canvas 学习指南
canvas 学习指南
创建一个 canvas
<! DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><title></title><meta charset="utf-8" /><script type="text/javascript">window.onload = function() {//1、获取canvas对象var cnv = document.getElementById("canvas");//2、获取上下文环境对象contextvar cxt = cnv.getContext("2d");//3、开始绘制图形cxt.moveTo(50, 100);cxt.lineTo(150, 50);cxt.stroke(); }</script></head><body><canvas id="canvas" width="200" height="150" style="border:1px dashed gray; "></canvas> </body></html>
定义宽高
如果在 CSS 样式中定义,我们使用 canvas 对象获取的宽度和高度是默认值,而不是实际的宽度和高度。这样就无法获取 canvas 对象正确的宽度和高度。获取 canvas 对象实际的宽度和高度是 Canvas 开发中最常用的操作,因此对于 Canvas 的宽度和高度我们就一定要在 HTML 属性中定义,而不是在 CSS 属性中定义。
我们可以使用 cnv.width 和 cnv.height 分别获取 Canvas 的宽度和高度,可以使用 cnv.getContext(“2d”)来获取 canvas 2D 上下文环境对象,也可以使用 toDataURL()来获取 canvas 对象产生的位图的字符串。在这里,cnv 是指 canvas 对象。
直线图形
-
多边形
可以将 moveTo()和 lineTo()配合使用来画三角形和矩形。其实在 Canvas 中,多边形也是使用 moveTo()和 lineTo()这两个方法画出来的。如果我们想要在 Canvas 中画多边形,则需要事先在草稿纸或软件中计算出多边形中各个顶点的坐标,然后再使用 moveTo()和 lineTo()在 Canvas 中画出来。跟矩形不一样,Canvas 没有专门用来绘制三角形和多边形的方法。对于三角形以及多边形,我们也是使用 moveTo()和 lineTo()这两个方法来实现。
-
一条直线
cxt.moveTo(x1, y1); cxt.lineTo(x2, y2); cxt.stroke();
(x1, y1)表示直线“起点”的坐标。moveTo 的含义是“将画笔移到该点(x1, y1)位置上,然后开始绘图”。(x2, y2)表示直线“终点”的坐标。lineTo 的含义是“将画笔从起点(x1, y1)开始画直线,一直画到终点坐标(x2, y2)”。
上面两句代码仅仅是确定直线的“起点坐标”和“终点坐标”这两个状态,但是实际上画笔还没开始“动”。因此我们还需要调用上下文对象的 stroke()方法才有效。使用 Canvas 画直线,与我们平常用笔在纸张上画直线是一样的道理,都是先确定直线起点(x1, y1)与终点(x2, y2),然后再用笔连线(stroke())。 -
矩形
对于绘制矩形,Canvas 还为我们提供了独立的方法来实现。在 Canvas 中,矩形分为两种,即“描边”矩形和“填充”矩形。在 Canvas 中,我们可以将 strokeStyle 属性和 strokeRect()方法配合使用来画一个“描边矩形”。 cxt.strokeStyle = 属性值; cxt.strokeRect(x, y, width, height);
(1)strokeStyle 属性 strokeStyle 属性取值有三种,即颜色值、渐变色、图案。对于 strokeStyle 取值为渐变色和图案的情况
