gitee完整使用教程,创建项目并上传
目录
一 什么是gitee
二 安装Git
三 登录gitee,生成密钥
四 配置SSH密钥
五 创建项目
六 克隆仓库到本地
七 关联本地工程到远程仓库
八 添加文件
九 异常处理
十 删除仓储
十一 git常用命令
一 什么是gitee
gitee是开源中国推出的基于git的代码托管服务, 国内访问GitHub速度比较慢,如果想托管自己的代码到云端,gitee是个非常不错的选择。
二 安装Git
如果需要使用gitee,我们需要先下载并安装git工具,git的下载地址:git-scm.com/downloads
官网如下:

我们根据自己的系统选择适合自己的版本即可,我这里是windows,所以我选择window版本。
安装完成之后,我们可以在powershell中查看git的版本
git --version出现如下提示,说明我们的git已经安装完成
![]()
当然,我们也可以右键查看菜单中是否有git

三 登录gitee,生成密钥
我们需要在gitee上注册账号并登录。
由于我们本地的git仓库跟gitee仓库之间的传输是通过SSH加密的,所以我们需要配置SSH公钥。所以我们需要先生成SSH密钥。
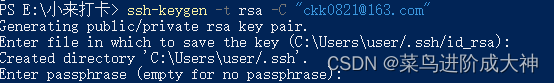
ssh-keygen -t rsa -C "ckk0821@163.com"注意:此处xxxxx@xxxxx.com,只是一个生成 sshkey的名称,并不约束或要求具体命名为某个邮箱,在这里,我是为了方便,所以用了自己的邮箱。

出现如下命令,回车即可。

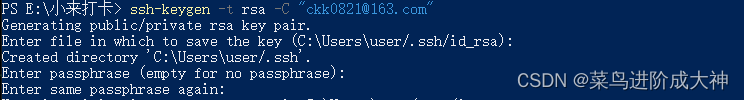
继续回车

继续回车。出现如下界面

在此界面中,我们可以看到我们生成的 id_rsa.pub路径:C:\Users\user/.ssh/id_rsa.然后我们进入该目录C:\Users\user\.ssh查看一下生成的文件。

我们用记事本打开id_rsa.pub文件,查看密钥

txt文件中即为密钥。
四 配置SSH密钥
在头像地下,点击设置

在左侧菜单中,安全设置中,点击SSH公钥。

在下图的页面中,输入一个标题,然后复制刚刚我们打开的文件中的密钥至公钥区,点击确定,则SSH密钥配置成功。

在弹出的窗口中输入您的密码,则SSH密钥配置成功。
五 创建项目
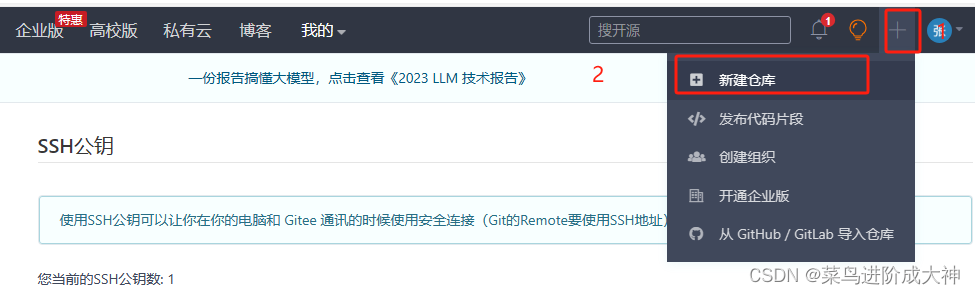
第一步,点击用户头像左侧的+,第二步,点击新建仓库。

