项目实战典型案例14——代码结构混乱 逻辑边界不清晰 页面美观设计不足
代码结构混乱 逻辑边界不清晰 页面美观设计不足
- 一:背景介绍
- 问题1 代码可读性差,代码结构混乱
- 问题2 逻辑边界不清晰,封装意识缺乏示例
- 3.展示效果上的美观设计
- 二:思路&方案
- 问题一,代码可读性差,代码结构混乱。
- 问题一方案
- 效果
- 问题二 逻辑边界不清晰,封装意识缺乏示例
- div块级元素
- v-if 条件渲染
- v-else
- v-else-if
- 问题二 方案
- 效果
- 问题三 展示效果上的美观设计
- 问题三 方案
- 效果
- 四:总结
- 五:升华
一:背景介绍
本篇博客是对对项目开发中出现的代码结构混乱、逻辑编写不清晰、页面美观不足进行的总结并进行的改进。目的是将经历转变为自己的经验。通过博客的方式分享给大家,大家一起共同进步和提高。
问题1 代码可读性差,代码结构混乱

问题2 逻辑边界不清晰,封装意识缺乏示例

3.展示效果上的美观设计

二:思路&方案
问题一,代码可读性差,代码结构混乱。
1.可以看出如果对于具体业务不够熟悉,其实是很难知道那一块是干什么的,基本上没有注释,代码可读性太差。
2.代码结构混乱,不够条理清晰和层次分明。
问题一方案
- 添加足够多的注释,以及对代码结构进行分层。保证从宏观上让读代码的人一看就看出来整个代码是做什么的。
效果

代码层次结构相当清晰,代码可读性较强。
问题二 逻辑边界不清晰,封装意识缺乏示例
- 问题点在于对于v-if 的运用没有足够的了解,导致逻辑边界不清晰
- 以及div的运用不够了解,导致没有体会到和使用到封装。
div块级元素
DIV元素是用来为HTML文档内大块(block-level)的内容提供结构和背景的元素。
特点
块级元素:
霸占一行,不能与其他任何元素并列。
能接受宽高,如果不设置宽度,那么宽度将默认变为父级的100%。
v-if 条件渲染
基于表达式值的真假性,来条件性地渲染元素或者模板片段。
详细信息
当 v-if 元素被触发,元素及其所包含的指令/组件都会销毁和重构。如果初始条件是假,那么其内部的内容根本都不会被渲染。
可用于 表示仅包含文本或多个元素的条件块。
当条件改变时会触发过渡效果。
当同时使用时,v-if 比 v-for 优先级更高。
v-else
表示 v-if 或 v-if / v-else-if 链式调用的“else 块”。不需要传入表达式
详细信息
上一个兄弟元素必须有 v-if 或 v-else-if。
可用于 表示仅包含文本或多个元素的条件块。
示例
<div v-if="Math.random() > 0.5">Now you see me
</div>
<div v-else>Now you don't
</div>v-else-if
表示 v-if 的“else if 块”。可以进行链式调用。
详细信息
限定:上一个兄弟元素必须有 v-if 或 v-else-if。
可用于 表示仅包含文本或多个元素的条件块。
示例
<div v-if="type === 'A'">A
</div>
<div v-else-if="type === 'B'">B
</div>
<div v-else-if="type === 'C'">C
</div>
<div v-else>Not A/B/C
</div>问题二 方案
根据div块级元素封装性,可以将用一个div标签将81行的代码与89行的代码封装起来,再通过一个v-if进行判断,一样可以完成功能。这样做的好处是能够很好的提高封装性,以及代码简洁逻辑明确。

效果

问题三 展示效果上的美观设计
问题点在于前面的圆圈没有与字进行对齐。对于用户来说体验较差,虽然差别很小但是看着很别扭。
问题三 方案
只需要将< img>标签与< span>标签对齐就可以解决美观问题。
给< img>标签附上样式
height: 1.5em;
vertical-align: -0.3em;
效果

四:总结
1.对于问题三的解决方案,应该还有更好的处理方式,如将< img>标签放入到< span>标签中应该也可以解决这个问题,但是博主没有进行验证。
2. 对例如div 以及 v-if这类基础知识点需要进行掌握,还有可能写出符合逻辑以及封装性强的代码。
3. 对于代码的整洁度,结构性,一直都是诟病的问题。好的代码不仅需要自己看懂,也需要别人欣赏。
五:升华
- 对于一些基础知识缺失,遇到了就不要放过,及时进行总结及时进行思考。这也是n+1,1+n的体现方式,成长型思维的体现。
- 细节决定成败,代码整洁度,结构型,以及页面的美观设计。需要我们具有微观体感,对细节足够重视。
相关文章:

项目实战典型案例14——代码结构混乱 逻辑边界不清晰 页面美观设计不足
代码结构混乱 逻辑边界不清晰 页面美观设计不足一:背景介绍问题1 代码可读性差,代码结构混乱问题2 逻辑边界不清晰,封装意识缺乏示例3.展示效果上的美观设计二:思路&方案问题一,代码可读性差,代码结构混…...

