react入门篇
react入门篇
- 前言
- 一、目标
- 二、项目环境
- 三、实现过程(干货满满💥💥💥)
- 1.创建react项目
- 2.arco design UI库
- 3.路由模块化
- 4. 状态管理zustand
- 5. axios
- 6. 路由守卫
前言
提示:这里可以添加本文要记录的大概内容:
从 vue2到vue3,从webpack到vite,也是时候进入的react的大家庭了,废话不多说,开整~~~
提示:本篇将实现下面几个目标
一、目标
- 接入ArcoDesign
- 路由模块化
- 接入状态管理:zustand
- 接入axios
- 实现路由守卫
二、项目环境
react:v18.2.0
react-router-dom: v6.8.1
arco-design: v2.45.0
zustand: v4.3.3 【为什么不选redux? 哎 就是玩🤪🤪🤪】
三、实现过程(干货满满💥💥💥)
1.创建react项目
yarn create vite react_vite --template react
cd react_vite
yarn install
为了后续使用方便,可以设置alias,具体配置大家可参考vite官网配置
# vite.config.js
import path from 'path'
export default defineConfig({plugins: [react()],resolve: {alias: {'@': path.resolve(__dirname, './src'),'@layouts': path.resolve(__dirname, './src/layouts'),'@assets': path.resolve(__dirname, './src/assets'),'@pages': path.resolve(__dirname, './src/pages'),'@utils': path.resolve(__dirname, './src/utils'),'@stores': path.resolve(__dirname, './src/stores'),'@routers': path.resolve(__dirname, './src/routers'),'@apis': path.resolve(__dirname, './src/apis')}},
})
2.arco design UI库
yarn add @arco-design/web-react
arco design 组件默认支持 tree-shaking, 所以仅需全局注册一下Arco的样式即可, 然后就可以愉快的在页面中使用arco的组件了😃😃😃
# main.jsx...import '@arco-design/web-react/dist/css/arco.css'import { ConfigProvider } from '@arco-design/web-react'import enUS from '@arco-design/web-react/es/locale/en-US'...ReactDOM.createRoot(document.getElementById('root')).render(<React.StrictMode><ConfigProvider locale={enUS}><App /></ConfigProvider></React.StrictMode>
)
3.路由模块化
vue的路由组件不得不承认🐂🍺,替我们这些懒人带来了极大的便利. 习惯了vue-router,再使用react-router-dom感觉哪哪都别扭
# 安装react-router-domyarn add react-router-dom
# main.jsx...import { RouterProvider } from 'react-router-dom'import routes from '@routers/index'ReactDOM.createRoot(document.getElementById('root')).render(<React.StrictMode><ConfigProvider locale={enUS}><RouterProvider router={routes} /></ConfigProvider></React.StrictMode>
)...
新建router.jsx文件,用于统一管理路由,类似于vue的router.js。注意在布局文件layout中加入 标签, 类似于vue-router中的 ,有关react-router更详细的信息可参考 react-router官网
# routers/index.jsx
import { createBrowserRouter } from 'react-router-dom'
import Root from '@layouts/root'
import NotFound from '@/NotFound'
import App from '@pages/home/App'
import About from '@pages/about/About'const routes = createBrowserRouter([{path: '/',element: <Root />,children: [{index: true,element: <App />,meta: {title: '首页'}},{path: 'about',element: <About />,meta: {title: 'about'}}]},{path: '*',element: <NotFound />}
])
export default routes4. 状态管理zustand
# 安装zustand
yarn add zustand
状态集中管理
# store/demo.jsximport { create } from 'zustand'export const useDemoStore = create((set) => ({bears: 0,addBears: () => set((state) => ({ bears: state.bears + 1 })),removeBears: () => set((state) => ({ bears: state.bears === 0 ? 0 : state.bears - 1 }))
}))组件中使用
const bears = useDemoStore(state => state.bears)
const { addBears, removeBears } = useDemoStore()
5. axios
这个不在赘述,和大家平常使用的都一致,没什么好讲的
6. 路由守卫
未完,后续补充
相关文章:

react入门篇
react入门篇前言一、目标二、项目环境三、实现过程(干货满满💥💥💥)1.创建react项目2.arco design UI库3.路由模块化4. 状态管理zustand5. axios6. 路由守卫前言 提示:这里可以添加本文要记录的大概内容&a…...