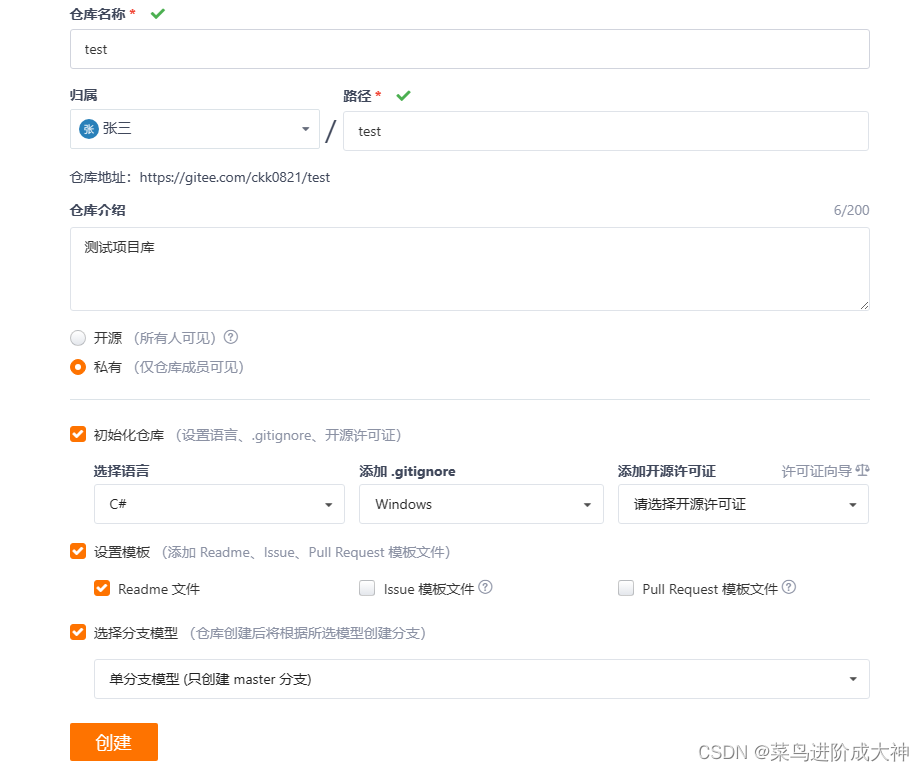
打开如下页面

点击创建,即可完成。
六 克隆仓库到本地
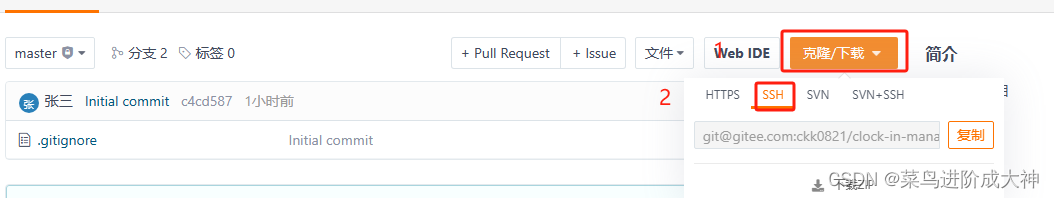
找到我们创建的仓储项目,点击克隆下载的下拉按钮,选择ssh,复制其中的链接。
接着,我们在需要提交项目的目录中,右键,然后点击Git Bash Here

打开如下命令窗口

输入如下命令,git clone 后边为我们复制的项目地址
git clone git@gitee.com:ckk0821/clock-in-manage.git回车之后,即可查看克隆下的文件 。
七 关联本地工程到远程仓库
有时候,我们可能现在本地已经有了工程文件,然后再在gitee上创建库,此时,我们可以在本地库中使用命令git remote add 把他和gitee远程库关联,代码如下:
git remote add origin git@gitee.com:ckk0821/clock-in-manage.git出现如下问题:
fatal: not a git repository (or any of the parent directories): .git
我们需要使用git进行初始化
git init 如果在使用命令 git remote add时报错:
git remote add origin git@gitee.com:linxinfa/mytest.git fatal: remote origin already exists.
说明本地库已经关联了一个名叫 origin的远程库,此时,可以先用git remote -v查看远程库信息:
git remote -v origin git@gitee.com:linxinfa/mytest.git (fetch) origin git@gitee.com:linxinfa/mytest.git (push) 123
我们可以删除已有的远程库
git remote rm origin
再关联远程库
git remote add origin git@gitee.com:ckk0821/clock-in-manage.git注意:origin为我们起的别名,以后pull或者push时,我们就不需要再输入特别长的 git地址了。直接使用origin即可
八 添加文件
我们的项目中的已有文件,可以使用如下命令添加至远程仓库
进入目录
cd E:\小来打卡添加所有目录以及文件
git add -A提交文件
git commit -m 'Code Init submitby Ckk'将代码push到远程仓储库,
在push之前我们需要先pull一下,看看本地是否有远程仓库中没有的文件
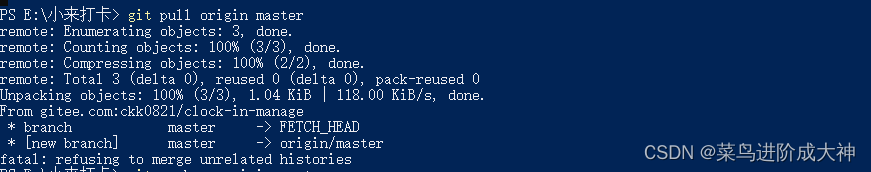
git pull origin master如果pull时出现如下问题;
 我们执行如下命令即可
我们执行如下命令即可
git pull origin master --allow-unrelated-histories它产生的原因时因为:在你上传的时候,远程仓库中有着本地仓库没有的文件,及导致本地仓库和远程有不同的开始点,也就是两个仓库没有共同的 commit 出现的无法提交。
执行 push
git push -u origin master九 异常处理
push时出现如下异常,
Enumerating objects: 3224, done.
Counting objects: 100% (3224/3224), done.
Delta compression using up to 12 threads
Compressing objects: 100% (3029/3029), done.
Writing objects: 100% (3223/3223), 426.76 MiB | 7.04 MiB/s, done.
Total 3223 (delta 1056), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (1056/1056), done.
remote: Powered by GITEE.COM [GNK-6.4]
remote: error: File: fdf06009870c48ea8e609a12c3be00ab658ca272 258.29 MB, exceeds 100.00 MB.
remote: Use command below to see the filename:
remote: git rev-list --objects --all | grep fdf06009870c48ea8e609a12c3be00ab658ca272
remote: Please remove the file from history and try again. (https://gitee.com/help/articles/4232)
To gitee.com:ckk0821/clock-in-manage.git
! [remote rejected] master -> master (pre-receive hook declined)
error: failed to push some refs to 'gitee.com:ckk0821/clock-in-manage.git'
应该是提交的文件中有超过100MB的。按照提示,输入命令查看超大的文件
git rev-list --objects --all | grep fdf06009870c48ea8e609a12c3be00ab658ca272出现如下内容
fdf06009870c48ea8e609a12c3be00ab658ca272 Code/SoingSoft.CommonProject.CRMManage/wwwroot/Images/Client/MemberImg/4120235466421174272/MemberVideo/4146299491042983936.mp4
解决方法:
需要修改提交历史,删除已提交到本地仓库的大文件的提交记录,从commit的提交历史中删除指定文件的命令为git filter-branch --tree-filter 'rm -f 文件名' HEAD
git filter-branch --tree-filter 'rm -f "Code/SoingSoft.CommonProject.CRMManage/wwwroot/Images/Client/MemberImg/4120235466421174272/MemberVideo/4146299491042983936.mp4"' HEAD出现如下提示,则表示重新写入成功

