vue2使用electron以及打包配置
1.创建项目
vue create vue-project2.安装electron
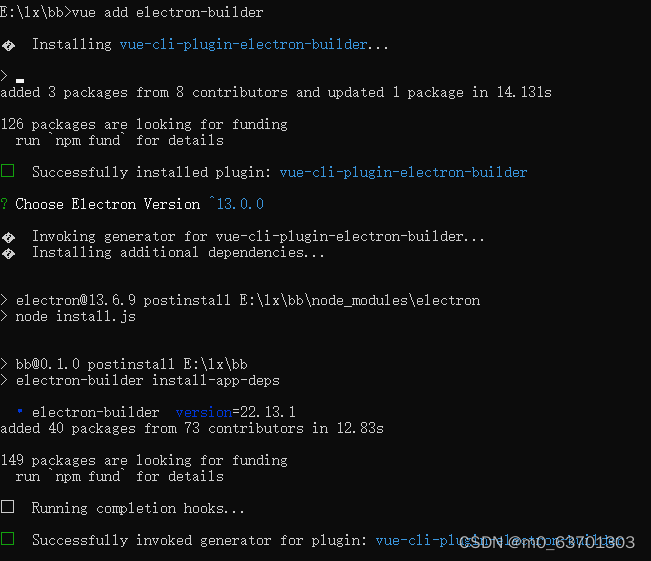
vue add electron-builder
会自动安装相关依赖

安装成功后会在src下自动生成一个background.js文件就是相应的electron的配置信息

'use strict'import { app, protocol, BrowserWindow } from 'electron'
import { createProtocol } from 'vue-cli-plugin-electron-builder/lib'
import installExtension, { VUEJS_DEVTOOLS } from 'electron-devtools-installer'
const isDevelopment = process.env.NODE_ENV !== 'production'// 在应用程序准备就绪之前,必须注册方案
protocol.registerSchemesAsPrivileged([{ scheme: 'app', privileges: { secure: true, standard: true } }
])async function createWindow() {// 创建浏览器窗口。const win = new BrowserWindow({width: 800,height: 600,webPreferences: {nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION//是否隔离渲染进程和主进程}})if (process.env.WEBPACK_DEV_SERVER_URL) {// 如果处于开发模式,则加载开发服务器的urlawait win.loadURL(process.env.WEBPACK_DEV_SERVER_URL)if (!process.env.IS_TEST) win.webContents.openDevTools()} else {createProtocol('app')//未开发时加载index.htmlwin.loadURL('app://./index.html')}
}// 关闭所有窗口后退出。
app.on('window-all-closed', () => {//在macOS上,应用程序及其菜单栏很常见// 保持活动状态,直到用户使用Cmd+Q明确退出if (process.platform !== 'darwin') {app.quit()}
})app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) createWindow()
})// 此方法将在Electron完成后调用
// 初始化,并准备创建浏览器窗口。
// 某些API只能在此事件发生后使用。
app.on('ready', async () => {if (isDevelopment && !process.env.IS_TEST) {// 安装 DevToolstry {await installExtension(VUEJS_DEVTOOLS)} catch (e) {console.error('Vue Devtools failed to install:', e.toString())}}createWindow()
})// 在开发模式下,应父进程的请求干净地退出。
if (isDevelopment) {if (process.platform === 'win32') {process.on('message', (data) => {if (data === 'graceful-exit') {app.quit()}})} else {process.on('SIGTERM', () => {app.quit()})}
}
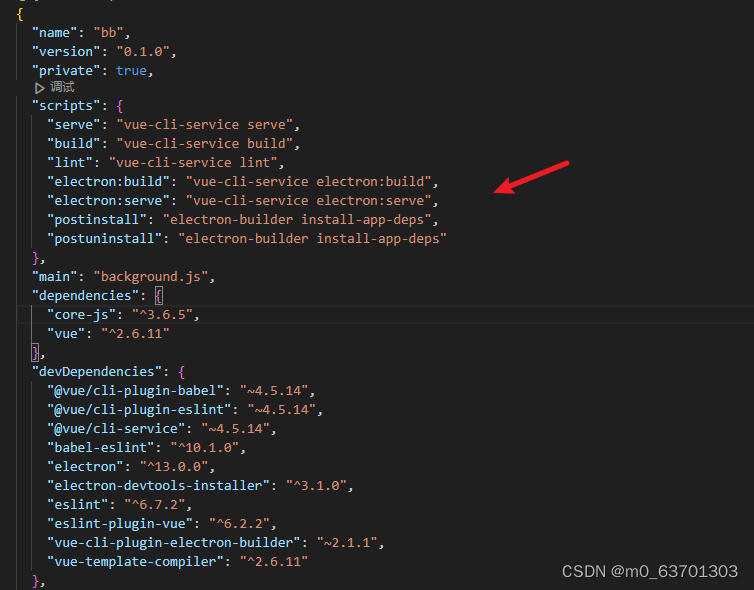
以及package.json中的scripts中也会多出了几种运行或打包的命令

