小程序显示兼容处理,home键处理
定义:
env(safe-area-inset-bottom)和env(safe-area-inset-top)是CSS中的变量,用于获取设备底部和顶部安全区域的大小
示例:
padding-bottom: calc(env(safe-area-inset-bottom) + 12px); /* 兼容iOS>= 11.2 */
安全间距类型:
- 屏幕上安全距离: safe-area-inset-top
- 屏幕右安全距离: safe-area-inset-right
- 屏幕下安全距离: safe-area-inset-bottom
- 屏幕左安全距离: safe-area-inset-left
ios11
padding-top: constant(safe-area-inset-top);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
padding-left: constant(safe-area-inset-left);
ios11.2+
padding-top: env(safe-area-inset-top);
padding-right: env(safe-area-inset-right);
padding-bottom: env(safe-area-inset-bottom);
padding-left: env(safe-area-inset-left);
兼容写法(最好)
// 顶部安全距离
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);// 底部安全距离
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
在h5界面如何使用
注: 需在meta标签的content中设置viewport-fit=cover, 安全区域才可生效
相关文章:

小程序显示兼容处理,home键处理
定义: env(safe-area-inset-bottom)和env(safe-area-inset-top)是CSS中的变量,用于获取设备底部和顶部安全区域的大小 示例: padding-bottom: calc(env(safe-area-inset-bottom) 12px); /* 兼容iOS> 11.2 */安全间距类型: …...

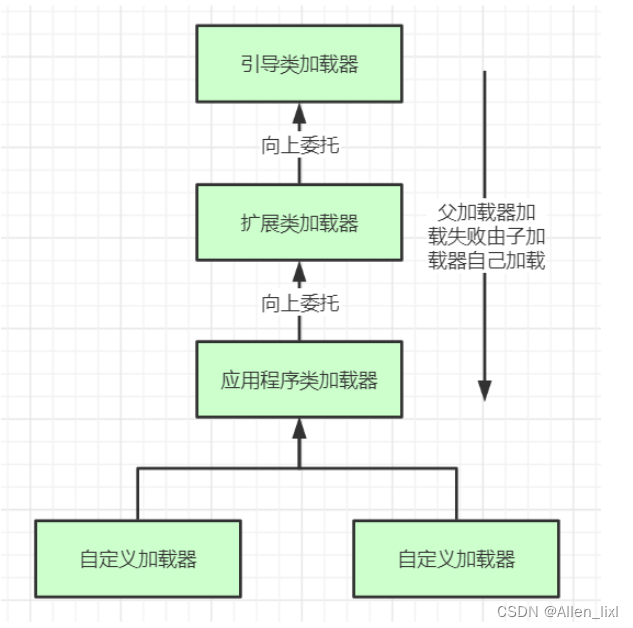
【java八股文】之JVM基础篇
【java八股文】之JVM基础篇-CSDN博客 【java八股文】之MYSQL基础篇-CSDN博客 【java八股文】之Redis基础篇-CSDN博客 【java八股文】之Spring系列篇-CSDN博客 【java八股文】之分布式系列篇-CSDN博客 【java八股文】之多线程篇-CSDN博客 【java八股文】之JVM基础篇-CSDN博…...

2024美赛数学建模思路 - 案例:异常检测
文章目录 赛题思路一、简介 -- 关于异常检测异常检测监督学习 二、异常检测算法2. 箱线图分析3. 基于距离/密度4. 基于划分思想 建模资料 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 一、简介 – 关于异常…...

【EI会议征稿通知】2024年通信技术与软件工程国际学术会议 (CTSE 2024)
2024年通信技术与软件工程国际学术会议 (CTSE 2024) 2024 International Conference on Communication Technology and Software Engineering (CTSE 2024) 2024年通信技术与软件工程国际学术会议 (CTSE 2024)将于2024年03月15-17日在中国长沙举行。会议专注于通信技术与软件工…...

Js面试之作用域与闭包
Js面试之作用域与闭包 作用域词法作用域动态作用域 闭包闭包使用场景封装私有变量模块化开发保持变量状态异步操作 注意事项 最近在整理一些前端面试中经常被问到的问题,分为vue相关、react相关、js相关、react相关等等专题,可持续关注后续内容ÿ…...