SpringBoot 读取自定义Properties参数
目录 1. 概述 2. 实现方式 2.1 Value方式 2.2 PropertySource与ConfigurationProperties相结合 3. 结束 1. 概述 最近想尝试写一个定时任务管理,相关参数不想在Spring的配置文件Application.yml或者Application.properties获取。想自己新建一个properties文件。顺…...

机器学习100天(三十七):037 朴素贝叶斯-挑个好西瓜!
《机器学习100天》完整目录:目录 机器学习100天,今天讲的是:朴素贝叶斯-挑个好西瓜! 红色石头已经了解了贝叶斯定理和朴素贝叶斯法,接下来已经可以很自信地去买瓜了。买瓜之前,还有一件事情要做,就是搜集样本数据。红色石头通过网上资料和查阅,获得了一组包含 10 组样…...

c#遍历窗口,根据标题获取handle并显示窗口
using System.Runtime.InteropServices;using System.Text;//1,定义//[DllImport("User32.dll", EntryPoint "FindWindow")]//public extern static IntPtr FindWindow(string lpClassName, string lpWindowName);[DllImport("user32.dll…...

MyBatis高频面试专题
一、介绍下MyBatis中的工作原理 1。介绍MyBatis的基本情况:ORM 2。原理: MyBatis框架的初始化操作处理SQL请求的流程 1.系统启动的时候会加载解析全局配置文件和对应映射文件。加载解析的相关信息存储在 Configuration 对象 Testpublic void test1(…...

曹云金郭德纲关系迎曙光,新剧《猎黑行动》被德云社弟子齐点赞
话说天下大势,分久必合,合久必分。这句话经过了历史的证明,如今依然感觉非常实用。 就拿郭德纲和曹云金来说,曾经后者是前者的得门生,两个人不但情同父子,曹云金还是郭德纲默认接班人。然而随着时间的流逝&…...

如何在 OpenEuler 系统中安装 Docker
Docker 是一种流行的开源容器化平台,它能够将应用程序与其依赖项打包成可移植的容器,从而简化了应用程序的部署和管理。本文将介绍在 OpenEuler 系统中安装 Docker 并使用 Docker 容器控制 5G 模块的具体步骤。 安装 Docker 安装 Docker 的具体步骤如下…...

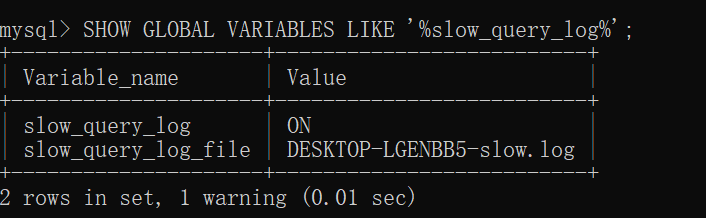
MySQL日志管理
日志管理在数据库保存数据时,有时候不可避免会出现数据丢失或者被破坏,这种时候,我们必须保证数据的安全性和完整性,就需要使用日志来查看或者恢复数据了数据库中数据丢失或被破坏可能原因:误删除数据库数据库工作时&a…...

进 制
进制进制一、进制概念二、进制的转换三、二进制的运算3.1 与运算3.2 或运算3.3 非运算3.4 异或运算3.5 位运算(位移)四、原码、反码、补码4.1 原码4.2 反码4.3 补码五、浮点数十进制转换成二进制进制 一、进制概念 十进制是指逢十进一。 计算机中二进制…...

