登录页添加验证码
登录页添加验证码
- 引入验证码页面组件:ValidCode.vue
<template><div class="ValidCodeContent" style=""><divclass="ValidCode disabled-select":style="`width:${width}; height:${height}`"@click="refreshCode"><spanv-for="(item, index) in codeList":key="index":style="getStyle(item)">{{ item.code }}</span></div><div class="kbq" @click="refreshCode">看不清</div></div>
</template><script>
export default {name: 'validCode',props: {width: {type: String,default: '100px',},height: {type: String,default: '40px',},length: {type: Number,default: 4,},},data() {return {codeList: [],}},mounted() {this.createdCode()},methods: {refreshCode() {this.createdCode()},createdCode() {let len = this.length,codeList = [],chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz0123456789',charsLen = chars.length// 生成for (let i = 0; i < len; i++) {let rgb = [Math.round(Math.random() * 220),Math.round(Math.random() * 240),Math.round(Math.random() * 200),]codeList.push({code: chars.charAt(Math.floor(Math.random() * charsLen)),color: `rgb(${rgb})`,fontSize: `1${[Math.floor(Math.random() * 1 + 9)]}px`,padding: `${[Math.floor(Math.random() * 2 + 4)]}px`,transform: `rotate(${Math.floor(Math.random() * 90) - Math.floor(Math.random() * 90)}deg)`,})}// 指向this.codeList = codeList// 将当前数据派发出去this.$emit('update:value', codeList.map((item) => item.code).join(''))},getStyle(data) {return `color: ${data.color}; font-size: ${data.fontSize}; padding: ${data.padding}; transform: ${data.transform};`},},
}
</script><style scoped>
.ValidCodeContent {display: flex;flex-direction: row;justify-content: center;margin-left: 20px;
}
.ValidCode {display: flex;justify-content: center;align-items: center;cursor: pointer;background: #eaeaea;
}.ValidCode > span {display: inline-block;
}.kbq {width: 60px;height: 40px;line-height: 40px;/* color: #002082; */color: #ed7610;margin-left: 10px;cursor: pointer;font-size: 16px;font-family: simhei;
}
</style>
- 登录页 login.vue
<template><div id="loginPage" class="subpage applogin" :style="getStyle()"><el-form ref="LoginData" :model="loginData" label-width="0px" style="padding-top: 35px;width:90%;margin-left: auto;margin-right: auto;" class="loginForm"><el-form-item><el-input :input-style="{ height: '40px !important', lineHeight: '50px',color:'#333' }" type="text" v-model="loginData.userName"autocomplete="off" placeholder="请输入用户名" class="username" /></el-form-item><el-form-item><el-input :input-style="{ height: '40px !important', lineHeight: '50px',color:'#333' }" class="password" type="password"v-model="loginData.password" autocomplete="off" placeholder="请输入密码" show-password /></el-form-item><el-form-item prop="validCode" style="display: flex"><div style="display: flex"><div class="loginBodyItem validCode"><div></div><el-input :input-style="{ height: '40px !important', lineHeight: '50px',color:'#333' }" type="text" v-model="inputValidCode"autocomplete="off" placeholder="请输入验证码" class="valid" /></div><ValidCode class="validCode" v-model:value="validCode"></ValidCode></div></el-form-item><el-form-item><el-button style="background:#0147eb !important;" color="#0147eb" @click="login" dark="true" v-preventReClick>登 录</el-button></el-form-item></el-form></div>
</template>
<script>import ValidCode from './ValidCode.vue';
export default {data: function() {return {validCode: '',inputValidCode: '',loginData: {"userName": "","password": ""},}},methods:{login: async function() {let data = JSON.parse(JSON.stringify(this.loginData));if (!data.userName) {this.$message({type: "warning",message: "请输入用户名"});return;}if (!data.password) {this.$message({type: "warning",message: "请输入密码"});return;}if (this.inputValidCode.toLocaleLowerCase() == '') {this.$message({type: "warning",message: "请输入验证码"});return} else {if ( this.inputValidCode.toLocaleLowerCase() !== this.validCode.toLocaleLowerCase() ) {this.$message({type: "warning",message: "验证码输入有误"});return} else {}}let res = await FrameWork.SendGet(url, formData);....}},components: {ValidCode}}
</script>
<style scoped="scoped">/deep/.validCode {float: left;margin-top: 10px;}
</style>
相关文章:

登录页添加验证码
登录页添加验证码 引入验证码页面组件:ValidCode.vue <template><div class"ValidCodeContent" style""><divclass"ValidCode disabled-select":style"width:${width}; height:${height}"click"refre…...

03--数据库连接池
1、数据库连接池 1.1 JDBC数据库连接池的必要性 在使用开发基于数据库的web程序时,传统的模式基本是按以下步骤: 在主程序(如servlet、beans)中建立数据库连接进行sql操作断开数据库连接 这种模式开发,存在的问题:…...