Go 爬虫之 colly 从入门到不放弃指南
文章目录 概要介绍如何学习官方文档如何安装快速开始如何配置调试分布式代理层面执行层面存储层面存储多收集器配置优化持久化存储启用异步加快任务执行禁止或限制 KeepAlive 连接扩展总结如果想用 GO 实现爬虫能力,该如何做呢?抽时间研究了 Go 的一款爬虫框架 colly。 概要…...

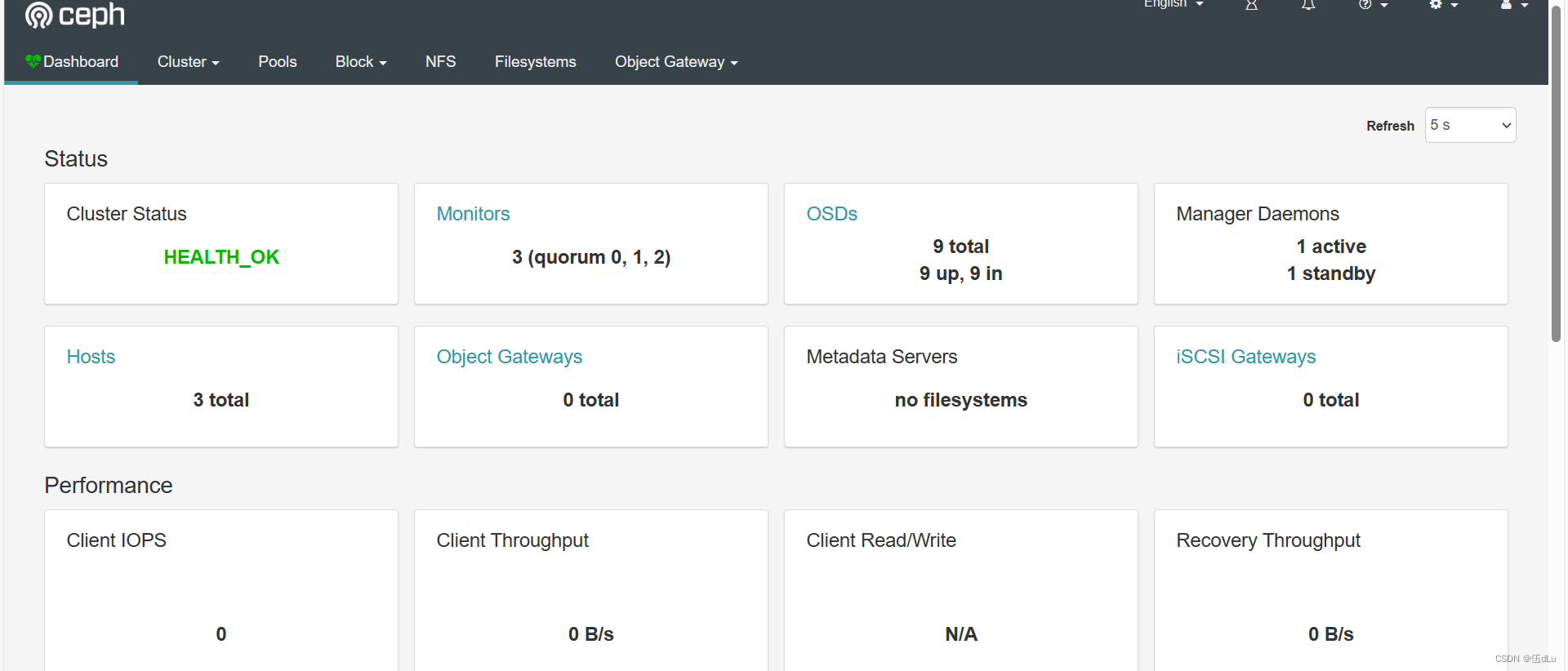
Ceph分布式存储(1)
目录 一.ceph分布式存储 Ceph架构(自上往下) OSD的存储引擎: Ceph的存储过程: 二. 基于 ceph-deploy 部署 Ceph 集群 20-40节点上添加3块硬盘,一个网卡: 10节点为admin,20-40为node&…...

