flex布局(3)
九、骰子
*{margin:0;padding: 0;box-sizing: border-box;
}
.flex{display: flex;flex-flow: row wrap;justify-content: space-between;align-items: center;align-content: space-between;padding:20px;
}
.touzi{width: 120px;height: 120px;background-color: aliceblue;border: 1px solid #000;border-radius: 5px;padding: 10px;margin: 10px;
}
.touzi .dot{width: 30px;height: 30px;background-color: #000;border-radius: 50%;
}
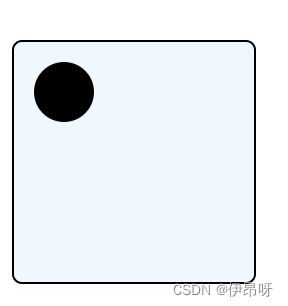
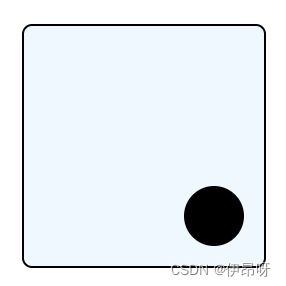
9.1 各个方位的一个点
<div class="flex"><div class="touzi"><div class="dot"></div></div></div>
9.1.1 左上
.one-left-top{display: flex;
}
<div class="touzi one-left-top"><div class="dot"></div>
</div>

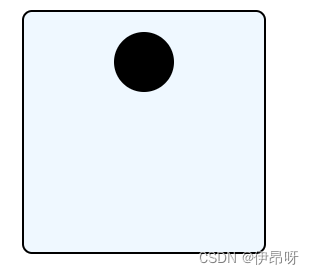
9.1.2 上中
- 默认row方向,项目在主轴上居中对齐来实现
.one-center-top{display: flex;justify-content: center;
}
<div class="touzi one-center-top"><div class="dot"></div>
</div>
- 方向设为column,项目在交叉轴上居中来实现
.one-center-top{display: flex;flex-direction: column;align-items: center;
}
<div class="touzi one-center-top"><div class="dot"></div>
</div>

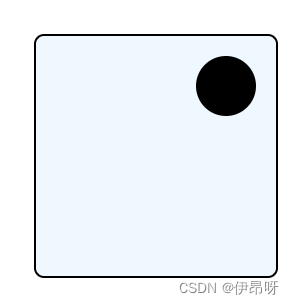
9.1.3 上右
- 主轴方向设为row-reverse方向来实现
.one-right-top{display: flex;flex-direction: row-reverse;
}
<div class="touzi one-right-top"><div class="dot"></div>
</div>
- 默认row方向,项目在主轴上的排列设为flex-end来实现
.one-right-top{display: flex;justify-content: flex-end;
}
<div class="touzi one-right-top"><div class="dot"></div>
</div>

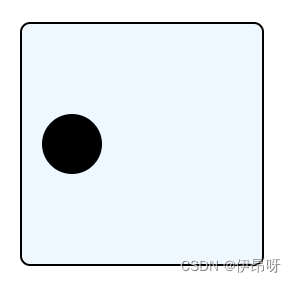
9.1.4 左中
- 默认主轴方向row,项目在交叉轴上对齐方式是center来实现
.one-left-center{display: flex;align-items: center;
}
<div class="touzi one-left-center"><div class="dot"></div>
</div>
- 主轴方向设为column,项目在主轴上的排列为center来实现
.one-left-center{display: flex;flex-direction: column;justify-content: center;
}
<div class="touzi one-left-center"><div class="dot"></div>
</div>

9.1.5 正中
默认主轴方向row项目在主轴和交叉轴上对齐方式都是center
(主轴方向任意因为只有一个只要在两条轴上方向都是center就好)
.one-center{display: flex;justify-content: center;align-items: center;
}
<div class="touzi one-center"><div class="dot"></div>
</div>

