Vue2的生命周期(详解)
Vue的生命周期
- 一、生命周期的概念
- 二、钩子函数
- 三、Vue2的生命周期
- 3.1 初始化阶段
- 3.2 挂载阶段
- 3.3 更新阶段
- 3.4 销毁阶段
一、生命周期的概念
Vue实例的生命周期: 从创建到销毁的整个过程

二、钩子函数
Vue框架内置函数,随着组件的生命周期阶段,自动执行
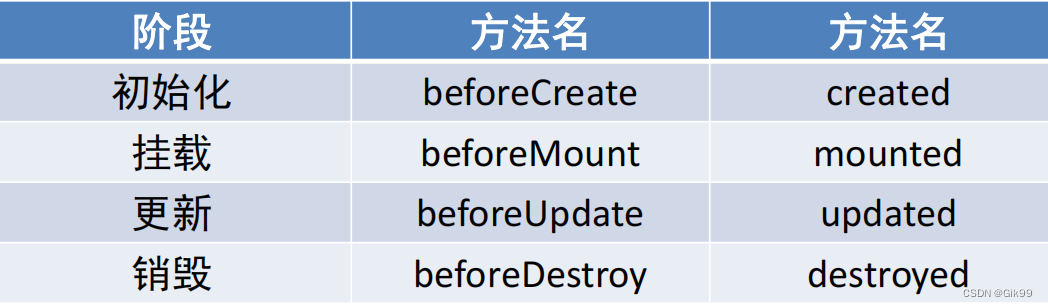
作用:特定的时间点,执行特定的操作分类:四大阶段 八大方法


三、Vue2的生命周期
3.1 初始化阶段
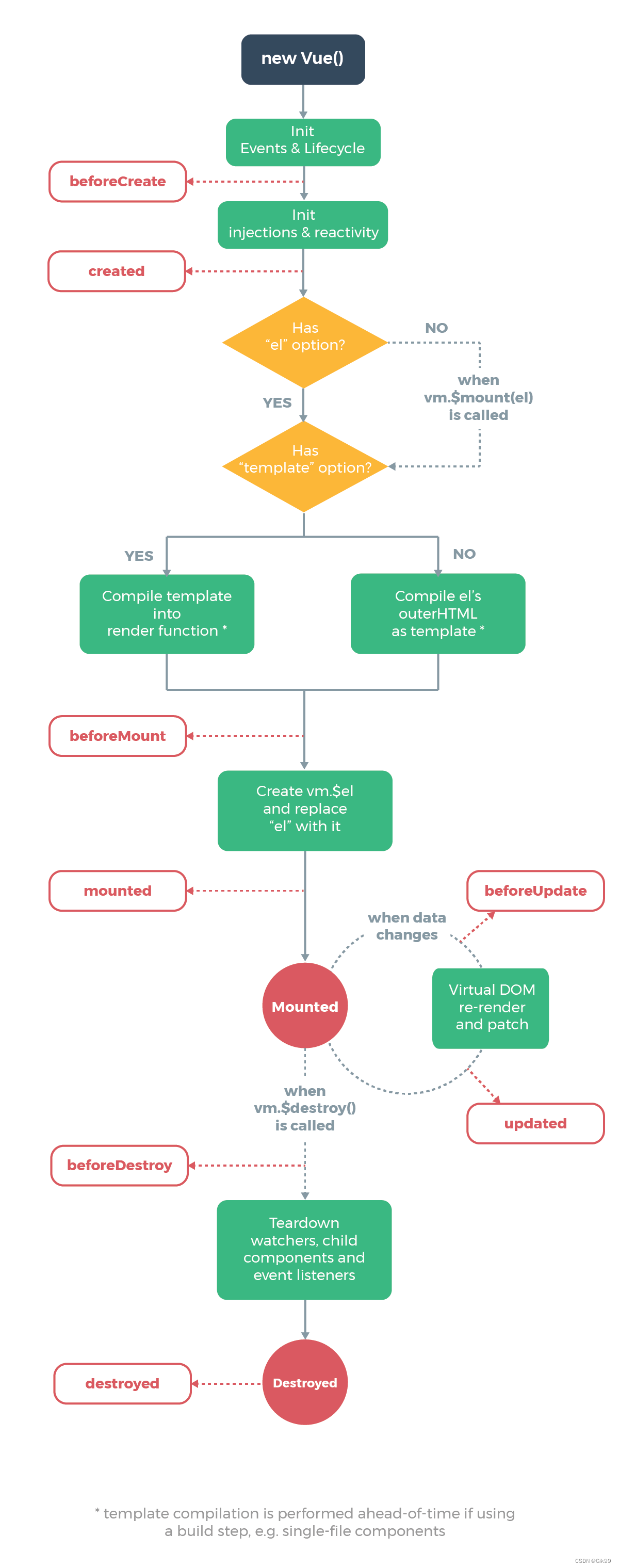
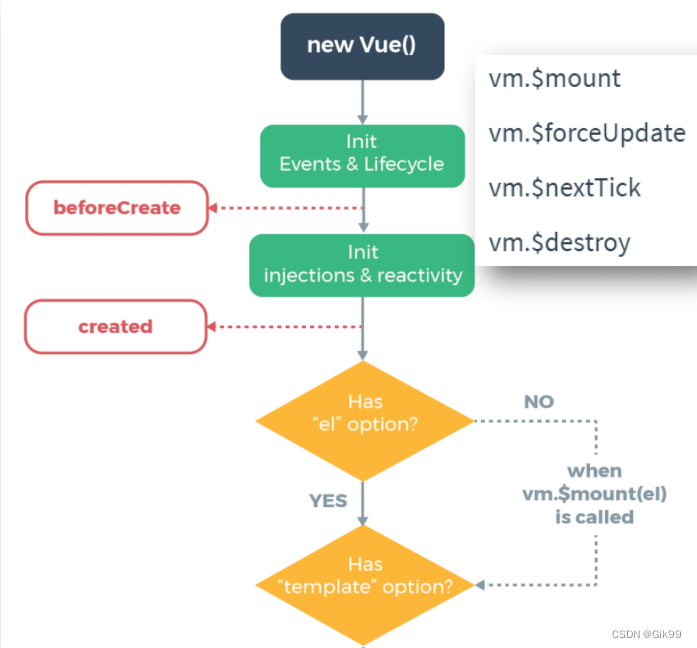
- new Vue() – Vue实例化(组件也是一个小的Vue实例)
- Init Events & Lifecycle – 初始化事件和生命周期函数
- beforeCreate – 生命周期钩子函数被执行(data和methods初始化之前)
- Init injections&reactivity – Vue内部添加data和methods等
- created – 生命周期钩子函数被执行, 实例创建(不能获取真实的DOM)
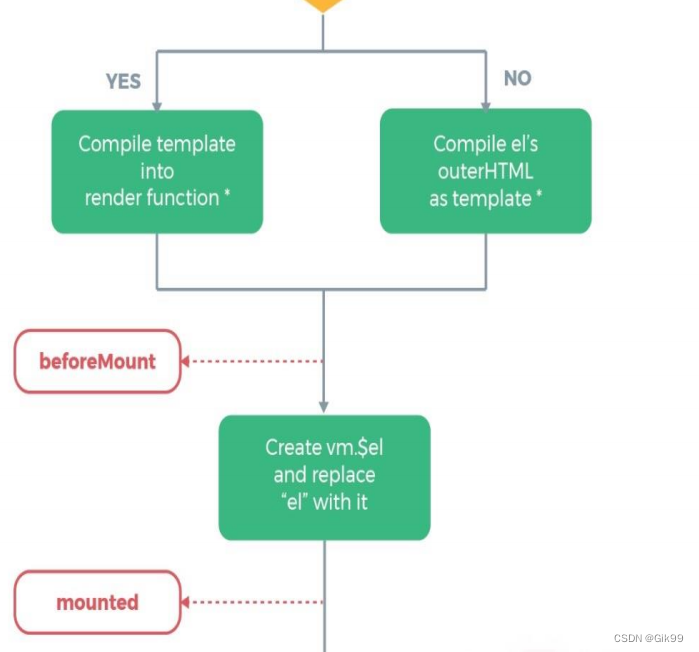
- 接下来是编译模板阶段 –开始分析
- Has el option? – 是否有el选项 – 检查要挂到哪里
没有. 调用$mount()方法
有, 继续检查template选项

