Vue3实现带点击外部关闭对应弹出框(可共用一个变量)
首先,假设您在单文件组件(SFC)中使用了Vue3,并且有两个div元素分别通过`v-if`和`v-else`来切换显示一个带有`.elpopver`类的弹出组件。在这种情况下,每个弹出组件应当拥有独立的状态管理(例如:各自的isOpen变量)。为了实现点击外部关闭对应弹出框的功能,我们需要为每个组件实例绑定唯一的标识并更新事件处理函数。
// 假设你的组件有如下结构
<template><div v-if="showFirst"><div class="elpopver" ref="firstPopover"><!-- 第一个弹出框的内容 --></div></div><div v-else><div class="elpopver" ref="secondPopover"><!-- 第二个弹出框的内容 --></div></div>
</template><script setup>
import { onMounted, onUnmounted, ref } from 'vue';const showFirst = ref(true);
// 可以共用一个组件弹出框,共用一值
const isOpenFirst = ref(false);
const isOpenSecond = ref(false);const firstPopover = ref(null);
const secondPopover = ref(null);onMounted(() => {document.addEventListener('click', closePopup);
});onUnmounted(() => {document.removeEventListener('click', closePopup);
});function closePopup(e) {if (firstPopover.value && !firstPopover.value.contains(e.target)) {isOpenFirst.value = false;}if (secondPopover.value && !secondPopover.value.contains(e.target)) {isOpenSecond.value = false;}
}// 根据需要在其他地方控制 isOpenFirst 和 isOpenSecond 的值以显示/隐藏弹出框
</script>这里我们利用Vue的`ref`特性获取到两个弹出框的DOM元素,并在事件处理函数`closePopup`中分别判断点击目标是否在各自弹出框内部。
相关文章:
)
Vue3实现带点击外部关闭对应弹出框(可共用一个变量)
首先,假设您在单文件组件(SFC)中使用了Vue3,并且有两个div元素分别通过v-if和v-else来切换显示一个带有.elpopver类的弹出组件。在这种情况下,每个弹出组件应当拥有独立的状态管理(例如:各自的isOpen变量)。…...
)
可视化试题(一)
1. 从可视化系统设计的角度出发,通常需要根据系统将要完成的任务的类型选择交互技术。按照任务类型分类可以将数据可视化中的交互技术分为选择、( 重新配置 )、重新编码、导航、关联、( 过滤 )、概览和细节等八…...
】)
RHCE 【在openEuler系统中搭建基本论坛(网站)】
目录 网站需求: 准备工作: 1.基于域名[www.openlab.com](http://www.openlab.com)可以访问网站内容为 welcome to openlab!!! 测试: 2.给该公司创建三个子界面分别显示学生信息,教学资料和缴费网站,基于[www.openla…...