运行项目:
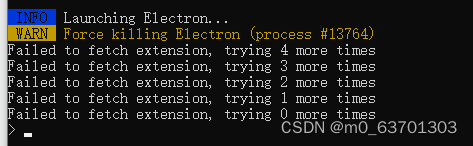
npm run electron:serve此时运行项目没有报错但是启的很慢

将background.js中的这段代码注释掉就可解决启动慢的问题

以上是创建项目以及最基本配置
下面讲讲常用配置以及打包相关配置
background.js里设置常用配置:通信、系统图标.......更多相关api可参考之前文章https://blog.csdn.net/m0_63701303/article/details/128683563
'use strict'
// app:控制应用程序的事件生命周期
// protocol:注册自定义协议并拦截基于现有协议的请求。
// BrowserWindow:创建和控制浏览器窗口(应用程序窗口)
// Tray:添加图标和上下文菜单到系统通知区
// Menu:创建原生应用菜单和上下文菜单。
//screen: 检索有关屏幕大小、显示器、光标位置等的信息
// ipcMain:从主进程到渲染进程的异步通信。
import { app, protocol, BrowserWindow, Tray, Menu, screen, ipcMain } from 'electron'
import { createProtocol } from 'vue-cli-plugin-electron-builder/lib'
const isDevelopment = process.env.NODE_ENV !== 'production'// 在应用程序准备就绪之前,必须注册方案
protocol.registerSchemesAsPrivileged([{ scheme: 'app', privileges: { secure: true, standard: true } }
])
//程序主窗口
let mainWindow = null;
async function createWindow() {let {width,height} = screen.getPrimaryDisplay().workArea;//自定义最大化窗口// 创建浏览器窗口。mainWindow = new BrowserWindow({width: width,height: height,webPreferences: {nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION//是否隔离渲染进程和主进程}})if (process.env.WEBPACK_DEV_SERVER_URL) {// 如果处于开发模式,则加载开发服务器的urlawait mainWindow.loadURL(process.env.WEBPACK_DEV_SERVER_URL)if (!process.env.IS_TEST) mainWindow.webContents.openDevTools()} else {createProtocol('app')//未开发时加载index.htmlmainWindow.loadURL('app://./index.html')}
}
let path = require('path')
var iconPath = path.join(__dirname, '../public/favicon.ico');
if (!isDevelopment) { //如果是生产环境iconPath = path.join(__dirname, './favicon.ico');
}
// 设置托盘区菜单
var appTray = null
function setTray() {//设置菜单内容let trayMenu = [{label: '退出', //菜单名称click: function () { //点击事件app.quit();}}];// s//设置托盘区图标// let trayIcon = path.join(__dirname, '../public/favicon.ico');appTray = new Tray(iconPath);//设置菜单const contextMenu = Menu.buildFromTemplate(trayMenu);//设置悬浮提示appTray.setToolTip('xxxx系统');//设置appTray.setContextMenu(contextMenu);//点击图标appTray.on('click', function () {//显示主程序mainWindow.show();});
}
// on注册事件 send触发
//ipcMain 通信模块
function addIpc() {}
// 关闭所有窗口后退出。
app.on('window-all-closed', () => {//在macOS上,应用程序及其菜单栏很常见// 保持活动状态,直到用户使用Cmd+Q明确退出if (process.platform !== 'darwin') {app.quit()}
})app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) createWindow()
})// 此方法将在Electron完成后调用
// 初始化,并准备创建浏览器窗口。
// 某些API只能在此事件发生后使用。
app.on('ready', async () => {// if (isDevelopment && !process.env.IS_TEST) {// // 安装 DevTools// try {// await installExtension(VUEJS_DEVTOOLS)// } catch (e) {// console.error('Vue Devtools failed to install:', e.toString())// }// }createWindow()setTray() //系统图表addIpc() //通信})// 在开发模式下,应父进程的请求干净地退出。
if (isDevelopment) {if (process.platform === 'win32') {process.on('message', (data) => {if (data === 'graceful-exit') {app.quit()}})} else {process.on('SIGTERM', () => {app.quit()})}
}
打包配置:创建vue.config.js
module.exports = {publicPath: process.env.NODE_ENV === 'production' ? './' : '/',pages: {index: {// page 的入口entry: 'src/main.js',// 模板来源就是在public里面创建的入口文件名template: 'public/index.html',// 编译后在 dist文件夹中的输出文件名,可选项,省略时默认与模块名一致filename: 'index.html',// 当使用 title 选项时,// template 中的 title 标签需要时 <title><%= htmlWebpackPlugin.options.title %></title>title: '主窗口',// 在这个页面中包含的块,默认情况下会包含// 提取出来的通用 chunk 和 vendor chunk。chunks: ['chunk-vendors', 'chunk-common', 'index']},},pluginOptions: {electronBuilder: {builderOptions: {"appId": "com.swpe.template",// "asarUnpack": [// "./node_modules/java",// "./node_modules/async",// ],"asar": "false","productName": "template", //项目名,也是生成的安装文件名,即aDemo.exe"copyright": "Copyright © 2020", //版权信息"directories": {"output": "./dist" //输出文件路径},"win": { //win相关配置"icon": "./public/favicon.ico", //图标,当前图标在根目录下,注意这里有两个坑"target": [{"target": "nsis", //利用nsis制作安装程序"arch": ["x64", //64位"ia32" //32位]}]},"mac": {"target": ["dmg","zip"]},// "linux": {// "icon": "./public/favicon.ico"// },"nsis": {"oneClick": false, // 是否一键安装"allowElevation": true, // 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。"allowToChangeInstallationDirectory": true, // 允许修改安装目录"installerIcon": "./public/favicon.ico", // 安装图标"uninstallerIcon": "./public/favicon.ico", //卸载图标"installerHeaderIcon": "./public/favicon.ico", // 安装时头部图标"createDesktopShortcut": true, // 创建桌面图标"createStartMenuShortcut": true, // 创建开始菜单图标"shortcutName": "demo", // 图标名称},}}}
}
运行npm run electron:build
相关文章:

vue2使用electron以及打包配置
1.创建项目 vue create vue-project 2.安装electron vue add electron-builder会自动安装相关依赖 安装成功后会在src下自动生成一个background.js文件就是相应的electron的配置信息 use strictimport { app, protocol, BrowserWindow } from electron import { createProto…...

科研绘图(五)玫瑰图
柱状图的高级平替可视化 “玫瑰图”,通常也被称为“科克斯图”。它类似于饼图,但不同之处在于每个部分(或“花瓣”)的角度相同,半径根据它表示的值而变化。这种可视化工具对于周期性地显示信息非常有用,比…...

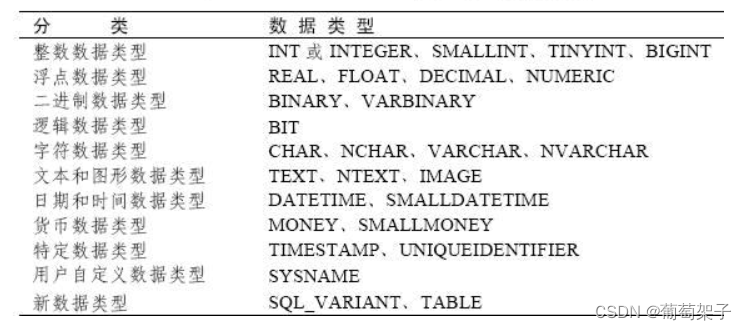
SQL Server 数据类型
文章目录 一、文本类型(字母、符号或数字字符的组合)二、整数类型三、精确数字类型四、近似数字(浮点)类型五、日期类型六、货币类型七、位类型八、二进制类型 一、文本类型(字母、符号或数字字符的组合) 在…...