然后我们再次Push。
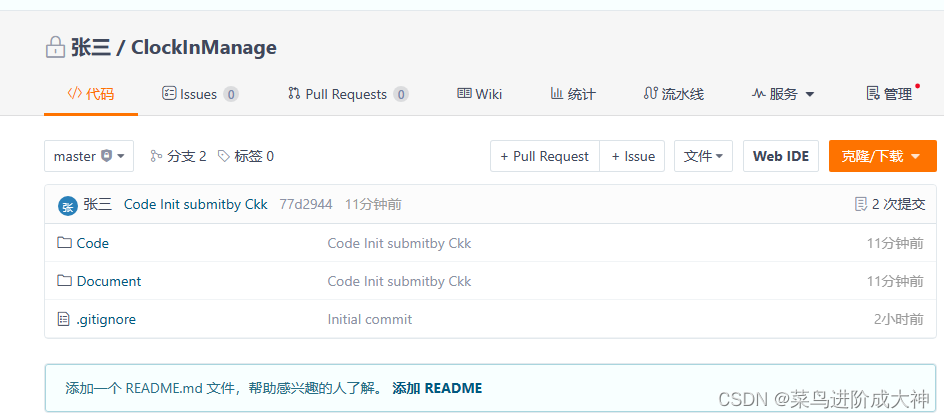
刷新一下页面就可以看到我们提交的代码

十 删除仓储
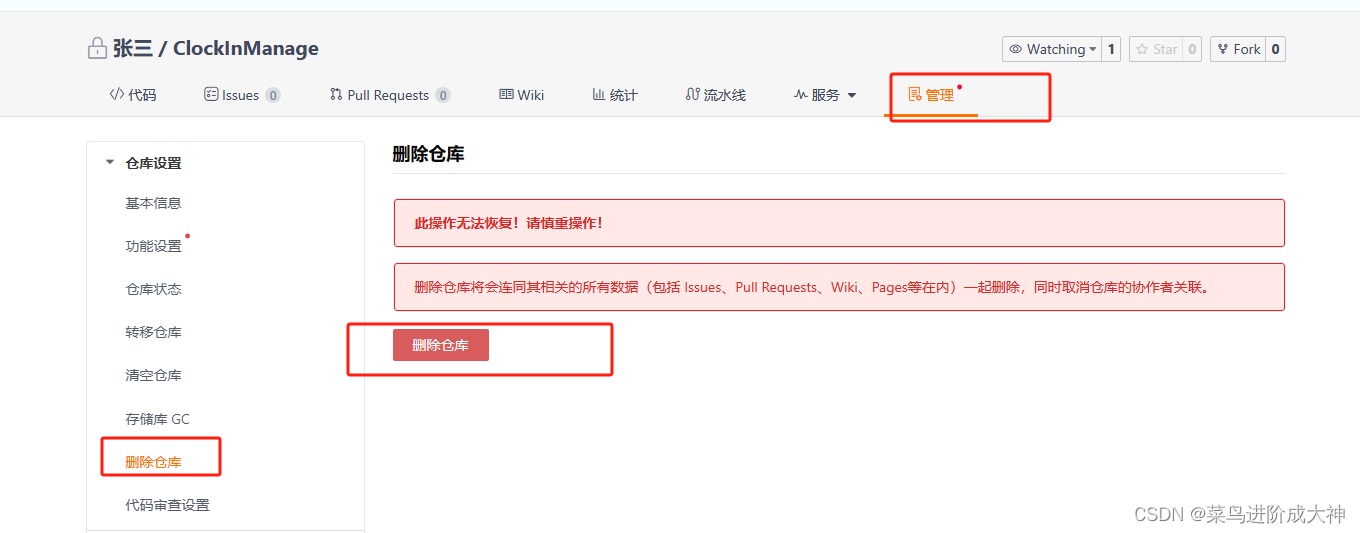
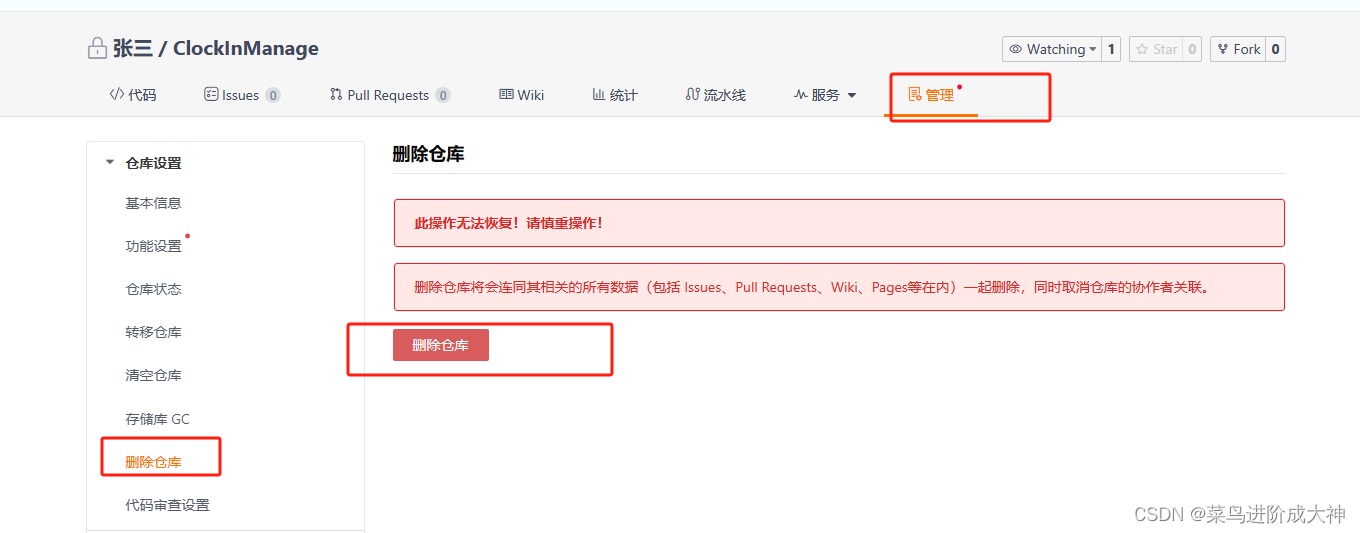
点击管理,即可进入仓储管理页面

点击删除即可删除仓储
十一 git常用命令
git init #把当前目录变成git可以管理的仓库
git clone git地址 #克隆项目
git add readme.txt #添加一个文件,也可以添加文件夹
git add -A #添加全部文件
git rm test.txt #删除一个文件,也可以删除文件夹
git commit -a -m “some commit” #提交修改
git status #查看是否还有未提交
git log #查看最近日志
git reset --hard HEAD^ #版本回退一个版本
git reset --hard HEAD^^ #版本回退两个版本
git reset --hard HEAD~100 #版本回退多个版本
git remote add origin +地址 #远程仓库的提交(第一次链接)
git push -u origin master #仓库关联
git push #远程仓库的提交(第二次及之后)
git fetch #从远程获取代码库
git tag xxx #打tag
git tag #显示所有tag
git push --tag #提交tag
git branch -a #显示所有分支
git checkout 分支名 #切换分支
git merge git分支 #合并分支相关文章:

gitee完整使用教程,创建项目并上传
目录 一 什么是gitee 二 安装Git 三 登录gitee,生成密钥 四 配置SSH密钥 五 创建项目 六 克隆仓库到本地 七 关联本地工程到远程仓库 八 添加文件 九 异常处理 十 删除仓储 十一 git常用命令 一 什么是gitee gitee是开源中国推出的基于git的代码托管服务…...

如何使用ActiveMQ详细讲解
ActiveMQ 是一款流行的消息中间件,支持多种通信协议和消息模式,包括点对点、发布/订阅、事务处理等。下面是使用 ActiveMQ 的基本步骤: 1. 下载和安装 ActiveMQ: • 前往 ActiveMQ 的官方网站(http://activemq.apach…...

