SpringBoot新手入门完整教程和项目示例
文章目录
- SpringBoot新手入门完整教程和项目示例
- 1、SpringBoot简介
- 2、Spring Boot的核心功能?(优点)
- 3、SpringBoot与SpringMVC 的区别?
- 4、构建SpringBoot项目
- 4.1、在官网自动生成下载spring boot项目
- 4.2、手动使用maven创建SpringBoot项目
- 1、创建一个maven项目,最好不用骨架
- 2、创建好项目后,在pom.xml中添加springboot相关依赖
- 3、创建启动类,一定要和controller等包同级,即在cn.fpl包下
- 4、创建controller输出内容
- 5、项目结构如下
- 6、运行启动类,运行结果如下,默认端口为8080
SpringBoot新手入门完整教程和项目示例
1、SpringBoot简介
Spring Boot是由Pivotal团队提供的全新框架,其中“Boot”的意思就是“引导”,Spring Boot 并不是对 Spring 功能上的增强,而是提供了一种快速开发 Spring应用的方式。其设计目的是用来简化Spring应用的创建、运行、调试、部署等。使用Spring Boot可以做到专注于Spring应用的开发,而无需过多关注XML的配置。Spring Boot使用“习惯优于配置”的理念,简单来说,它提供了一堆依赖打包,并已经按照使用习惯解决了依赖问题。使用Spring Boot可以不用或者只需要很少的Spring配置就可以让企业项目快速运行起来。
Spring Boot是开发者和Spring 本身框架的中间层,帮助开发者统筹管理应用的配置,提供基于实际开发中常见配置的默认处理(即习惯优于配置),简化应用的开发,简化应用的运维;总的来说,其目的Spring Boot就是为了对Java web 的开发进行“简化”和加“快”速度,简化开发过程中引入或启动相关Spring 功能的配置。这样带来的好处就是降低开发人员对于框架的关注点,可以把更多的精力放在自己的业务代码上。
同时随着微服务概念的推广和实践,Spring Boot的精简理念又使其成为Java微服务开发的不二之选,也可以说,Spring Boot其实就是为了微服务而生的Java web框架。
先如今,Spring Boot已经在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
2、Spring Boot的核心功能?(优点)
1、 可独立运行的Spring项目:Spring Boot可以以jar包的形式独立运行。
2、 内嵌的Servlet容器:Spring Boot可以选择内嵌Tomcat、Jetty或者Undertow,无须以war包形式部署项目。
3、 简化的Maven配置:Spring提供推荐的基础 POM 文件来简化Maven 配置。
4、 自动配置Spring:Spring Boot会根据项目依赖来自动配置Spring 框架,极大地减少项目要使用的配置。
5、 提供生产就绪型功能:提供可以直接在生产环境中使用的功能,如性能指标、应用信息和应用健康检查。
6、 无代码生成和xml配置:Spring Boot不生成代码。完全不需要任何xml配置即可实现Spring的所有配置。
我们的主要目标是:
- 为所有Spring开发提供一个更快,更广泛的入门体验。
- 立即开始斟酌,但随着需求开始偏离默认值,快速避开
- 提供大型项目(如嵌入式服务器,安全性,指标,运行状况检查和外部配置)通用的一系列非功能性功能。
- 绝对不会生成代码,并且不需要XML配置。
3、SpringBoot与SpringMVC 的区别?
说白了就是SpringBoot Web组件默认集成SpringMVC框架,SpringMVC3.0以后支持注解方式使用java代码启动SpringMVC。
4、构建SpringBoot项目
4.1、在官网自动生成下载spring boot项目
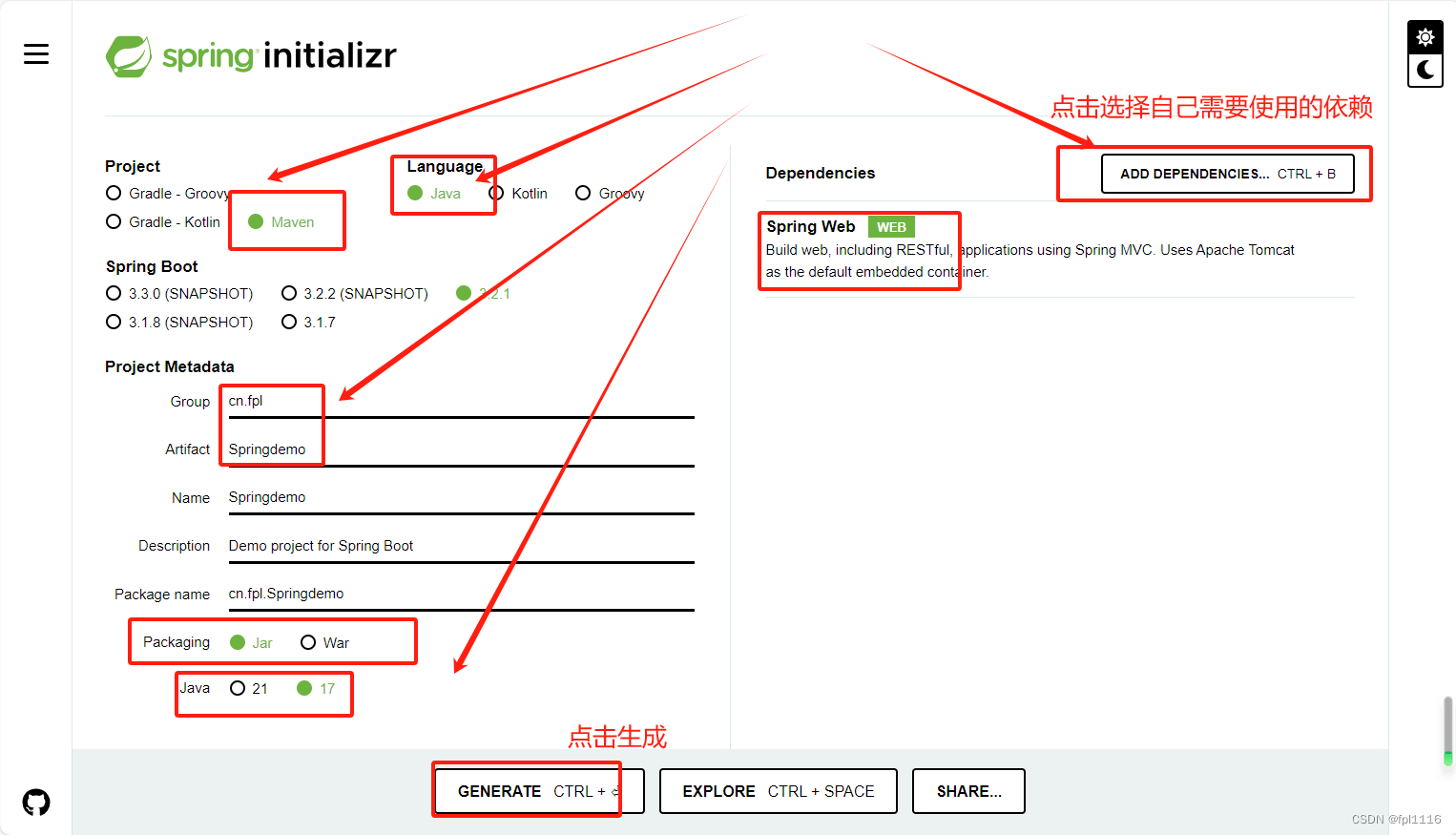
1、访问http://start.spring.io/