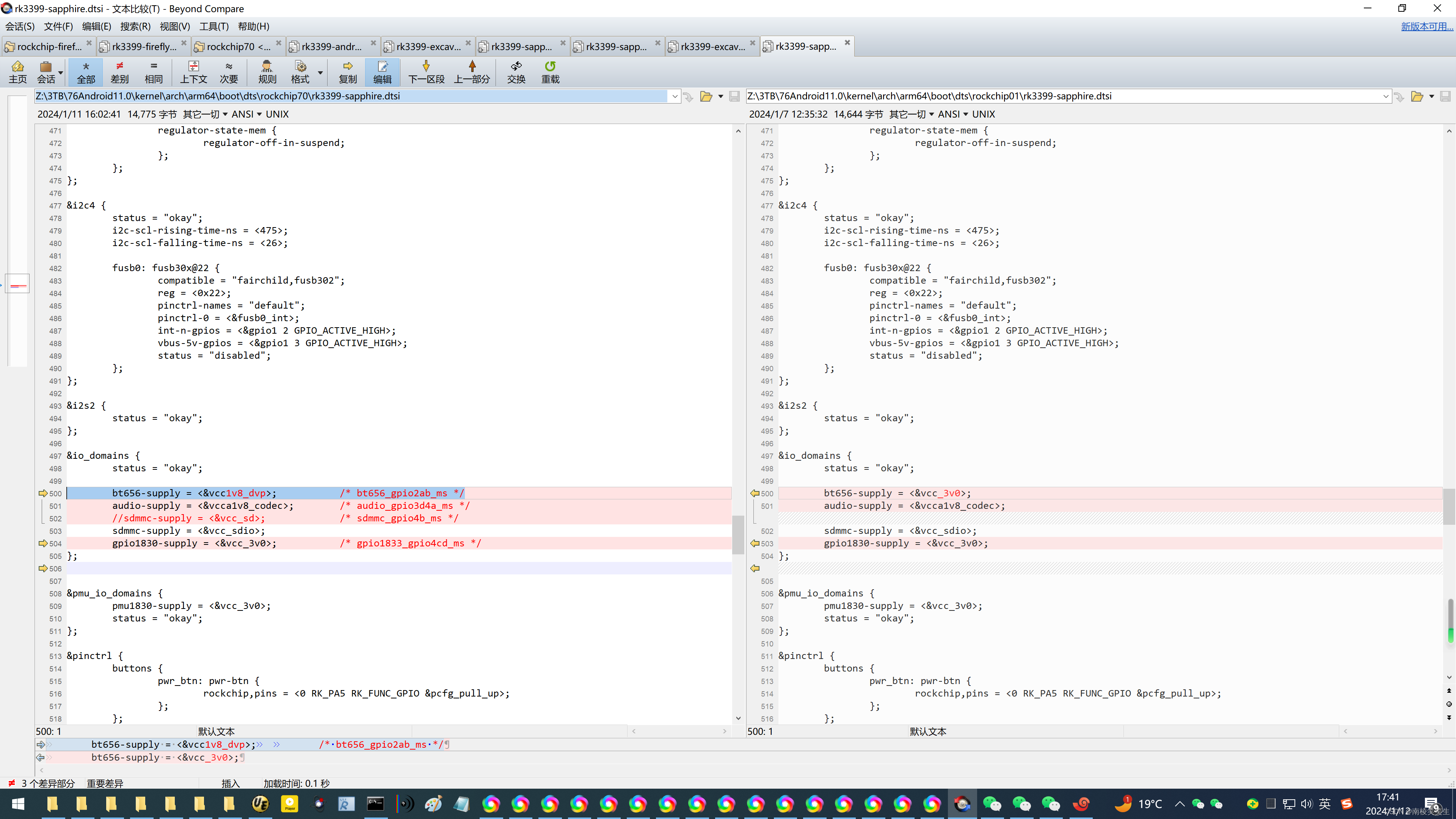
20240112让移远mini-PCIE接口的4G模块EC20在Firefly的AIO-3399J开发板的Android11下跑通【DTS部分】
20240112让移远mini-PCIE接口的4G模块EC20在Firefly的AIO-3399J开发板的Android11下跑通【DTS部分】 2024/1/12 16:20 https://blog.csdn.net/u010164190/article/details/79096345 [Android6.0][RK3399] PCIe 接口 4G模块 EC20 调试记录 https://blog.csdn.net/hnjztyx/artic…...

日志采集传输框架之 Flume,将监听端口数据发送至Kafka
1、简介 Flume 是 Cloudera 提供的一个高可用的,高可靠的,分布式的海量日志采集、聚合和传 输的系统。Flume 基于流式架构,主要有以下几个部分组成。 主要组件介绍: 1)、Flume Agent 是一个 JVM 进程…...

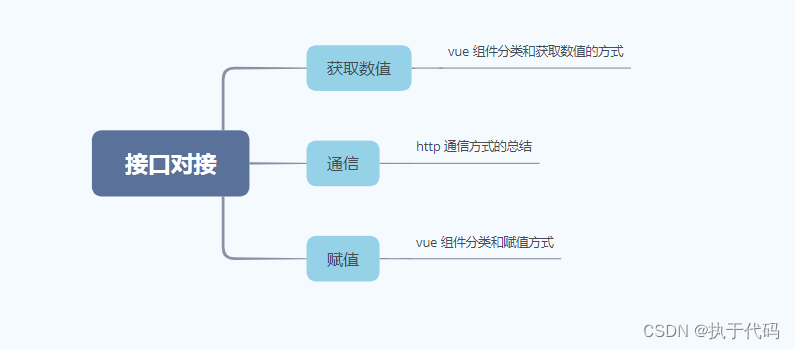
关于Vue前端接口对接的思考
关于Vue前端接口对接的思考 目录概述需求: 设计思路实现思路分析1.vue 组件分类和获取数值的方式2.http 通信方式 分类 如何对接3.vue 组件分类和赋值方式, 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your p…...
跟多态有何区别?如何理解LSP中子类遵守父类的约定)
【设计模式之美】SOLID 原则之三:里式替换(LSP)跟多态有何区别?如何理解LSP中子类遵守父类的约定
文章目录 一. 如何理解“里式替换原则”?二. 哪些代码明显违背了 LSP?三. 回顾 一. 如何理解“里式替换原则”? 子类对象能够替换程序中父类对象出现的任何地方,并且保证原来程序的逻辑行为不变及正确性不被破坏。 里氏替换原则…...