MySQL表的基本插入查询操作详解
博学而笃志,切问而近思 文章目录 插入插入更新 替换查询全列查询指定列查询查询字段为表达式查询结果指定别名查询结果去重 WHERE 条件基本比较逻辑运算符使用LIKE进行模糊匹配使用IN进行多个值匹配 排序筛选分页结果更新数据删除数据截断表聚合函数COUNTSUMAVGMAXM…...

『 C++ 』红黑树RBTree详解 ( 万字 )
文章目录 🦖 红黑树概念🦖 红黑树节点的定义🦖 红黑树的插入🦖 数据插入后的调整🦕 情况一:ucnle存在且为红🦕 情况二:uncle不存在或uncle存在且为黑🦕 插入函数代码段(参考)🦕 旋转…...

c# 人脸识别的思路
在C#中实现人脸识别,您可以使用诸如虹软ArcFace等第三方人脸识别SDK。以下是一个基于虹软ArcFace SDK的C#人脸识别示例的大致步骤: 安装与引用SDK: 首先,您需要从虹软官网下载适用于C#的ArcFace人脸识别SDK,并将其安装…...

如何用AI提高论文阅读效率?
已经2024年了,该出现一个写论文解读AI Agent了。 大家肯定也在经常刷论文吧。 但真正尝试过用GPT去刷论文、写论文解读的小伙伴,一定深有体验——费劲。其他agents也没有能搞定的,今天我发现了一个超级厉害的写论文解读的agent ,…...

文件重命名方法:不同路径的文件名大小写如何批量转换技巧
在文件管理中,经常要处理文件重命名的问题,尤其是涉及到不同路径下的文件名大小写转换时。下面来看云炫文件管理器如何批量转换文件名的大小写的技巧,轻松完成这项任务。 准备多个不同路径文件夹,在里面各放几个文件。接下来开始…...

深度学习中的最优化算法是什么?
在深度学习中,最优化算法主要用于调整神经网络的参数(如权重和偏差),以最小化或最大化某个目标函数(通常是损失函数)。这些算法对于训练高效、准确的深度学习模型至关重要。以下是几种在深度学习中常用的最…...

SQL执行时间过长如何优化
这个问题,其实跟慢 SQl 排查解决有点像。可以从以下这几个方面入手: 确定瓶颈 首先查看 MySQL 日志、慢查询日志、explain 分析 SQL 的执行计划、profile 分析执行耗时、Optimizer Trace分析详情等操作,确定查询执行的瓶颈在哪里。只有确定…...
局部阈值 local_threshold
Currently the operator offers only the Method adapted_std_deviation. This algorithm is a text binarization technique and provides good results for document images. 目前这个算子只提供adapted_std_deviation方法,这个算子是一个文本二值化技术…...
)
【C/C++】C语言的高级编程(内存分区,指针)
C语言的高级编程【内存,指针】 基本知识变量gcc size工具 内存分区指针相关定义和赋值指针加法函数指针多级指针数组指针传参 基本知识 变量 变量解释全局变量出现在代码块{}之外的变量就是全局变量局部变量一般情况下,代码块{}内部定义的变量就是自动…...

