Error: Cannot find module ‘vue-template-compiler‘ 问题解决
启动Vuepress项目时报了如下错误:Error: Cannot find module 'vue-template-compiler'
Error: Cannot find module 'vue-template-compiler'
Require stack:
- /usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/compiler.js
- /usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/resolveScript.js
- /usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/select.js
- /usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/index.js
- /usr/local/lib/node_modules/vuepress/node_modules/@vuepress/core/lib/node/webpack/createBaseConfig.js
- /usr/local/lib/node_modules/vuepress/node_modules/@vuepress/core/lib/node/webpack/createClientConfig.js
- /usr/local/lib/node_modules/vuepress/node_modules/@vuepress/core/lib/node/dev/index.js
- /usr/local/lib/node_modules/vuepress/node_modules/@vuepress/core/lib/node/App.js
- /usr/local/lib/node_modules/vuepress/node_modules/@vuepress/core/lib/index.js
- /usr/local/lib/node_modules/vuepress/lib/registerCoreCommands.js
- /usr/local/lib/node_modules/vuepress/cli.jsat Function.Module._resolveFilename (internal/modules/cjs/loader.js:931:15)at Function.resolve (internal/modules/cjs/helpers.js:113:19)at loadFromContext (/usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/compiler.js:30:26)at loadTemplateCompiler (/usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/compiler.js:37:12)at exports.resolveCompiler (/usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/compiler.js:25:23)at VueLoaderPlugin.apply (/usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/plugin-webpack4.js:91:22)at VueLoaderPlugin.apply (/usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/plugin.js:13:16)at webpack (/usr/local/lib/node_modules/vuepress/node_modules/webpack/lib/webpack.js:51:13)at DevProcess.createServer (/usr/local/lib/node_modules/vuepress/node_modules/@vuepress/core/lib/node/dev/index.js:241:22)at error (/usr/local/lib/node_modules/vuepress/node_modules/@vuepress/core/lib/node/App.js:477:14)at new Promise (<anonymous>)at App.dev (/usr/local/lib/node_modules/vuepress/node_modules/@vuepress/core/lib/node/App.js:470:25)at processTicksAndRejections (internal/process/task_queues.js:95:5)
解决方案一: 在项目根目录下安装vue-template-compiler模块:npm install vue-template-compiler --save-dev
[root@iZbp1ge4ctw809v4lhhrnaZ ~]# npm install vue-template-compiler --save-dev
npm WARN saveError ENOENT: no such file or directory, open '/root/package.json'
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open '/root/package.json'
npm WARN root No description
npm WARN root No repository field.
npm WARN root No README data
npm WARN root No license field.+ vue-template-compiler@2.7.16
added 3 packages from 2 contributors in 0.525s╭────────────────────────────────────────────────────────────────╮│ ││ New major version of npm available! 6.14.18 → 10.2.5 ││ Changelog: https://github.com/npm/cli/releases/tag/v10.2.5 ││ Run npm install -g npm to update! ││ │╰────────────────────────────────────────────────────────────────╯
解决方案二: 清除缓存并重新安装依赖
npm cache clean --force
然后,删除项目根目录下的node_modules文件夹,重新安装项目的依赖:
npm install
解决方案三: Vue版本不匹配导致,可以查看package.json版本管理中的vue-template-compiler版本
"dependencies": {"vue-template-compiler": "^2.7.7",
}
然后通过 npm list vue 查看已安装的Vue版本。
PS E:\myblog\blog> npm list vue
myblog@1.0.0 E:\myblog\blog
`-- @vssue/vuepress-plugin-vssue@1.4.8`-- vssue@1.4.8`-- vue@2.7.8
确保项目中安装的Vue版本和"vue-template-compiler": "^2.7.7"兼容。如果不兼容,尝试升级或降级Vue版本,或更新vue-template-compiler模块的版本。
解决方案四: 如果你的项目使用了webpack作为构建工具,那么可能是webpack配置的问题导致的错误,检查webpack配置,通常是webpack.config.js或vue.config.js,确保vue-loader的版本与vue-template-compiler模块的版本兼容。如果以上方法都没有解决问题,那么可能是其它依赖模块的问题导致的错误,检查项目中的其他依赖模块是否与vue-template-compiler模块的版本兼容
相关文章:

Error: Cannot find module ‘vue-template-compiler‘ 问题解决
启动Vuepress项目时报了如下错误:Error: Cannot find module vue-template-compiler Error: Cannot find module vue-template-compiler Require stack: - /usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/compiler.js - /usr/local/lib/node_…...
--练习题)
华为认证云计算专家(HCIE-Cloud Computing)--练习题
华为认证云计算专家(HCIE-Cloud Computing)–练习题 1.(判断题)华为云stack支持鲲鹏架构,业务可从X86过渡到鲲鹏。 正确答案:正确 2.(判断题)业务上云以后,安全方面由云服务商负责,客户自己不需要做任何防…...

【MATLAB】【数字信号处理】产生系统的单位冲激响应h(t)与H(z)零极点分布
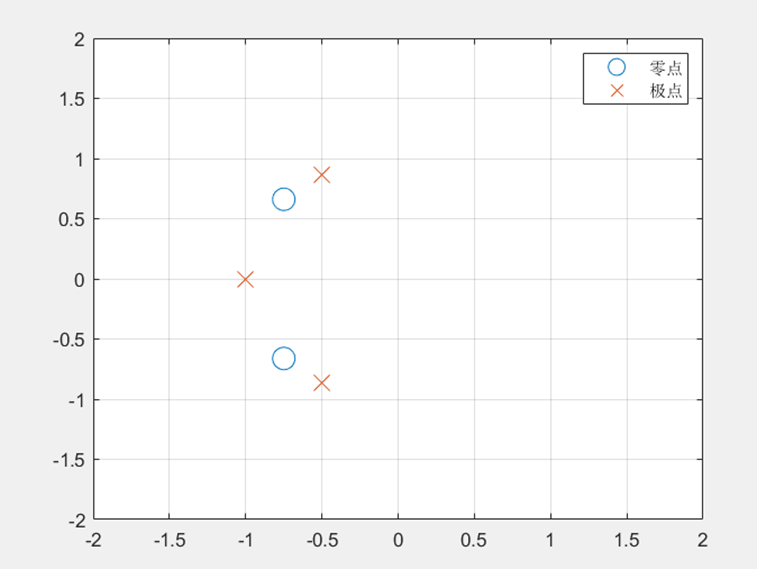
一、实验目的与要求 产生h(t) 与H(z) 零极点分布 二、实验仪器 微机,仿真软件MATLAB 2022a 三、实验内容与测试结果 1.已知描述连续系统的微分方程为y(t)5y(t)6y(t)2x(t)8x(t) ,计算系统的单位冲激响应h(t) 程序如下: clear all; ts0;…...

实验五:动态路由配置
实验五:动态路由配置 1.RIP 配置 【实验名称】 RIP 路由协议配置 【实验目的】掌握路由器 RIP 路由协议的基本配置 【实验设备】路由器( 2 台)、计算机( 2 台)、配置电缆( 1 根)、 V…...

苍穹外卖学习----出错记录
1.微信开发者工具遇到的问题: 1.1appid消失报错: {errMsg: login:fail 系统错误,错误码:41002,appid missing [20240112 16:44:02][undefined]} 1.2解决方式: appid可在微信开发者官网 登录账号后在开发栏 找到 复制后按以下步骤粘贴即…...

