5-微信小程序语法参考
1. 数据绑定
官网传送门
WXML 中的动态数据均来自对应 Page 的 data。
数据绑定使用 Mustache 语法(双大括号)将变量包起来

ts
Page({data: {info: 'hello wechart!',msgList: [{ msg: 'hello' }, { msg: 'wechart' }]},
})
WXML
<view class="view-container"><view><text>{{info}}</text></view>
</view>
Mustache语法应用场景
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算)
- 逻辑判断
- 字符串运算
- 数据路径运算
注:微信小程序数据绑定与vue2的语法相同
2. 事件绑定
官网传送门
常用事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap或bind:tap | 触摸之后马上离开,类似html中click事件 |
| input | bindinput或bind:input | 文本框输入事件 |
| change | bindchange或bind:change | 状态改变时触发事件 |
事件回调对象event属性列表
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | integer | 页面打开到触发事件经过的毫秒数 |
| target | Object | 触发事件的组件的属性值集合 |
| currentTarget | Object | 当前组件的属性值集合 |
| detail | Object | 额外的信息 |
| toches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedToches | Array | 触摸事件,当前变化的触摸点信息的数组 |
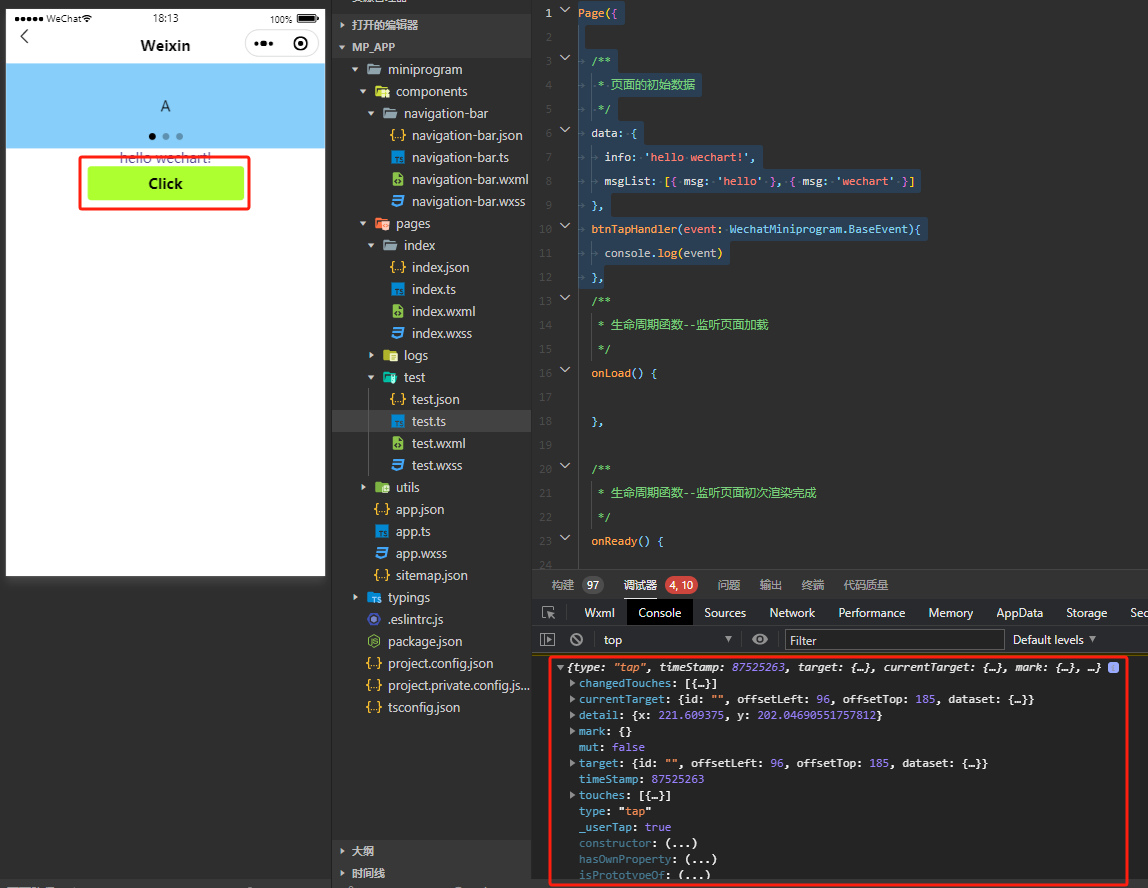
bindtap使用

