RecyclerView ViewType二级
实现效果描述:
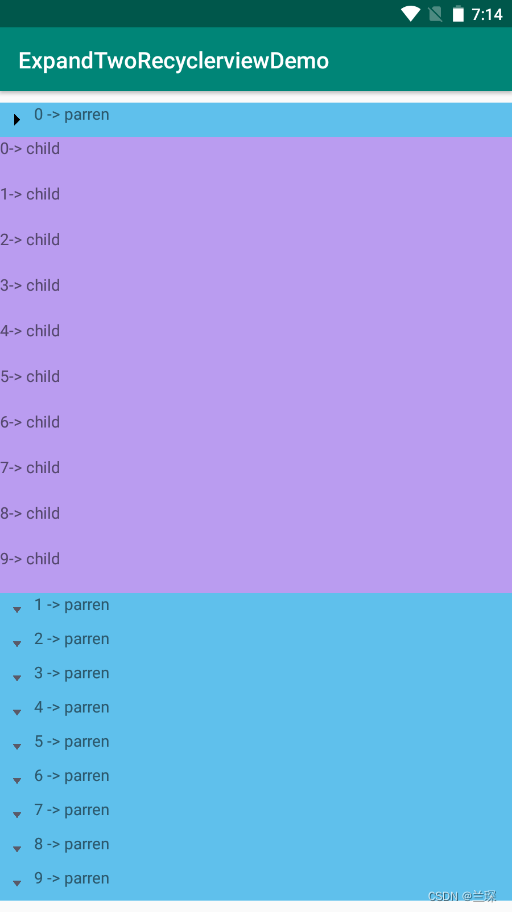
1、点击recyclerview中item,列表下方出现其他样式的item,作为子item,如下所示

所需要的java文件和xml文件有:

1、创建FoldAdapteradapter, 在FoldAdapter中,定义两种不同的类型,分别对应父item和子item,对于不同布局的item,需要设置两种不同的viewHoder进行设置。
2、在onCreateViewHolder进行对于布局的绑定
3、在onBindViewHoder中进行数据的操作
4、在getItemViewType返回对应的类型
5、在getItemCount中返回对应的大小
FoldAdapter:
package com.example.expandtworecyclerviewdemo;import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;import org.w3c.dom.Text;import java.util.ArrayList;
import java.util.List;
import java.util.PropertyResourceBundle;
import java.util.zip.Inflater;public class FoldAdapteer extends RecyclerView.Adapter<RecyclerView.ViewHolder> {private static final int PARENT_TYPE = 0X0000;private static final int CHILD_TYPE = 0X0001;private Context mContext;private List<ITyple> dataList = new ArrayList<>();public FoldAdapteer(Context context){mContext = context;}public void setData(List<ITyple> iTyples){//对于list的数据不能简单的是等于的操作this.dataList.clear();this.dataList.addAll(iTyples);notifyDataSetChanged();}@Overridepublic int getItemViewType(int position) {if (dataList.get(position).getTyple() == EType.PARENT_TYPE) {return PARENT_TYPE;}if (dataList.get(position).getTyple() == EType.CHILD_TYPE){return CHILD_TYPE;}return super.getItemViewType(position);}@NonNull@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {if (viewType == PARENT_TYPE){View mView = LayoutInflater.from(mContext).inflate(R.layout.parent_layout, parent, false);return new ParentHoder(mView);}else if (viewType == CHILD_TYPE){View mView = LayoutInflater.from(mContext).inflate(R.layout.child_layout, parent, false);return new ChildHoder(mView);}return null;}@Overridepublic void onBindViewHolder(@NonNull final RecyclerView.ViewHolder holder, final int position) {if (holder instanceof ParentHoder){ParentHoder parentHoder = (ParentHoder)holder;final DateBean.ParentBean parentBean = (DateBean.ParentBean) dataList.get(position);parentHoder.itemView.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Log.d("lucky", "onClick: " + parentBean);if (parentBean.isExpand()){closeParent(position, parentBean);((ParentHoder) holder).mImage.setImageResource(R.drawable.icon_parent_down);}else {openParent(position, parentBean);((ParentHoder) holder).mImage.setImageResource(R.drawable.icon_parent_right);}parentBean.setExpand(!parentBean.isExpand());}});DateBean.ParentBean bindata = (DateBean.ParentBean) dataList.get(position);((ParentHoder) holder).mImage.setImageResource(R.drawable.icon_parent_down);((ParentHoder) holder).text.setText(bindata.getTextParent());}else if (holder instanceof ChildHoder){DateBean.ChildBean childBean = (DateBean.ChildBean)dataList.get(position);((ChildHoder) holder).text.setText(childBean.getTextChild());}}private void openParent(int position , DateBean.ParentBean parentBean) {Log.d("lucky", "openParent: " + dataList.get(position));// DateBean.ParentBean parentBean = (DateBean.ParentBean)dataList.get(position);List<DateBean.ChildBean> child = parentBean.getChildBeans();dataList.addAll(position+1, child);// notifyDataSetChanged();notifyItemRangeInserted(position+1, child.size());notifyItemRangeChanged(position+1, child.size());
// // notifyItemChanged(position);}private void closeParent(int position, DateBean.ParentBean parentBean) {// = (DateBean.ParentBean)dataList.get(position);List<DateBean.ChildBean> child = parentBean.getChildBeans();dataList.removeAll(child);notifyItemRangeRemoved(0,child.size());notifyDataSetChanged();// notifyItemRangeInserted(position+1, child.size());// notifyItemRangeChanged(position+1, child.size());}@Overridepublic int getItemCount() {return dataList.size();}private static class ParentHoder extends RecyclerView.ViewHolder {private TextView text;private ImageView mImage;public ParentHoder(@NonNull View itemView) {super(itemView);text = itemView.findViewById(R.id.parent_id);mImage = itemView.findViewById(R.id.paren_image);}}private static class ChildHoder extends RecyclerView.ViewHolder{private TextView text;public ChildHoder(@NonNull View itemView) {super(itemView);text = itemView.findViewById(R.id.child_id);}}