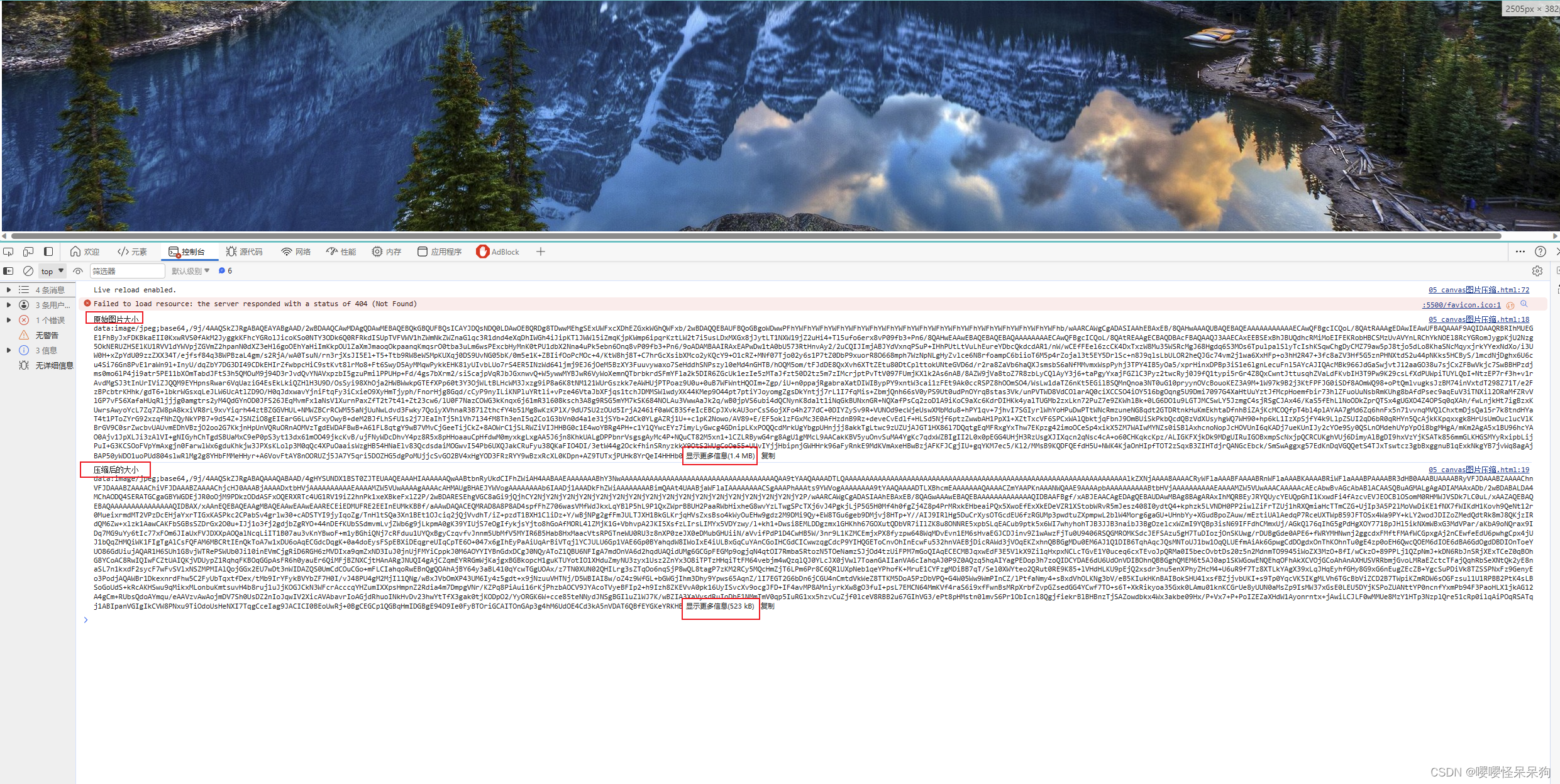
如何实现图片压缩
文章目录 1、canvas实现图片压缩2、其他 1、canvas实现图片压缩 canvas 实现图片压缩,主要是使用 canvas 的drawImage 方法 具体思路 拿到用户上传的文件转成base64创建一个 Image,主要是获取到这个图片的宽度和高度创建一个 2D 的画布,画布…...

机器学习算法实战案例:时间序列数据最全的预处理方法总结
文章目录 1 缺失值处理1.1 统计缺失值1.2 删除缺失值1.3 指定值填充1.4 均值/中位数/众数填充1.5 前后项填充 2 异常值处理2.1 3σ原则分析2.2 箱型图分析 3 重复值处理3.1 重复值计数3.2 drop_duplicates重复值处理 3 数据归一化/标准化3.1 0-1标准化3.2 Z-score标准化 技术交…...