<template><div><p>学习生命周期 - 看控制台的打印</p><p id="mp">{{ msg }}</p></div>
</template><script>
export default {//第一阶段 初始化//new Vue以后,vue内部给实例对象添加了一些属性和方法,data和methods初始化之前beforeCreate() {console.log('1.beforeCreate--执行')console.log('msg', this.msg); //undefined},//data和methods初始化以后 不能获取真实的DOM//场景:网络请求,注册全局事件,绑定页面滚动事件created() {console.log('2.created--执行');console.log('msg', this.msg); //hello word},data() {return {msg: 'hello word',}}
}
</script>
3.2 挂载阶段
- template选项检查
有 - 编译template返回render渲染函数
无 – 编译el选项对应标签作为template(要渲染的模板) - 虚拟DOM挂载成真实DOM之前
- beforeMount – 生命周期钩子函数被执行
- Create … – 把虚拟DOM和渲染的数据一并挂到真实DOM上
- 真实DOM挂载完毕
- mounted – 生命周期钩子函数被执行

<template><div><p>学习生命周期 - 看控制台的打印</p><p id="mp">{{ msg }}</p><ul id="uls"><li v-for="item in arr">{{ item }}</li></ul></div>
</template><script>
export default {//第一阶段 初始化//new Vue以后,vue内部给实例对象添加了一些属性和方法,data和methods初始化之前beforeCreate() {console.log('1.beforeCreate--执行')console.log('msg', this.msg); //undefined},//data和methods初始化以后 不能获取真实的DOM//场景:网络请求,注册全局事件,绑定页面滚动事件created() {console.log('2.created--执行');console.log('msg', this.msg); //hello word},//第二阶段 挂载阶段//真实DOM挂载之前//场景 预处理data,不会触发updated钩子函数beforeMount() {console.log('3.beforeMount--执行');console.log(document.querySelector('#mp')) //nullthis.msg = '重新改变了'},//真实DOM挂载之后//获取挂载后的真实DOMmounted() {console.log('4.mounted--执行');console.log(document.querySelector('#mp')) //p},data() {return {msg: 'hello word',arr: [2, 6, 4, 2, 1],}}
}
</script>
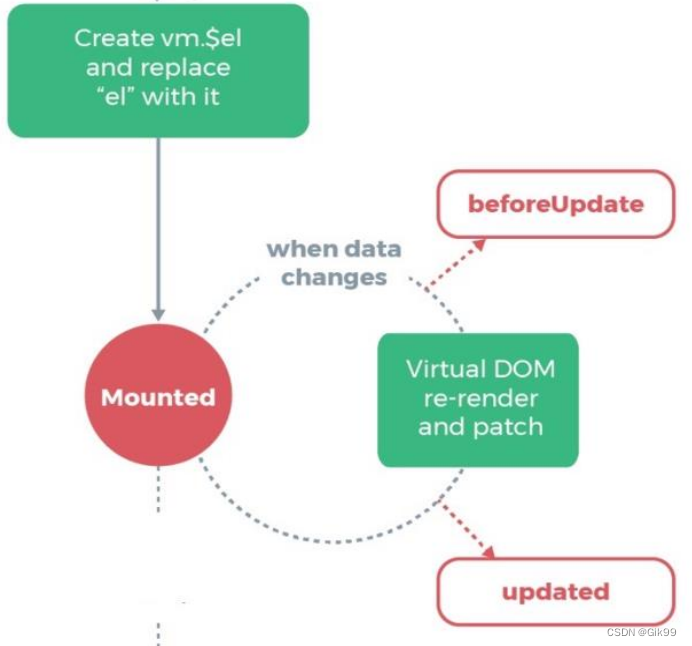
3.3 更新阶段
- 当data里数据改变, 更新DOM之前
