css实现动态水波纹效果
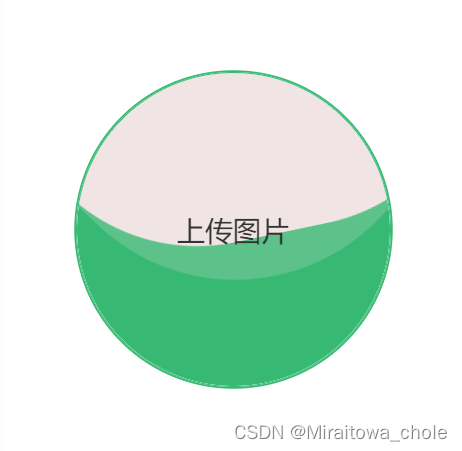
效果如下:


-
外层容器 (
shop_wrap):- 设置外边距 (
padding) 提供一些间距和边距
- 设置外边距 (
-
圆形容器 (
TheCircle):- 使用相对定位 (
position: relative),宽度和高度均为180px,形成一个圆形按钮 - 圆角半径 (
border-radius) 设置为50%,使其呈现圆形 - 边框 (
border) 和阴影 (box-shadow) 提供边框和轻微的立体感 - 设置溢出隐藏 (
overflow: hidden),确保水波纹效果在容器内显示 - 鼠标悬停时显示手型光标 (
cursor: pointer)
- 使用相对定位 (
-
水波纹容器 (
Water):- 绝对定位 (
position: absolute),覆盖在圆形容器上 - 设置宽度和高度为
100%,形成一个完整的圆形水波纹效果 - 设置背景颜色 (
background-color) 为水波纹的颜色 - 圆角半径 (
border-radius) 同样设置为50% - 溢出隐藏 (
overflow: hidden),确保水波纹效果不超出容器
- 绝对定位 (
-
文字居中显示 (
CenteredText):- 绝对定位 (
position: absolute),位于水波纹容器中心 - 使用
transform属性将文字居中显示
- 绝对定位 (
-
水波纹效果 (
Water::after和Water::before):- 使用
::after和::before伪元素创建水波纹效果 - 设置宽度和高度为
150%,略大于容器,以确保水波纹效果覆盖整个容器 - 设置圆角半径,形成圆形效果
- 设置动画 (
animation),通过关键帧 (@keyframes) 实现水波纹的旋转和缩放效果
- 使用
源码如下:
<template><div class="shop_wrap"><div class="TheCircle"><div class="Water"><span class="CenteredText">上传图片</span></div></div></div>
</template><script setup>
</script><style lang="scss" scoped>
.shop_wrap {padding: 50px; /* 设置外层容器的内边距 */.TheCircle {position: relative;width: 180px; /* 设置圆形容器的宽度 */height: 180px; /* 设置圆形容器的高度 */border-radius: 50%; /* 圆形容器的圆角半径 */border: 1px solid #38b973; /* 圆形容器的边框样式 */box-shadow: 0 0 0 1px #38b973; /* 圆形容器的阴影样式 */overflow: hidden; /* 确保容器裁剪水波纹效果 */cursor: pointer; /* 鼠标悬停时显示手型光标 */}.Water {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: #38b973; /* 水波纹的颜色 */border-radius: 50%;overflow: hidden;z-index: 1; /* 确保水波纹在文字之上 */}.CenteredText {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%); /* 居中显示文字 */color: #333; /* 文字颜色 */z-index: 2; /* 确保文字在水波纹之上 */}.Water::after {content: '';position: absolute;top: 0;left: 50%;width: 150%;height: 150%;border-radius: 40%;background-color: rgb(240, 228, 228); /* 水波纹内部颜色 */animation: real 5s linear infinite; /* 实际水波纹的动画效果 */}@keyframes real {0% {/* 初始状态:向上平移50%、左平移65%并旋转0度 */transform: translate(-50%, -65%) rotate(0deg); }100% {/* 终止状态:向上平移50%、左平移65%并旋转360度,形成旋转一周的效果 */transform: translate(-50%, -65%) rotate(360deg); }}.Water::before {content: '';position: absolute;top: 0;left: 50%;width: 150%;height: 150%;border-radius: 42%;background-color: rgb(240, 228, 228, 0.2); /* 水波纹外部颜色及透明度 */animation: virtual 7s linear infinite; /* 虚拟水波纹的动画效果 */}@keyframes virtual {0% {/* 初始状态:向上平移50%、左平移60%,不进行缩放,旋转0度 */transform: translate(-50%, -60%) scale(1) rotate(0deg); }100% {/* 终止状态:向上平移50%、左平移60%,进行1.1倍的缩放,旋转360度,形成旋转一周的效果并放大水波纹 */transform: translate(-50%, -60%) scale(1.1) rotate(360deg); }}
}
</style>
相关文章:

css实现动态水波纹效果
效果如下: 外层容器 (shop_wrap): 设置外边距 (padding) 提供一些间距和边距 圆形容器 (TheCircle): 使用相对定位 (position: relative),宽度和高度均为 180px,形成一个圆形按钮圆角半径 (border-radius) 设置为 50%&…...

