js实现复制拷贝的兼容方法
1. 定义复制拷贝的方法
在某个工具类方法中定义该方法,兼容不同浏览器处理
/*** @description 拷贝的类方法*/
class CopyClass {// constructor() {}setRange(input) {return new Promise((resolve, reject) => {try {// 创建range对象const range = document.createRange();// 获取复制内容的 id 选择器range.selectNode(input);// 创建 selection对象const selection = window.getSelection();// 如果页面已经有选取了的话,会自动删除这个选区,没有选区的话,会把这个选取加入选区if (selection.rangeCount > 0) {selection.removeAllRanges();} else {//}// 将range对象添加到selection选区当中,会高亮文本块selection.addRange(range);resolve();} catch (error) {reject(error);}});}createInput(val) {return new Promise((resolve, reject) => {try {const input = document.createElement('input'); // 创建input对象input.type = 'hidden';input.value = val;resolve(input);} catch (error) {reject(error);}});}execCommand() {return new Promise((resolve, reject) => {try {// 该方法已弃用document.execCommand('Copy');resolve();} catch (error) {reject(error);}});}inputSelectCopy(input) {return new Promise((resolve, reject) => {try {document.body.appendChild(input);input.select(); // 选择对象;this.execCommand().then(() => {input.remove();resolve();}).catch(e => {reject(e);});} catch (error) {reject(error);}});}clipboardWriteText(val) {return new Promise((resolve, reject) => {try {navigator.clipboard.writeText(val).then(res => {resolve();}).catch(e => {reject(e);});} catch (error) {reject(error);}});}copy(val) {return new Promise((resolve, reject) => {if (val && typeof val === 'string') {const errorObj = new Error('页面复制内容失败!');this.clipboardWriteText(val).then(res => {resolve();}).catch(e => {this.createInput(val).then(res => {this.setRange(res).then(() => {this.execCommand().then(() => {resolve();}).catch(e => {reject(errorObj);});}).catch(e => {this.inputSelectCopy(res).then(() => {resolve();}).catch((e) => {reject(errorObj);});});}).catch(e => {reject(errorObj);});});} else {reject(new Error('不能复制无效内容!'));}});}
}/*** @description 拷贝*/
export function copy(val) {const copyClass = new CopyClass();return copyClass.copy(val);
}
2. 实际调用
import copy from '@/utils/index';copy('需要拷贝的内容').then((res) => {// 成功提示
}).catch(e => {// 报错提示
});
3. 涉及方法
- document.createRange: 返回一个 Range 对象。
- selectNode: Range.selectNode() 方法将 Range 设置为包含整个 Node 及其内容。Range 的起始和结束节点的父节点与 referenceNode 的父节点相同。
- window.getSelection: 返回一个 Selection 对象,表示用户选择的文本范围或光标的当前位置。
- removeAllRanges: 从Selection对象里移除Range对象。
- addRange: 将一个Range对象添加到Selection对象中。
- document.execCommand: 当一个 HTML 文档切换到设计模式时,document暴露 execCommand 方法,该方法允许运行命令来操纵可编辑内容区域的元素。这里我们使用copy命令来复制所选内容。 需要注意的是,
该方法已经被弃用了!!! - navigator.clipboard.writeText: Clipboard 接口的 writeText() 方法可以写入特定字符串到操作系统的剪切板, 该方法返回一个关于执行情况的Promise。
相关文章:

js实现复制拷贝的兼容方法
1. 定义复制拷贝的方法 在某个工具类方法中定义该方法,兼容不同浏览器处理 /*** description 拷贝的类方法*/ class CopyClass {// constructor() {}setRange(input) {return new Promise((resolve, reject) > {try {// 创建range对象const range document.c…...

学习 Python 之 Pygame 开发魂斗罗(八)
学习 Python 之 Pygame 开发魂斗罗(八)继续编写魂斗罗1. 创建敌人类2. 增加敌人移动和显示函数3. 敌人开火4. 修改主函数5. 产生敌人6. 使敌人移动继续编写魂斗罗 在上次的博客学习 Python 之 Pygame 开发魂斗罗(七)中࿰…...

