【VUE】记录一次 VUE中配置生产环境和开发环境方法
前言
我这里 使用Vue CLI(Vue Command Line Interface)创建Vue.js项目是一种简单的方式,它提供了一个交互式的命令行工具来帮助你初始化和管理Vue.js项目。
并且我这个项目需要区分生产环境和开发环境。这里具体完整记录下,整个过程。
环境
- nginx访问端口:8888
- 前端端口:8888
- 后端端口:8080
具体步骤
1. 安装Vue CLI:
首先,确保你已经安装了Node.js。然后打开终端并运行以下命令来安装Vue CLI:
npm install -g @vue/cli
2. 创建Vue.js项目:
在终端中,使用以下命令创建一个新的Vue.js项目:
vue create my-vue-project
my-vue-project是你的项目名称,你可以替换为你喜欢的名称。
3. 模式简介
以下内容来自: https://cli.vuejs.org/zh/guide/mode-and-env.html#%E6%A8%A1%E5%BC%8F
模式是 Vue CLI 项目中一个重要的概念。默认情况下,一个 Vue CLI 项目有三个模式:
development模式用于vue-cli-service servetest模式用于vue-cli-service test:unitproduction模式用于vue-cli-service build和vue-cli-service test:e2e
你可以通过传递 --mode 选项参数为命令行覆写默认的模式。例如,如果你想要在构建命令中使用开发环境变量:
vue-cli-service build --mode development
4. 创建配置环境文件
.env.test(测试环境)配置内容
NODE_ENV = 'production'//用来表示是生产环境还是开发环境
VUE_APP_MODE = 'test'//用来表示是生产环境还是测试环境
VUE_APP_BASE_URL = /test-api //这个地址不能带引号,不然获取的就带引号,并且路径指向后端
outputDir = test //用来表示打包的名字
.env.development(开发环境)配置内容
NODE_ENV = 'development'
VUE_APP_MODE = 'development'
VUE_APP_BASE_URL = /dev-api
.env.production文件(生产环境)配置内容
NODE_ENV = 'production'
VUE_APP_MODE = 'production'
VUE_APP_BASE_URL = /prod-api // 这里填写生产环境的后端地址
5. 在package.json中添加打包
"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","build:test": "vue-cli-service build --mode test",//新添加,打包时,打包test环境"build:prod": "vue-cli-service build --mode production",//新添加,打包时,打包production环境"build:dev": "vue-cli-service build --mode development",//新添加,打包时,打包development环境"lint": "vue-cli-service lint"},
6. 在vue.config.js中配置
module.exports = defineConfig({transpileDependencies: true,lintOnSave: false,devServer: {port: 8888,host: '0.0.0.0',https: false, //是否启用sslproxy: {//配置跨域[process.env.VUE_APP_BASE_URL]: {target: "http://localhost:8080",ws: true,changOrigin: true,pathRewrite: {['^' + process.env.VUE_APP_BASE_URL] : '/'}}},}
})
重点:
proxy: {//配置跨域[process.env.VUE_APP_BASE_URL]: {target: "http://localhost:8080",ws: true,changOrigin: true,pathRewrite: {['^' + process.env.VUE_APP_BASE_URL] : '/'}}
其中 process.env.VUE_APP_BASE_URL 对应的是上面配置的不同环境的 VUE_APP_BASE_URL ,我这里是 /dev-api 、/prod-api、/test-api。
pathRewrite: {['^' + process.env.VUE_APP_BASE_URL] : '/'
}
这个是 将 /dev-api 、/prod-api、/test-api 改为 ’/‘。
7. http.js (axios )
console.log(process.env.VUE_APP_BASE_URL)
//创建axios实例
var service = axios.create({baseURL: process.env.VUE_APP_BASE_URL,timeout: 15000,headers: {// 'content-type': 'application/json',// "token":'14a1347f412b319b0fef270489f'}
})
8. 打包
npm run build:prod
参考第5步,我们修改的脚本。因为我这里打包的是生产环境,故用这个命令。
上传到服务器,略。
9. nginx 配置
linux 服务器上nginx配置如下:
vim /usr/local/nginx/conf/conf.d/vue.confserver {listen 8888;server_name 172.25.34.157; # 可以根据需要修改location / {root /var/www/html/dist; # 指向 Vue 项目的 dist 目录index index.html index.htm;try_files $uri $uri/ /index.html; # 处理单页面应用路由}location /prod-api/ {proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_pass http://localhost:8080/; #指向后端地址}# 可以添加其他配置,如 SSL 配置等
}
重载 nginx 服务
/usr/local/nginx/sbin/nginx -s reload
完成!
相关文章:

【VUE】记录一次 VUE中配置生产环境和开发环境方法
前言 我这里 使用Vue CLI(Vue Command Line Interface)创建Vue.js项目是一种简单的方式,它提供了一个交互式的命令行工具来帮助你初始化和管理Vue.js项目。 并且我这个项目需要区分生产环境和开发环境。这里具体完整记录下,整个…...

