两周掌握Vue3(三):全局组件、局部组件、Props
文章目录
- 一、全局组件
- 1.创建全局组件
- 2.在main.js中注册全局组件
- 3.使用全局组件
- 二、局部组件
- 1.创建局部组件
- 2.在另一个组件中注册、使用局部组件
- 三、Props
- 1.定义一个子组件
- 2.定义一个父组件
- 3.效果
代码仓库:跳转
本博客对应分支:03
一、全局组件
Vue 3 中的全局组件是在应用程序中全局注册的组件,可以在任何地方使用,而不需要在每个组件中都单独注册。
1.创建全局组件
在components目录下创建全局组件MyGlobalComponent.vue:
<!-- components/MyGlobalComponent.vue -->
<template><div>This is my global component</div>
</template><script>
export default {name: 'MyGlobalComponent'
};
</script>
2.在main.js中注册全局组件
import { createApp } from 'vue';
import App from './App.vue';const app = createApp(App);// 注册全局组件
import MyGlobalComponent from './components/MyGlobalComponent.vue';
app.component('MyGlobalComponent', MyGlobalComponent);app.mount('#app');
3.使用全局组件
在App.vue中尝试使用我们定义和注册的全局组件:
<!-- App.vue -->
<template><div id="app"><!-- 使用全局组件 --><MyGlobalComponent ></MyGlobalComponent><HelloWorld /></div>
</template><script>
import HelloWorld from './components/HelloWorld.vue';export default {name: 'App',components: {HelloWorld}
};
</script>
- 效果:

二、局部组件
在 Vue 3 中,局部组件是指在单个组件内部注册和使用的组件。这意味着局部组件只能在其父组件内部使用,而无法在其他组件中直接使用。要在 Vue 3 中创建一个局部组件,可以在父组件的 components 选项中注册它,然后在父组件的模板中使用它。
1.创建局部组件
在components目录下创建局部组件MyLocalComponent.vue:
<!-- components/MyLocalComponent.vue -->
<template><div><h2>这是局部组件</h2><p>我只能在父组件内部使用</p></div>
</template><script>
export default {name: 'MyLocalComponent'
};
</script>2.在另一个组件中注册、使用局部组件
<!-- App.vue -->
<template><div id="app"><!-- 使用全局组件 --><MyGlobalComponent></MyGlobalComponent><!-- 使用局部组件 --><MyLocalComponent></MyLocalComponent><HelloWorld /></div>
</template><script>
// 引入并注册局部组件
import HelloWorld from './components/HelloWorld.vue';
import MyLocalComponent from './components/MyLocalComponent.vue';export default {name: 'App',components: {HelloWorld,MyLocalComponent}
};
</script>
- 效果:

三、Props
在 Vue 3 中,props 是用于从父组件向子组件传递数据的机制。通过 props,父组件可以向子组件传递数据,子组件可以接收并使用这些数据。
1.定义一个子组件
在components目录下创建一个子组件ChildComponent.vue:
我们定义了一个名为 message 的 prop,并使用了 props 的验证功能。我们指定了它的类型为 String,并且设置为必需的(required: true)。这意味着父组件在使用 ChildComponent 时必须传递一个名为 message 的字符串类型的数据。
<!-- ChildComponent.vue -->
<template><div><h2>子组件</h2><p>{{ message }}</p></div></template><script>export default {props: {message: {type: String,required: true}}};</script>2.定义一个父组件
在components目录下创建一个子组件ParentComponent.vue:
在父组件中,我们使用了 v-bind 或者简写的 : 语法将 parentMessage 数据传递给了 ChildComponent 的 message prop。这样,parentMessage 的值就会被传递到 ChildComponent 中,并在子组件中使用。
<!-- ParentComponent.vue -->
<template><div><h1>父组件</h1><ChildComponent :message="parentMessage" /></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},data() {return {parentMessage: '这是来自父组件的消息'};}
};
</script>3.效果
为了便于在页面上展示,我们在App.vue中注册ParentComponent为局部组件:
<!-- App.vue -->
<template><div id="app"><!-- 使用全局组件 --><MyGlobalComponent></MyGlobalComponent><!-- 使用局部组件 --><MyLocalComponent></MyLocalComponent><HelloWorld /><ParentComponent></ParentComponent></div>
</template><script>
// 引入并注册局部组件
import HelloWorld from './components/HelloWorld.vue';
import MyLocalComponent from './components/MyLocalComponent.vue';
import ParentComponent from './components/ParentComponent.vue';export default {name: 'App',components: {HelloWorld,MyLocalComponent,ParentComponent}
};
</script>- 效果:

相关文章:

两周掌握Vue3(三):全局组件、局部组件、Props
文章目录 一、全局组件1.创建全局组件2.在main.js中注册全局组件3.使用全局组件 二、局部组件1.创建局部组件2.在另一个组件中注册、使用局部组件 三、Props1.定义一个子组件2.定义一个父组件3.效果 代码仓库:跳转 本博客对应分支:03 一、全局组件 Vue…...

Web前端篇——element-plus组件设置全局中文
背景:在使用el-date-picker组件时,发现组件中的文字默认都是英文。 设置全局中文的方法如下:(本文只介绍CDN方式) <script src"//unpkg.com/element-plus/dist/locale/zh-cn"></script> <s…...

【iOS】数据存储方式总结(持久化)沙盒结构
在iOS开发中,我们经常性地需要存储一些状态和数据,比如用户对于App的相关设置、需要在本地缓存的数据等等,本篇文章将介绍六个主要的数据存储方式 iOS中数据存储方式(数据持久化) 根据要存储的数据大小、存储数据以及…...

硬盘重新分区怎么恢复分区之前的文件?
分区是常见的故障,通常由多种原因引起。一方面,硬盘老化或者受到损坏可能会导致分区表出现问题;另一方面,用户误操作,如格式化或分区不当,也可能导致分区丢失。针对此问题,解决方法包括使用专业…...

C++每日一练(15):简单幂计算
题目描述 输入两个数a和b,求a的b次方。 输入 输入两个整数a,b(1<a<10,1<b<15)。 输出 输出一个正整数,该值<1000000000000。 输入样例 3 3 输出样例 27 参考答案 #include<bits/stdc.h&…...

扫雷游戏【可展开一片,超详细,保姆级别,此一篇足够】
一、C语言代码实现的扫雷游戏的运行 C语言实现扫雷 二、扫雷游戏的分析与设计 1.扫雷游戏的界面设计 在玩家玩扫雷的时候,它会给你一个二维的棋盘(下面的讲解都以9x9规格为例子),然后点击你想排查的坐标,若不是雷的&…...

鸿蒙开发-DevEco Studio Profiler工具进行帧率分析
Frame Profiler概述 DevEco Studio内置Profiler分析调优工具,其中Frame分析调优功能,用于录制GPU数据信息,录制完成展开之后的子泳道对应录制过程中各个进程的帧数据,主要用于深度分析应用或服务卡顿丢帧的原因。此外,…...

Google推出Telecom Jetpack库,让Android通话应用创建更简单
Google推出Telecom Jetpack库,让Android通话应用创建更简单 Telecom Jetpack库的最新Alpha版本已经推出。该库提供了多个API,以简化Android开发者创建语音和/或视频通话应用程序的过程,支持常见功能,例如接听/拒绝、音频路由等等…...

倒计时1天|解锁「PolarDB开发者大会」正确打开方式
1月17日 9:30-16:30 北京嘉瑞文化中心 PolarDB开发者大会 明天就要和大家就见面啦~ 大会参会指南现已出炉 各位开发者们,请查收~ 👇👇👇 点击 大会主页 or 扫描上方二维码 一键抵达大会官网👇 查看…...