阿赵的MaxScript学习笔记分享九《可编辑多面体的操作》
大家好,我是阿赵。这是MaxScript学习笔记分享的第九篇,可编辑多面体的操作。不知不觉写了这么多篇了,应该还有几篇就写完了。自己给自己加一下油。 在3DsMax里面如果需要建模,一般使用到的塌陷方式有3种,可编辑的网格、…...

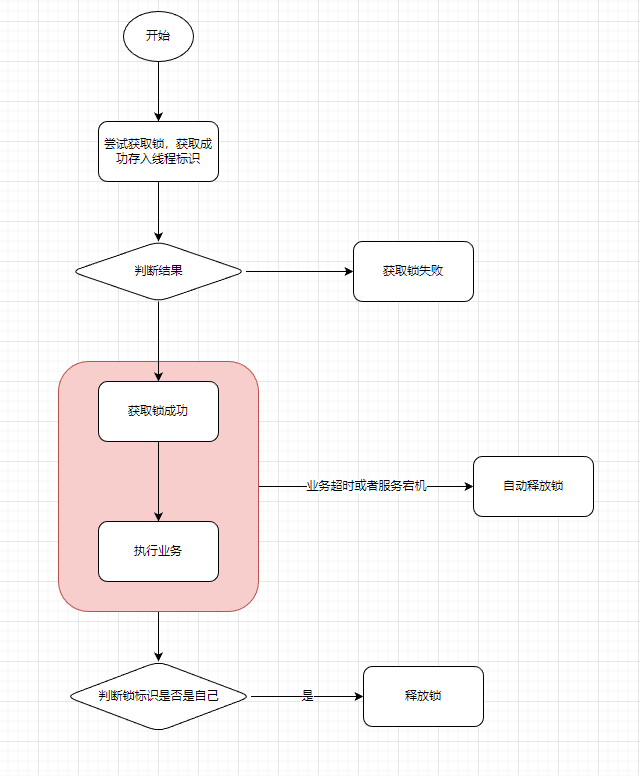
【Redis场景5】集群秒杀优化-分布式锁
集群环境下的秒杀问题 前序 【Redis场景1】用户登录注册 【Redis场景2】缓存更新策略(双写一致) 【Redis场景3】缓存穿透、击穿问题 【Redis场景拓展】秒杀问题-全局唯一ID生成策略 【Redis场景4】单机环境下秒杀问题 在单机环境下的并发问题,我们可以使用相关…...

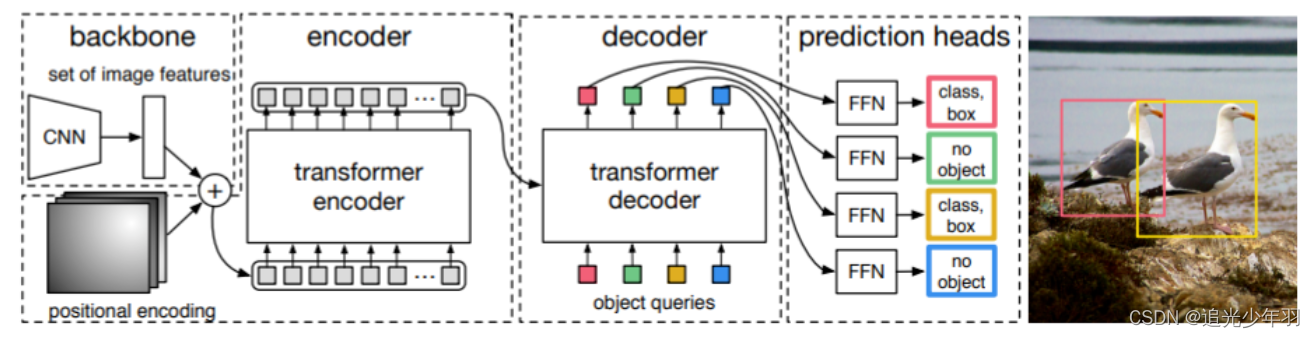
transformer目标检测开山之作detr
1. 将一个batch的图片输入backone获得feature。 (2,c,w,h)先输入resnet50中,得到(2,2048,w,h)。虽然这里channel不是256,但是在输入e…...