WXML
<view><button bind:tap="btnTapHandler">Click</button></view>
ts
Page({btnTapHandler(event: WechatMiniprogram.BaseEvent){console.log(event)}
})
事件传参&数据同步
数据同步
例:点击add,count自增1

WXML
<view><text>{{count}}</text></view><view><button bind:tap="addCount">Add</button></view>
ts
Page({data: {count: 0},addCount() {this.setData({count: this.data.count + 1})},
})
事件传参
通过属性data-info给函数传递参数, e.target.dataset.info获取参数
例:点击add+2,count自增2

WXML
<view><text>{{count}}</text></view><view><button bind:tap="addDoubleCount" data-info="{{2}}">Add+2</button></view>
ts
Page({data: {count: 0},addDoubleCount(e: WechatMiniprogram.BaseEvent) {this.setData({count: this.data.count + e.target.dataset.info})},
})
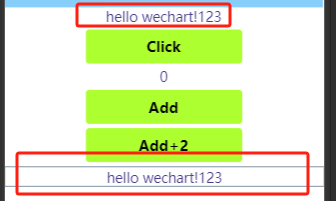
bindInput
我们来做一个输入框,输入的时候改变info的内容

WXML
<view><text>{{info}}</text></view><view><input bindinput="inputHandler" /></view>
ts
Page({data: {info: 'hello wechart!'},inputHandler(e: WechatMiniprogram.CustomEvent) {this.setData({info: e.detail.value})},
})
3. 条件渲染
官网入口
点击开关block或者unblock

WXML
<view><switch checked="{{checked}}" bindchange="switchChange"/></view><view wx:if="{{checked}}">Block</view><view wx:else>UnBlock</view>
ts
Page({data: {checked: true,},switchChange(e: WechatMiniprogram.CustomEvent) {this.setData({checked: e.detail.value})},
})
4. 列表渲染
官网传送门
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item

<view wx:for="{{msgList}}">{{index}}: {{item.msg}}</view>
Page({data: {msgList: [{ msg: 'hello' }, { msg: 'wechart' }]}
})
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
<view wx:for="{{msgList}}" wx:for-index="idx" wx:for-item="itemName">{{idx}}: {{itemName.message}}
</view>
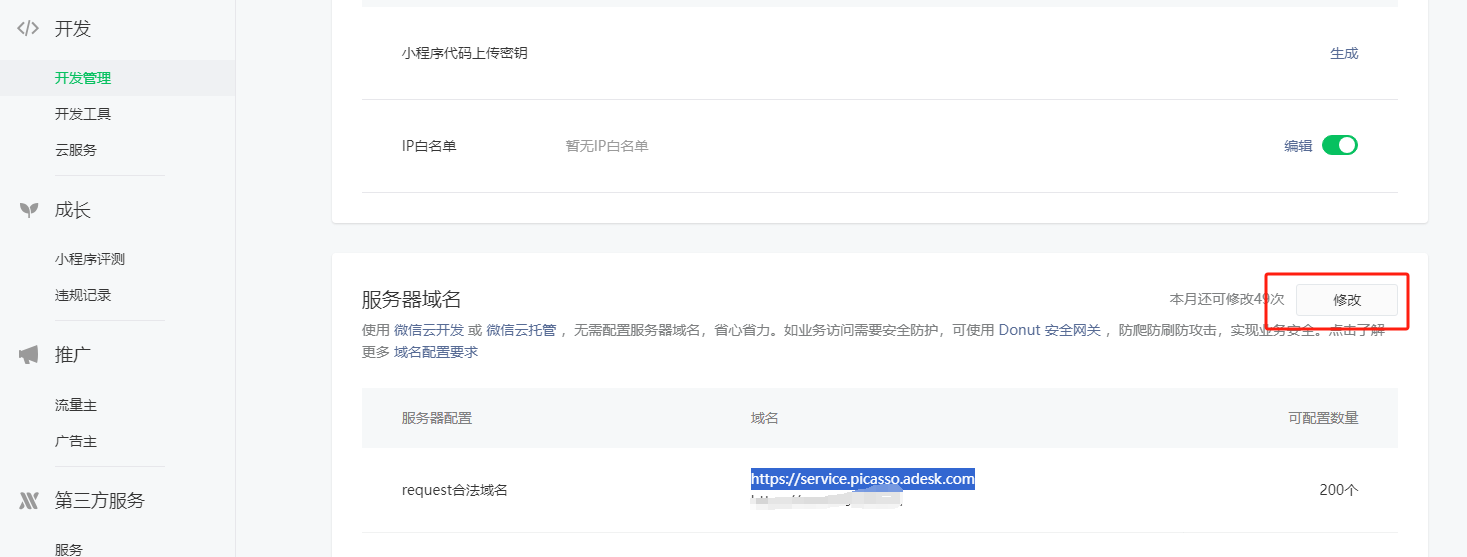
5. 数据请求
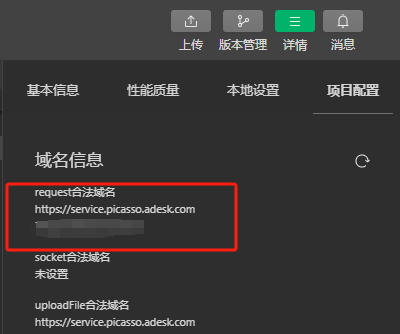
在小程序官网 开发管理 ->开发配置 ->服务器域名配置合法域名

