Vue keep-alive的使用和原理解析
✨ 专栏介绍
在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使我们能够更轻松地构建出优雅而高效的Web应用程序。在本专栏中,我们将深入学习Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。无论你是初学者还是有一定经验的开发者,通过学习Vue.js,你将能够构建出令人印象深刻的用户界面,并提升自己在Web开发领域的竞争力。让我们一起开始Vue.js之旅吧!

文章目录
- ✨ 专栏介绍
- 引言
- keep-alive的作用
- 使用方式及其使用示例
- 如何使用keep-alive和其属性来缓存和复用组件
- 原理解析
- 总结
- 😶 写在结尾

引言
在Vue.js中,我们经常会遇到需要缓存组件的情况,以提高应用的性能和用户体验。Vue提供了一个内置组件keep-alive,它可以帮助我们实现组件的缓存和复用。本文将介绍keep-alive的作用、使用方式及其使用示例,并解析其原理。
keep-alive的作用
keep-alive是Vue.js提供的一个抽象组件,它可以将其包裹的动态组件进行缓存。当包裹在keep-alive中的组件切换时,它们将被保留在内存中,而不是被销毁和重新创建。这样可以避免重复渲染和重新初始化组件,从而提高应用性能。
使用方式及其使用示例
要使用keep-alive,只需将需要缓存的组件包裹在标签中即可。我们还可以通过一些属性来进一步控制其行为。
-
include:指定需要缓存的组件名称或正则表达式。只有匹配到的组件才会被缓存。
<keep-alive :include="['ComponentA', /^ComponentB/]" /> -
exclude:指定不需要缓存的组件名称或正则表达式。匹配到的组件将不会被缓存。
<keep-alive :exclude="['ComponentC', /^ComponentD/]" /> -
max:指定最大缓存组件实例数量。当超过该数量时,最早创建的实例将被销毁。默认值为无限大。
<keep-alive :max="5" />
除了这些属性之外,我们还可以通过在被缓存的组件中定义两个生命周期钩子函数来进一步控制其行为。
-
activated:当包含该组件的激活时调用。
export default {activated() {// 在这里执行一些逻辑} } -
deactivated:当包含该组件的禁用时调用。
export default {deactivated() {// 在这里执行一些逻辑} }
如何使用keep-alive和其属性来缓存和复用组件
<template><div><button @click="toggleComponent">Toggle Component</button><keep-alive :include="['ComponentA', 'ComponentB']"><component :is="currentComponent"></component></keep-alive></div>
</template>
<script>
export default {data() {return {currentComponent: 'ComponentA'}},methods: {toggleComponent() {this.currentComponent = this.currentComponent === 'ComponentA' ? 'ComponentB' : 'ComponentA';}}
}
</script>
原理解析
当keep-alive包裹的组件切换时,Vue会将当前组件缓存到内存中。具体来说,Vue会在内部维护一个缓存对象cache,用于存储被缓存的组件实例。
当一个被keep-alive包裹的组件被激活时(即切换到该组件),Vue会先检查缓存对象cache中是否存在该组件实例。如果存在,则直接从缓存中取出并渲染到DOM中;如果不存在,则创建新的组件实例,并将其添加到缓存对象cache中。
当一个被keep-alive包裹的组件被禁用时(即切换出该组件),Vue会将该组件实例从DOM中移除,并保留在缓存对象cache中。这样下次再次激活该组件时,就可以直接从缓存中取出并渲染到DOM中,而不需要重新创建和初始化。
需要注意的是,由于keep-alive是一个抽象组件,并不会渲染任何额外的DOM元素。它只是通过Vue内部的逻辑来管理和控制其包裹的组件的缓存和复用。
总结
通过使用Vue的keep-alive组件,我们可以方便地实现组件的缓存和复用,从而提高应用的性能和用户体验。我们可以通过将需要缓存的组件包裹在标签中来使用keep-alive,并且可以通过属性来进一步控制其行为。此外,我们还可以在被缓存的组件中定义生命周期钩子函数来处理特定的逻辑。在内部,Vue会维护一个缓存对象cache,用于存储被缓存的组件实例,并在切换时进行相应的处理。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏
相关文章:

Vue keep-alive的使用和原理解析
✨ 专栏介绍 在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使…...