【python入门】day28:记录用户登录日志
演示 代码 #-*- coding:utf-8 -*- print(记录用户登录日志----------------------------) import time def show_info():print(输入提示数字,执行相应操作:0退出,1查看登录日志) def write_logininfo(username):#----------记录日志with open(log.txt,a,encodingutf-8)as file…...

sqlserver2012 跨服务器查询
在 SQL Server 2012 中,跨服务器查询可以通过链接服务器来实现。以下是执行跨服务器查询的步骤: 创建链接服务器: 首先,你需要在 SQL Server 2012 上创建一个链接服务器对象。可以使用系统存储过程 sp_addlinkedserver 来完成这一…...

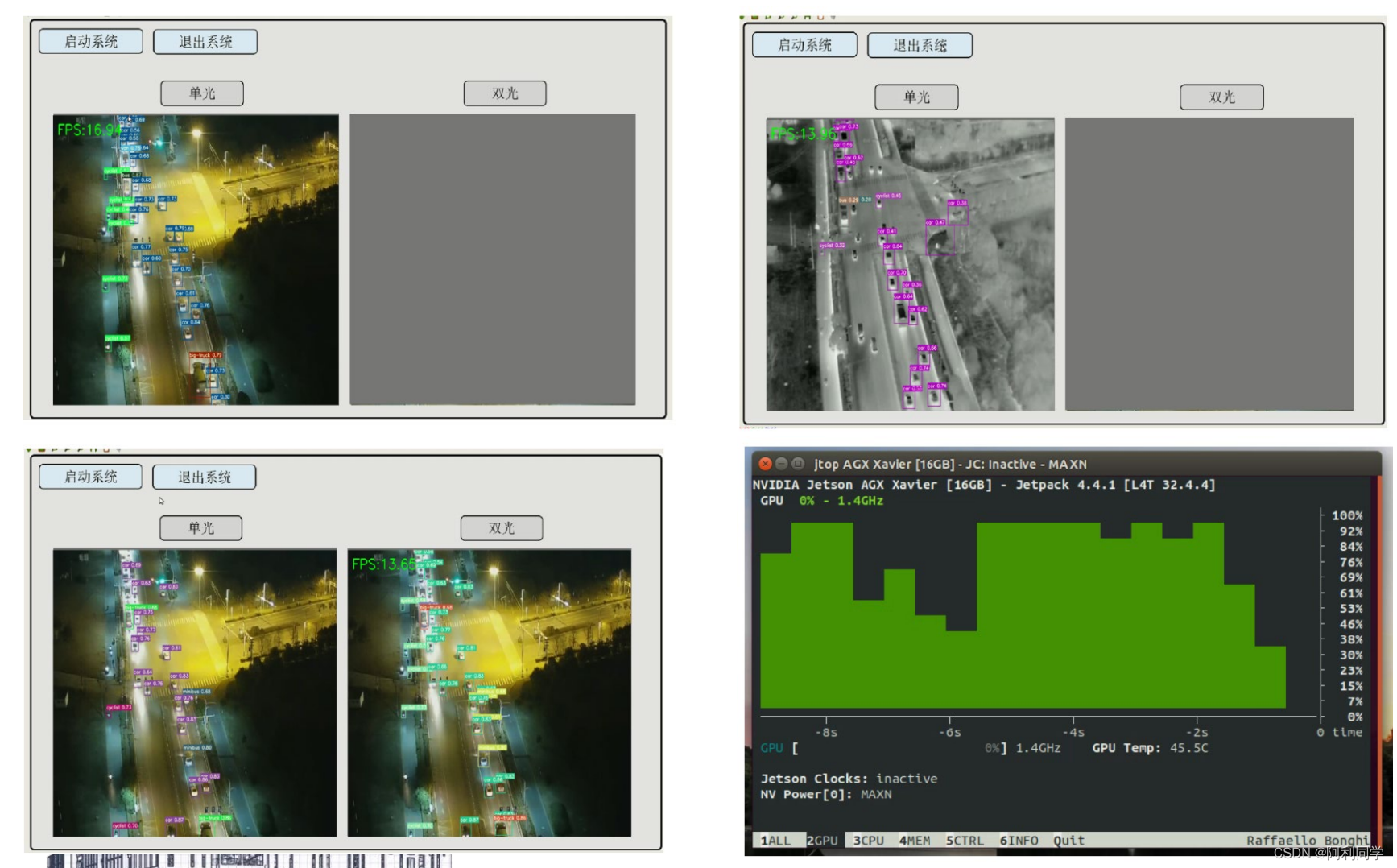
无人机视角、多模态、模型剪枝、国产AI芯片部署
无人机视角、多模态、模型剪枝、国产AI芯片部署是当前无人机技术领域的重要研究方向,其原理和应用价值在以下几个方面进行详细讲述。 一、无人机视角:无人机视角是指在无人机上搭载摄像头等设备,通过航拍图像获取环境信息,并进行…...

DaisyDisk for mac 中文激活版 可视化磁盘清理工具
DaisyDisk 是一款专为 Mac 设计的磁盘空间分析工具。它以直观、图形化的方式展示硬盘使用情况,帮助用户迅速找到占用空间大的文件和文件夹。通过扫描磁盘,DaisyDisk 生成彩色的扇形图表,每个扇区代表一个文件或文件夹,大小直观反映…...