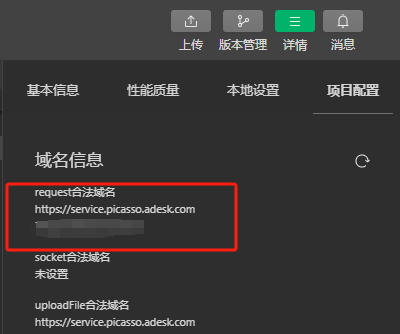
可以在开发工具详情查看配置的域名

get
wx.request({url: 'https://www.***.cn/api/get',method: 'GET',data: {name: 'zs',},success: (res) => {console.log(res);}})
post
wx.request({url: 'https://www.***.cn/api/post',method: 'POST',data: {name: 'zs',age: 22},success: (res) => {console.log(res);}})
相关文章:

5-微信小程序语法参考
1. 数据绑定 官网传送门 WXML 中的动态数据均来自对应 Page 的 data。 数据绑定使用 Mustache 语法(双大括号)将变量包起来 ts Page({data: {info: hello wechart!,msgList: [{ msg: hello }, { msg: wechart }]}, })WXML <view class"vie…...

数组练习 Leetcode 566.重塑矩阵
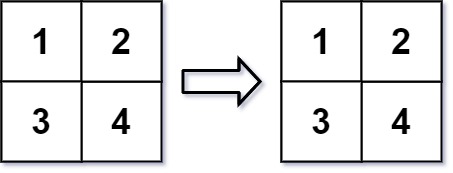
在 MATLAB 中,有一个非常有用的函数 reshape ,它可以将一个 m x n 矩阵重塑为另一个大小不同(r x c)的新矩阵,但保留其原始数据。 给你一个由二维数组 mat 表示的 m x n 矩阵,以及两个正整数 r 和 c &#…...