制造业工厂为什么要实施MES系统呢?
MES是生产管理系统,生产管理是通过对生产系统的战略计划、组织、指挥、实施、协调、控制等活动,实现系统的物质变换、产品生产、价值提升的过程。在企业的价值链中,生产经营是企业核心能力的重要组成部分。 实施MES系统的原因 MES系统是中国比…...

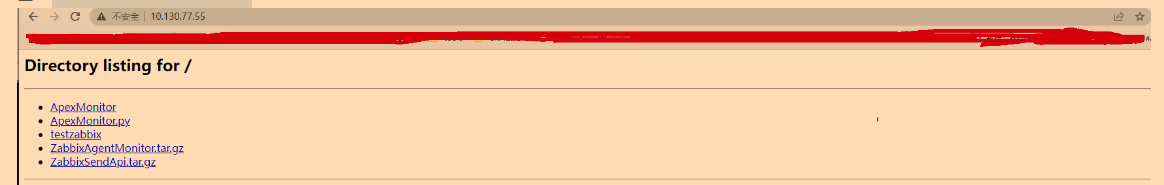
Python 一行命令部署http、ftp服务
Python 一行命令部署http服务 文章目录 Python 一行命令部署http服务具体操作命令如下浏览器返回下载Python 一行命令部署FTP服务 具体操作命令如下 这个比nginx相对来说更加简单,可以用于部署特殊场景时如银行等部署时,各种权限控制,内网之间…...

DBA技术栈(三):MySQL 性能影响因素
文章目录 前言一、影响MySQL性能的因素1.1 商业上的需求1.2 应用架构规划1.3 查询语句使用方式1.4 Schema的设计1.5 硬件环境 总结 前言 大部分人都一致认为一个数据库应用系统(这里的数据库应用系统概指所有使用数据库的系统)的性能瓶颈最容易出现在数…...

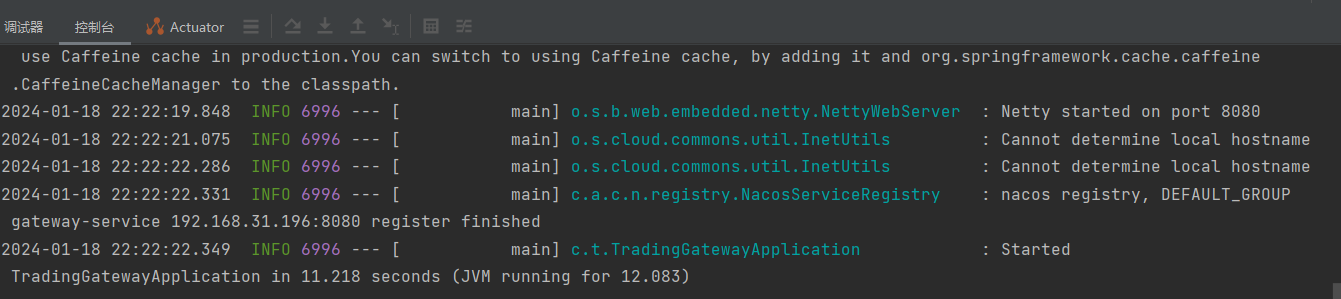
SpringCloud GateWay 在全局过滤器中注入OpenFeign网关后无法启动
目录 一、问题 二、原因 1、修改配置 2、添加Lazy注解在client上面 3、启动成功 一、问题 当在gateway的全局过滤器GlobalFilter中注入OpenFeign接口的时候会一直卡在路由中,但是不会进一步,导致启动未成功也未报错失败 2024-01-18 22:06:59.299 I…...

web前端项目-贪吃蛇小游戏【附源码】
web前端项目-贪吃蛇小游戏 【贪吃蛇】是一款经典的小游戏,采用HTML、CSS和JavaScript技术进行开发,玩家通过控制一条蛇在地图上移动,蛇的目的是吃掉地图上的食物,并且让自己变得更长。游戏的核心玩法是控制蛇的移动方向和长度&am…...

