❤ Vue3 完整项目太白搭建 Vue3+Pinia+Vant3/ElementPlus+typerscript(一)yarn 版本控制 ltb (太白)
❤ 项目搭建
一、项目信息
Vue3 完整项目搭建 Vue3+Pinia+Vant3/ElementPlus+typerscript(一)yarn 版本控制
项目地址:
二、项目搭建
(1)创建项目
yarn create vite <ProjectName> --template vueyarn install //安装依赖
yarn dev //运行项目
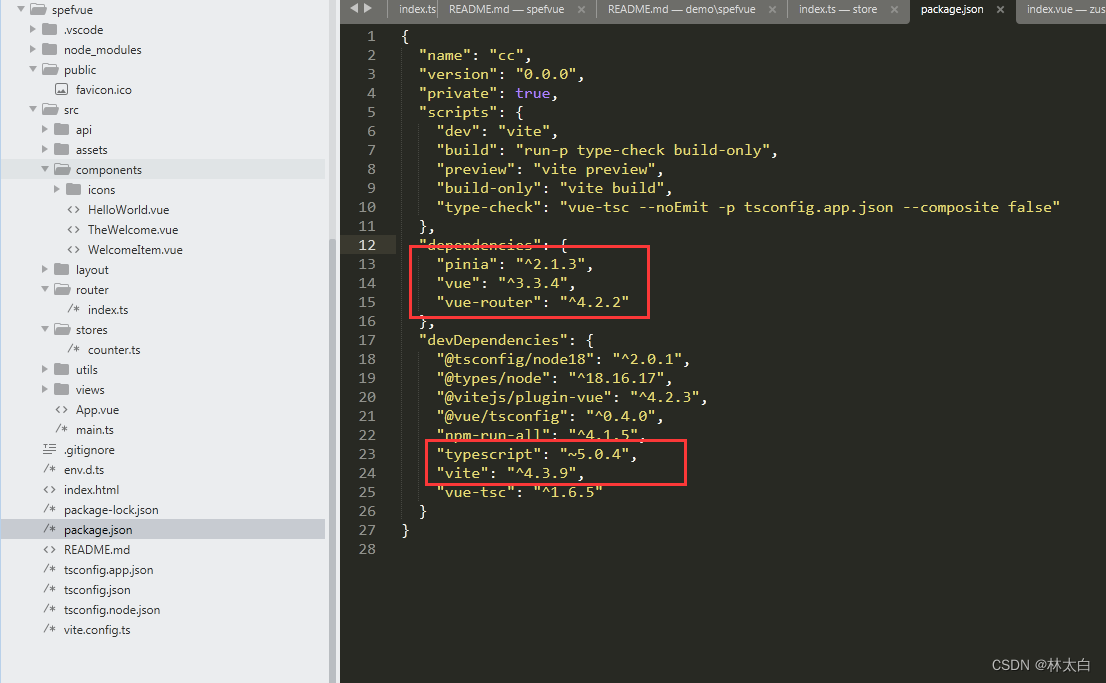
可以看到项目已经给我们进行了一些基础配置:



三、安装配置
1、使用router 路由 Vue Router
yarn add vue-router@4 --save
router 文件夹下新建 index.ts,配置路由
import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router";// 1. 配置路由
const routes: Array<RouteRecordRaw> = [{path: "/", // 默认路由 home页面component: () => import("../views/home/index.vue"),},];
// 2.返回一个 router 实列,为函数,配置 history 模式
const router = createRouter({history: createWebHistory(), routes,
});// 3.导出路由 去 main.ts 注册 router.ts
export default router3、 在main.ts中引用router下的index.ts
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// 挂载router
import router from "./router/index" // 引入routerconst app = createApp(App)
app.use(router).mount('#app')4、app.vue中添加路由组件router-view
<template><router-view></router-view>
</template>
2、 使用pinia 存储数据
1、安装
yarn add pinia
2、引入
修改main.ts,引入pinia提供的createPinia方法,创建根存储
import { createPinia } from 'pinia' // 引入pinia
app.use(createPinia()).use(router).mount('#app') //挂载
3、配置环境变量(开发环境和生产环境)
(1) 配置
通常来说,不同的环境会有不同的请求api接口,这就需要修改配置,才能满足对应的环境。所以这里就使用了环境变量。环境变量就是在不同的环境中使用不同的变量值
环境变量文件(.env)
在项目根目录(和src同级)中创建三个文件:
注意:在vite构建工具下配置,就得使用VITE的前缀名
.env.development
#【开发环境】
NODE_ENV = 'development'
VITE_APP_BASE_API = '你的地址'
.env.staging
# 【测试环境】
NODE_ENV = 'staging'
VITE_APP_BASE_API = '你的地址'
.env.production
# 【生产环境】
NODE_ENV = 'production' //李敏啊
VITE_API_BASE_URL = '你的地址'
(2)环境变量定义与获取
webpack下环境获取是这样子:
process.env.VUE_APP_API_BASE_URL
vite下更改为
import.meta.env.VITE_API_BASE_URL
在vite.config.js中自定义环境变量前缀及获取环境变量的配置
import { defineConfig, loadEnv } from "vite";
import vue from "@vitejs/plugin-vue";
const { resolve } = require("path");export default defineConfig(({command, mode }) => {const env = loadEnv(mode, process.cwd())console.log(env.VITE_APP_BASE_API) // 获取环境变量return {plugins: [vue()],envPrefix: ['VITE', 'VUE'], // 环境变量前缀,默认只会暴露VITE开头变量,定义后可暴露VUE开头变量define: {'process.env.VITE_APP_BASE_API':JSON.stringify(env.VITE_APP_BASE_API),},}
})
package.json多环境配置
"scripts": { "dev": "vite", // 开发环境"serve": "vite preview", // 本地预览"staging": "vite build --mode staging", // 测试环境打包"build": "vite build", // 生产环境打包},
4、项目配置axios
(1)安装使用axios
npm install axios
(2)封装axios请求
创建request.js ( src => utils => request.js )
import axios from 'axios'
const service = axios.create({baseURL: process.env.VUE_APP_BASE_API,timeout: 5000,
})// request 拦截器
service.interceptors.request.use(config => {// 在这里可以设置请求头、请求参数等return config},error => {console.log(error)return Promise.reject(error)}
)// response 拦截器
service.interceptors.response.use(response => {// 在这里处理返回数据const { data } = responseif (data.code !== 200) {console.error('Error:', data.message)return Promise.reject(newError(data.message || 'Error'))} else {return data}},error => {console.log(error)return Promise.reject(error)}
)// 封装具体的请求方法: 四种请求类型不和下面的3和4标题内容放在一起
export const get = (url, params) => {return service .get(url, { params });
};export const post = (url, data) => {return service .post(url, data);
};export const put = (url, data) => {return service .put(url, data);
};export const delete= (url, data) => {return service .delete(url, data);
};export default service
(3)封装为函数:将 axios 封装到一个函数中,api.js
import service from '@/utils/request'
export function request(config) {return service(config)
(4)在代码中使用封装好的 axios 请求
5、配置Vite
Vite 配置代理 Proxy,解决跨域
// vite.config.jsimport { defineConfig } from "vite";
export default defineConfig({server: {proxy: {"/api": {target: "http://localhost:3001",changeOrigin: true,rewrite: (path) => path.replace(/^\/api/, ""),},},},
});
6、项目Element Plus 配置
安装使用Element Plus
npm install element-plus --save
(其他 )项目非必需
添加husky
husky 是一个 Git Hook 工具。主要实现提交前 eslint 校验和 commit 信息的规范校验,也可以避免多人合作时代码格式化不统一造成的冲突;
1.安装 husky,lint-staged
npm i -D husky lint-staged
2.在package.json中新增如下配置
{..."scripts": {...},"husky": {"hooks": {"pre-commit": "lint-staged"}},"lint-staged": {"*.{js,json,md}": ["prettier --write","git add"]},"dependencies": {...},"devDependencies": {...},"engines": {"node": ">=8.9","npm": ">= 3.0.0"},"browserslist": ["> 1%","last 2 versions"]
}
持续更新中…
相关文章:

❤ Vue3 完整项目太白搭建 Vue3+Pinia+Vant3/ElementPlus+typerscript(一)yarn 版本控制 ltb (太白)
❤ 项目搭建 一、项目信息 Vue3 完整项目搭建 Vue3PiniaVant3/ElementPlustyperscript(一)yarn 版本控制 项目地址: 二、项目搭建 (1)创建项目 yarn create vite <ProjectName> --template vueyarn install …...

linux搭建SRS服务器
linux搭建SRS服务器 文章目录 linux搭建SRS服务器SRS说明实验说明搭建步骤推流步骤查看web端服务器拉流步骤final SRS说明 SRS(simple Rtmp Server),是一个简单高效的实时视频服务器,支持RTMP/WebRTC/HLS/HTTP-FLV/SRT, 是国人自己开发的一款…...

系列六、Spring Security中的认证 授权 角色继承
一、Spring Security中的认证 & 授权 & 角色继承 1.1、概述 关于Spring Security中的授权,请参考【系列一、认证 & 授权】,这里不再赘述。 1.2、资源类 /*** Author : 一叶浮萍归大海* Date: 2024/1/11 20:58* Description: 测试资源*/ Re…...

云原生周刊:OpenTofu 宣布正式发布 | 2023.1.15
开源项目推荐 kubeaudit kubeaudit 是一个开源项目,旨在帮助用户对其 Kubernetes 集群进行常见安全控制的审计。该项目提供了工具和检查规则,可以帮助用户发现潜在的安全漏洞和配置问题。 Chronos Chronos 是一款综合性开发人员工具,可监…...

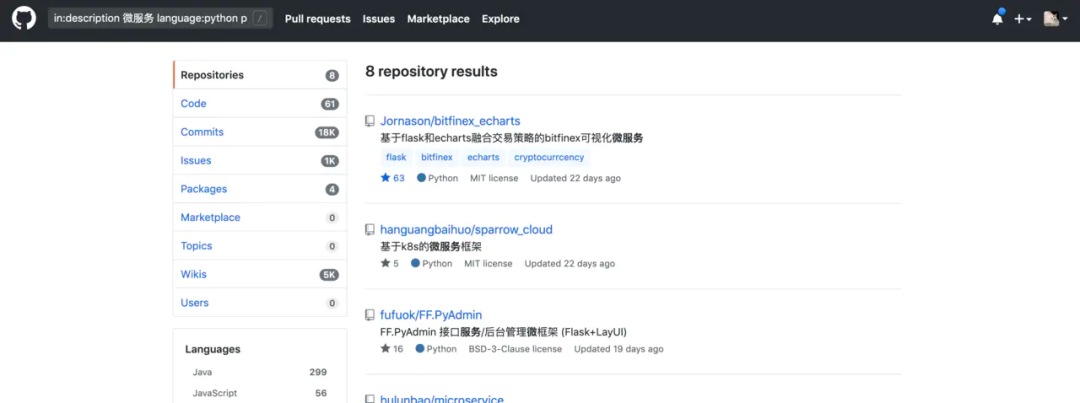
【如何在 GitHub上面找项目】【转载】
很多的小伙伴,经常会有这样的困惑,我看了很多技术的学习文档、书籍、甚至视频,我想动手实践,于是我打开了GitHub,想找个开源项目,进行学习,获取项目实战经验。这个时候很多小伙伴就会面临这样的…...

java每日一题——ATM系统编写(答案及编程思路)
前言: 基础语句学完,也可以编写一些像样的程序了,现在要做的是多加练习,巩固下知识点,打好基础,daydayup! 题目:模仿银行ATM系统,可以创建用户,存钱,转账&…...