9.1.6 右中
- 默认主轴方向row,项目在主轴上排列为flex-end,项目在交叉轴上排列为center
效果上只有一个项目的时候
flex-direction:row-reverse=flex-direction:row;justify-content: flex-end;
.one-right-center{display: flex;justify-content: flex-end;align-items: center;
}
<div class="touzi one-right-center"><div class="dot"></div>
</div>
- 主轴方向为column,项目在交叉轴上方向为flex-end,项目在主轴方向上排列为center
.one-right-center{flex-direction: column;justify-content: center;align-items: flex-end;
}
<div class="touzi one-right-center"><div class="dot"></div>
</div>

9.1.7 左下
- 默认主轴方向为row,项目在交叉轴上排列为flex-end来实现
.one-left-bottom{display: flex;align-items: flex-end;
}
<div class="touzi one-left-bottom"><div class="dot"></div>
</div>
- 主轴方向为column,项目在主轴column上排列方式为flex-end
一个项目的情况下flex-direction:column-reverse=flex-direction:column;justify-content:flex-end;
.one-left-bottom{display: flex;flex-direction:column;justify-content:flex-end;
}
<div class="touzi one-left-bottom"><div class="dot"></div>
</div>

9.1.8 下中
- 默认主轴方向为row,项目在主轴上排列方向为center,在交叉轴上排列方向为flex-end
.one-center-bottom{display: flex;align-items: flex-end;justify-content: center;
}
<div class="touzi one-center-bottom"><div class="dot"></div>
</div>
- 主轴方向设为column-reverse,项目在交叉轴上排列在中间
.one-center-bottom{display: flex;flex-direction: column-reverse;align-items: center;
}
<div class="touzi one-center-bottom"><div class="dot"></div>
</div>

9.1.9 下右
- 默认主轴方向row,项目在主轴上和交叉轴上都是flex-end
.one-right-bottom{display: flex;justify-content: flex-end;align-items: flex-end;
}
<div class="touzi one-right-bottom"><div class="dot"></div>
</div>
- 主轴方向为column-reverse,项目在交叉轴上排列为flex-end
.one-right-bottom{display: flex;flex-direction: column-reverse;align-items: flex-end;
}
<div class="touzi one-right-bottom"><div class="dot"></div>
</div>

9.2 两个点的排列
<div class="flex"><div class="touzi"><div class="dot"></div><div class="dot"></div></div></div>
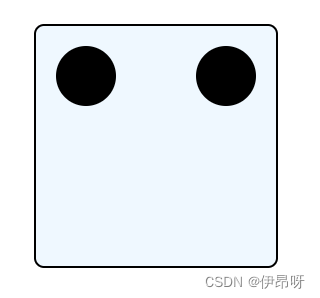
9.2.1 上两端
默认主轴方向row,项目在主轴上的排列space-between(两端对齐)
.two-top{display: flex;justify-content: space-between;
}
<div class="touzi two-top"><div class="dot"></div><div class="dot"></div>
</div>

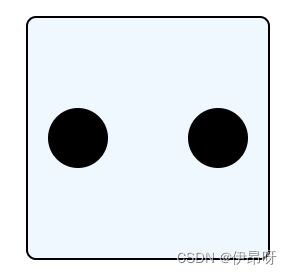
9.2.2 中两端
默认主轴方向row,项目在主轴上的排列spsce-between(两端对齐),项目在交叉轴上排列center
.two-center-h{display: flex;justify-content: space-between;align-items:center
}
<div class="touzi two-top-h"><div class="dot"></div><div class="dot"></div>
</div>

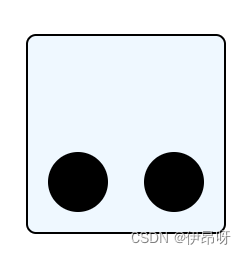
9.2.3 下两端
默认主轴方向row,项目在主轴上的排列spsce-between(两端对齐),项目在交叉轴上排列flex-end
.two-bottom{display: flex;justify-content: space-between;align-items: flex-end;
}
<div class="touzi two-bottom"><div class="dot"></div><div class="dot"></div>
</div>