Lesson11---分类问题
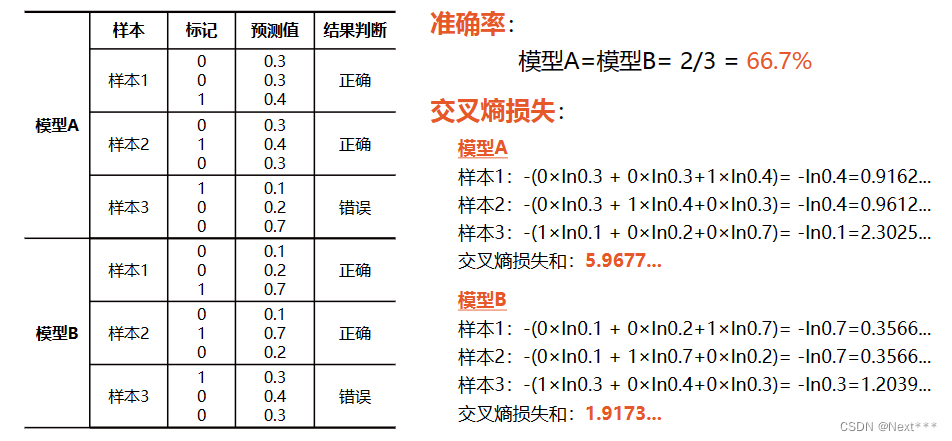
11.1 逻辑回归 11.1.1 广义线性回归 课程回顾 线性回归:将自变量和因变量之间的关系,用线性模型来表示;根据已知的样本数据,对未来的、或者未知的数据进行估计 11.1.2 逻辑回归 11.1.2.1 分类问题 分类问题:垃圾…...

Python基础学习12——异常
在Python中,会使用“异常”这个十分特殊的对象来管理程序执行期间发生的错误,即报错。本文将介绍一下python基础的处理异常的方法以及一些基本的异常类型。 异常处理方法 try-except代码块 当我们编写程序时,我们可以编写一个try-except代…...

[日常练习]练习17:链表头插法、尾插法练习
[日常练习]练习17:链表头插法、尾插法练习练习17描述输入输出输入示例1输出示例1输入示例2输出示例2代码演示:总结练习17 【日常练习】 链表头插法、尾插法练习 描述 输入3 4 5 6 7 9999一串整数,9999代表结束,通过头插法新建链…...

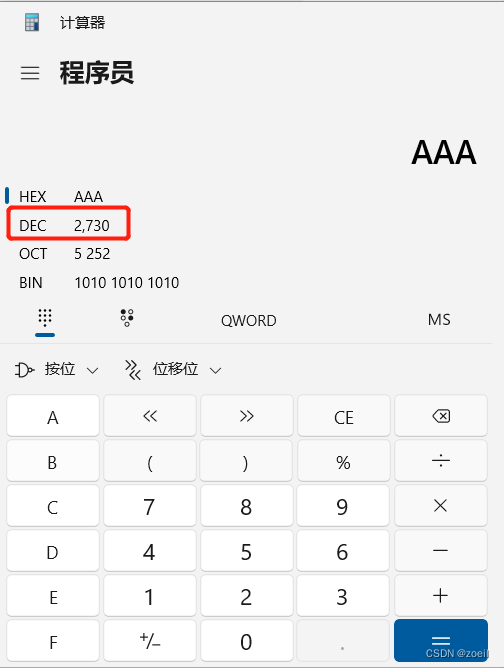
第十四届蓝桥杯模拟赛(第三期)试题与题解 C++
目录 一、填空题 (一)最小的十六进制(答案:2730) (二)Excel的列(答案:BYT) (三)相等日期(答案:70910) (四)多少种取法(答案:189)…...

关于 “宏“
起源 宏 Macro"这个词源于希腊语 “makros”,意为“大的,长的” 延伸使用 随后用于计算机领域是,在汇编语言时用于描述一大堆的汇编指令。 只要用宏指令,就是直接用的一大堆的汇编指令(有点函数的味道…...

1.2 CSS标签选择器,类选择器
CSS选择器: 根据不同的需求选出不同的标签,进行美化装饰 1. 标签选择器 标签选择器(元素选择器):用 HTML标签名作为选择器,按标签名称进行分类,为页面某一类标签指定统一的CSS样式 作用: 可以把某一类标签全部选中&…...

【Linux】进程等待 | 详解 wait/waitpid 的 status 参数
🤣 爆笑教程 👉 《看表情包学Linux》👈 猛戳订阅 🔥 💭 写在前面:在上一章中我们讲解了进程创建与进程终止,本章我们开始讲解进程等待。进程等待这部分知识相较于前面还是较为复杂的࿰…...