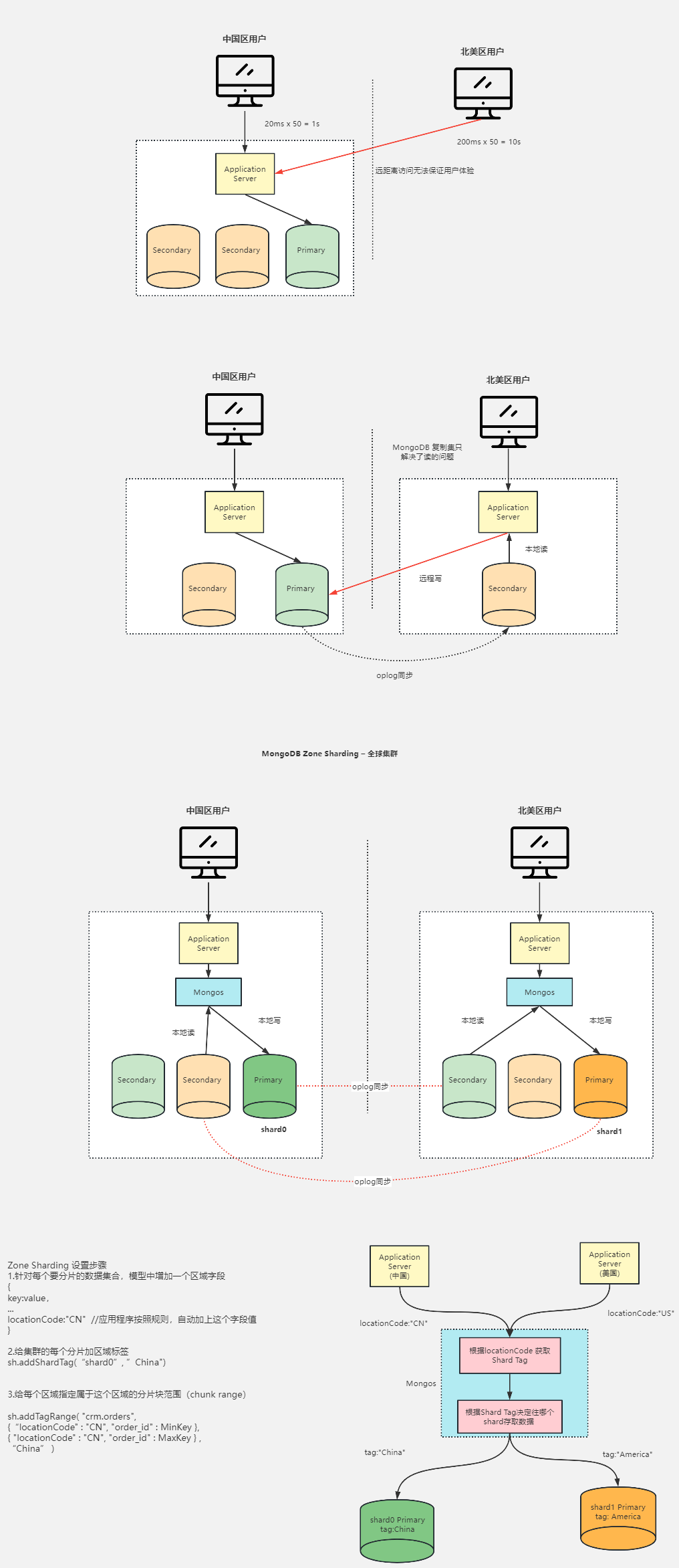
MongoDB高级集群架构设计
两地三中心集群架构设计 容灾级别 RPO & RTO RPO(Recovery Point Objective):即数据恢复点目标,主要指的是业务系统所能容忍的数据丢失量。RTO(Recovery Time Objective):即恢复时间目标&…...

C++中JSON与string格式互转
1、JSON-》string 操作步骤: 1、在C中新建一个json对象并赋值,然后将其转给char *data。 2、在使用 #include <json.h> 头文件时,通常是使用第三方库 jsoncpp。由于它不是标准库的一部分,所以需要从官网http://jsoncpp.sou…...

