【js版数据结构学习之队列】
队列
- 一、简要认识队列
- 二、队列的封装
- 三、队列的应用
- 1.栈和队列的转换
- 2.全排列
- 3.任务调度
- 4.缓存管理
一、简要认识队列
结构:一种特殊的线性表
入队:在队尾插入一个元素
出队:在队头删除一个元素
特点:先入先出
空队列:队中没有元素
二、队列的封装
class Queue {items = {}count = 0lowCount = 0dequeue() {if(this.isEmpty()){return undefined}let res = this.items[this.lowCount]delete this.items[this.lowCount]this.lowCount++return res}enqueue(data) {this.items[this.count] = datathis.count++}front() {return this.items[this.lowCount]}isEmpty() {return this.size() === 0}size() {return this.count-this.lowCount}clear() {this.items = {}this.count = 0;this.lowCount = 0}toString() {let str = ""for(let i =this.lowCount;i<this.count;i++){str += `${this.items[i]} `}return str}
}
三、队列的应用
1.栈和队列的转换

class MyStack {constructor() {this.queue1 = [];this.queue2 = [];}push(x) {// 将元素加入非空队列if (this.queue1.length === 0) {this.queue2.push(x);} else {this.queue1.push(x);}}pop() {if (this.empty()) {throw new Error("Stack is empty!");}// 将非空队列中的元素转移到辅助队列中,直到剩余一个元素const nonEmptyQueue = this.queue1.length === 0 ? this.queue2 : this.queue1;const emptyQueue = this.queue1.length === 0 ? this.queue1 : this.queue2;while (nonEmptyQueue.length > 1) {emptyQueue.push(nonEmptyQueue.shift());}// 取出最后一个元素并返回return nonEmptyQueue.shift();}top() {if (this.empty()) {throw new Error("Stack is empty!");}// 将非空队列中的元素转移到辅助队列中,直到剩余一个元素const nonEmptyQueue = this.queue1.length === 0 ? this.queue2 : this.queue1;const emptyQueue = this.queue1.length === 0 ? this.queue1 : this.queue2;while (nonEmptyQueue.length > 1) {emptyQueue.push(nonEmptyQueue.shift());}// 取出最后一个元素并返回const top = nonEmptyQueue.shift();emptyQueue.push(top);return top;}empty() {return this.queue1.length === 0 && this.queue2.length === 0;}
}
2.全排列

function permute(nums) {const result = [];const queue = [[]]; // 初始队列中只有一个空数组while (queue.length > 0) {const current = queue.shift(); // 取出队列中的当前排列// 如果当前排列的长度等于原始数组的长度,说明找到了一种排列方式if (current.length === nums.length) {result.push(current);continue;}// 尝试将原始数组中剩余的数字加入到当前排列中for (let i = 0; i < nums.length; i++) {// 如果当前数字已经在排列中,跳过这个数字if (current.includes(nums[i])) {continue;}queue.push([...current, nums[i]]); // 将当前数字加入到排列中并加入队列}}return result;
}
3.任务调度
使用队列来管理需要异步执行的任务,确保它们按照顺序执行。
// 定义一个任务队列
const taskQueue = [];// 添加任务到队列
function enqueueTask(task) {taskQueue.push(task);
}// 执行队列中的任务
function processTasks() {while (taskQueue.length > 0) {const task = taskQueue.shift(); // 从队列头部取出任务task(); // 执行任务}
}// 示例任务
function task1() {console.log('Task 1');
}function task2() {console.log('Task 2');
}function task3() {console.log('Task 3');
}// 添加任务到队列
enqueueTask(task1);
enqueueTask(task2);
enqueueTask(task3);// 执行任务队列
processTasks();
4.缓存管理
使用队列来管理数据的加载和展示,避免同时加载大量数据。
// 定义一个数据缓存队列
const dataQueue = [];// 添加数据到队列
function enqueueData(data) {dataQueue.push(data);
}// 展示队列中的数据
function showData() {while (dataQueue.length > 0) {const data = dataQueue.shift(); // 从队列头部取出数据console.log('Data:', data);}
}// 添加数据到队列
enqueueData('Data 1');
enqueueData('Data 2');
enqueueData('Data 3');// 展示数据队列
showData();
相关文章:

【js版数据结构学习之队列】
队列 一、简要认识队列二、队列的封装三、队列的应用1.栈和队列的转换2.全排列3.任务调度4.缓存管理 一、简要认识队列 结构:一种特殊的线性表 入队:在队尾插入一个元素 出队:在队头删除一个元素 特点:先入先出 空队列࿱…...