双指针法|位运算|离散化|区间合并
目录 双指针算法 位运算 离散化 序列合并 双指针算法 题目描述:1.输入n个单词,每个单词在输入的时候按空格隔开,之后打印出每个单词且换行 #include<iostream> #include <string>using namespace std; int main() {strin…...

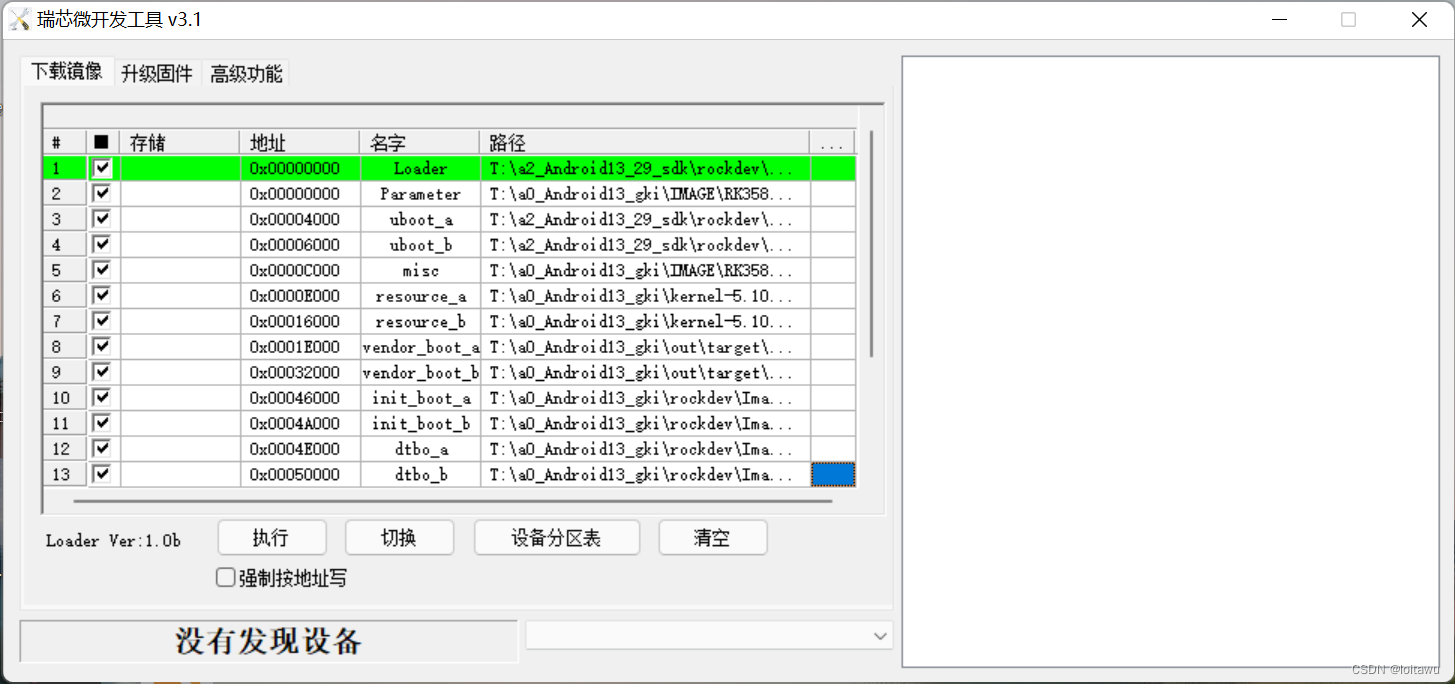
Rockchip Android13 GKI开发指南
Rockchip Android13 GKI开发指南 文章目录Rockchip Android13 GKI开发指南GKI介绍Google upstream kernel下载及编译Rockchip SDK中GKI相关目录介绍Rockchip GKI编译代码修改编译固件烧写KO编译及修改添加新的模块驱动的方法调试ko方法开机log确认uboot阶段Android阶段KO加载KO…...

