Monorepo-uniapp 构建分享
Monorepo uniapp
构建灵感:刚好要做一个项目,于是想到升级一下之前自己写的一个vue3+ts+pinia+uno的模版框架,其实那个框架也不错;只是感觉还差点东西,我已经用那个小框架写了两三个项目;轻巧实用。为什么选择去基于vben3构建uniapp 的monorepo架子,主要还是热爱,想去探索,去感受一下前沿的一些技术;生命在于折腾。
uni-app Vue3 + TypeScript + Vite + Pinia + Unocss 模板项目
uniapp-ts-unocss-pinia-vue3-demo 项目代码![]() https://gitee.com/ggbhack/uniapp-ts-unocss-pinia-vue3-demo.git用它做过的项目:
https://gitee.com/ggbhack/uniapp-ts-unocss-pinia-vue3-demo.git用它做过的项目:
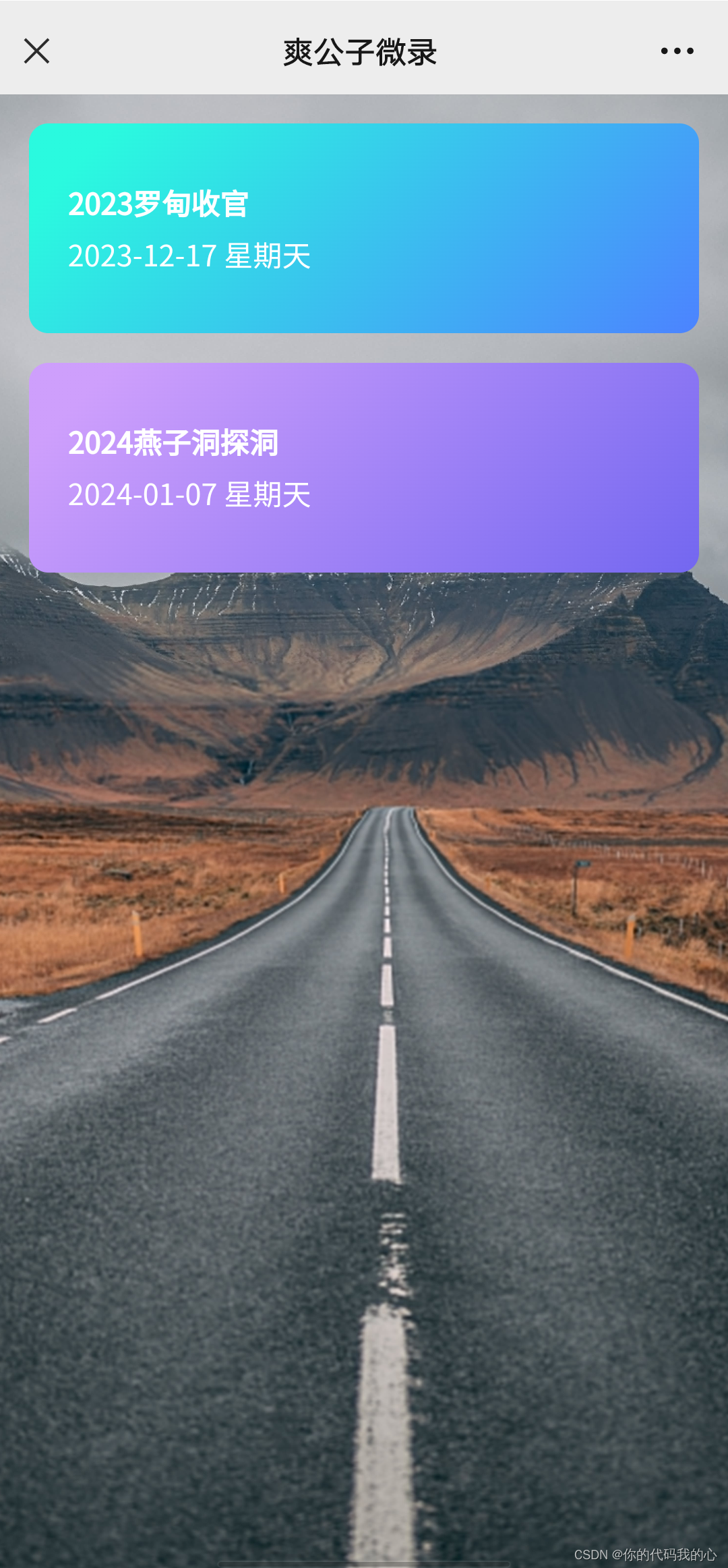
【把货】小程序