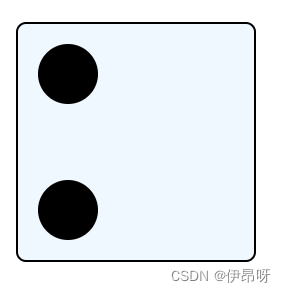
9.2.4 左二
主轴方向column,项目在主轴上的排列spsce-between(两端对齐)
.two-left{display: flex;flex-direction: column;justify-content: space-between;
}
<div class="touzi two-left"><div class="dot"></div><div class="dot"></div>
</div>

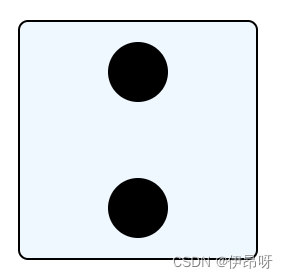
9.2.5 中二
主轴方向为column,主轴上项目排列为space-between,在交叉轴上居中center
.two-center-s{display: flex;flex-direction: column;justify-content: space-between;align-items: center;
}
<div class="touzi two-center-s"><div class="dot"></div><div class="dot"></div>
</div>

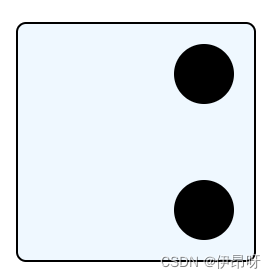
9.2.6 右二
主轴方向为column,主轴上项目排列为space-between,在交叉轴上flex-end
.two-right{display: flex;flex-direction: column;justify-content: space-between;align-items: flex-end;
}
<div class="touzi two-right"><div class="dot"></div><div class="dot"></div>
</div>

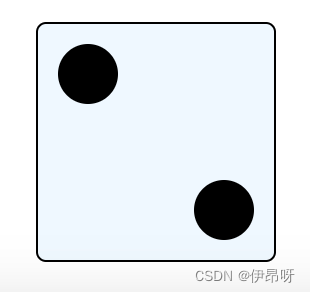
9.2.6 对角线两端
默认主轴方向为row,主轴上项目排列为space-between
然后再最后一个项目上设置自己独立的对齐方式flex-end
.two-diagonal{display: flex;justify-content: space-between;
}
.two-diagonal .dot:last-child{align-self: flex-end;
}
<div class="touzi two-diagonal"><div class="dot"></div><div class="dot"></div>
</div>

9.2.7 对角线上两个
默认主轴方向为row,主轴上项目排列为space-between
然后再最后一个项目上设置自己独立的对齐方式flex-end
.two-diagonal{display: flex;
}
.two-diagonal .dot:last-child{align-self: center;
}
<div class="touzi two-diagonal"><div class="dot"></div><div class="dot"></div>
</div>

9.3 三个点的排列
<div class="flex"><div class="touzi"><div class="dot"></div><div class="dot"></div><div class="dot"></div></div></div>
9.3.1 上三、横中三、下三、左三、竖中三、右三都跟两点相同不再赘述

9.3.2 对角线三个
.three-diagonal{display: flex;
}
.three-diagonal .dot:nth-child(2){align-self: center;
}
.three-diagonal .dot:last-child{align-self: flex-end;
}
<div class="touzi three-diagonal"><div class="dot"></div><div class="dot"></div><div class="dot"></div>
</div>

9.4 四个点的排列
.four-ends{display: flex;flex-wrap: wrap;align-content: space-between;
}
.dots-box{flex-basis: 100%;display: flex;justify-content: space-between;
}
<div class="touzi four-ends"><div class="dots-box"><div class="dot"></div><div class="dot"></div></div><div class="dots-box"><div class="dot"></div><div class="dot"></div></div>
</div>

9.5 五个点的排列
.five-dots{display: flex;flex-wrap: wrap;align-content: space-between;
}
.dots-box{flex-basis: 100%;display: flex;justify-content: space-between;
}
.five-dots .dots-box:nth-child(2){flex-basis: 100%;display: flex;justify-content: center;
}
<div class="touzi five-dots"><div class="dots-box"><div class="dot"></div><div class="dot"></div></div><div class="dots-box"><div class="dot"></div></div><div class="dots-box"><div class="dot"></div><div class="dot"></div></div>
</div>