}DataBean
package com.example.expandtworecyclerviewdemo;import android.widget.TextView;import java.util.List;public class DateBean {private List<ParentBean> parentBean;public List<ParentBean> getParentBean() {return parentBean;}public void setParentBean(List<ParentBean> parentBean) {this.parentBean = parentBean;}public static class ParentBean implements ITyple {private List<ChildBean> childBeans;private boolean isExpand = false;private String textParent;public String getTextParent() {return textParent;}public void setTextParent(String textParent) {this.textParent = textParent;}public boolean isExpand() {return isExpand;}public void setExpand(boolean expand) {isExpand = expand;}public List<ChildBean> getChildBeans() {return childBeans;}public void setChildBeans(List<ChildBean> childBeans) {this.childBeans = childBeans;}@Overridepublic EType getTyple() {return EType.PARENT_TYPE;}}public static class ChildBean implements ITyple{private String textChild;public String getTextChild() {return textChild;}public void setTextChild(String textChild) {this.textChild = textChild;}@Overridepublic EType getTyple() {return EType.CHILD_TYPE;}}
}
接口的作用,是为了使得ParentBean和ChildBean实现接口,从而返回对应的类型,执行相关的操作。
在写代码过程中,有个点可能会比较疑问,为什么在adapter中有泛型为IType的集合?
因为这样的话,根据不同的类型执行后获取的数据,可通过强制装换获取存在的数据为身为子类的ParenBean和ChildBean。
接口IType
package com.example.expandtworecyclerviewdemo;public interface ITyple {EType getTyple();
}
列举不同的数据,枚举是默认从0开始计数。
枚举EType
package com.example.expandtworecyclerviewdemo;public enum EType {PARENT_TYPE,CHILD_TYPE
}
MainActivity
package com.example.expandtworecyclerviewdemo;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.widget.Adapter;import java.util.ArrayList;
import java.util.List;public class MainActivity extends AppCompatActivity {List<ITyple> iTyples = new ArrayList<>();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);//绑定对应的layout文件this.setContentView(R.layout.activity_main);RecyclerView mRecyclerView = this.findViewById(R.id.recyclerview);//加载recycler中的布局,缺少会报错RecyclerView.LayoutManager layoutManager = new LinearLayoutManager(this);FoldAdapteer recyclerAdapter = new FoldAdapteer(this);mRecyclerView.setLayoutManager(layoutManager);mRecyclerView.setAdapter(recyclerAdapter);//数据的输入for (int i= 0; i< 10 ; i++){DateBean.ParentBean parentBean = new DateBean.ParentBean();List<DateBean.ChildBean> childBean = new ArrayList<>();parentBean.setTextParent(i + " -> parren ");for (int j =0 ; j< 10 ; j++){DateBean.ChildBean childBean1 = new DateBean.ChildBean();childBean1.setTextChild(j + "-> child");childBean.add(childBean1);}parentBean.setChildBeans(childBean);iTyples.add(parentBean);}//数据传送到FolderAdapter中recyclerAdapter.setData(iTyples);}
}
main_xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerview"android:layout_width="match_parent"android:layout_height="wrap_content"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>
parent_layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:background="#5FC0EC"xmlns:android="http://schemas.android.com/apk/res/android"><ImageViewandroid:id="@+id/paren_image"android:layout_width="30dp"android:layout_height="12dp"android:layout_gravity="center"/><TextViewandroid:id="@+id/parent_id"android:layout_width="match_parent"android:layout_height="30dp"/>
</LinearLayout>child_layout
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/child_id"android:layout_width="match_parent"android:layout_height="40dp"android:background="#BA9CF0">
</TextView>
三级标题确实是一样的处理方式,就是在childData中再加一个list放数据,然后在adapter进行点击处理的效果。
相关文章:

RecyclerView ViewType二级
实现效果描述: 1、点击recyclerview中item,列表下方出现其他样式的item,作为子item,如下所示 所需要的java文件和xml文件有: 1、创建FoldAdapteradapter, 在FoldAdapter中,定义两种不同的类型ÿ…...

将对象或数组存在 dom元素的属性上,最后取不到完整数据,只取到 [{
目录 一、问题 二、问题及解决方法 三、总结 一、问题 1.我需要在dom元素里面添加了一个属性test存一个对象数组temp,以便我下一次找到这个dom元素时可以直接拿到属性里面的数据来渲染页面。 2.dom 属性上存 对象和数组,必须先JSON.stringify(arr),转…...

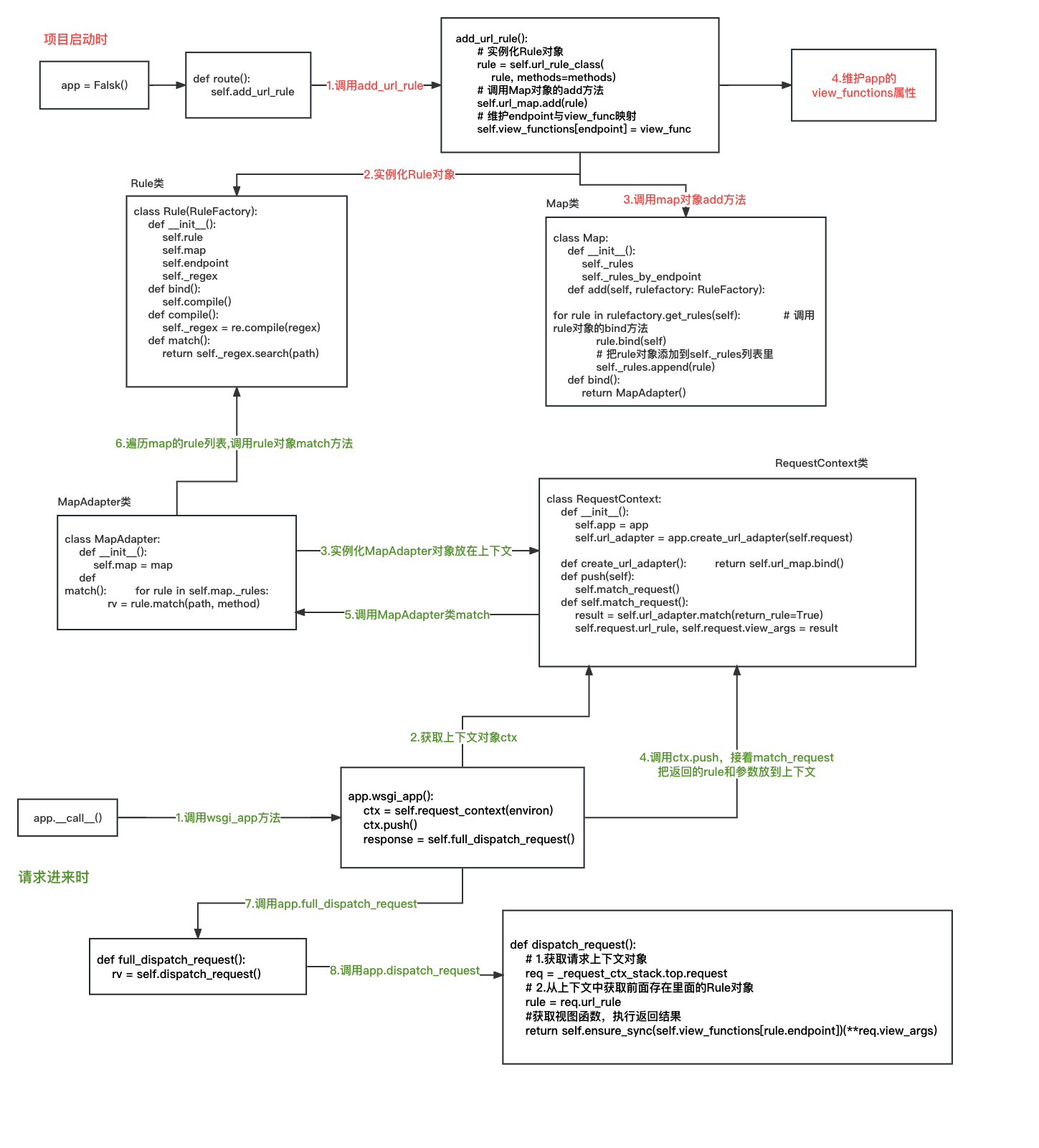
Flask源码篇:Flask路由规则与请求匹配过程(超详细,易懂)
目录1 启动时路由相关操作(1)分析app.route()(2)分析add_url_rule()(3)分析Rule类(4)分析Map类(5)分析MapAdapter类(6)分析 url_rule_…...

Jmeter接口测试教程之【参数化技巧总结】,总有一个是你不知道的
目录:导读 一、随机值 二、随机字符串 三、时间戳 四、唯一字符串UUID 说起接口测试,相信大家在工作中用的最多的还是Jmeter。 大家看这个目录就知道jmeter的应用有多广泛了:https://www.bilibili.com/video/BV1e44y1X78S/? JMeter是一个…...

缓存与数据库的双写一致性
背景 在高并发的业务场景下,系统的性能瓶颈往往是出现在数据库上,用户并发访问过大,压力都打到数据库上。所以一般都会用redis做缓存层,起到一个缓冲作用,让请求先访问到缓存层,而不是直接去访问数据库&am…...
)
力扣-213打家劫舍II(dp)
力扣-213打家劫舍II 1、题目 213. 打家劫舍 II 你是一个专业的小偷,计划偷窃沿街的房屋,每间房内都藏有一定的现金。这个地方所有的房屋都 围成一圈 ,这意味着第一个房屋和最后一个房屋是紧挨着的。同时,相邻的房屋装有相互连通…...

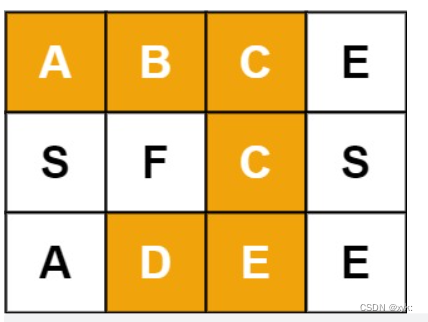
关于【网格结构】岛屿类问题的通用解法DFS(深度遍历)遍历框架+回溯+剪枝总结
最近在刷力扣时遇见的问题,自己总结加上看了力扣大佬的知识总结写下本篇文章,我们所熟悉的 DFS(深度优先搜索)问题通常是在树或者图结构上进行的。而我们今天要讨论的 DFS 问题,是在一种「网格」结构中进行的。岛屿问题…...