- beforeUpdate – 生命周期钩子函数被执行
- Virtual DOM…… – 虚拟DOM重新渲染, 打补丁到真实DOM
- updated – 生命周期钩子函数被执行
- 当有data数据改变 – 重复这个循环

<template><div><p>学习生命周期 - 看控制台的打印</p><p id="mp">{{ msg }}</p><ul id="uls"><li v-for="item in arr">{{ item }}</li></ul><button @click="arr.push(1000)">往数组加值</button></div>
</template><script>
export default {//第一阶段 初始化//new Vue以后,vue内部给实例对象添加了一些属性和方法,data和methods初始化之前beforeCreate() {console.log('1.beforeCreate--执行')console.log('msg', this.msg); //undefined},//data和methods初始化以后 不能获取真实的DOM//场景:网络请求,注册全局事件,绑定页面滚动事件created() {console.log('2.created--执行');console.log('msg', this.msg); //hello word},//第二阶段 挂载阶段//真实DOM挂载之前//场景 预处理data,不会触发updated钩子函数beforeMount() {console.log('3.beforeMount--执行');console.log(document.querySelector('#mp')) //nullthis.msg = '重新改变了'},//真实DOM挂载之后//获取挂载后的真实DOMmounted() {console.log('4.mounted--执行');console.log(document.querySelector('#mp')) //p},//第三阶段 更新阶段//更新之前beforeUpdate() {console.log('beforeUpdate--执行');console.log(document.querySelectorAll('#uls>li'))//点击button按钮 往数组追加一条数据console.log(document.querySelectorAll('#uls>li')[5]) //undefined},//更新之后// 场景:获取更新后的真实DOMupdated() {console.log('updated--执行了');console.log(document.querySelectorAll('#uls>li')[5]) //li},data() {return {msg: 'hello word',arr: [2, 6, 4, 2, 1],}}
}
</script><style scoped></style>
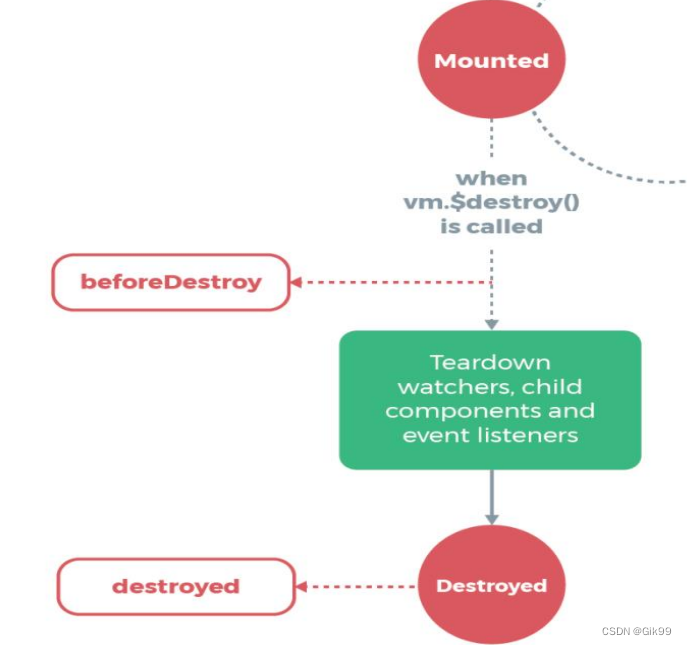
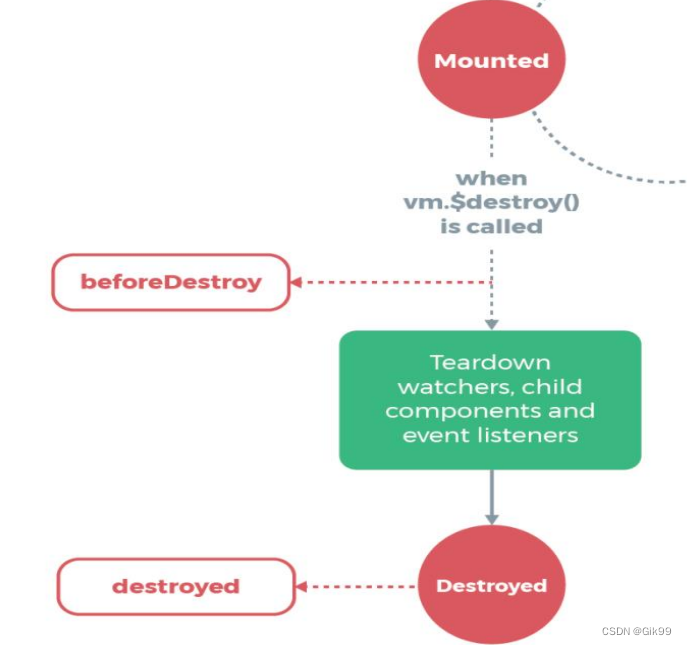
3.4 销毁阶段
- 当$destroy()被调用 – 比如组件DOM被移除(例v-if)
- beforeDestroy – 生命周期钩子函数被执行
- 拆卸数据监视器、子组件和事件侦听器
- 实例销毁后, 最后触发一个钩子函数
- destroyed – 生命周期钩子函数被执行

