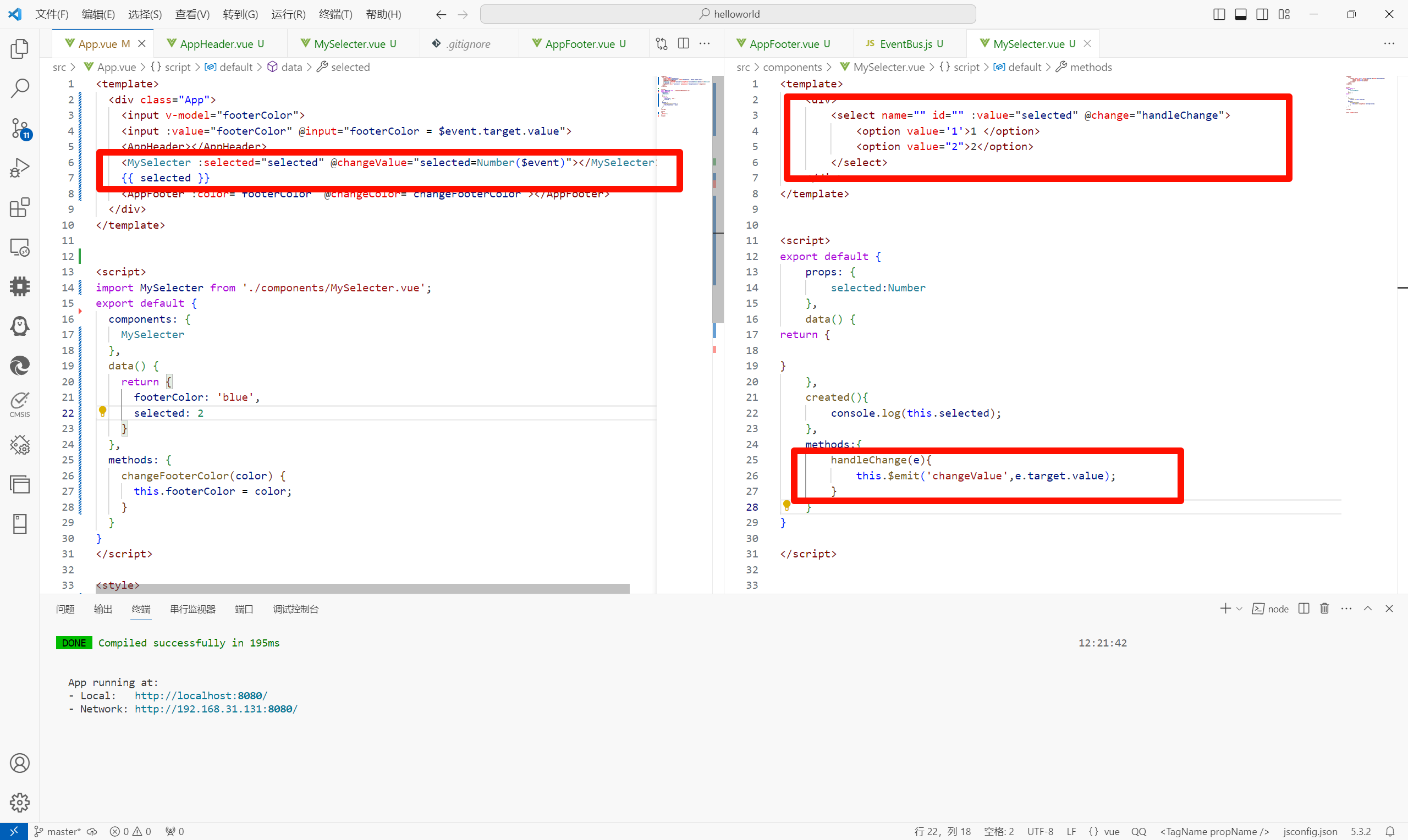
Vue2.组件通信
样式冲突 写在组件中的样式默认会全局生效。容易造成多个组件之间的样式冲突问题。 可以给组件加上scoped属性,让样式只作用于当前组件。 原理: 给当前组件模板的所有元素,加上一个自定义属性data-v-hash值,用以区分不同的组件。…...