【LeetCode】982. 按位与为零的三元组
982. 按位与为零的三元组 题目描述 给你一个整数数组 nums ,返回其中 按位与三元组 的数目。 按位与三元组 是由下标 (i, j, k) 组成的三元组,并满足下述全部条件: 0 < i < nums.length0 < j < nums.length0 < k < num…...

Linux内核源码进程原理分析
Linux内核源码进程原理分析一、Linux 内核架构图二、进程基础知识三、Linux 进程四要素四、task_struct 数据结构主要成员五、创建新进程分析六、剖析进程状态迁移七、写时复制技术一、Linux 内核架构图 二、进程基础知识 Linux 内核把进程称为任务(task),进程的虚…...

电子技术——CMOS反相器
电子技术——CMOS反相器 在本节,我们深入学习CMOS反相器。 电路原理 下图是我们要研究的CMOS反相器的原理图: 下图展示了当输入 vIVDDv_I V_{DD}vIVDD 时的 iD−vDSi_D-v_{DS}iD−vDS 曲线: 我们把 QNQ_NQN 当做是驱动源&#x…...
)
gazebo仿真轨迹规划+跟踪(不在move_base框架下)
以Tianbot为例子,开源代码如下: https://github.com/tianbot/tianbot_mini GitHub - tianbot/abc_swarm: Ant Bee Cooperative Swarm, indicating air-ground cooperation. This repository is for Tianbot Mini and RoboMaster TT swarm kit. 1.在…...

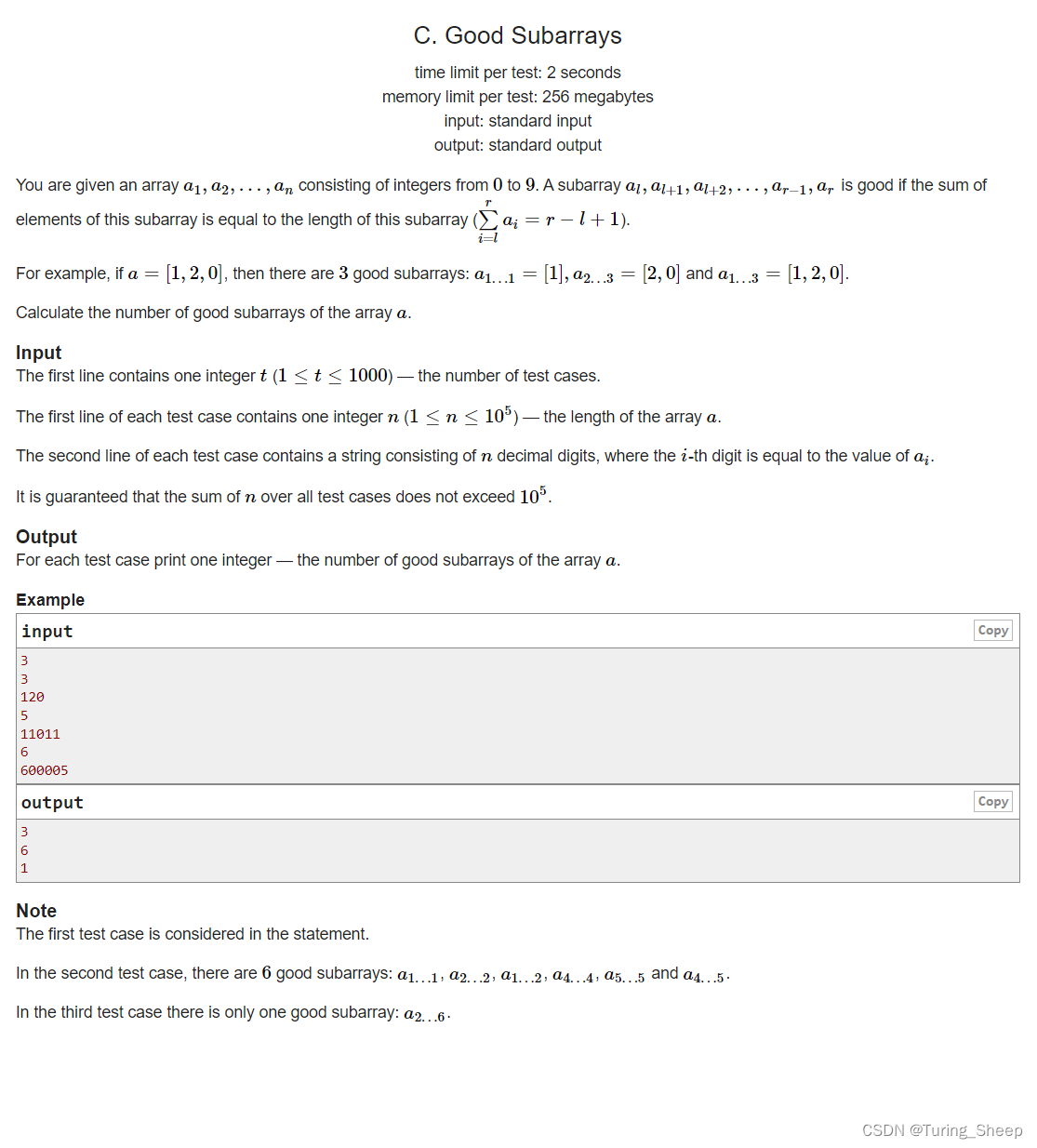
C. Good Subarrays(前缀和)
C. Good Subarrays一、问题二、分析三、代码一、问题 二、分析 这道题目的意思就是给我们一个数组,然后我们从数组中选取一个连续的区间,这个区间满足条件:区间内的元素和等于区间的长度。 对于区间和问题我们先想到的是前缀和的算法。 那…...

