Eureka 本机集群实现
距离上次发布博客已经一年多了,主要就是因为考研,没时间学习技术的内容,现在有时间继续完成关于代码方面的心得,希望跟大家分享。
今天在做一个 Eureka 的集群实现,我是在本电脑上跑的,感觉这个挺有意思,跟大家介绍一下。
首先介绍一下大概的环境背景,自己使用了三个注册中心来搭建Eureka集群,使用的依赖下面已经列出
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId><version>2.2.5.RELEASE</version></dependency>接着是创建yml文件并进行简单的配置,代码如下:
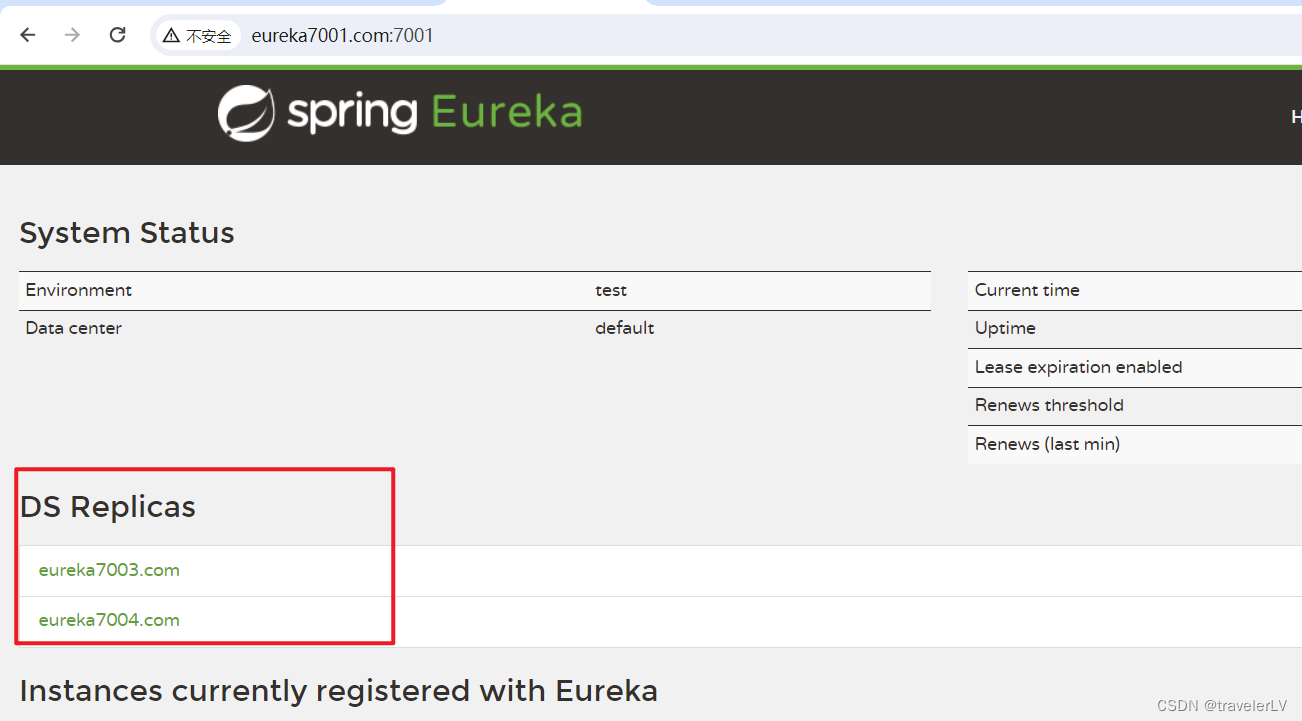
server:port: 7001eureka:instance:hostname: eureka7001.comclient:register-with-eureka: falsefetch-registry: falseservice-url:defaultZone: http://eureka7003.com:7003/eureka/,http://eureka7004.com:7004/eureka/server:port: 7003eureka:instance:hostname: eureka7003.comclient:register-with-eureka: falsefetch-registry: falseservice-url:defaultZone: http://eureka7001.com:7001/eureka/,http://eureka7004.com:7004/eureka/server:port: 7004eureka:instance:hostname: eureka7004.comclient:register-with-eureka: falsefetch-registry: falseservice-url:defaultZone: http://eureka7003.com:7003/eureka/,http://eureka7001.com:7001/eureka/注意这里我是使用了yml文件,一定要注意缩进。如果大家在意的话其实上面三段代码是有内在的逻辑关系的,这里的每个server port所对应的defaultZone都是另外两个的注册中心访问地址,这样就相当于完成了互相的绑定工作,我想这也是集群的一个重要过程体现,下面就是代码运行结果:


