uniapp中uview组件库的NoticeBar 滚动通知 使用方法

目录
#平台差异说明
#基本使用
#配置主题
#配置图标
#配置滚动速度
#控制滚动的开始和暂停
#事件回调
#API
#Props
#Events
该组件用于滚动通告场景,有多种模式可供选择
#平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 头条小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ |
#基本使用
- 通过
list数组参数设置需要滚动的内容 - 滚动
mode参数有两种模式,分别是horizontal水平滚动,vertical垂直滚动。其中水平滚动又可以通过is-circular来配置是衔接滚动(true)还是步进滚动(false), 衔接滚动滚动会把list数组元素拼接成一个字符串形式进行滚动,步进滚动模式类似轮播图水平滚动的形式,具体效果请见实例
<template><view><u-notice-bar mode="horizontal" :list="list"></u-notice-bar><u-notice-bar mode="horizontal" :is-circular="false" :list="list"></u-notice-bar><u-notice-bar mode="vertical" :list="list"></u-notice-bar></view>
</template><script>export default {data() {return {list: ['寒雨连江夜入吴','平明送客楚山孤','洛阳亲友如相问','一片冰心在玉壶']}}}
</script>
#配置主题
- 通过
type参数可以配置5种主题,即primary、warning(默认)、error、info、success、none
说明:none主题默认没有背景颜色
<u-notice-bar type="error" :list="list"></u-notice-bar>
#配置图标
volume-icon参数配置是否显示左侧的音量小喇叭图标,默认显示more-icon配置是否显示右侧的向右箭头,默认关闭close-icon配置是否显示关闭的图标,默认关闭
<u-notice-bar :volume-icon="false" :list="list"></u-notice-bar><u-notice-bar :more-icon="true" :list="list"></u-notice-bar><u-notice-bar :close-icon="true" :list="list"></u-notice-bar>
#配置滚动速度
mode为vertical(垂直滚动),或者mode为horizontal且is-circular为false时,两者都可视为"步进"滚动,此时通过duration设置滚动周期时长mode为horizontal且is-circular为true时,可视为"水平衔接滚动",此时uView加入了一个滚动因子参数,可确保在任意多内容情况下,滚动速度恒定不变, 可通过speed参数配置每秒滚动的距离,单位为rpx
<u-notice-bar :mode="vertical" :duration="1500" :list="list"></u-notice-bar><u-notice-bar :mode="vertical" :is-circular="false" :duration="1500" :list="list"></u-notice-bar><u-notice-bar :mode="vertical" :is-circular="true" :speed="200" :list="list"></u-notice-bar>
#控制滚动的开始和暂停
autoplay参数默认为true,控制是否自动播放滚动通告play-state参数为paused,滚动会暂停,为play滚动继续播放
<u-notice-bar :autoplay="true" play-state="paused" :list="list"></u-notice-bar>
#事件回调
more-icon参数为true时,点击向右图标会回调一个getMore事件close-icon参数为true时,点击关闭箭头图标会触发一个close事件- 点击通告栏的文字时,会触发
click事件,回调参数为当前文字所在list数组参数的索引值
#API
#Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| list | 滚动内容,数组形式,见上方说明 | Array | - | - |
| type | 显示的主题 | String | warning | primary / info / error / success / none |
| volume-icon | 是否显示小喇叭图标 | Boolean | true | false |
| more-icon | 是否显示右边的向右箭头 | Boolean | false | true |
| close-icon | 是否显示关闭图标 | Boolean | false | true |
| autoplay | 是否自动播放 | Boolean | true | false |
| color | 文字颜色 | String | - | - |
| bg-color | 背景颜色 | String | Number | - | - |
| mode | 滚动模式 | String | horizontal(水平滚动) | vertical(垂直滚动) |
| show | 是否显示 | Boolean | true | false |
| volume-size | 左边喇叭的大小 | String | Number | 34 | - |
| font-size | 字体大小,单位rpx | String | Number | 28 | - |
| duration | 滚动周期时长,只对步进模式有效,横向衔接模式无效,单位ms | String | Number | 2000 | - |
| speed | 水平滚动时的滚动速度,即每秒移动多少距离,只对水平衔接方式有效,单位rpx | String | Number | 160 | - |
| is-circular | mode为horizontal时,指明是否水平衔接滚动 | Boolean | true | false |
| play-state | 播放状态,play - 播放,paused - 暂停 | String | play | paused |
| disable-touch | 是否禁止通过手动滑动切换通知,只有mode = vertical,或者mode = horizontal且is-circular = false时有效;只支持App 2.5.5+、H5 2.5.5+、支付宝小程序、字节跳动小程序 | Boolean | true | false |
| padding | 内置滚动通知的内边距,字符串,类似"16rpx 20rpx" | String | 18rpx 24rpx | - |
| border-radius | 圆角值,单位rpx | String \ Number | 0 | - |
| no-list-hidden | list为空数组时,是否显示组件 | Boolean | true | false |
#Events
详细解释见上方说明
| 事件名 | 说明 | 回调参数 | 版本 |
|---|---|---|---|
| click | 点击通告文字触发,只有mode = vertical,或者mode = horizontal且is-circular = false时有效 | index:当前文字所在list数组的索引值 | - |
| close | 点击右侧关闭图标触发 | - | - |
| getMore | 点击右侧向右图标触发 | - | - |
| end | 列表的消息每次被播放一个周期时触发,只有mode = vertical,或者mode = horizontal且is-circular = false时有效 | - | - |
相关文章:

uniapp中uview组件库的NoticeBar 滚动通知 使用方法
目录 #平台差异说明 #基本使用 #配置主题 #配置图标 #配置滚动速度 #控制滚动的开始和暂停 #事件回调 #API #Props #Events 该组件用于滚动通告场景,有多种模式可供选择 #平台差异说明 AppH5微信小程序支付宝小程序百度小程序头条小程序QQ小程序√√√√…...

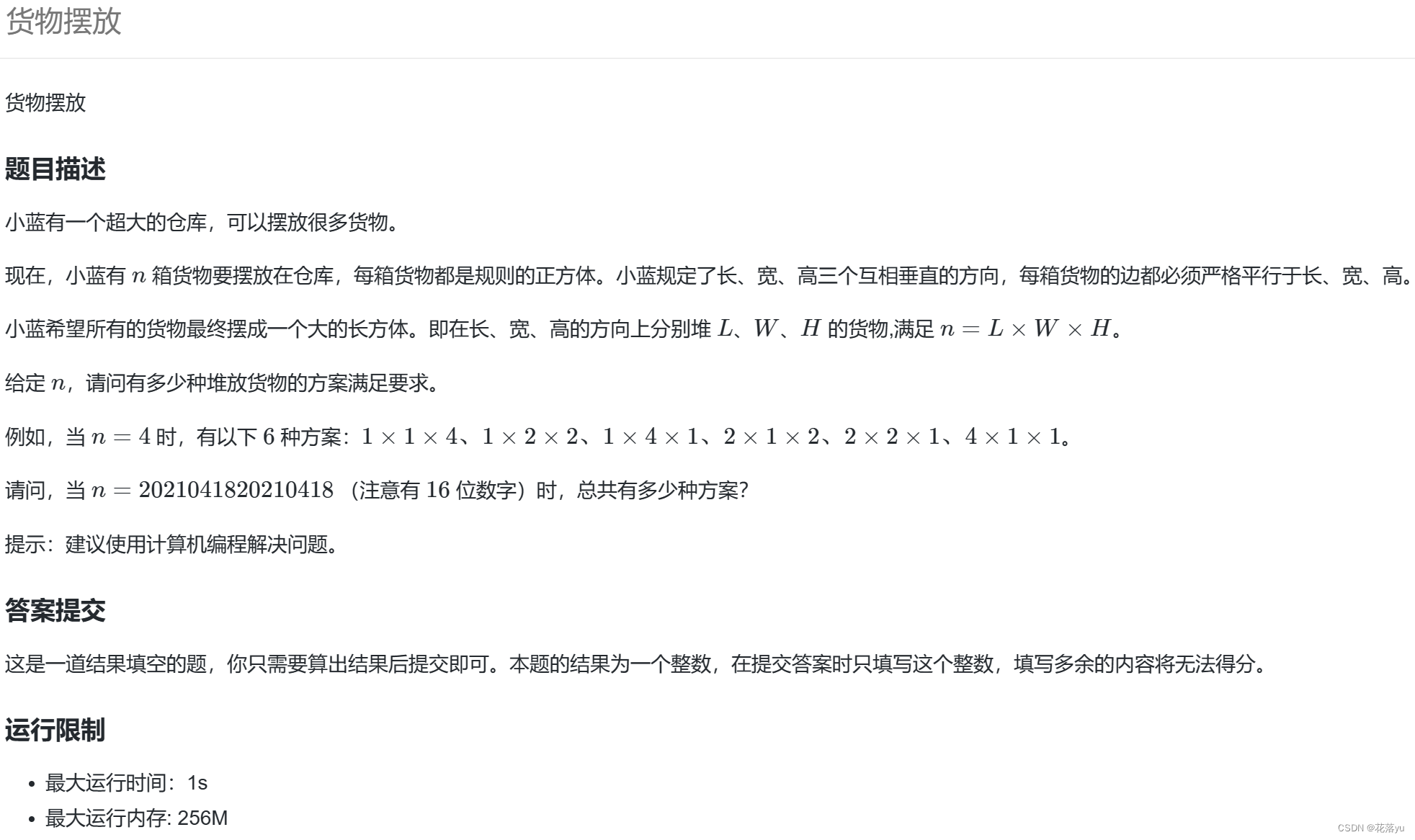
蓝桥杯每日一题----货物摆放
题目 分析 上来一看,三个for循环,从1到n,寻找满足lwhn的个数,但是这样根本跑不出来答案,n太大了,1e15的级别,O(n)的时间复杂度都不行,更何况是O(…...