Linux debain12 安装phpredis和mysql扩展
在php和mysql安装好之后,直接执行以下命令,就可以安装php的mysql相关扩展 apt-get install php-mysql //安装php与mysql的组件 安装phpredis扩展 首页安装redis sudo apt install redis-server 检查Redis服务是否在您的Debian 12上成功安装&#x…...

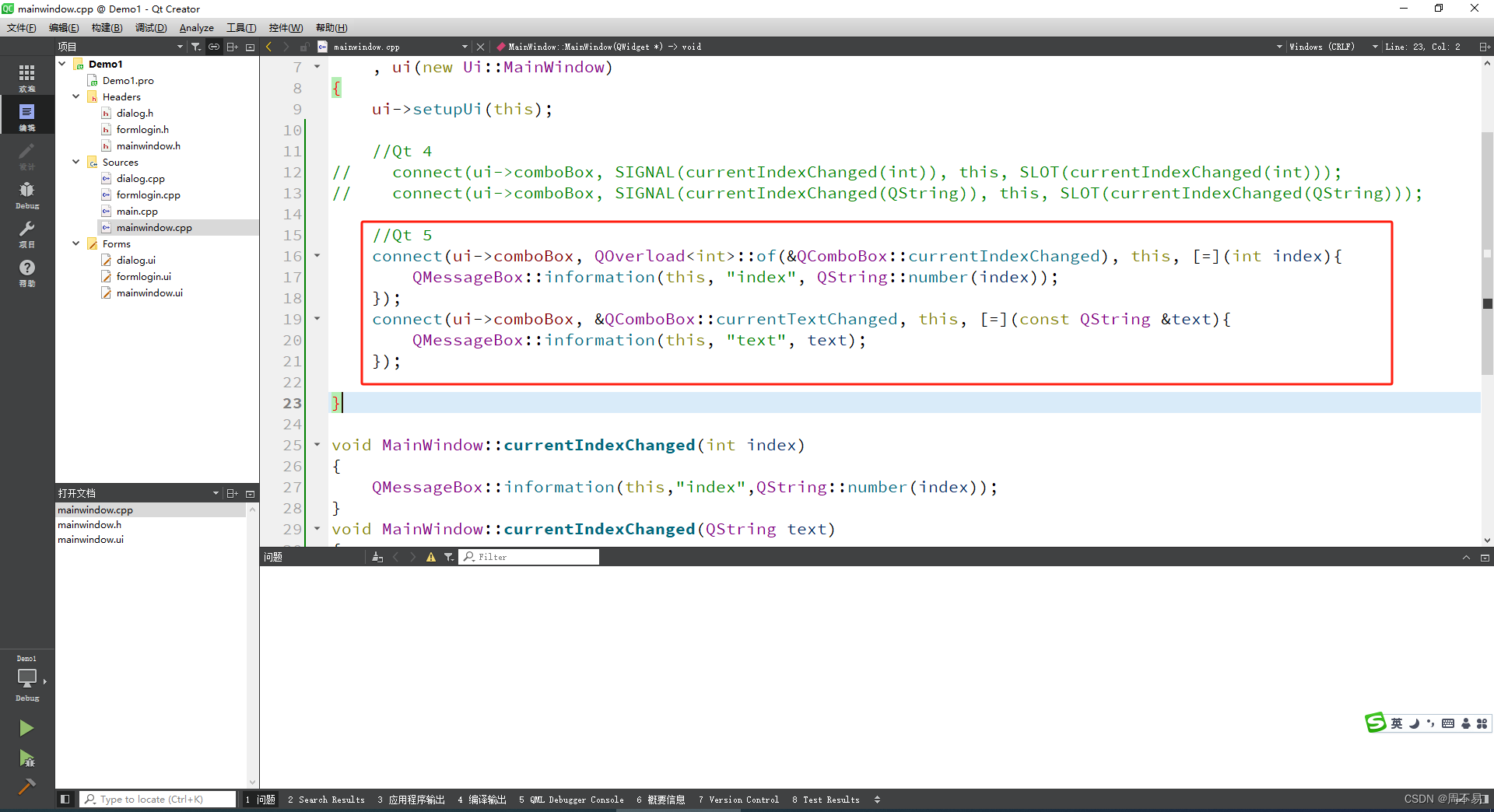
七、Qt 信号和槽
在QT4以上的版本,在窗体上用可以通过选中控件,然后点击鼠标右键单击按钮,选择“转到槽”。可以自动创建信号和槽。 选择clicked(),并点击 ok Qt Creator会给头文件和代码文件自动添加 这个按钮的单击事件(信号和槽)。 …...

C盘满了,我用什么思路清理?
20240115 上周六同事传了一个很大的虚拟机给我,C盘就红了 虽然是飞秋选错了存储文件的路径,但后来忘了,就开始毫无目的删除文件,过程中会有没有权限删除的,这样还是没有改善。 咨询了公司IT技术人员, 告…...