9.6 六个点的排列
9.6.1 在四个点的基础上做改动,css代码一样就是看分两个盒子还是三个盒子仅此而已

9.6.2 不分盒子直接实现
- 两排横三
.six-dots-row {display: flex;flex-wrap: wrap;align-content: space-between;
}
<div class="touzi six-dots-row"><div class="dot"></div><div class="dot"></div><div class="dot"></div><div class="dot"></div><div class="dot"></div><div class="dot"></div>
</div>
- 两排竖三
.six-dots-column {display: flex;flex-direction: column;flex-wrap: wrap;align-content: space-between;justify-content: space-between;
}
<div class="touzi six-dots-column"><div class="dot"></div><div class="dot"></div><div class="dot"></div><div class="dot"></div><div class="dot"></div><div class="dot"></div>
</div>
tips
3. 七个点和五个点的是一样的
4. 八个点的和六个点一样的
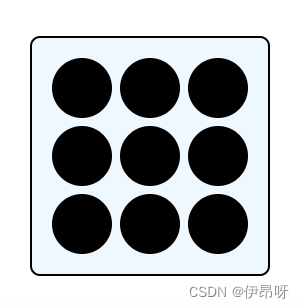
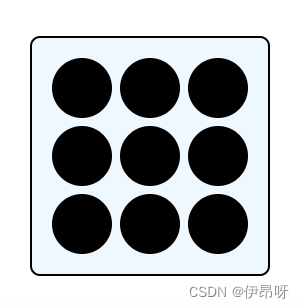
9.7 九个点
.nine-dots{display: flex;flex-wrap: wrap;justify-content: space-between;align-items: center;align-content: space-between;
}
<div class="touzi nine-dots"><div class="dot"></div><div class="dot"></div><div class="dot"></div><div class="dot"></div><div class="dot"></div><div class="dot"></div><div class="dot"></div><div class="dot"></div><div class="dot"></div>
</div>

相关文章:

flex布局(3)
九、骰子 *{margin:0;padding: 0;box-sizing: border-box; } .flex{display: flex;flex-flow: row wrap;justify-content: space-between;align-items: center;align-content: space-between;padding:20px; } .touzi{width: 120px;height: 120px;background-color: aliceblue;…...

JVM知识总结
1.概述 JVM指的是Java虚拟机,本质上是一个运行在计算机上的程序,他的职责是运行Java字节码文件,作用是为了支持跨平台特性。 功能: 装载字节码,解释/编译为机器码 管理数据存储和垃圾回收 优化热点代码提升效率 …...

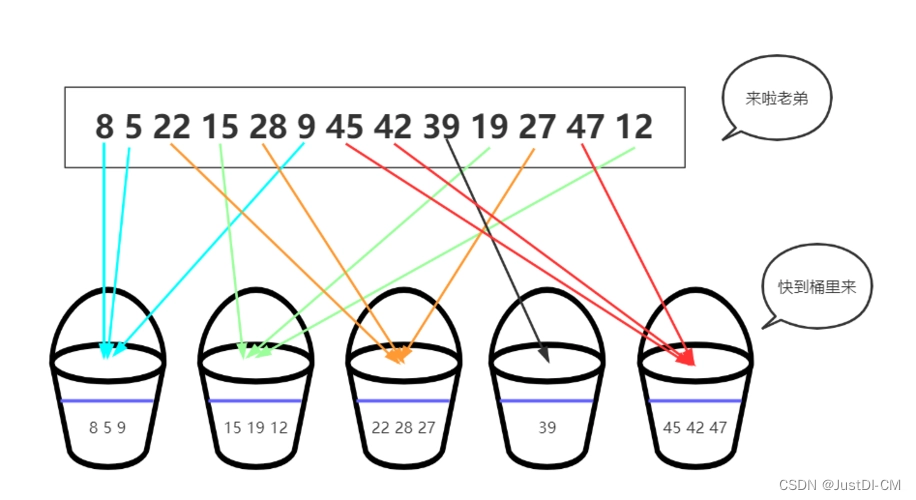
读书笔记-《数据结构与算法》-摘要8[桶排序]
桶排序和归并排序有那么点点类似,也使用了归并的思想。大致步骤如下: 设置一个定量的数组当作空桶。Divide - 从待排序数组中取出元素,将元素按照一定的规则塞进对应的桶子去。对每个非空桶进行排序,通常可在塞元素入桶时进行插入…...

