Express安装与基础使用
一、express 介绍
二、express 使用
2.1 express 下载
npm init
npm i express --save2.2 express 基本使用
//1. 导入 express
const express = require('express');//2. 创建应用对象
const app = express();//3. 创建路由规则
app.get('/home', (req, res) => {res.end('hello express server');
});//4. 监听端口 启动服务
app.listen(3000, () =>{console.log('服务已经启动, 端口监听为 3000...');
});2.3 获取请求参数
//导入 express
const express = require('express');
//创建应用对象
const app = express();
//获取请求的路由规则
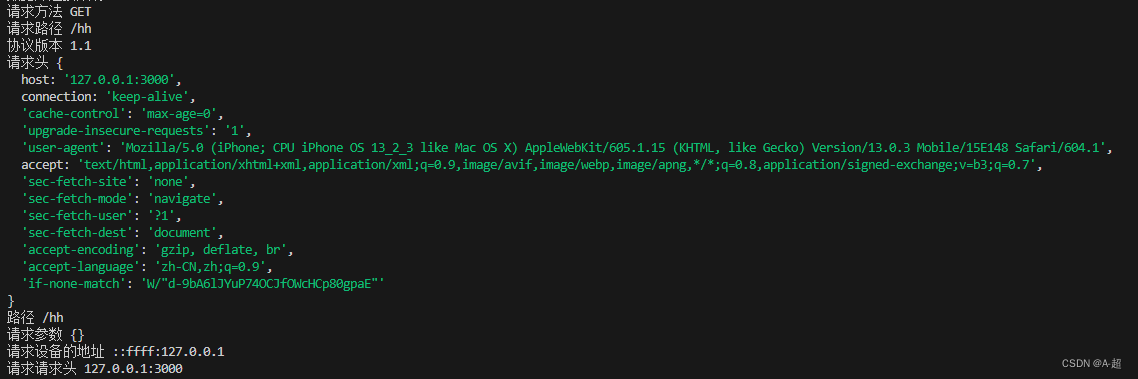
app.get('/hh', (req, res) => {
//1. 获取报文的方式与原生 HTTP 获取方式是兼容的console.log("请求方法", req.method); //获取请求方法console.log("请求路径", req.url); //获取请求路径console.log("协议版本", req.httpVersion); // 获取协议版本console.log("请求头", req.headers); // 获取请求头//express 操作console.log("路径", req.path); //获取请求路径console.log("请求参数", req.query); //获取请求参数//获取 ipconsole.log("请求设备的地址", req.ip); //获取请求设备的地址//获取请求头console.log("请求请求头", req.get("host"));
res.send('请求报文的获取');
});
//启动服务
app.listen(3000, () => {
console.log('启动成功....')
})
2.4 获取路由参数