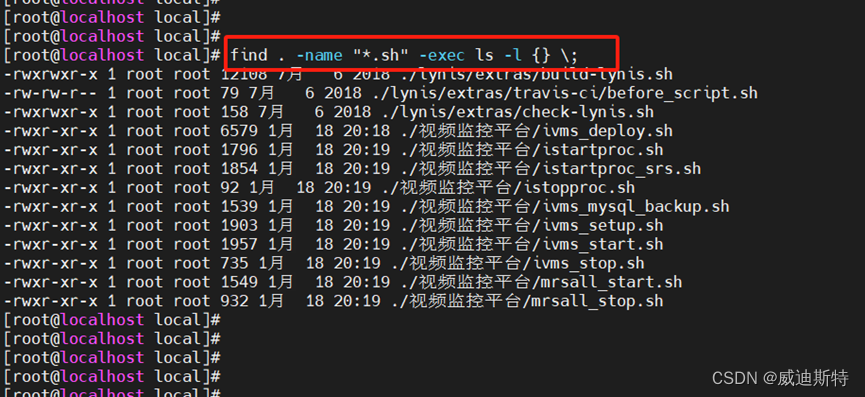
Linux centos中find命令的多种用途:按照具体应用来详细说明find的用法举例
目录 一、find命令 二、find命令的语法 (一)语法格式 (二)选项 1、选项(option)介绍 2、控制符号链接的option 3、调试选项debugopts 4、优化选项 (三)表达式expression 1、选项options 2、测试…...

服务器数据恢复—OceanStor存储raid5热备盘同步数据失败的数据恢复案例
服务器数据恢复环境: 华为OceanStor某型号存储,存储内有一组由24块硬盘组建的raid5阵列,配置1块热备盘。 服务器故障: 该存储raid5阵列中有一块硬盘离线,热备盘自动激活并开始同步数据,在热备盘同步数据的…...

Xline v0.6.1: 一个用于元数据管理的分布式KV存储
Xline是什么?我们为什么要做Xline? Xline是一个基于Curp协议的,用于管理元数据的分布式KV存储。现有的分布式KV存储大多采用Raft共识协议,需要两次RTT才能完成一次请求。当部署在单个数据中心时,节点之间的延迟较低&a…...

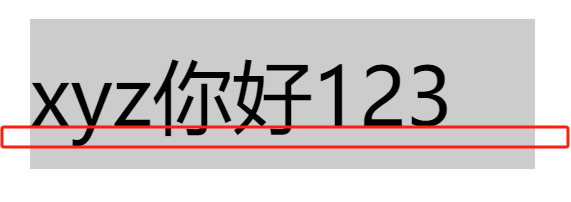
【CSS】解决height = line-height 文字不垂直居中(偏上、偏下)的问题
解决办法1: 查看 font-family 属性,确认是否是因为字体而导致的不垂直居中问题。 其他小知识: 基线就是小写x字母的下边缘(线) 就是我们常说的 基线。line-height 属性设置的行高也就是定义的两行文字基线之间的距离! 参考文章:…...

天津想转行学python培训班靠谱吗?
现在的职业如此繁多,很多人把高薪当成衡量工作好坏的重要标准,因此IT行业以超出其他行业几倍薪资水平成为不错的选择,而Python又以其简单易学好上手成为大家所青睐的学习目标。 Python发展前景如何 Python语言就业发展方向广泛:…...

(C语言)冒泡排序
一、运行结果; 二、源代码; # define _CRT_SECURE_NO_WARNINGS # include <stdio.h>//实现buble_sort函数; void buble_sort(int arr[], int sz) {//初始化变量值;int i 0;//嵌套循环冒泡排序;//外层循环&…...

