如何实现一个两栏布局,右侧自适应?三栏布局中间自适应?
要实现一个两栏布局,右侧自适应的效果,可以使用 CSS 的 Flexbox 或 Grid 布局来实现。以下是使用 Flexbox 实现的示例:
HTML 结构:
htmlCopy Code<div class="container"><div class="left-column">左侧内容</div><div class="right-column">右侧内容</div>
</div>
CSS 样式:
cssCopy Code.container {display: flex;
}.left-column {flex: 0 0 auto; /* 左侧固定宽度 */width: 200px;
}.right-column {flex: 1 1 auto; /* 右侧自适应 */
}
在上述代码中,通过将父容器设置为 display: flex,使其成为一个弹性容器。左侧列使用固定宽度(例如200px),右侧列使用 flex: 1 1 auto,这样右侧列会自动占据剩余的可用空间。
对于三栏布局中间自适应的情况,也可以使用 Flexbox 或 Grid 布局来实现。以下是使用 Flexbox 实现的示例:
HTML 结构:
htmlCopy Code<div class="container"><div class="left-column">左侧内容</div><div class="middle-column">中间内容</div><div class="right-column">右侧内容</div>
</div>
CSS 样式:
cssCopy Code.container {display: flex;
}.left-column, .right-column {flex: 0 0 auto; /* 左右两侧固定宽度 */width: 200px;
}.middle-column {flex: 1 1 auto; /* 中间自适应 */
}
相关文章:

如何实现一个两栏布局,右侧自适应?三栏布局中间自适应?
要实现一个两栏布局,右侧自适应的效果,可以使用 CSS 的 Flexbox 或 Grid 布局来实现。以下是使用 Flexbox 实现的示例: HTML 结构: htmlCopy Code<div class"container"><div class"left-column"&…...

004 Golang-channel-practice 左右括号匹配
第四题 左右括号打印 一个协程负责打印“(”,一个协程负责打印“)”,左右括号的数量要匹配。在这道题目里,我在main函数里进行了一个死循环。会产生一个随机数,随机数就是接下来要打印的左括号的数量。 例…...

MS2351M/MS2351D:RF 检测器/控制器
产品简述 MS2351M/MS2351D 是一款对数放大器芯片,主要用于接收 信号强度指示 (RSSI) 与 控 制 功 率 放 大 器 , 工 作 频 率 范 围 是 0.05GHz 4.0GHz ,动态范围随信号频率不同可达 35dB 到 45dB 。 MS2351M/MS2351D 是电压响…...

vue中使用js-doc
安装依赖 安装vue-template-compiler npm install vue-template-compiler 安装minami npm install minami 安装js-doc npm install js-doc 根目录下创建 .jsdoc.conf.json 内容: {"tags": {"allowUnknownTags": true,// 指定所用词…...

Hive知识点
基本概念: 由Facebook开源,构建在Hadoop之上的数据仓库,数据计算是mapreduce,数据存储是HDFS 目的是构建面向分析的集成的数据环境,为企业提供决策支持 (面向分析的存储系统) 主要特征&…...

android自启动
Android 开机自动启动一个Service 附源码_watchdogservice-CSDN博客 执行 adb push 本地地址 目标地址 时遇到错误: adb: error: failed to copy app-release.apk to /system/app/app-release.apk: remote couldnt create file: Read-only file system 解决方案…...

