pycharm关联github、新建以及更新仓
此处已经默认你安装了git以及pycharm,这篇文章将会教给大家如何利用pycharm管理自己的github.
目录
pycharm关联github设置
Github创建新的仓
仓库的更新
pycharm:2022。不同版本界面略有不同。
pycharm关联github设置
设置PyCharm,打开File --> Settings --> Version Control,点击Git,在右侧的Git路径会自动选择你系统中安装的Git路径,点击Test按钮可以查看其是否生效(可显示出版本信息)。
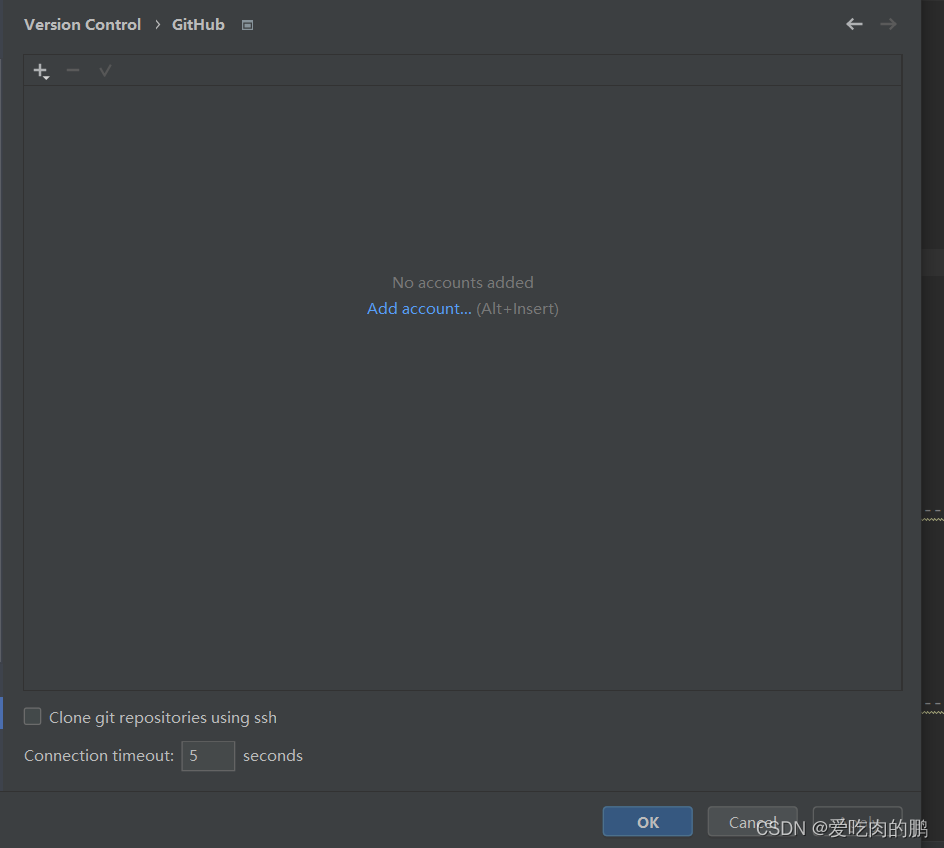
设置gitHub账号。同样在该界面,在左侧点击GitHub,此时会让你添加账户