《TrollStore巨魔商店》TrollStore2安装使用教程支持IOS14.0-16.6.1
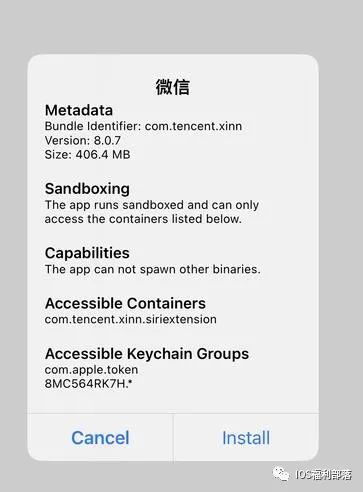
TrollStore(巨魔商店) 简单的说就相当于一个永久的免费证书,它可以给你的iPhone和iPad安装任何你想要安装的App软件,而且不需要越狱,不用担心证书签名过期的问题,不需要个人签名和企业签名。 支持的版本: TrollStore安装和使用教…...

鸿鹄电子招投标系统源码实现与立项流程:基于Spring Boot、Mybatis、Redis和Layui的企业电子招采平台
随着企业的快速发展,招采管理逐渐成为企业运营中的重要环节。为了满足公司对内部招采管理提升的要求,建立一个公平、公开、公正的采购环境至关重要。在这个背景下,我们开发了一款电子招标采购软件,以最大限度地控制采购成本&#…...

力扣-三数之和
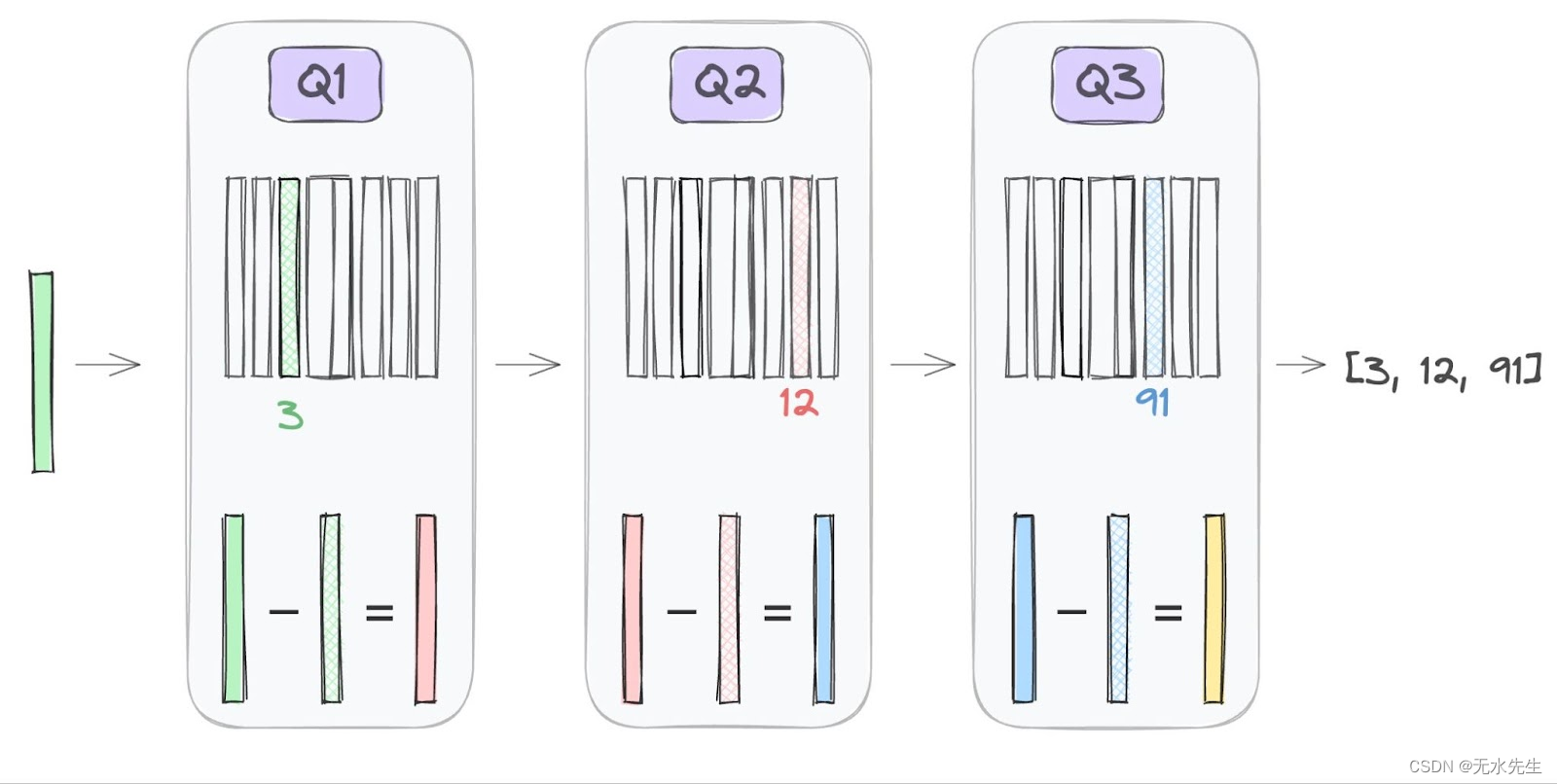
三数之和 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元组。…...

