HTML中常用标签--详解
目录
1.b/strong标签
2.i/em 标签
3.u标签
4.del删除线
5.br换行
6.p标签 *
7.pre 预处理标签
8.span标签**
9.div标签***
10.sub标签
11.sup标签
12.hr标签
13.hn标签
14.HTML5中语义标签
特殊字符
15.多媒体标签
img***
a 标签***
第一种用法:超链接
第二种用法:锚点
audio 标签
video标签
16.表格标签**
基本表格
带标题的表格
跨行跨列表格
表格嵌套
17.列表标签***
ul
ol
dl
18.表单标签***
form标签
input
select
textarea
1.b/strong标签
这个标签是用于加粗文字的,一般用于强调某个部分的作用。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>b/strong标签的使用</title> </head> <body> 2022年3月23日 <b>HTML</b>文档也叫做web <strong>页面</strong> HTML 标签 HTML 标记标签通常被称为 HTML 标签 (HTML tag)。 HTML 标签是由尖括号包围的关键词,比如 HTML 标签通常是成对出现的 </body> </html>
在以后使用中,推荐使用 strong 标签。
2.i/em 标签
它们的使用是让文字变为斜体
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>b/strong标签的使用</title> </head> <body> <i>2022年3月23日</i> <b>HTML</b>文档也叫做web <strong>页面</strong> HTML 标签 HTML <em>标记</em>标签通常被称为 HTML 标签 (HTML tag)。 HTML 标签是由尖括号包围的关键词,比如 HTML 标签通常是成对出现的 </body> </html>
3.u标签
它的作用是给文字添加下划线
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>b/strong标签的使用</title> </head> <body> <i>2022年3月23日</i> <b>HTML</b>文档也叫做web <strong>页面</strong> HTML 标签 HTML <em>标记</em>标签<u>通常</u>被称为 HTML 标签 (HTML tag)。 HTML 标签是由尖括号包围的关键词,比如 HTML 标签通常是成对出现的 </body> </html>
4.del删除线
它的使用是给文字添加删除线
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>b/strong标签的使用</title> </head> <body> <i>2022年3月23日</i> <b>HTML</b>文档也叫做web <strong>页面</strong> HTML <del>标签</del> HTML <em>标记</em>标签<u>通常</u>被称为 HTML 标签 (HTML tag)。 HTML 标签是由尖括号包围的关键词,比如 HTML 标签通常是成对出现的 </body> </html>
5.br换行
不需要</br>
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>b/strong标签的使用</title> </head> <body> <i>2022年3月23日</i> <b>HTML</b>文档也叫做web <strong>页面</strong> HTML <del>标签</del> HTML <em>标记</em>标签<u>通常</u>被称为 HTML 标签 (HTML tag)。 <br>HTML 标签是由尖括号包围的关键词,比如 HTML 标签通常是成对出现的 </body> </html>
6.p标签 *
这个标签是一个段落标签,它本身就自带了行间距。在这个标签中的文件会独占一行。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>p标签的使用</title> </head> <body> <p>HTML 不是编程语言,是一种超文本标记语言,用来制作网页的一门语言,由标签组成的,比如:图片标签、链接标签、视频标签...所谓超文本,有两层含义:</p> <p>html 可以加入图片、声音、动画、多媒体等内容(超越了文本的限制)</p> <p>html 可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)</p> <p>HTML 页面也称为 HTML 文档</p> <p>HTML 文档的后缀名必须是.html 或 .htm,浏览器的作用是读取HTML文档,并以网页的形式显示出它们HTML 文档里按下多次空格,在网页中只会显示一个空格,并且在 HTML 文档里按下回车键,在网页中也不会进行换行</p> </body> </html>
7.pre 预处理标签
这个标签的作用是书写的内容与显示的样式内容相同。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>pre标签</title> </head> <body> <pre>静夜思床前明月光,疑是地上霜。举头望明月,低头思故乡。 </pre> </body> </html>
这个标签一般用于显示源码的。
8.span标签**
它是一个行内标签,它没有什么特殊的意义,但是在使用中却比较多。一般会接合 css 样式来修饰文本。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>span标签</title><style>span {color: red;}</style>
</head>
<body>
静夜思版本说明<span>明代版本</span>这是目前流传比较广泛的版本。
</body>
</html>
9.div标签***
它是一个块状标签,一般用于页面布局。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>div标签</title> </head> <body> <div class="div2"> div标签是一个块状标签, 一个 div 标签会独占一行, </div> <div id="div1"> 它没有任意的属性, 但是我们可以给它自定义一个属性, 例如,id、class 等。 </div> </body> </html>
10.sub标签
这个标签的作用是指定下标,一般用于数字方面。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>sub</title> </head> <body> log<sub>2</sub> </body> </html>
11.sup标签
这个标签的作用是指定上标,一般用于数字方面。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>sup</title> </head> <body> 2<sup>3</sup>=8 </body> </html>
12.hr标签
这个标签用于给页面划水平线。不需要</hr>
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>hr</title></head><body>静夜思<hr size="5" width="100" align="left">床前明月光,疑是地上霜。举头望明月,低头思故乡。</body></html>
标签属性说明:
size:用于指定线的粗线,值越大线越粗 width:用于指定线的宽度,值越大越宽 align:用于指定线的对齐方式,有以下三个值:left:居左对齐center:居中对齐,它是默认值right:居右对齐
13.hn标签
这个标签中的 n 是 1 ~ 6 的数字,一般用于标题。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>hn</title> </head> <body> <h1>h1</h1> <h2>h2</h2> <h3>h3</h3> <h4>h4</h4> <h5>h5</h5> <h6>h6</h6> </body> </html>
14.HTML5中语义标签
这个标签是 HTML5 中定义的新的语义标签,有以下几个:
-
header:用于定义页面的顶部
-
article:用于表示文章的内容
-
section:用于定义内容的分块信息
-
nav:用于定义页面的导航部分
-
aside:用于定义页面的侧边栏
-
footer:用于定义页面的页脚部分
-
address:用于定义用户邮件、地址等信息
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>html5新标签的使用</title> </head> <body> <header>这是头部信息</header> <nav>首页 | 新闻 | 音乐 | 游戏</nav> <aside>侧边栏</aside> <footer>@copyright; 2024</footer> </body> </html>
特殊字符
在 HTML 中有很多特殊字符,如下表所示
| 特殊字符 | 转义码 |
|---|---|
| 空格 | |
| < | < |
| > | > |
| 版权 | © |
15.多媒体标签
img***
这个标签的作用是在页面中引入图片
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>img标签</title> </head> <body> <img src="image/5.jpeg" width="200" height="50" border="1" alt="这是图片" title="这是图片"> </body> </html>
标签属性说明:
src:这个属性非常重要,用于指定图片显示的路径,可以是相对路径,也可以是绝对路径。(简单来 说,在 windows 中带了盘符,在 Linux 中以/开头的路径,在链接中以 http:// 开头的就是绝对路径,其他都是 相对路径。相对路径的参考点就是这个对象本身。) width:用于指定图片显示的宽度,如果只指定宽,则高会根据宽度来等比例绽放 height:用于指定图片显示的高度,如果只指定高,则宽度会根据高度来等比例绽放。注意:width和height两个属性不要同时指定。 border:用于指定力图片显示的边框粗细,默认是无边框 alt:是在图片不能正常显示时才会显示这个文字内容 title:用于当鼠标移动到图片上时显示的提示信息。一般用于搜索引擎优化。
a 标签***
这个标签是用于作链接的标签。
第一种用法:超链接
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>a标签</title> </head> <body> <a href="https://www.baidu.com">百度</a><br> <a href="http://www.baidu.com" target="_blank">打开百度</a><br> </body> </html>
属性说明:
href:这个属性是一个必须属性,用于指定要打开的目标地址 target:链接打开的方式,有以下几个值:- _blank:在新窗口打开- _self:在本窗口打开,默认值- _top:在父窗口打开,一般用于 frame 框架时- _parent:在父窗口打开,一般用于 frame 框架时
第二种用法:锚点
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>锚点</title> </head> <body> <a href="#bottom">底部</a> | <a href="demo2.html#bottom">demo2.html</a> <img src="image/6.jpeg"> <a name="bottom"></a> </body> </html>
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>demo2</title> </head> <body> <a href="demo1.html">demo1.html</a> <img src="image/7.jpeg"> <a name="bottom"></a> </body> </html>
audio 标签
这个标签是用于播放音乐的标签。常用支持格式为 mp3 格式。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>audio</title> </head> <body> <audio src="https://www.runoob.com/try/demo_source/horse.mp3" controls="controls" autoplay="autoplay"></audio> <audio controls><source src="https://www.runoob.com/try/demo_source/horse.mp3"> </audio> </body> </html>
标签属性说明:
1. controls:它是用于对播放器进行控制器的,即显示播放器的控制按钮 2. src:用于指定音频文件的路径 3. autoplay:指定是否自动播放 4. loop:指定是否循环播放
video标签
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>video</title> </head> <body> <video src="https://www.runoob.com/try/demo_source/movie.mp4" controls autoplay width="200"></video> <video controls><source src="https://www.runoob.com/try/demo_source/movie.mp4"> </video> </body> </html>
标签属性说明:
1. src:指定要播放的视频地址,可以是相对路径,也可以是绝对路径。这个标签所支持的视频格式不多, 目前只把持 mp4、ogg 两种 2. controls:显示播放控制按钮 3. autoplay:自动播放 4. loop:自动循环 5. width:设置播放器的宽度 6. height:设置播放器的高度
16.表格标签**
在我们进行数据展示时,很多时候都会用到表格,特殊是在后台进行数据管理时,或者显示列表数据时,就会用表格。
要使用表格就需要用到 table 标签,而表格是由行和列组成。行的标签是 tr,而列的标签是 td 或 th。
基本表格
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>简单表格</title> </head> <body> <table width="100" border="1" cellspacing="0" cellpadding="0"><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>4</td><td>5</td><td>6</td></tr> </table> </body> </html>
表格的标签和属性说明:
table:用于绘制表格 tr:用于绘制表格的行 td:用于绘制表格的列(单元格) width:指定表格的宽度,也可以是 td 的属性 border:指定表格的边框粗细 cellspacing:指定单元格之间的间距 cellpadding:指定单元格边框与单元格中内容的距离 align:用于指定表格对齐方式:- left:左对齐,默认值- center:居中对齐- right:右对齐align属性可以是 table,也可以是 tr,还可以是 td。如果是 table 的,表示对整个表格有效;如果是 tr 的,表示对当前行有效;如果是 td 的表示只对当前的单元格有效。
带标题的表格
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>带标题的表格</title> </head> <body> <!-- 我们画一个三行三列的表格 --> <table width="200" border="1" cellspacing="0"><caption>第二个表格</caption><thead><tr><th>编号</th><th>姓名</th><th>年龄</th></tr></thead><tbody><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>4</td><td>5</td><td>6</td></tr><tr><td>7</td><td>8</td><td>9</td></tr></tbody><tfoot><tr><td></td><td>hello</td><td></td></tr></tfoot> </table> </body> </html>
使用 caption 来指定表格的标题,使用 thead 标签来指定表格的头,tbody 来指定表格数据区,tfoot 指定表格的尾部。
td 和 th 的区别:
-
td中的内容是普通格式,而 th 中的内容是加粗的格式
-
td中的内容是左对齐,而 th 中的内容是居中对齐
跨行跨列表格
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>跨行跨列的列表</title> </head> <body> <table width="200" border="1" cellspacing="0"><tr align="center"><td colspan="2">1</td><td>3</td><td>4</td></tr><tr align="center"><td>5</td><td>6</td><td>7</td><td rowspan="2">8</td></tr><tr align="center"><td>9</td><td>10</td><td>11</td></tr> </table> </body> </html>
相关属性说明:
1. colspan:用于指定要跨多少列,它的值是一个数字 2. rowspan:用于指定要跨多少行,它的值是一个数字
表格嵌套
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>表格嵌套</title> </head> <body> <table width="150" border="1" cellspacing="0"><tr><td>1</td><td>2</td></tr><tr><td>3</td><td><table width="100%" border="1" cellspacing="0"><tr><td>41</td><td>42</td></tr><tr><td>43</td><td>44</td></tr></table></td></tr> </table> </body> </html>
17.列表标签***
在 HTML 中,列表标签有以下几种:
-
ul
-
ol
-
dl
ul
它是无序列表标签
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>ul</title> </head> <body> <ul type="circle"><li>西安</li><li>北京</li><li>重庆</li><li><ul><li>1</li><li>2</li><li>3</li></ul></li> </ul> </body> </html>
标签和属性说明:
ul:用于指定无序列表 li:指定列表中的某一项 type:指定无序列表的格式,有以下几个值:(了解)- disc:实心圆形,默认值- square:实心方形- circle:空心圆形
ol
它是有序列表
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>ol</title> </head> <body> <ol type="1"><li>北京</li><li>上海</li><li>天津</li> </ol> <ol type="a"><li>北京</li><li>上海</li><li>天津</li> </ol> <ol type="A"><li>北京</li><li>上海</li><li>天津</li> </ol> <ol type="i"><li>北京</li><li>上海</li><li>天津</li> </ol> </body> </html>
type属性有以下值:
1. 数字:默认值 2. a:以小写字母 a 开始 3. A:在大写字母 A 开始 4. i:以罗马字开始
dl
它数据列表
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>dl</title> </head> <body> <dl><dt>陕西地名</dt><dd>西安</dd><dd>潼关</dd><dd>宝鸡</dd> </dl> </body> </html>
18.表单标签***
form标签
这个标签是用于表单提交的标签,一般在与用户交互时就会用到 form 标签。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>form表单标签</title> </head> <body> <form name="form1" action="demo1.html" method="post"><input type="submit" value="提交"> </form> </body> </html>
标签属性说明:
name:用于给这个表单取一个唯一的名称,便于后续使用 js 来操作这个表单 action:表单提交的地址 method:表单提交的方式,有以下两个值:- get:表单以 get 方式提交- post:表单以 post 方式提交
补充get和post提交的区别:
get提交的数据会以参数的形式体现在浏览器地址栏中,而 post提交的数据是在请求头中
get提交方式提交的数据不能超过4k大小,而post提交方式理论上是没有大小限制的
input
这是表单元素中非常重要一组标称,它有很多类型:
text:最常见的类型,用于提交文本字符串内容
password:用于提交密码数据
radio:单选按钮
checkbox:多选按钮
submit:提交按钮
reset:重置按钮
button:普通按钮
image:图片按钮
file:文件上传域
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>form2表单元素之input的使用</title> </head> <body> <form action="" method="post"><input type="text" name="name" placeholder="姓名"><br><input type="password" name="password" placeholder="密码"><br><input type="number" name="age" value="18" placeholder="年龄"><br><input type="email" name="email" placeholder="邮箱"><br><input type="radio" name="gender" value="男"> 男 <input type="radio" name="gender" checked value="女"> 女 <br><input type="checkbox" name="love" value="看书" checked> 看书 <input type="checkbox" name="love" checked value="电影"> 电影 <input type="checkbox" name="love" value="游戏"> 游戏<br><input type="file" name="file"><br><input type="button" name="btn" value="普通按钮"> <br><input type="reset" name="reset" value="重置"><br><input type="submit" name="submit" value="提交"><br><input type="image" src="image/8.jpeg" width="50"> </form> </body> </html>
select
select是下拉列表标签
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>form表单之下拉列表</title> </head> <body> <form action="" method="post"><select name="city"><option>--请选择--</option><option value="西安">西安</option><option selected value="北京">北京</option><option value="上海">上海</option></select> <hr> <select name="hobby" size="3" multiple><option value="看书">看书</option><option value="电影">电影</option><option value="音乐">音乐</option><option value="游戏">游戏</option></select> </form> </body> </html>
标签属性说明:
name:表单提交时要获取对应元素值是所需要的属性 value:指定select中每一个子元素的值 size:指定 select 可看到的元素个数,默认值是 1 multiple:表示可以多选
textarea
这个标签是用于输入大文本内容的标签。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>form表单之textarea</title> </head> <body> <form action="" method="post"><textarea name="content" cols="50" rows="5">内容</textarea> </form> </body> </html>
标签属性说明:
name:用于获取元素值的属性 cols:用于指定文本框的宽度 rows:用于指定文本框的高度
相关文章:

HTML中常用标签--详解
目录 1.b/strong标签 2.i/em 标签 3.u标签 4.del删除线 5.br换行 6.p标签 * 7.pre 预处理标签 8.span标签** 9.div标签*** 10.sub标签 11.sup标签 12.hr标签 13.hn标签 14.HTML5中语义标签 特殊字符 15.多媒体标签 img*** a 标签*** 第一种用法:…...

Vue实现字符串首字母大写、翻转字符串、获取用户选定的文本
目录 Vue2实现字符串首字母大写Vue3实现字符串首字母大写Vue2实现翻转字符串Vue3实现翻转字符串Vue2获取用户选定的文本Vue3获取用户选定的文本 Vue2实现字符串首字母大写 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"…...

基于springboot+vue的旅游网站系统(前后端分离)
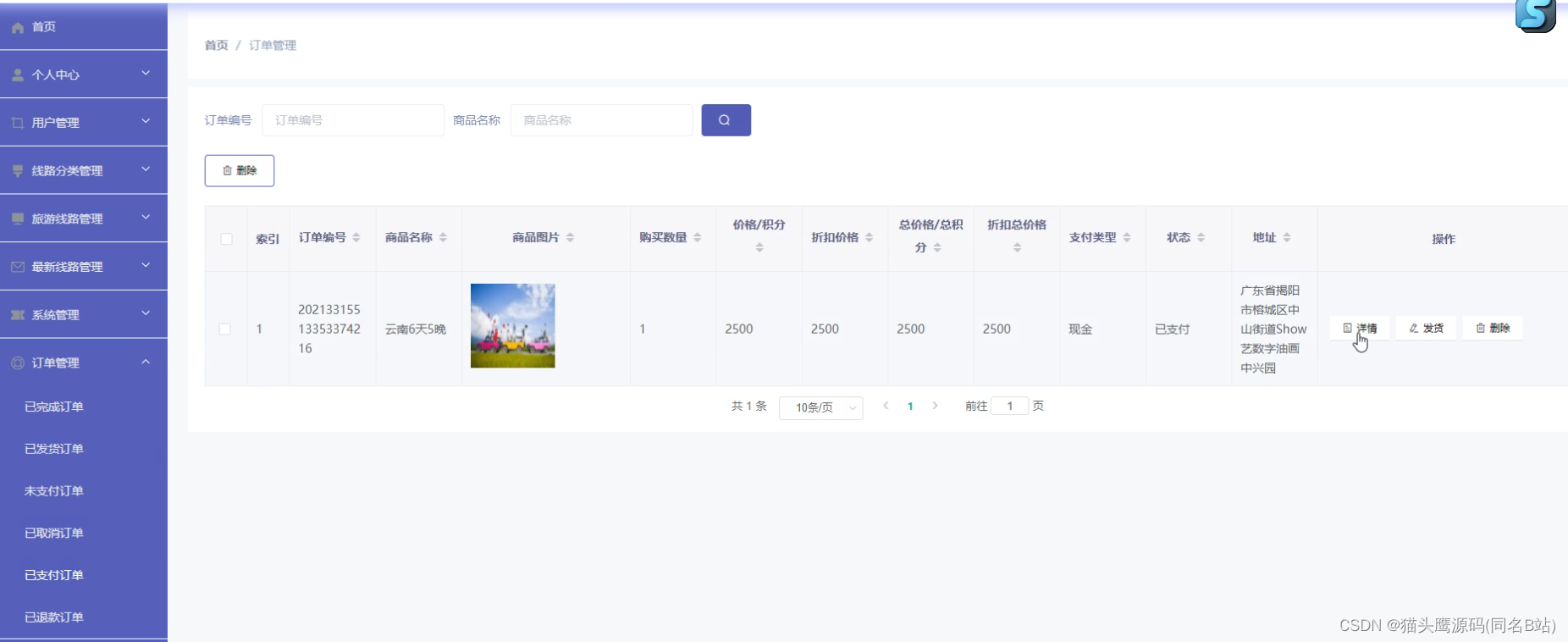
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目背景…...

GB/T28181-2022之图像抓拍规范解读和设计实现
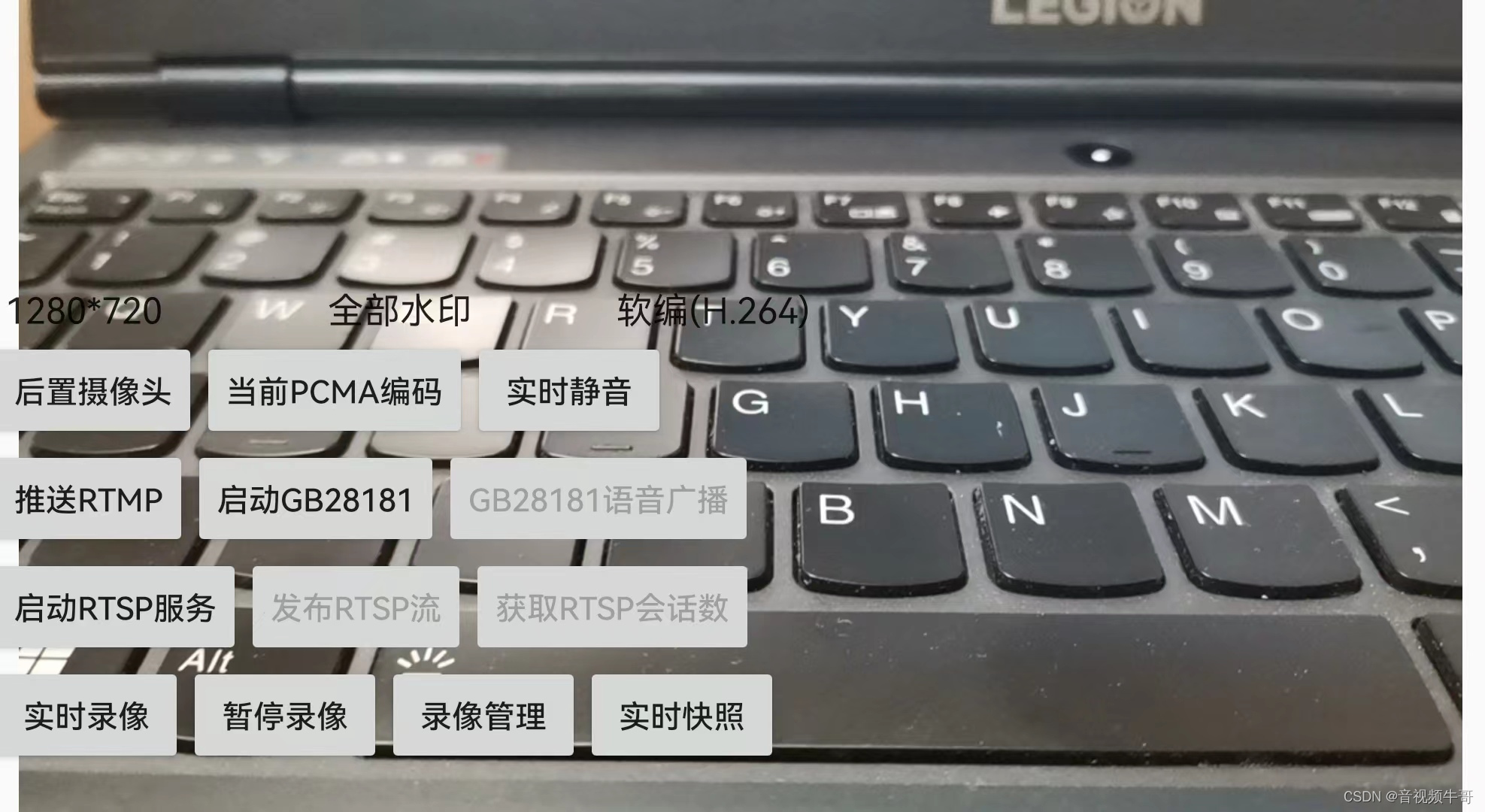
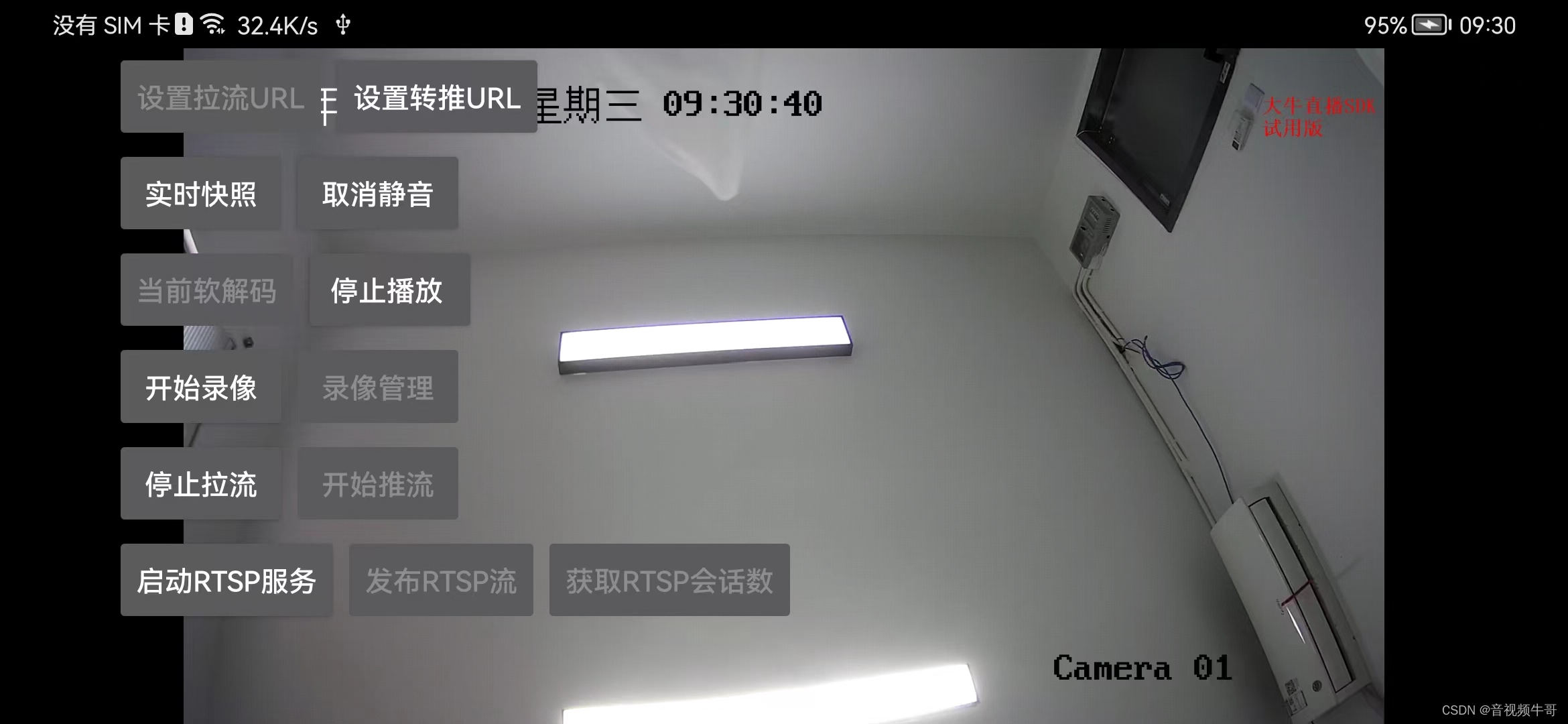
技术背景 GB/T28181-2022相对2016版,对图像抓拍有了明确的界定,图像抓拍在视频监控行业非常重要, Android平台GB28181设备接入端,无需实时上传音视频实时数据的情况下,就可以抓图上传到指定的图像存储服务器上。 图像抓拍基本要…...