router.get("/users/:userId/books/:bookId", function (req, res, next) {//获取 URL 路由参数console.log("URL 路由参数", req.params);res.setHeader("content-type", "text/html;charset=utf-8");res.send({ h: "hello" });
});控制台打印如下:
![]()
三、express 响应设置
router.get("/response", function (req, res, next) {//1. express 中设置响应的方式兼容 HTTP 模块的方式res.statusCode = 404;res.statusMessage = "xxx";res.setHeader("abc", "xyz");res.write("响应体");// res.end("xxx");//2. express 的响应方法// res.status(500); //设置响应状态码// res.set("xxx", "yyy"); //设置响应头// res.send("中文响应不乱码"); //设置响应体//连贯操作// res.status(404).set("xxx", "yyy").send("你好朋友");//3. 其他响应// res.redirect("https://www.baidu.com/"); //重定向// res.download("./package.json"); //下载响应// res.json(); //响应 JSONres.send({ h: "hello" });
});四、express 中间件
4.1 什么是中间件
4.2 中间件的作用
4.3 中间件的类型
4.3.1 定义全局中间件
/*** 记录每个请求的 url 与 IP 地址*/
//导入 express
const express = require("express");
const fs = require("fs");
const path = require("path");//创建应用对象
const app = express();//声明中间件函数 名字自定义
function recordMiddleware(req, res, next) {// res 接受请求报文的对象// res 接受响应报文的对象// next 会指向后续的中间件函数或者路由回调//获取 url 和 iplet { url, ip } = req;//将信息保存在文件中 access.logfs.appendFileSync(path.resolve(__dirname, "./access.log"),`${url} ${ip}\r\n`);//调用 nextnext();
}//使用中间件函数
app.use(recordMiddleware);//创建路由
app.get("/home", (req, res) => {res.send("前台首页");
});app.get("/admin", (req, res) => {res.send("后台首页");
});app.all("*", (req, res) => {res.send("<h1>404 Not Found</h1>");
});//监听端口, 启动服务
app.listen(3000, () => {console.log("服务已经启动, 端口 3000 正在监听中....");
});
app.use(recordMiddleware);4.3.2 定义路由中间件
app.get('/路径',`中间件函数`,(request,response)=>{
});
app.get('/路径',`中间件函数1`,`中间件函数2`,(request,response)=>{
});使用:
//声明中间件
let checkCodeMiddleware = (req, res, next) => {//判断 URL 中是否 code 参数等于 521if (req.query.code === "521") {next();} else {res.send("暗号错误");}
};
router.get("/kkl", checkCodeMiddleware, function (req, res, next) {res.send({ h: "hello" });
});4.4 静态资源中间件
//引入express框架
const express = require('express');
//创建服务对象
const app = express();
//静态资源中间件的设置,将当前文件夹下的public目录作为网站的根目录
app.use(express.static('./public')); //当然这个目录中都是一些静态资源
//如果访问的内容经常变化,还是需要设置路由
//但是,在这里有一个问题,如果public目录下有index.html文件,单独也有index.html的路由,
//则谁书写在前,优先执行谁
app.get('/index.html',(request,response)=>{
respsonse.send('首页');
});
//监听端口
app.listen(3000,()=>{
console.log('3000 端口启动....');
});注意事项:1. index.html 文件为默认打开的资源2. 如果静态资源与路由规则同时匹配,谁先匹配谁就响应3. 路由响应动态资源,静态资源中间件响应静态资源
4.5 获取请求体数据 body-parser
官网:body-parser - npm
npm i body-parser --saveconst bodyParser = require('body-parser');//处理 querystring 格式的请求体
let urlParser = bodyParser.urlencoded({extended:false}));
//处理 JSON 格式的请求体
let jsonParser = bodyParser.json();app.post('/login', urlParser, (request,response)=>{
//获取请求体数据
//console.log(request.body);
//用户名
console.log(request.body.username);
//密码
console.log(request.body.userpass);
response.send('获取请求体数据');
});const bodyParser = require("body-parser");
//解析 JSON 格式的请求体的中间件
// const jsonParser = bodyParser.json()//解析 querystring 格式请求体的中间件
const urlencodedParser = bodyParser.urlencoded({ extended: false });
router.get("/dd", urlencodedParser, function (req, res, next) {// 当中间件urlencodedParser 执行完之后,它会向res 添加一个参数名字为 body,里面有请体的参数console.log(req.body);res.send({ h: "hello" });
});
![]()
五、Router
5.1 什么是 Router
5.2 Router 作用
5.3 Router 使用
//1. 导入 express
const express = require('express');
//2. 创建路由器对象
const router = express.Router();
//3. 在 router 对象身上添加路由
router.get('/', (req, res) => {
res.send('首页');
})
router.get('/cart', (req, res) => {
res.send('购物车');
});
//4. 暴露
module.exports = router;const express = require('express');
const app = express();
//5.引入子路由文件
const homeRouter = require('./routes/homeRouter');
//6.设置和使用中间件
app.use(homeRouter);
app.listen(3000,()=>{
console.log('3000 端口启动....');
})六、防盗链
6.1 什么是防盗链:
就是禁止别人引用自己网站的资源,保护自己网站的资源,或者减少服务器压力,比如图片的引用
6.2 使用
// 防盗链的使用 使用中间件
const stopHttp = (req, res, next) => {//检测请求头中的 referer 是否为 127.0.0.1//获取 refererlet referer = req.get("referer");if (referer) {//实例化let url = new URL(referer);//获取 hostnamelet hostname = url.hostname;//判断if (hostname !== "127.0.0.1") {//响应 404res.status(404).send("<h1>404 Not Found</h1>");return;}}next();
};
router.get("/cc", stopHttp, function (req, res, next) {// 只许可 网站 127.0.0.1 访问该资源res.send({ h: "hello" });
});相关文章:

Express安装与基础使用
一、express 介绍 express 是一个基于 Node.js 平台的极简、灵活的 WEB 应用开发框架, 官方网站: Express - 基于 Node.js 平台的 web 应用开发框架 - Express中文文档 | Express中文网 中文文档: 路由 - Express 中文文档 简单来说&am…...

vue2使用electron以及打包配置
1.创建项目 vue create vue-project 2.安装electron vue add electron-builder会自动安装相关依赖 安装成功后会在src下自动生成一个background.js文件就是相应的electron的配置信息 use strictimport { app, protocol, BrowserWindow } from electron import { createProto…...

科研绘图(五)玫瑰图
柱状图的高级平替可视化 “玫瑰图”,通常也被称为“科克斯图”。它类似于饼图,但不同之处在于每个部分(或“花瓣”)的角度相同,半径根据它表示的值而变化。这种可视化工具对于周期性地显示信息非常有用,比…...

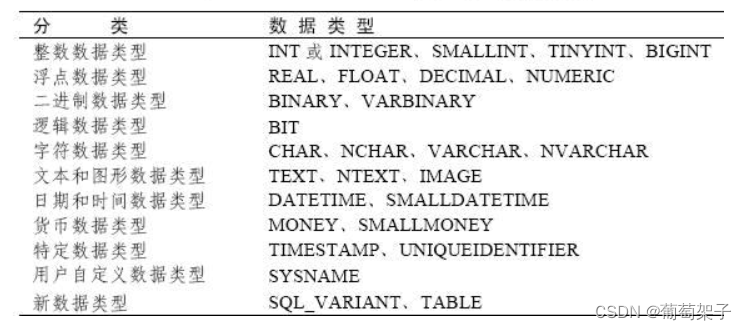
SQL Server 数据类型
文章目录 一、文本类型(字母、符号或数字字符的组合)二、整数类型三、精确数字类型四、近似数字(浮点)类型五、日期类型六、货币类型七、位类型八、二进制类型 一、文本类型(字母、符号或数字字符的组合) 在…...

【.NET Core】C#预处理器指令
【.NET Core】C#预处理器指令 文章目录 【.NET Core】C#预处理器指令一、概述二、可为空上下文(#nullable)三、条件编译2.1 定义DEBUG是编译代码2.2 未定义MYTEST时,将编译以下代码 四、定义符号五、定义区域六、错误和警告信息 一、概述 预…...
)
自定义类型详解(2)
文章目录 5. 通讯录的实现 5. 通讯录的实现 实现一个通讯录: 通讯录中保存人的信息: 名字年龄性别电话住址 通讯录中可以存放100个人的信息增加联系人删除指定联系人修改指定联系人查找指定联系人显示所有联系人的信息排序功能 首先,我们需要…...