Chrome 开发者工具
Chrome 开发者工具 介绍控制面板时间线下载信息概要请求列表单个请求时间线优化时间线上耗时项 lighthouse 插件Performance(性能指标)Accessibility(可访问性)Best Practices(最佳实践)SEO(搜索…...

Error: error:0308010C:digital envelope routines::unsupported的解决方案
因为最近安装了pnpm对node版本有要求,升级了node版本是18以后,在运行之前的项目,就跑不起来了,报错如下: Error: error:0308010C:digital envelope routines::unsupported解决方案一: node版本切换到16版…...

vue基于spring boot框架的发艺美发店理发店管理系统的设计q9xpe
店铺信息、美发信息是发艺美发店管理系统的重要组成部分,信息清晰、详细、准确,能够有效地促进发艺美发店管理系统的运行[5]。基础设定函数是对整个系统的总体布局进行合理安排,包括:店铺活动、物品信息、领用信息等。通过对各类资…...

JS取余运算符 %,ES2023 新增数组方法Array.at
取余运算符(%)的作用就是用来两个操作数进行相除运算之后的余数。 注意,两个操作数取余是有循环范围的,这个范围为 0 - 第二个参数 - 1。 如下图: 对于6取余的话,得到的取余数据就会一直在0-5之间进行循环…...

unity SqLite读取行和列
项目文件 链接:https://pan.baidu.com/s/1BabHvQ-y0kX_w15r7UvIGQ 提取码:emsg –来自百度网盘超级会员V6的分享 using System.Collections; using System.Collections.Generic; using UnityEngine; using Mono.Data.Sqlite; using System; using Syste…...

使用docker部署RStudio容器并结合内网穿透实现公网访问
文章目录 前言1. 安装RStudio Server2. 本地访问3. Linux 安装cpolar4. 配置RStudio server公网访问地址5. 公网远程访问RStudio6. 固定RStudio公网地址 前言 RStudio Server 使你能够在 Linux 服务器上运行你所熟悉和喜爱的 RStudio IDE,并通过 Web 浏览器进行访问…...

adb wifi 远程调试 安卓手机 命令
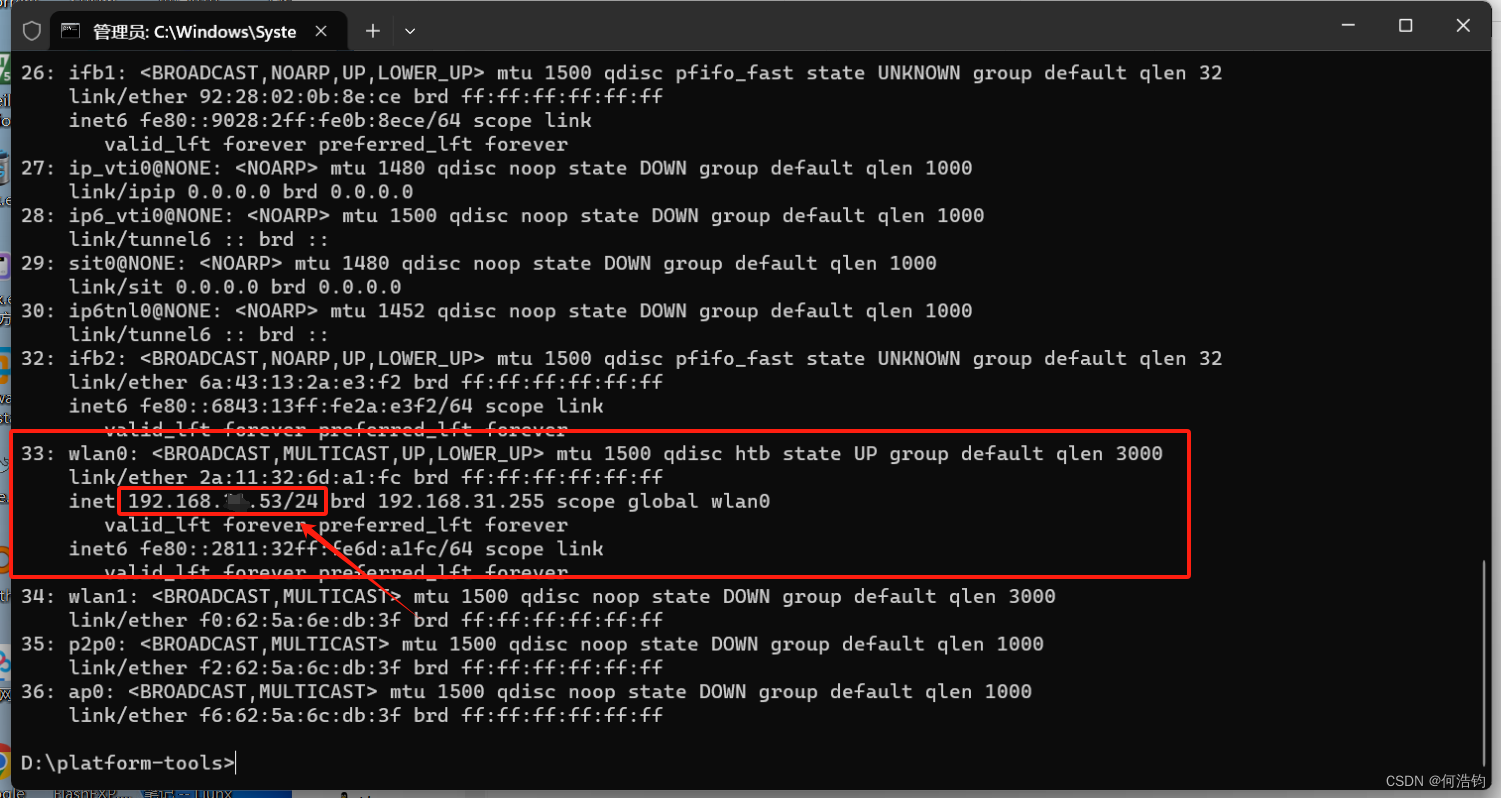
使用adb wifi 模式调试需要满足以下前提条件: 手机 和 PC 需要在同一局域网下。手机需要开启开发者模式,然后打开 USB 调试模式。 具体操作步骤如下: 将安卓手机通过 USB 线连接到 PC。(连接的时候,会弹出请求&#x…...