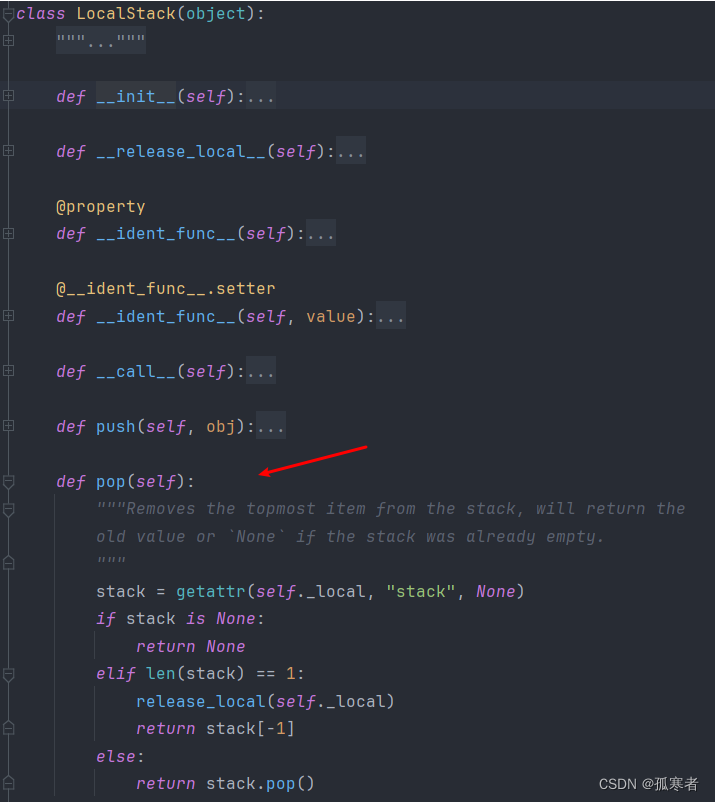
(二十)Flask之上下文管理第一篇(粗糙缕一遍源码)
每篇前言: 🏆🏆作者介绍:【孤寒者】—CSDN全栈领域优质创作者、HDZ核心组成员、华为云享专家Python全栈领域博主、CSDN原力计划作者 🔥🔥本文已收录于Flask框架从入门到实战专栏:《Flask框架从入…...