你可以直接选择授权登录,也可以选择账号密码登录。我这里直接选择的授权登录【不同的IDE版本可能会有所不同,但都需要输入密码】

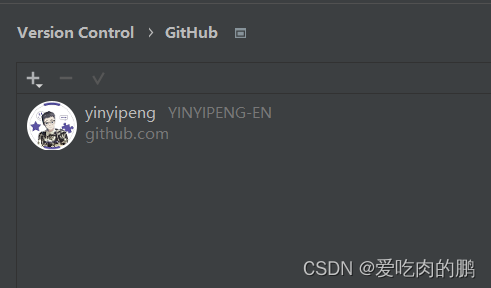
输入密码后显示以下界面,这表明pycharm和github关联成功。


Github创建新的仓
在Github中是用仓来管理项目的。因此如果你想将项目传上github,需要新建仓。在pycharm中操作。
方法为:在菜单栏的Git(有些人是VSC)中选择GitHub(有些人是Import into Version Control),然后选择Share Project on Github。然后新建仓库名字以及描述,再点击share按钮后,选择需要提交的文件,输入Commit Message信息,即可上传。
仓库的更新
如果你更新了项目,现在需要提交。那么操作如下:
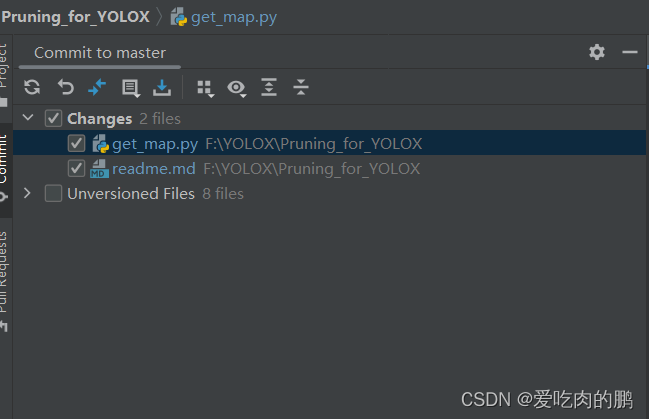
右键你的项目,选择Git,在点击Commit Directory。

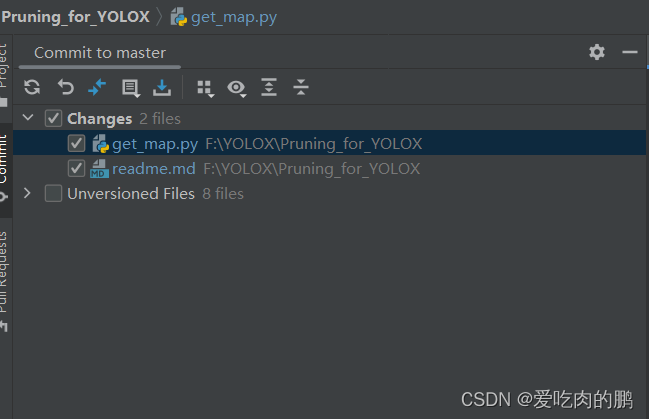
在右侧弹出的窗口中选择你想要提交的文件。【这些文件都是我修改过的】

添加commit后点击commit and push.稍后我们就可以看到github上代码已经更新了
相关文章:

pycharm关联github、新建以及更新仓
此处已经默认你安装了git以及pycharm,这篇文章将会教给大家如何利用pycharm管理自己的github. 目录 pycharm关联github设置 Github创建新的仓 仓库的更新 pycharm:2022。不同版本界面略有不同。 pycharm关联github设置 设置PyCharm,打开File --> Settings -…...
---嘻嘻,春招加油呀~)
java基础知识之小碎片(自问自答版本)---嘻嘻,春招加油呀~
1.public/private/protected/default的区别? public:对所有类可见 private 只有类本身可以访问,其他类想访问可以通过该类的成员方法访问如getter/setter protected:对同一包内的类和所有子类可见 default:在同一包内可见,不加修饰符 2.jav…...

蚁群算法c++
//轮盘赌选择下一步行进城市 int citySelect(int k, int f) { int c 0;//记录蚂蚁可行进的城市个数 //1、计算可行进的各城市 选择概率 for (int m 0; m < cityNum; m) { //若城市(i,j)之间有路且j不在蚂蚁k的禁忌表中…...

北大青鸟天府校区IT学习大揭秘
口罩已放开,一切都要重新出发。 开年才一个多月,已经有很多小伙伴想培训转行IT行业或者已经在咨询、报名培训IT技术。作为老牌培训机构,也有很多小伙伴相信我们,选择了我们。很感谢大家的信任,作为老牌培训机构&#…...