阿赵UE学习笔记——10、Blender材质和绘制网格体
阿赵UE学习笔记目录 大家好,我是阿赵。 之前介绍了虚幻引擎的材质和材质实例。这次来介绍一个比较有趣的内置的Blender材质。 在用Unity的时候,我做过一个多通道混合地表贴图的效果,而要做过一个刷顶点颜色混合地表和水面的效果。…...

数据结构--串
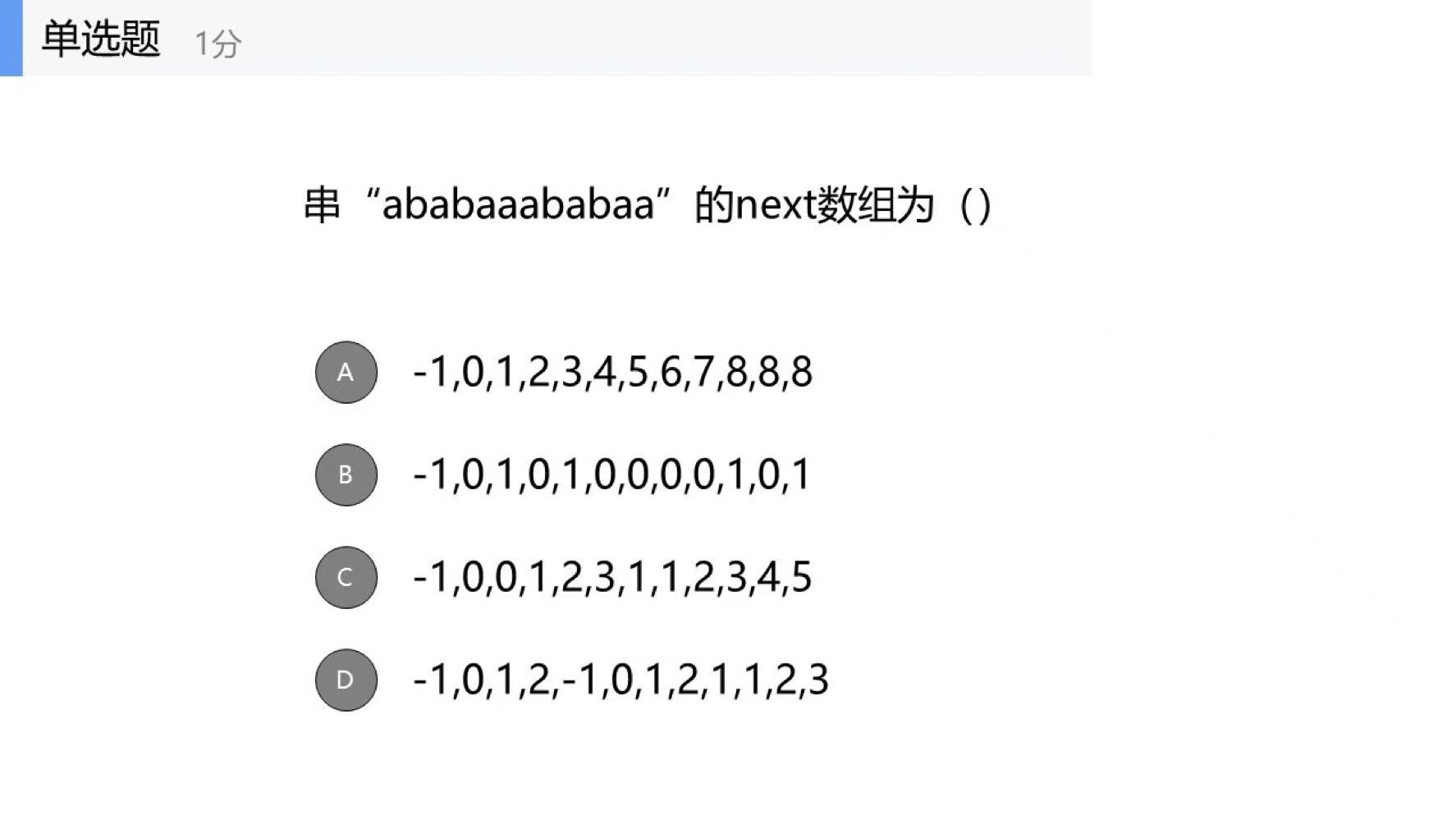
本文为复习的草稿笔记,,,有点乱 1. 串的基本概念和基本操作 串是由零个或多个字符组成的有限序列 2. 串的存储结构 3.串的应用 模式匹配 BF算法(简单匹配算法 穷举法 算法思路:从子串的每一个字符开始依次与主串…...