【.NET Core】C#预处理器指令
【.NET Core】C#预处理器指令 文章目录 【.NET Core】C#预处理器指令一、概述二、可为空上下文(#nullable)三、条件编译2.1 定义DEBUG是编译代码2.2 未定义MYTEST时,将编译以下代码 四、定义符号五、定义区域六、错误和警告信息 一、概述 预…...
)
自定义类型详解(2)
文章目录 5. 通讯录的实现 5. 通讯录的实现 实现一个通讯录: 通讯录中保存人的信息: 名字年龄性别电话住址 通讯录中可以存放100个人的信息增加联系人删除指定联系人修改指定联系人查找指定联系人显示所有联系人的信息排序功能 首先,我们需要…...

Python 网络爬虫入门详解
什么是网络爬虫 网络爬虫又称网络蜘蛛,是指按照某种规则在网络上爬取所需内容的脚本程序。众所周知,每个网页通常包含其他网页的入口,网络爬虫则通过一个网址依次进入其他网址获取所需内容。 优先申明:我们使用的python编译环境为PyCharm 一、首先一个网络爬虫的组成结构…...

记一次 .NET某收银软件 非托管泄露分析
一:背景 1. 讲故事 在我的分析之旅中,遇到过很多程序的故障和杀毒软件扯上了关系,有杀毒软件导致的程序卡死,有杀毒软件导致的程序崩溃,这一篇又出现了一个杀毒软件导致的程序非托管内存泄露,真的是分析多…...

C++力扣题目131--分割回文串
131. 分割回文串 给你一个字符串 s,请你将 s 分割成一些子串,使每个子串都是 回文串 。返回 s 所有可能的分割方案。 回文串 是正着读和反着读都一样的字符串。 示例 1: 输入:s "aab" 输出:[["a&qu…...

vue脚手架
● vue是单⻚⾯应⽤程序 ● 什么是路由 ○ 后端路由 ■ 对于普通的⽹站,所有的超链接都是URL地址,所有的URL地址都对应服务器上对应的资源 ○ 前端路由 ■ 对于单⻚⾯应⽤程序来说,主要通过URL中的hash ( # 号) 来实现不同⻚⾯之间的切换…...