【STM32调试】寄存器调试不良问题记录持续版
STM32寄存器调试不良问题记录 NVIC(内嵌的中断向量控制器)EXTI(外部中断/事件) 记录一些stm32调试过程中:不易被理解、存在使用误区、不清不楚、是坑、使用常识等方面的一些记录。本记录只包含stm32的内核以及外设等寄…...

centos7 arm服务器编译升级安装动态库libstdc++.so.6,解决GLIBC和CXXABI版本低的问题
前言 由于centos7内置的libstdc.so.6版本太低,导致安装第三方包的时候,会报“CXXABI_1.3.8”不存在等问题。 自带的打印如下: strings /usr/lib64/libstdc.so.6 | grep GLIBC strings /usr/lib64/libstdc.so.6 | grep CXXABI 如图 升级 注…...

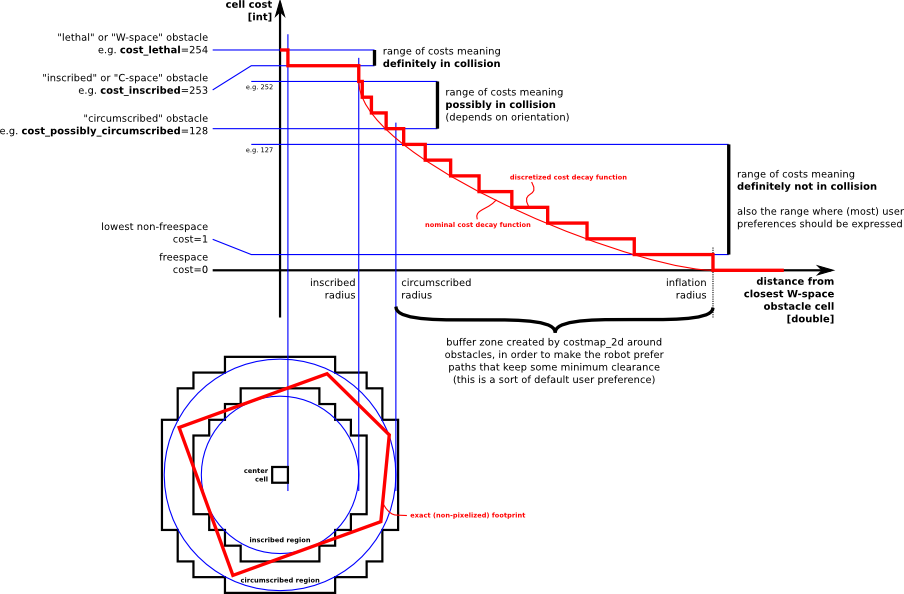
自动驾驶轨迹规划之碰撞检测(三)
欢迎大家关注我的B站: 偷吃薯片的Zheng同学的个人空间-偷吃薯片的Zheng同学个人主页-哔哩哔哩视频 (bilibili.com) 目录 1.基于圆覆盖 2.BVH 3.MATLAB自动驾驶工具箱 4 ROS内置的模型 自动驾驶轨迹规划之碰撞检测(一)-CSDN博客 自动驾…...

如何用pandas处理财报数据删除金融行业数据
要删除财报数据中的金融行业数据,您可以按照以下步骤使用pandas进行处理: 导入pandas库: import pandas as pd读取财报数据文件: df pd.read_csv(财报数据.csv)查看数据中的行业分类列: print(df[行业分类])确定金…...
---网络传输)
oracle 19c容器数据库data dump数据泵传输数据(4)---网络传输
Transporting a Database Over the Network: Example 这个的方式导入可以不需要传输dmp文件,我原本是想从11g导入到pdb2的,但是因为版本的原因,就直接实验从pdb1导入到pdb2吧。 这种方式和前面完全传输的方式类似,不需要事先在目…...