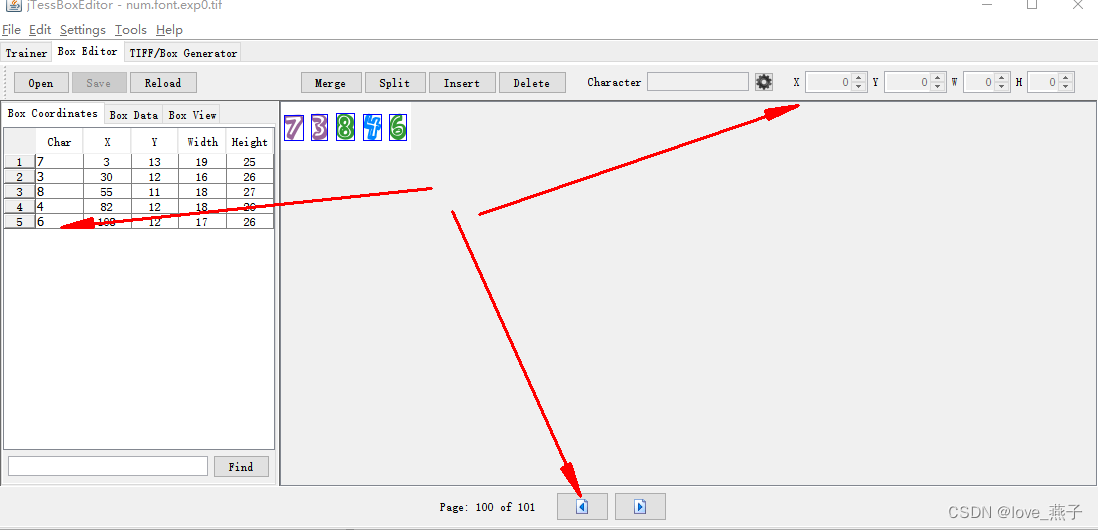
tessreact训练字库
tessreact主要用于字符识别,除了使用软件自带的中英文识别库,还可以使用Tesseract OCR训练属于自己的字库。 一、软件环境搭建 使用Tesseract OCR训练自己的字库,需要安装Tesseract OCR和jTessBoxEditor(配套训练工具)。jTessBoxEditor需要…...
)
超时配置(OpenFeign)
默认值 连接超时,默认2s读取超时,默认5s单位: 毫秒 全局配置 package com.learning.springcloud.order.feign.config;import feign.Contract; import feign.Logger; import feign.Request; import org.springframework.context.annotation…...

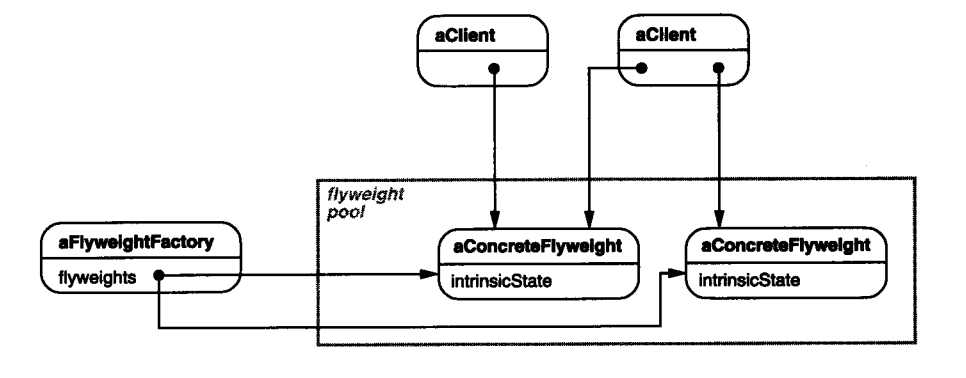
C++设计模式(李建忠)笔记2
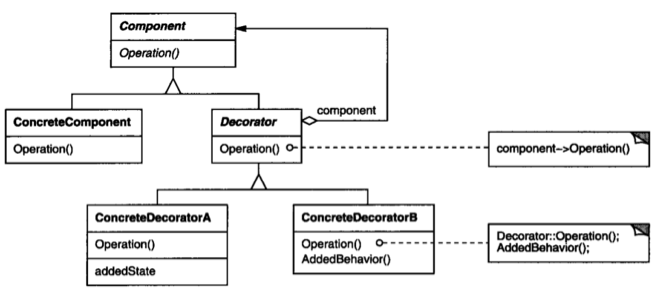
C设计模式(李建忠) 本文是学习笔记,如有侵权,请联系删除。 参考链接 Youtube: C设计模式 Gtihub源码与PPT:https://github.com/ZachL1/Bilibili-plus 豆瓣: 设计模式–可复用面向对象软件的基础 文章目录 C设计模…...