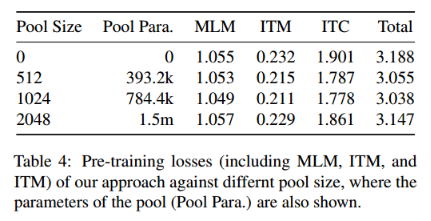
ICCV2023 | PTUnifier+:通过Soft Prompts(软提示)统一医学视觉语言预训练
论文标题:Towards Unifying Medical Vision-and-Language Pre-training via Soft Prompts 代码:https://github.com/zhjohnchan/ptunifier Fusion-encoder type和Dual-encoder type。前者在多模态任务中具有优势,因为模态之间有充分的相互…...

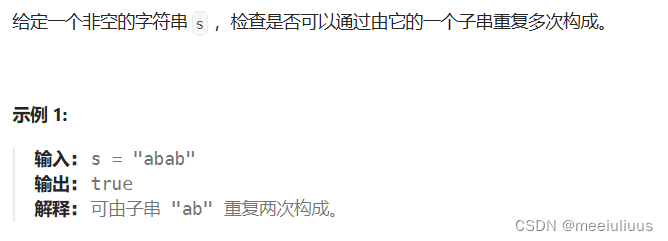
代码随想录 Leetcode459. 重复的子字符串(KMP算法)
题目: 代码(首刷看解析 KMP算法 2024年1月18日): class Solution { public:void getNext(string& s,vector<int>& next) {int j 0;next[0] j;for (int i 1; i < s.size(); i) {while (j > 0 && s…...

Rust之构建命令行程序(三):重构改进模块化和错误处理
开发环境 Windows 10Rust 1.74.1 VS Code 1.85.1 项目工程 这次创建了新的工程minigrep. 重构改进模块化和错误处理 为了改进我们的程序,我们将修复与程序结构及其处理潜在错误的方式有关的四个问题。首先,我们的main函数现在执行两项任务:解析参数和…...

广和通AI解决方案“智”赋室外机器人迈向新天地!
大模型趋势下,行业机器人将具备更完善的交互与自主能力,逐步迈向AI 2.0时代,成为人工智能技术全面爆发的重要基础。随着行业智能化,更多机器人应用将从“室内”走向“室外”,承担更多高风险、高智能工作。复杂的室外环…...

C++I/O流——(4)格式化输入/输出(第二节)
归纳编程学习的感悟, 记录奋斗路上的点滴, 希望能帮到一样刻苦的你! 如有不足欢迎指正! 共同学习交流! 🌎欢迎各位→点赞 👍 收藏⭐ 留言📝 含泪播种的人一定能含笑收获ÿ…...

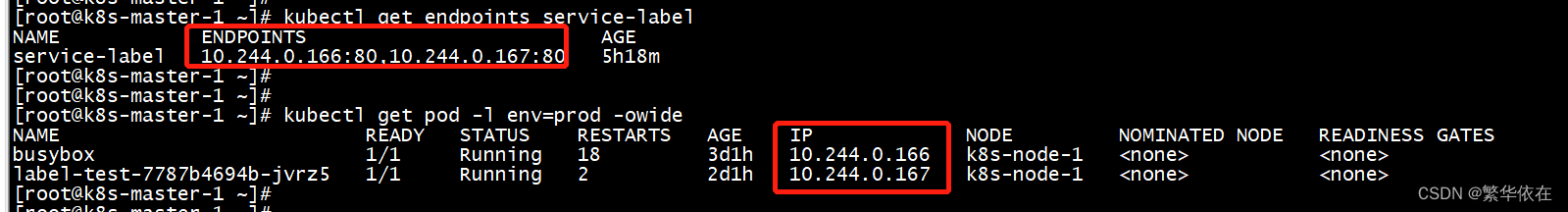
九、K8S-label和label Selector
label和label selector 标签和标签选择器 1、label 标签: 一个label就是一个key/value对 label 特性: label可以被附加到各种资源对象上一个资源对象可以定义任意数量的label同一个label可以被添加到任意数量的资源上 2、label selector 标签选择器 L…...

【.NET Core】 多线程之(Thread)详解
【.NET Core】 多线程之(Thread)详解 文章目录 【.NET Core】 多线程之(Thread)详解一、概述二、线程的创建和使用2.1 ThreadStart用于无返回值,无参数的方法2.2 ParameterizedThreadStart:用于带参数的方法 三、线程的…...