2)strokeRect()方法 strokeRect()方法用于确定矩形的坐标,其中 x 和 y 为矩形最左上角的坐标。注意,凡是对于 Canvas 中的坐标,大家一定要根据 W3C 坐标系来理解。此外 width 表示矩形的宽度,height 表示矩形的高度,默认情况下 width 和 height 都是以 px 为单位的。在 Canvas 中,我们可以将 fillStyle 属性和 fillRect()方法配合使用来画一个“填充矩形”。
cxt.fillStyle=属性值; cxt.fillRect(x, y, width, height);
x 和 y 为矩形最左上角的坐标,width 表示矩形的宽度,height 表示矩形的高度。strokeRect()、fillRect()和 rect()都可以画矩形。这三种方法参数是相同的,不同在于实现效果方面。其中 strokeRect()和 fillRect()这两个方法在调用之后,会立即把矩形绘制出来。而 rect()方法在调用之后,并不会把矩形绘制出来。只有在使用 rect()方法之后再调用 stroke()或者 fill()方法,才会把矩形绘制出来。
x 和 y 为矩形最左上角的坐标,width 表示矩形的宽度,height 表示矩形的高度。strokeRect()、fillRect()和 rect()都可以画矩形。这三种方法参数是相同的,不同在于实现效果方面。其中 strokeRect()和 fillRect()这两个方法在调用之后,会立即把矩形绘制出来。而 rect()方法在调用之后,并不会把矩形绘制出来。只有在使用 rect()方法之后再调用 stroke()或者 fill()方法,才会把矩形绘制出来。
清空矩形
我们可以使用 clearRect()方法来清空“指定矩形区域”
曲线图形
圆形
我们可以使用 arc()方法来画一个圆
cxt.beginPath(); cxt.arc(x, y,半径,开始角度,结束角度,anticlockwise); cxt.closePath();
首先必须调用 beginPath()方法来声明“开始一个新路径”,然后才可以开始画圆。在使用 arc()方法画圆完成之后,我们还需要调用 closePath()方法来关闭当前路径。beginPath()和 closePath()一般都是配合使用的。其中,beginPath()表示“开始路径”,closePath()表示“关闭路径”
anticlockwise 是一个布尔值,当为 true 时,表示按逆时针方向绘制;当为 false 时,表示按顺时针方向绘制。anticlockwise 默认值为 false,也就是说默认情况下按顺时针方向绘制。
弧形
如果想要画弧线,常见的有两种方法:arc()、arcTo()。
//状态描述 cxt.beginPath(); cxt.arc(x, y,半径,开始角度,结束角度,anticlockwise); //描边 cxt.strokeStyle = “颜色值”; cxt.stroke();
“arc()画弧线”与“arc()画描边圆”最大的不同在于:arc()画弧线不使用 closePath()来关闭路径。这一点大家一定要区分开,因为弧线不是一个闭合图形。而 closePath()是用来绘制“封闭图形”的
可以使用 arcTo()方法来画一条弧线
cxt.arcTo(cx, cy, x2, y2, radius);
(cx , cy)表示控制点的坐标,(x2 , y2)表示结束点的坐标,radius 表示圆弧的半径。
如果我们想要画一条弧线,需要提供三个点的坐标:开始点、控制点和结束点。其中一般由 moveTo()或 lineTo()提供开始点,arcTo()提供控制点和结束点。arcTo()方法就是利用“开始点”“控制点”和“结束点”这三个点所形成的夹角,然后绘制一段与夹角的两边相切并且半径为 radius 的圆弧。其中,弧线的起点是“开始点所在边与圆的切点”,而弧线的终点是“结束点所在边与圆的切点”。
相关文章:

canvas 学习指南
canvas 学习指南 创建一个 canvas <! DOCTYPE html><html xmlns"http://www.w3.org/1999/xhtml"><head><title></title><meta charset"utf-8" /><script type"text/javascript">window.onload fun…...

【华为OD机试2023】开心消消乐 C++
【华为OD机试2023】开心消消乐 C++ 前言 如果您在准备华为的面试,期间有想了解的可以私信我,我会尽可能帮您解答,也可以给您一些建议! 本文解法非最优解(即非性能最优),不能保证通过率。 Tips1:机试为ACM 模式 你的代码需要处理输入输出,input/cin接收输入、print/cou…...

学历?能力?
一个面试官愿意看一张有形的总结报告,还是愿意相信看不到的人品?...

使用ECharts打造一个数据可视化面板
使用ECharts打造一个数据可视化面板1. 使用技术2. 案例适配方案3. 基础设置4. header 布局5. mainbox 主体模块6. 公共面板模块 panel7. 柱形图 bar 模块(布局)8. 中间布局9. ECharts 介绍10. ECharts 体验11. ECharts 基础配置12. 柱状图图表࿰…...

【论文简述】PVSNet: Pixelwise Visibility-Aware Multi-ViewStereo Network(arxiv 2020)
一、论文简述 1. 第一作者:Qingshan Xu 2. 发表年份:2020 3. 发表期刊:arxiv 4. 关键词:MVS、3D重建、可见性、代价体、训练策略 5. 探索动机:ETH3D基准测试提供的图像包含强烈的视图变化,这就要求MVS…...

CSS隐藏元素的几种方式以及display、visibility、opacity的区别
CSS隐藏元素的方式首先最通用且最易想到的方法肯定是display、visibility和opacity这三种了display:none设置元素不可见并且连盒模型也不生成,一般用于不占空间的隐藏元素。display属性规定元素应该生成的框的类型,当其值为“none”时可以规定元素不生成…...

【Java|golang】1487. 保证文件名唯一---golang中string方法的坑
给你一个长度为 n 的字符串数组 names 。你将会在文件系统中创建 n 个文件夹:在第 i 分钟,新建名为 names[i] 的文件夹。 由于两个文件 不能 共享相同的文件名,因此如果新建文件夹使用的文件名已经被占用,系统会以 (k) 的形式为新…...

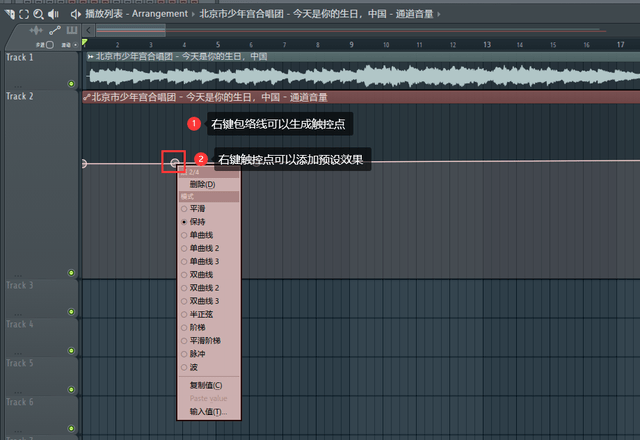
flstudio21水果language选项中文设置方法教程
编曲是通过DAW(数字音频工作站软件)完成的,也就是我们常说的宿主软件。现在有很多优秀的宿主软件,例如Cubase、Studio One、FL Studio等。 FL Studio是一款功能强大的音乐制作软件,也被称为FruityLoops。目前已经推出…...

Ubuntu中安装StaMPS
Ubuntu中安装StaMPS0 StaMPS简介1 首先安装好MATLAB,安装一些依赖工具包2 安装StaMPS2.1 下载StaMPS安装包2.2 安装2.3 配置环境2.4 matlab中的路径设置0 StaMPS简介 官网:https://homepages.see.leeds.ac.uk/~earahoo/stamps/ A software package to e…...

Spring Security 实现自定义登录和认证(1)
1 SpringSecurity 1.1 导入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifactId> </dependency>1.2 编写配置类 在spring最新版中禁用了WebSecurityConfigurerAdapter…...

Linux 进程:辨析wait与waitpid
目录一、wait二、waitpid(1)参数:pid(2)参数:status(3)参数:options(4)返回值wait 与 waitpid 这两个函数的作用是:等待子进程退出,在子进程退出后释放子进程资源,防止子进程变成僵尸进程。但准确的说&…...