【机器学习】DBSCAN算法
参考链接: https://blog.csdn.net/haveanybody/article/details/113092851 https://www.jianshu.com/p/dd6ce77bfb8a 1 介绍 DBSCAN(Density-Based Spatial Clustering of Applica tion with Noise)算法是于1996年提出的一种简单的、有效的基于密度的聚类算法&…...

Uniapp软件库源码-全新带勋章等
测试环境:php7.1。ng1.2,MySQL 5.6 常见问题: 配置好登录后转圈圈,检查环境及伪静态以及后台创建好应用 上传图片不了,检查php拓展fileinfo 以及public文件权限 App个人主页随机背景图,在前端uitl文件夹里面…...

Microsoft Excel 直方图
Microsoft Excel 直方图 1. 数据示例2. 打开 EXCEL3. settings4. 单击直方图柱,右键“添加数据标签”References 1. 数据示例 2. 打开 EXCEL 数据 -> 数据分析 -> 直方图 3. settings 输入区域样本值、接受区域分类间距,输出选项选择“新工作表组…...
如何录制屏幕视频?让视频制作更简单!
随着数字化时代的来临,录制屏幕视频成为一种常见的传播和教学方式。无论是制作演示文稿、教学视频,还是记录游戏操作,屏幕录制为用户提供了强大而灵活的工具。可是您知道如何录制屏幕视频吗?本文将深入介绍两种常见的屏幕录制方法…...

【JavaEE进阶】 关于应用分层
文章目录 🎋序言🍃什么是应⽤分层🎍为什么需要应⽤分层🍀如何分层(三层架构)🎄MVC和三层架构的区别和联系🌳什么是高内聚低耦合⭕总结 🎋序言 在我们进行项目开发时我们如果一股脑将所有代码都…...

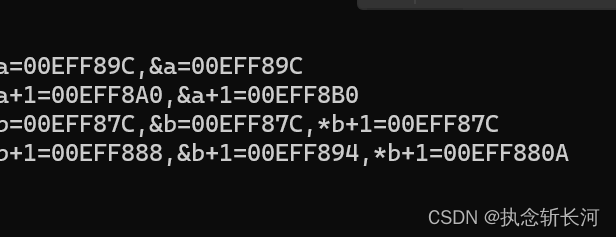
【已解决】c语言const/指针学习笔记
本博文源于笔者正在复习const在左与在右,指针优先级、a,&a,*a的区别。 1、const在左与在右 int const *p const int *p int * const p int const * const p const int * const p* 在const右边,指向的数据不可以改变,可以改变地址 * 在c…...