2023一带一路暨金砖国家技能发展与技术创新大赛 【企业信息系统安全赛项】国内赛竞赛样题
2023一带一路暨金砖国家技能发展与技术创新大赛 【企业信息系统安全赛项】国内赛竞赛样题 2023一带一路暨金砖国家技能发展与技术创新大赛 【企业信息系统安全赛项】国内赛竞赛样题第一阶段: CTF 夺旗项目1. CTF 夺旗任务一 命令注入任务二 SQL 注入 项目2. 序列化漏…...

【BBuf的CUDA笔记】十二,LayerNorm/RMSNorm的重计算实现
带注释版本的实现被写到了这里:https://github.com/BBuf/how-to-optim-algorithm-in-cuda/tree/master/apex 由于有很多个人理解,读者可配合当前文章谨慎理解。 0x0. 背景 我也是偶然在知乎的一个问题下看到这个问题,大概就是说在使用apex的…...

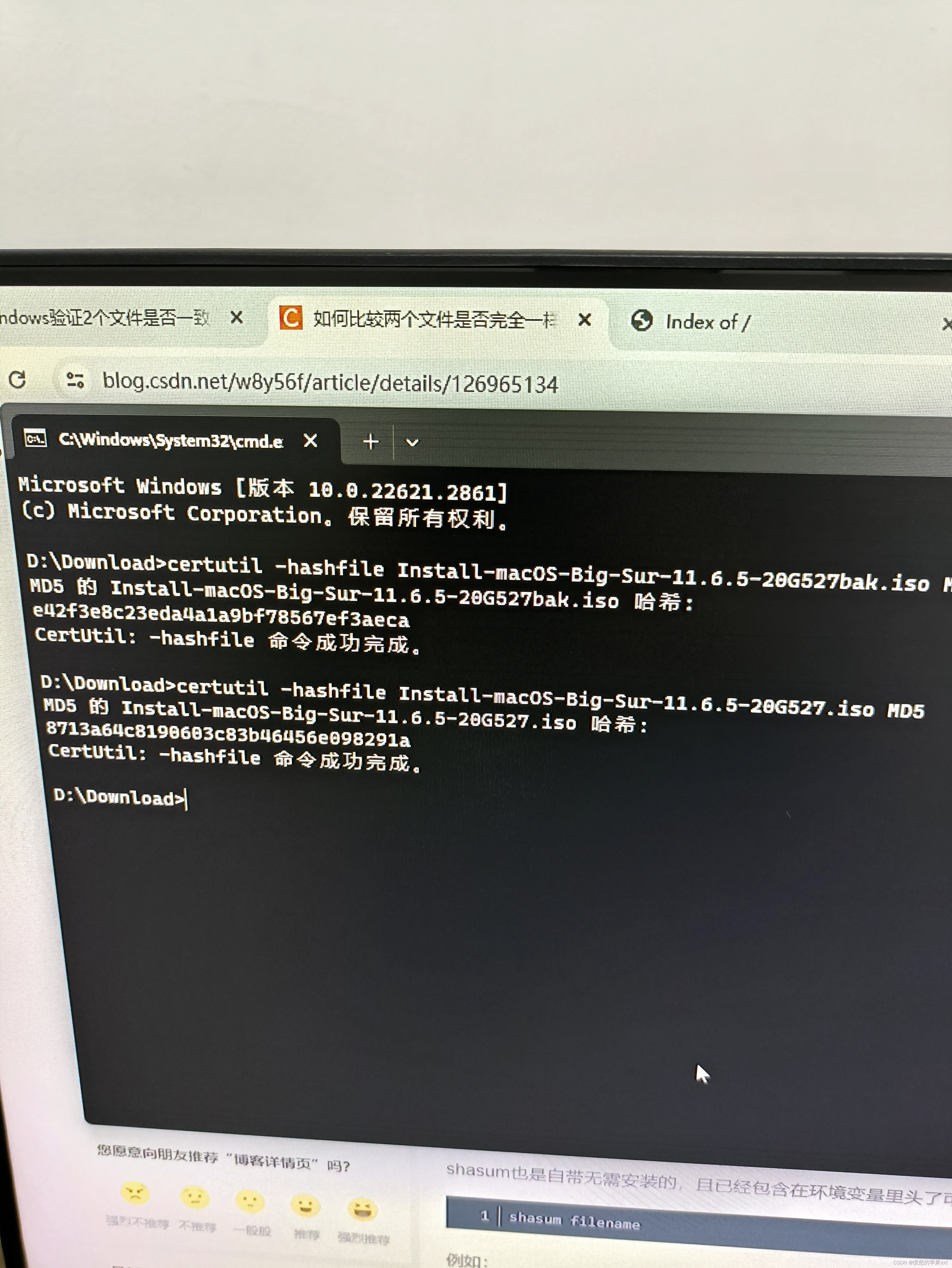
安装Mac提示安装无法继续,因为安装器已损坏
目录 事件起因报错原因 事件起因 有两台电脑,由于电脑1下载镜像文件很快,于是我先用电脑1下载这个大文件,然后安装openresty,电脑2用http链接下载这个大文件。电脑2安装中途就报安装无法继续,因为安装器已损坏。 报错原因 不知…...