【赛客定位】小程序

【游记】h5

monorepo-uniapp项目代码仓库![]() https://gitee.com/ggbhack/monorepo-uniapp.git以上两个项目,喜欢研究的朋友也可以拿去自己改造改造;
https://gitee.com/ggbhack/monorepo-uniapp.git以上两个项目,喜欢研究的朋友也可以拿去自己改造改造;
vben3 参考基础![]() https://vbenjs.github.io/vben3-doc/
https://vbenjs.github.io/vben3-doc/
项目架构搭建中
---
- [x] vite-config
- [x] ts-config
- [x] unocss 样式
- [x] pinia 状态管理
- [x] env 环境变量
- [x] uview-plus ui库
- [x] mescroll-uni 刷新组件
- [x] lint-staged 提交前校验
- [x] pinia 缓存
还有一些其他的就不列出来;
---
以下遇到的问题汇总
为什么 uni-app (vue3) 和 @vueuse/core v10 一起用会报错?参考![]() https://juejin.cn/post/7308899425149042739
https://juejin.cn/post/7308899425149042739
function createMockComponent(name) {return {setup() {throw new Error(`[vue-demi] ${name} is not support vue2`)},}}export var TransitionGroup = /*__PURE__*/ createMockComponent('TransitionGroup')Error: module 'common/side-channel.js' is not defined, require args is 'side-channel'![]() https://ask.dcloud.net.cn/question/177458
https://ask.dcloud.net.cn/question/177458
qs版本问题,换成6.5.3或其他版本试试
[uniapp 封装axios adapter 运行到小程序报错 Module not found: Error: Package path ./lib/core/settle is not exported from package D:\xxx\xxx\n..![]() https://www.jianshu.com/p/d1d6e0751d97
https://www.jianshu.com/p/d1d6e0751d97
更换axios的版本为 "axios": "^0.26.1"
多语言打包小程序无效
换一种方式引入