父组件
<div><h1>1.生命周期</h1><Lifes v-if="isShow"></Lifes><button @click="isShow = false">销毁组件</button></div>
子组件
<template><div><p>学习生命周期 - 看控制台的打印</p><p id="mp">{{ msg }}</p><ul id="uls"><li v-for="item in arr">{{ item }}</li></ul></div>
</template><script>
export default {created() {//创建一个定时器this.timer = setInterval(() => {console.log('定时器');}, 1000)},//第四阶段 销毁阶段//前提:v-if="false" 销毁Vue实例//场景:移除全局的事件 移除当前组件的计时器 定时器 eventBus移除事件$off方法beforeDestroy() {console.log('beforeDestroy--执行');clearInterval(this.timer) //销毁定时器},destroyed() {console.log('destroy--执行');},data() {return {msg: 'hello word',timer: null,//保存计时器}}
}
</script><style scoped></style>
相关文章:

Vue2的生命周期(详解)
Vue的生命周期一、生命周期的概念二、钩子函数三、Vue2的生命周期3.1 初始化阶段3.2 挂载阶段3.3 更新阶段3.4 销毁阶段一、生命周期的概念 Vue实例的生命周期: 从创建到销毁的整个过程 二、钩子函数 Vue框架内置函数,随着组件的生命周期阶段,自动执行 作用:特定的时间点,执行特…...

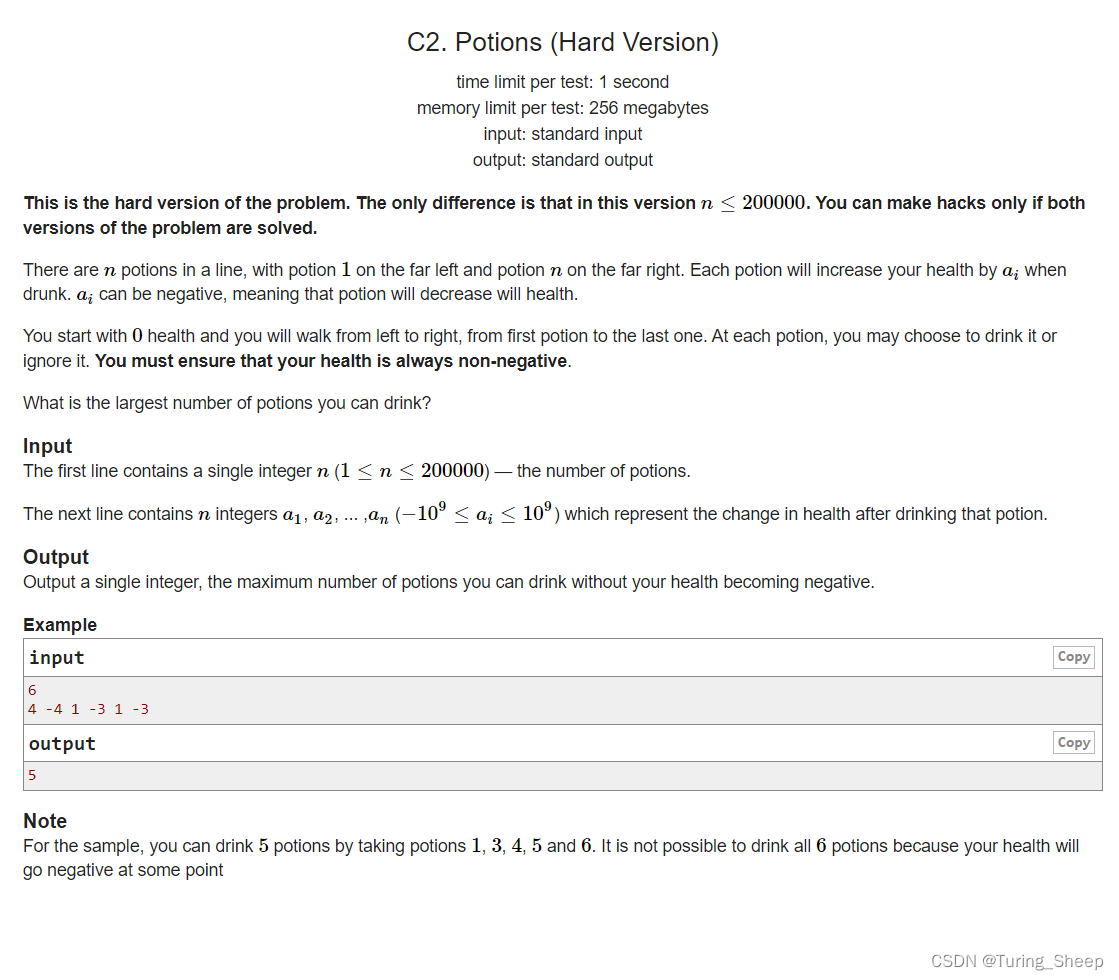
Potions (Hard Version) and (Easy Version)(背包DP + 反悔贪心)
[TOC](Potions (Hard Version) and (Easy Version)) 一、Potions(Easy Version) 1、问题 2、分析(背包DP 贪心) 简而言之就是我们需要从左到右开始选数字,选的过程中我们需要保证我们选的数字的和始终是大于等于0的,在满足这个…...