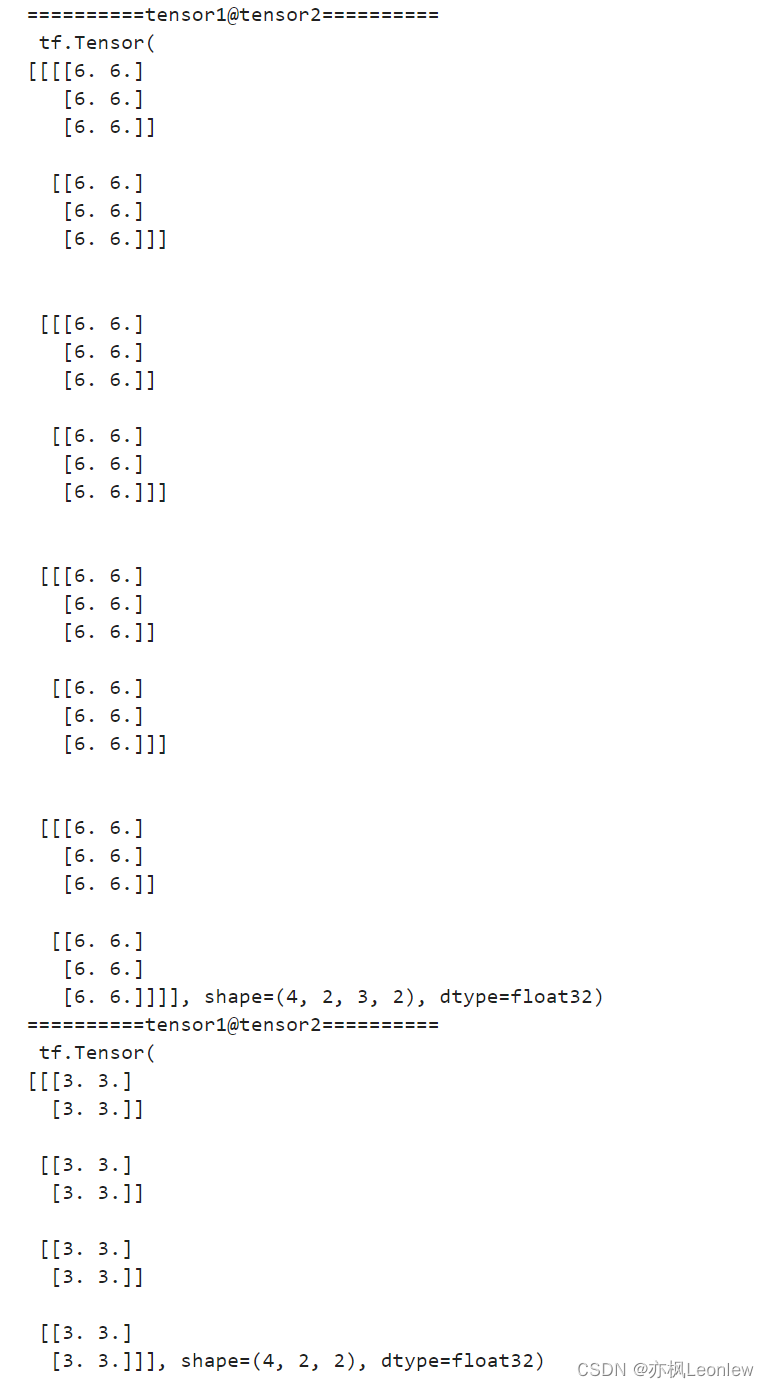
Tensorflow2.0笔记 - 基础数学运算
本笔记主要记录基于元素操作的,-,*,/,//,%,**,log,exp等运算,矩阵乘法运算,多维tensor乘法相关运算 import tensorflow as tf import numpy as nptf.__version__#element-wise运算,对应元素的,-,*,/,**,//,% tensor1 tf.fill([3,3], 4) ten…...

年底聚餐无压力,HUAWEI WATCH GT 4 助力体形管理和健康守护
过了腊八就是年,逢年过节聚餐频繁。在品味美食、享受亲情温馨的同时,你是否也在担心自己的健康与体形呢?华为WATCH GT 4搭载心率监测、血氧检测和减脂塑形等功能,让你尽情享受美食的同时保持健康。 华为WATCH GT 4的心率监测功能…...

Tomcat Notes: URL Mapping
This is a personal study notes of Apache Tomcat. Below are main reference material. - YouTube Apache Tomcat Full Tutorial,owed by Alpha Brains Courses. https://www.youtube.com/watch?vrElJIPRw5iM&t801s 1、URL Mapping To Resources1.1、What w…...