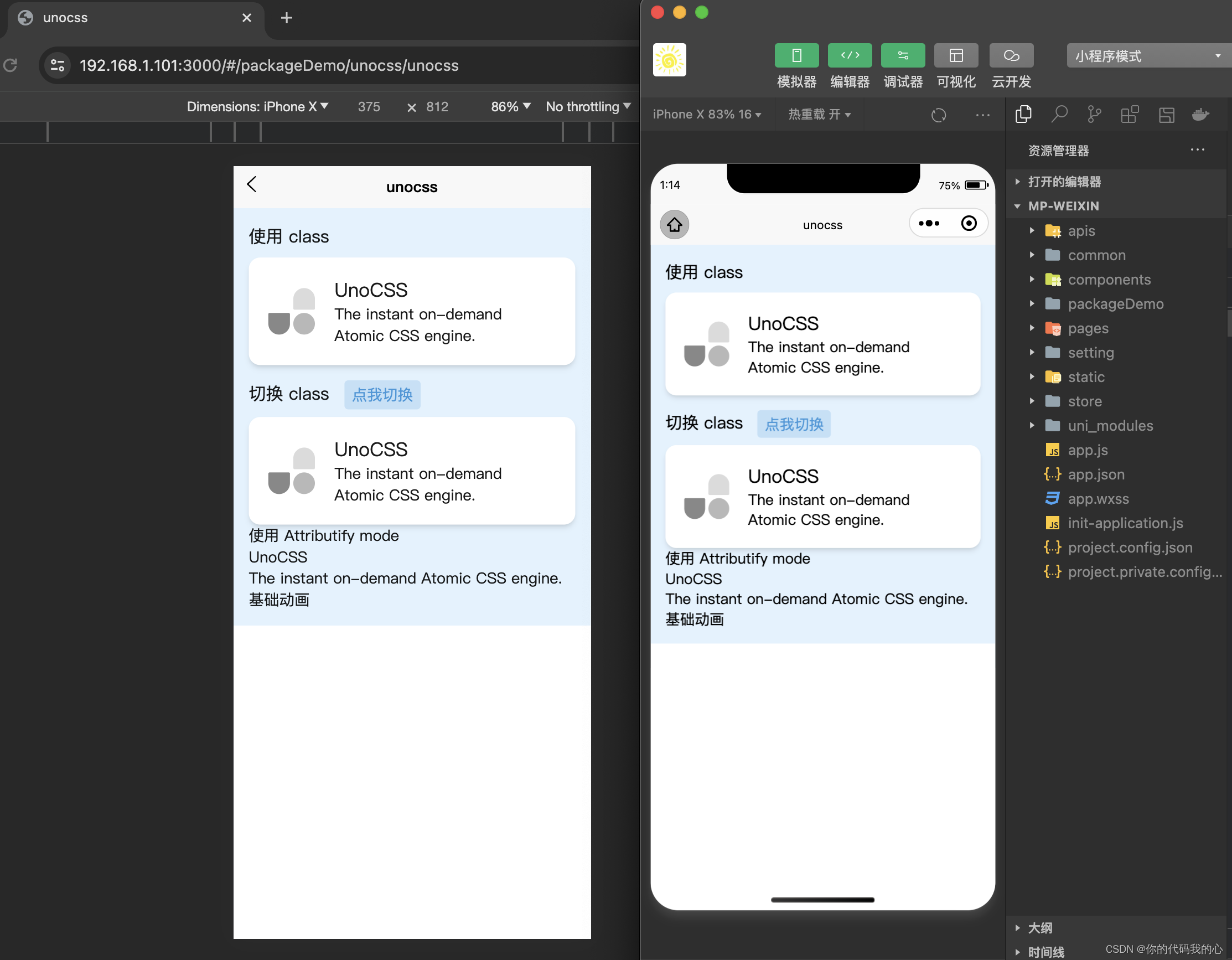
Monorepo-uniapp 构建分享
Monorepo uniapp 构建灵感:刚好要做一个项目,于是想到升级一下之前自己写的一个vue3tspiniauno的模版框架,其实那个框架也不错;只是感觉还差点东西,我已经用那个小框架写了两三个项目;轻巧实用。为什么选…...
 CSRF verification failed. Request aborted.)
django后台登录:Forbidden (403) CSRF verification failed. Request aborted.
如果您在尝试登录Django后台时遇到了CSRF验证失败的错误,这通常意味着您的浏览器未能提交正确的CSRF令牌,或者Django后端未能验证该令牌。遵循以下步骤来解决这个问题: 清除浏览器Cookies和缓存: 有时候,浏览器的Cooki…...

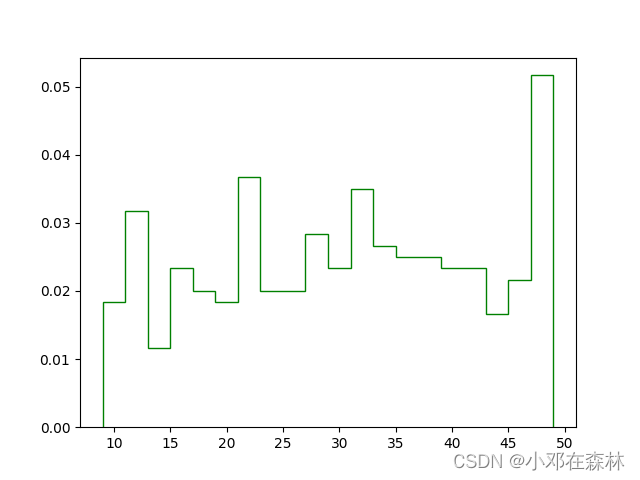
【Python数据可视化】matplotlib之绘制常用图形:折线图、柱状图(条形图)、饼图和直方图
文章传送门 Python 数据可视化matplotlib之绘制常用图形:折线图、柱状图(条形图)、饼图和直方图matplotlib之设置坐标:添加坐标轴名字、设置坐标范围、设置主次刻度、坐标轴文字旋转并标出坐标值matplotlib之增加图形内容&#x…...