点击GENERATE后会自动下载刚才创建好的名为Springdemo的项目,然后使用idea打开即可!
4.2、手动使用maven创建SpringBoot项目
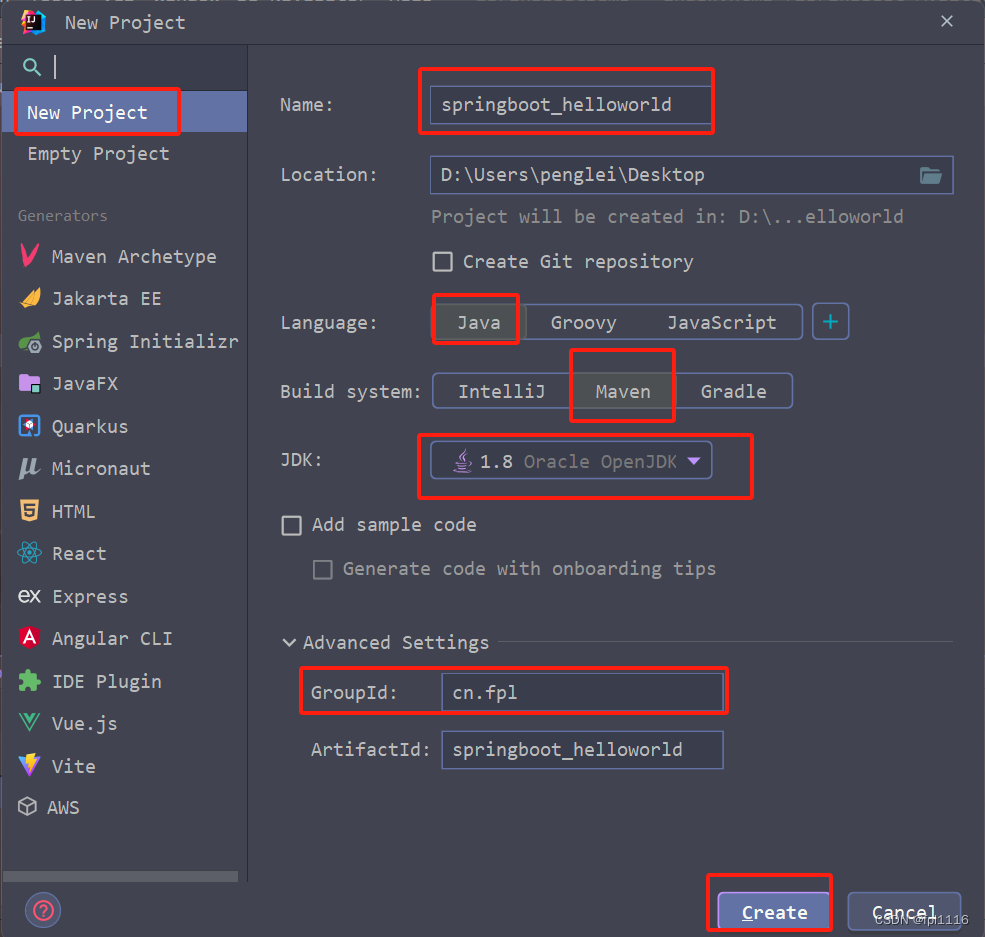
1、创建一个maven项目,最好不用骨架