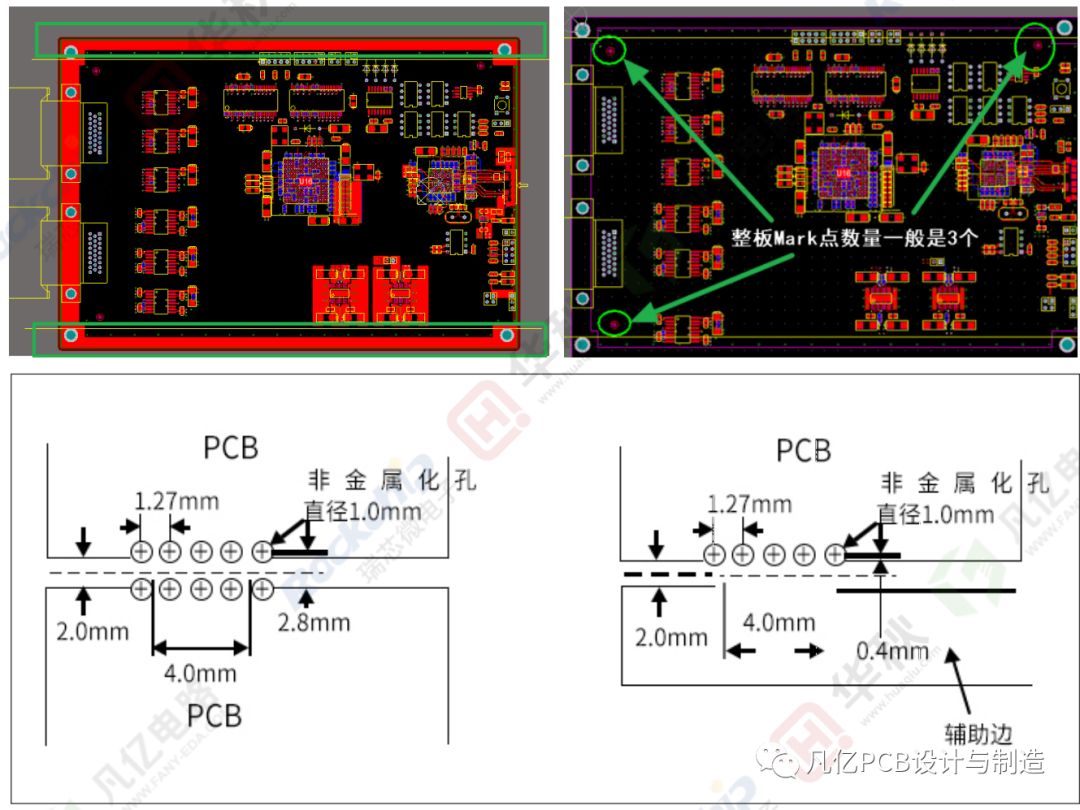
怎么样的布局是符合可制造性的PCB布局?
满足可制造性、可装配性、可维修性要求,方便调试的时候于检测和返修,能够方便的拆卸器件: 1)极性器件的方向不要超过2种,最好都进行统一方向等要求,如图1-1所示; 图1-1 极性器件方向统一摆放 2…...
)
第28关 k8s监控实战之Prometheus(九)
------> 课程视频同步分享在今日头条和B站 大家好,我是博哥爱运维。早期我们经常用邮箱接收报警邮件,但是报警不及时,而且目前各云平台对邮件发送限制还比较严格,所以目前在生产中用得更为多的是基于webhook来转发报警内容到企…...

安全防御之可信计算技术
可信计算技术是一种计算机安全体系结构,旨在提高计算机系统在面临各种攻击和威胁时的安全性和保密性。它通过包括硬件加密、受限访问以及计算机系统本身的完整性验证等技术手段,确保计算机系统在各种攻击和威胁下保持高度安全和保密性。 一、可信计算基…...

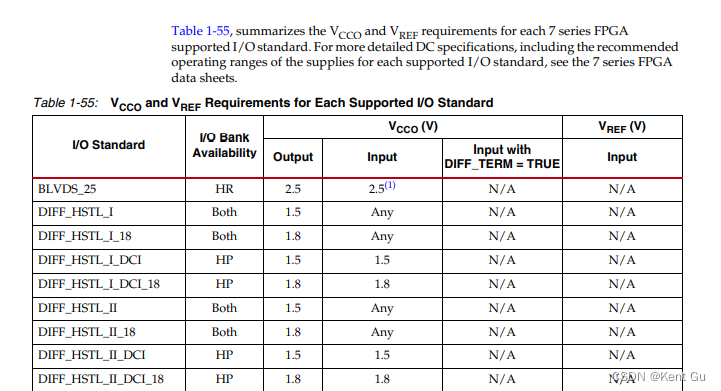
FPGA引脚物理电平(内部资源,Select IO)-认知2
引脚电平 The SelectIO pins can be configured to various I/O standards, both single-ended and differential. • Single-ended I/O standards (e.g., LVCMOS, LVTTL, HSTL, PCI, and SSTL) • Differential I/O standards (e.g., LVDS, Mini_LVDS, RSDS, PPDS, BLVDS, and…...