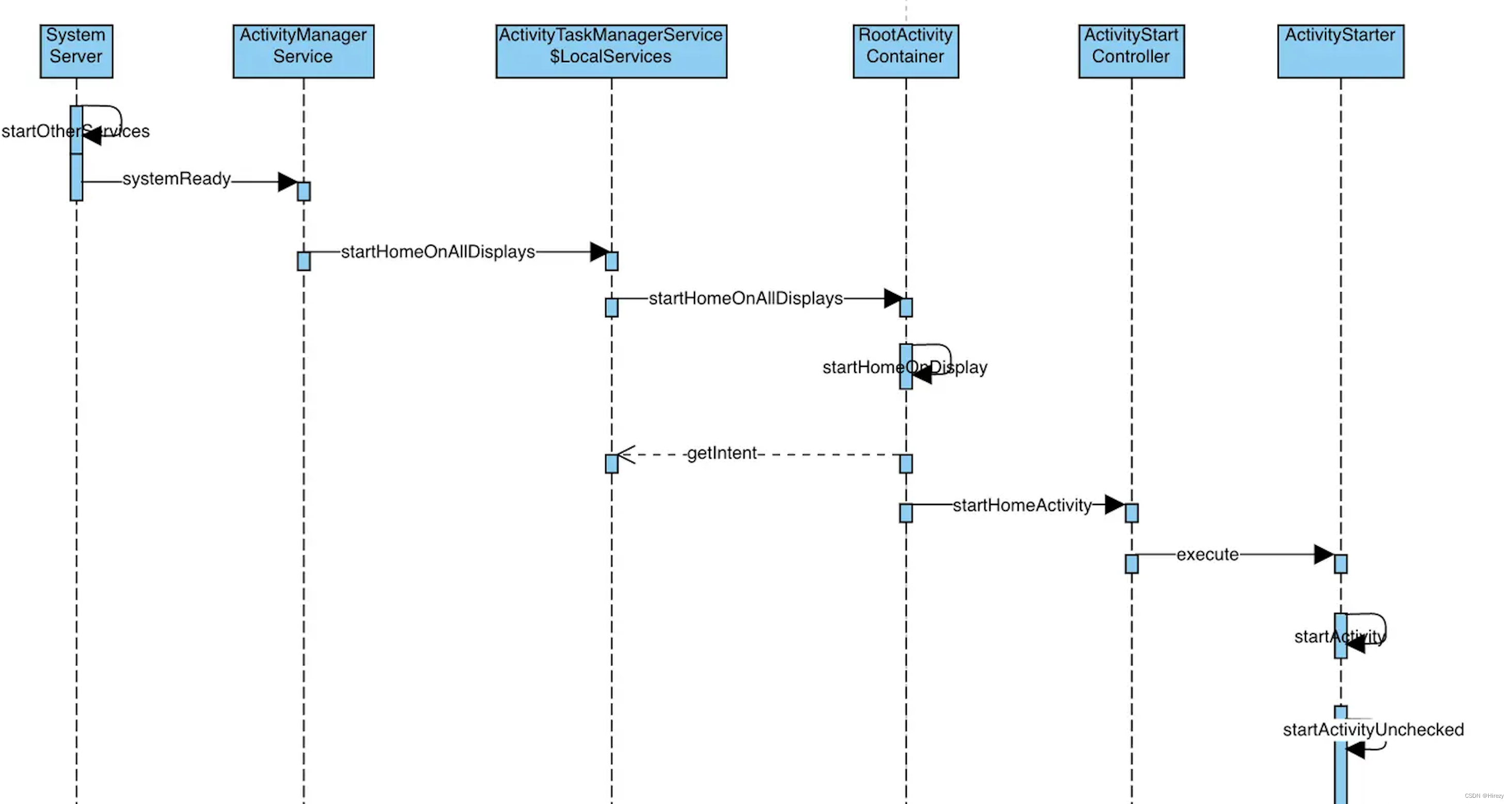
Android 系统启动过程纪要(基于Android 10)
前言 看过源码的都知道,Launcher系统启动都会经过这三个进程 init ->zygote -> system_server。今天我们就来讲解一下这三个进程以及Launcher系统启动。 init进程 准备Android虚拟机环境:创建和挂载系统文件目录;初始化属性服务&…...

【Docker实用篇】一文入门Docker(4)Docker-Compose
目录 1.Docker-Compose 1.1.初识DockerCompose 1.2.安装DockerCompose 1.2.1 修改文件权限 1.2.2 Base自动补全命令: 1.3部署微服务集群 1.3.1.compose文件 1.3.2.修改微服务配置 1.3.3.打包 1.3.4.拷贝jar包到部署目录 1.3.5.部署 1.Docker-Compose Doc…...