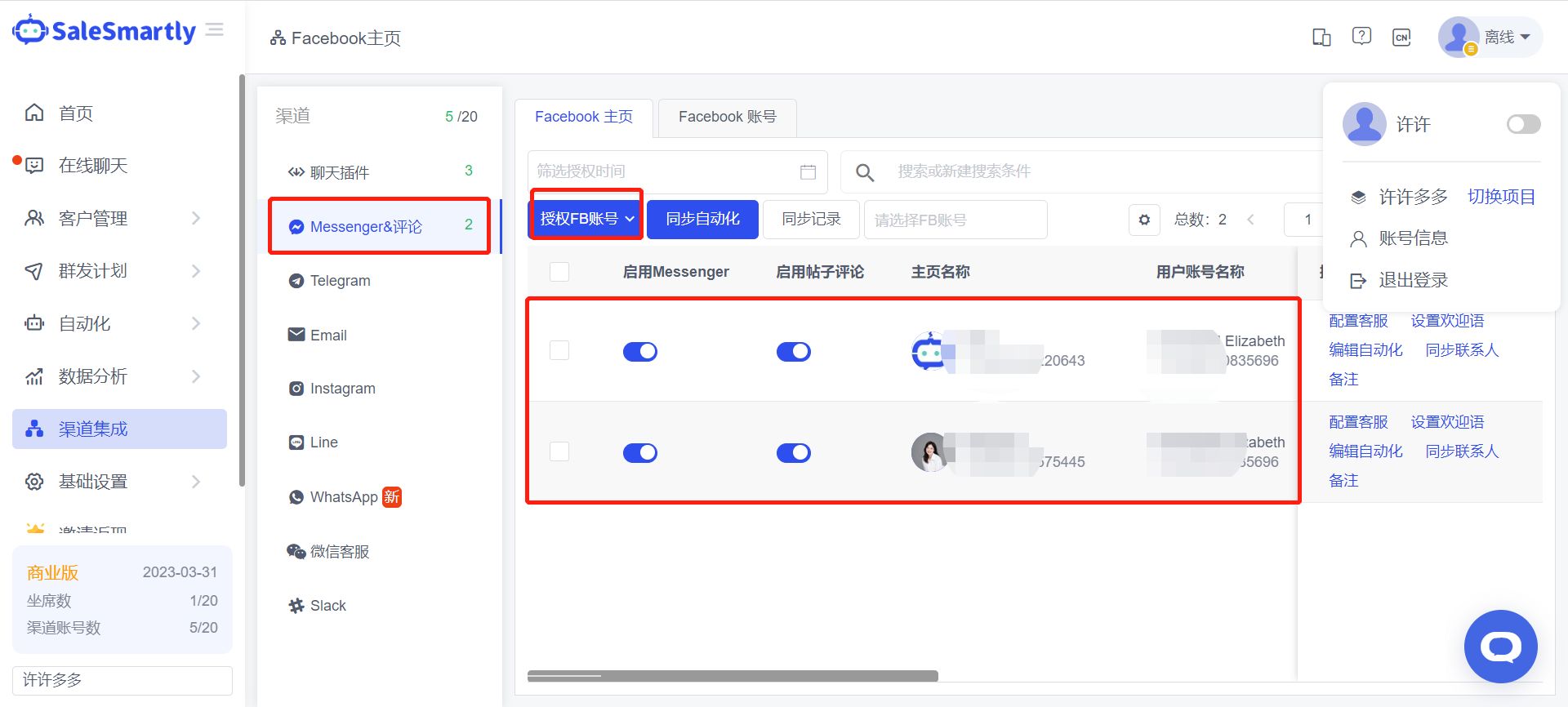
关于Facebook Messenger CRM,这里有你想要知道的一切
关于Facebook Messenger CRM,这里有你想要知道的一切!想把Facebook Messenger与你的CRM整合起来吗?这篇博文是为你准备的! 我们将介绍有关获得Facebook Messenger CRM整合的一切信息。然后,我们将解释为什么你需要像SaleSmartly&a…...