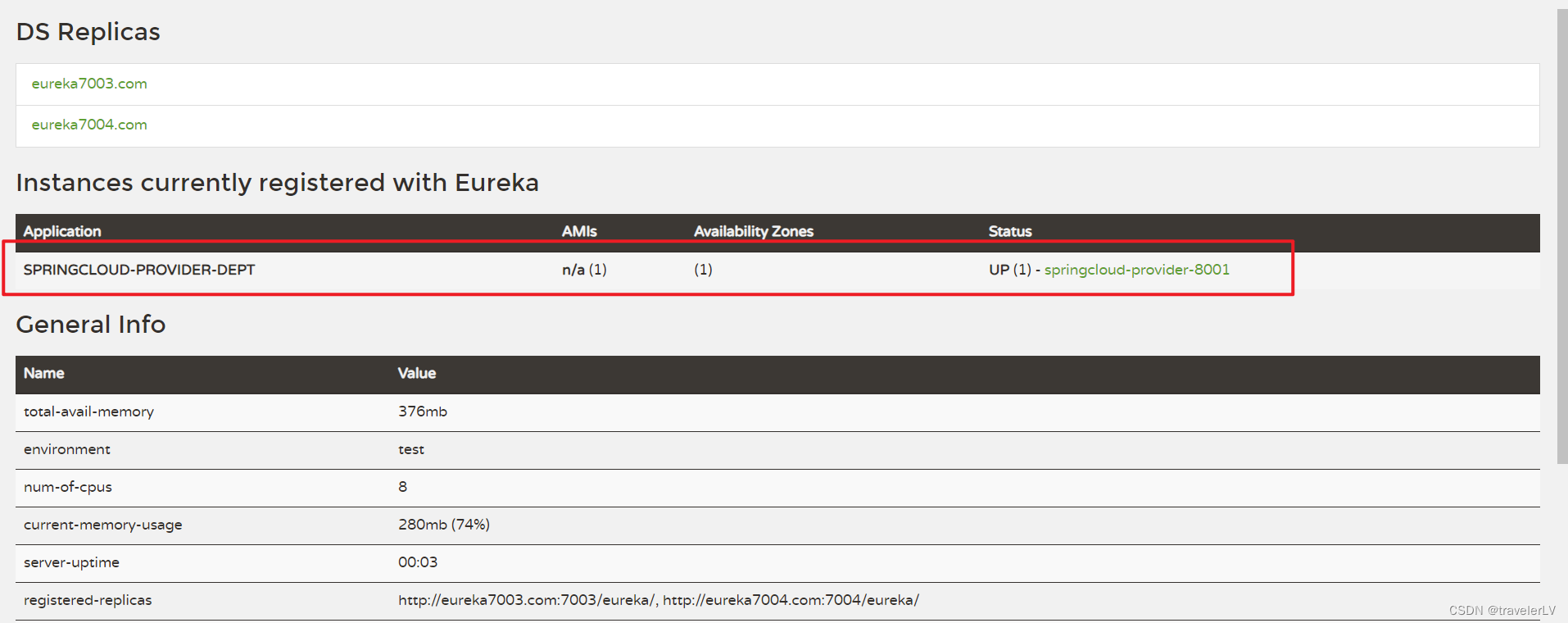
 这里的DS Replicas就是表示当前的注册中心依赖了的其他注册中心。
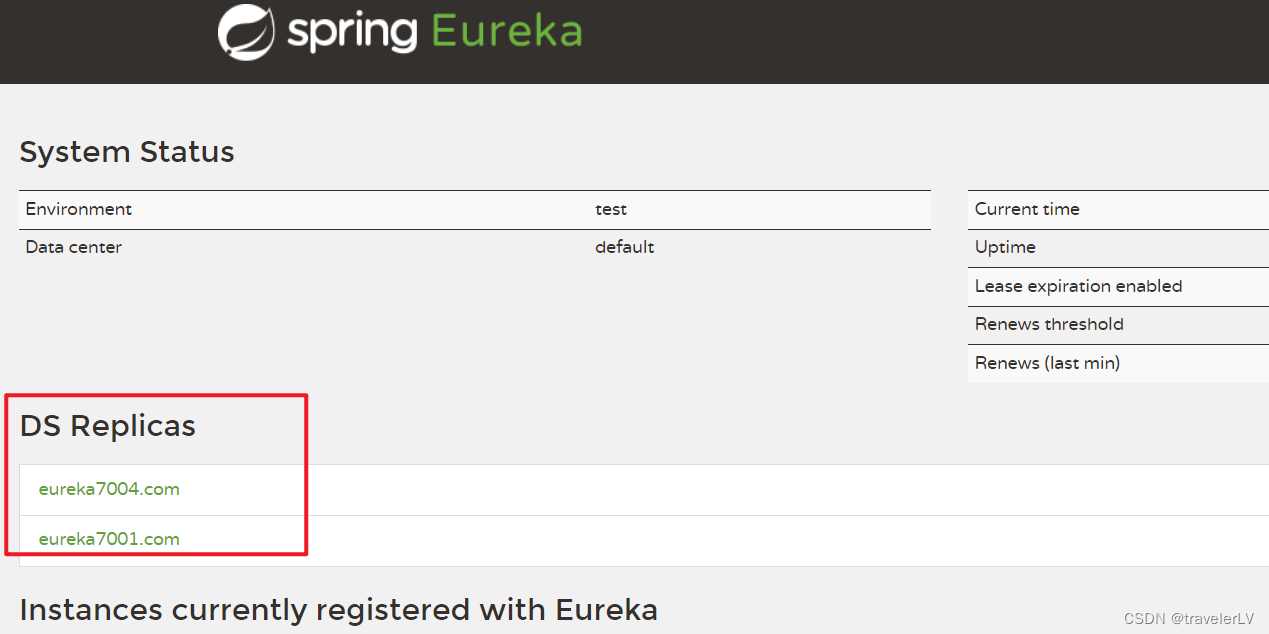
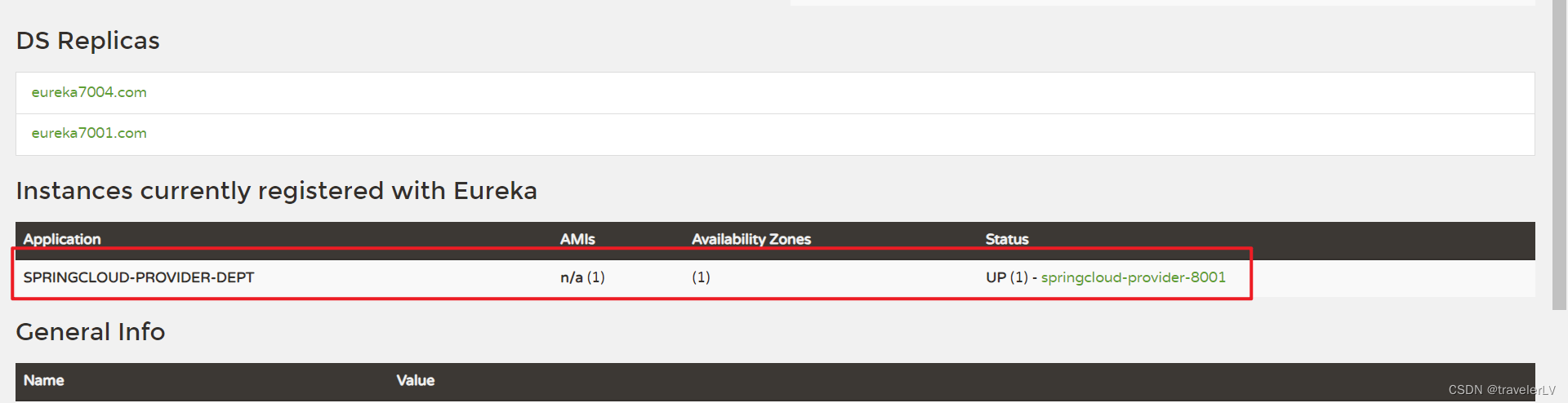
这里的DS Replicas就是表示当前的注册中心依赖了的其他注册中心。
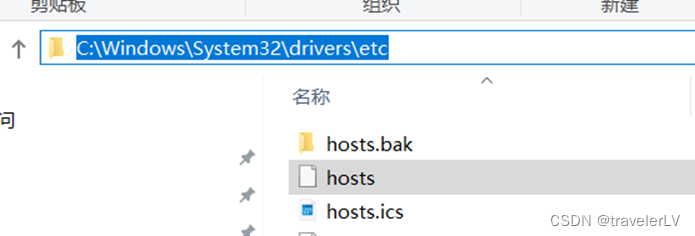
在上面的结果实现过程中还有一个比较关键的点就是,本电脑的路径映射问题,这个路径映射也是需要进行配置的,具体的配置文件在自己电脑的如下路径:

使用任意编辑工具对hosts文件进行编辑,加入如下内容完成映射:
127.0.0.1 eureka7001.com
127.0.0.1 eureka7003.com
127.0.0.1 eureka7004.com在这里可能存在有文件修改权限的问题,大家记得使用管理员权限进行更改,我这里没遇到这个问题(额,也没有复现问题情景,这个麻烦大家看看别的相关文章的具体解决办法)。
接着创建了一个服务提供者,首先是导入相关的依赖:
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId><version>2.2.5.RELEASE</version></dependency>这个就是 Eureka 的客户端的依赖,从最后的后缀也比较容易辨别,下面是进行yml文件的配置,代码如下:
eureka:client:service-url:defaultZone: http://eureka7003.com:7003/eureka/,http://eureka7001.com:7001/eureka/,http://eureka7004.com:7004/eureka/instance:instance-id: springcloud-provider-8001这部分的代码主要就是完成客户端到服务端也就是上面代码之间的访问,主要就是配置了客户端对Eureka 集群的访问地址,完成上面的内容就可以达到以下效果。



可以看到客户端会在三个注册中心都有显示,这代表我们已经完成了向 Eureka 集群注册的功能。
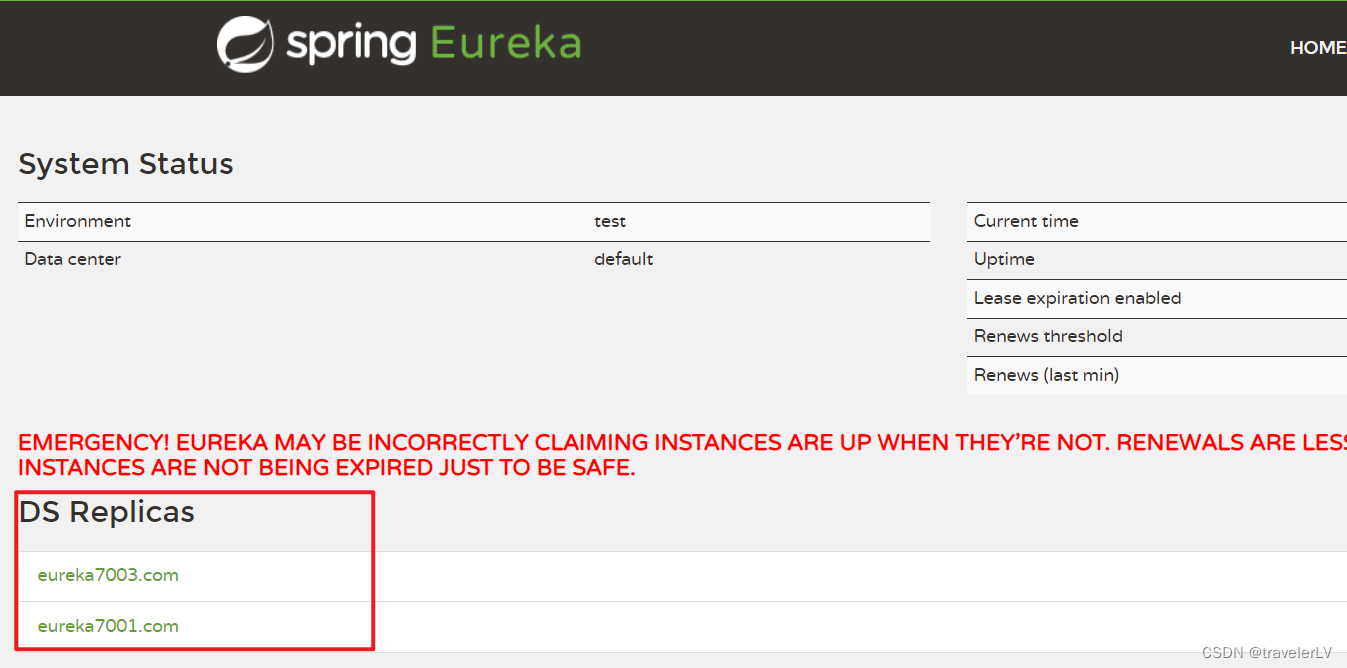
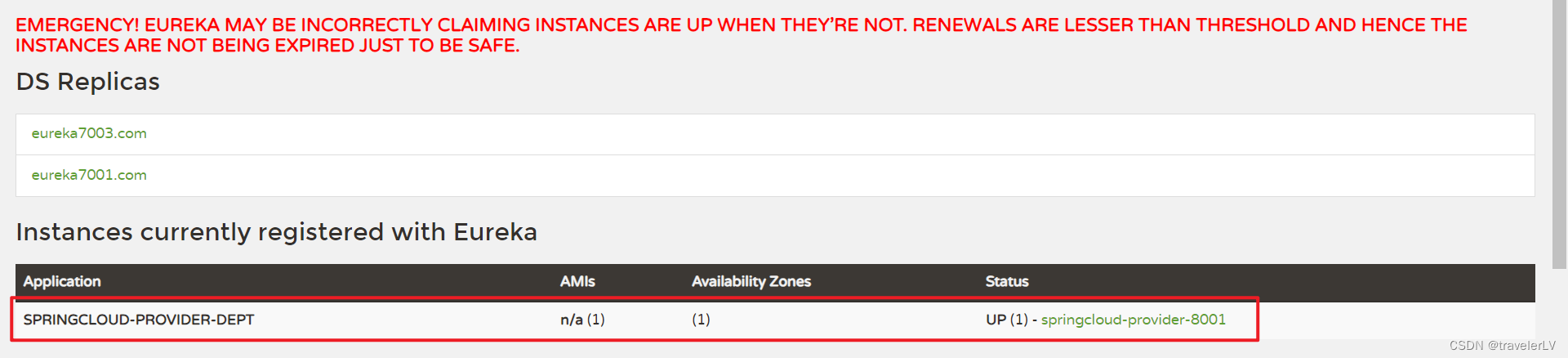
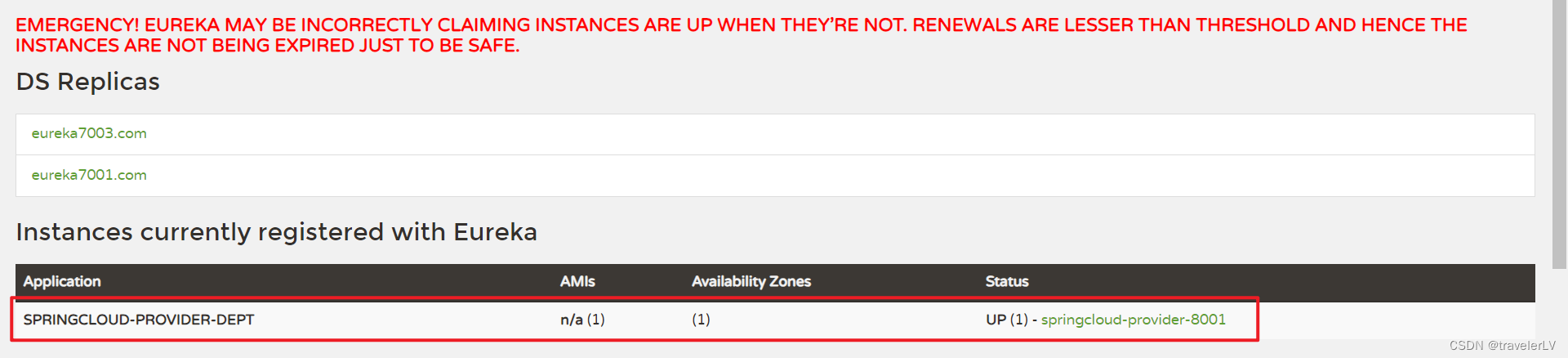
还有一个就是大家可以看到最后一张图片上有两行红字,这个大家不用担心,我先复制下来:
EMERGENCY! EUREKA MAY BE INCORRECTLY CLAIMING INSTANCES ARE UP WHEN THEY'RE NOT. RENEWALS ARE LESSER THAN THRESHOLD AND HENCE THE INSTANCES ARE NOT BEING EXPIRED JUST TO BE SAFE.这是 Eureka 自我保护机制的体现,大家可以通过配置文件对 Eureka 自我保护机制进行关闭,但是在我看来默认打开自然有他的道理,推荐使用默认打开,下面是关闭的语句:
server:enable-self-preservation: false新的一年继续加油!!!
奥利给!!!
相关文章:

Eureka 本机集群实现
距离上次发布博客已经一年多了,主要就是因为考研,没时间学习技术的内容,现在有时间继续完成关于代码方面的心得,希望跟大家分享。 今天在做一个 Eureka 的集群实现,我是在本电脑上跑的,感觉这个挺有意思&a…...