2、创建好项目后,在pom.xml中添加springboot相关依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.2.0.RELEASE</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>cn.fpl</groupId><artifactId>springboot_helloworld</artifactId><version>1.0-SNAPSHOT</version><properties><!-- 项目源码及编译输出的编码 --><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding><!--jdk版本号--><maven.compiler.source>8</maven.compiler.source><maven.compiler.target>8</maven.compiler.target></properties><dependencies><!--springboot的启动器--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency></dependencies></project>
3、创建启动类,一定要和controller等包同级,即在cn.fpl包下
package cn.fpl;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;@SpringBootApplication
public class SpringbootHelloworldApp{public static void main(String[] args) {SpringApplication.run(SpringbootHelloworldApp.class, args);}
}
4、创建controller输出内容
package cn.fpl.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import java.util.HashMap;
import java.util.Map;@Controller
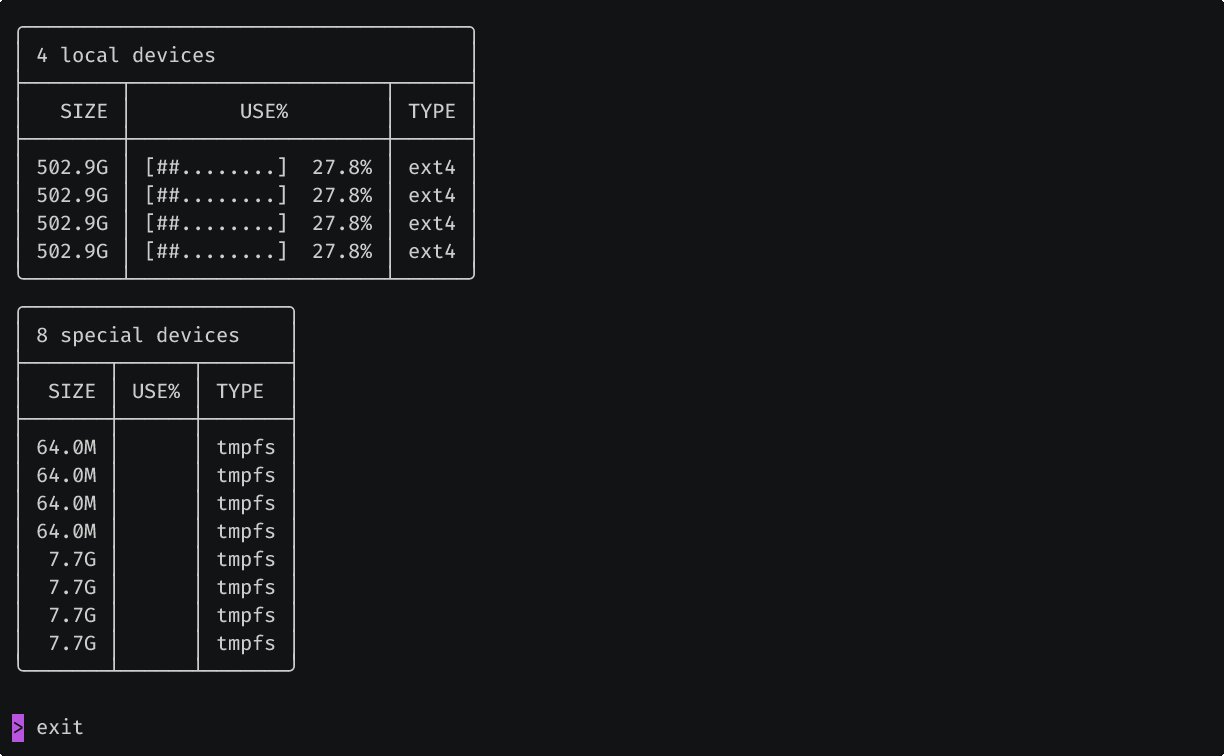
public class HelloController {@RequestMapping("/")@ResponseBodypublic Map hello(){Map<String, Object> map = new HashMap<>();map.put("msg", "兄弟们,大家好!");return map;}
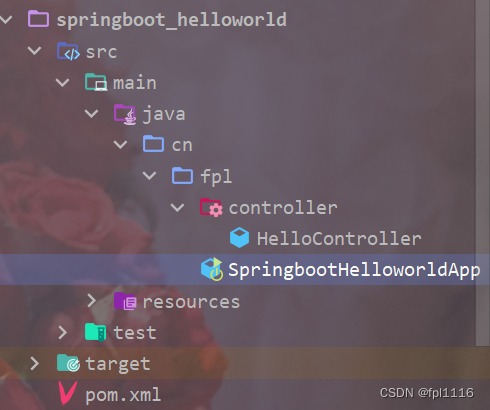
}5、项目结构如下