04 Linux errno.h错误码中文注释
Linux错误码中文注释 作者将狼才鲸创建日期2023-03-04/******************************************************************************* \brief 错误码* \note 基于linux_6.1-rc4\include\uapi\asm-generic\errno-base.h* linux_6.1-rc4\tools\arch\alpha\include\uapi…...

MySQL表的约束
文章目录表的约束空属性默认值列描述zerofill主键自增长唯一键外键表的约束 真正约束字段的是数据类型,但是数据类型约束很单一,需要有一些额外的约束,更好的保证数据的合法性,从业务逻辑角度保证数据的正确性。比如说我们的居民…...

Go语言的条件控制语句及循环语句的学习笔记
一、Go的条件控制语句 Go 语言提供了以下几种条件判断语句: 语句描述if 语句if 语句 由一个布尔表达式后紧跟一个或多个语句组成。if…else 语句if 语句 后可以使用可选的 else 语句, else 语句中的表达式在布尔表达式为 false 时执行。if 嵌套语句你可以在 if 或…...

D. Linguistics(思维 + 贪心)
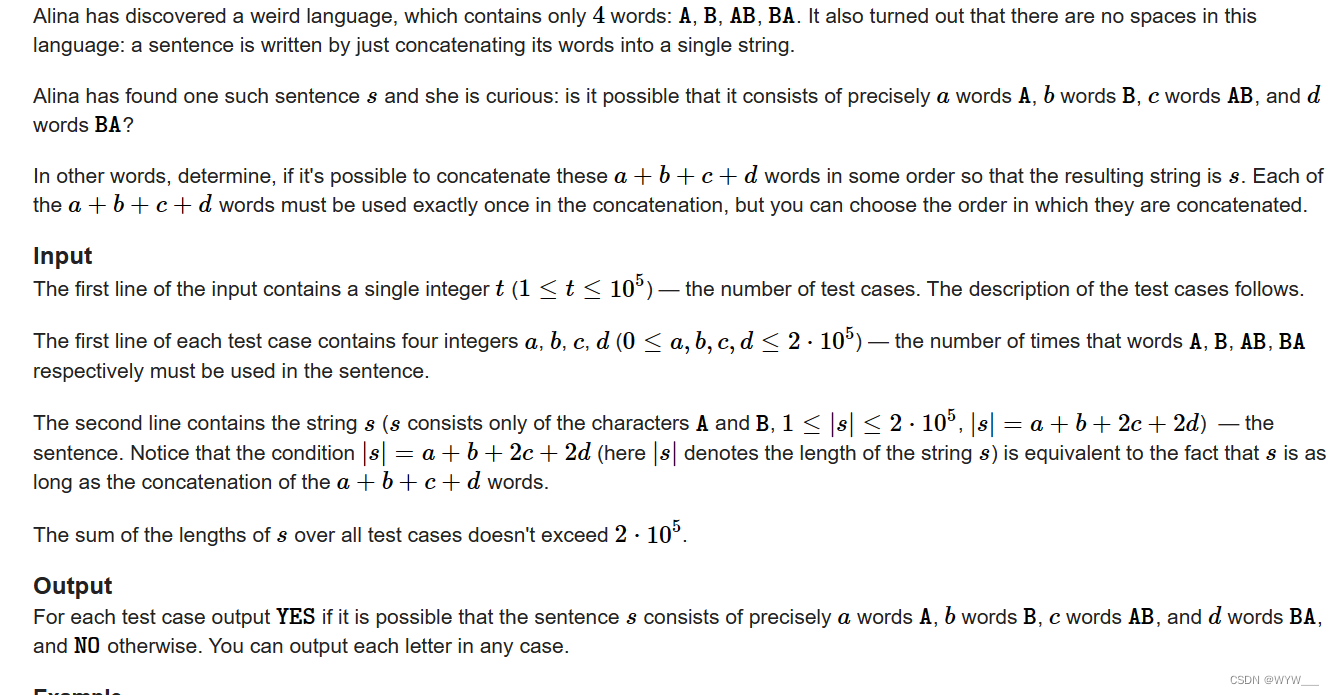
Problem - D - Codeforces Alina发现了一种奇怪的语言,它只有4个单词:a, B, AB, BA。事实也证明,在这种语言中没有空格:一个句子是通过将单词连接成一个字符串来写的。Alina发现了一个这样的句子,她很好奇:有没有可能它恰好由a个单词a, b个单…...

