前端JS代码中Object类型数据的相关知识
获取Object类型数据的方式有两种:
- 方括号获取:
Object["arg1"] - 点·获取:
Object.arg1
前端遍历Object类型数据的方式
遍历JavaScript中的对象有几种方法,包括使用for…in循环、Object.keys()方法、Object.values()方法和Object.entries()方法。以下是每种方法的示例代码:
// 使用for...in循环
const user = {name: 'John Doe',email: ' [email protected]',age: 25,dob: '08/02/1989',active: true
};for (const key in user) {console.log(`${key}: ${user[key]}`);
}// 使用Object.keys()方法
const courses = { java: 10, javascript: 55, nodejs: 5, php: 15 };
const keys = Object.keys(courses);
keys.forEach((key, index) => {console.log(`${key}: ${courses[key]}`);
});// 使用Object.values()方法
const animals = { tiger: 1, cat: 2, monkey: 3, elephant: 4 };
Object.values(animals).forEach(val => console.log(val));// 使用Object.entries()方法
const entries = Object.entries(animals);
entries.forEach(([key, value]) => {console.log(`${key}: ${value}`);
});
Object对象中的日期类型数据
前端传入的Object对象中其中某个字段值是日期类型的数据,则在前端的类型就是一个object,它的值是一个中国标准时间,比如Mon Apr 03 2023 00:00:00(中国标准时间)这种。比如前端选择的日期Object["argData"]字段,获取它的日期类型:typeOf(Object["argData"]) == "object"。
因此前端传入了日期类型数据之后,如果和后台数据库中的数据类型不一致,比如数据库中的日期数据类型格式是yyyy-mm-dd,则数据传往后端之前需要做格式类型转换。
相关文章:

前端JS代码中Object类型数据的相关知识
获取Object类型数据的方式有两种: 方括号获取:Object["arg1"]点获取:Object.arg1 前端遍历Object类型数据的方式 遍历JavaScript中的对象有几种方法,包括使用for…in循环、Object.keys()方法、Object.values()方法和…...

vue基于Spring Boot共享单车租赁报修信息系统
共享单车信息系统分为二个部分,即管理员和用户。该系统是根据用户的实际需求开发的,贴近生活。从管理员处获得的指定账号和密码可用于进入系统和使用相关的系统应用程序。管理员拥有最大的权限,其次是用户。管理员一般负责整个系统的运行维护…...
CentOS 6.10 安装图解
特特特别的说明 CentOS发行版已经不再适合应用于生产环境,客观条件不得不用的话,优选7.9版本,8.5版本次之,最次6.10版本(比如说Oracle 11GR2就建议在6版本上部署)! 引导和开始安装 选择倒计时结…...

Web自动化测试中的接口测试
1、背景 1.1 Web程序中的接口 1.1.1 典型的Web设计架构 web是实现了基于网络通信的浏览器客户端与远程服务器进行交互的应用,通常包括两部分:web服务器和web客户端。web客户端的应用有html,JavaScript,ajax,flash等&am…...

轻松识别Midjourney等AI生成图片,开源GenImage
AIGC时代,人人都可以使用Midjourney、Stable Diffusion等AI产品生成高质量图片,其逼真程度肉眼难以区分真假。这种虚假照片有时会对社会产生不良影响,例如,生成公众人物不雅图片用于散播谣言;合成虚假图片用于金融欺诈…...

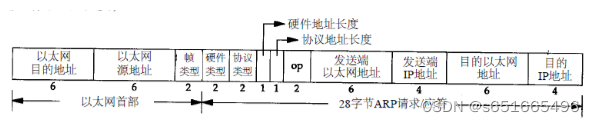
ARP相关
ARP报文格式: 目的以太网地址,48bit,发送ARP请求时,目的以太网地址为广播MAC地址,即0xFF.FF.FF.FF.FF.FF。 源以太网地址,48bit。 帧类型,对于ARP请求或者应答,该字段的值都为0x08…...

uniapp打包配置 (安卓+ios)
TOC 基础配置 HBuilderX中打开项目的manifest.json文件,在“基础配置”中可以设置App的应用名称、版本号等信息: 应用标识 DCloud应用appid(简称appid)是由DCloud创建App项目时生成的唯一标识,关联DCloud云端服务&…...

【算法优选】 动态规划之简单多状态dp问题——壹
文章目录 🎋前言🎍[按摩师](https://leetcode.cn/problems/the-masseuse-lcci/)🚩题目描述🚩算法思路:🚩代码实现 🍀[打家劫舍二](https://leetcode.cn/problems/house-robber-ii/description/)…...