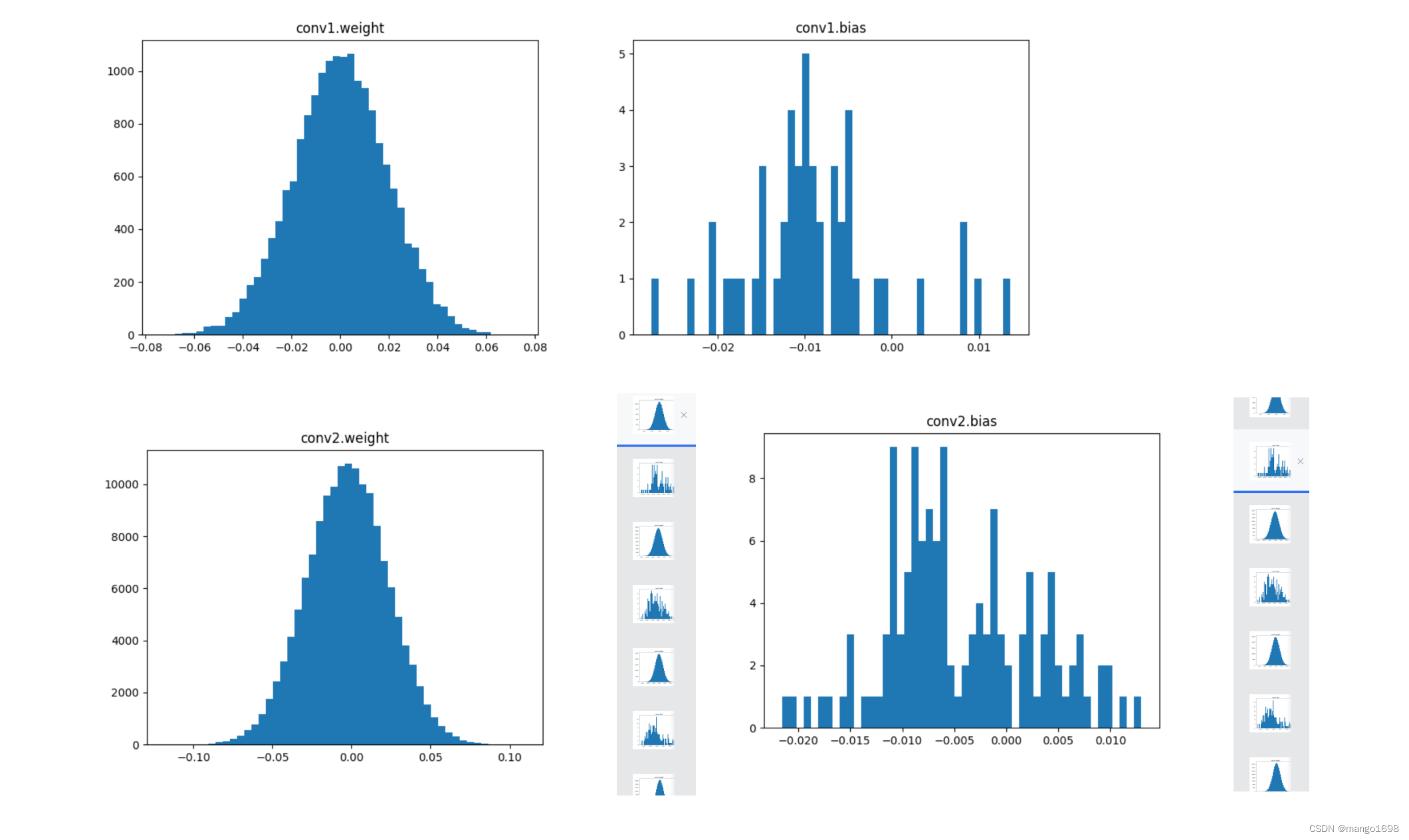
查看神经网络中间层特征矩阵及卷积核参数
可视化feature maps以及kernel weights,使用alexnet模型进行演示。 1. 查看中间层特征矩阵 alexnet模型,修改了向前传播 import torch from torch import nn from torch.nn import functional as F# 对花图像数据进行分类 class AlexNet(nn.Module):d…...

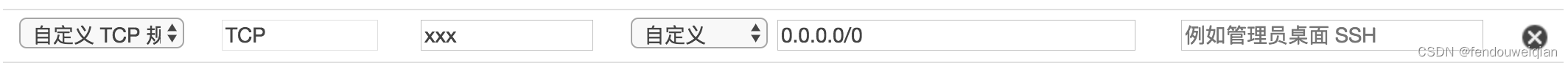
重置aws上的ssh默认登录端口
aws上的ec2机器,默认ssh的登录都是22,为了防止被黑,记录下修改该默认端口的方法 修改/etc/ssh/sshd_config文件,将Port 22注释去掉在上面的文件中,加入一行,你想要增加的端口号,格式和22一致注意࿱…...

算法刷题——拿出最少数目的魔法豆(力扣)
文章目录 题目描述我的解法思路结果分析 官方题解分析 查漏补缺更新日期参考来源 题目描述 传送门 拿出最少数目的魔法豆:给定一个正整数 数组beans ,其中每个整数表示一个袋子里装的魔法豆的数目。请你从每个袋子中拿出 一些豆子(也可以 拿…...

Linux消息队列
常用函数 //创建/获取消息队列 int msgget (key_t key, int msgflg); /* key : 为键值,ftok(); msgflg:IPC_CREAT - 创建,不存在即创建,已存在即获取,除非… IPC_EXCL - 排斥,已存在即失败。 */// 向消息队列发送消息 int msgs…...