maxWell数据迁移
目录 1.开启mysql的binlog 1.1: Statement-based 1.2: Row-based 1.3: mixed 2. 重启mysql服务 3. 创建Maxwell所需数据库和用户 4. 配置Maxwell 5. Maxwell启停(实时同步) 6. 历史数据全量同步 这里使用maxWell对mysql数据迁移到kafka中 官网下载地址点击下载 注&#x…...

混合图像python旗舰版
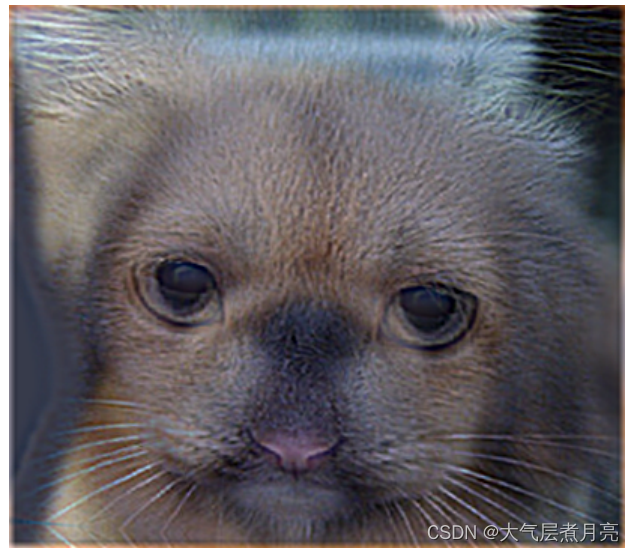
仔细看这个图像。然后后退几米再看。你看到了什么?混合图像是指将一张图片的低频与另一张图片的高频相结合的图片。根据观看距离的不同,所得到的图像有两种解释。在上面的图片中,你可以看到阿尔伯特爱因斯坦,一旦你离开屏幕或缩小…...

开发手册——一、编程规约_5.集合处理
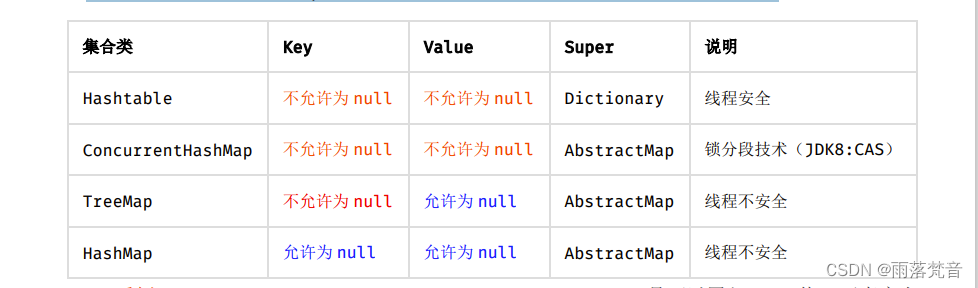
这篇文章主要梳理了在java的实际开发过程中的编程规范问题。本篇文章主要借鉴于《阿里巴巴java开发手册终极版》 下面我们一起来看一下吧。 1. 【强制】关于 hashCode 和 equals 的处理,遵循如下规则: 只要重写 equals,就必须重写 hashCod…...

【elastic】elastic高可用集群部署
文章目录前言一、资源分享1、包含源码包、配置文件二、部署过程三、报错锦集四、es的部分相关命令前言 本博客内容仅为记录博主思路,仅供参考,一切以自己实践结果为准。 一、资源分享 1、包含源码包、配置文件 链接:https://pan.baidu.com…...