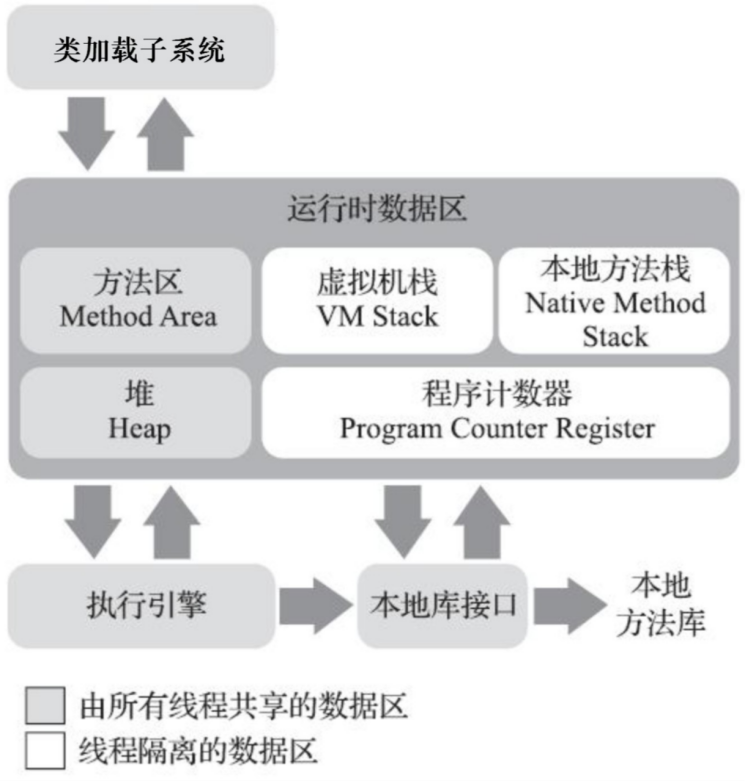
【JVM】JVM概述
JVM概述 基本介绍 JVM:全称 Java Virtual Machine,即 Java 虚拟机,一种规范,本身是一个虚拟计算机,直接和操作系统进行交互,与硬件不直接交互,而操作系统可以帮我们完成和硬件进行交互的工作特…...

【2023开发组二等奖】湖南省国土空间规划双评价系统
作品介绍 1 需求分析 1.1 背景与意义 在我国辽阔的国土空间中,各地区的地形地势、自然条件和资源环境禀赋存在显著差异。然而,随着人口增长和城市化进程加快,高强度的不合理开发和产业布局广泛分布,使得部分地区的经济社会发展规模超过了资源环境的承载能力。因此,执行主…...

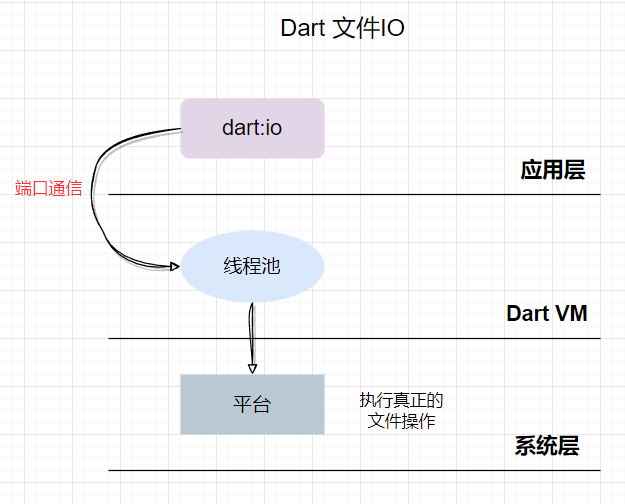
Flutter为什么不需要子线程——Dart IO源码剖析(上)
Dart IO 源码剖析 许多Flutter新手,特别是安卓、iOS原生开发转做Flutter的小伙伴,一直对Flutter 单线程模型开发APP倍感不解,他们总是喜欢本能的把网络请求、文件读写放到一个单独线程去做,因为“耗时操作会阻塞UI线程嘛”。于是…...
)
docker使用Dockerfile制做容器(以hyperf为列,开机启动)
1、Dockerfile文件 FROM hyperf/hyperf:8.1-alpine-v3.18-swoole WORKDIR /data MAINTAINER dade <dadeqq.com> ADD start.sh start.sh RUN chmod x ./start.sh CMD /data/start.sh1-1、执行命令生成hyperf:latest容器(文件名是Dockerfile可以省略࿰…...