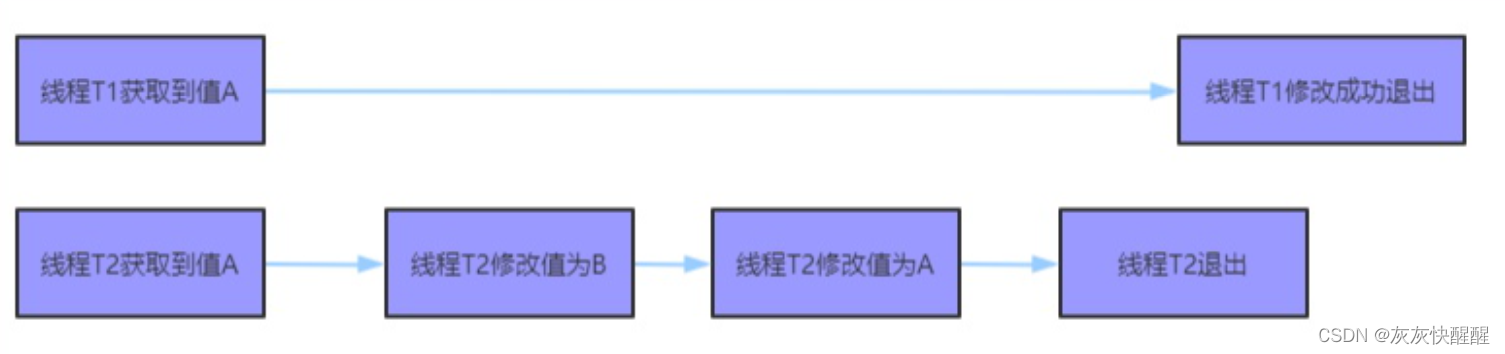
CAS的超~详细介绍
什么是CAS CAS全称Compare and swap,是一种比较特殊的CPU指令. 字面意思:"比较并交换", 一个CAS涉及到以下操作: 我们假设内存中的原数据为V,旧的预期值A,需要修改的新值B. 1.比较A和V是否相等(比较) 2.如果相等,将B写入V.(交换) 3.返回操作是否成功. 伪代码 下面…...

Scott用户数据表的分析
Oracle从入门到总裁:https://blog.csdn.net/weixin_67859959/article/details/135209645 如果想要知道某个用户所有的数据表: select * from tab; 此时结果中一共返回了四张数据表,分别为部门表(dept) ,员工表(emp&a…...

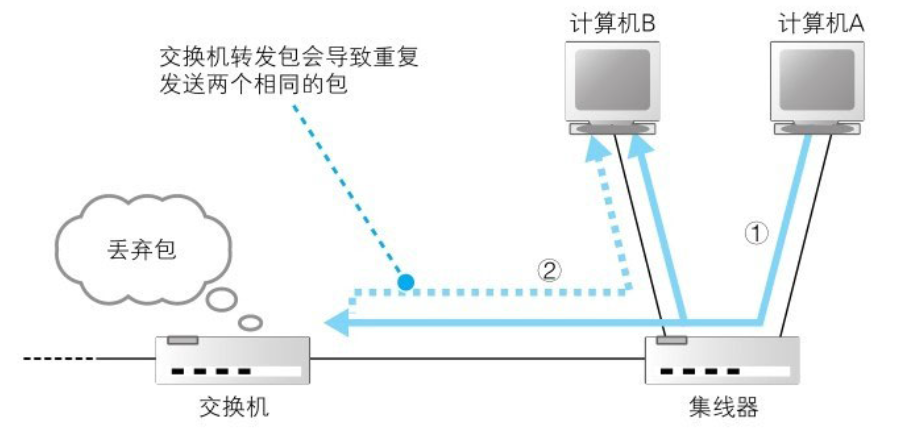
网络基础学习(3):交换机
1.交换机结构 (1)网线接口和后面的电路部分加在一起称为一个端口,也就是说交换机的一个端口就相当于计算机上的一块网卡。 如果在计算机上安装多个网卡,并让网卡接收所有网络包,再安装具备交换机功能的软件࿰…...

【软件测试学习笔记2】用例设计方法
1.能对穷举场景设计测试点(等价法) 等价类: 说明:在所有测试数据中,具有某种共同特征的数据集合进行划分 分类:有效等价类:满足需求的数据集合 无效等价类:不满足需求的数据集合 步…...