RabbitMQ交换机(3)-Topic
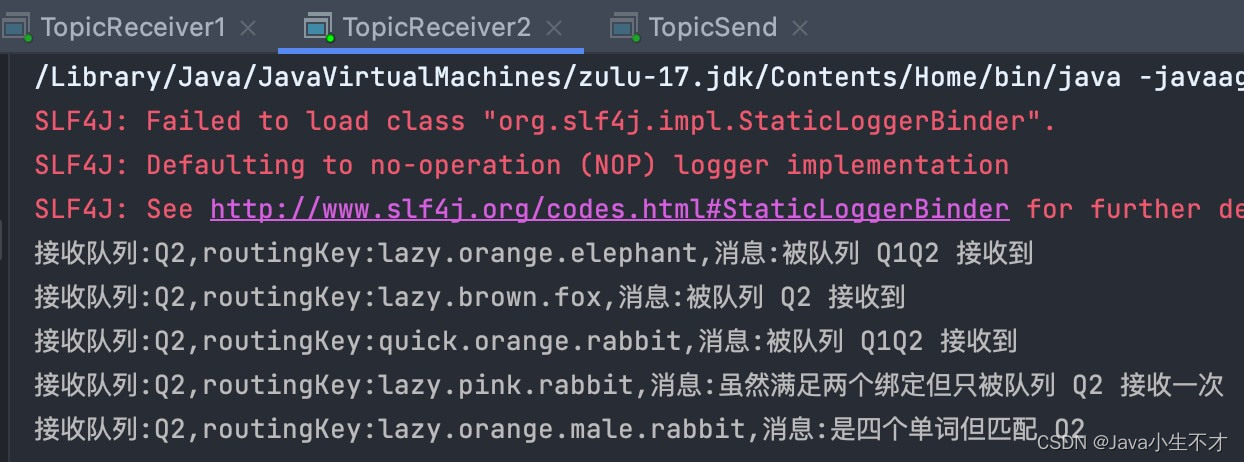
1.Topic模式 RabbitMQ的Topic模式是一种基于主题的消息传递模式。它允许发送者向一个特定的主题(topic)发布消息,同时,订阅者也可以针对自己感兴趣的主题进行订阅。 在Topic模式中, 主题通过一个由单词和点号组成的字…...

前端密钥怎么存储,以及临时存储一些数据,如何存储才最安全?
前端密钥存储安全的方案: 1、使用浏览器提供的本地存储:现代浏览器提供了本地存储机制,例如 Web Storage(localStorage 和 sessionStorage)或 IndexedDB。可以将密钥存储在这些本地存储中,并使用浏览器提供…...

第16章_网络编程拓展练习(TCP编程,UDP编程)
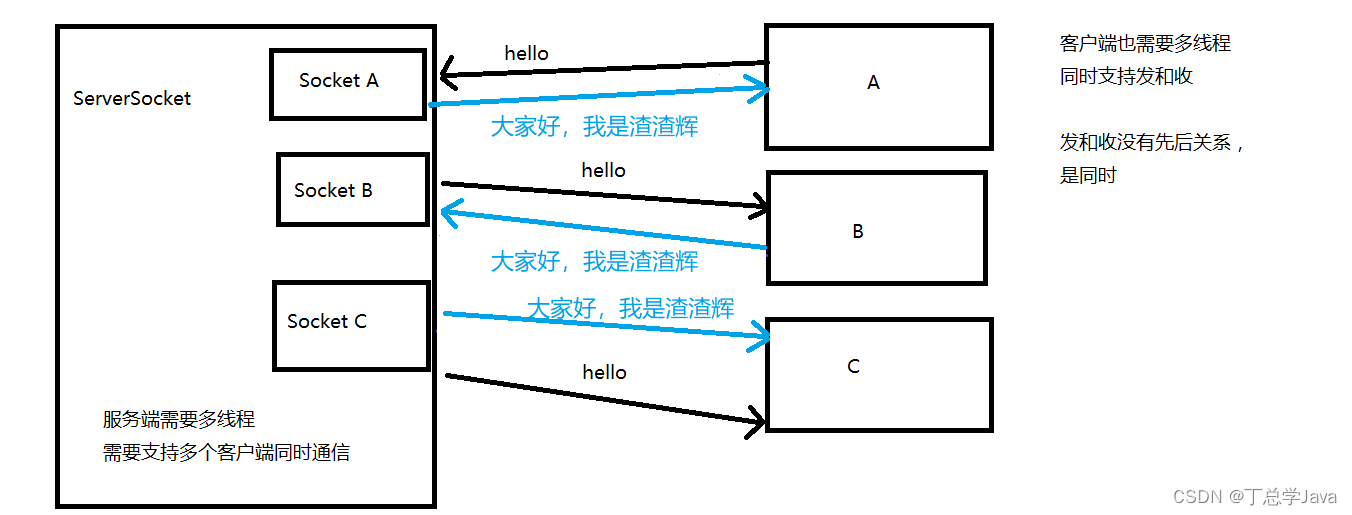
文章目录 第16章_网络编程拓展练习TCP编程1、学生与老师交互2、查询单词3、拓展:查询单词4、图片上传5、拓展:图片上传6、多个客户端上传文件7、群聊 UDP编程8、群发消息 第16章_网络编程拓展练习 TCP编程 1、学生与老师交互 案例:客户端模…...