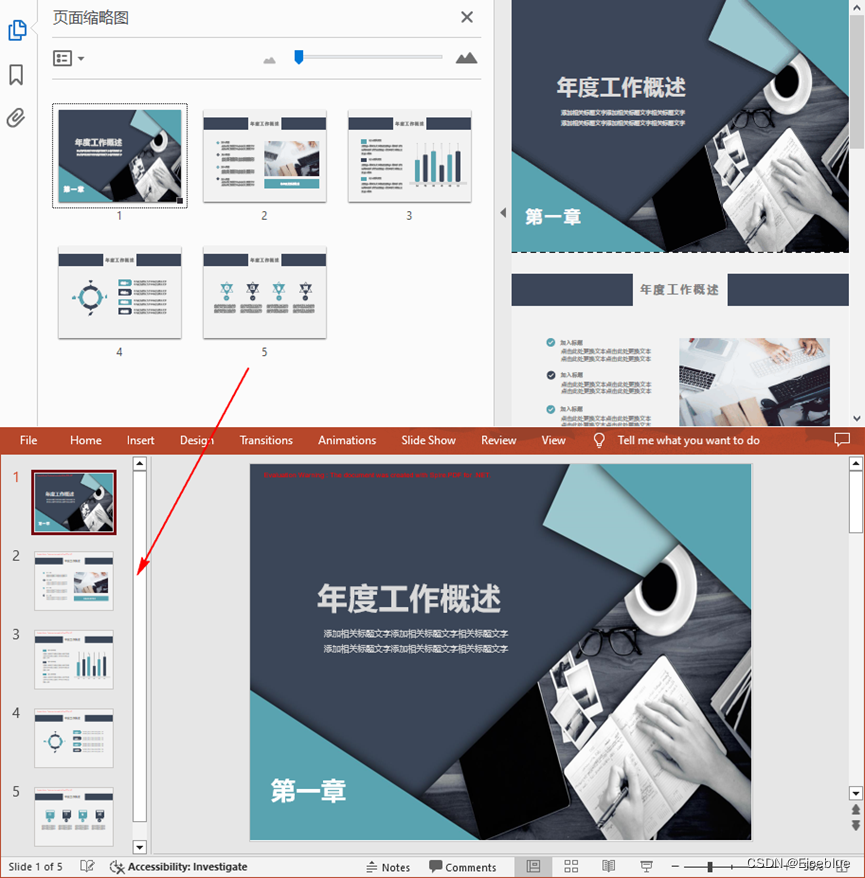
PDF转PowerPoint - Java实现方法
通过编程实现PDF转PPT的功能,可以自动化转换过程,减少手动操作的工作量,并根据需要进行批量转换。将PDF文件转换为PPT文档后,可以利用PPT的丰富功能和动画效果,达到更好的演示效果。 在Java中,我们可以使用…...

【Spring之手写一个依赖注入容器】
Spring之手写一个依赖注入容器 1. 创建两个自定义注解1.1 Component注解1.2 DI注解 2. ApplicationContext接口与实现类2.1 ApplicationContext 接口2.2 实现类:DefaultListableApplicationContext 3. 定义DAO层和Service层及其实现4. 定义异常信息类4.1 InjectBean…...

kafka之java客户端实战
1. kafka的客户端 Kafka提供了两套客户端API,HighLevel API和LowLevel API。 HighLevel API封装了kafka的运行细节,使用起来比较简单,是企业开发过程中最常用的客户端API。 而LowLevel API则需要客户端自己管理Kafka的运行细节,Pa…...

