【从0上手cornerstone3D】如何渲染一个基础的Dicom文件(含演示)
一、Cornerstone3D 是什么?

-
Cornerstone3D官网:https://www.cornerstonejs.org/
-
在线查看显示效果(加载需时间,可先点击运行),欢迎fork
二、代码示例
了解了Cornerstone是什么,有什么作用后,我们先看一下如何去渲染两种比较重要的影像,栈影像和Volume影像,感受一下代码的逻辑及运行顺序,先有个初始的了解。
1. 渲染一个栈图的核心片段
// 准备一个渲染引擎 => renderingEngine
const renderingEngine = new RenderingEngine(this.renderingEngineId);// 在渲染引擎中创建并加载视图,使视图与HTML元素绑定
const viewportId = "CT_AXIAL_STACK";
const viewportInput = {viewportId: viewportId,element: document.querySelector("#element1"),type: csEnums.ViewportType.STACK,
};
renderingEngine.enableElement(viewportInput);const viewport = renderingEngine.getViewport(viewportId);
viewport.setStack(imageIds, 60);
viewport.render();
2. 渲染一个Volume图的核心代码
// 准备一个渲染引擎 => renderingEngine
const renderingEngine = new RenderingEngine(this.renderingEngineId);// 去创建并缓存一个Volume
const volume = await volumeLoader.createAndCacheVolume(this.volumeId, {imageIds,
});// 在渲染引擎中创建并加载视图,使视图与HTML元素绑定
const viewportId1 = "CT_AXIAL";
const viewportId2 = "CT_SAGITTAL";
const viewportId3 = "CT_CORONAL";
const viewportInputArray = [{viewportId: viewportId1,type: csEnums.ViewportType.ORTHOGRAPHIC,element: document.querySelector("#element1"),defaultOptions: {orientation: csEnums.OrientationAxis.AXIAL,},},{viewportId: viewportId2,type: csEnums.ViewportType.ORTHOGRAPHIC,element: document.querySelector("#element2"),defaultOptions: {orientation: csEnums.OrientationAxis.SAGITTAL,},},{viewportId: viewportId3,type: csEnums.ViewportType.ORTHOGRAPHIC,element: document.querySelector("#element3"),defaultOptions: {orientation: csEnums.OrientationAxis.CORONAL,},},
];
renderingEngine.setViewports(viewportInputArray);// 加载Volume => 注意:创建是创建,加载是加载,加载时才会去请求Dicom文件
volume.load();// 在视图上设置Volume
await setVolumesForViewports(renderingEngine,[{volumeId: this.volumeId,},],[viewportId1, viewportId2, viewportId3]
);// 渲染图像
renderingEngine.renderViewports([viewportId1, viewportId2, viewportId3]);
三、渲染流程解析
我们在有了初始印象后,就要开始看一下它具体是如何执行的。如果想要在自己的项目中使用这个库应该如何去做,下面对渲染流程在步骤上进行一个详解的解读,至于运行原理会在后面源码解析篇展开。
- 👉 在项目中安装Cornerstone3D库
# 关注node版本,较低版本(16.10以下)可能会安装失败
npm install @cornerstonejs/core
npm install @cornerstonejs/tools
npm install @cornerstonejs/streaming-image-volume-loader
- 👉 准备Dom元素及加载的Dicom文件
Cornerstone官网已部署了一部分测试Dicom文件,相关调用可查看演示代码
<div id="demo-wrap"><div id="element1" class="cornerstone-item"></div><div id="element2" class="cornerstone-item"></div><div id="element3" class="cornerstone-item"></div></div>
- 👉 准备一个渲染引擎 => renderingEngine
const renderingEngine = new RenderingEngine(this.renderingEngineId);
- 👉 创建并缓存一个Volume
const volume = await volumeLoader.createAndCacheVolume(this.volumeId, {imageIds,
});
- 👉 在渲染引擎中创建并加载视图,使视图与HTML元素绑定
const viewportId1 = "CT_AXIAL";
const viewportId2 = "CT_SAGITTAL";
const viewportId3 = "CT_CORONAL";
const viewportInputArray = [
{viewportId: viewportId1,type: csEnums.ViewportType.ORTHOGRAPHIC,element: document.querySelector("#element1"),defaultOptions: {orientation: csEnums.OrientationAxis.AXIAL,},
},
{viewportId: viewportId2,type: csEnums.ViewportType.ORTHOGRAPHIC,element: document.querySelector("#element2"),defaultOptions: {orientation: csEnums.OrientationAxis.SAGITTAL,},
},
{viewportId: viewportId3,type: csEnums.ViewportType.ORTHOGRAPHIC,element: document.querySelector("#element3"),defaultOptions: {orientation: csEnums.OrientationAxis.CORONAL,},
},
];
renderingEngine.setViewports(viewportInputArray);
- 👉 加载Volume => 注意:创建是创建,加载是加载,加载时才会去请求Dicom文件
volume.load();
- 👉 在视图上设置Volume
await setVolumesForViewports(renderingEngine,[{volumeId: this.volumeId,},],[viewportId1, viewportId2, viewportId3]);
- 👉 渲染图像
renderingEngine.renderViewports([viewportId1, viewportId2, viewportId3]);
- 🎉 bingo 渲染结果