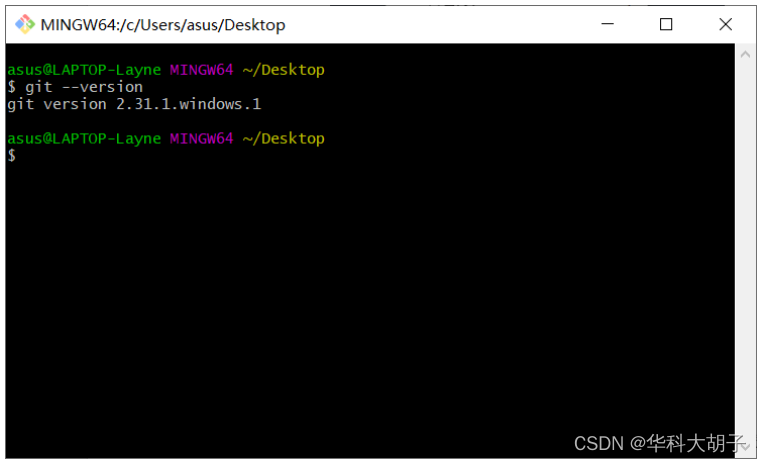
Git学习笔记(第2章):Git安装
官网地址:Githttps://git-scm.com/ Step1:查看Git的GNU协议 → 点击“Next” Step2:设置Git的安装位置(非中文、无空格的目录) → 点击“Next” Step3:选择Git的选项配置(推荐默认设置) → 点击“Next” Step4:设置Git…...

C生万物呀
1、快捷键 快捷键描述ctrl滚轮字体变大小ctrlKC注释ctrlKU取消注释home行首end行末 2、C语言标准库函数 stdio.h:包含了输入输出相关的函数,如printf()、scanf()、fgets()等。 stdlib.h:包含了通用工具函数,如malloc()、free()…...

华纳云:怎么解决docker容器一直处于重启状态的问题?
Docker容器一直处于重启状态可能是由于容器内部的问题导致的。以下是一些建议,帮助你解决这个问题: 查看容器日志: 使用以下命令查看容器的日志,以便获取更多信息: docker logs 查看日志可能会提供容器启动时的错误信息…...