蓝桥杯 第三场 小白入门赛
召唤神坤 有意思🤔(ikun)。虽然是第一题但也要配得上神坤的身份。 思路1 枚举分母,选择一个数据结构来选出分母两侧最大的两个数做分子。2s常数大些也无碍。我选择好写的ST表 思路2 写两个 d p dp dp 分别表示 1 1 1 到 i…...

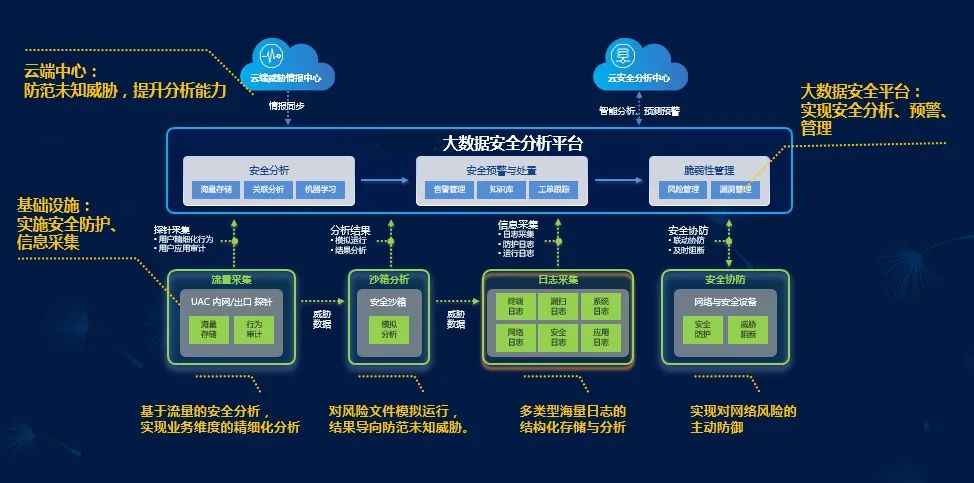
网络安全等级保护测评规划与设计
笔者单位网络结构日益复杂,应用不断增多,使信息系统面临更多的风险。同时,网络攻防技术发展迅速,攻击的技术门槛随着自动化攻击工具的应用也在不断降低,勒索病毒等未知威胁也开始泛滥。基于此,笔者单位拟进…...

Error: Cannot find module ‘vue-template-compiler‘ 问题解决
启动Vuepress项目时报了如下错误:Error: Cannot find module vue-template-compiler Error: Cannot find module vue-template-compiler Require stack: - /usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/compiler.js - /usr/local/lib/node_…...
--练习题)
华为认证云计算专家(HCIE-Cloud Computing)--练习题
华为认证云计算专家(HCIE-Cloud Computing)–练习题 1.(判断题)华为云stack支持鲲鹏架构,业务可从X86过渡到鲲鹏。 正确答案:正确 2.(判断题)业务上云以后,安全方面由云服务商负责,客户自己不需要做任何防…...

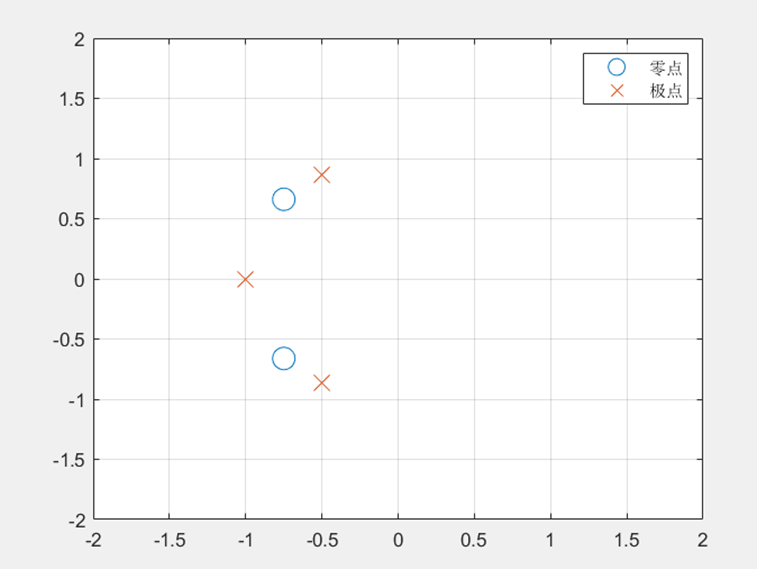
【MATLAB】【数字信号处理】产生系统的单位冲激响应h(t)与H(z)零极点分布
一、实验目的与要求 产生h(t) 与H(z) 零极点分布 二、实验仪器 微机,仿真软件MATLAB 2022a 三、实验内容与测试结果 1.已知描述连续系统的微分方程为y(t)5y(t)6y(t)2x(t)8x(t) ,计算系统的单位冲激响应h(t) 程序如下: clear all; ts0;…...