四、核心概念解析
当然,上面的代码虽然运行成功了,但是还是要刨根问底,知道每个步骤涉及到的核心点是什么,有什么作用,做到知己知彼,才能在我们的代码中少踩坑。下面是涉及到的几个核心的基础概念解读
ImageId

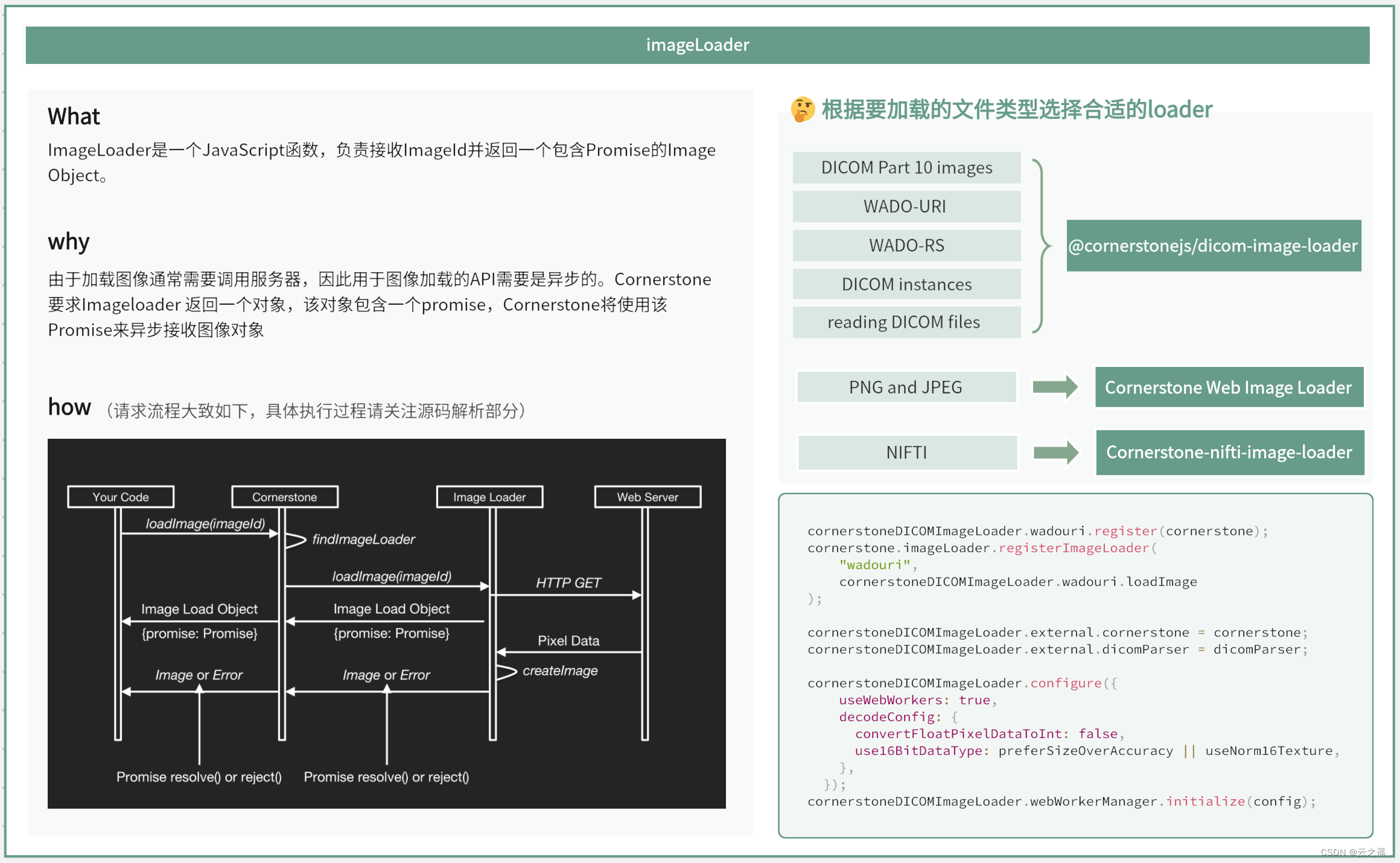
imageLoader

RenderingEngine

该系列为从浅入深Cornerstone系列,包括cornerstone核心概念、基础使用、常见案例、工具使用、运行原理、源码解读等等,欢迎Fork演示Github:https://github.com/jianyaoo/vue-cornerstone-demo,一起讨论更多Cornerstone相关实践。
相关文章:

【从0上手cornerstone3D】如何渲染一个基础的Dicom文件(含演示)
一、Cornerstone3D 是什么? Cornerstone3D官网:https://www.cornerstonejs.org/ 在线查看显示效果(加载需时间,可先点击运行),欢迎fork 二、代码示例 了解了Cornerstone是什么,有什么作用后&…...

Unity3D PVP游戏位置同步算法优化详解
在Unity3D中,PVP(Player versus Player)游戏的位置同步是一项重要的技术,它决定了游戏中玩家之间的互动体验。本文将详细介绍Unity3D PVP游戏位置同步算法的优化方法,并给出相应的技术详解和代码实现。 对啦ÿ…...

【速成】蓝桥杯嵌入式省一教程
写在前面 蓝桥杯虽然是水赛,含金量不如其他老牌竞赛那么高,但对提高自身的能力还是有一定帮助的。无论你是想混个奖项加加综测分,还是想学学单片机、嵌入式的知识,蓝桥杯电子类的嵌入式竞赛都值得参加一次。当然蓝桥杯电子类竞赛…...

通过Lambda表达式获取字段列名,以及需要注意的地方