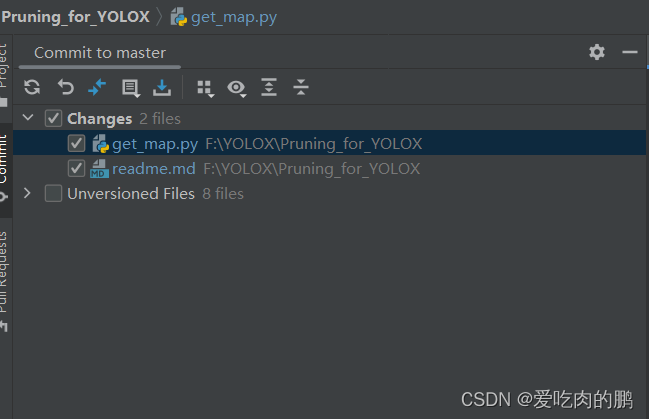
pycharm关联github、新建以及更新仓
此处已经默认你安装了git以及pycharm,这篇文章将会教给大家如何利用pycharm管理自己的github. 目录 pycharm关联github设置 Github创建新的仓 仓库的更新 pycharm:2022。不同版本界面略有不同。 pycharm关联github设置 设置PyCharm,打开File --> Settings -…...
---嘻嘻,春招加油呀~)
java基础知识之小碎片(自问自答版本)---嘻嘻,春招加油呀~
1.public/private/protected/default的区别? public:对所有类可见 private 只有类本身可以访问,其他类想访问可以通过该类的成员方法访问如getter/setter protected:对同一包内的类和所有子类可见 default:在同一包内可见,不加修饰符 2.jav…...

蚁群算法c++
//轮盘赌选择下一步行进城市 int citySelect(int k, int f) { int c 0;//记录蚂蚁可行进的城市个数 //1、计算可行进的各城市 选择概率 for (int m 0; m < cityNum; m) { //若城市(i,j)之间有路且j不在蚂蚁k的禁忌表中…...

北大青鸟天府校区IT学习大揭秘
口罩已放开,一切都要重新出发。 开年才一个多月,已经有很多小伙伴想培训转行IT行业或者已经在咨询、报名培训IT技术。作为老牌培训机构,也有很多小伙伴相信我们,选择了我们。很感谢大家的信任,作为老牌培训机构&#…...

04 Linux errno.h错误码中文注释
Linux错误码中文注释 作者将狼才鲸创建日期2023-03-04/******************************************************************************* \brief 错误码* \note 基于linux_6.1-rc4\include\uapi\asm-generic\errno-base.h* linux_6.1-rc4\tools\arch\alpha\include\uapi…...

MySQL表的约束
文章目录表的约束空属性默认值列描述zerofill主键自增长唯一键外键表的约束 真正约束字段的是数据类型,但是数据类型约束很单一,需要有一些额外的约束,更好的保证数据的合法性,从业务逻辑角度保证数据的正确性。比如说我们的居民…...

Go语言的条件控制语句及循环语句的学习笔记
一、Go的条件控制语句 Go 语言提供了以下几种条件判断语句: 语句描述if 语句if 语句 由一个布尔表达式后紧跟一个或多个语句组成。if…else 语句if 语句 后可以使用可选的 else 语句, else 语句中的表达式在布尔表达式为 false 时执行。if 嵌套语句你可以在 if 或…...

D. Linguistics(思维 + 贪心)
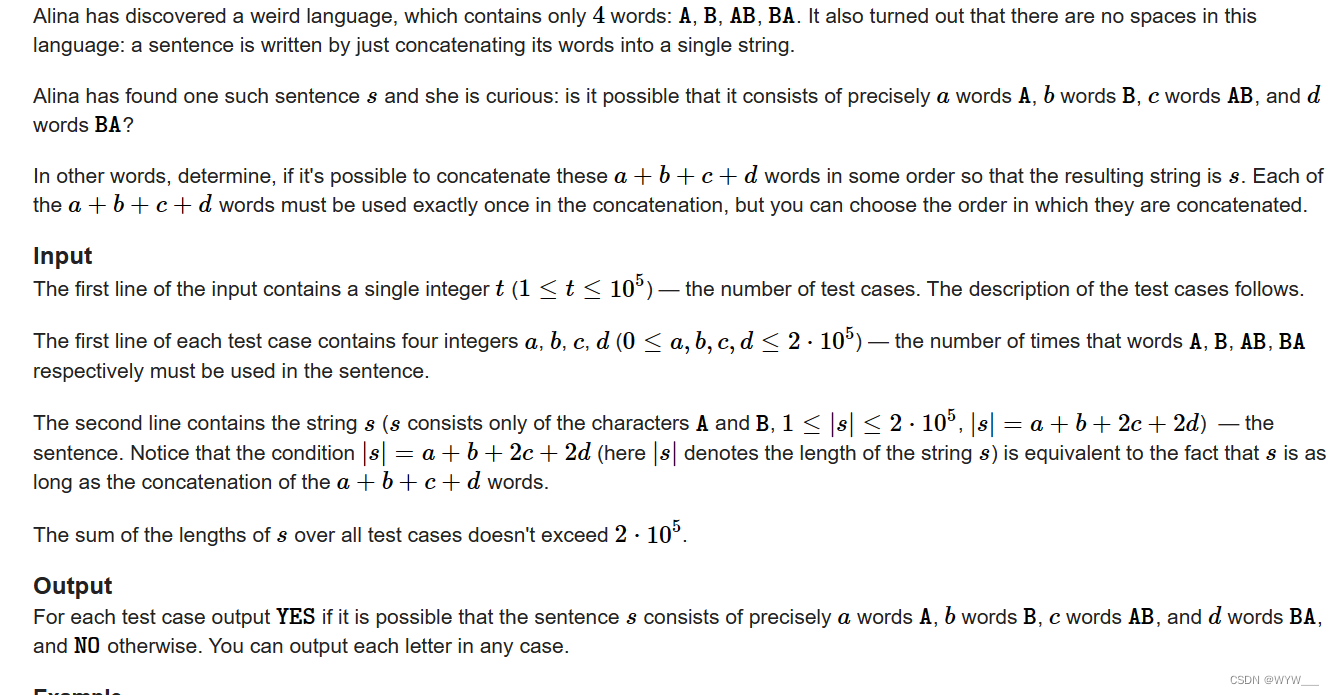
Problem - D - Codeforces Alina发现了一种奇怪的语言,它只有4个单词:a, B, AB, BA。事实也证明,在这种语言中没有空格:一个句子是通过将单词连接成一个字符串来写的。Alina发现了一个这样的句子,她很好奇:有没有可能它恰好由a个单词a, b个单…...