计算机网络——数据链路层(1)
一、概述 在计算机网络中,数据链路层承担着点对点通信的任务,用于跨物理层在网段节点之间参数数据。它在网络分层中处于物理层之上,网路层之下。 在链路层的讨论中,我们将看到两种截然不同类型的链路层信道。第一种类型是广播信道…...

移动端开发进阶之蓝牙通讯(四)
移动端开发进阶之蓝牙通讯(四) 在移动端开发实践中,可能会要求在不同的设备之间切换,从而提升用户体验; 或者为了提升设备的利用率,实现设备之间的连接和协同工作; 不得不通过多端连接,将多个设备连接在一起,实现设备之间的数据共享、远程控制等功能,根据具体的应用…...

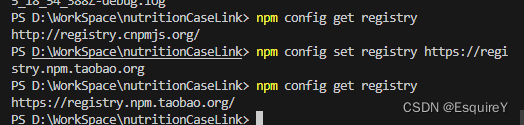
npm换源
检查现在的源地址 npm config get registry 使用淘宝镜像 npm config set registry https://registry.npm.taobao.org 使用官方镜像 npm config set registry https://registry.npmjs.org/...

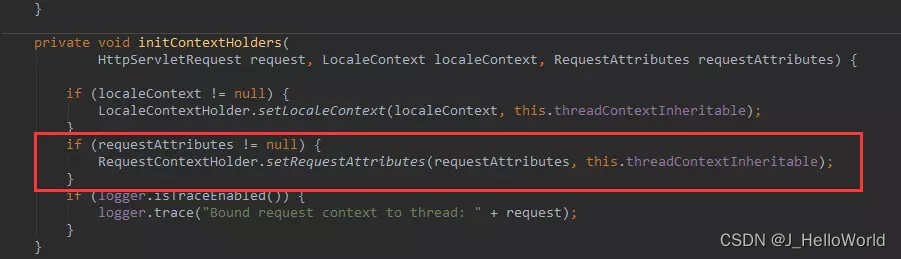
Spring 中 HttpServletRequest 作为成员变量是安全的吗?
在使用spring框架开发的时候,经常会在controller类中看到 HttpServletRequest 对象参数,一般我们都是直接使用,但是它是何时、怎么注入到 spring 容器的呢 ?另外以成员变量注入的 request 是线程安全的吗 ? Controller public c…...

浅聊雷池社区版(WAF)的tengine
雷池社区版是一个开源的免费Web应用防火墙(WAF),专为保护Web应用免受各种网络攻击而设计。基于强大的Tengine,雷池社区版提供了一系列先进的安全功能,适用于中小企业和个人用户。 Tengine的故事始于2011年,…...

如何安装配置VisualSVN服务并实现公网访问本地服务【内网穿透】
文章目录 前言1. VisualSVN安装与配置2. VisualSVN Server管理界面配置3. 安装cpolar内网穿透3.1 注册账号3.2 下载cpolar客户端3.3 登录cpolar web ui管理界面3.4 创建公网地址 4. 固定公网地址访问 前言 SVN 是 subversion 的缩写,是一个开放源代码的版本控制系统…...

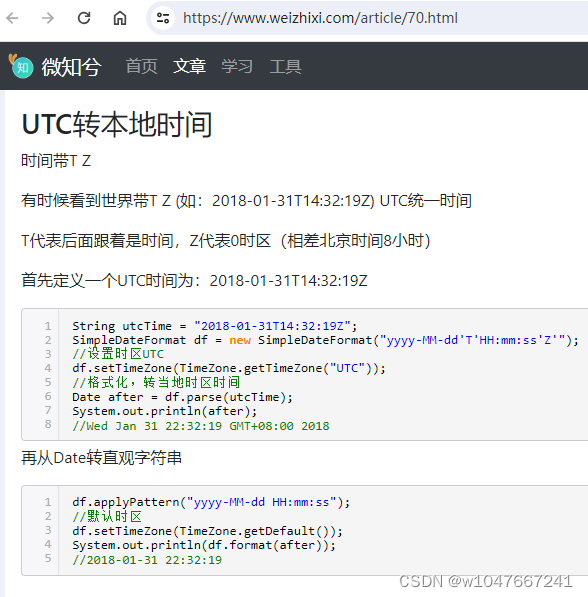
解析TZ字样的0时区UTC时间格式化为东八区
带TZ字样的0时区UTC时间格式化为东八区 TZ 的Z是zero timezone 0时区的意思。带TZ的时间是UTC0的时间SimpleDateFormat默认使用系统日历时区,必须手动指定0时区,才能正确解析TZ时间详细测试代码见下: SneakyThrows public static void main…...

python两数之和
给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。 你可以按任意顺序返回…...