实验五:动态路由配置
实验五:动态路由配置 1.RIP 配置 【实验名称】 RIP 路由协议配置 【实验目的】掌握路由器 RIP 路由协议的基本配置 【实验设备】路由器( 2 台)、计算机( 2 台)、配置电缆( 1 根)、 V…...

苍穹外卖学习----出错记录
1.微信开发者工具遇到的问题: 1.1appid消失报错: {errMsg: login:fail 系统错误,错误码:41002,appid missing [20240112 16:44:02][undefined]} 1.2解决方式: appid可在微信开发者官网 登录账号后在开发栏 找到 复制后按以下步骤粘贴即…...

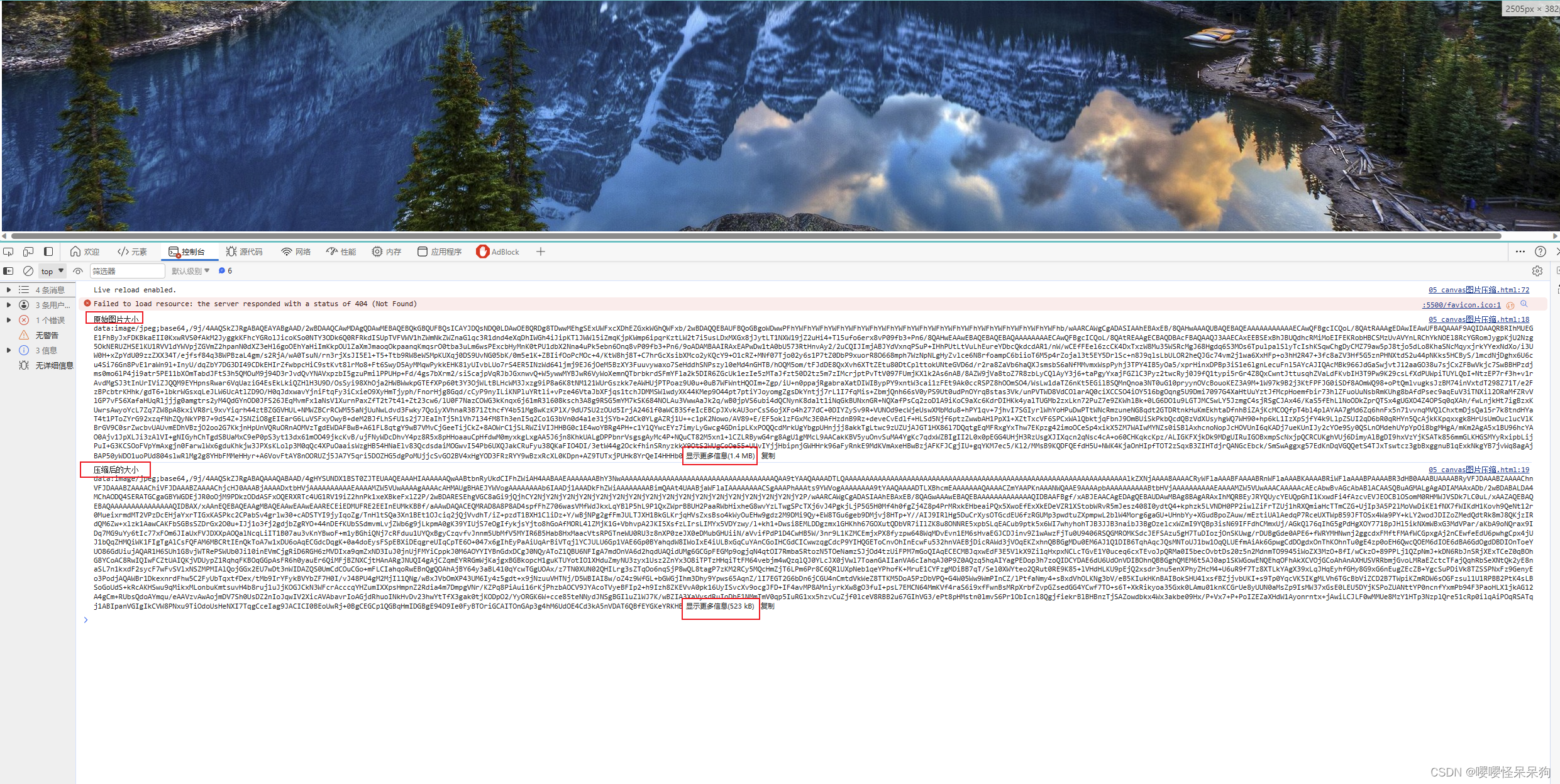
如何实现图片压缩
文章目录 1、canvas实现图片压缩2、其他 1、canvas实现图片压缩 canvas 实现图片压缩,主要是使用 canvas 的drawImage 方法 具体思路 拿到用户上传的文件转成base64创建一个 Image,主要是获取到这个图片的宽度和高度创建一个 2D 的画布,画布…...