手把手教你原生JavaScript打造丝滑流畅的轮播图,让你的网站瞬间提升用户体验!
简介 轮播图是网页设计中常见的交互组件之一,用于展示多张图片或内容,让用户能够方便地浏览、切换和选择。本文将介绍如何使用原生 JavaScript 手写一个简单的轮播图,并且通过代码解释实现细节。 目录 简介 HTML 结构 CSS 样式 JavaScr…...

git常用基本操作
克隆远程代码更新本地代码 git clone <-b | -branch> [branch name] [repository URL] git pull #拉取远程仓库代码,更新本地仓库 git merge <branch-name> #合并目标分支 建立本地仓库分支 git branch #查看当…...

剑指 Offer —— 数组和字符串
文章目录剑指 Offer 04. 二维数组中的查找代码实现解题方案 思路算法步骤剑指 Offer 05. 替换空格题目描述代码实现解题方案 思路算法步骤剑指 Offer 11. 旋转数组的最小数字 - 解决方案题目描述剑指 Offer 04. 二维数组中的查找 在一个 n * m 的二维数组中: 每…...

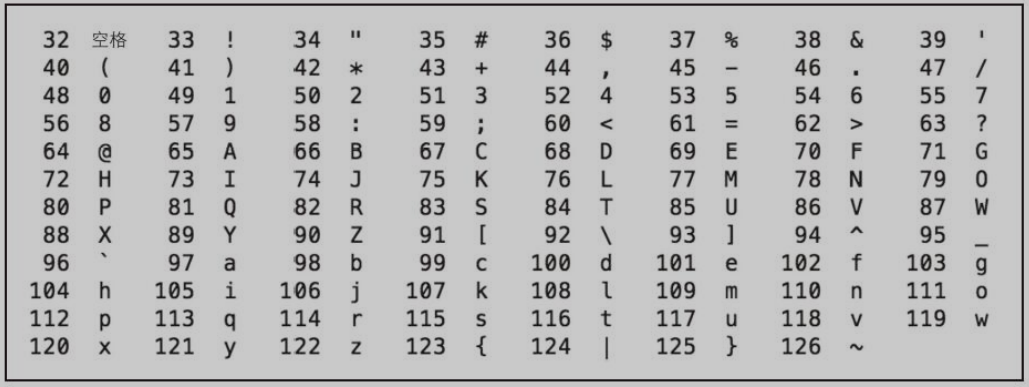
Java 字符编码
编码:数据存储进计算机中需要转换为二进制存储,这个过程就是编码。 解码:计算机读取数据并展示在页面上,需要将二进制转换为人类语言的过程,叫做解码。 乱码:如果编码和解码时使用的码表不一样,…...

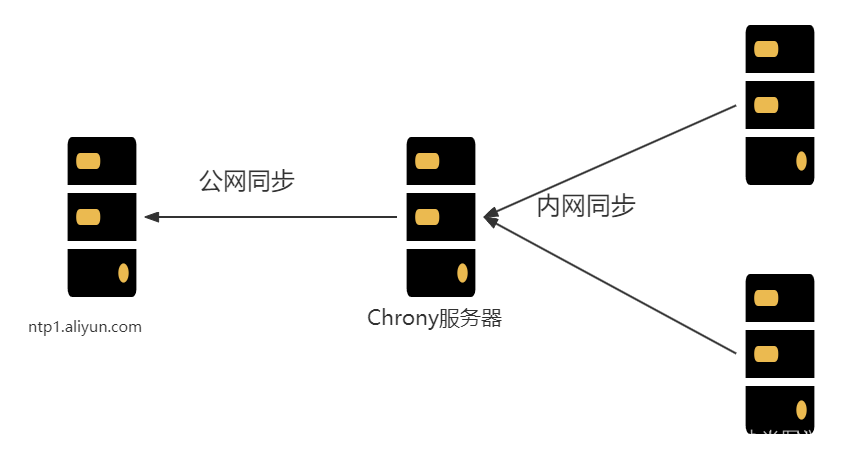
ubuntu-9-安装chrony时间同步
使用chrony搭建时间同步服务器 [Linux系列]Chrony时间同步服务器 配置chrony服务,实现服务器时间自动同步 linux上内网环境配置NTP时间同步详解 经验体会:解决Ubuntu 18.04Windows双系统时间不同步的问题 1 时间同步 我们知道一台电脑主机,…...