Fine-tuning:个性化AI的妙术
在本篇文章中,我们将深入探讨Fine-tuning的概念、原理以及如何在实际项目中运用它,以此为初学者提供一份入门级的指南。 一、什么是大模型 ChatGPT大模型今年可谓是大火,在正式介绍大模型微调技术之前,为了方便大家理解,我们先对大模型做一个直观的抽象。 本质上,现在…...

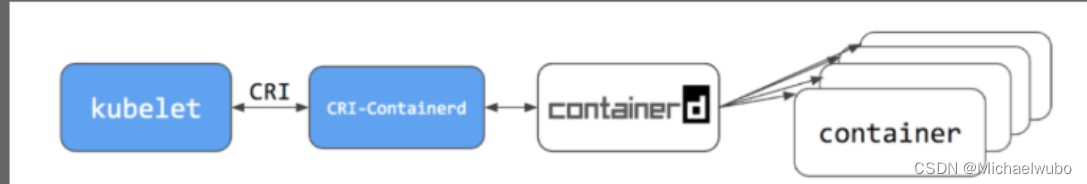
说清楚Kubernetes、Docker、Dockershim、Containerd、runC、CRI、OCI的关系
Kubernetes v1.20版本 的 release note 里说 deprecated docker。并且在后续版本 v1.24 正式删除了 dockershim 组件,这对我们有什么影响呢?Kubernetes 1.20: The Raddest Release | Kubernetes 为了搞明白这件事情,以及理解一系列容器名词 …...

x-cmd pkg | trash-cli - 类 Unix 系统的命令行垃圾桶
目录 简介首次用户技术特点竞品和相关作品进一步阅读 简介 trash-cli 是类 Unix 系统的命令行垃圾桶,用于移动文件到回收站,同时会记录文件的原地址和删除日期。 该工具使用与 GNOME、KDE 和 XFCE 等桌面环境相同的垃圾桶,所以即使是非 …...

基于Java+SpringBoot+vue实现图书借阅和销售商城一体化系统
基于JavaSpringBootvue实现图书借阅和销售商城一体化系统 🍅 作者主页 央顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 🍅 查看下方微信号获取联系方式 承接各种定制系…...

集成xxljob项目如何迁移到K8S
前言 大家好,今天我们将基于XXL-Job,探讨任务调度迁移到云端的相关话题。 XXL-Job是一款功能强大、易用可靠的国产分布式任务调度平台,是目前国内使用比较广泛的分布式任务调度平台之一。它的主要特点包括: 支持分布式、多线程…...
-解决方案集锦)
类型“{}”上不存在属性“xxx”。ts(2339)-解决方案集锦
类型“{}”上不存在属性“xxx”。ts(2339)-解决方案集锦 文章目录 类型“{}”上不存在属性“xxx”。ts(2339)-解决方案集锦一、方案一(优先尝试)二、方案二(优先尝试)三、方案三这该是多么痛苦的一篇笔记啊!࿰…...

【MQTT】使用MQTT在Spring Boot项目中实现异步消息通信
目录 使用MQTT在Spring Boot项目中实现异步消息通信步骤1:引入MQTT库依赖步骤2:配置MQTT连接信息步骤3:创建MQTT配置类步骤4:发送MQTT消息发布MQTT消息消费MQTT消息 总结 前置文章: (一)MQTT协议…...

Java 中泛型的基本使用
目录 一、泛型类的使用 二、泛型接口的使用 三、泛型方法的使用 相关测试 一、泛型类的使用 /* 泛型类,T 表示 Java 中的任意类型,也就是说构造方法中 data 属性可以传递任意类型的值*/ class ResultData<T>{Integer code;String msg;T data;p…...