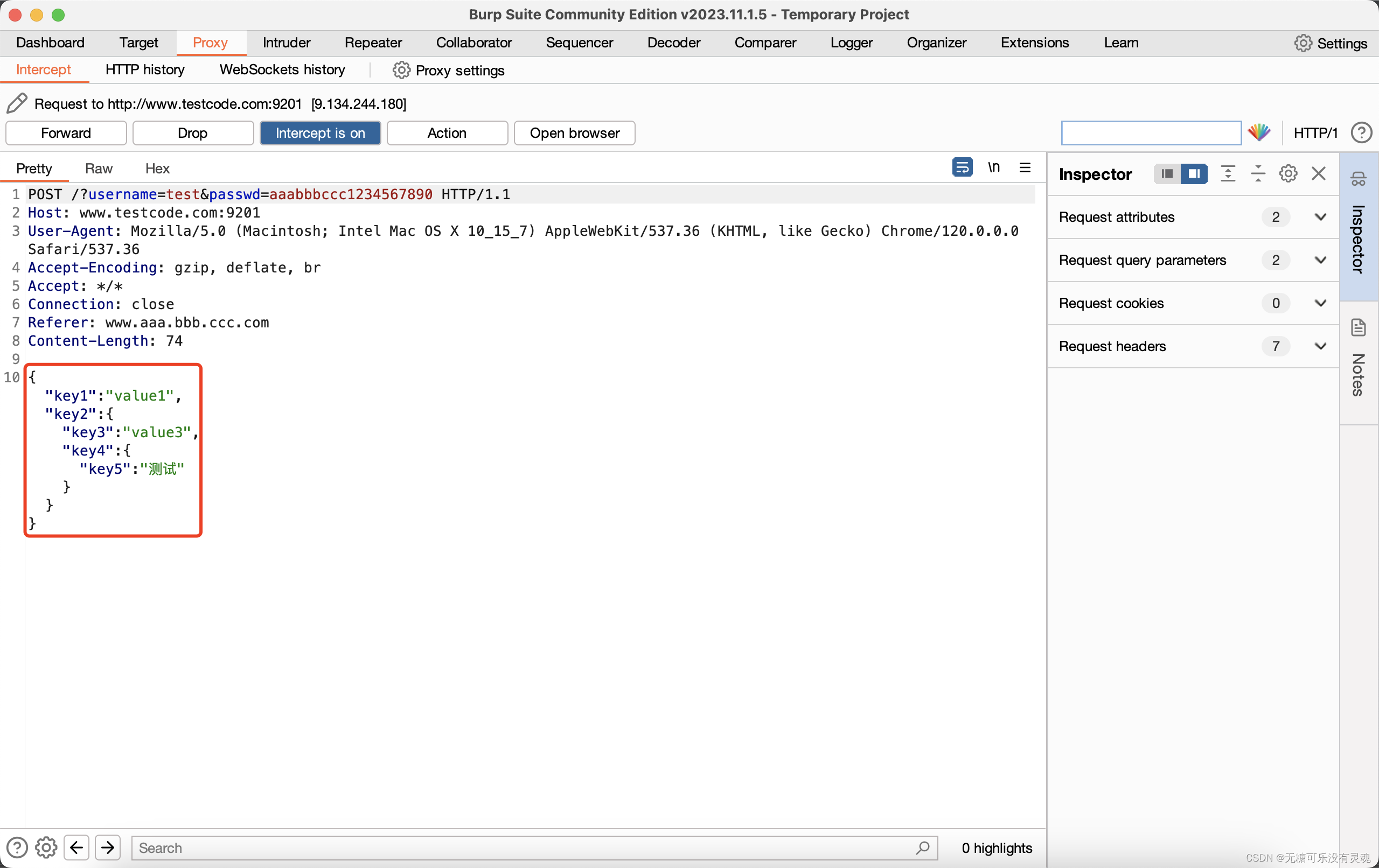
Python ❀ 使用代码实现API接口调用详解
文章目录 1. 工具准备1.1. requests代码包1.2. BurpSuite抓包工具 2. 操作过程2.1. 一个简单的请求2.1.1. Burp获取响应2.1.2. 转发获取响应 2.2. 构造GET类型URL参数2.3. 构造请求头部2.4. 构造POST类型payload数据2.4.1. urlencoded格式2.4.2. json格式 本文主要讲解常用API接…...

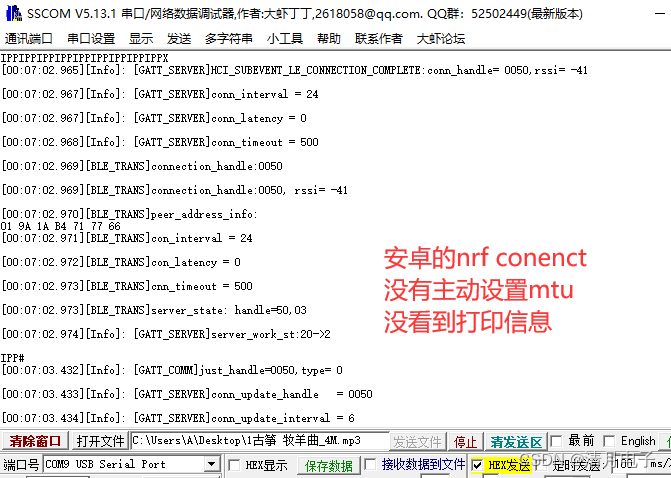
关于KT6368A双模蓝牙芯片的BLE在ios的lightblue大数量数据测试
测试简介 关于KT6368A双模蓝牙芯片的BLE在ios的lightblue app大数量数据测试 测试环境:iphone7 。KT6368A双模程序96B6 App:lightblue ios端 可以打开log日志查看通讯流程 测试数据:长度是1224个字节,单次直接发给KT6368A&a…...

云边协同的 RTC 如何助力即构全球实时互动业务实践
作者:即构科技 由 51 CTO 主办的“WOT 全球技术创新大会 2023深圳站”于 11 月 24 日 - 25 日召开,即构科技后台技术总监肖潇以“边缘容器在全球音视频场景的探索与实践”为主题进行分享。 边缘计算作为中心云计算的补充,通过边缘容器架构和…...