初识Liunx下的进程状态和环境变量以及进程优先级
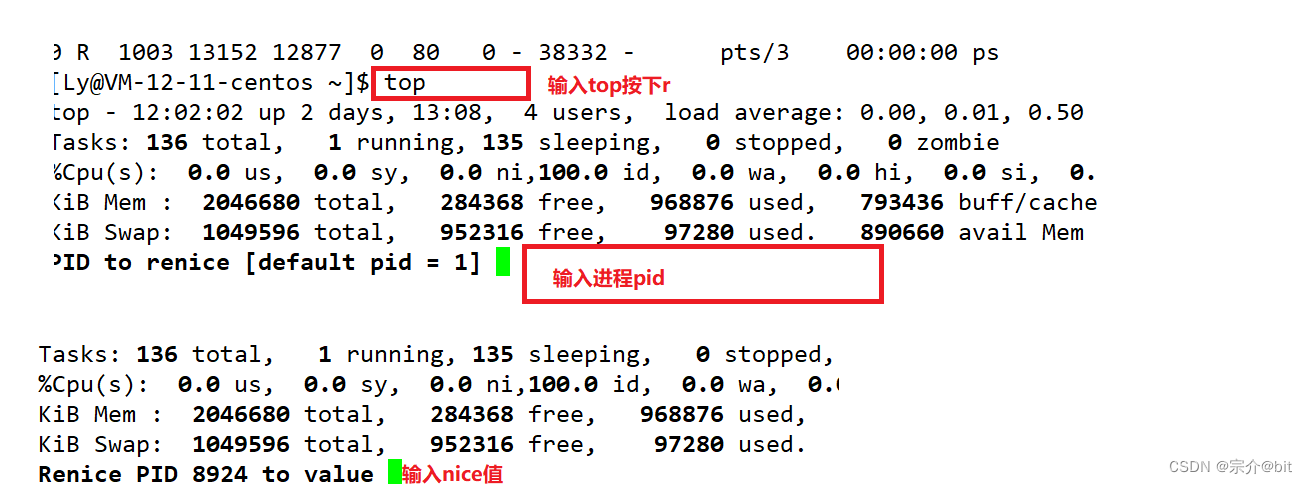
文章目录前言1.进程状态1.阻塞与挂起2.Linux下的进程状态1.概念知识2.R状态2.休眠状态(S/D)3.T状态4.Z状态(僵尸进程)和X状态5.孤儿进程3.环境变量1.概念2.获取环境变量1.环境变量表2.函数获取环境变量3.关于环境变量的理解和main函数中的两个参数1.环境变量的理解2…...

JavaEE——何为线程及创建线程
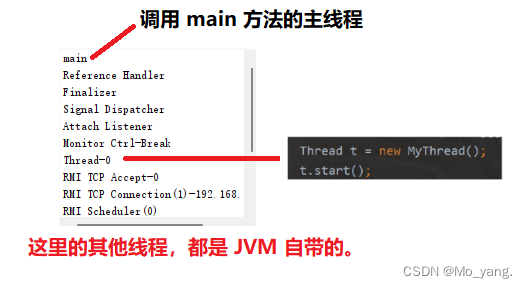
文章目录一、认识线程1. 线程的概念2. 出现多线程的原因3. 进程与线程4. 对多线程的详细解释二、初次实现多线程代码1. 初步了解2. 使用 Java 中的工具查看当前的所有线程3. Java 中创建线程的多种方式一、认识线程 1. 线程的概念 所谓线程,就是指在一个 ‘执行流…...

linux配置核查MySQL 配置规范 (Linux)_S3A3G3
linux的配置核查问题: 解决: 1.检查是否禁止mysql对本地文件存取 方法一:在my.cnf的mysql字段下加local-infile0 方法二:启动mysql时加参数local-infile0 /etc/init.d/mysql start --local-infile0 假如需要获取本地文件…...