neo4j 图数据库 py2neo 操作 示例代码
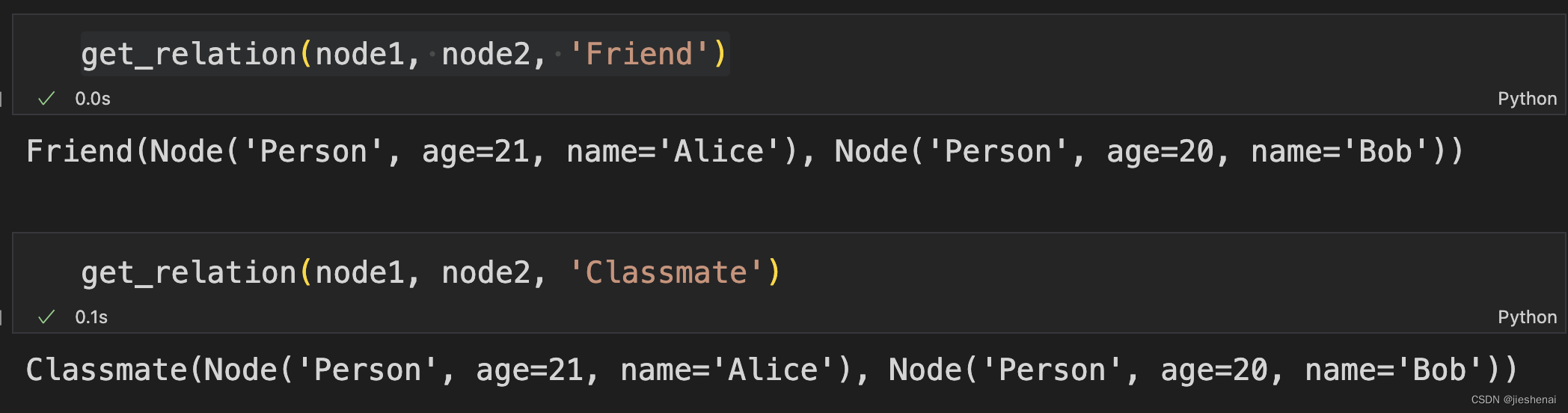
文章目录 摘要前置NodeMatcher & RelationshipMatcher创建节点查询获取节点节点有则查询,无则创建创建关系查询关系关系有则查询,无则创建 Cypher语句创建节点 摘要 利用py2neo包,实现把excel表里面的数据,插入到neo4j 图数据…...

从uptime看linux平均负载
从前遇到系统卡顿只会top。。top看不出来怎么搞呢? Linux系统提供了丰富的命令行工具,以帮助用户和系统管理员监控和分析系统性能。在这些工具中,uptime、mpstat和pidstat是非常有用的命令,它们可以帮助你理解系统的平均负载以及资…...

经典数据库练习题及答案
数据表介绍 --1.学生表 Student(SId,Sname,Sage,Ssex) --SId 学生编号,Sname 学生姓名,Sage 出生年月,Ssex 学生性别 --2.课程表 Course(CId,Cname,TId) --CId 课程编号,Cname 课程名称,TId 教师编号 --3.教师表 Teacher(TId,Tname) --TId 教师编号,Tname 教师姓名 --4.成绩…...

架构篇06-复杂度来源:可扩展性
文章目录 预测变化应对变化小结 复杂度来源前面已经讲了高性能和高可用,今天来聊聊可扩展性。 可扩展性指系统为了应对将来需求变化而提供的一种扩展能力,当有新的需求出现时,系统不需要或者仅需要少量修改就可以支持,无须整个系…...

flowable流程结束触发监听器 flowable获取结束节点 flowable流程结束事件响应监听器
flowable流程结束触发监听器 | flowable流程结束获取结束节点 | flowable流程结束事件响应监听器 下面代码是该监听器是对每个到达结束事件后执行的。 原本的流程定义是如果其中任意某个节点进行了驳回,则直接结束流程。 所以在每个节点的驳回对应的排他网关都设…...

【Python3】【力扣题】389. 找不同
【力扣题】题目描述: 【Python3】代码: 1、解题思路:使用计数器分别统计字符串中的元素和出现次数,两个计数器相减,结果就是新添加的元素。 知识点:collections.Counter(...):字典子类&#x…...

【从0上手cornerstone3D】如何加载nifti格式的文件
在线演示 支持加载的文件格式 .nii .nii.gz 代码实现 npm install cornerstonejs/nifti-volume-loader// ------------- 核心代码 Start------------------- // 注册一个nifti格式的加载器 volumeLoader.registerVolumeLoader("nifti",cornerstoneNiftiImageVolu…...

c# 学习笔记 - 异步编程
文章目录 1. 异步编程介绍1.1 简单介绍1.2 async/await 使用1.3 Task/Task<TResult> 对象 2. 样例2.1 迅速启动所有任务,仅当需要结果才等待任务执行2.2 使用 await 调用异步方法,即使这个异步方法内有 await 也不会同时执行回调和向下执行操作(必…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...