全罐喂养一个月多少钱?适合全罐喂养的猫罐头推荐
不少铲屎官一直没有办法get到猫罐头对猫咪的好处,或者get到了又觉得给猫咪买猫罐头好贵,看到其他铲屎官都开始全罐喂养了,但是自己却迟迟下不了手,犹犹豫豫的不知道全罐喂养一个月多少钱? 今天,铲龄15年的…...

js some方法的使用
JavaScript中的数组some()方法用于检查数组中是否至少有一个元素满足指定条件。该方法会遍历数组,并对每个元素应用指定的测试函数。如果有任何一个元素使得测试函数返回true,则some()方法返回true,否则返回false。 some()方法的语法如下&am…...

QT DAY5作业
1.QT基于TCP服务器端 头文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTcpServer> //服务器类 #include <QMessageBox> //消息对话框类 #include <QTcpSocket> //客户端类 #include <QList> //链表容器类namespace …...

Hello 2024补题
Wallet Exchange(Problem - A - Codeforces) 题目大意:A,B做游戏,它们的钱包里各有a,b个硬币,轮到它们操作时,它们可以扔掉自己或者对手钱包里的硬币,谁不能操作谁输,问…...

git权限问题导致的所有文件被修改问题
git忽略文件权限的修改 git config core.filemode false...
C语言经典算法之堆排序算法
目录 前言 建议 简介 A.建堆: B.排序 一、代码实现 二、时空复杂度 A.时间复杂度 B.空间复杂度 三、稳定性 四、现实中的应用 前言 建议 1.学习算法最重要的是理解算法的每一步,而不是记住算法。 2.建议读者学习算法的时候,自己…...
)
前端笔试题(一)
1.vue如何实现数据的双向绑定 利用v-model来实现双向数据绑定 通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图 2.使用vue渲染大量数据时,如何进行优化…...

Springboot开发的大学生寝室考勤系统刷脸进出宿舍系统技术文档
宿舍出入系统 1.2采集学生人脸信息和宿管人脸信息 前端使用navigator.mediaDevices.getUserMedia(考虑个浏览器的内核差异,此处以最新的标准API:navigator.mediaDevices.getUserMedia为例)获取用户浏览器的摄像头并开启视频,使用…...

网络共享服务
存储类型:直连式(DAS):距离最近,存储设备且直接连接到服务器上 存储区域网络(SAN):适用于大型应用或数据库系统,可以使用文件的空间, 以及管理空间…...

资本主义的市场竞争?IBM总监Jerry Chow 谈量子计算的未来
人物介绍:Jerry M.Chow博士在耶鲁大学取得物理博士学位。担任IBM量子系统总监,其研究重点是面向容错量子计算的多量子比特系统。他主要为IBM的量子系统路线图制定战略,与硬件团队领导者一起设定目标研究领域,同时也确保最佳的客…...

什么是残差矢量量化?
一、说明 基于残差矢量量化的神经音频压缩方法正在重塑现代音频编解码器的格局。在本指南中,了解 RVQ 背后的基本思想以及它如何增强神经压缩。 数据压缩在当今的数字世界中发挥着关键作用,促进信息的高效存储和传输。由于当今超过 80% 的互联网流量来自…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