import zh_CN from './lang/zh_CN'import en from './lang/en'// 这里改用另外一种方式// const defaultLocal = await import(`./lang/${locale}.ts`);// const message = defaultLocal.default?.message ?? {};const messages: Record<string, any> = {en,zh_CN}// // const defaultLocal = zh_CN;// const message = defaultLocal ?? {};const message = messages[locale].message ?? {}改造 getAppConfig
// 打包微信小程序报错 __PRODUCTION__VBEN_ADMIN__ 报错无法读取function getAppConfig(env: Record<string, any>) {// const ENV_NAME = getAppConfigFileName(env)// const ENV = (// env.DEV// ? // Get the global configuration (the configuration will be extracted independently when packaging)// env// : window[ENV_NAME]// ) as GlobEnvConfigconst ENV = env as GlobEnvConfig// console.log(env,env.DEV)const { VITE_GLOB_APP_SHORT_NAME } = ENVif (!/^[a-zA-Z\_]*$/.test(VITE_GLOB_APP_SHORT_NAME)) {console.warn(`VITE_GLOB_APP_SHORT_NAME Variables can only be characters/underscores, please modify in the environment variables and re-running.`,)}return ENV}unocss 打包小程序 样式报错多一个 \
固定unocss的版本号 - 后续看能不能解决控制台的警告
{"unocss": "^0.51.8","unocss-preset-weapp": "^0.2.1"}[uniapp 的缓存处理 参考]![]() https://blog.csdn.net/weixin_43191327/article/details/134071863
https://blog.csdn.net/weixin_43191327/article/details/134071863
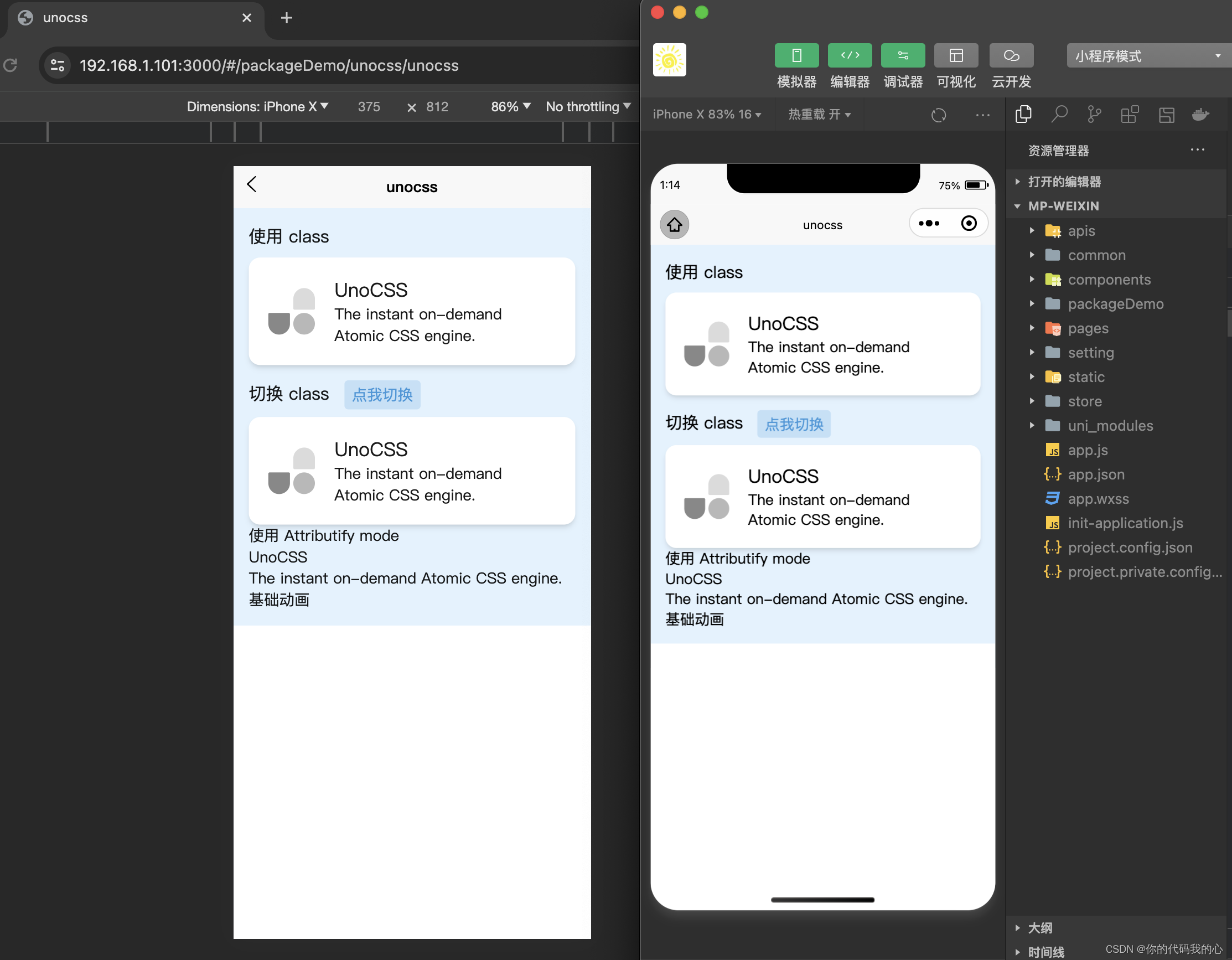
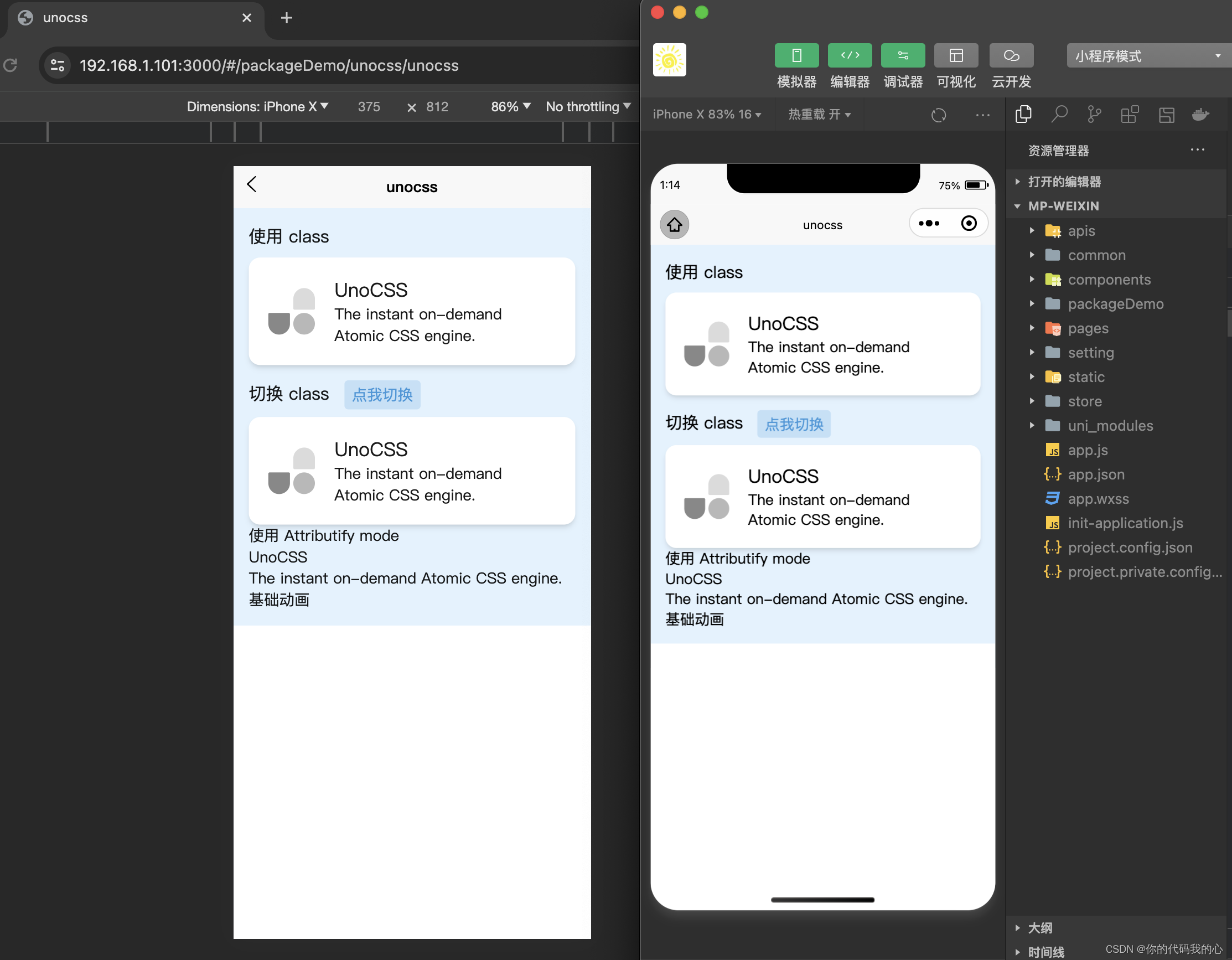
在构建的过程中我移除了一些不必要的依赖包,当然还留了一些;具体可以看对应的代码;
这是我花了几天时间运行完之后的样子;可能还存在一些其他的问题,后续在慢慢的优化。