代码随想录第六十三天——被围绕的区域,太平洋大西洋水流问题,最大人工岛
leetcode 130. 被围绕的区域 题目链接:被围绕的区域 步骤一:深搜或者广搜将地图周边的’O’全部改成’A’ 步骤二:遍历地图,将’O’全部改成’X’,将’A’改回’O’ class Solution { private:int dir[4][2] {-1, 0…...

Docker 项目如何使用 Dockerfile 构建镜像?
1、Docker 和 Dockerfile 的重要性 1.1、Docker 简介:讲述 Docker 的起源、它是如何革新现代软件开发的,以及它为开发者和运维团队带来的好处。重点强调 Docker 的轻量级特性和它在提高应用部署、扩展和隔离方面的优势。 本文已收录于,我的…...

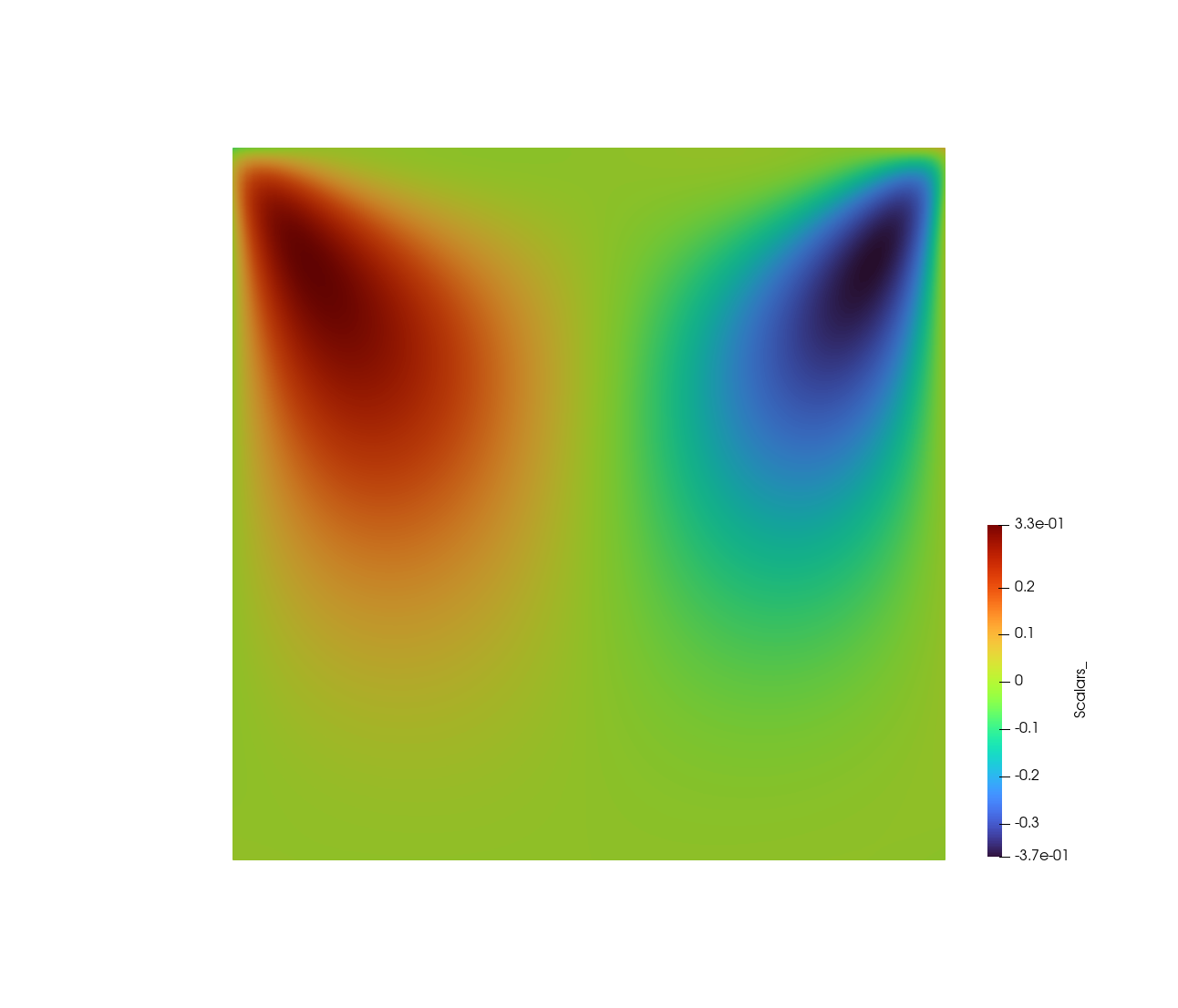
实践学习PaddleScience飞桨科学工具包
实践学习PaddleScience飞桨科学工具包 动手实践,在实践中学习!本项目可以在AIStudio平台一键运行!地址:https://aistudio.baidu.com/projectdetail/4278591 本项目第一次执行会报错,再执行一次即可。若碰到莫名其妙的…...