日常开发用MyBatis Plus的lambda表达式查询,不用手写column列名,不易出错且便于改动,如下: LambdaQueryWrapper<LanguageIntercept> lambdaQueryWrapper new LambdaQueryWrapper(); lambdaQueryWrapper.eq(LanguageInterc…...

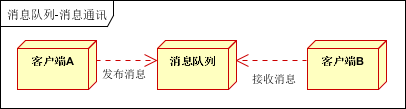
消息队列的作用与使用场景?
一、消息队列的作用 队列的主要作用是消除高并发访问高峰,加快网站的响应速度。 在不使用消息队列的情况下,用户的请求数据直接写入数据库,在高并发的情况下,会对数据库造成巨大的压力,同时也使得系统响应延迟加剧。 …...

前端常见面试题之ajax、http
文章目录 一、手写ajax请求1. get2. post3. xhr.readyState4. xhr.status5. xhr.open 二、跨域三、cookie、localStorage和sessionStorage四、http1. http常见的状态码有哪些2. http常见的header有哪些3. 什么是RestfulAPI4. 描述一下http的缓存机制5. https 一、手写ajax请求 …...

林江院长:让斜视的孩子改“斜”归正,“正视”未来
读写时跳行、不敢和别人对视、拍照时不敢看镜头......这些不便是不少斜视患儿每天都在经历的日常。 斜视是目前儿童常见的眼科疾病之一,该眼病不仅给孩子的外在形象带来影响,更重要的是会影响双眼视功能及身心健康,其危害不容小觑。 7岁男孩晓…...

windows系统Mysql备份脚本
一.背景 用的windows server 2019服务器,mysql8.0.34,还是应该每天备份一下。以前做了很多次,主要是带了2个徒弟,还是要写出来。 二.备份脚本 chcp 936 set date_tmp%date:~0,10% set datetime%date_tmp:/%%time:~0,2%%time:~3,…...