CMMI流程规范—服务与维护
服务与维护(Service and Maintenance, SM)是指产品销售之后的客户服务和产品维护。客户服务和产品维护的宗旨就是提高客户对产品以及对开发方的满意度。服务与维护过程域是SPP模型的重要组成部分。本规范阐述了服务与维护过程域的两个主要规程࿱…...

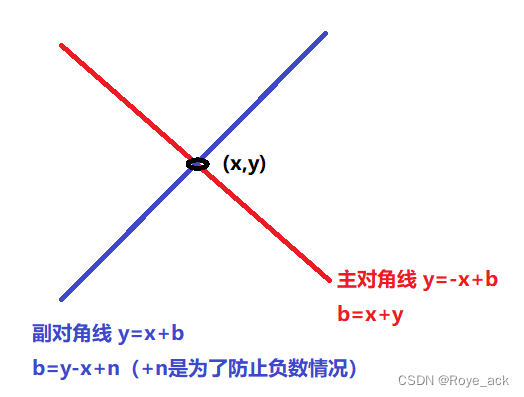
【蓝桥杯集训12】DFS(3 / 5)
目录 842. 排列数字 - DFS按位置枚举 843. n-皇后问题 - DFS按行枚举 165. 小猫爬山 - DFS枚举小猫 1209. 带分数 - DFS 3502. 不同路径数 - 842. 排列数字 - DFS按位置枚举 活动 - AcWing 题目: 给你一个整数n 要求将1~n的所有排列情况列出 比如:…...

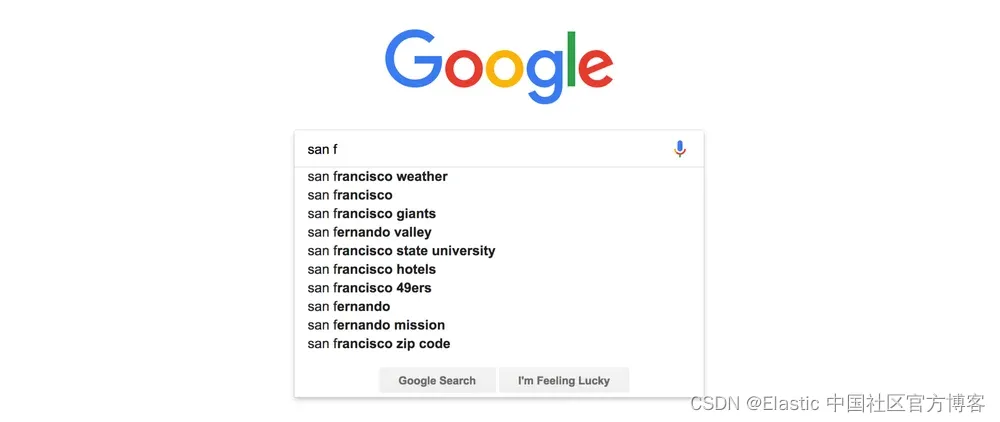
Elasticsearch:构建自动补全功能 - Autocomplete
什么是自动补全(autocomplete)功能呢?我们举一个很常见的例子。 每当你去谷歌并开始打字时,就会出现一个下拉列表,其中列出了建议。 这些建议与查询相关并帮助用户完成查询。 Autocomplete 正如维基百科所说的…...