IP 网络分为接入网、城域网和骨干网
根据前述的IP 网络设计思想,结合算力网络对 正网络的需求分析,卫网络的具体实现可以从架构设计利网络技术两个方面进行总体设计。 首先从架构设计上考虑,架构应尽量简化,做到“以简应繁”。因此,整体网络架构不宜设计…...

web3.0基本概念简析
web3.0概念简析 web3.0的发展史 web1.0 仅用于展示,无法进行点赞评论等交互 web2.0 不仅可以展示,还可以上传视频、图片等,用户可以参与创作内容并获取收益。但还是中心化的模型 缺点 1 机械化的人机验证 2 账户安全无法保证 多年未登陆…...

Linux/Traceback
Enumeration nmap 使用nmap初步扫描发现只开放了22和80端口,端口详细扫描情况如下 先看看web是什么样子的,打开网站发现有一条留言,显示该站点已经被黑了, 并且留下了后门 查看源代码,可以看到下面的注释 <!--So…...

陶瓷碗口缺口检测-图像分割
图像分割 由于对碗口进行缺口检测,因此只需要碗口的边界信息。得到陶瓷碗区域填充后的图像,对图像进行边缘检测。这是属于图像分割中的内容,在图像的边缘中,可以利用导数算子对数字图像求差分,将边缘提取出来。 本案…...

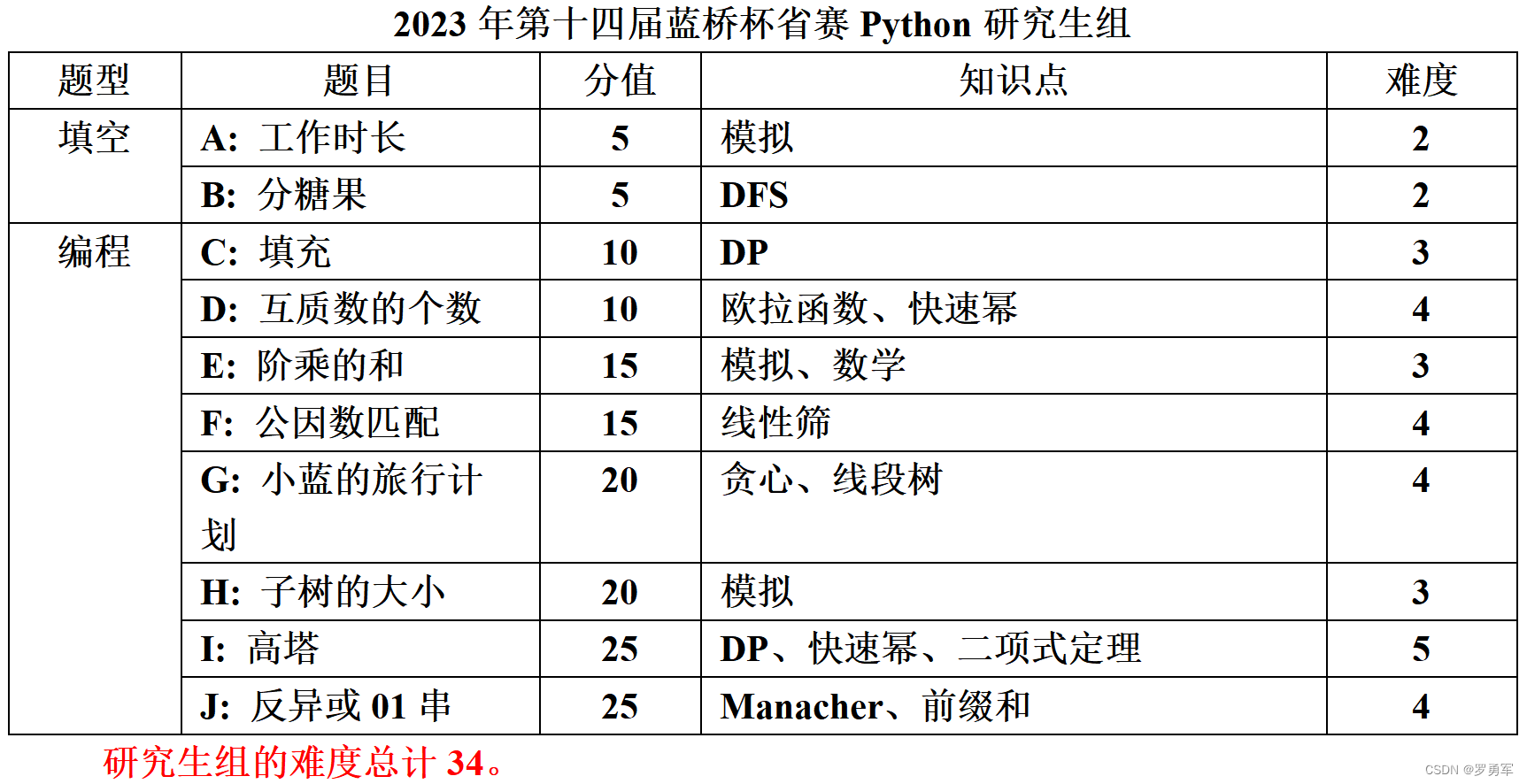
2023年第十四届蓝桥杯软件赛省赛总评
报名明年4月蓝桥杯软件赛的同学们,如果你是大一零基础,目前懵懂中,不知该怎么办,可以看看本博客系列:备赛20周合集 20周的完整安排请点击:20周计划 每周发1个博客,共20周。 在QQ群上交流答疑&am…...