maxWell数据迁移
目录 1.开启mysql的binlog 1.1: Statement-based 1.2: Row-based 1.3: mixed 2. 重启mysql服务 3. 创建Maxwell所需数据库和用户 4. 配置Maxwell 5. Maxwell启停(实时同步) 6. 历史数据全量同步 这里使用maxWell对mysql数据迁移到kafka中 官网下载地址点击下载 注&#x…...

混合图像python旗舰版
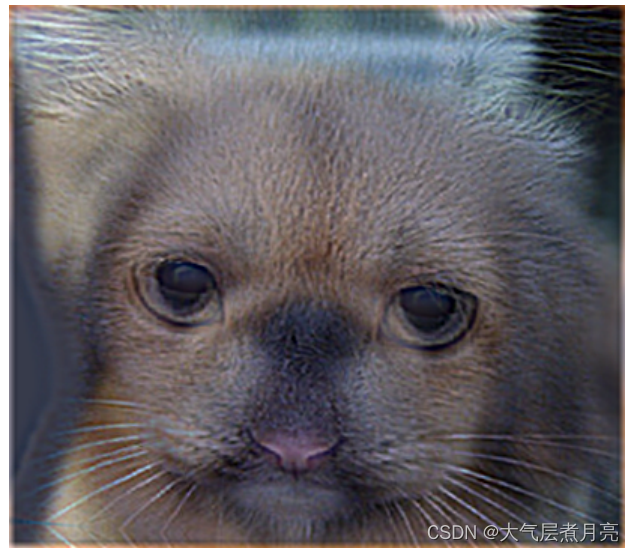
仔细看这个图像。然后后退几米再看。你看到了什么?混合图像是指将一张图片的低频与另一张图片的高频相结合的图片。根据观看距离的不同,所得到的图像有两种解释。在上面的图片中,你可以看到阿尔伯特爱因斯坦,一旦你离开屏幕或缩小…...

开发手册——一、编程规约_5.集合处理
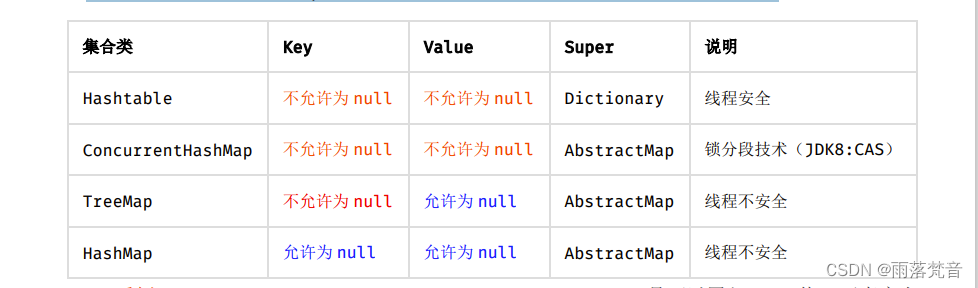
这篇文章主要梳理了在java的实际开发过程中的编程规范问题。本篇文章主要借鉴于《阿里巴巴java开发手册终极版》 下面我们一起来看一下吧。 1. 【强制】关于 hashCode 和 equals 的处理,遵循如下规则: 只要重写 equals,就必须重写 hashCod…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