Java初学者软件安装与idea快捷键
一.Java初学者软件安装 视频教程: 最通俗易懂的JDK、IDEA的安装使用权威指南_哔哩哔哩_bilibili 文档教程: Java 开发环境配置 | 菜鸟教程 (runoob.com) 二.java的快捷方式与插件 快捷键: 史上最全的IDEA快捷键总结_idea的快捷语法_扬帆…...

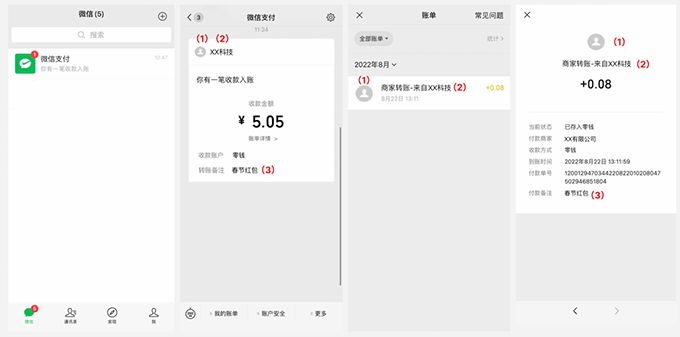
微信商家转账到零钱怎么开通?场景模板
商家转账到零钱是什么? 使用商家转账到零钱这个功能,可以让商户同时向多个用户的零钱转账。商户可以使用这个功能用于费用报销、员工福利发放、合作伙伴货款或分销返佣等场景,提高效率。 商家转账到零钱的使用场景有哪些? 商家…...

(菜鸟自学)搭建虚拟渗透实验室——安装Ubantu 8.10 靶机
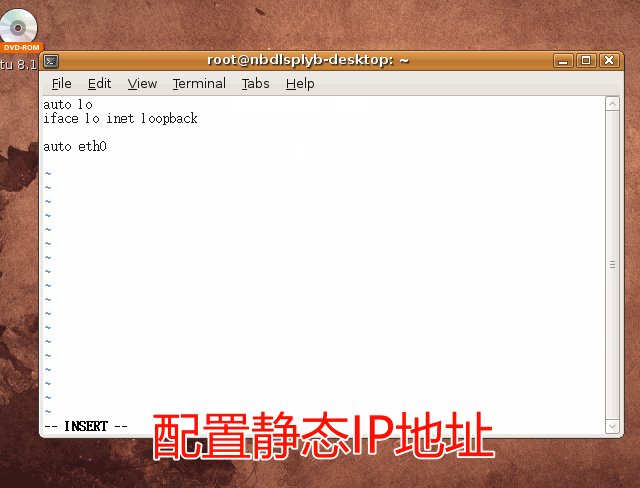
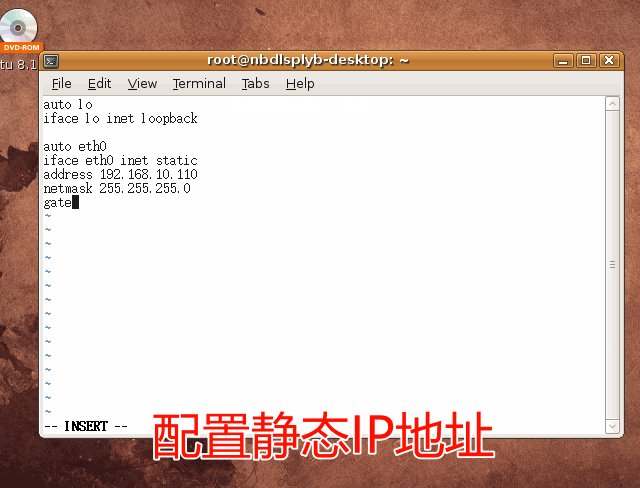
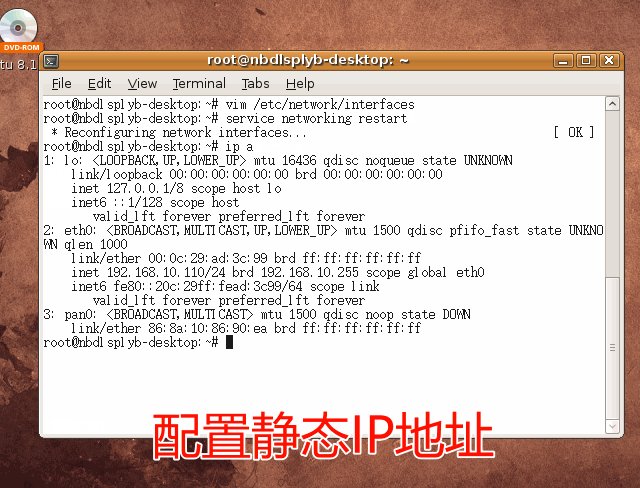
安装Ubantu 8.10 靶机 新建虚拟机 选择Ubuntu系统 网络适配器模式选用桥接模式 镜像选用ubuntu8.10版本 点击“开启此虚拟机”以开始安装Ubuntu Linux系统 安装ubuntu 首先需要选择安装时的语言,这里选择“中文(简体)” 选择“安装…...