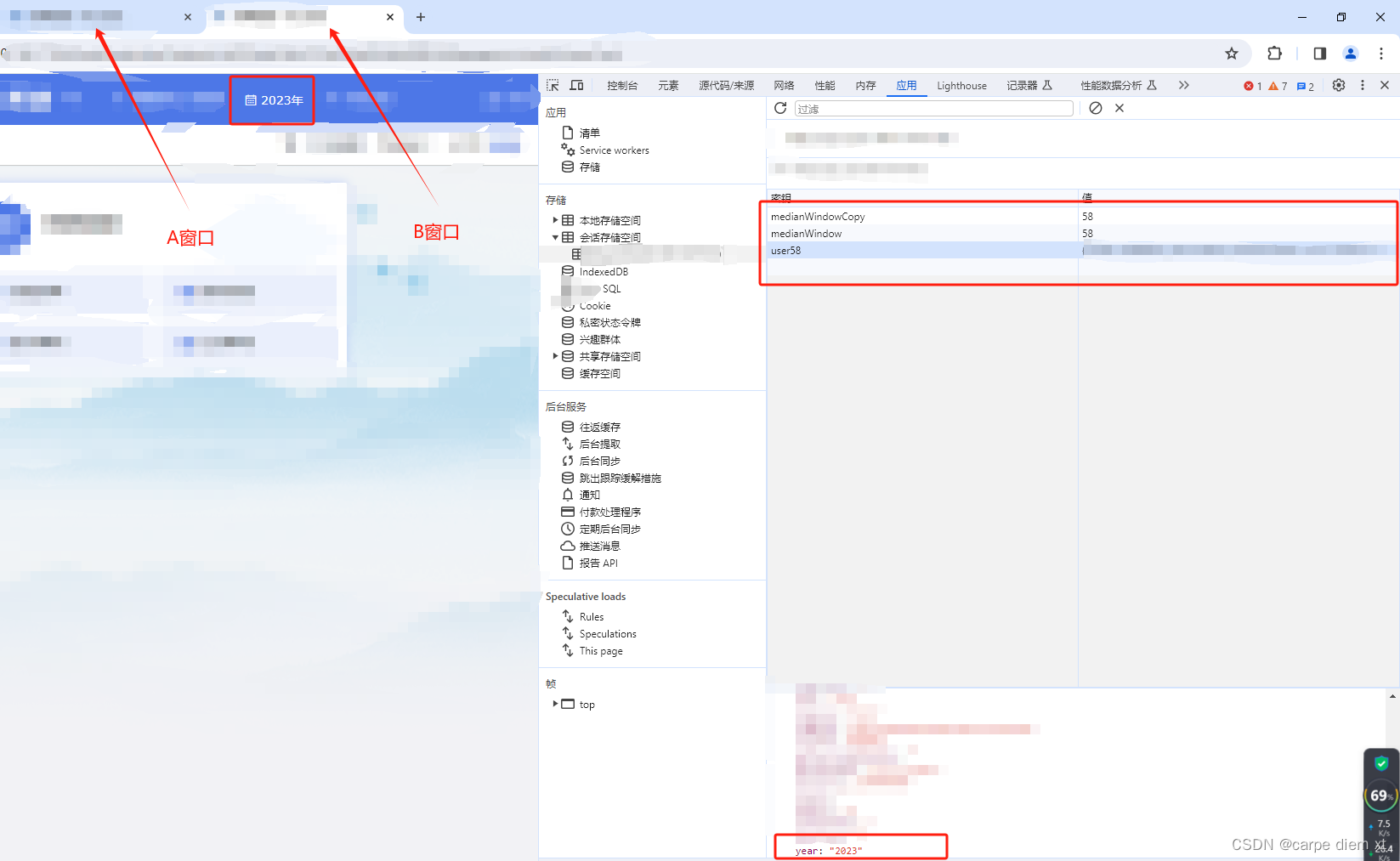
localStorage、sessionStorage、vuex区别和使用感悟
一、介绍及区别 localStorage的生命周期是永久;不手动在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。 sessionStorage的生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭,那么所有通过sessionStorage存…...