剑指 Offer II 017. 含有所有字符的最短字符串
题目链接 剑指 Offer II 017. 含有所有字符的最短字符串 hard 题目描述 给定两个字符串 s和 t。返回 s中包含 t的所有字符的最短子字符串。如果 s中不存在符合条件的子字符串,则返回空字符串 ""。 如果 s中存在多个符合条件的子字符串,返回任…...

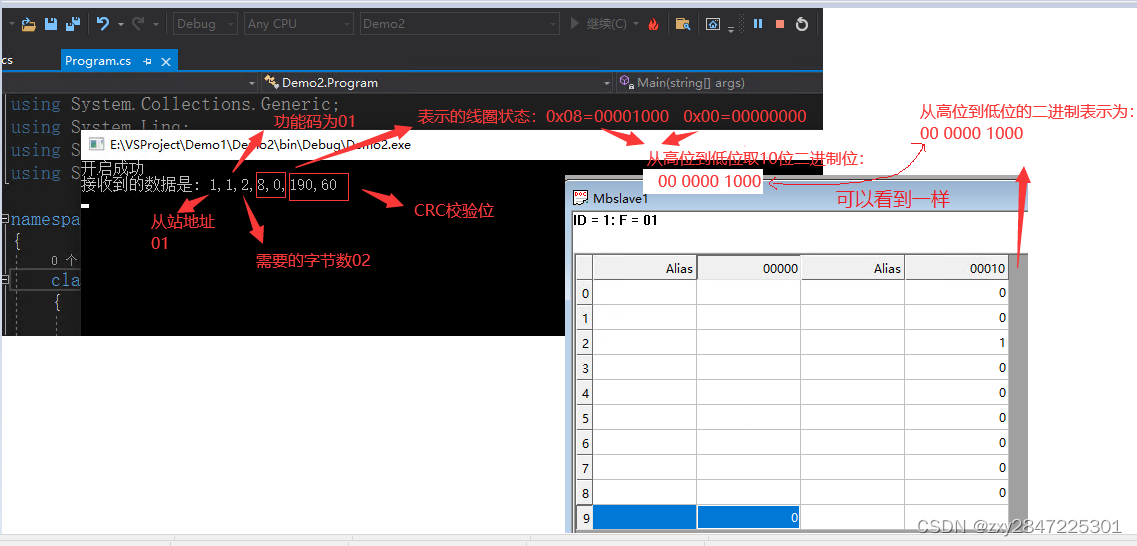
Modbus协议初探(C#实现)
由于作者水平有限,如有写得不对得地方请指正 趁着今天休息,就折腾一下Modbus协议,之前零零散散的看过几篇博客,听说搞上位机开发的要会这个协议,虽然我不是搞上位机开发的,但个人对这个比较感兴趣。按照我个…...

【华为OD机试2023】静态扫描 C++ Java Python
【华为OD机试2023】静态扫描 C++ Java Python 前言 如果您在准备华为的面试,期间有想了解的可以私信我,我会尽可能帮您解答,也可以给您一些建议! 本文解法非最优解(即非性能最优),不能保证通过率。 Tips1:机试为ACM 模式 你的代码需要处理输入输出,input/cin接收输入、…...

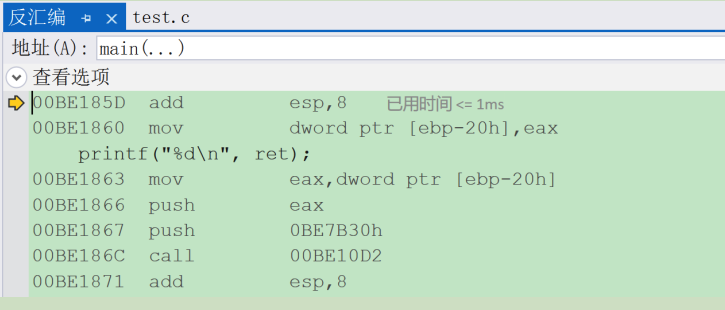
函数栈帧的创建和销毁(详解)
函数栈帧的创建和销毁🦖函数栈帧是什么?🦖函数栈帧的创建和销毁解析🐋栈是什么?🐋认识相关寄存器和汇编指令🐋解析函数栈帧的创建和销毁🐳预备知识🐳函数的调用堆栈&…...