cookie、Web Storage
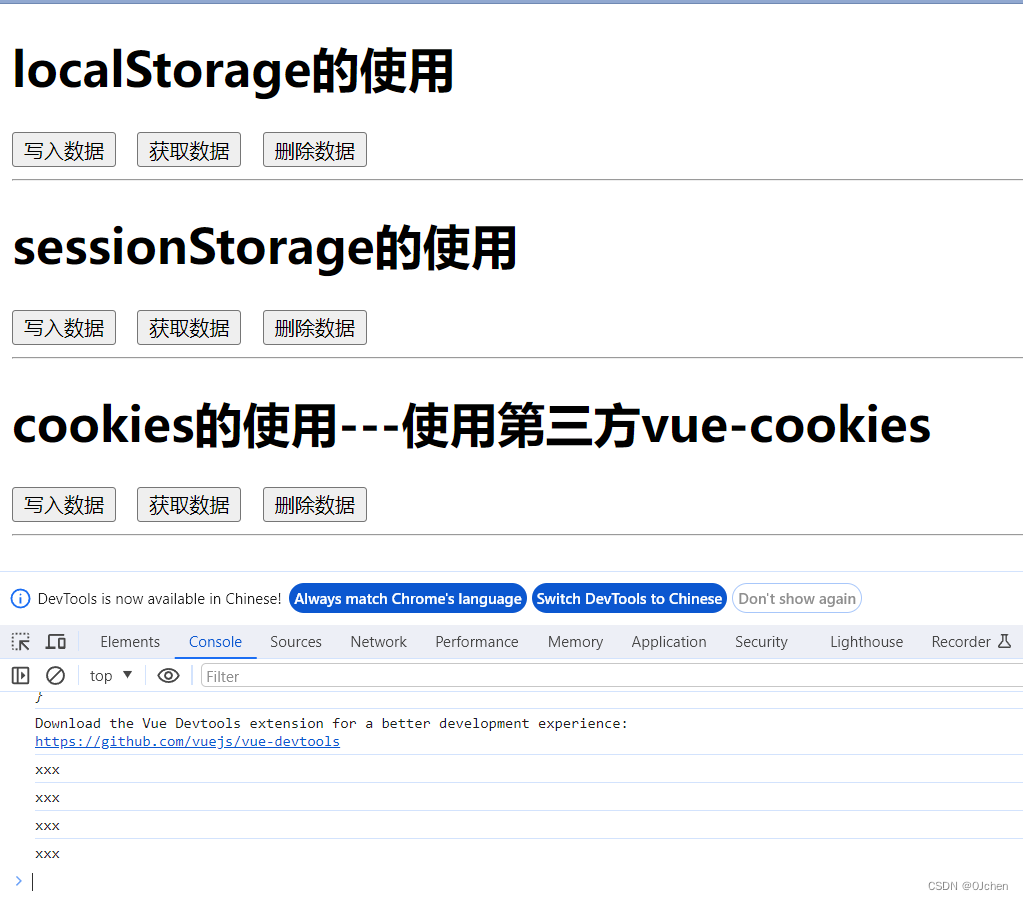
前端知识汇编 1. cookie1.1 cookie的限制1.2 cookie的构成1.3 JavaScript中的cookie1.4 子cookie1.5 使用cookie的注意事项 2. Web Storage2.1 Storage类型2.2 sessionStorage对象2.3 localStorage对象2.4 存储事件2.5 限制 1. cookie cookie是客户端与服务器端进行会话时使用…...

【rk3568】01-环境搭建
文章目录 1.开发板介绍1.1相关资源:1.2接口布局1.3屏幕1.4核心板引脚可复用资源 2.环境搭建2.1安装依赖包2.2git配置2.3安装sdk2.4sdk介绍2.5sdk编译 3.镜像介绍 1.开发板介绍 开发板:atk-rk3568开发板 eMMC:64G LPDDR4:4G 显示屏…...

编程笔记 html5cssjs 036 CSS概述
编程笔记 html5&css&js 036 CSS概述 一、什么是 CSS?二、样式非常重要三、CSS 语法四、CSS 注释五、示例 CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式…...

Vue入门七(Vuex的使用|Vue-router|LocalStorage与SessionStorage和cookie的使用)
文章目录 一、Vuex1)理解vuex2)优点3)何时使用?4)使用步骤① 安装vuex② 注册vuex③ 引用vuex④ 创建仓库Store五个模块介绍 5)基本使用 二、Vue-router三、LocalStorage与SessionStorage、cookie的使用 一…...

多级缓存架构(三)OpenResty Lua缓存
文章目录 一、nginx服务二、OpenResty服务1. 服务块定义2. 配置修改3. Lua程序编写4. 总结 三、运行四、测试五、高可用集群1. openresty2. tomcat 通过本文章,可以完成多级缓存架构中的Lua缓存。 一、nginx服务 在docker/docker-compose.yml中添加nginx服务块。…...