Protobuf简介
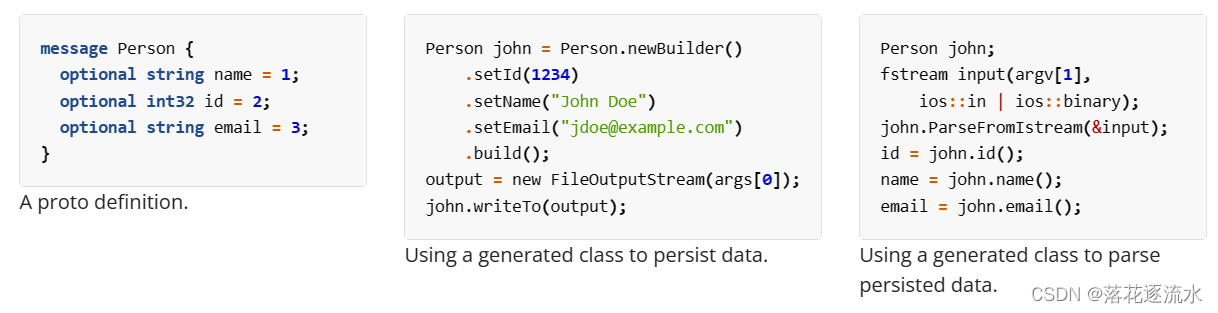
Protobuf简介 1. Protocol Buffers1.1. 什么是Protocol Buffers?1.2. 选择你最喜欢的语言1.3. 如何开始2. Protocol Buffer Basics: C++2.1. 问题领域2.2. 在哪里找到示例代码2.3. 定义协议格式(Defining Your Protocol Format)1. Protocol Buffers Protocol Buffers(协议缓冲…...

【Kubernetes】第十七篇 - ECS 服务停机和环境修复
一,前言 上一篇,介绍了 Secret 镜像的使用; 三台服务每天大概 15 块钱的支出,用一个月也是不少钱; 闲时可以停掉,这样每天只有 4 块钱支出,剩下一大笔; ECS 服务停机后公网 IP 会…...

Vue2的生命周期(详解)
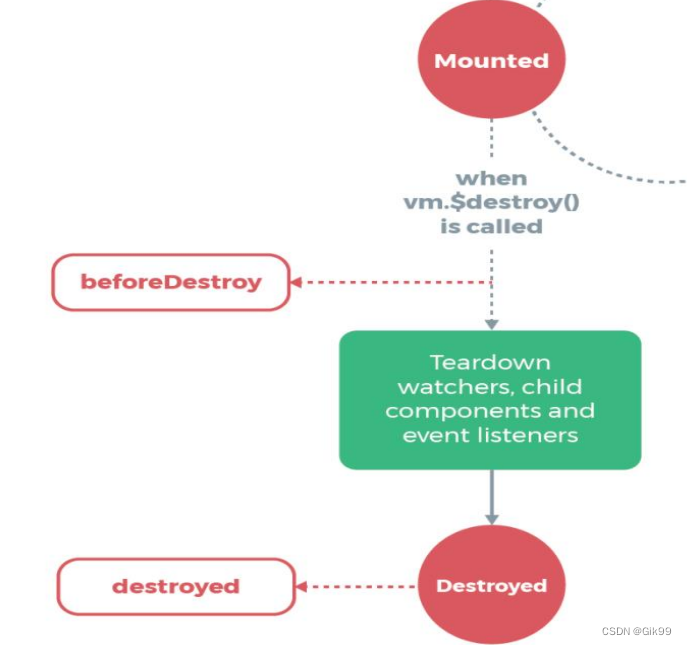
Vue的生命周期一、生命周期的概念二、钩子函数三、Vue2的生命周期3.1 初始化阶段3.2 挂载阶段3.3 更新阶段3.4 销毁阶段一、生命周期的概念 Vue实例的生命周期: 从创建到销毁的整个过程 二、钩子函数 Vue框架内置函数,随着组件的生命周期阶段,自动执行 作用:特定的时间点,执行特…...