使用python连接elasticsearch
有一个困惑了好久的问题,那就是从python里面连接elasticsearch总是报错。大致长这样 一开始我是看网上把es的安全功能关闭,也就是下面的内容,这个要进入到es的docker中去改config/elasticsearch.yml配置文件,但是这样改了以后kib…...

使用elasticsearchdump迁移elasticsearch数据实战
目录 1.安装nodejs 2.安装elasticsearchdump 3.迁移 4.核对数据 5.注意事项 1.安装nodejs https://ascendking.blog.csdn.net/article/details/135509838 2.安装elasticsearchdump npm install elasticdump -g 3.迁移 elasticdump --inputhttp://用户:密码源ES地址/源…...

指向未来: 量子纠缠的本质是一个指针
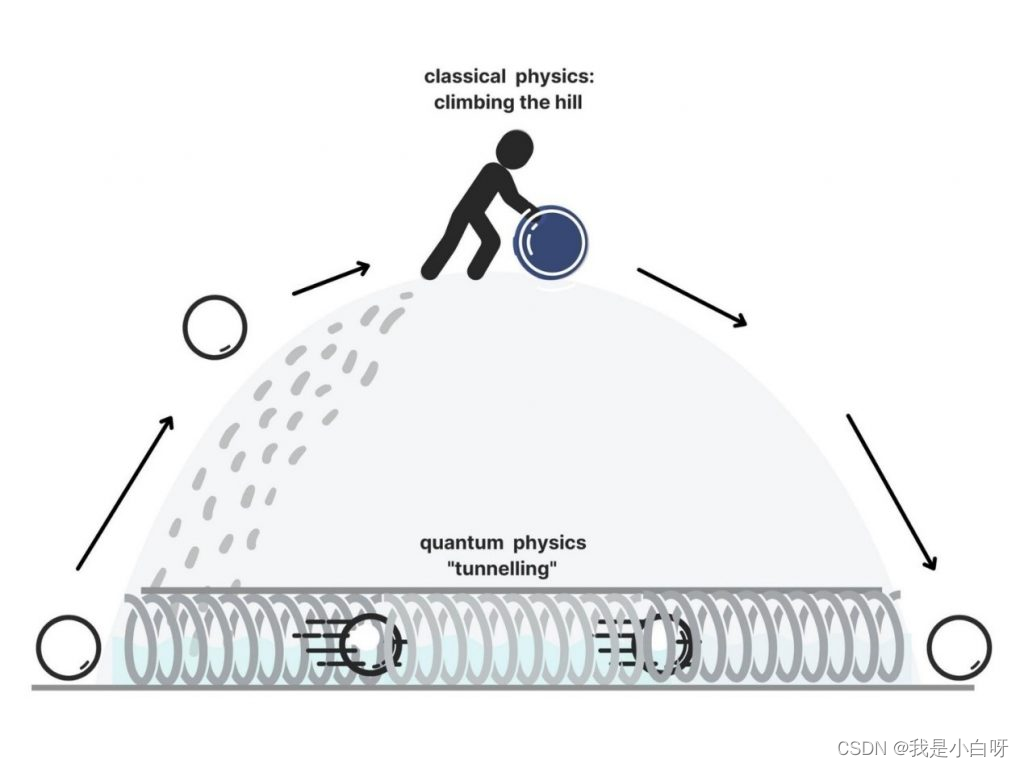
指向未来: 量子纠缠的本质是一个指针 概述基本概念理解量子纠缠PythonJavaC 理解波粒二象性PythonJavaC 理解量子隧穿理解宇宙常量PythonJavaC 概述 量子纠缠 (Quantum Entanglement) 是量子系统重两个或多个粒子间的一种特殊连接, 这种连接使得即使相隔很远, 这些粒子的状态也…...

Zookeeper启动报错常见问题以及常用zk命令
Zk常规启动的命令如下 sh bin/zkServer.sh start 启动过程如果存在失败,是没办法直接看出什么问题,只会报出来 Starting zookeeper … FAILED TO START 可以用如下命令启动,便于查看zk启动过程中的详细错误 sh bin/zkServer.sh start-for…...

【数据结构 】哈夫曼编译码器
数据结构-----哈夫曼编译码器 题目题目描述基本要求算法分析 代码实现初始化编码解码打印代码打印哈夫曼树 总结 题目 题目描述 利用哈夫曼编码进行信息通信可大大提高信道利用率,缩短信息传输时间,降低传输成本。 要求:在发送端通过一个编…...

大屏项目:react中实现3d效果的环形图包括指引线
参考链接3d环形图 3d效果的环形图 项目需求实现方式指引线(线的样式字体颜色) 项目需求 需要在大屏上实现一个3d的环形图,并且自带指引线,指引线的颜色和每段数据的颜色一样,文本内容变成白色,数字内容变…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