【JAVA】哪些集合类是线程安全的
🍎个人博客:个人主页 🏆个人专栏:JAVA ⛳️ 功不唐捐,玉汝于成 目录 前言 正文 Vector: HashTable: Collections.synchronizedList()、Collections.synchronizedSet()、Collections.syn…...

K8S 日志方案
一、统一日志管理的整体方案 通过应用和系统日志可以了解Kubernetes集群内所发生的事情,对于调试问题和监视集群活动来说日志非常有用。对于大部分的应用来说,都会具有某种日志机制。因此,大多数容器引擎同样被设计成支持某种日志机制。 对…...

GPT2 GPT3
what is prompt 综述1.Pre-train, Prompt, and Predict: A Systematic Survey of Prompting Methods in Natural Language Processing(五星好评) 综述2. Paradigm Shift in Natural Language Processing(四星推荐) 综述3. Pre-Trained Models: Past, Present and Future Pro…...

2024年人工智能顶会/顶刊截稿时间汇总
人工智能顶会/顶刊汇总 ,方便查阅,持续更新,若有错误烦请大家及时提出! 一、CCF A类 简称 全称录用率频次内容官网截稿日期IJCAIInternational Joint Conference on Artificial Intelligence2020年12.55%,2021年13.9%…...

AI芯片:神经网络研发加速器、神经网络压缩简化、通用芯片 CPU 加速、专用芯片 GPU 加速
AI芯片: 神经网络研发加速器、神经网络压缩简化、通用芯片 CPU 加速、专用芯片 GPU 加速 神经网络研发加速器神经网络编译器各自实现的神经网络编译器 神经网络加速与压缩(算法层面)知识蒸馏低秩分解轻量化网络剪枝量化 通用芯片 CPU 加速x86…...

系列七、Spring Security中基于Jdbc的用户认证 授权
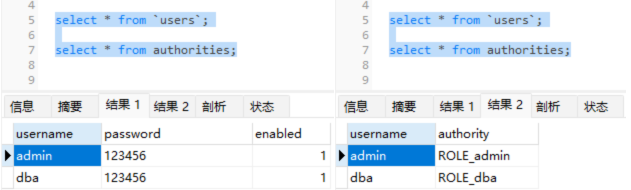
一、Spring Security中基于Jdbc的用户认证 & 授权 1.1、概述 前面的系列文章介绍了基于内存定义用户的方式,其实Spring Security中还提供了基于Jdbc的用户认证 & 授权,再说基于Jdbc的用户认证 & 授权之前,不得不说一下Spring Se…...

网络安全(网络安全)—2024自学
1.网络安全是什么 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 2.网络安全市场 一、是市场需求量高; 二、则是发展相对成熟…...