深入Docker5:安装nginx部署完整项目
目录 准备 为什么要使用nginx mysql容器构建 1.删除容器 2.创建文件夹 3.上传配置文件 4.命令构建mysql容器 5.进入mysql容器,授予root所有权限 6.在mysql中用命令运行sql文件 7.创建指定数据库shop 8.执行指定的sql文件 nginx安装与部署 1.拉取镜像 2…...
)
HBASE学习四:常用命令汇总梳理(包括数据库、zk、hdfs相关操作与配置)
1、服务状态 1、后台查询 hbase shell #进入hbase的shell页面,配置环境变量可直接执行。status #查看当前服务状态status detailed #查看当前详细服务信息,包括master的active和standby信息version 查看版本信息 2、页面查询 http://HMASTERip:16010 #查看master 状态 …...

Android平台RTSP|RTMP播放端实时快照保存JPG还是PNG?
JPG还是PNG? 实际上,在前几天的blog,我们有从压缩方式、图像质量、透明效果、可编辑性等各方面做过差异化的介绍。 压缩方式:JPG是一种有损压缩格式,通过丢弃图像数据来减小文件大小,因此可能会损失一些图…...
)
【人工智能】之深入了解嵌入模型中的 Token:NLP 中的语义之旅(1)
自然语言处理(NLP)领域的发展在很大程度上受到了嵌入模型的推动。嵌入模型通过将文本中的每个 token 转换为向量表示,为计算机理解语言提供了强大的工具。本文将深入研究嵌入模型中的 token,揭示它在 NLP 中的重要性以及在语义表示…...

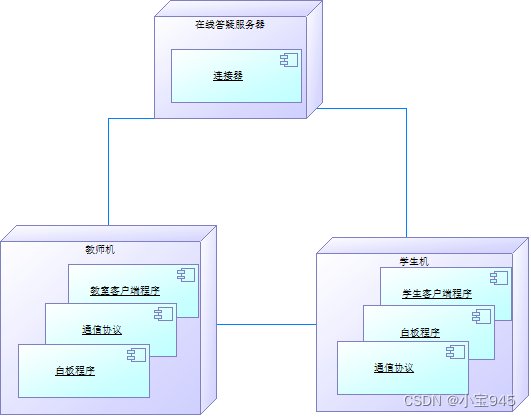
UML-实现图(组件图和部署图)
实现图是从系统的层次来描述的,描述硬件的组成和布局,描述软件系统划分和功能实现。 UML-实现图(组件图和部署图) 一、组件图1.组件图的元素(1)组件(2)接口(3)…...

苹果Find My可查找添加32件物品,伦茨科技ST17H6x芯片加速产品赋能
苹果最近更新的支持文档证实,从 iOS 16 开始,"Find My"可查找添加物品从16件增加到32件,AirTag 和“查找”网络中的物品利用“查找”网络的强大功能来发挥作用,这个网络由数亿台加密的匿名 Apple 设备构成。“查找”网络…...

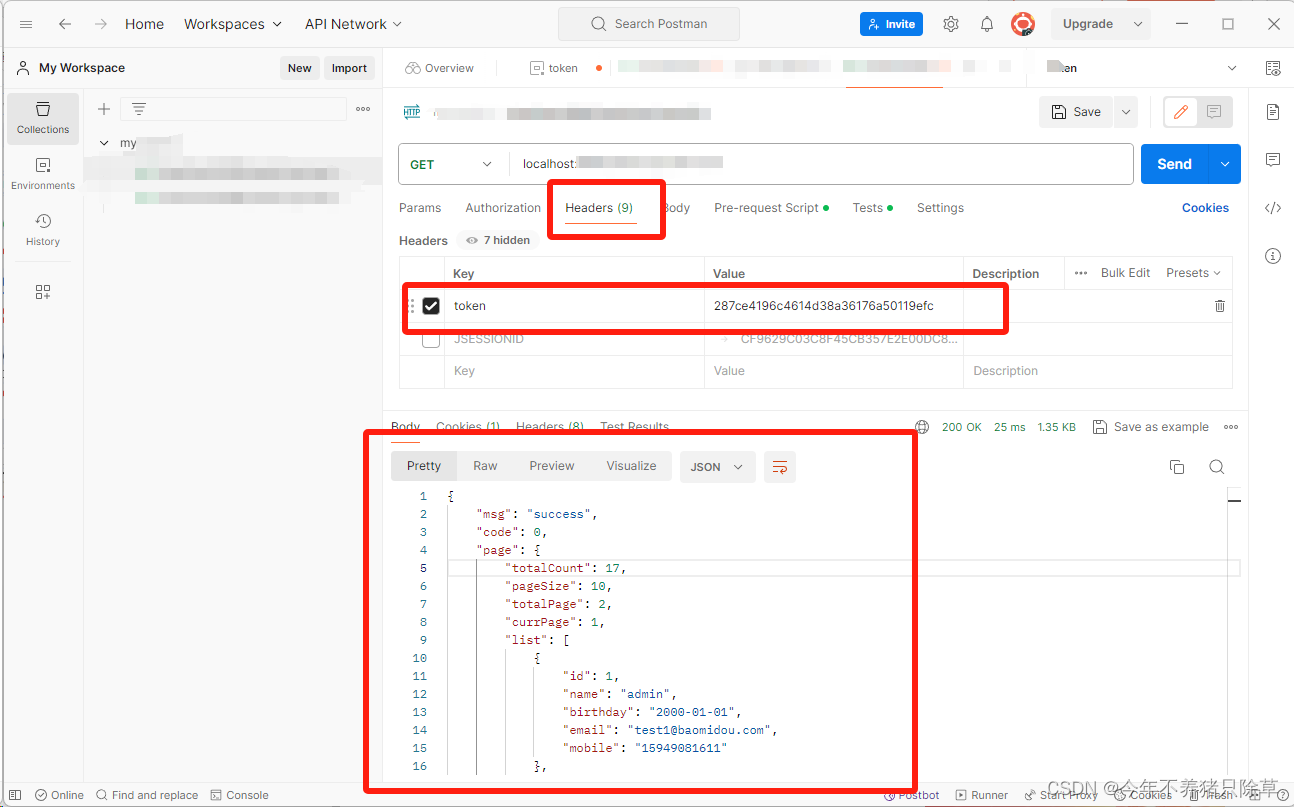
postman后端测试时invalid token报错+token失效报错解决方案
报错信息1{“msg”:“invalid token”,“code”:401} 没有添加postman的token信息 报错信息2{“msg”: “token失效,请重新登录”,“code”: 401} 写了token但是token信息写的是错的,会提示token失效 解决方案如下 仅写完后端的查询,但是前端还没写的时候,可…...