Android Activity的启动流程(Android-10)
前言 在Android开发中,我们经常会用到startActivity(Intent)方法,但是你知道startActivity(Intent)后Activity的启动流程吗?今天就专门讲一下最基础的startActivity(Intent)看一下Activity的启动流程,同时由于Launcher的启动后续…...

flask不使用flask-login插件
由于flask版本升级问题,flask-manager里面的Command命令高版本不支持,低版本的兼容flask-sqlalchemy启动也会报错,第三方插件有很多问题,所以痛定思痛决定放弃使用这个,使用flask自带语法自己写一个 类似于django继承…...

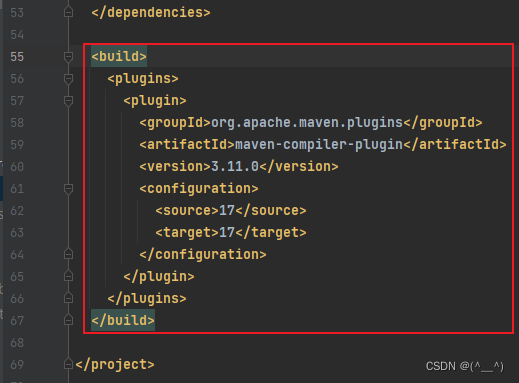
1. SpringBoot3 基础
文章目录 1. SpringBoot 概述2. SpringBoot 入门3. SpringBoot 配置文件3.1 SpringBoot 配置文件基本使用3.2 yml 配置文件 4. SpringBoot 整合 Mybatis5. Bean 管理5.1 Bean 扫描5.2 Bean 注册5.3 注册条件 6. 组合注解7. 自动配置原理8. 自定义 Starter 1. SpringBoot 概述 …...

美易官方:苹果承认GPU安全漏洞存在:iPhone 12和M2系列受影响
苹果承认GPU安全漏洞存在: iPhone 12和M2 MacBook Air受影响 近日,苹果公司承认其部分产品存在GPU安全漏洞,这些漏洞可能会影响iPhone 12和M2 MacBook Air等设备的安全性。这一消息引起了广泛的关注和担忧,因为这些设备是许多用户…...

【Vue3】3-1 : 章节介绍 - Vue3组件应用及单文件组件
本书目录:点击进入 一、本章学习目标 二、课程安排 一、本章学习目标 Vue3组件相关概念掌握组件之间的通信封装一个可复用的组件单文件组件SFC:即.vue文件 样式 结构 逻辑脚手架的使用和底层实现机制工程化的认知 二、课程安排 组件的概念及组件的基…...