Linux用户提权
新建用户 用root账户修改文件,添加信任用户 使用sudo提权,可以使用 **root删除新建账户**...

ZooKeeper 安装
ZooKeeper 的安装包括单机模式安装,以及集群模式安装。 单机模式较简单,是指只部署一个 zk 进程,客户端直接与该 zk 进程进行通信。在开发测试环境下,通常来说没有较多的物理资源,因此我们常使用单机模式。 当然在单…...

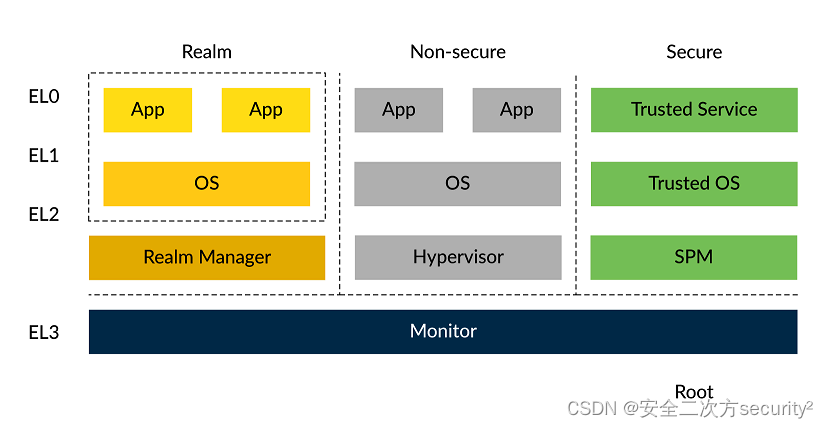
Realm Management Extension领域管理扩展之安全状态
RME基于Arm TrustZone技术。TrustZone技术在Armv6中引入,提供以下两个安全状态: 安全状态(Secure state)非安全状态(Non-secure state)以下图表显示了在AArch64中的这两个安全状态以及通常在每个安全状态中找到的软件组件: 该架构将在安全状态运行的软件与在非安全状态运…...

统计学-R语言-2.2
文章目录 前言导入.RData文件方式1方式2方式3 导入程序包方式一方式二 总结 前言 本篇文章是将上篇得软件安装完,对其部分功能进行介绍。 导入.RData文件 在我们日常练习时会有.RData文件导入,并对其进行分析,下面是两种方导入.RData文件。…...

Windows 项目从0到1的部署
目录 一. 安装jdk 1.1 安装jdk 1.2 配置jdk的环境配置jdk 1.3 配置成功 二. 配置tomcat 2.1 启动tomcat 2.2 防火墙设置 三. 安装MySQL 3.1 安装步骤 3.2 内部连接 3.3 外部连接 四. 部署项目 4.1 项目部署 4.2 修改mysql的用户密码 一. 安装jdk 这里给大家准备好了jdk和…...

基于SSM的戏剧推广网站的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue、HTML 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是…...
)
监督学习 - 梯度提升机(Gradient Boosting Machines,GBM)
什么是机器学习 梯度提升机(Gradient Boosting Machines,GBM)是一种集成学习方法,通过将多个弱学习器(通常是决策树)组合成一个强学习器来提高模型的性能。GBM的训练过程是通过迭代,每一步都根…...

Mac M1 Parallels CentOS7.9 Install Jenkins
官网: https://www.jenkins.io/ 一、Install & Check Java Env Oracle官网下载Java: https://www.oracle.com/cn/ # 拷贝到Jenkins服务器 scp Downloads/jdk-11.0.21_linux-aarch64_bin.tar.gz root10.211.55.34:~# 解压 mkdir -p /opt/java && tar -zxvf jdk-11…...