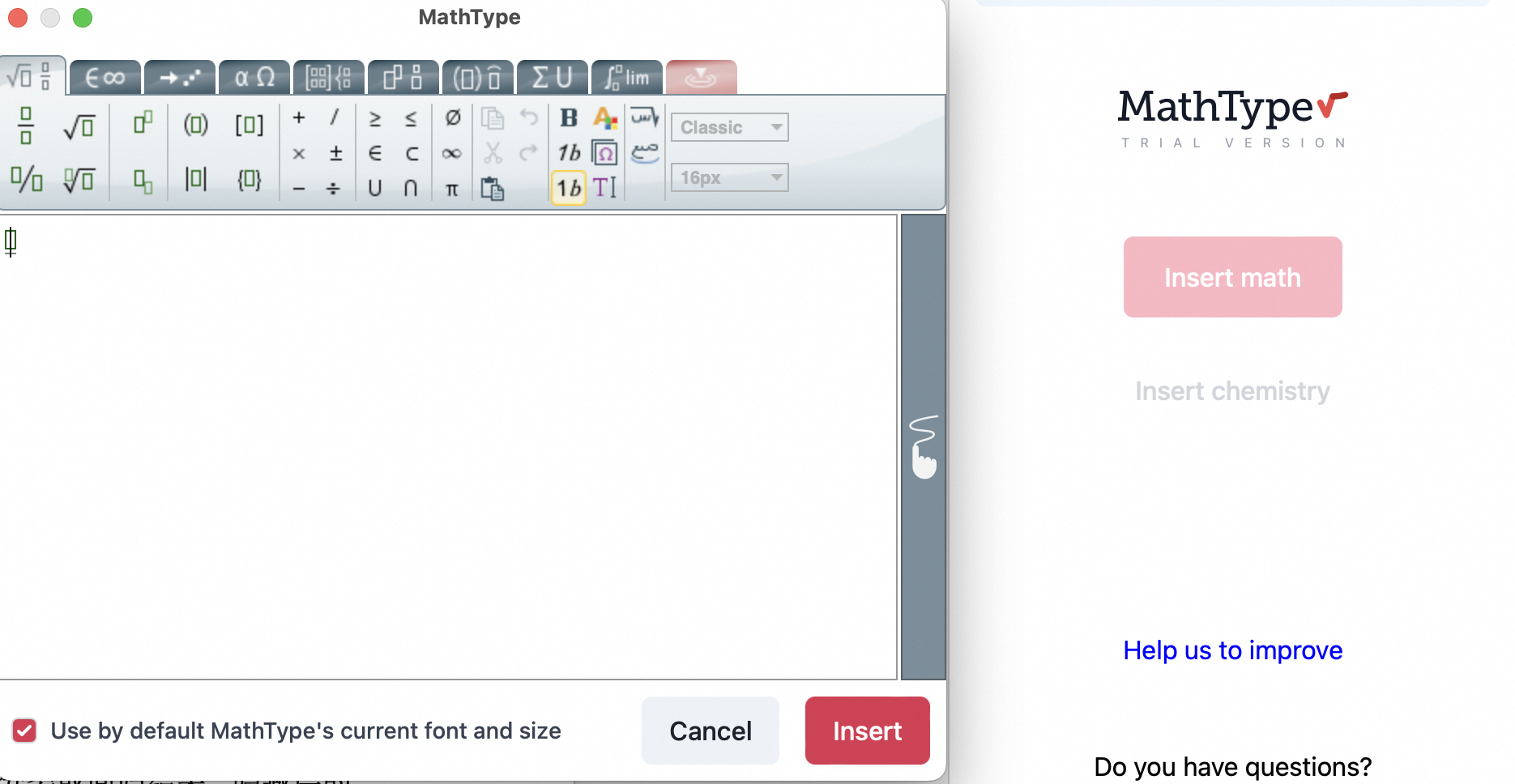
苹果笔记本 macbook 在 office word 中使用 mathtype 的方法
前言 想在 MacBook 中使用 mathtype,去搜索,去 Apple Store 下载也发现没有 解决方法 打开 office Word 的「插入」中的「获取加载项」、「我的加载项」。 在应用商店中下载,需要登录自己的微软账号。 加载成功后就可以使用了。 注意 和…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