链表-两两交换链表中的节点
给定一个链表,两两交换其中相邻的节点,并返回交换后的链表。 你不能只是单纯的改变节点内部的值,而是需要实际的进行节点交换。 // 递归版本 class Solution {public ListNode swapPairs(ListNode head) {// base case 退出提交if(head nu…...

vue下载文件流效果demo(整理)
在 Vue 项目中,你可以使用 FileSaver.js 库来方便地下载文件流。FileSaver.js 封装了不同浏览器的下载方式,使得下载文件更加简单和兼容。以下是一个完整的示例方法: 首先,安装 FileSaver.js 库: <template>&l…...

【从0上手cornerstone3D】如何渲染一个基础的Dicom文件(含演示)
一、Cornerstone3D 是什么? Cornerstone3D官网:https://www.cornerstonejs.org/ 在线查看显示效果(加载需时间,可先点击运行),欢迎fork 二、代码示例 了解了Cornerstone是什么,有什么作用后&…...

Unity3D PVP游戏位置同步算法优化详解
在Unity3D中,PVP(Player versus Player)游戏的位置同步是一项重要的技术,它决定了游戏中玩家之间的互动体验。本文将详细介绍Unity3D PVP游戏位置同步算法的优化方法,并给出相应的技术详解和代码实现。 对啦ÿ…...

【速成】蓝桥杯嵌入式省一教程
写在前面 蓝桥杯虽然是水赛,含金量不如其他老牌竞赛那么高,但对提高自身的能力还是有一定帮助的。无论你是想混个奖项加加综测分,还是想学学单片机、嵌入式的知识,蓝桥杯电子类的嵌入式竞赛都值得参加一次。当然蓝桥杯电子类竞赛…...

通过Lambda表达式获取字段列名,以及需要注意的地方
日常开发用MyBatis Plus的lambda表达式查询,不用手写column列名,不易出错且便于改动,如下: LambdaQueryWrapper<LanguageIntercept> lambdaQueryWrapper new LambdaQueryWrapper(); lambdaQueryWrapper.eq(LanguageInterc…...

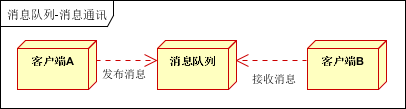
消息队列的作用与使用场景?
一、消息队列的作用 队列的主要作用是消除高并发访问高峰,加快网站的响应速度。 在不使用消息队列的情况下,用户的请求数据直接写入数据库,在高并发的情况下,会对数据库造成巨大的压力,同时也使得系统响应延迟加剧。 …...

前端常见面试题之ajax、http
文章目录 一、手写ajax请求1. get2. post3. xhr.readyState4. xhr.status5. xhr.open 二、跨域三、cookie、localStorage和sessionStorage四、http1. http常见的状态码有哪些2. http常见的header有哪些3. 什么是RestfulAPI4. 描述一下http的缓存机制5. https 一、手写ajax请求 …...

林江院长:让斜视的孩子改“斜”归正,“正视”未来
读写时跳行、不敢和别人对视、拍照时不敢看镜头......这些不便是不少斜视患儿每天都在经历的日常。 斜视是目前儿童常见的眼科疾病之一,该眼病不仅给孩子的外在形象带来影响,更重要的是会影响双眼视功能及身心健康,其危害不容小觑。 7岁男孩晓…...

windows系统Mysql备份脚本
一.背景 用的windows server 2019服务器,mysql8.0.34,还是应该每天备份一下。以前做了很多次,主要是带了2个徒弟,还是要写出来。 二.备份脚本 chcp 936 set date_tmp%date:~0,10% set datetime%date_tmp:/%%time:~0,2%%time:~3,…...