机器学习算法实战案例:时间序列数据最全的预处理方法总结
文章目录 1 缺失值处理1.1 统计缺失值1.2 删除缺失值1.3 指定值填充1.4 均值/中位数/众数填充1.5 前后项填充 2 异常值处理2.1 3σ原则分析2.2 箱型图分析 3 重复值处理3.1 重复值计数3.2 drop_duplicates重复值处理 3 数据归一化/标准化3.1 0-1标准化3.2 Z-score标准化 技术交…...

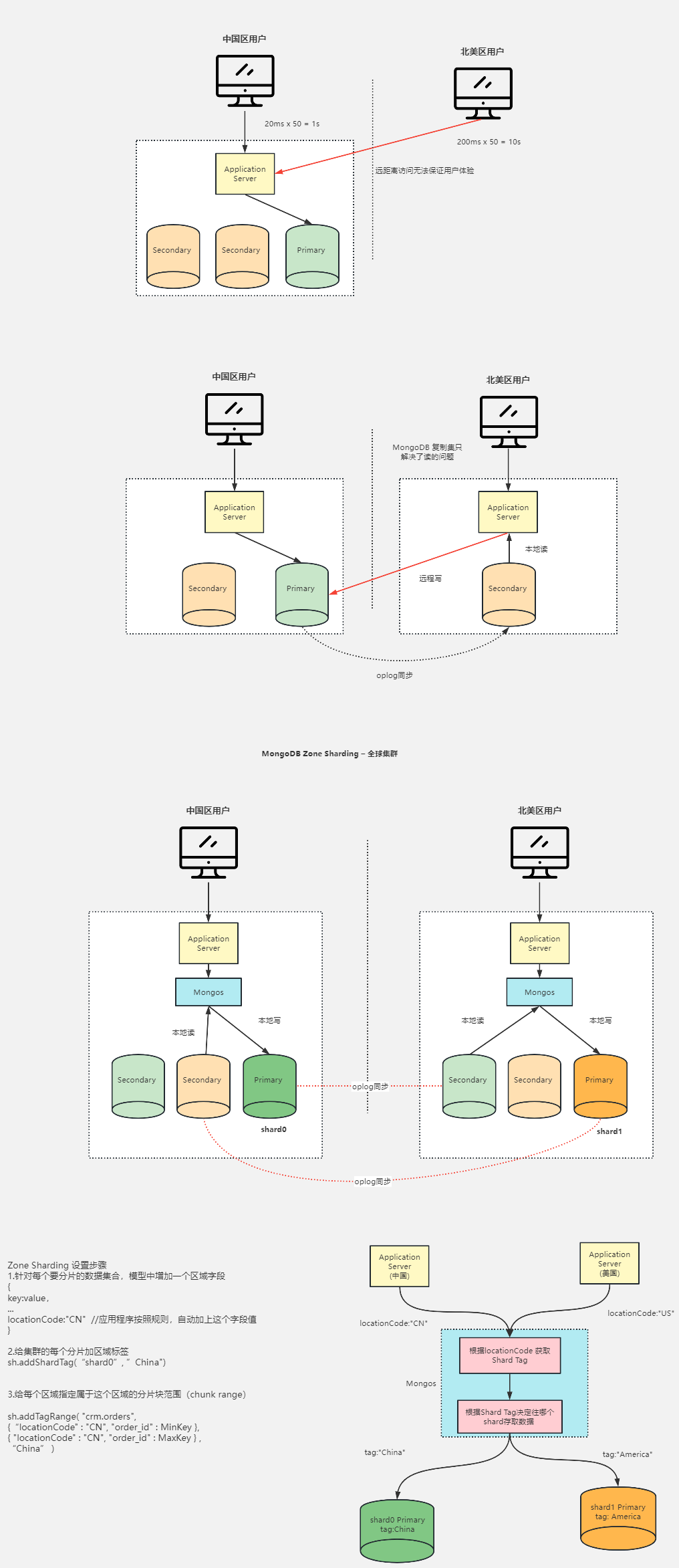
MongoDB高级集群架构设计
两地三中心集群架构设计 容灾级别 RPO & RTO RPO(Recovery Point Objective):即数据恢复点目标,主要指的是业务系统所能容忍的数据丢失量。RTO(Recovery Time Objective):即恢复时间目标&…...