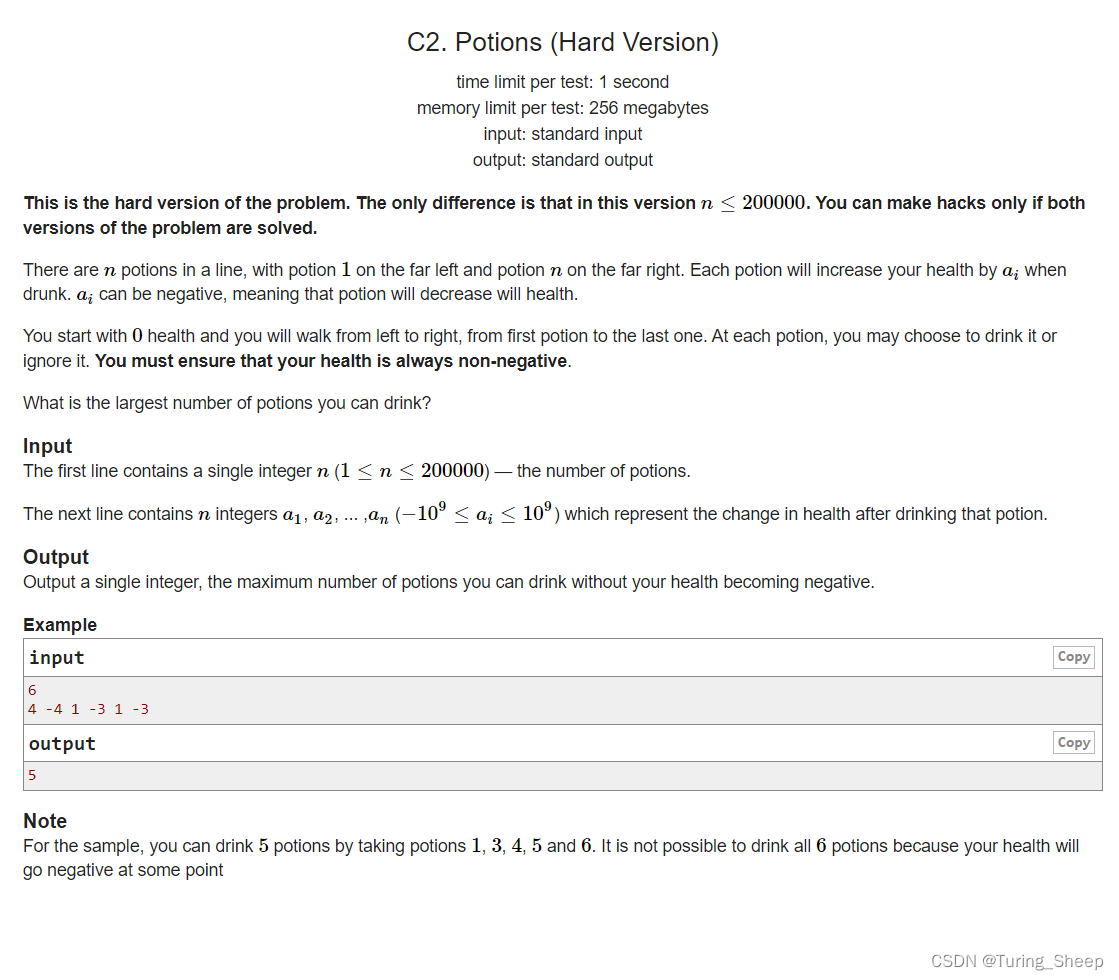
Potions (Hard Version) and (Easy Version)(背包DP + 反悔贪心)
[TOC](Potions (Hard Version) and (Easy Version)) 一、Potions(Easy Version) 1、问题 2、分析(背包DP 贪心) 简而言之就是我们需要从左到右开始选数字,选的过程中我们需要保证我们选的数字的和始终是大于等于0的,在满足这个…...