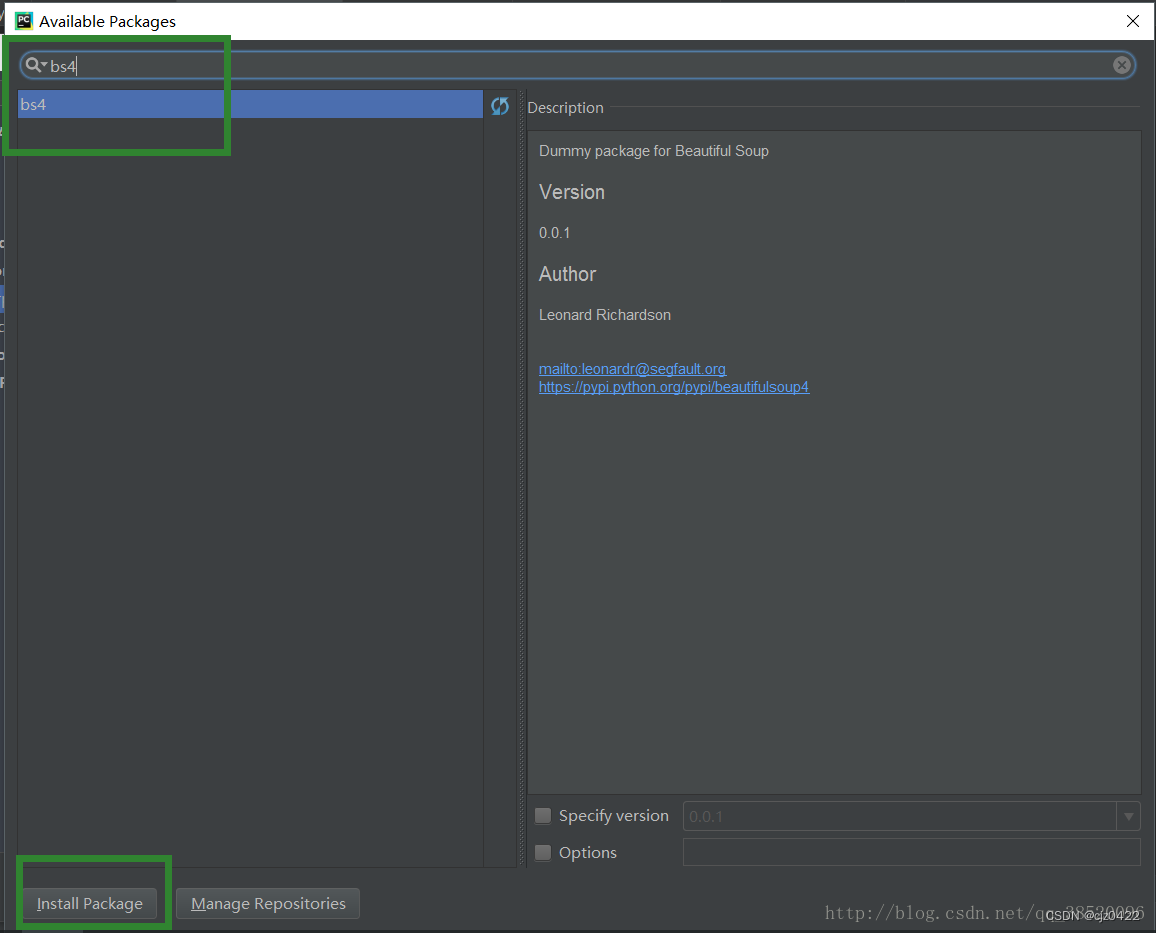
Python 网络爬虫入门详解
什么是网络爬虫 网络爬虫又称网络蜘蛛,是指按照某种规则在网络上爬取所需内容的脚本程序。众所周知,每个网页通常包含其他网页的入口,网络爬虫则通过一个网址依次进入其他网址获取所需内容。 优先申明:我们使用的python编译环境为PyCharm 一、首先一个网络爬虫的组成结构…...

记一次 .NET某收银软件 非托管泄露分析
一:背景 1. 讲故事 在我的分析之旅中,遇到过很多程序的故障和杀毒软件扯上了关系,有杀毒软件导致的程序卡死,有杀毒软件导致的程序崩溃,这一篇又出现了一个杀毒软件导致的程序非托管内存泄露,真的是分析多…...