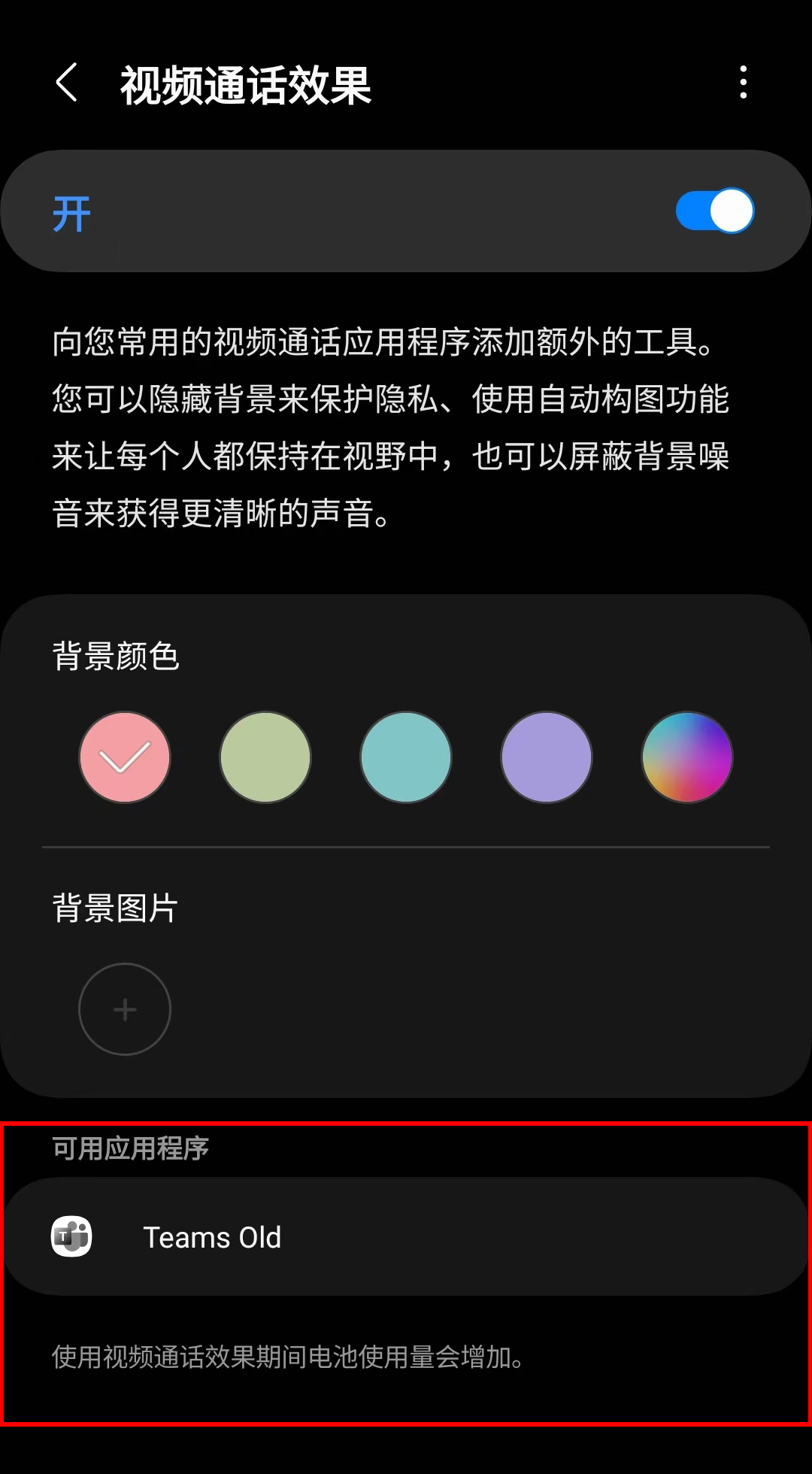
One UI 5.1 更新来了
之前一直在关注One UI 5.0里提到的视频通话背景功能模块,结果5.0版本推送的时候没有引入,有先行者计划博主说是5.1里肯定会有的;前一两天One UI 5.1更新来了,然而该功能还是没有引入,表示很遗憾;本次更新新…...