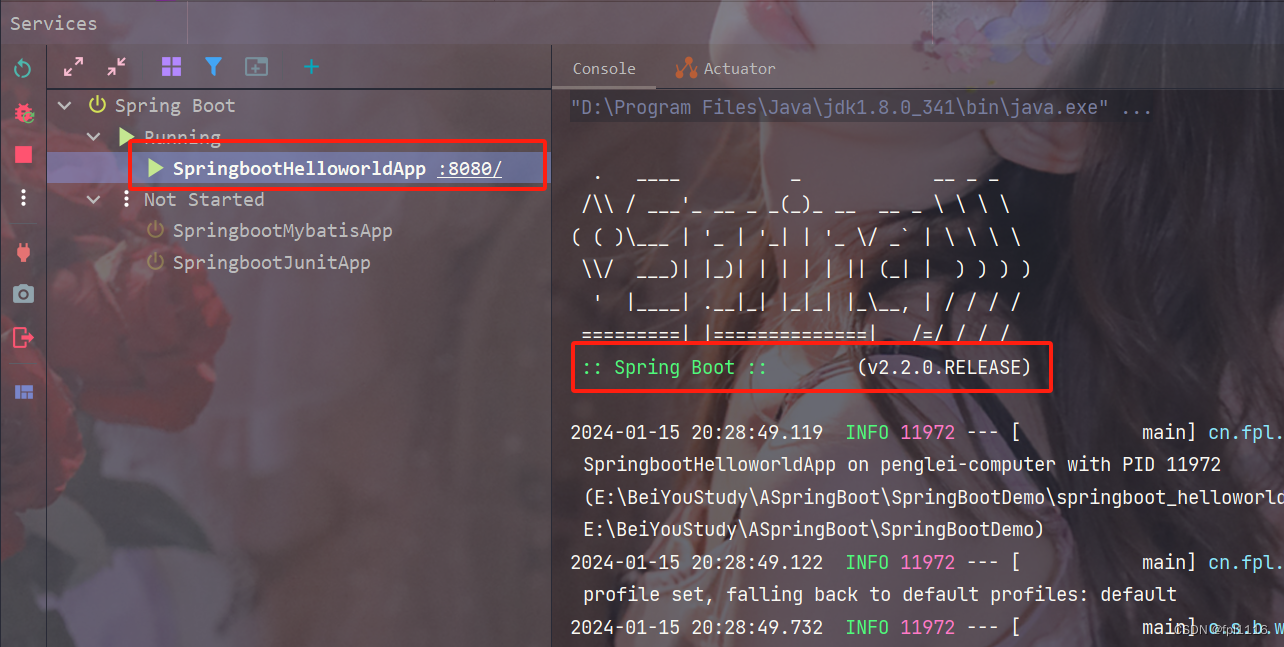
6、运行启动类,运行结果如下,默认端口为8080


相关文章:

SpringBoot新手入门完整教程和项目示例
文章目录 SpringBoot新手入门完整教程和项目示例1、SpringBoot简介2、Spring Boot的核心功能?(优点)3、SpringBoot与SpringMVC 的区别?4、构建SpringBoot项目4.1、在官网自动生成下载spring boot项目4.2、手动使用maven创建Spring…...

PHP留言板实现
完整教程PHP留言板 登陆界面 一个初学者的留言板(登录和注册)_php留言板登录注册-CSDN博客 留言板功能介绍 百度网盘 请输入提取码 进入百度网盘后,输入提取码:knxt,即可下载项目素材和游客访问页面的模板文件。 &…...

ssm+vue的物流配送人员车辆调度管理系统的设计与实现(有报告)。Javaee项目,ssm vue前后端分离项项目。
演示视频: ssmvue的物流配送人员车辆调度管理系统的设计与实现(有报告)。Javaee项目,ssm vue前后端分离项目。 项目介绍: 采用M(model)V(view)C(controller&…...

day1·算法-双指针
今天是第一天,GUNDOM带你学算法,跟上我的节奏吗,一起闪击蓝桥杯! 正文展开,今天先上点小菜供大家想用,如有错误或者建议直接放评论区,我会一个一个仔细查看的哦。 双方指针问题一般是在数组中…...

在vue中,切换页面之后如何关闭定时器
在vue中,使用了element-ui的框架,点击左侧切换内部页面。 有些页面使用了定时器,在其换到其他页面的时候,希望能够关闭这些定期请求和复杂操作。 那么,切换页面之后如何关闭定时器?vue的创建流程中没找到能…...