OpenAI眼中的无线调优策略
问:无线调优策略该怎么优化无线调优是指对无线网络的各种参数进行优化,以提高网络性能和用户体验。以下是几个无线调优策略:频谱分配:通过优化频谱的分配,可以提高网络的容量和覆盖范围。在频谱分配时,需要…...

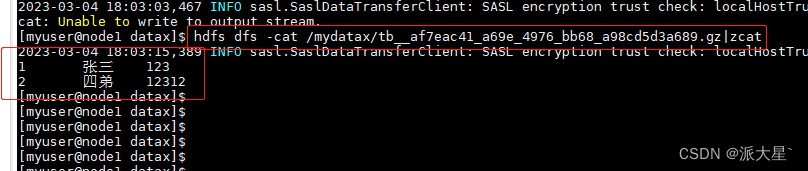
DataX入门
目录 1. DataX介绍 2. DataX支持的常用数据源类型 3. 设计理念 4. DataX框架设计 4.1. Reader 4.2. Writer 4.3. Framework 5. DataX的运行流程 6. DataX与Sqoop对比 7. 部署 8. 配置详解 9. 案例 同步MySql到HDFS 9.1. 整体结构 9.2. mySqlReader 9.2.1. …...

第二章SpringBoot基础学习
文章目录SpringBoot依赖管理特性依赖管理开发导入starter场景启动器SpringBoot自动配置特性自动配好Tomcat自动配好SpringMVC默认的包结构各种配置拥有默认值按需加载所有自动配置项SpringBoot注解底层注解ConfigurationImport导入组件Conditional条件装配ImportResource导入Sp…...

B - Build Roads (最小生成树 + 打表)
https://vjudge.net/problem/Gym-103118B/origin 在猫的国度里,有n个城市。猫国国王想要修n -1条路来连接所有的城市。第i市有一家ai经验价值的建筑公司。要在第i市和第j市之间修建公路,两个城市的建筑公司需要相互合作。但是,在修路的过程中…...

k8s管理工具
k8s管理工具 文章目录k8s管理工具Kuboard(💕17.3k)KubeOperator(💕4.6k)Rainbond(💕3.8k)KubeSphere(💕12k)Kuboard(&…...

Cannot start compiler The output path is not specified for module mystatic(已解决)
1.背景:今天在idea上写了一些代码,右键run竟然跑不起来了,而且右下角的Event Log还报错。报错内容如下图:2.报错原因:项目代码和编译器的输出路径不在一块,导致idea无法找到模块的output path(输…...

python入门应该怎么学习
国外Python的使用率非常高,但在国内Python是近几年才火起来,Python正处于高速上升期市场对于Python开发人才的需求量急剧增加,学习Python的前景比较好。 Python应用领域广泛,意味着选择Python的同学在学成之后可选择的就业领域有…...

不懂命令, 如何将代码托管到Gitee上
1.注册码云注册地址 : https://gitee.com2. 新建仓库第一步 : 创建仓库第二步 : 给仓库起名字创建好仓库后, 我们就有了一个网络上的仓库 : 3. 将网络上的仓库克隆到本地在克隆仓库之前, 我们需要先在电脑上安装以下两个工具 >>这两个软件一定要按顺序安装, 先安装第一个…...

Mysql常见面试题总结
1、什么是存储引擎 存储引擎指定了表的类型,即如何存储和索引数据,是否支持事务,同时存储引擎也决定了表在计算机中的存储方式。 2、查看数据库支持哪些存储引擎使用什么命令? -- 查看数据库支持的存储引擎 show engines; 或者 …...

python第一周作业
作业1:1、PPT上五个控制台界面2、要求定义两个数,并且交换它们的值(请使用多种方式,越多越好)作业1作业2:判断一个数,是否是2的指数2的指数0000 0010 0000 00010000 0100 0000 00110000 1000 00…...

FLoyd算法的入门与应用
目录 一、前言 二、FLoyd算法 1、最短路问题 2、Floyd算法 3、Floyd的特点 4、Floyd算法思想:动态规划 三、例题 1、蓝桥公园(lanqiaoOJ题号1121) 2、路径(2021年初赛 lanqiaoOJ题号1460) 一、前言 本文主要…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