脚本编程游戏引擎会遇到哪些问题
在游戏开发中,脚本编程已经成为了一种非常常见的方式,用来实现游戏逻辑和功能。但是脚本编程游戏引擎也可能会面临一些挑战和问题。下面简单的探讨一下都会遇到哪些问题,并且该如果做。 性能问题 脚本语言通常需要运行时解释执行࿰…...

什么软件可以做报表?
数据报表,是商业领域中不可或缺的一部分,它通过表格、图表等形式,将复杂的数据进行整理、分析并呈现出来,帮助用户更好地理解数据的趋势和关系。数据报表不仅展示了业务现状和趋势,还支持多种数据分析和挖掘功能&#…...

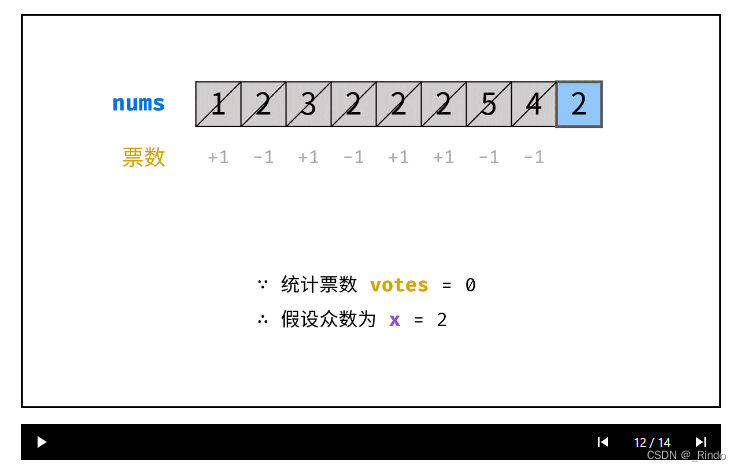
数据结构学习 jz39 数组中出现次数超过一半的数字
关键词:排序 摩尔投票法 摩尔投票法没学过所以没有想到,其他的都自己想。 题目:库存管理 II 方法一: 思路: 排序然后取中间值。因为超过一半所以必定在中间值是我们要的结果。 复杂度计算: 时间复杂度…...