PBR材质纹理下载
03:10 按照视频里的顺序 我们从第6个网站开始倒数 点击本行文字或下方链接 进入查看 6大网站地址 网址查看链接: http://www.uzing.net/community_show-1962-48-48-35.html 06 Tectures Wood Fence 001 | 3D TEXTURES 简介:最大的纹理网站之一&#x…...

mac PyCharm 使用conda环境
1 使用conda创建虚拟环境 conda create -n test6 python3.9 -y conda activate test62 选择conda环境 本地 选择已经存在的conda环境 右下角会显示现在的环境。...

10个常用的正则表达式
1 电话号码 let r1 /^1[3-9]\d{9}$/g console.log(r1.exec(18596932371)) 2 qq号 let r2 /^[1-9][0-9]{4,9}$/g console.log(r2.exec(123456)) 3 十六进制的方式表示颜色 let r3 /^#([0-9a-fA-F]{6}|[0-9a-fA-F]{3})$/g // # 可能可有可无,如果不需要#&a…...

对一手游的自定义 luajit 字节码的研究
对一手游的自定义 luajit 字节码的研究 前言 最近闲下来之后无聊研究起了一个unity手游 大量使用了 lua (或者说就是 lua 写的 ) 看到网上已有的一些针对方案 都觉得太不方便 于是深入研究了一下 他自定义的 luajit 情况研究 首先 这是一个 unity的 传…...

1125. 牛的旅行 (Floyd算法,最短路)
1125. 牛的旅行 - AcWing题库 农民John的农场里有很多牧区,有的路径连接一些特定的牧区。 一片所有连通的牧区称为一个牧场。 但是就目前而言,你能看到至少有两个牧区不连通。 现在,John想在农场里添加一条路径(注意ÿ…...
的概念)
oracle “Interested Transaction List”(ITL)的概念
“Interested Transaction List”(ITL)的概念。让我们逐点理解: 块头和ITL: 每个数据库段块的块头都包含一个Interested Transaction List(ITL)。ITL用于确定数据库开始修改块时某个事务是否未提交。 ITL的…...

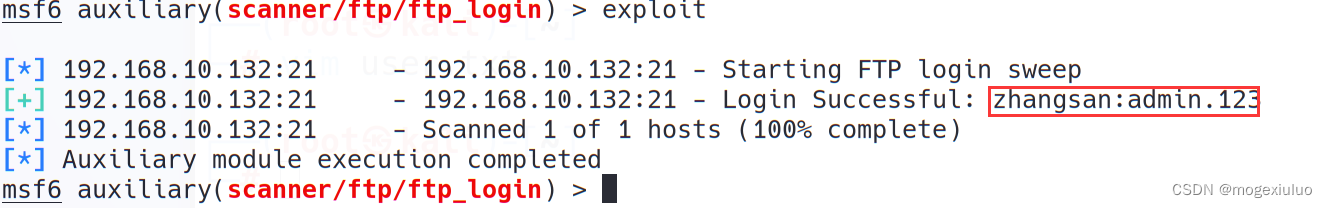
kali下-MSF-ftp_login模块破解FTP账号及密码
一、环境准备 两台设备在同一个网络内 一台kali系统:192.168.10.128 一台winserver2016:192.168.10.132 二、MSF介绍 metasploit 全称是The Metasploit Framework,又称MSF,是Kali 内置的一款渗透测试框架,也是全球…...

ELK之Filebeat输出日志格式设置及输出字段过滤和修改
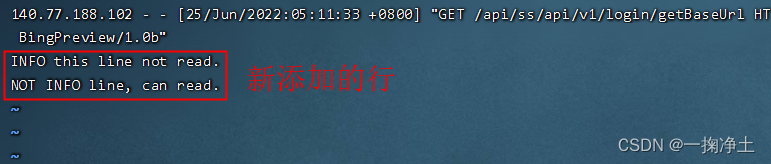
一、Filebeat输出日志格式设置 1.1 编辑vim filebeat.yml文件,修改输出格式设置 # output to console output.console:codec.format: string: %{[@timestamp]} %{[message]}pretty: true### 1.2 测试 执行 ./filebeat -e 可以看到/tmp/access.log(目前文件里只有140.77.188…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