还是那句话:
一行动,就创新
一具体,就深刻
一困惑,就上网
相关文章:

Monorepo-uniapp 构建分享
Monorepo uniapp 构建灵感:刚好要做一个项目,于是想到升级一下之前自己写的一个vue3tspiniauno的模版框架,其实那个框架也不错;只是感觉还差点东西,我已经用那个小框架写了两三个项目;轻巧实用。为什么选…...
 CSRF verification failed. Request aborted.)
django后台登录:Forbidden (403) CSRF verification failed. Request aborted.
如果您在尝试登录Django后台时遇到了CSRF验证失败的错误,这通常意味着您的浏览器未能提交正确的CSRF令牌,或者Django后端未能验证该令牌。遵循以下步骤来解决这个问题: 清除浏览器Cookies和缓存: 有时候,浏览器的Cooki…...

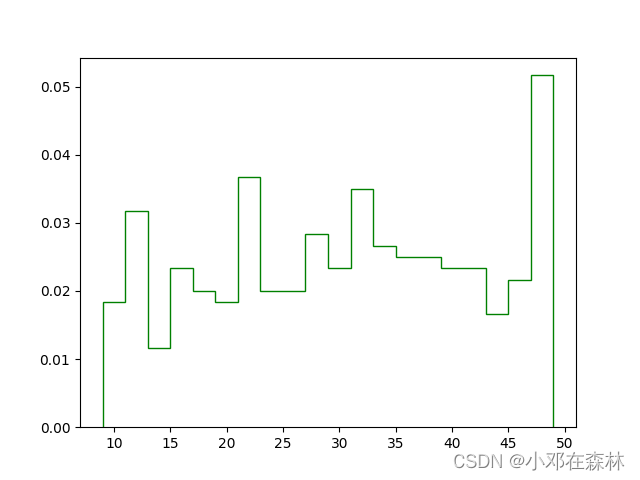
【Python数据可视化】matplotlib之绘制常用图形:折线图、柱状图(条形图)、饼图和直方图
文章传送门 Python 数据可视化matplotlib之绘制常用图形:折线图、柱状图(条形图)、饼图和直方图matplotlib之设置坐标:添加坐标轴名字、设置坐标范围、设置主次刻度、坐标轴文字旋转并标出坐标值matplotlib之增加图形内容&#x…...