Vue 中修改 Element 组件的 下拉菜单(Dropdown) 的样式
Vue 中修改 Element 组件的 下拉菜单(Dropdown) 的样式 今天在项目中碰到一个 UI 改造的需求,需要根据设计图把页面升级成 UI 设计师提供的设计图样式。 到最后页面改造完了,但是 UI 提供的下拉菜单样式全部是黑色半透明的,只能硬着头皮改了。…...

达梦数据库主备集群
1:服务器硬件需求 按实际业务需求,选择合适的服务器,准备 3 台服务器,一台主库服务器,一台备库服务器,一台监视器服务器,服务器参数建议如下: 硬件要求物理内存>16 GB交换区Swa…...

Spark Doris Connector 可以支持通过 Spark 读取 Doris 数据类型不兼容报错解决
1、版本介绍: doris版本: 1.2.8Spark Connector for Apache Doris 版本: spark-doris-connector-3.3_2.12-1.3.0.jar:1.3.0-SNAPSHOTspark版本:spark-3.3.1 2、Spark Doris Connector Spark Doris Connector - Apache Doris 目…...

深入理解 go chan
go 里面,在实际程序运行的过程中,往往会有很多协程在执行,通过启动多个协程的方式,我们可以更高效地利用系统资源。 而不同协程之间往往需要进行通信,不同于以往多线程程序的那种通信方式,在 go 里面是通过…...