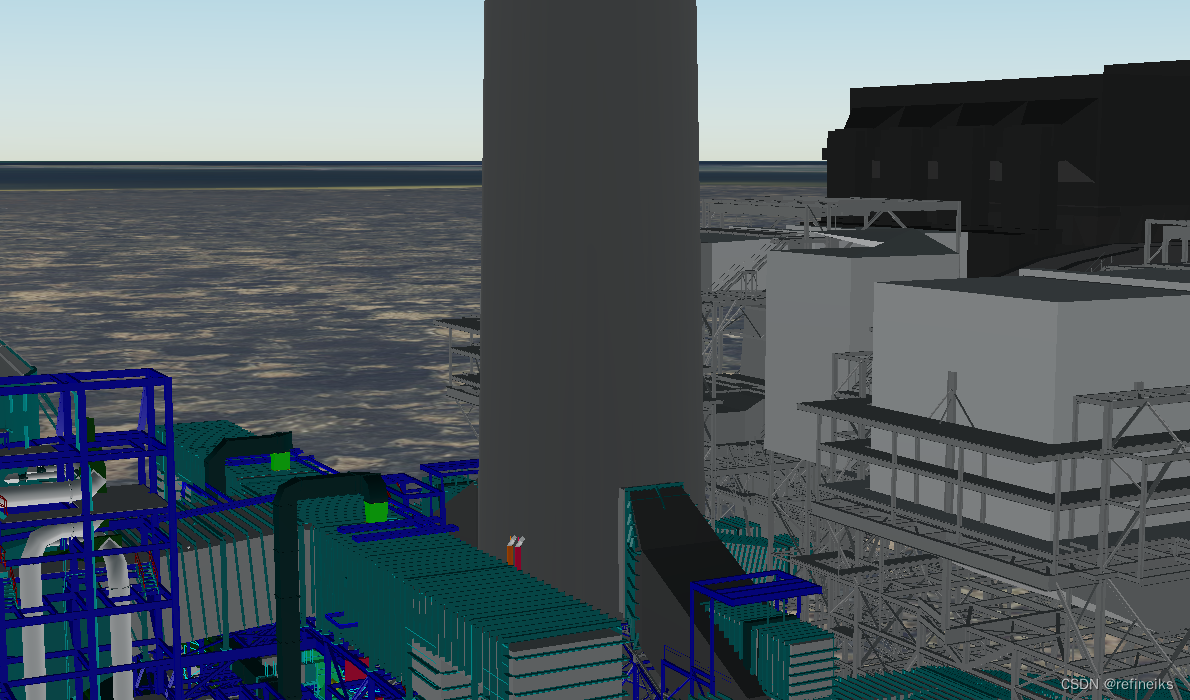
PBR材质背光面太暗优化
图形学中漫反射光照遵循兰伯特光照模型,它的公式如下 其中: :漫反射光颜色 :入射光颜色 :材质的漫反射系数 :法线方向 :光源方向 由于背光面的法线方向和光源方向的点积为负数,因此…...

【电力电子在电力系统中的应用】6 滞环电流控制的PWM整流器 + STATCOM整流器 + APF仿真
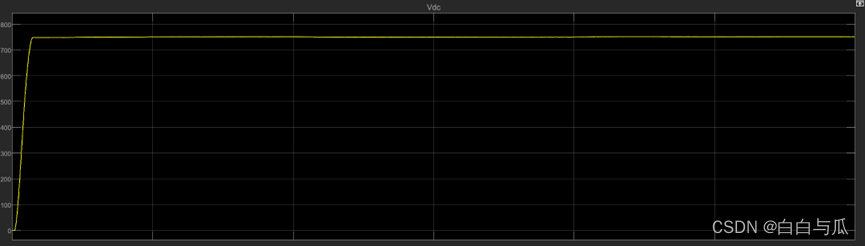
【仅供参考】 【2023.06西南交大电力电子在电力系统中的应用】 目录 步骤一:基于滞环电流控制的PWM整流器仿真 1.1 仿真要求 1.2 仿真电路原理及设计 1.2.1 主电路的搭建 1.2.2 控制电路的搭建 1.3 波形分析 步骤二:从PWM整流器到STATCOM仿真 2…...

接近8000字的SpringSpring常用注解总结!安排
接近8000字的Spring/Spring常用注解总结!安排 为什么要写这篇文章? 最近看到网上有一篇关于 SpringBoot 常用注解的文章被转载的比较多,我看了文章内容之后属实觉得质量有点低,并且有点会误导没有太多实际使用经验的人ÿ…...