Python从入门到精通秘籍五
Python速成,每日持续更新,知识点超详细,涵盖所有Python重难点知识及其对应代码,利用碎片化时间,实现Python从入门到精通的飞跃!!! 一、Python的函数基本定义语法 当定义一个函数时,我们使用关键字def,后跟函数名称和一对圆括号。在圆括号内,可以指定任意数量的参数…...

MySQL 基于 GTID 主从复制
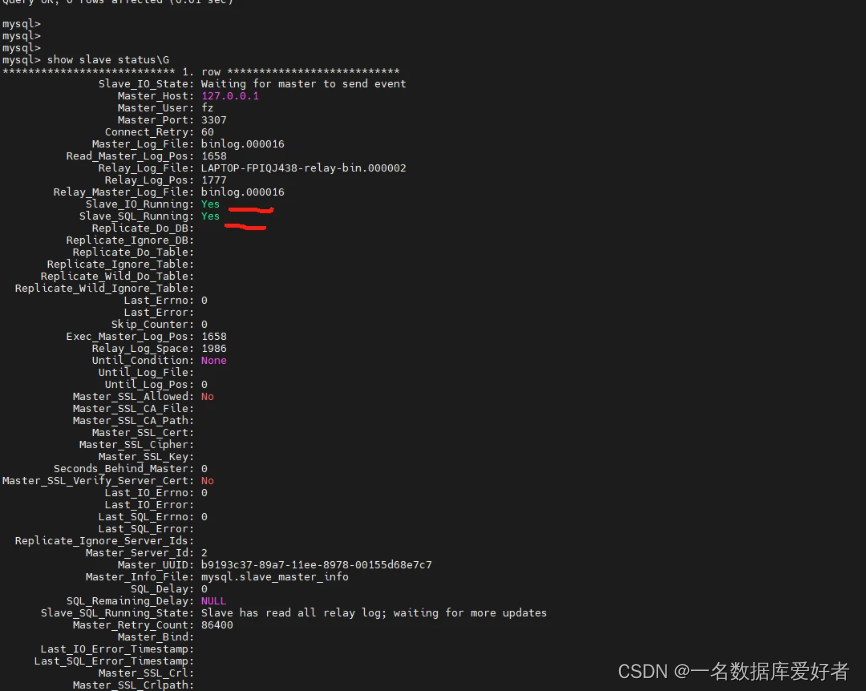
GTID 定义 GTID 是 MySQL 事务标识,为每一个提交的事务都生成一个标识,并且是全局唯一的,这个特性是从 MySQL5.6 引进的。 组成 GTID 是由 UUID TID,UUID 是MySQL的唯一标识,每个MySQL实例之间都是不同的。TID是代表…...

Linux操作系统基础
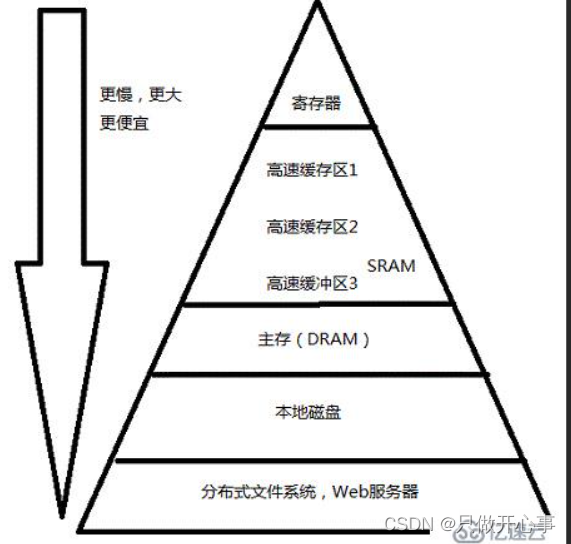
目录 计算机存储结构 冯.诺依曼结构 操作系统 在前几期我们学写了linux中常见的一些指令,本期我们将正式进行linux操作系统的学习。 计算机存储结构 要学习linux操作系统,我们就得先进行计算机存储结构的学习,要进行计算机存储结构的学…...

docker 批量更改镜像标签
docker 批量更改镜像标签 批量更改镜像标签批量删除镜像 批量更改镜像标签 docker images | grep "registry.aliyuncs.com\/google_containers" | sed s/registry.aliyuncs.com\/google_containers/registry.k8s.io/ | awk {print "docker tag "$3" …...

js 校验 大于等于0小于等于100
如果你想要在JavaScript中校验一个数值是否在0到100之间(包括0和100),你可以使用以下的函数: function validateRange(value) {return value > 0 && value < 100; }你可以使用这个函数来检查一个值是否在指定的范围…...