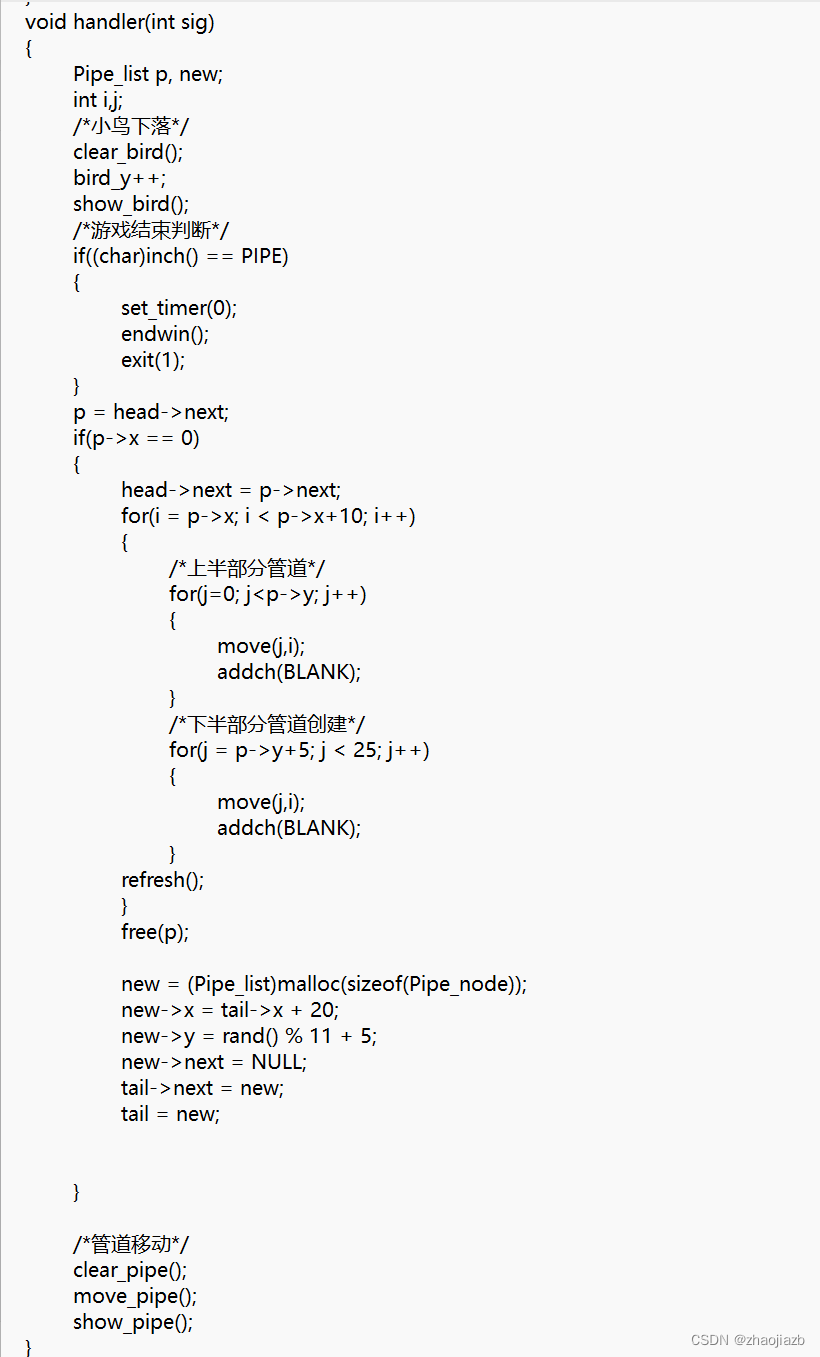
基于Linux的Flappy bird游戏开发
项目介绍 主要是使用C语言实现,开启C项目之旅。 复习巩固C语言、培养做项目的思维。 功能: 按下空格键小鸟上升,不按下落; 显示小鸟需要穿过的管道; 小鸟自动向右飞行;(管道自动左移和创建&a…...

排序算法6---快速排序(非递归)(C)
回顾递归的快速排序,都是先找到key中间值,然后递归左区间,右区间。 那么是否可以实现非递归的快排呢?答案是对的,这里需要借助数据结构的栈。将右区间左区间压栈(后进先出),然后取出…...

【Verilog】期末复习——设计带异步清零且高电平有效的4位循环移位寄存器
系列文章 数值(整数,实数,字符串)与数据类型(wire、reg、mem、parameter) 运算符 数据流建模 行为级建模 结构化建模 组合电路的设计和时序电路的设计 有限状态机的定义和分类 期末复习——数字逻辑电路分…...

银行网络安全实战对抗体系建设实践
文章目录 前言一、传统攻防演练面临的瓶颈与挑战(一)银行成熟的网络安全防护体系1、缺少金融特色的演练场景设计2、资产测绘手段与防护体系不适配3、效果评价体系缺少演练过程维度相关指标 二、实战对抗体系建设的创新实践(一)建立…...

SwiftUI之深入解析Alignment Guides的超实用实战教程
一、Alignment Guide 简介 Alignment guides 是一个强大的布局工具,但通常未被充分利用。在很多情况下,它们可以帮助我们避免更复杂的选项,比如锚点偏好。如下所示,对对齐的更改也可以自动(并且容易地)动画…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...