iOS Xcode 升级Xcode15报错: SDK does not contain ‘libarclite‘
iOS Xcode 升级Xcode15报错: SDK does not contain libarclite 一、仔细查看报错代码: SDK does not contain libarclite at the path /Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/ lib/arc/libarclite_iphonesimulator.a; try in…...

python高级练习题库实验2(B)部分
文章目录 题目1代码实验结果题目2代码实验结果题目总结题目1 注册课程小游戏程序 研究下面的例子,并编写一个与这些例子完全相同的程序。使用for loop和break来解决问题。提示用户输入课程数量,是否选择,并且课程代码,最后还需显示已经完成的课程注册数量或者未完成的注册…...

vue项目编译非常慢,经常卡在某个百分点
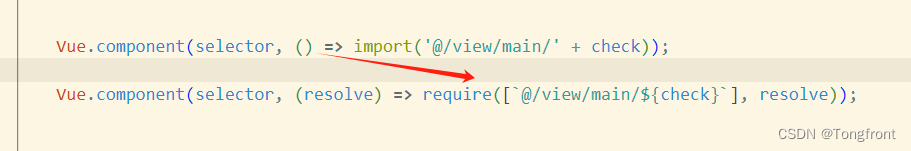
1、注册插件 2、在项目根目录下的 babel.config.js 文件中加入下方配置 3、将import导入方式改为require导入方式,返回promise 4、如果动态加载组件import引入组件找不到组件(Error: Cannot find module) 使用 webpack 的 require.ensure() …...

开源知识库zyplayer-doc部署指南
1.前置条件 docker已经安装 mysql已经安装且数据库zyplayer-doc存在 服务器ip:192.168.168.99/ 数据库账户:root,密码:123456 2.拉取镜像 docker pull zyplayer/zyplayer-doc:latest 3.启动 docker run -d \--restart unless-stopped \--name zyplayer-doc \-p 8083:8083 …...

第90讲:MySQL数据库主从复制集群原理概念以及搭建流程
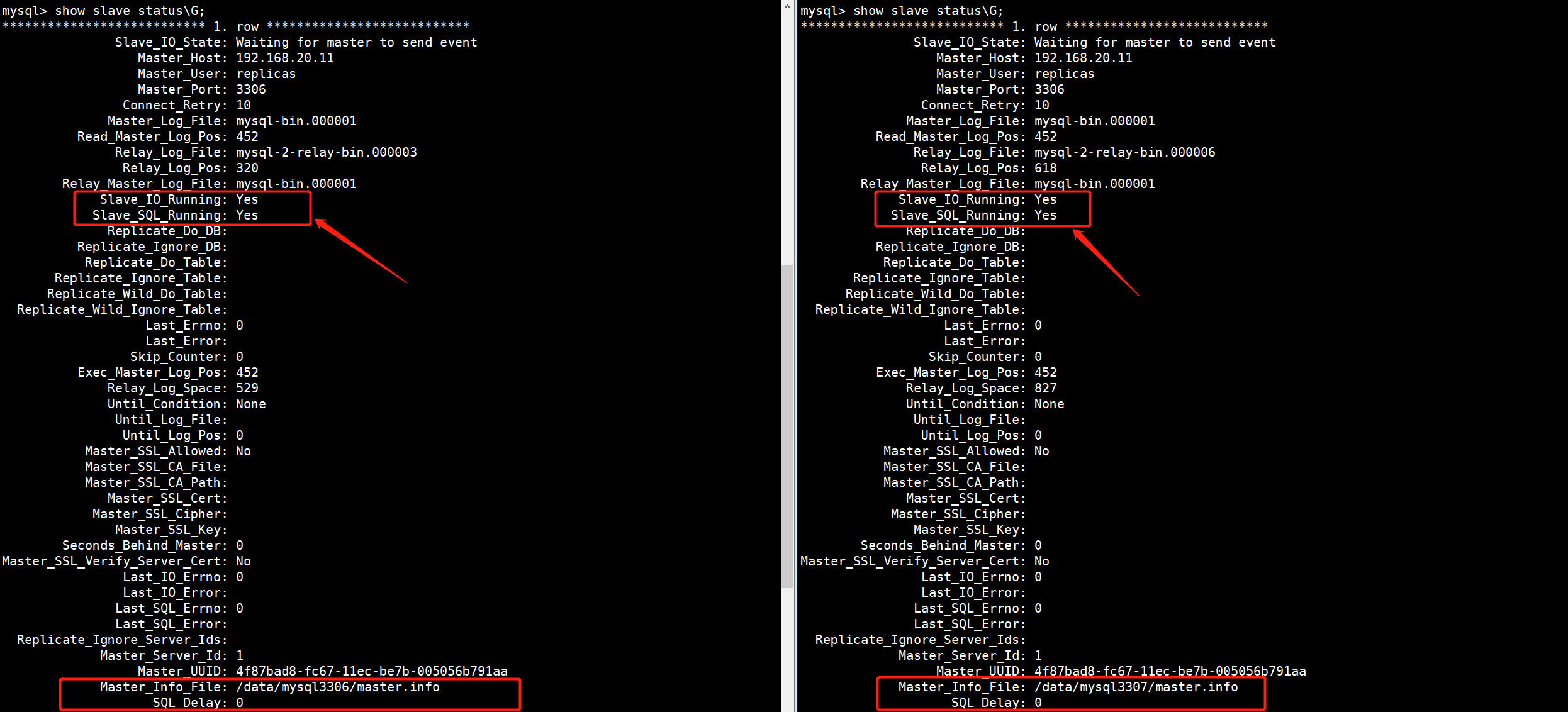
文章目录 1.MySQL主从复制集群的核心概念1.1.什么是主从复制集群1.2.主从复制集群中的专业术语1.3.主从复制集群工作原理1.4.主从复制中的小细节1.5.搭建主从复制集群的前提条件1.6.MySQL主从复制集群的架构信息 2.搭建MySQL多实例环境2.1.在mysql-1中搭建身为主库的MySQL实例2…...