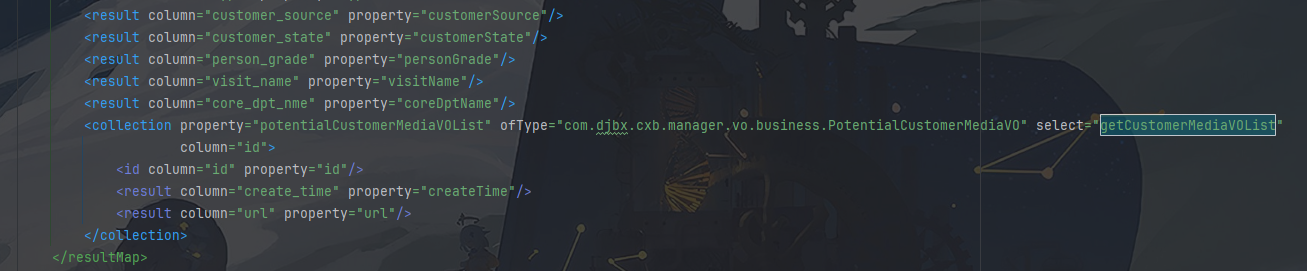
使用 mybatis-plus 的mybaits的一对多时, total和record的不匹配问题
应该是框架的问题,去官方仓库提了个issues,等回复 https://github.com/baomidou/mybatis-plus/issues/5923 回复来了: 背景 发现 record是两条,但是total显示3 使用resultMap一对多时,三条数据会变成两条࿰…...

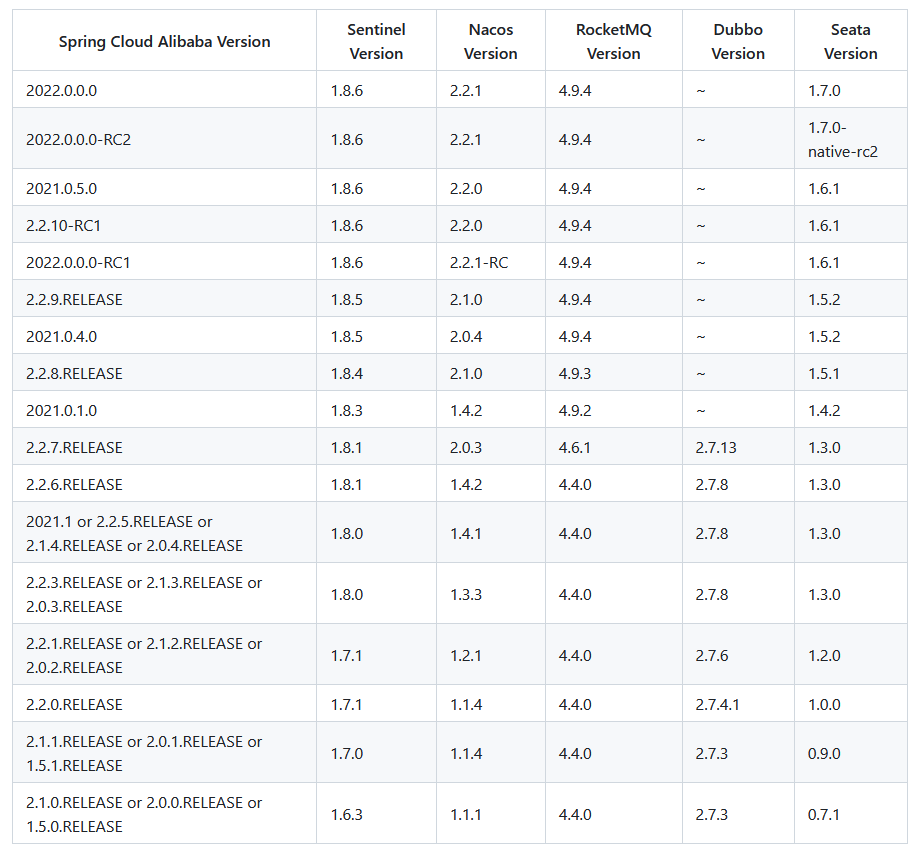
SpringCloud之Nacos
一、微服务介绍 1. 什么是微服务 2014年,Martin Fowler(马丁福勒 ) 提出了微服务的概念,定义了微服务是由以单一应用程序构成的小服务,自己拥有自己的进程与轻量化处理,服务依业务功能设计,以全自动的方式部署,与其他服务使用 HTTP API 通信。同时服务会使用最小的规模…...

小封装高稳定性振荡器 Sg2520egn / sg2520vgn, sg2520ehn / sg2520vhn
描述 随着物联网和ADAS等5G应用的实施,数据流量不断增长,网络基础设施变得比以往任何时候都更加重要。IT供应商一直在快速建设数据中心,并且对安装在数据中心内部/内部的光模块有很大的需求。此应用需要具有“小”,“低抖动”和“…...

使用 Apache POI 更新/覆盖 特定的单元格
使用 Apache POI 更新特定的单元格 一. 需求二. 实现三. 效果 一. 需求 将以下表中第4行,第4列的单元格由“张宇”更新为“汤家凤”,并将更行后的结果写入新的Excel文件中; 二. 实现 使用Apache POI,可以精确定位到需要更改的单…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