前端面试题-webpack
1.webpack是什么? 模块打包工具,用于将前端资源,如JavaScript、css、图片等打包成可以在浏览器运行的静态资源。可以将多个模块打包成一个或多个bundle。 主要功能: 模块化:可以将多个模块打包成一个或多个bundle&…...

What is `WebMvcConfigurer` does?
WebMvcConfigurer 用于自定义和扩展SpringMVC的功能配置。 比如:可以配置如视图解析器、静态资源处理、消息转换器、拦截器等MVC相关的组件。 实现 WebMvcConfigurer 接口,并使用 Configuration 注解标记,使其成为一个配置类 Configuration …...

安全强化学习笔记
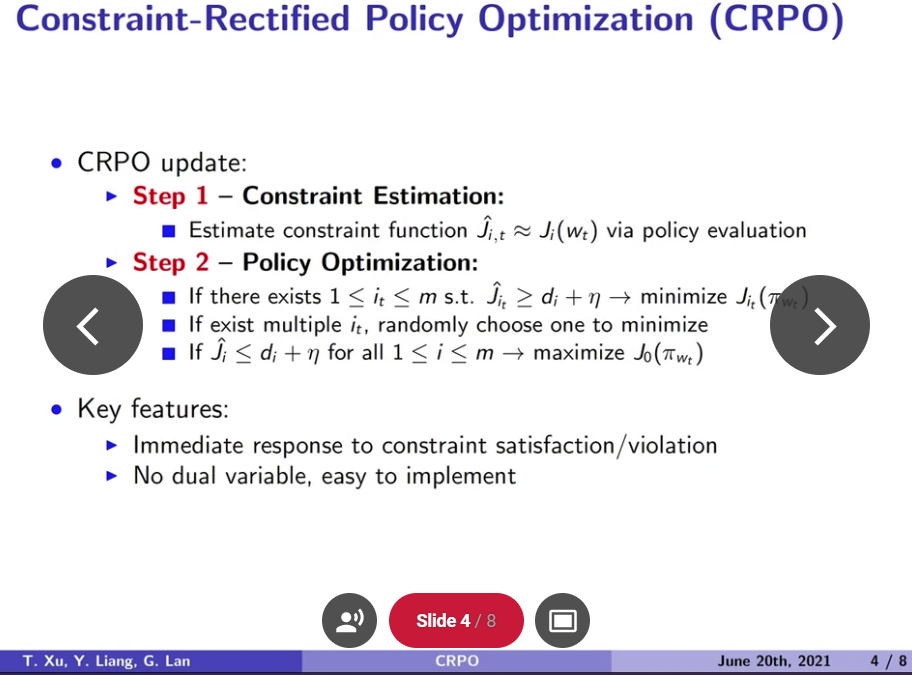
这里写自定义目录标题 参考资料 Safe Reinforcement Learning环境算法CPO 2017 ICMLPCPO 2019 ICLRFOCOPS 2020 NIPSCRPO 2021 ICMLCUP 2022 NIPS TRPO 如何看懂TRPO里所有的数学推导细节? - 小小何先生的回答 - 知乎 参考资料 Safe Reinforcement Learning 安全/约束强化学…...

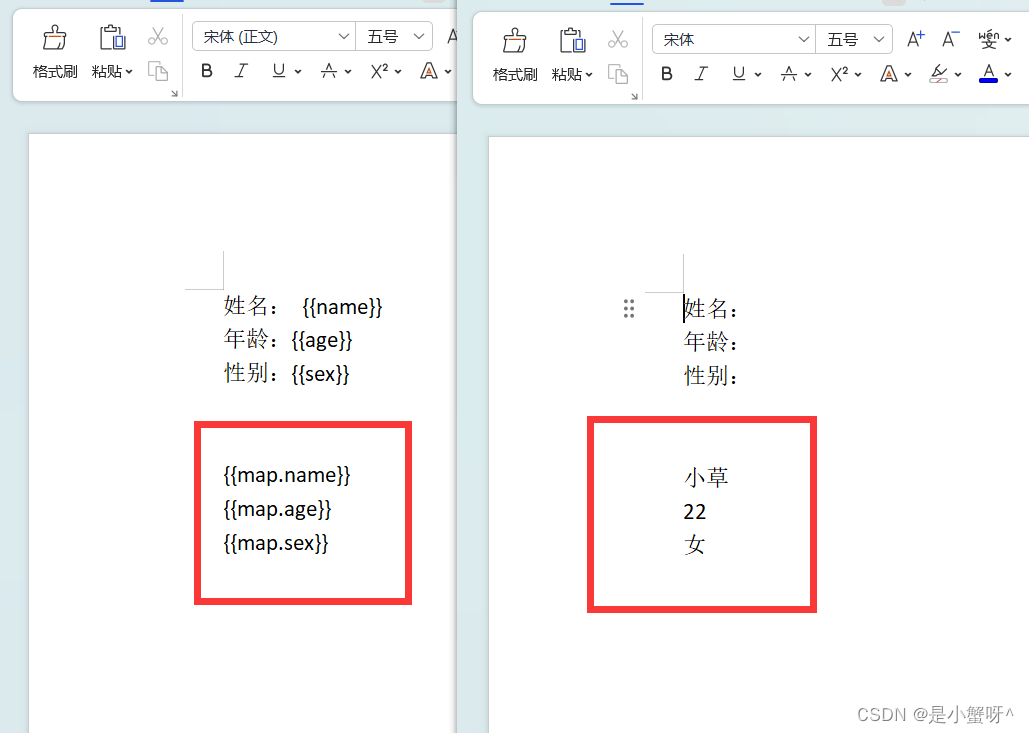
POI-tl 知识整理:整理1 -> 利用模板向word中写入数据
1 文本传值 Testpublic void testText() throws Exception {XWPFTemplate template XWPFTemplate.compile("D:\\Idea-projects\\POI_word\\templates.docx");Map<String, Object> map new HashMap<>();map.put("title", "Hi, girl"…...