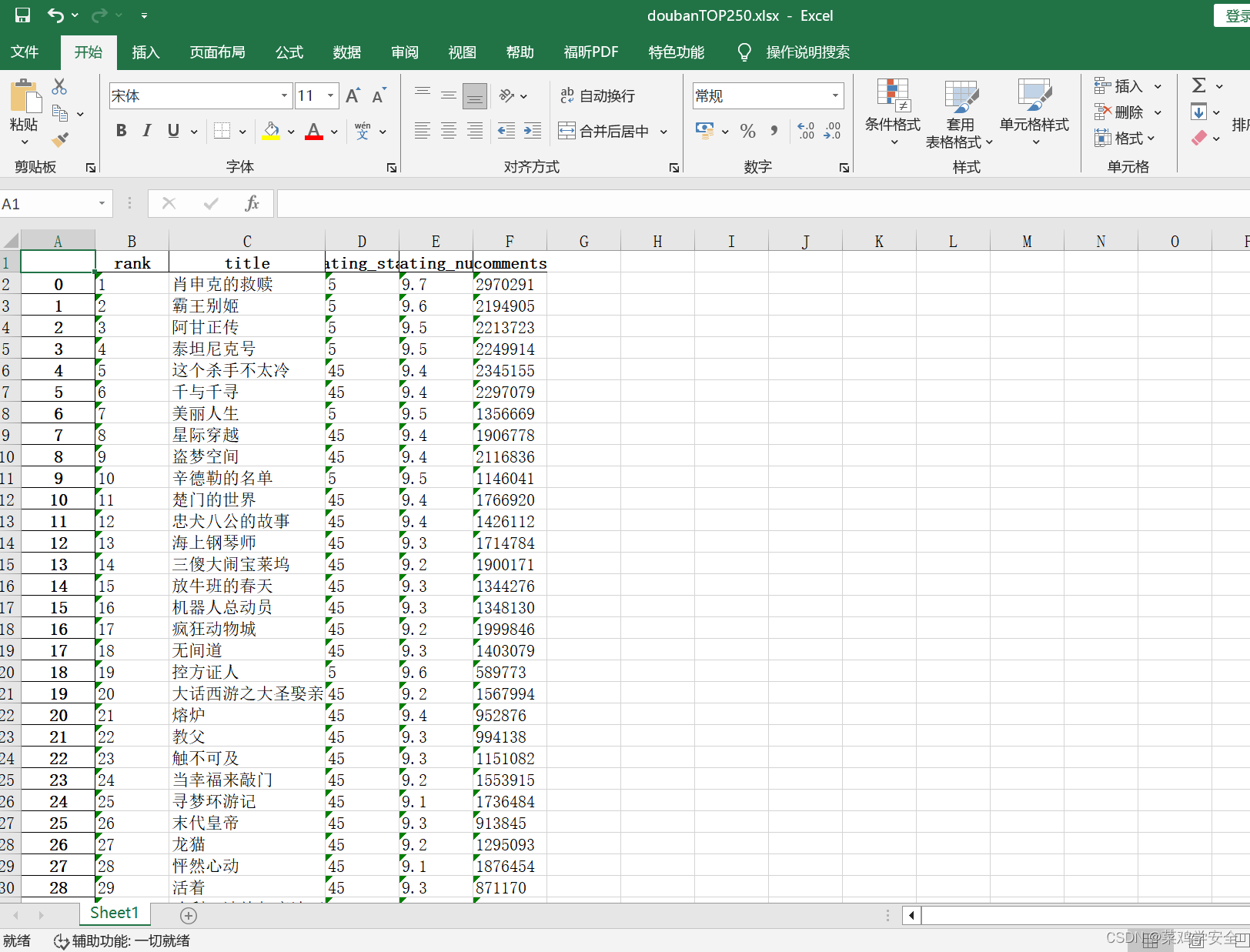
python爬虫小练习——爬取豆瓣电影top250
爬取豆瓣电影top250 需求分析 将爬取的数据导入到表格中,方便人为查看。 实现方法 三大功能 1,下载所有网页内容。 2,处理网页中的内容提取自己想要的数据 3,导入到表格中 分析网站结构需要提取的内容 代码 import requests…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