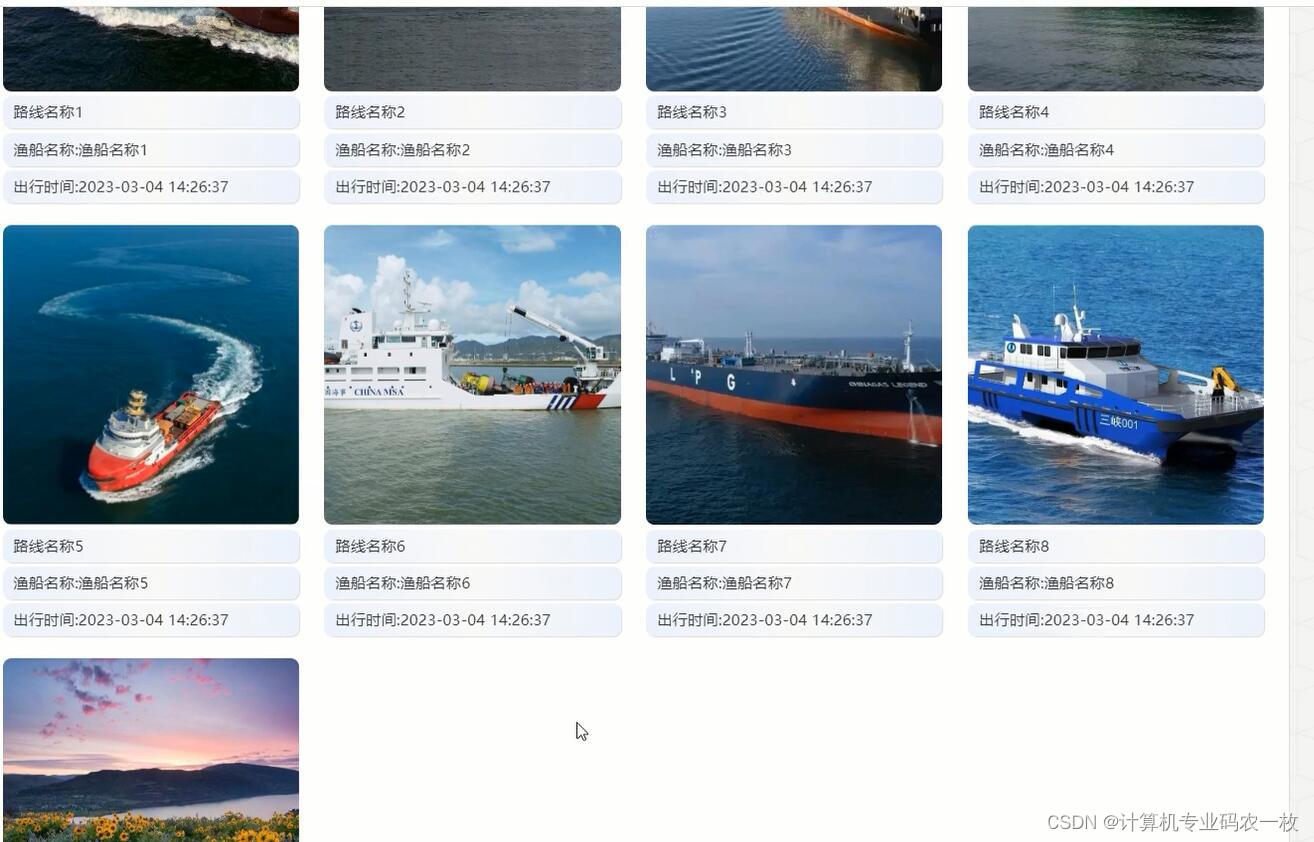
java+vue基于Spring Boot的渔船出海及海货统计系统
该渔船出海及海货统计系统采用B/S架构、前后端分离进行设计,并采用java语言以及springboot框架进行开发。该系统主要设计并完成了管理过程中的用户注册登录、个人信息修改、用户信息、渔船信息、渔船航班、海货价格、渔船海货、非法举报、渔船黑名单等功能。该系统操…...

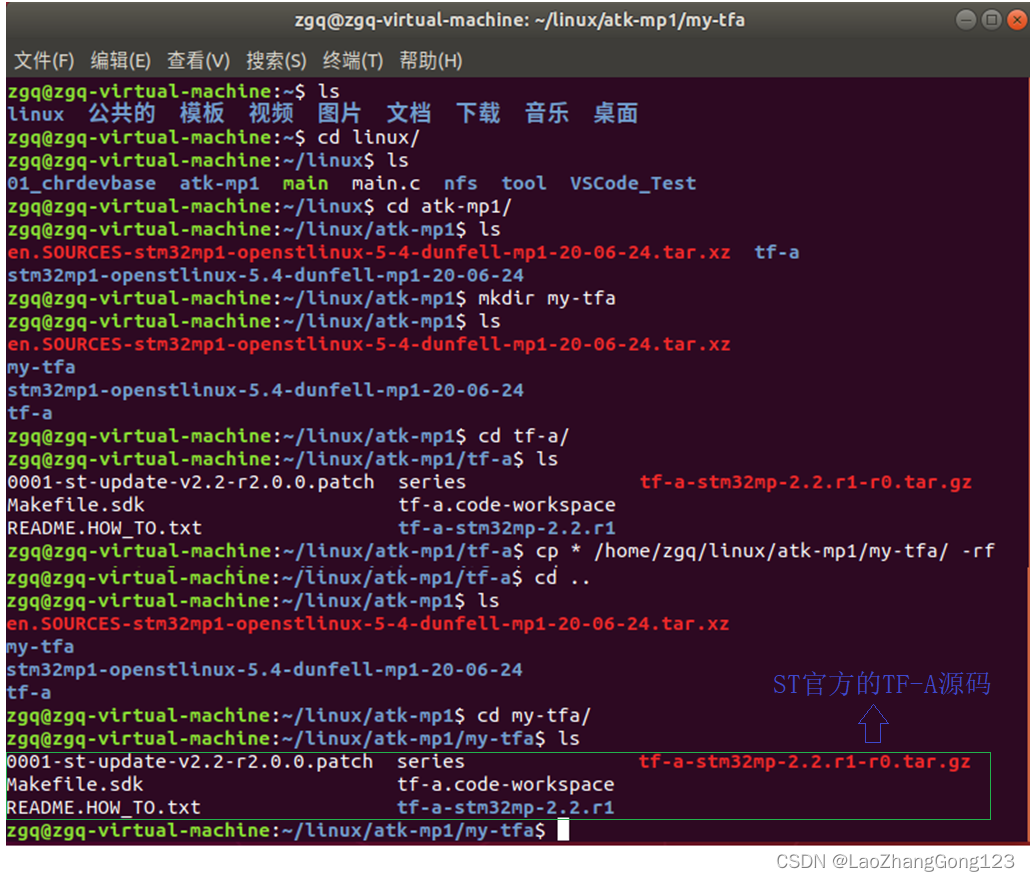
Linux第25步_在虚拟机中备份“ST官方的TF-A源码”
TF-A是ARM公司提供的,ST公司通过修改它,做了一个自己的TF-A代码。因为在后期开发中,若硬件被改变了,我们需要通过修改"ST官方的TF-A源码"就可以自己的TF-A代码了。为了防止源文件被误改了,我们需要将"S…...