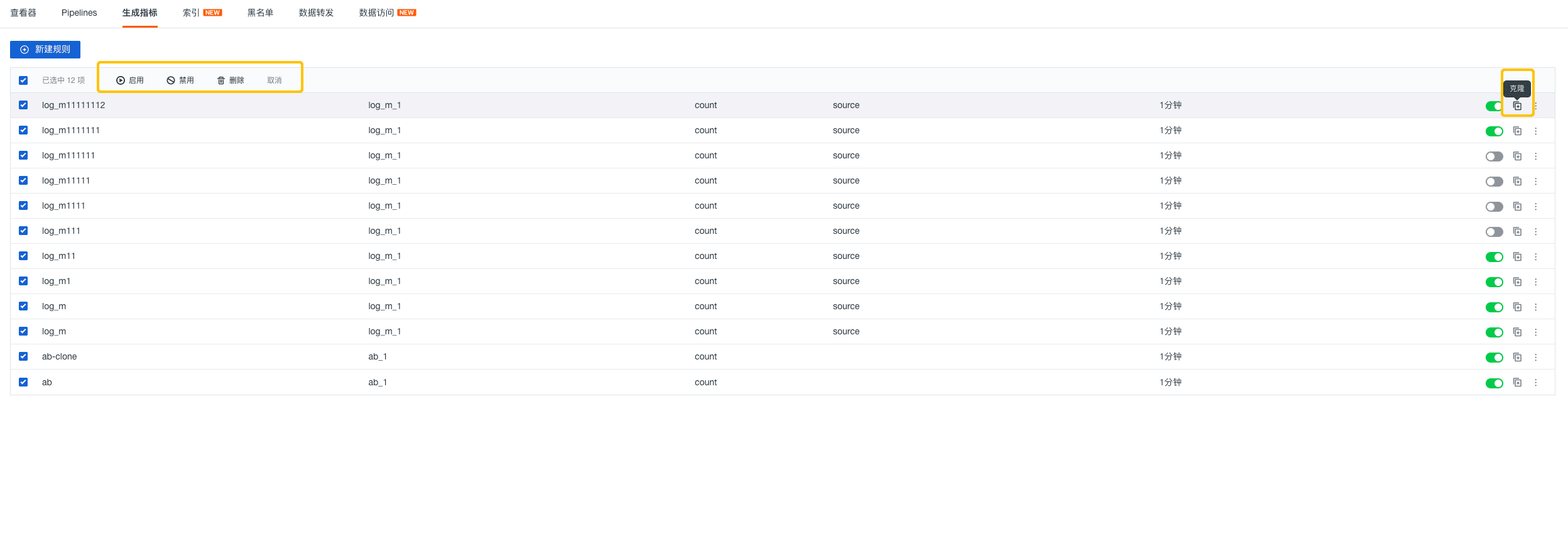
观测云产品更新 | 日志、场景仪表板、监控器等
观测云更新 用户访问监测 (RUM ) 公网 Dataway 支持 ip 转换成地理位置信息。 日志 > 查看器详情页 1、新增 BPF 网络日志采集及日志详情页,支持 Json 格式转化; 2、上述 1 中的日志详情页中新增可读的展示模式,…...

【JupyterLab】在 conda 虚拟环境中 JupyterLab 的安装与使用
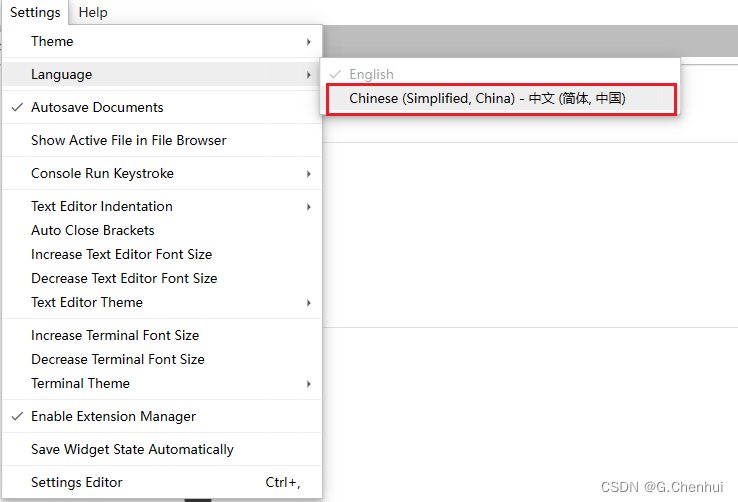
【JupyterLab】在 conda 虚拟环境中 JupyterLab 的安装与使用 1 JupyterLab 介绍2 安装2.1 Jupyter Kernel 与 conda 虚拟环境 3 使用3.1 安装中文语言包(Optional)3.2 启动3.3 常用快捷键3.3.1 命令模式下 3.4 远程访问个人计算机3.4.1 局域网下 1 JupyterLab 介绍 官方文档: …...