【100个 Unity实用技能】 | 脚本无需挂载到游戏对象上也可执行的方法
Unity 小科普 老规矩,先介绍一下 Unity 的科普小知识: Unity是 实时3D互动内容创作和运营平台 。包括游戏开发、美术、建筑、汽车设计、影视在内的所有创作者,借助 Unity 将创意变成现实。Unity 平台提供一整套完善的软件解决方案ÿ…...

条件期望5
条件期望例题 随机图 从节点1开始, N为一个随机变量, 表示整个过程第一次出现"贪吃蛇"情形时, 所进行的步数.即Nk⇒Xk(1)∈{1,X(1),X2(1),...Xk−1(1)}其中1,X(1),X2(1),...Xk−1(1)各不相同N k \Rightarrow X^k(1) \in \{1,X(1), X^2(1),...X^{k-1}(1)\} \\ 其中1…...

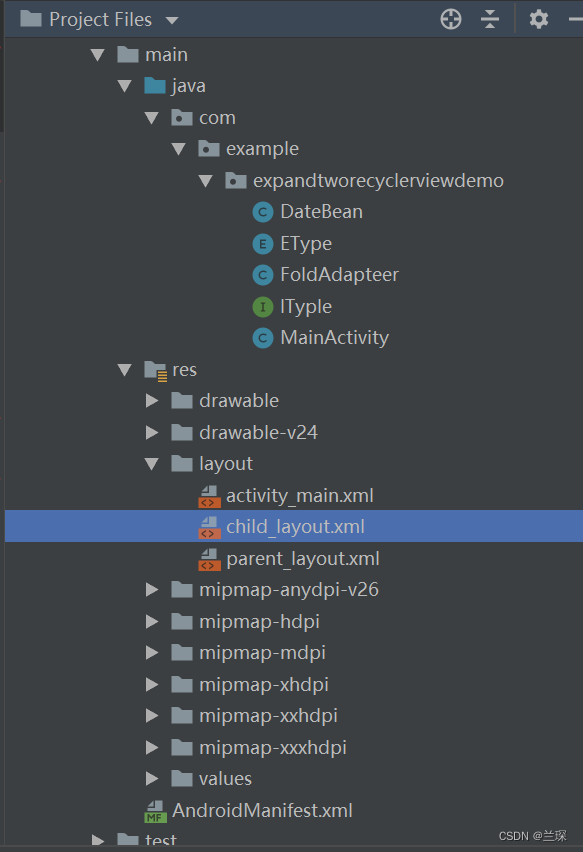
RecyclerView ViewType二级
实现效果描述: 1、点击recyclerview中item,列表下方出现其他样式的item,作为子item,如下所示 所需要的java文件和xml文件有: 1、创建FoldAdapteradapter, 在FoldAdapter中,定义两种不同的类型ÿ…...

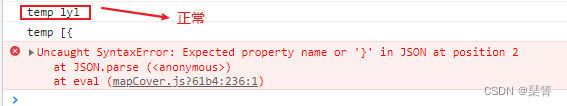
将对象或数组存在 dom元素的属性上,最后取不到完整数据,只取到 [{
目录 一、问题 二、问题及解决方法 三、总结 一、问题 1.我需要在dom元素里面添加了一个属性test存一个对象数组temp,以便我下一次找到这个dom元素时可以直接拿到属性里面的数据来渲染页面。 2.dom 属性上存 对象和数组,必须先JSON.stringify(arr),转…...