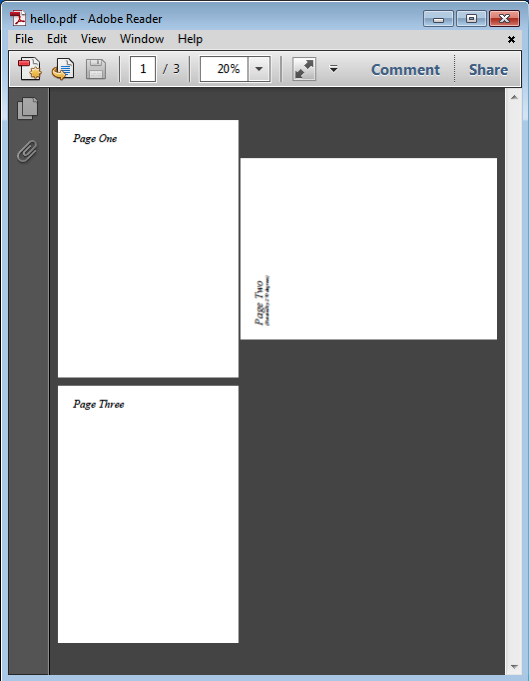
PDF结构详解
文章目录 介绍前言高保真的文件什么是PDF?PDF的一些优点版本摘要谁在使用PDF?有用的免费软件谁应该阅读 构建一个简单PDF文件基本PDF语法File StructureDocument ContentPage Content 构建简单PDF文件头目录,交叉引用表和文件尾主要对象图形内…...

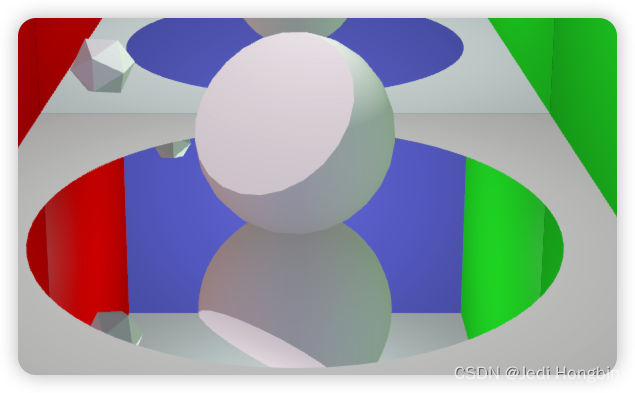
Three.js 镜面反射Reflector 为MeshStandardMaterial增加Reflector能力
效果效果官方案例 区别:官方的案例更像一个镜子 没有纹理等属性 也没有透明度修改 根据源码进行修改为 MeshStandardMaterial实现反射 使用案例 createReflector() {const plane this.helper.create.plane(2, 2);this.helper.add(plane.mesh);plane.mesh.rotat…...