HTML--JavaScript--引入方式
啊哈~~~基础三剑看到第三剑,JavaScript HTML用于控制网页结构 CSS用于控制网页的外观 JavaScript用于控制网页的行为 JavaScript引入方式 引入的三种方式: 外部JavaScript 内部JavaScript 元素事件JavaScript 引入外部JavaScript 一般情况下网页最好…...
)
第28关 k8s监控实战之Prometheus(七)
大家好,我是博哥爱运维。 今天继续Prometheus的课程,在之前的几节课里面,我带大家认识并部署了prometheus服务,并将一些服务做好了监控,同时通过grafana展示监控数据图表出来。对于怎么使用promql语法,也教…...

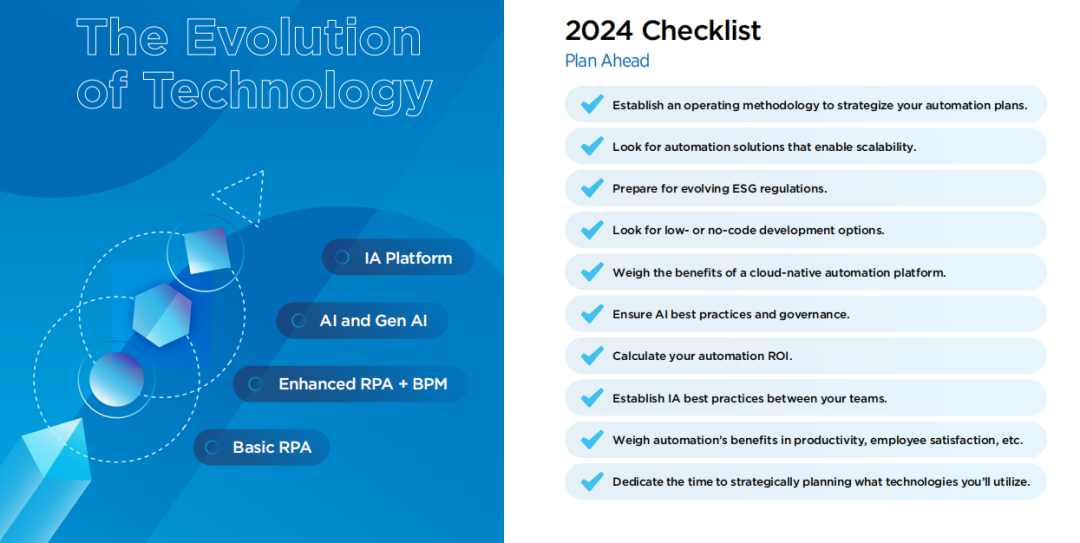
SSC | Blue Prism报告:2024年智能自动化(IA)7大趋势预测
近日,RPA行业领导者SS&C | Blue Prism发布《2024智能自动化(IA)趋势与预测》报告。报告中提到,智能自动化(IA)与流程管理的有效融合,是实现数字化转型成功的核心。采用业务流程管理…...

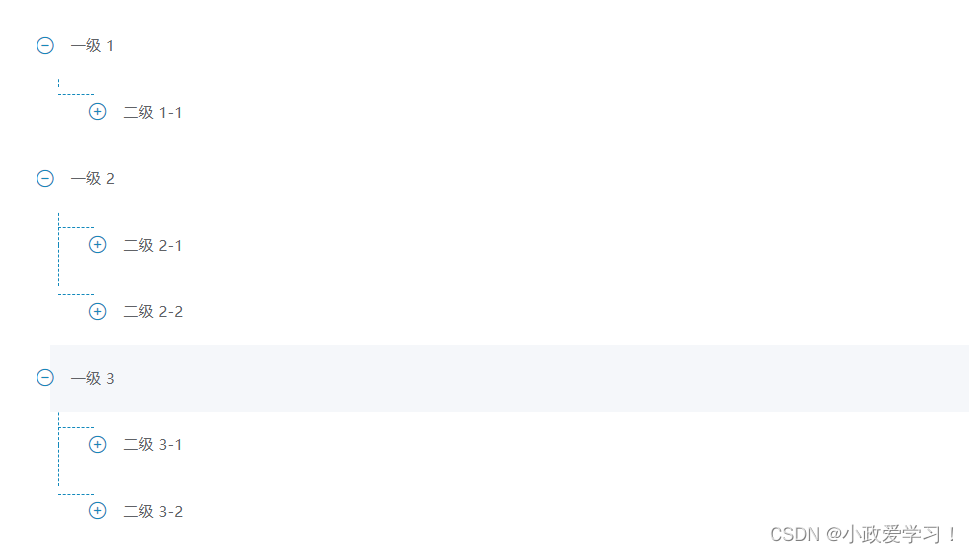
el-tree定义左边箭头,包括下级出现连线
效果图: 代码: <template><div class"agency-wrap"><el-treeclass"filter-tree":data"detailList":props"defaultProps"default-expand-allnode-click"onClickNode":filter-node-me…...