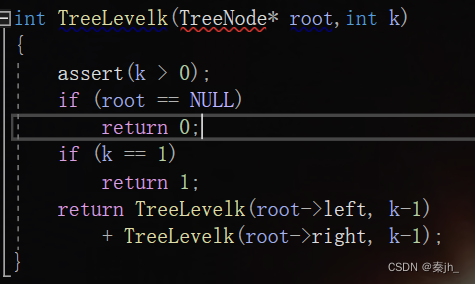
【数据结构】二叉树(遍历,递归)
🌈个人主页:秦jh__https://blog.csdn.net/qinjh_?spm1010.2135.3001.5343🔥 系列专栏:《数据结构》https://blog.csdn.net/qinjh_/category_12536791.html?spm1001.2014.3001.5482 目录 二叉树遍历规则 前序遍历 …...

《微信小程序开发从入门到实战》学习八十五
6.15 设备API 6.15.2 添加联系人API 使用wx.addPhoneContact接口可以在用户的手机通讯录中添加联系人信息。用户可以选择“新增联系人”或“添加到已有联系人”。该接口接受Object参数,参支持属性如下所示: firstName:必填,名字…...

设计模式——命令模式
命令模式(Command Pattern)是一种行为型设计模式,它将一个请求封装为一个对象,使发出请求的对象和执行请求的对象解耦。这样可以方便地对请求排队、记录日志、撤销/重做操作以及支持可扩展性。 原理 命令接口(Comman…...

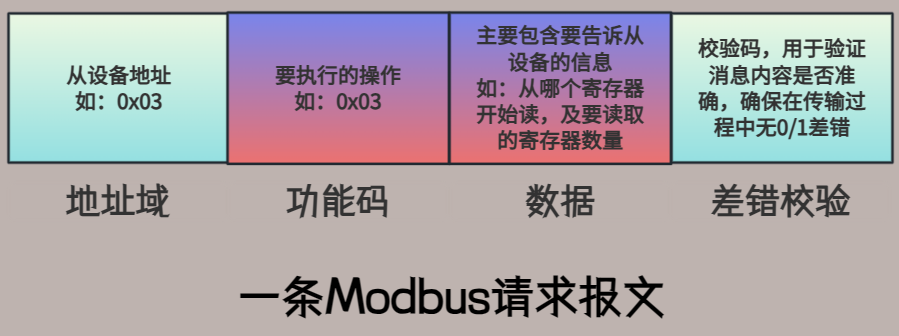
Modbus协议学习第三篇之协议通信规则
导语 本篇博客将深入介绍Modbus协议的一些内容,主要包括通讯方式和通讯模型的介绍 Modbus通讯方式 Modbus协议是单主机、多从机的通信协议,即同一时间,总线上只能有一个主设备,但可以有一个或者多个从设备(最多好像是2…...

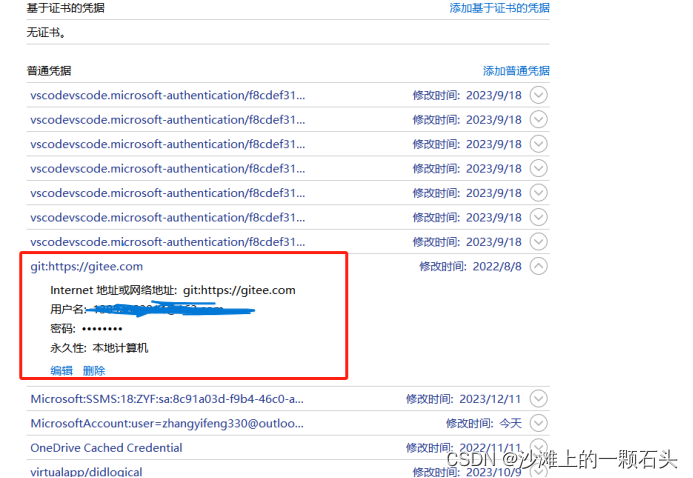
git仓库使用说明
Git软件使用 1.先下载git相关软件 下载地址: Git - Downloading Package (git-scm.com) 下载其中一个安装 2.打开gitee网站,注册账号 3.打开个人中心,选择ssh公钥,查看如何生成公钥 4.生成公钥后,添加相应的公钥 …...

边缘计算和联邦学习的联系
1. 什么是边缘计算? 边缘计算(Edge Computing)是一种计算模型,其主要思想是将计算、存储和数据处理能力推送到离数据源近的边缘设备,而不是依赖于远程的云服务器。这样做的目的是减少数据传输延迟、提高响应速度&…...
机器学习算法理论:贝叶斯
贝叶斯定理对于机器学习来说是经典的概率模型之一,它基于先验信息和数据观测来得到目标变量的后验分布。具体来说,条件概率(也称为后验概率)描述的是事件A在另一个事件B已经发生的条件下的发生概率,公式表示为P(A|B)&a…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