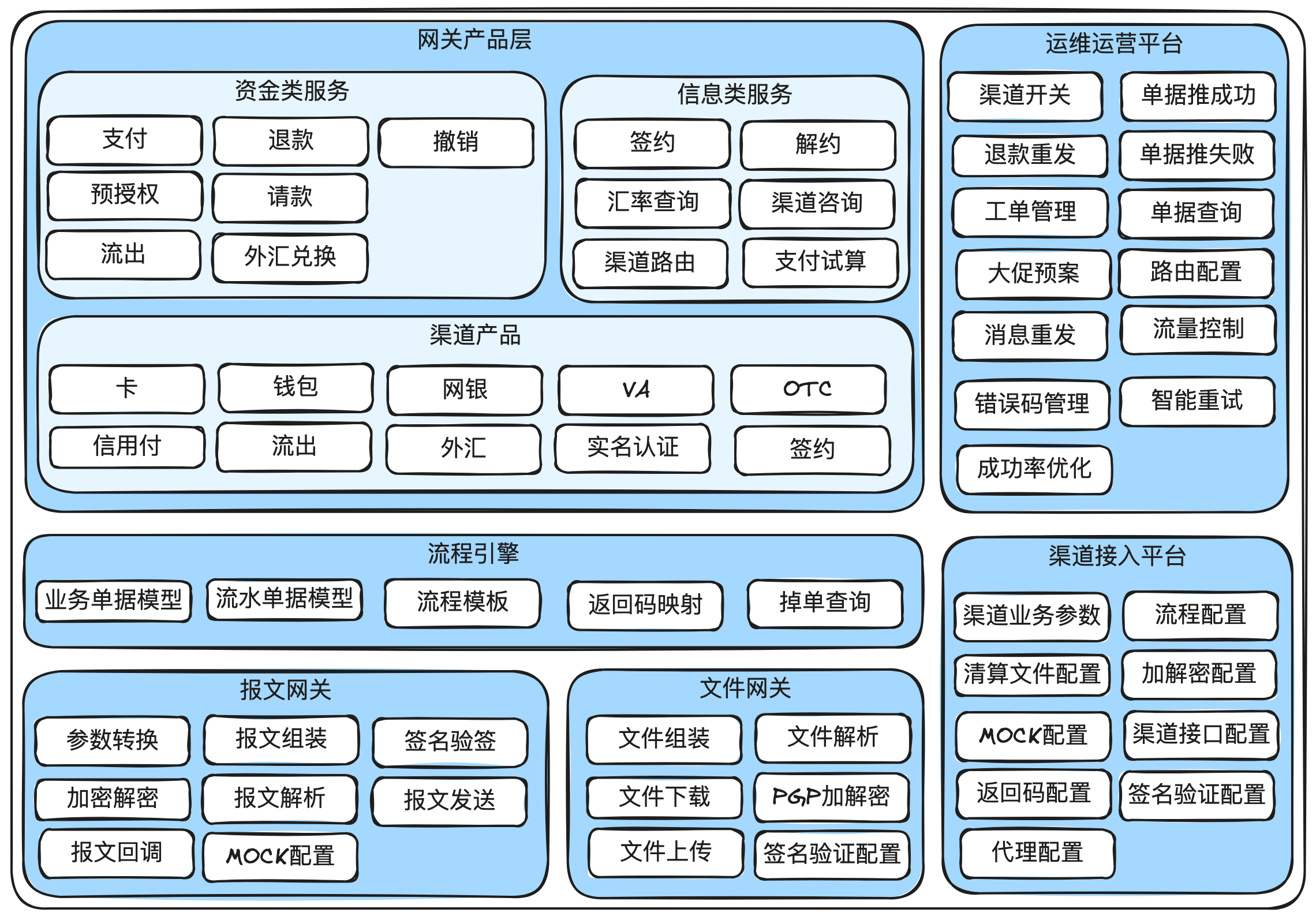
图解渠道网关:不只是对接渠道的接口(一)
这是《百图解码支付系统设计与实现》专栏系列文章中的第(20)篇。点击上方关注,深入了解支付系统的方方面面。 主要讲清楚什么是渠道,有哪些类型的渠道,什么是渠道网关,渠道网关在支付系统中定位、核心功能…...

【js版数据结构学习之队列】
队列 一、简要认识队列二、队列的封装三、队列的应用1.栈和队列的转换2.全排列3.任务调度4.缓存管理 一、简要认识队列 结构:一种特殊的线性表 入队:在队尾插入一个元素 出队:在队头删除一个元素 特点:先入先出 空队列࿱…...

iOS Xcode 升级Xcode15报错: SDK does not contain ‘libarclite‘
iOS Xcode 升级Xcode15报错: SDK does not contain libarclite 一、仔细查看报错代码: SDK does not contain libarclite at the path /Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/ lib/arc/libarclite_iphonesimulator.a; try in…...

python高级练习题库实验2(B)部分
文章目录 题目1代码实验结果题目2代码实验结果题目总结题目1 注册课程小游戏程序 研究下面的例子,并编写一个与这些例子完全相同的程序。使用for loop和break来解决问题。提示用户输入课程数量,是否选择,并且课程代码,最后还需显示已经完成的课程注册数量或者未完成的注册…...

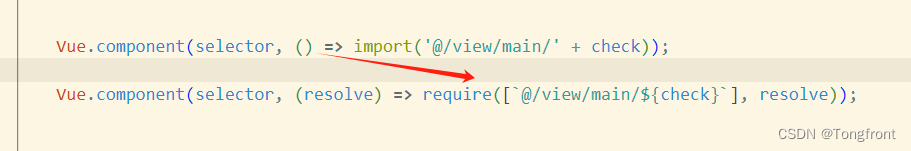
vue项目编译非常慢,经常卡在某个百分点
1、注册插件 2、在项目根目录下的 babel.config.js 文件中加入下方配置 3、将import导入方式改为require导入方式,返回promise 4、如果动态加载组件import引入组件找不到组件(Error: Cannot find module) 使用 webpack 的 require.ensure() …...