Flask源码篇:Flask路由规则与请求匹配过程(超详细,易懂)
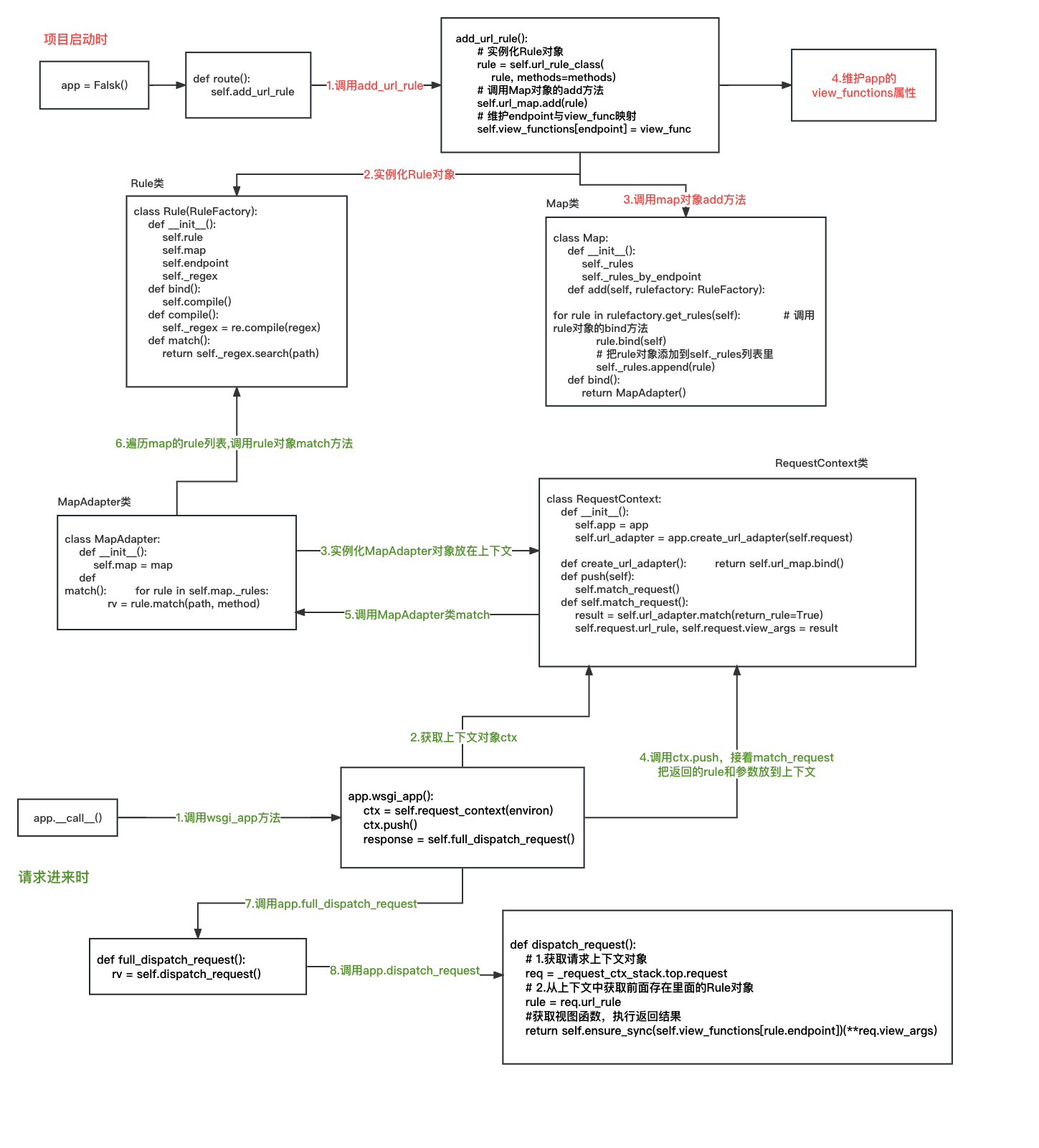
目录1 启动时路由相关操作(1)分析app.route()(2)分析add_url_rule()(3)分析Rule类(4)分析Map类(5)分析MapAdapter类(6)分析 url_rule_…...

Jmeter接口测试教程之【参数化技巧总结】,总有一个是你不知道的
目录:导读 一、随机值 二、随机字符串 三、时间戳 四、唯一字符串UUID 说起接口测试,相信大家在工作中用的最多的还是Jmeter。 大家看这个目录就知道jmeter的应用有多广泛了:https://www.bilibili.com/video/BV1e44y1X78S/? JMeter是一个…...

缓存与数据库的双写一致性
背景 在高并发的业务场景下,系统的性能瓶颈往往是出现在数据库上,用户并发访问过大,压力都打到数据库上。所以一般都会用redis做缓存层,起到一个缓冲作用,让请求先访问到缓存层,而不是直接去访问数据库&am…...
)
力扣-213打家劫舍II(dp)
力扣-213打家劫舍II 1、题目 213. 打家劫舍 II 你是一个专业的小偷,计划偷窃沿街的房屋,每间房内都藏有一定的现金。这个地方所有的房屋都 围成一圈 ,这意味着第一个房屋和最后一个房屋是紧挨着的。同时,相邻的房屋装有相互连通…...

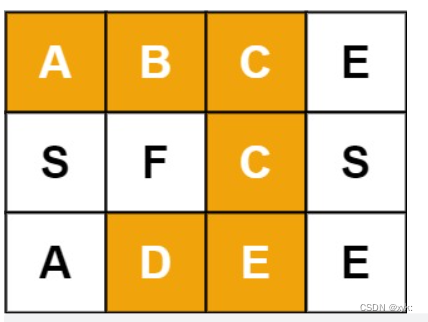
关于【网格结构】岛屿类问题的通用解法DFS(深度遍历)遍历框架+回溯+剪枝总结
最近在刷力扣时遇见的问题,自己总结加上看了力扣大佬的知识总结写下本篇文章,我们所熟悉的 DFS(深度优先搜索)问题通常是在树或者图结构上进行的。而我们今天要讨论的 DFS 问题,是在一种「网格」结构中进行的。岛屿问题…...

【LeetCode】982. 按位与为零的三元组
982. 按位与为零的三元组 题目描述 给你一个整数数组 nums ,返回其中 按位与三元组 的数目。 按位与三元组 是由下标 (i, j, k) 组成的三元组,并满足下述全部条件: 0 < i < nums.length0 < j < nums.length0 < k < num…...