C++力扣题目131--分割回文串
131. 分割回文串 给你一个字符串 s,请你将 s 分割成一些子串,使每个子串都是 回文串 。返回 s 所有可能的分割方案。 回文串 是正着读和反着读都一样的字符串。 示例 1: 输入:s "aab" 输出:[["a&qu…...

vue脚手架
● vue是单⻚⾯应⽤程序 ● 什么是路由 ○ 后端路由 ■ 对于普通的⽹站,所有的超链接都是URL地址,所有的URL地址都对应服务器上对应的资源 ○ 前端路由 ■ 对于单⻚⾯应⽤程序来说,主要通过URL中的hash ( # 号) 来实现不同⻚⾯之间的切换…...

Monorepo-uniapp 构建分享
Monorepo uniapp 构建灵感:刚好要做一个项目,于是想到升级一下之前自己写的一个vue3tspiniauno的模版框架,其实那个框架也不错;只是感觉还差点东西,我已经用那个小框架写了两三个项目;轻巧实用。为什么选…...
 CSRF verification failed. Request aborted.)
django后台登录:Forbidden (403) CSRF verification failed. Request aborted.
如果您在尝试登录Django后台时遇到了CSRF验证失败的错误,这通常意味着您的浏览器未能提交正确的CSRF令牌,或者Django后端未能验证该令牌。遵循以下步骤来解决这个问题: 清除浏览器Cookies和缓存: 有时候,浏览器的Cooki…...

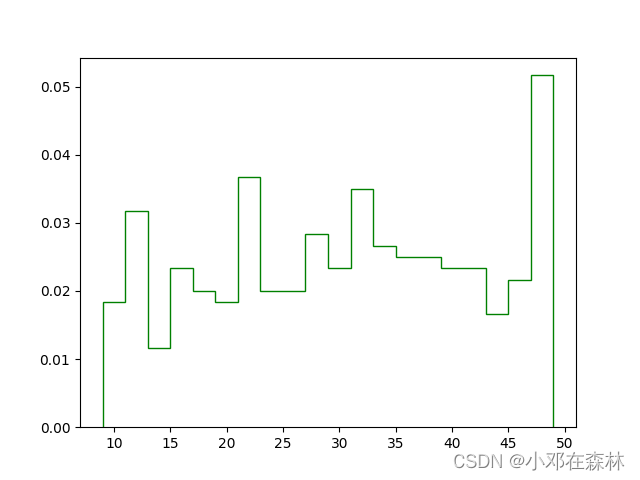
【Python数据可视化】matplotlib之绘制常用图形:折线图、柱状图(条形图)、饼图和直方图
文章传送门 Python 数据可视化matplotlib之绘制常用图形:折线图、柱状图(条形图)、饼图和直方图matplotlib之设置坐标:添加坐标轴名字、设置坐标范围、设置主次刻度、坐标轴文字旋转并标出坐标值matplotlib之增加图形内容&#x…...

Python从入门到精通秘籍五
Python速成,每日持续更新,知识点超详细,涵盖所有Python重难点知识及其对应代码,利用碎片化时间,实现Python从入门到精通的飞跃!!! 一、Python的函数基本定义语法 当定义一个函数时,我们使用关键字def,后跟函数名称和一对圆括号。在圆括号内,可以指定任意数量的参数…...