Redis面试大全
1、什么是Redis? Redis是完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库。 Redis与其他key-value缓存产品有以下三个特点: Redis支持数据的持久化,可以将内存中的数据保存在磁盘中,重启的时候可以再次…...

MFC为资源对话框添加消息处理函数和初始化控件
现在我VC6新建了一个对话框工程;又在资源添加了一个新的对话框,并为新的对话框添加了名为CTestDlg的类; 在主对话框的cpp文件包含#include "TestDlg.h"; 在主对话框的cpp文件的OnInitDialog()成员函数中,添…...

7.6 MySQL基本函数的使用(❤❤❤)
7.6 MySQL基本函数的使用 1. 提要2. 数字函数3. 字符函数3.1 替换字符3.2 左填充字符及截取字符串 4. 日期函数4.1 日期函数4.2 表达式占位符4.3 日期偏移计算4.4 日期间隔 5. 条件函数5.1 IF语句5.2 case...when语句 1. 提要 2. 数字函数 3. 字符函数 3.1 替换字符 -- INSERT…...

《Redis:NoSQL演进之路与Redis深度实践解析》
文章目录 关于NoSQL为什么引入NoSQL1、单机MySQL单机年代的数据库瓶颈 2、Memcached(缓存) MySQL 垂直拆分 (读写分离)3、分库分表水平拆分MySQL集群4、如今的网络架构5、总结 NoSQL的定义NoSQL的分类 Redis入门Redis能干嘛&…...

npm依赖库备份
常用命令 设置默认使用本地缓存安装Nodejs时会自动安装npm,但是局路径是C:\Users\Caffrey\AppData\Roaming\npm默认的缓存路径是C:\Users\Caffrey\AppData\Roaming\npm-cache;查看npm的prefix和cache路径配置信息设置路径 设置默认使用本地缓存 npm con…...

Python进程池multiprocessing.Pool
环境: 鲲鹏920:192核心 内存:756G python:3.9 python单进程的耗时 在做单纯的cpu计算的场景,使用单进程核多进程的耗时做如下测试: 单进程情况下cpu的占用了如下,占用一半的核心数: 每一步…...

[leetcode~数位动态规划] 2719. 统计整数数目 hard
给你两个数字字符串 num1 和 num2 ,以及两个整数 max_sum 和 min_sum 。如果一个整数 x 满足以下条件,我们称它是一个好整数: num1 < x < num2 min_sum < digit_sum(x) < max_sum. 请你返回好整数的数目。答案可能很大ÿ…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