Linux内核源码进程原理分析
Linux内核源码进程原理分析一、Linux 内核架构图二、进程基础知识三、Linux 进程四要素四、task_struct 数据结构主要成员五、创建新进程分析六、剖析进程状态迁移七、写时复制技术一、Linux 内核架构图 二、进程基础知识 Linux 内核把进程称为任务(task),进程的虚…...

电子技术——CMOS反相器
电子技术——CMOS反相器 在本节,我们深入学习CMOS反相器。 电路原理 下图是我们要研究的CMOS反相器的原理图: 下图展示了当输入 vIVDDv_I V_{DD}vIVDD 时的 iD−vDSi_D-v_{DS}iD−vDS 曲线: 我们把 QNQ_NQN 当做是驱动源&#x…...
)
gazebo仿真轨迹规划+跟踪(不在move_base框架下)
以Tianbot为例子,开源代码如下: https://github.com/tianbot/tianbot_mini GitHub - tianbot/abc_swarm: Ant Bee Cooperative Swarm, indicating air-ground cooperation. This repository is for Tianbot Mini and RoboMaster TT swarm kit. 1.在…...

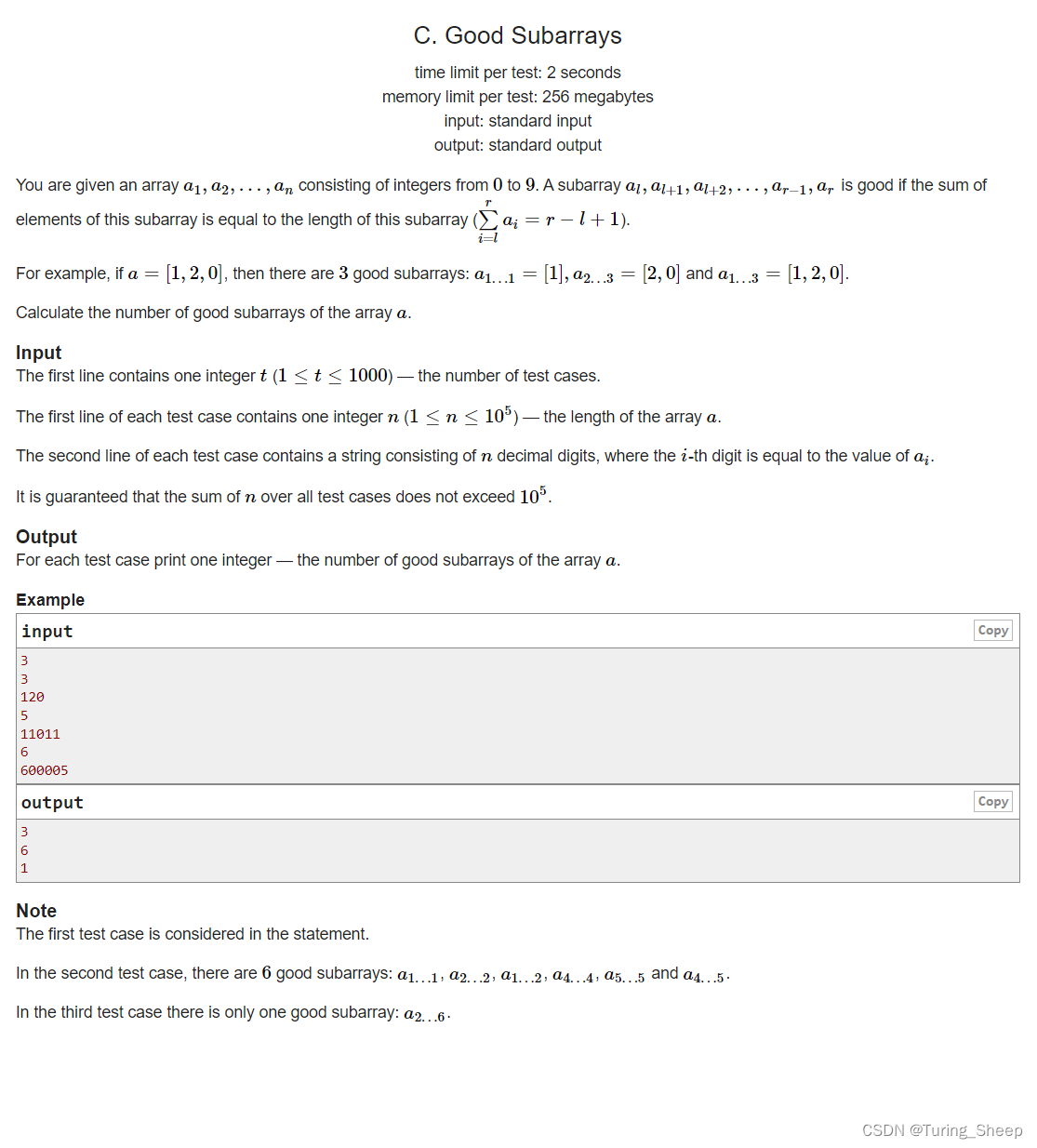
C. Good Subarrays(前缀和)
C. Good Subarrays一、问题二、分析三、代码一、问题 二、分析 这道题目的意思就是给我们一个数组,然后我们从数组中选取一个连续的区间,这个区间满足条件:区间内的元素和等于区间的长度。 对于区间和问题我们先想到的是前缀和的算法。 那…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