C++ 多线程顺序打印
打印要求: 三个打印线程顺序进行。 线程要求如下: 线程A:打印A 线程B:打印B 线程C:打印C 打印结果: A B C A B C A B C A B C A B C 法一:需要锁和共享变量 #include <iostream>…...

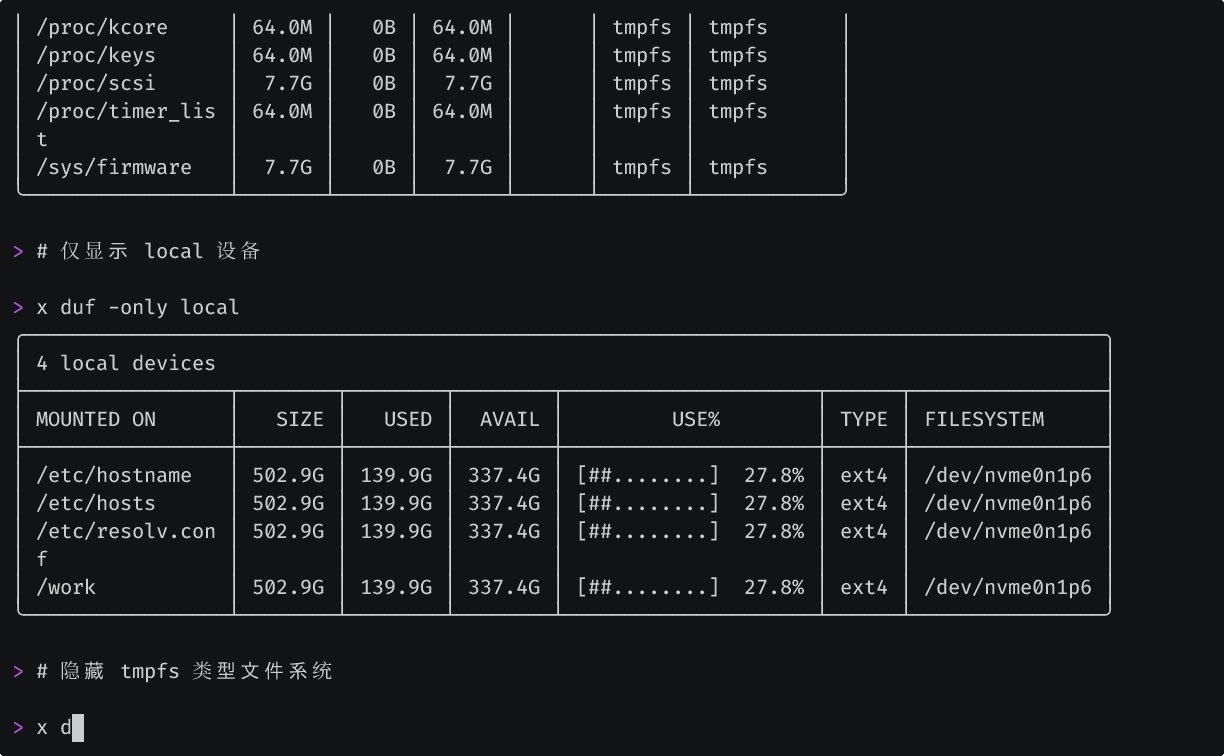
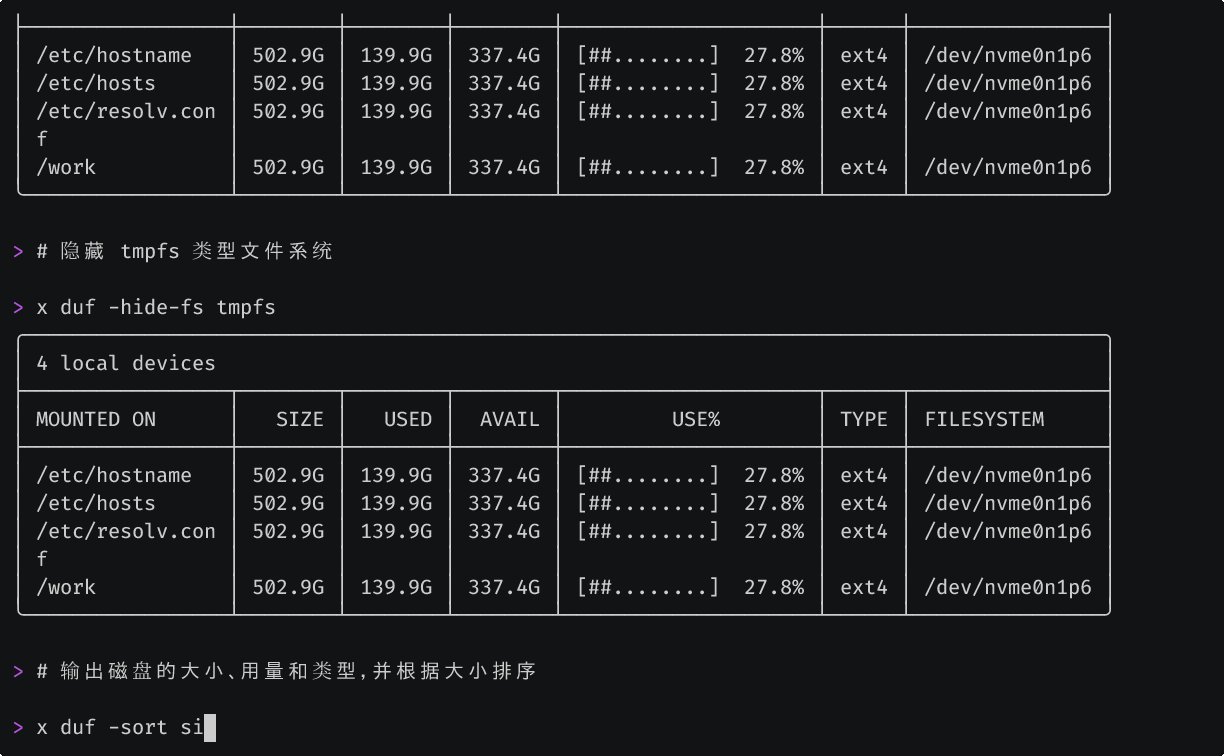
x-cmd pkg | duf - df 命令的现代化替代品
目录 简介用户首次快速实验指南技术特点竞品和相关作品进一步探索 简介 Duf (Disk Usage/Free Utility)是一个磁盘分析工具。其直观的输出和多样化的自定义选项,帮助用户更好地管理和优化存储资源。 用户首次快速实验指南 使用 x duf 即可自…...