开源知识库zyplayer-doc部署指南
1.前置条件 docker已经安装 mysql已经安装且数据库zyplayer-doc存在 服务器ip:192.168.168.99/ 数据库账户:root,密码:123456 2.拉取镜像 docker pull zyplayer/zyplayer-doc:latest 3.启动 docker run -d \--restart unless-stopped \--name zyplayer-doc \-p 8083:8083 …...

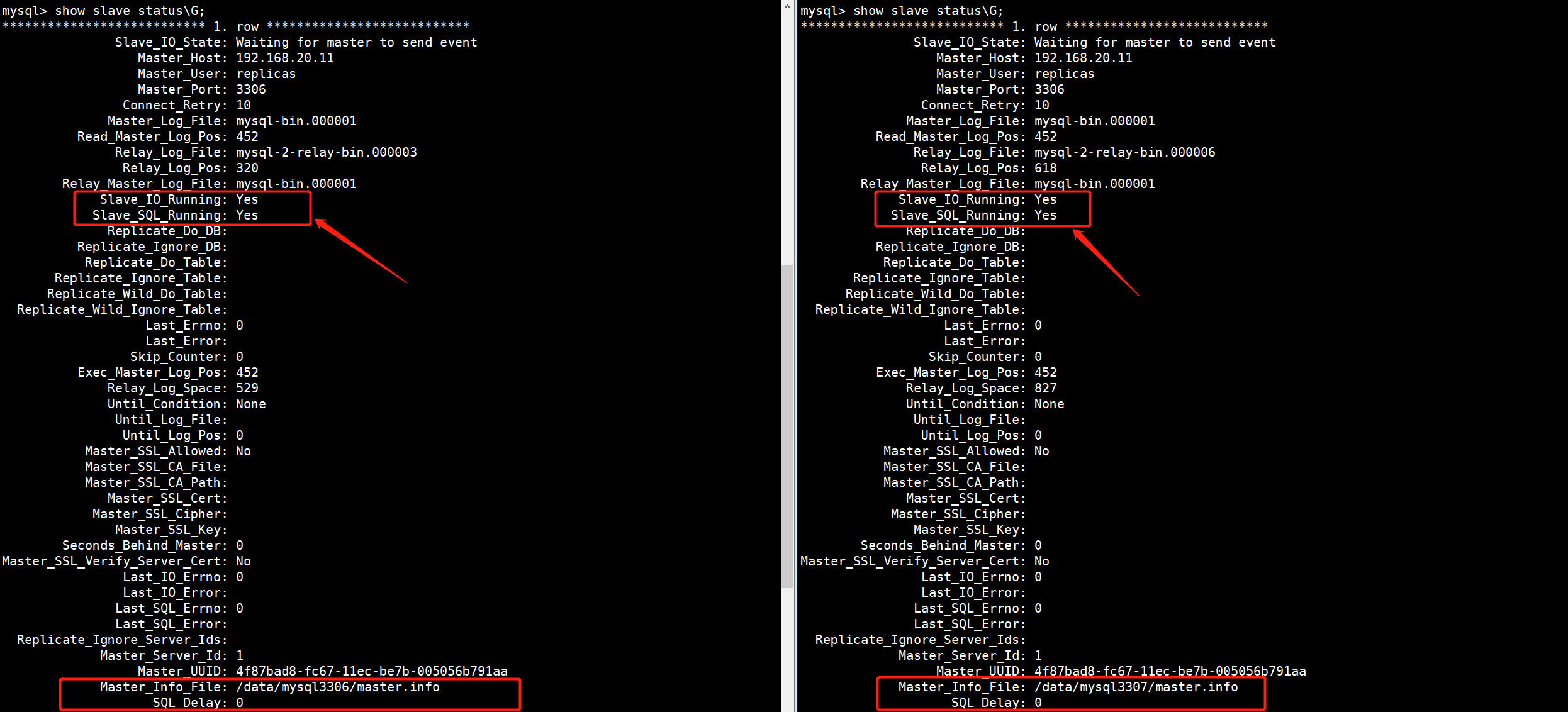
第90讲:MySQL数据库主从复制集群原理概念以及搭建流程
文章目录 1.MySQL主从复制集群的核心概念1.1.什么是主从复制集群1.2.主从复制集群中的专业术语1.3.主从复制集群工作原理1.4.主从复制中的小细节1.5.搭建主从复制集群的前提条件1.6.MySQL主从复制集群的架构信息 2.搭建MySQL多实例环境2.1.在mysql-1中搭建身为主库的MySQL实例2…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