C++中JSON与string格式互转
1、JSON-》string 操作步骤: 1、在C中新建一个json对象并赋值,然后将其转给char *data。 2、在使用 #include <json.h> 头文件时,通常是使用第三方库 jsoncpp。由于它不是标准库的一部分,所以需要从官网http://jsoncpp.sou…...

2023一带一路暨金砖国家技能发展与技术创新大赛 【企业信息系统安全赛项】国内赛竞赛样题
2023一带一路暨金砖国家技能发展与技术创新大赛 【企业信息系统安全赛项】国内赛竞赛样题 2023一带一路暨金砖国家技能发展与技术创新大赛 【企业信息系统安全赛项】国内赛竞赛样题第一阶段: CTF 夺旗项目1. CTF 夺旗任务一 命令注入任务二 SQL 注入 项目2. 序列化漏…...

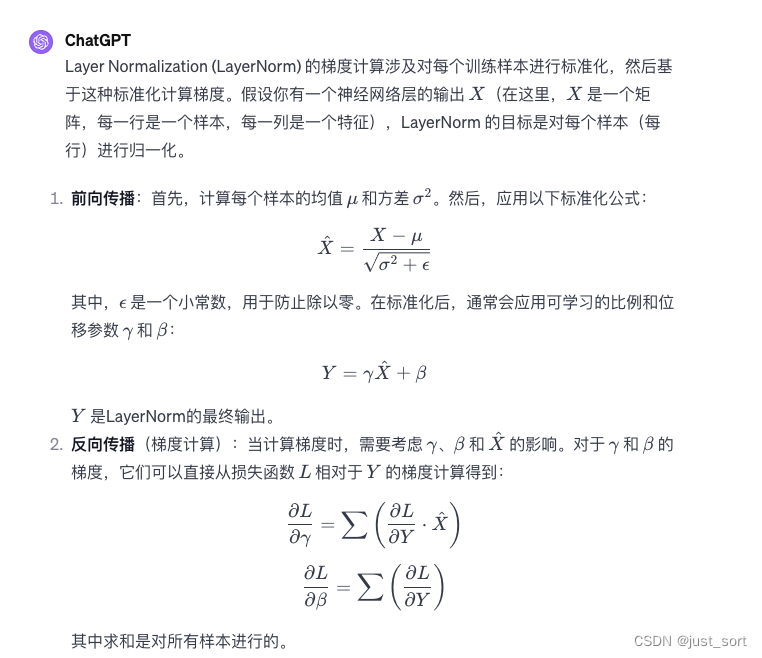
【BBuf的CUDA笔记】十二,LayerNorm/RMSNorm的重计算实现
带注释版本的实现被写到了这里:https://github.com/BBuf/how-to-optim-algorithm-in-cuda/tree/master/apex 由于有很多个人理解,读者可配合当前文章谨慎理解。 0x0. 背景 我也是偶然在知乎的一个问题下看到这个问题,大概就是说在使用apex的…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...