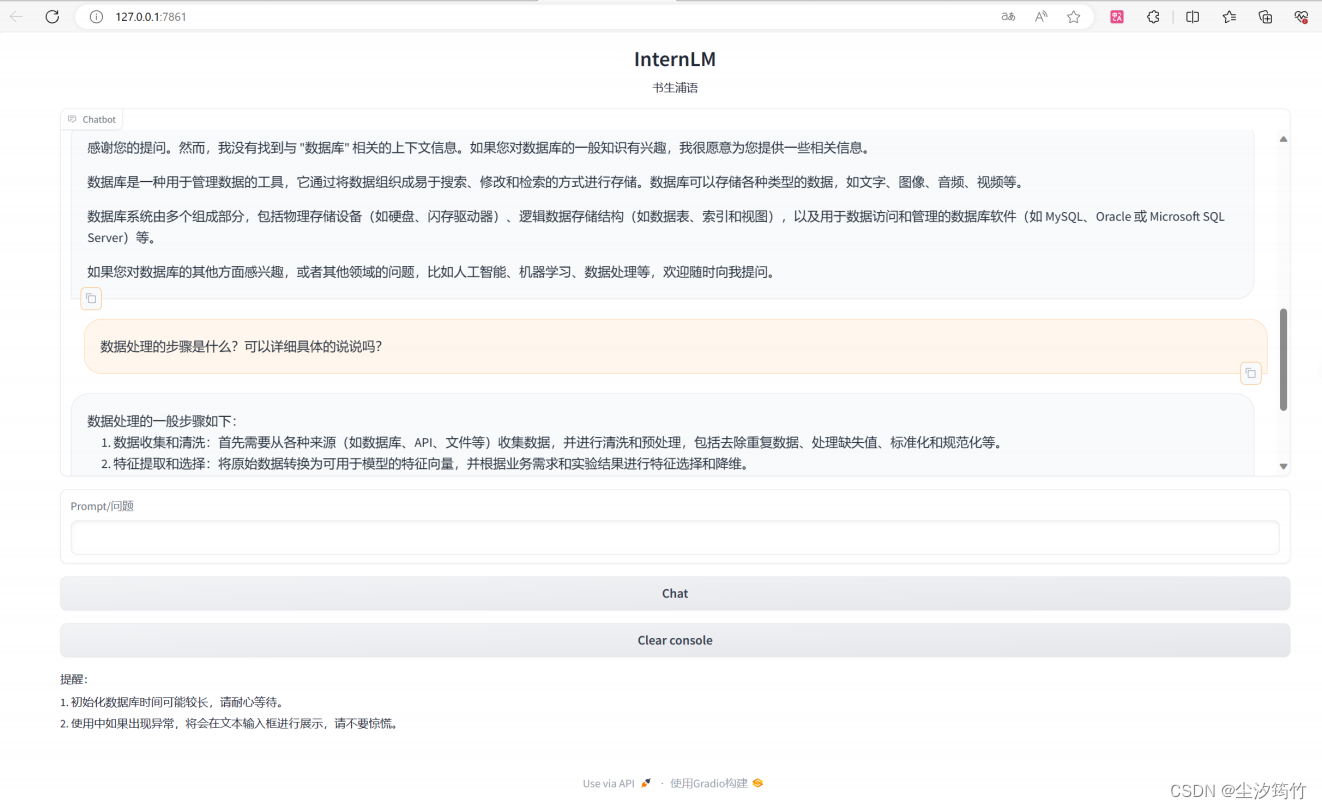
【基于 InternLM 和 LangChain 搭建你的知识库】学习笔记
学习参考文档【基于 InternLM 和 LangChain 搭建你的知识库】 学习参考链接【书生・浦语大模型实战营第三课作业(基础进阶)】 理论 实战 收集原始数据 收集2018年-2020年几年间的优秀数学建模论文 修改脚本文件,测试文件 作业 复现课程知识库助手搭建过程 La…...

Redis面试系列-03
1. 为什么 Redis 集群的最大槽数是 16384 个? 在redis节点发送心跳包时需要把所有的槽放到这个心跳包中,以便让节点知道当前集群信息,即1638416k,在发送心跳包时使用char进行bitmap压缩后是2k(2*8 (8bit)*1024(1k)16K…...

如何结合告警丰富获取拨测失败的原因?
本期最佳实践为您揭秘: 如何使用pongo2模板语言获取指定的字符串内容如何结合告警丰富,过滤出有效的告警信息 「 背 景 」 在此前的最佳实践当中,我们为大家介绍了一个好的告警通知应该具备的条件。在一般的指标告警中,在告警信…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...