Simulink简介
Simulink 是一个模块图环境,用于多域仿真以及基于模型的设计。它支持系统级设计、仿真、自动代码生成以及嵌入式系统的连续测试和验证。Simulink 提供图形编辑器、可自定义的模块库以及求解器,能够进行动态系统建模和仿真。Simulink 与 MATLAB 相集成&am…...

学习Vue封装的过渡与动画总结
今天学习了Vue封装的过渡与动画,接下来说一下Vue是如何实现的,首先原生的方法是在style元素中给指定元素添加过渡的过渡或动画,但Vue就不需要直接获取到需要过渡或动画的元素,而是使用一个<transition>的标签来包裹住想要过…...

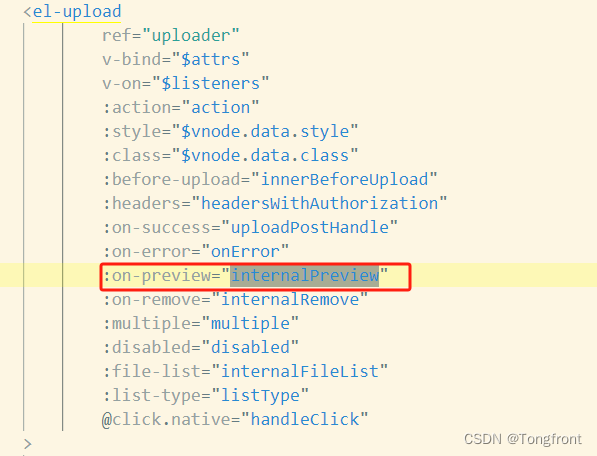
vue2 pdfjs-2.8.335-dist pdf文件在线预览功能
1、首先先将 pdfjs-2.8.335-dist 文件夹从网上搜索下载,复制到public文件夹下. 2、在components下新建组件PdfViewer.vue文件 3、在el-upload 中调用 pdf-viewer 组件 4、在el-upload 中的 on-preview方法中加上对应的src路径 internalPreview(file) { //判断需要…...

messages,CentOS 7不收集日志或不存在 /var/log/messages
/var/log/message, /var/log/secure等都不记录了,并且都是空文件。 重启机器:reboot 无效 重启日志: systemctl start rsyslog 无效 怀疑空间不足,删除/var/log/messages,重新运行rsyslog 无效 重装下rsyslog,于是…...

Express安装与基础使用
一、express 介绍 express 是一个基于 Node.js 平台的极简、灵活的 WEB 应用开发框架, 官方网站: Express - 基于 Node.js 平台的 web 应用开发框架 - Express中文文档 | Express中文网 中文文档: 路由 - Express 中文文档 简单来说&am…...

vue2使用electron以及打包配置
1.创建项目 vue create vue-project 2.安装electron vue add electron-builder会自动安装相关依赖 安装成功后会在src下自动生成一个background.js文件就是相应的electron的配置信息 use strictimport { app, protocol, BrowserWindow } from electron import { createProto…...

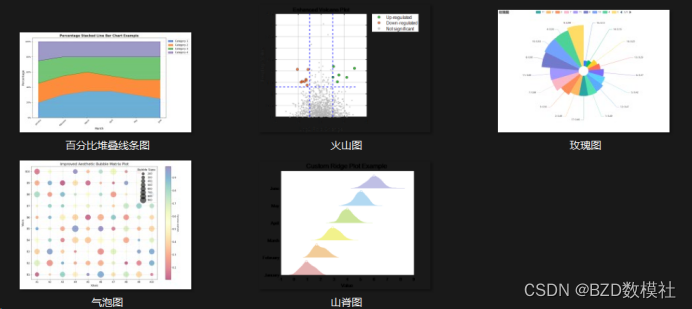
科研绘图(五)玫瑰图
柱状图的高级平替可视化 “玫瑰图”,通常也被称为“科克斯图”。它类似于饼图,但不同之处在于每个部分(或“花瓣”)的角度相同,半径根据它表示的值而变化。这种可视化工具对于周期性地显示信息非常有用,比…...

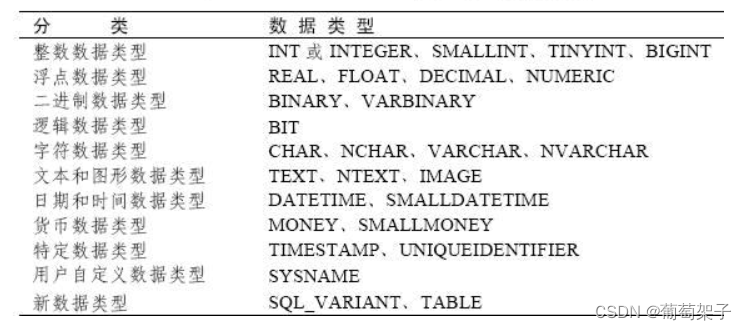
SQL Server 数据类型
文章目录 一、文本类型(字母、符号或数字字符的组合)二、整数类型三、精确数字类型四、近似数字(浮点)类型五、日期类型六、货币类型七、位类型八、二进制类型 一、文本类型(字母、符号或数字字符的组合) 在…...