PHP反序列化漏洞-魔术方法绕过
一、__wakeup()魔法函数绕过: 在PHP中,__wakeup()是一个魔术方法,用于在反序列化对象时自动调用。当反序列化字符串中的对象属性个数大于实际属性个数时,可以利用这个漏洞进行绕过。 触发条件: PHP版本为5.6.25或早期版本,或者PHP7版本小于7.0.10。反序列化字符串中的对…...

抖店和商品橱窗的区别?这两个千万别再搞混了!
我是电商珠珠 很多人都会将抖店和商品橱窗搞混,想开抖店的人开了商品橱窗,想开橱窗的人开通了抖店。 我做抖店三年了,这种情况屡见不鲜。 那么抖店和商品橱窗究竟有什么区别呢? 1、属性不同 商品橱窗是抖音所展现商品的一个功…...

个人总结钉钉7.5新品发布会
钉钉发布了 7.5 版本,最主要推出了围绕AI能力的各项升级,通过AI“超级助理”提升组织内部的沟通协作效率、管理决策智能化程度,以及相关的音视频、在线文档、Teambition功能的升级,以满足不同企业的多元化需求。截至发布会&#x…...

连接超时的问题
连接超时的问题 通用第三方工具连接超时 connect timeout 方案一: /etc/ssh/sshd_config node1上操作,图是错的 方案二: windows上Hosts文件域名解析有问题 比如: 192.168.xx.100 node1 192.168.xx.161 node1 两个都解析成node…...

python贪吃蛇游戏
为了实现这个游戏,需要用到Python的pygame模块,它是一个专门用于开发游戏的模块,提供了很多方便的功能,比如窗口、图形、音效、事件处理等。 用pygame来创建一个窗口,设置游戏的背景色,画出蛇和食物&#…...

【Spring】Spring AOP
文章目录 前言1. 什么是 AOP2. 什么是 Spring AOP3. Spring AOP 的使用引入 AOP 依赖编写 AOP 程序 4. Spring AOP 详解4.1 Spring AOP 的概念4.1.1 切点4.1.2 连接点4.1.3 通知4.1.4 切面 4.2 通知类型4.3 切点4.4 切面优先级 Order注解4.5 切点表达式4.5.1 execution 切点表达…...