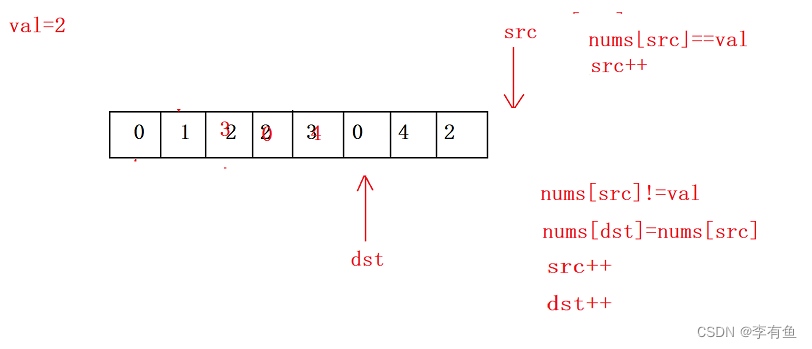
移除元素(每日一题)
目录 一、题目描述 二、题目分析 2.1 方法一 2.1.1 思路 2.1.2 代码 2.2 方法二 2.2.1 思路 2.2.2 代码 一、题目描述 题目链接:27. 移除元素 - 力扣(LeetCode) 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数…...

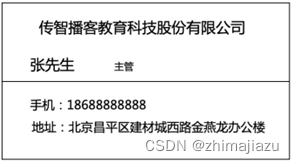
打印名片-课后程序(Python程序开发案例教程-黑马程序员编著-第一章-课后作业)
实例2:打印名片 名片是标示姓名及其所属组织、公司单位和联系方法的纸片,也是新朋友互相认识、自我介绍的快速有效的方法。本实例要求编写程序,模拟输出效果如图1所示的名片。 图1 名片样式 实例目标 掌握print()函数的用法 实例分析 名片…...

为啥预编译SQL能够防止SQL注入
前言之前我一个搞网络安全的朋友问了我一个的问题,为啥用 PreparedStatement 预编译的 SQL 就不会有被 SQL 注入的风险?第一时间我联想到的是八股文中关于 Mybatis 的脚本 ${} 和 #{} 的问题,不过再想想,为啥 ${} 会有 SQL 注入的…...

IGKBoard(imx6ull)-SPI接口编程-回环测试
文章目录1- 使能imx6ull开发板SPI驱动2- 回环测试imx6ull开发板物理连接3- 编程SPI回环测试4- 代码重难点分析(1)spi_device结构体(2)spi_ioc_transfer结构体(3)ioctl函数对于SIP不了解的可以参考这篇文章&…...

Python基础学习10——类
基本概念 面向对象编程是最有效的软件编写方法之一。理解面向对象编程可以让你像程序员那样从一个更加宏观的角度去理解代码,并大大提高程序员之间的合作效率。面向对象编程的两个核心概念是对象和类 **对象:**对象是能帮助我们解决问题的具体东西。比如…...

项目实战典型案例14——代码结构混乱 逻辑边界不清晰 页面美观设计不足
代码结构混乱 逻辑边界不清晰 页面美观设计不足一:背景介绍问题1 代码可读性差,代码结构混乱问题2 逻辑边界不清晰,封装意识缺乏示例3.展示效果上的美观设计二:思路&方案问题一,代码可读性差,代码结构混…...

SpringBoot 读取自定义Properties参数
目录 1. 概述 2. 实现方式 2.1 Value方式 2.2 PropertySource与ConfigurationProperties相结合 3. 结束 1. 概述 最近想尝试写一个定时任务管理,相关参数不想在Spring的配置文件Application.yml或者Application.properties获取。想自己新建一个properties文件。顺…...

机器学习100天(三十七):037 朴素贝叶斯-挑个好西瓜!
《机器学习100天》完整目录:目录 机器学习100天,今天讲的是:朴素贝叶斯-挑个好西瓜! 红色石头已经了解了贝叶斯定理和朴素贝叶斯法,接下来已经可以很自信地去买瓜了。买瓜之前,还有一件事情要做,就是搜集样本数据。红色石头通过网上资料和查阅,获得了一组包含 10 组样…...

c#遍历窗口,根据标题获取handle并显示窗口
using System.Runtime.InteropServices;using System.Text;//1,定义//[DllImport("User32.dll", EntryPoint "FindWindow")]//public extern static IntPtr FindWindow(string lpClassName, string lpWindowName);[DllImport("user32.dll…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