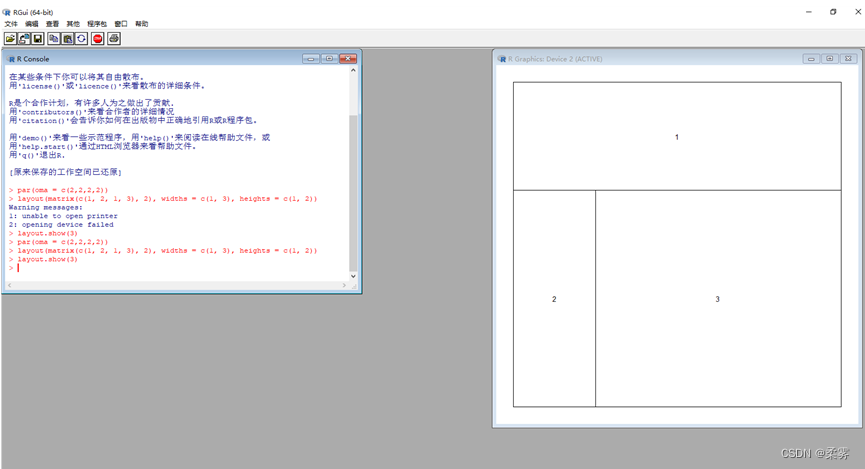
统计学-R语言-4.1
文章目录 前言编写R函数图形的控制和布局par函数layout函数 练习 前言 安装完R软件之后就可以对其进行代码的编写了。 编写R函数 如果对数据分析有些特殊需要,已有的R包或函数不能满足,可以在R中编写自己的函数。函数的定义格式如下所示: …...

C++(1) —— 基础语法入门
目录 一、C初识 1.1 第一个C程序 1.2 注释 1.3 变量 1.4 常量 1.5 关键字 1.6 标识符命名规则 二、数据类型 2.1 整型 2.2 sizeof 关键字 2.3 实型(浮点型) 2.4 字符型 2.5 转义字符 2.6 字符串型 2.7 布尔类型 bool 2.8 数据的输入 三…...

构建基于RHEL8系列(CentOS8,AlmaLinux8,RockyLinux8等)的支持63个常见模块的PHP8.1.20的RPM包
本文适用:rhel8系列,或同类系统(CentOS8,AlmaLinux8,RockyLinux8等) 文档形成时期:2023年 因系统版本不同,构建部署应略有差异,但本文未做细分,对稍有经验者应不存在明显障碍。 因软件世界之复杂和个人能力…...
)
Vue-插槽(Slots)
1. 介绍 在Vue.js中,插槽是一种强大的功能,它允许你创建可重用的模板,并在使用该模板的多个地方插入自定义内容。 插槽为你提供了一种方式,可以在父组件中定义一些“插槽”,然后在子组件中使用这些插槽,插…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