Python从入门到精通秘籍五
Python速成,每日持续更新,知识点超详细,涵盖所有Python重难点知识及其对应代码,利用碎片化时间,实现Python从入门到精通的飞跃!!! 一、Python的函数基本定义语法 当定义一个函数时,我们使用关键字def,后跟函数名称和一对圆括号。在圆括号内,可以指定任意数量的参数…...

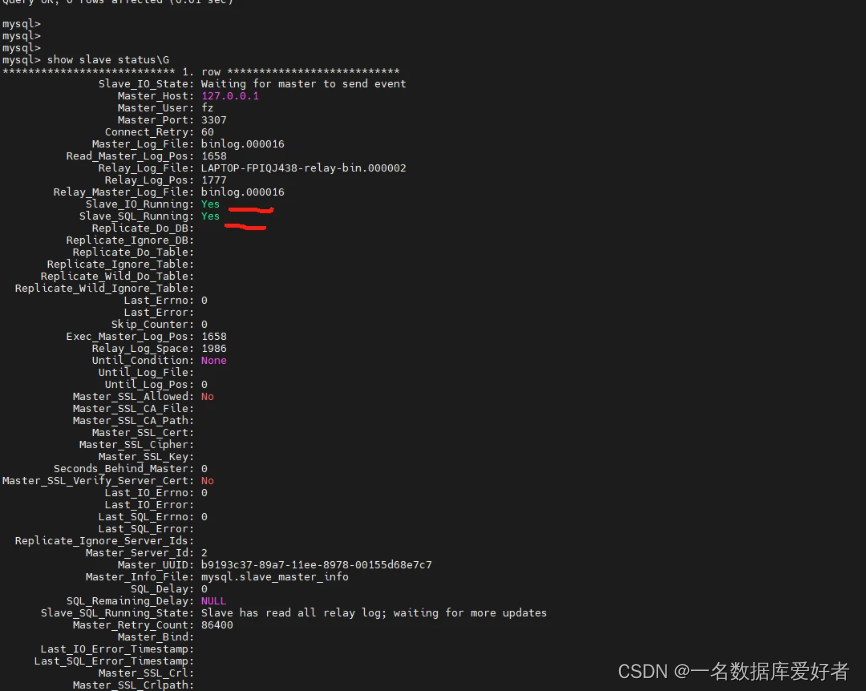
MySQL 基于 GTID 主从复制
GTID 定义 GTID 是 MySQL 事务标识,为每一个提交的事务都生成一个标识,并且是全局唯一的,这个特性是从 MySQL5.6 引进的。 组成 GTID 是由 UUID TID,UUID 是MySQL的唯一标识,每个MySQL实例之间都是不同的。TID是代表…...

Linux操作系统基础
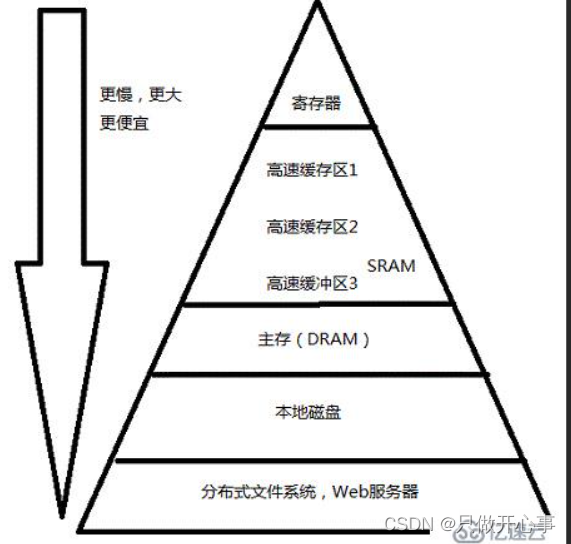
目录 计算机存储结构 冯.诺依曼结构 操作系统 在前几期我们学写了linux中常见的一些指令,本期我们将正式进行linux操作系统的学习。 计算机存储结构 要学习linux操作系统,我们就得先进行计算机存储结构的学习,要进行计算机存储结构的学…...