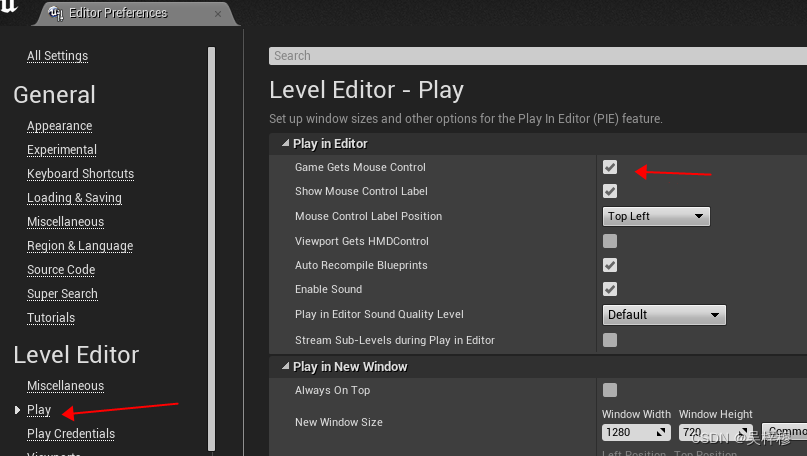
UE4使用技巧
打开蓝图编辑器时不是打开一个新窗口,而是作为主窗口 适用于全部的打开新窗口的操作 蓝图编译时自动保存 开始游戏后立即捕获鼠标...

行为型设计模式—职责链模式
职责链模式:从名字可以拆分为 职责 和 链。即能为请求创建一条由多个处理器组成的链路,每个处理器各自负责自己的职责,相互之间没有耦合,完成自己任务后请求对象即传递到链路的下一个处理器进行处理。 如果在写好的执行函数里加上…...

EndNote快速上手
前言:用EndNote主要就是为了方便管理文章引用的文献,所以本篇就是针对EndNote在文章中引用文献需要的技巧,然后本文用的是EndNoteX9。 EndNote快速上手 创建文献资料库创建文献分组导入文献手动输入文件导入在线搜索 修改文献信息去重文献删除…...

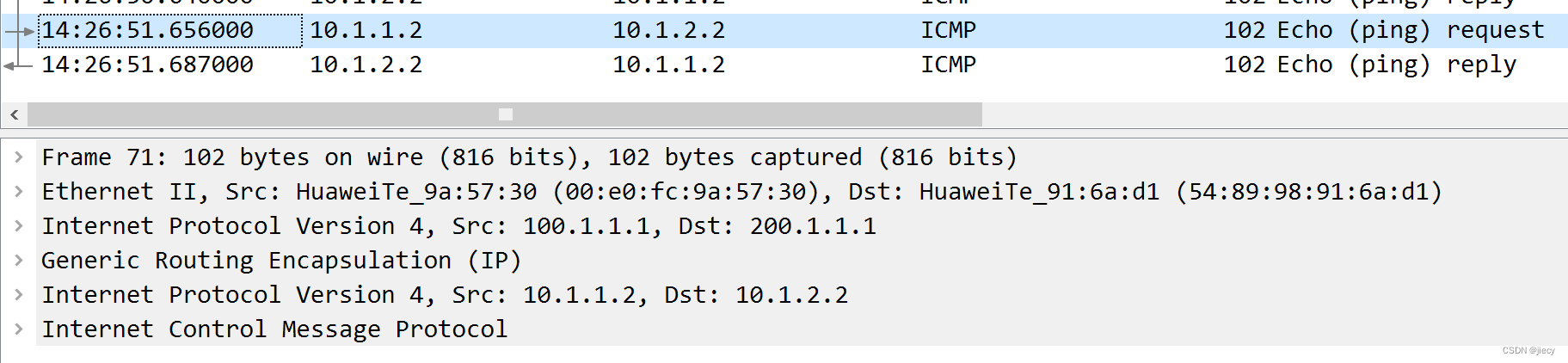
GRE隧道(初级VPN)配置步骤
一、拓朴图: 要求:1、PC1 和 PC2 能访问充当互联网接口地址的ISP环回口地址8.8.8.8 2、PC1 和 PC2 走GRE隧道互通 二、配置步骤: 1、配置IP 2、R1、R2 配置nat,代理内网地址通过G0/0/0口上外网 acl 2000rule permit source a…...

自然语言处理笔记
文章目录 情感词典中文分词单词向量化技术Word2vecGloVefastText 关键词提取算法 情感词典 英文的情感词典有:LIWC, SentiWordNet等 中文的情感词典有:NTUSD, 正文褒贬词典TSING, 知网HowNet等 中文分词 中文分词的工具有:jieba(核心算法是…...

广东省第三届职业技能大赛“网络安全项目”B模块任务书
广东省第三届职业技能大赛“网络安全项目”B模块任务书 PS: 关注鱼影安全第一部分 网络安全事件响应任务 1:应急响应 第二部分 数字取证调查任务 2 :操作系统取证任务 3: 网络数据包分析取证任务 4: 计算机单机取证 第三部分 应用…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