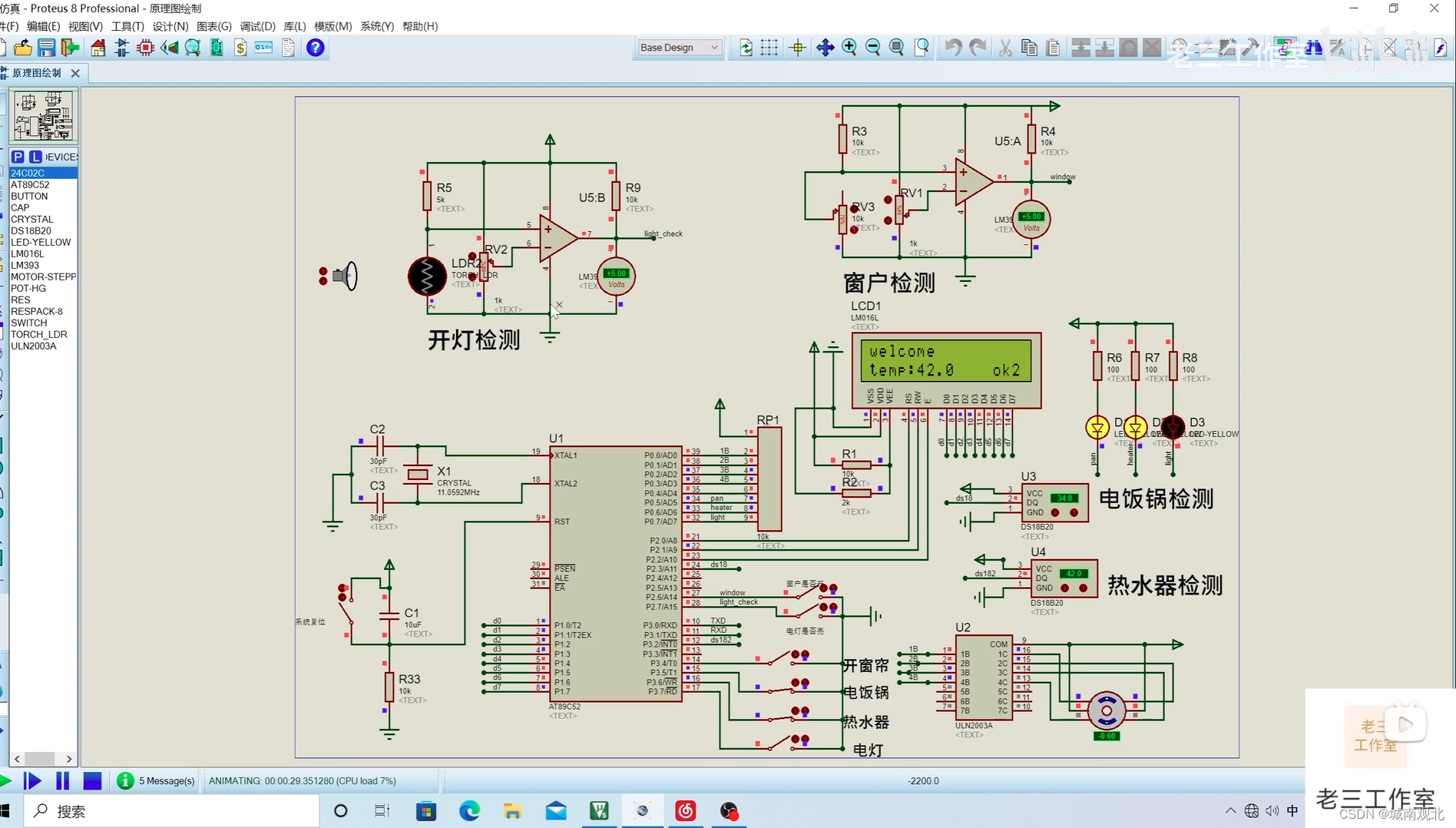
51单片机_智能家居终端
实物演示效果: https://www.bilibili.com/video/BV1bh4y1A7ZW/?vd_source6ff7cd03af95cd504b60511ef9373a1d 51单片机是否适合做多功能智能家居控制系统?51单片机的芯片是否具有与WiFi通信的能力?如果有的话,具体有哪些芯片啊&a…...

css实现动态水波纹效果
效果如下: 外层容器 (shop_wrap): 设置外边距 (padding) 提供一些间距和边距 圆形容器 (TheCircle): 使用相对定位 (position: relative),宽度和高度均为 180px,形成一个圆形按钮圆角半径 (border-radius) 设置为 50%&…...

Chrome 开发者工具
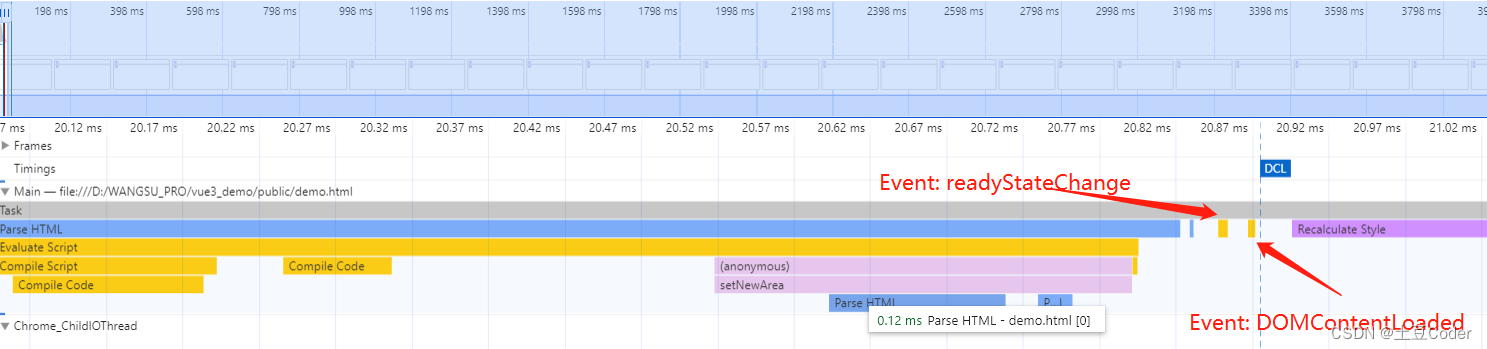
Chrome 开发者工具 介绍控制面板时间线下载信息概要请求列表单个请求时间线优化时间线上耗时项 lighthouse 插件Performance(性能指标)Accessibility(可访问性)Best Practices(最佳实践)SEO(搜索…...

Error: error:0308010C:digital envelope routines::unsupported的解决方案
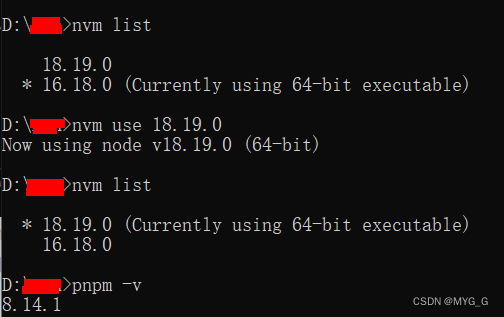
因为最近安装了pnpm对node版本有要求,升级了node版本是18以后,在运行之前的项目,就跑不起来了,报错如下: Error: error:0308010C:digital envelope routines::unsupported解决方案一: node版本切换到16版…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