docker 批量更改镜像标签
docker 批量更改镜像标签 批量更改镜像标签批量删除镜像 批量更改镜像标签 docker images | grep "registry.aliyuncs.com\/google_containers" | sed s/registry.aliyuncs.com\/google_containers/registry.k8s.io/ | awk {print "docker tag "$3" …...

js 校验 大于等于0小于等于100
如果你想要在JavaScript中校验一个数值是否在0到100之间(包括0和100),你可以使用以下的函数: function validateRange(value) {return value > 0 && value < 100; }你可以使用这个函数来检查一个值是否在指定的范围…...

前端面试题-webpack
1.webpack是什么? 模块打包工具,用于将前端资源,如JavaScript、css、图片等打包成可以在浏览器运行的静态资源。可以将多个模块打包成一个或多个bundle。 主要功能: 模块化:可以将多个模块打包成一个或多个bundle&…...

What is `WebMvcConfigurer` does?
WebMvcConfigurer 用于自定义和扩展SpringMVC的功能配置。 比如:可以配置如视图解析器、静态资源处理、消息转换器、拦截器等MVC相关的组件。 实现 WebMvcConfigurer 接口,并使用 Configuration 注解标记,使其成为一个配置类 Configuration …...

安全强化学习笔记
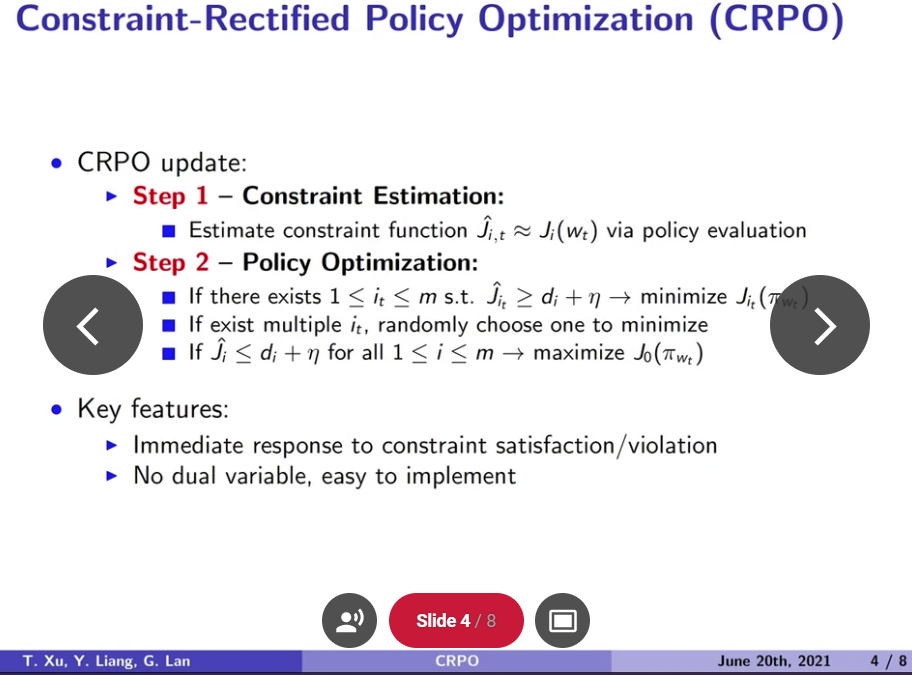
这里写自定义目录标题 参考资料 Safe Reinforcement Learning环境算法CPO 2017 ICMLPCPO 2019 ICLRFOCOPS 2020 NIPSCRPO 2021 ICMLCUP 2022 NIPS TRPO 如何看懂TRPO里所有的数学推导细节? - 小小何先生的回答 - 知乎 参考资料 Safe Reinforcement Learning 安全/约束强化学…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