【.NET Core】C#预处理器指令
【.NET Core】C#预处理器指令 文章目录 【.NET Core】C#预处理器指令一、概述二、可为空上下文(#nullable)三、条件编译2.1 定义DEBUG是编译代码2.2 未定义MYTEST时,将编译以下代码 四、定义符号五、定义区域六、错误和警告信息 一、概述 预…...
)
自定义类型详解(2)
文章目录 5. 通讯录的实现 5. 通讯录的实现 实现一个通讯录: 通讯录中保存人的信息: 名字年龄性别电话住址 通讯录中可以存放100个人的信息增加联系人删除指定联系人修改指定联系人查找指定联系人显示所有联系人的信息排序功能 首先,我们需要…...

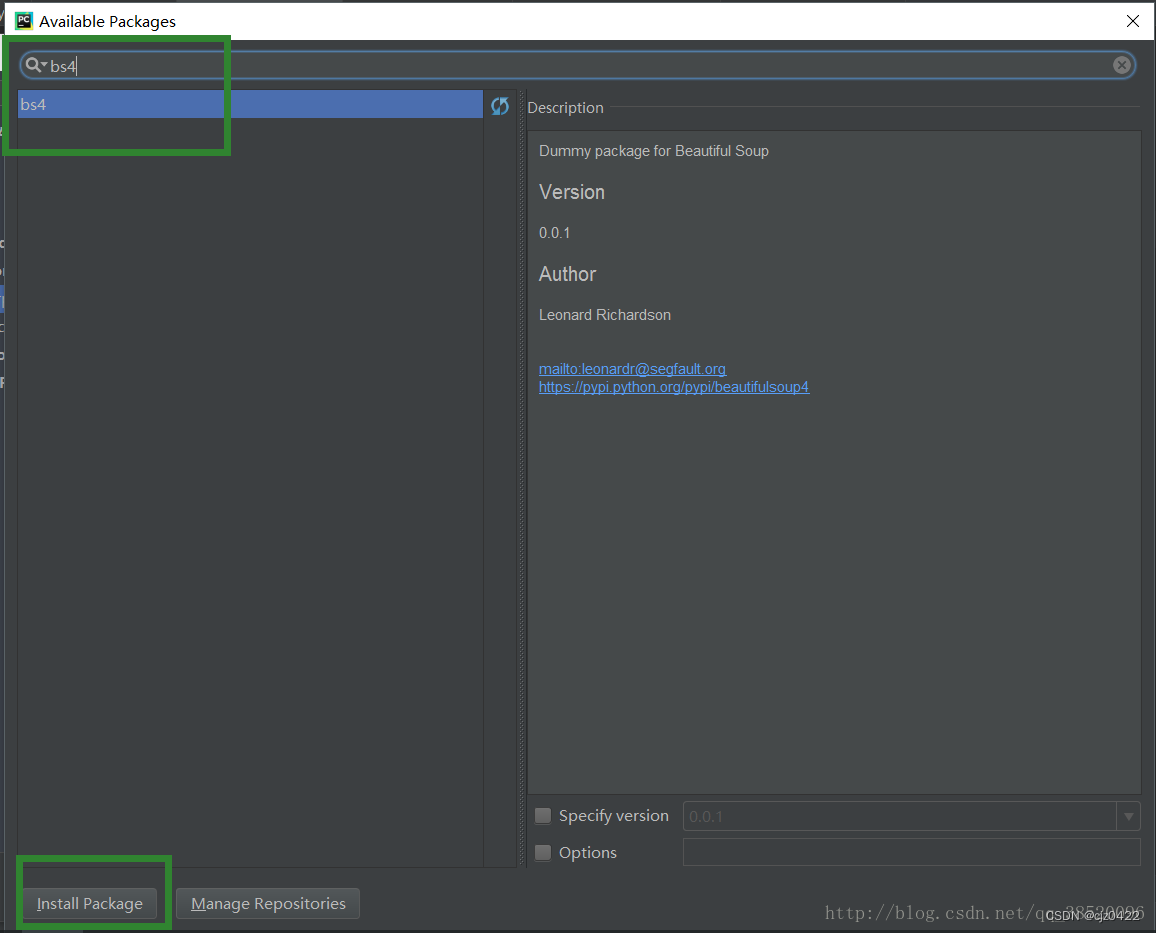
Python 网络爬虫入门详解
什么是网络爬虫 网络爬虫又称网络蜘蛛,是指按照某种规则在网络上爬取所需内容的脚本程序。众所周知,每个网页通常包含其他网页的入口,网络爬虫则通过一个网址依次进入其他网址获取所需内容。 优先申明:我们使用的python编译环境为PyCharm 一、首先一个网络爬虫的组成结构…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...