写点东西《Docker入门(上)》
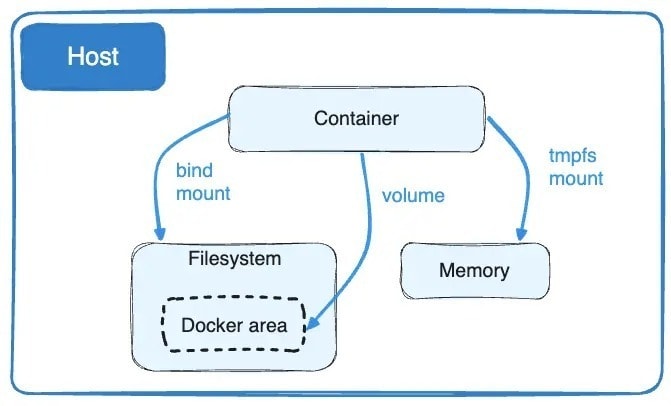
写点东西《Docker入门(上)》 环境变量 Docker 镜像 Docker CMD 与 ENTRYPOINT 有什么区别 Docker 中的网络: Docker 存储: Docker 是一个工具,允许开发人员将他们的应用程序及其所有依赖项打包到一个容器中。然后&…...

chatgpt实用技巧之二反问式提示
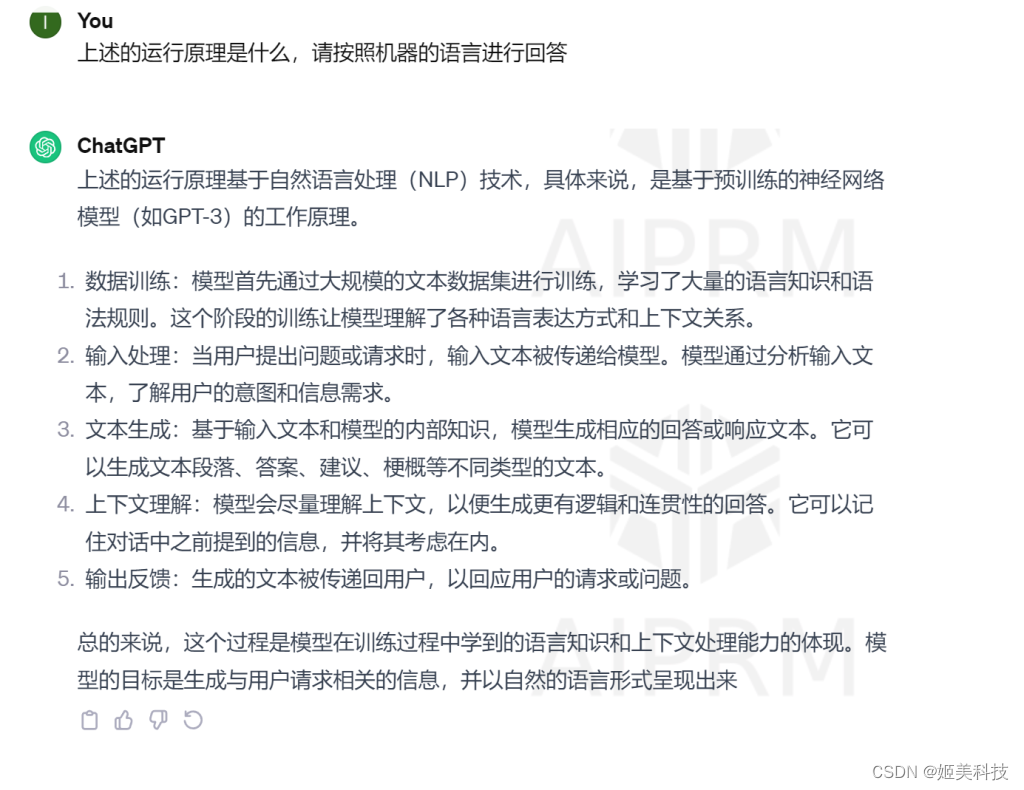
大家好,今天跟大家讲实用gpt的小技巧二、反问式提示 有时候不知道怎么给 GPT 提示词,这时候,就可以反问 GPT 如何更好地给提示词。如图片所示 更详细内容可以看下这篇: 按照 GPT 给出的:故事设定角色故事发展主题结局…...

【数据结构和算法】奇偶链表
其他系列文章导航 Java基础合集数据结构与算法合集 设计模式合集 多线程合集 分布式合集 ES合集 文章目录 其他系列文章导航 文章目录 前言 一、题目描述 二、题解 2.1 方法一:分离节点后合并 三、代码 3.1 方法一:分离节点后合并 四、复杂度分…...