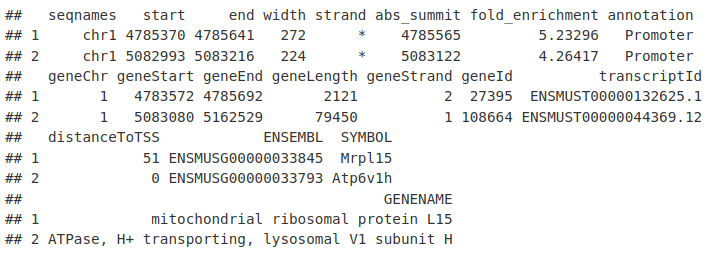
ChIP-seq 分析:数据与Peak 基因注释(10)
动动发财的小手,点个赞吧! 1. 数据 今天,我们将继续回顾我们在上一次中研究的 Myc ChIPseq。这包括用于 MEL 和 Ch12 细胞系的 Myc ChIPseq。 可在此处[1]找到 MEL 细胞系中 Myc ChIPseq 的信息和文件可在此处[2]找到 Ch12 细胞系中 Myc ChIP…...
)
《C++ Primer Plus》第18章:探讨 C++ 新标准(8)
使用大括号括起的初始化列表语法重写下述代码。重写后的代码不应使用数组 ar: class Z200 { private:int j;char ch;double z; public:Z200(int jv, char chv, zv) : j(jv), ch(chv), z(zv) {} ... };double x 8.8; std::string s "What a bracing effect!&q…...

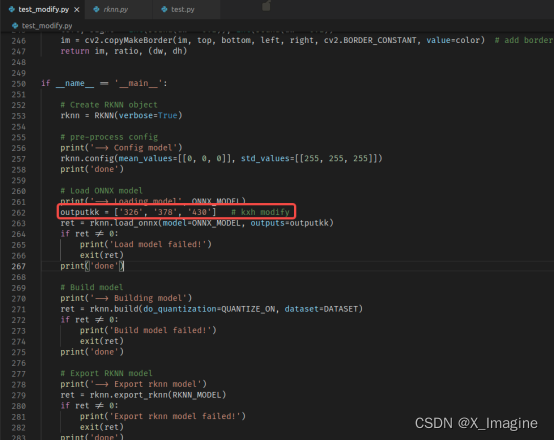
YOLO-V5 系列算法和代码解析(八)—— 模型移植
文章目录工程目标芯片参数查阅官方文档基本流程Python 版工具链安装RKNPU2的编译以及使用方法移植自己训练的模型工程目标 将自己训练的目标检测模型【YOLO-V5s】移植到瑞芯微【3566】芯片平台,使用NPU推理,最终得到正确的结果。整个过程涉及模型量化、…...

js实现复制拷贝的兼容方法
1. 定义复制拷贝的方法 在某个工具类方法中定义该方法,兼容不同浏览器处理 /*** description 拷贝的类方法*/ class CopyClass {// constructor() {}setRange(input) {return new Promise((resolve, reject) > {try {// 创建range对象const range document.c…...