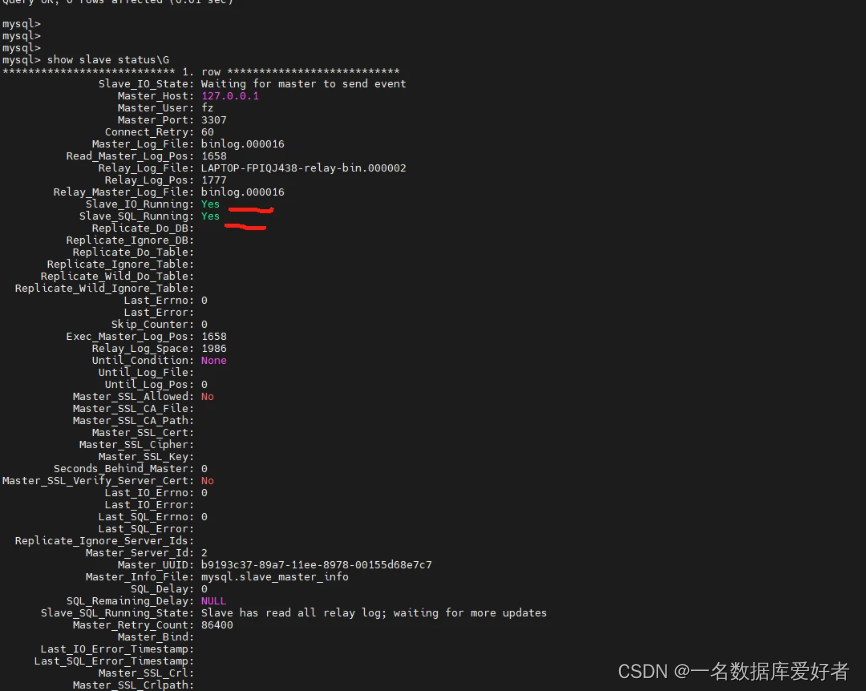
MySQL 基于 GTID 主从复制
GTID 定义 GTID 是 MySQL 事务标识,为每一个提交的事务都生成一个标识,并且是全局唯一的,这个特性是从 MySQL5.6 引进的。 组成 GTID 是由 UUID TID,UUID 是MySQL的唯一标识,每个MySQL实例之间都是不同的。TID是代表…...

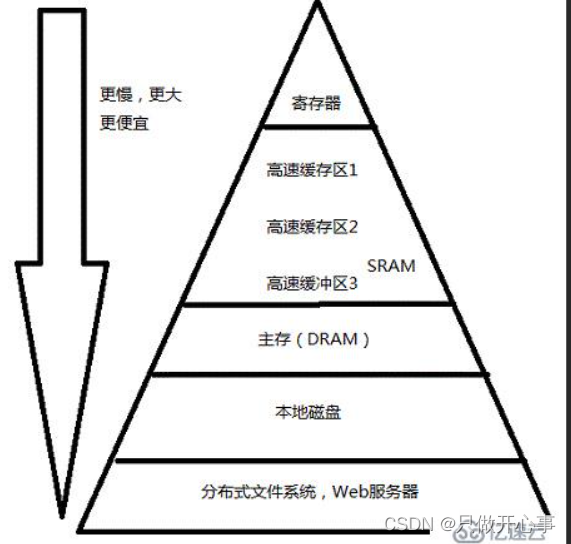
Linux操作系统基础
目录 计算机存储结构 冯.诺依曼结构 操作系统 在前几期我们学写了linux中常见的一些指令,本期我们将正式进行linux操作系统的学习。 计算机存储结构 要学习linux操作系统,我们就得先进行计算机存储结构的学习,要进行计算机存储结构的学…...

docker 批量更改镜像标签
docker 批量更改镜像标签 批量更改镜像标签批量删除镜像 批量更改镜像标签 docker images | grep "registry.aliyuncs.com\/google_containers" | sed s/registry.aliyuncs.com\/google_containers/registry.k8s.io/ | awk {print "docker tag "$3" …...

js 校验 大于等于0小于等于100
如果你想要在JavaScript中校验一个数值是否在0到100之间(包括0和100),你可以使用以下的函数: function validateRange(value) {return value > 0 && value < 100; }你可以使用这个函数来检查一个值是否在指定的范围…...

前端面试题-webpack
1.webpack是什么? 模块打包工具,用于将前端资源,如JavaScript、css、图片等打包成可以在浏览器运行的静态资源。可以将多个模块打包成一个或多个bundle。 主要功能: 模块化:可以将多个模块打包成一个或多个bundle&…...

What is `WebMvcConfigurer` does?
WebMvcConfigurer 用于自定义和扩展SpringMVC的功能配置。 比如:可以配置如视图解析器、静态资源处理、消息转换器、拦截器等MVC相关的组件。 实现 WebMvcConfigurer 接口,并使用 Configuration 注解标记,使其成为一个配置类 Configuration …...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...