202406读书笔记|《沉睡的线条世界》——翻山越岭,只为与你分享点滴的快乐
《沉睡的线条世界》登登登Dn绘著,简简单单的小画,简简单单的线条,简简单单的语言,温馨又有一点暖心。 怎样的你都好,做最真实的自己。 部分节选如下: 愿你我永远有热情,永远能为生活的每一个小惊…...

[论文阅读]4DRadarSLAM: A 4D Imaging Radar SLAM System for Large-scale Environments
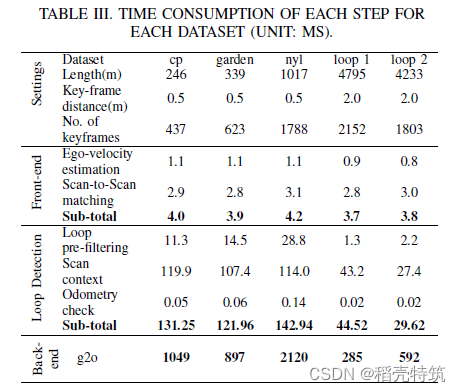
目录 1.摘要和引言: 2. 系统框架: 2.1 前端: 2.2 回环检测: 2.3 后端: 3.实验和分析: 4.结论 1.摘要和引言: 这篇论文介绍了一种名为“4DRadarSLAM”的新型4D成像雷达SLAM系统࿰…...

Python: vars()详细解释
vars() 是一个内置函数,用于返回一个对象的 __dict__ 属性。它接受一个对象作为参数,如果省略参数,它返回当前局部作用域的字典。 具体而言,vars() 的行为取决于参数的类型: 1. 没有参数: 如果没有提供参…...

2024年1月15日Arxiv最热论文推荐:斯坦福LLM精准微调新框架、GPT不愿承认回答错误、速度快15倍的3D全景分割新突破
本文整理了今日发表在ArXiv上的AI论文中最热门的TOP5。 论文解读、论文热度排序、论文标签、中文标题、推荐理由和论文摘要均由赛博马良平台上的智能体 「AI论文解读达人」提供。 如需查看其他热门论文,欢迎移步赛博马良 ^_^ TOP1 APAR: LLMs Can Do Auto-Paral…...

1.5 面试经典150题 - 轮转数组
轮转数组 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 注意:本题需要原地操作 class Solution(object):def rotate(self, nums, k):""":type nums: List[int]:type k: int:rtype: None Do not…...

Linux的基础命令学习
pwd - 显示当前工作目录的路径 cd - 切换工作目录,ls - 列出当前目录的文件和子目录 rm - 删除文件或目录 mkdir - 创建新目录 rm - 删除目录 nano/vi - 编辑文本文件,按Enter键进入 之后按i键就可以进入写入模式 之后输入文字以后按Esc键与:q就不保…...

个人数据备份方案分享(源自一次悲惨经历)
文章目录 1 起源2 备份架构2.1 生活照片2.2 生活录音2.3 微信文件2.4 工作文件2.5 笔记、影视音乐、书籍 3 使用工具介绍3.1 小米云服务3.2 中国移动云盘3.3 小米移动硬盘(1T)3.4 FreeFileSync 4 总结 1 起源 本文的灵感源于我个人的一次不幸遭遇&#…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