剑指 Offer II 017. 含有所有字符的最短字符串
题目链接 剑指 Offer II 017. 含有所有字符的最短字符串 hard 题目描述 给定两个字符串 s和 t。返回 s中包含 t的所有字符的最短子字符串。如果 s中不存在符合条件的子字符串,则返回空字符串 ""。 如果 s中存在多个符合条件的子字符串,返回任…...

docker详细操作--未完待续
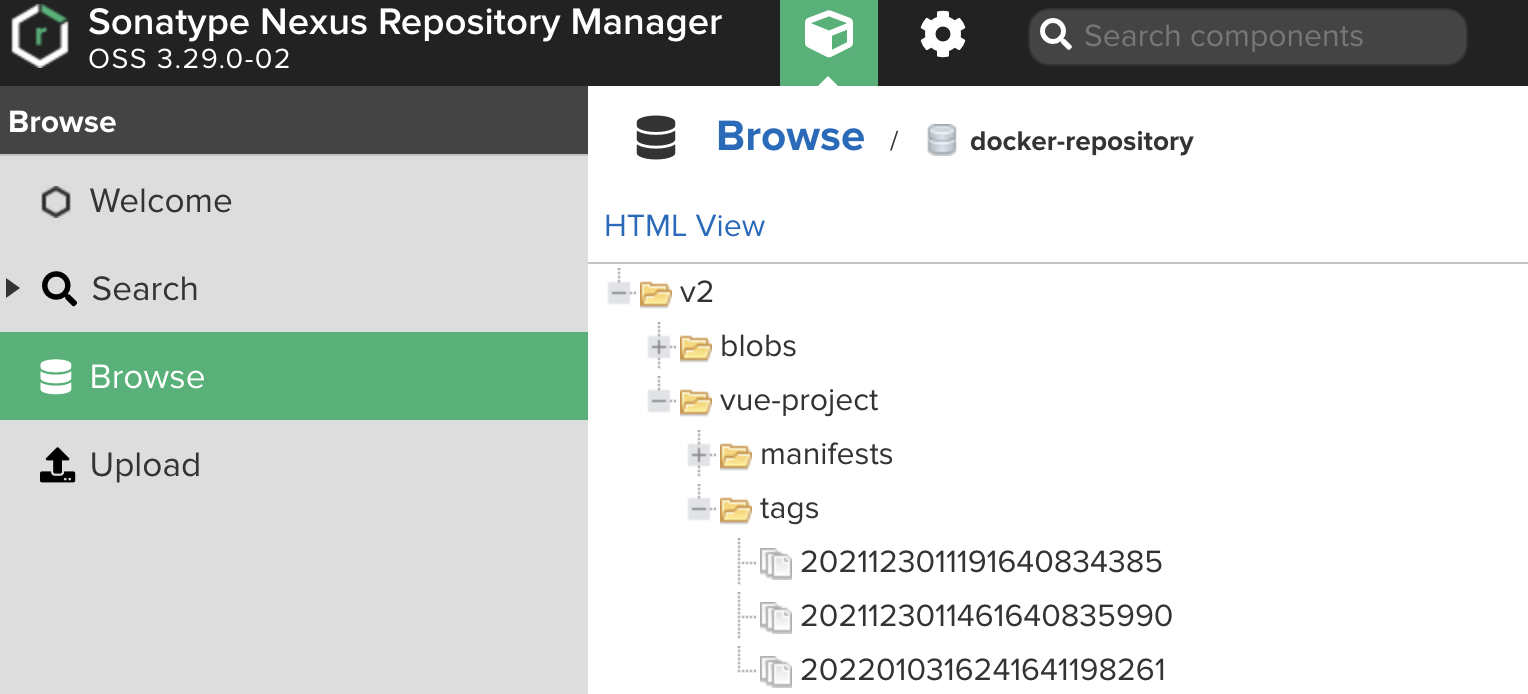
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