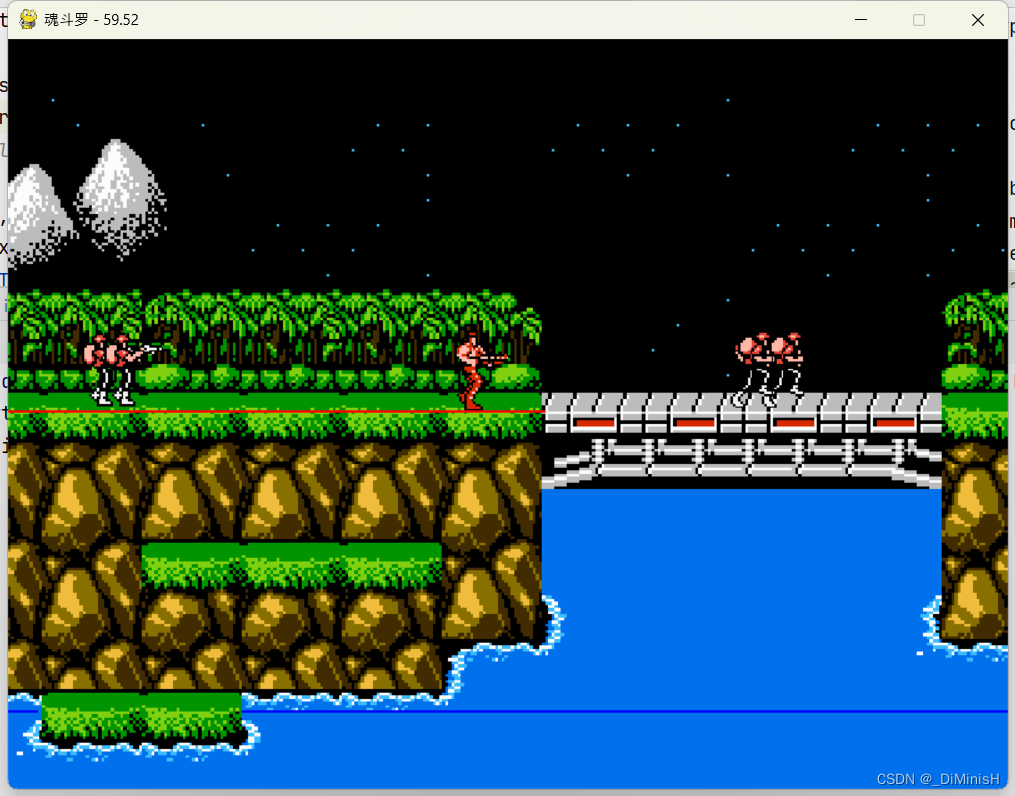
学习 Python 之 Pygame 开发魂斗罗(八)
学习 Python 之 Pygame 开发魂斗罗(八)继续编写魂斗罗1. 创建敌人类2. 增加敌人移动和显示函数3. 敌人开火4. 修改主函数5. 产生敌人6. 使敌人移动继续编写魂斗罗 在上次的博客学习 Python 之 Pygame 开发魂斗罗(七)中࿰…...

Lesson11---分类问题
11.1 逻辑回归 11.1.1 广义线性回归 课程回顾 线性回归:将自变量和因变量之间的关系,用线性模型来表示;根据已知的样本数据,对未来的、或者未知的数据进行估计 11.1.2 逻辑回归 11.1.2.1 分类问题 分类问题:垃圾…...

Python基础学习12——异常
在Python中,会使用“异常”这个十分特殊的对象来管理程序执行期间发生的错误,即报错。本文将介绍一下python基础的处理异常的方法以及一些基本的异常类型。 异常处理方法 try-except代码块 当我们编写程序时,我们可以编写一个try-except代…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