MVC框架
文章目录 JSP 和 ServletMVC 的演进1. JSP Model 12. JSP Model 23. MVC 的一般化4. MVC 的变体 总结 JSP 和 Servlet 如果你有使用 Java 作为主要语言开发网站的经历,那么你一定听过别人谈论 JSP 和 Servlet。其中,Servlet 指的是服务端的一种 Java 写…...

学习笔记之——3D Gaussian Splatting及其在SLAM与自动驾驶上的应用调研
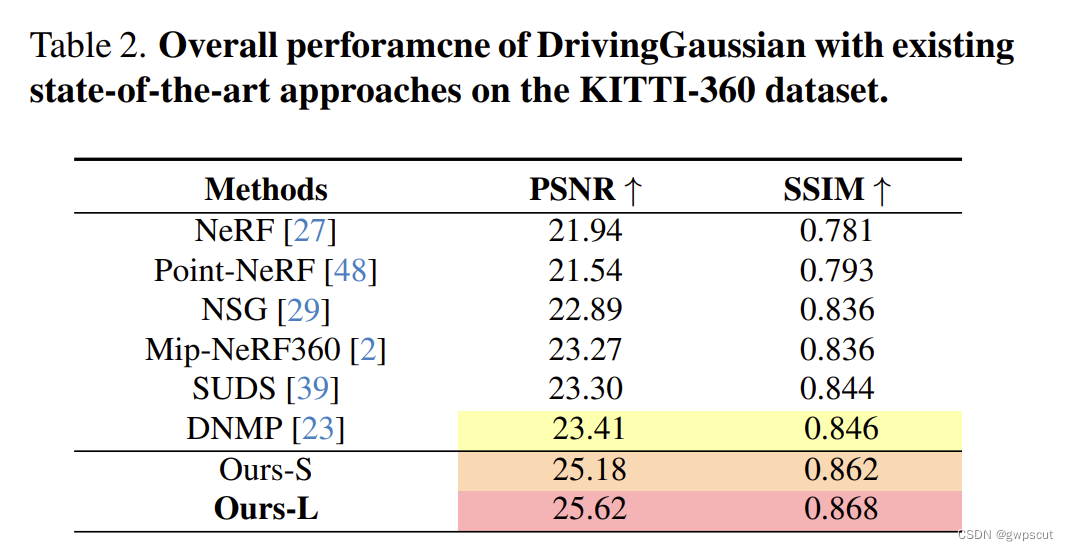
之前博客介绍了NeRF-SLAM,其中对于3D Gaussian Splatting没有太深入介绍。本博文对3D Gaussian Splatting相关的一些工作做调研。 学习笔记之——NeRF SLAM(基于神经辐射场的SLAM)-CSDN博客文章浏览阅读967次,点赞22次࿰…...

Github Copilot 的使用方法和快捷键
Github Copilot是一个基于人工智能技术的代码自动补全工具,它可以为开发者提供实时的代码建议和自动生成代码片段。本文将详细介绍如何安装、设置和使用Github Copilot,并提供一些常用的快捷键来提高开发效率。 1. 安装和设置 1.1 下载并安装VS Code …...
- 全网独稿)
开源iMES工厂管家 - 详细安装部署指南(图解)- 全网独稿
目录 一、服务器环境: 二、部署构成总览: 三、下载 node-v16.17.1-win-x64:Index of /download/release/v16.17.1/ 四、绿色安装 node-v16.17.1-win-x64 五、配置环境变量 六、检查 node-v16.17.1-win-x64 是否成功 七、执行命令组,安装组库与各种依赖 vue3环境配置…...

Codeforces Round 919 (Div. 2)
Problem - A - Codeforces n个约束条件 a x 求出满足n个约束条件的整数的个数 大于等于x,取最大的 小于等于x,取最小的 然后不等于x的,记录在区间范围内的个数,减去这些 #include<bits/stdc.h> #define endl \n #define …...

面向经验丰富的开发人员的最佳 Linux 发行版
在深入研究最佳 Linux 发行版之前,让我们回顾一下历史。到 2021 年,Linux 操作系统已经有 30 年的历史了,从作为开发者 Linus Torvalds 的个人项目开始,它已经走过了很长一段路。最初发布时,其源代码被分发给用户&…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