软件开发架构
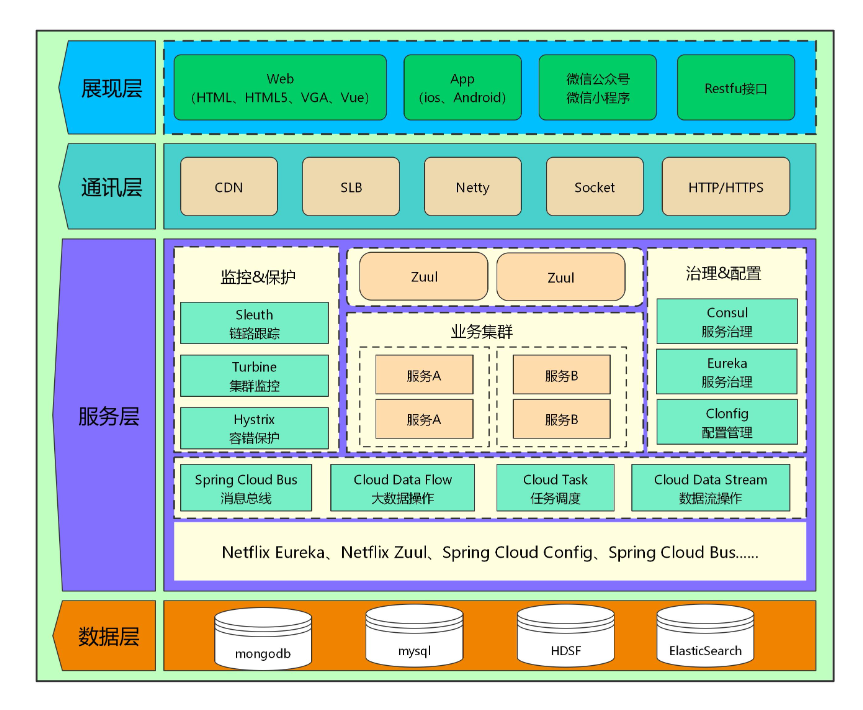
【 一 】软件开发架构图 【 1】ATM和选课系统 三层的开发架构 前段展示台 后端逻辑层 数据处理层 【二】软件开发架构的步骤流程 需求分析:在软件开发架构设计之前,需要对应用系统进行需求分析,明确用户需求、功能模块、业务流程等内容。…...

计图大模型推理库部署指南,CPU跑大模型,具有高性能、配置要求低、中文支持好、可移植等特点
Excerpt 计图大模型推理库,具有高性能、配置要求低、中文支持好、可移植等特点 计图大模型推理库,具有高性能、配置要求低、中文支持好、可移植等特点 计图大模型推理库 - 笔记本没有显卡也能跑大模型 本大模型推理库JittorLLMs有以下几个特点: 成本低:相比同类框架,本库…...

CSS||Emmet语法
1、简介 Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。 快速生成HTML结构语法 快速生成CSS样式语法 2、快速生成HTML结构语法 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成 <…...

Android中的anr定位指导与建议
1.背景 8月份安卓出现了一次直播间卡死(ANR)问题,且由于排查难度较大,持续了较长时间。本文针对如何快速定位安卓端出现ANR问题进行总结和探讨. 这里大致补充一下当时的情况,当时看到情景的是从某一个特定的场景下进入直播间后整个直播间界面立刻就卡住…...

YOLOV7剪枝流程
YOLOV7剪枝流程 1、训练 1)划分数据集进行训练前的准备,按正常的划分流程即可 2)修改train.py文件 第一次处在参数列表里添加剪枝的参数,正常训练时设置为False,剪枝后微调时设置为True parser.add_argument(--pr…...

【React】组件性能优化、高阶组件
文章目录 React性能优化SCUReact更新机制keys的优化render函数被调用shouldComponentUpdatePureComponentshallowEqual方法高阶组件memo 获取DOM方式refs如何使用refref的类型 受控和非受控组件认识受控组件非受控组件 React的高阶组件认识高阶函数高阶组件的定义应用一 – pro…...
实现文字转语音功能)
前端开发中基于Web Speech API(speechSynthesis接口)实现文字转语音功能
文章目录 一、Web Speech 的概念及用法二、Web Speech 的 API 接口1、SpeechSynthesis属性方法 2、SpeechSynthesisUtterance属性方法 三、Web Speech 的 用法用法演示一用法演示二htmljs 四、扩展 一、Web Speech 的概念及用法 在开发业务系统时,有时候可能需要使…...

C++核心编程之通过类和对象的思想对文件进行操作
目录 一、文件操作 1. 文件类型分类: 2. 操作文件的三大类 二、文本文件 1.写文件 2.读文件 三、二进制文件 1.写二进制文件 2.读二进制文件 一、文件操作 程序运行时产生的数据都属于临时数据,程序一旦运行结束都会被释放 通过文件可以将…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...