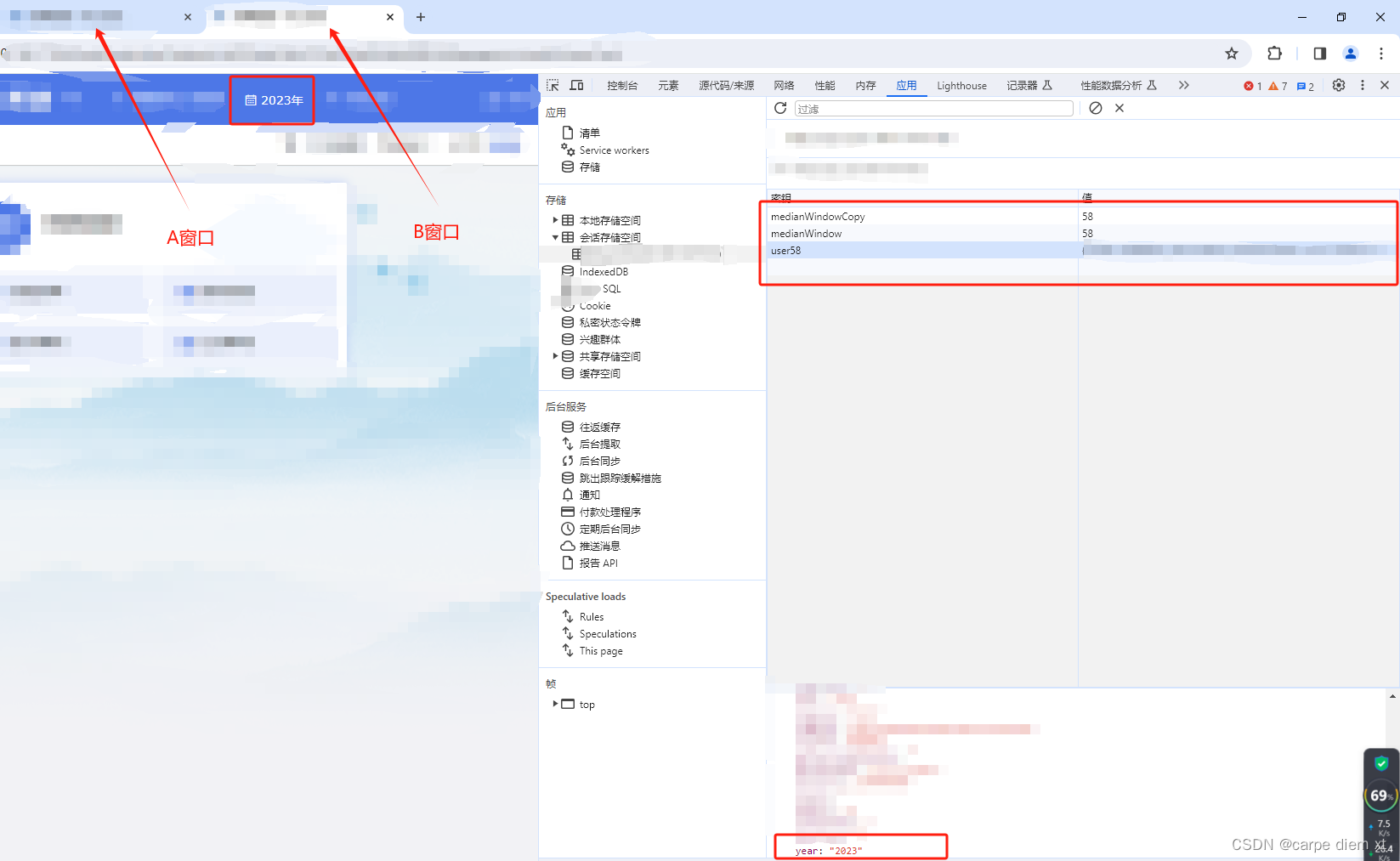
localStorage、sessionStorage、vuex区别和使用感悟
一、介绍及区别 localStorage的生命周期是永久;不手动在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。 sessionStorage的生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭,那么所有通过sessionStorage存…...

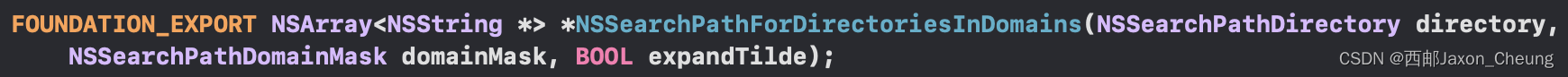
生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