Python学习笔记11:文件
文件 打开文件 函数open的参数mode的最常见取值 值描述‘r’读取模式(默认值)‘w’写入模式‘x’独占写入模式‘a’附加模式‘b’二进制模式(与其他模式结合使用)‘t’文本模式(默认值,与其他模式结合使…...

django-filter的使用
django-filter是一个通用的、可重用的应用程序,它可以减轻视图代码的编写工作量。具体来说,它允许用户根据模型的字段筛选查询集,并显示表单让他们这样做。 安装 pip install django-filter快速开始 在settings.py中添加如下配置: INSTAL…...

时序预测 | MATLAB实现IWOA-BiLSTM和BiLSTM时间序列预测(改进的鲸鱼算法优化双向长短期记忆神经网络)
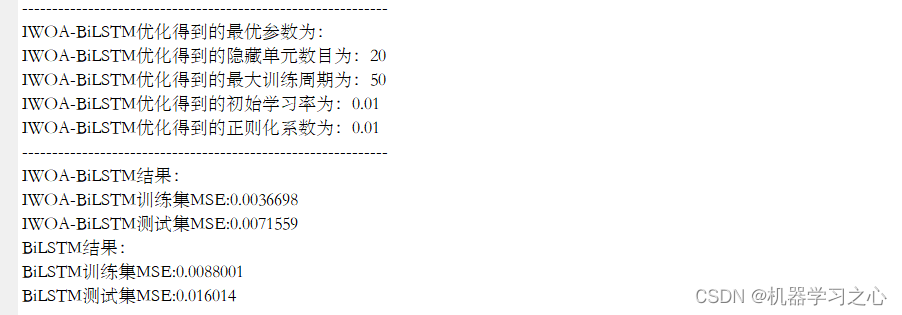
时序预测 | MATLAB实现IWOA-BiLSTM和BiLSTM时间序列预测(改进的鲸鱼算法优化双向长短期记忆神经网络) 目录时序预测 | MATLAB实现IWOA-BiLSTM和BiLSTM时间序列预测(改进的鲸鱼算法优化双向长短期记忆神经网络)预测效果基本介绍程序设计参考资料预测效果 基本介绍 MATLAB实现IWO…...

【C++】string的成员函数、成员常量和非成员函数
目录 string 1. string的成员函数 1.1 构造、析构和赋值运算符重载 1.1.1 构造函数 1.1.2 析构函数 1.1.3 赋值运算符重载 1.2 迭代器 1.3 容量 1.4 元素访问 1.4.1 遍历方法 1.5 修改器 1.6 字符串操作 2. string的成员常量 3. string的非成员函数 string 以下…...

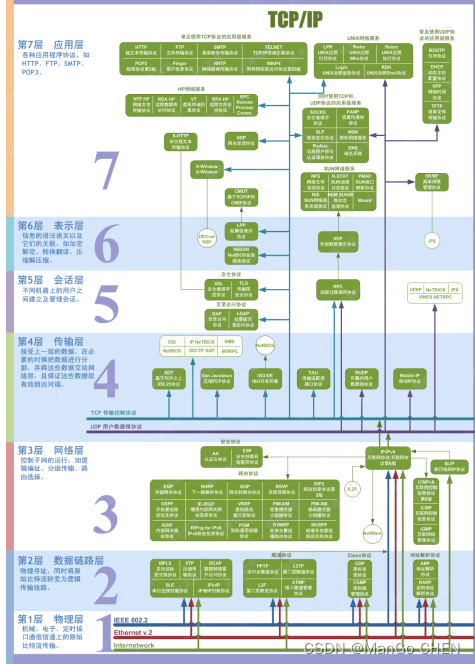
网络互连模型:OSI 七层模型
OSI 七层模型 七层模型,亦称 OSI(Open System Interconnection)。OSI 七层参考模型是国际标准化组织(ISO)制定的一个用于计算机或通信系统间网络互联的标准体系,一般称为 OSI 参考模型或七层模型。OSI 七层…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