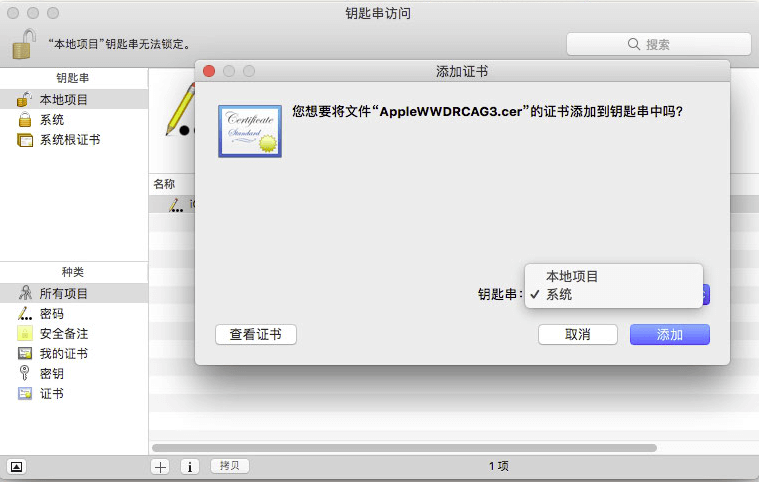
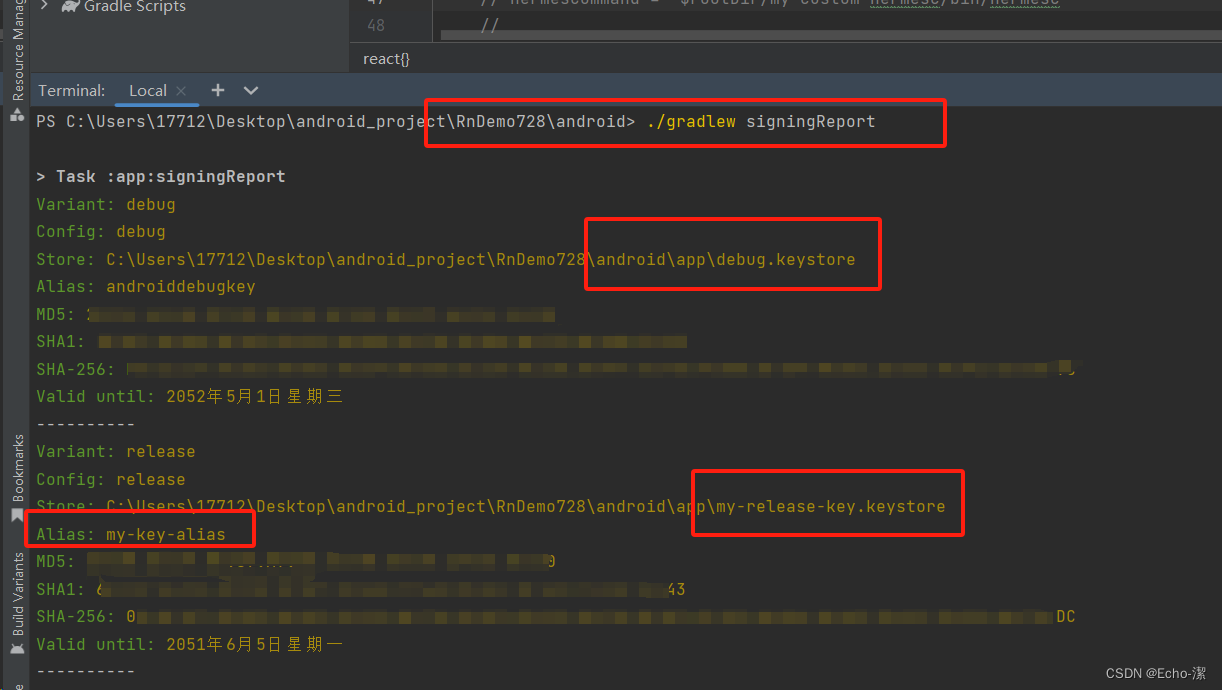
react native android使用命令生成打包签名密钥
一、概述 Android 要求所有应用都有一个数字签名才会被允许安装在用户手机上,所以在把应用发布到应用市场之前,你需要先生成一个签名的 AAB 或 APK 包(Google Play 现在要求 AAB 格式,而国内的应用市场目前仅支持 APK 格式。但无论…...
】内存冷热标记(JavaPythonC++JS实现))
245.【2023年华为OD机试真题(C卷)】内存冷热标记(JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-内存冷热标记二.解题思路三.题解代码Python题解…...

Docker五部曲之五:通过Docker和GitHub Action搭建个人CICD项目
文章目录 项目介绍Dockerfile解析compose.yml解析Nginx反向代理到容器以及SSL证书设置MySQL的准备工作Spring和环境变量的交互 GitHub Action解析项目测试结语 项目介绍 该项目是一个入门CICD-Demo,它由以下几部分组成: Dockerfile:用于构建…...

「JavaSE」类和对象3
🎇个人主页:Ice_Sugar_7 🎇所属专栏:快来卷Java啦 🎇欢迎点赞收藏加关注哦! 类和对象3 🍉多态🍌重写🍌向上转型&向下转型🍌静态绑定&动态绑定&#x…...

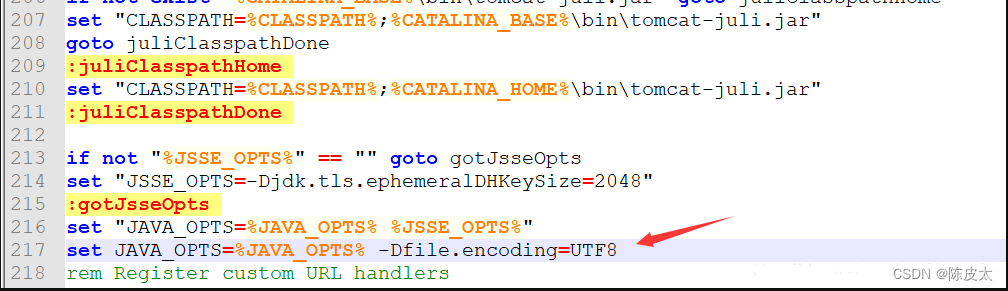
IntelliJ IDEA 中输出乱码解决
最近tomcat突然在控制台输出乱码,各种乱码问题,查阅大量的资料,最终得以解决. IDEA控制台输出乱码 问题一:idea中tomcat控制台输出乱码 运行本地的tomcat\bin\start.bat文件页面显示正常 在idea中显示乱码 解决: 根…...

序列到序列模型
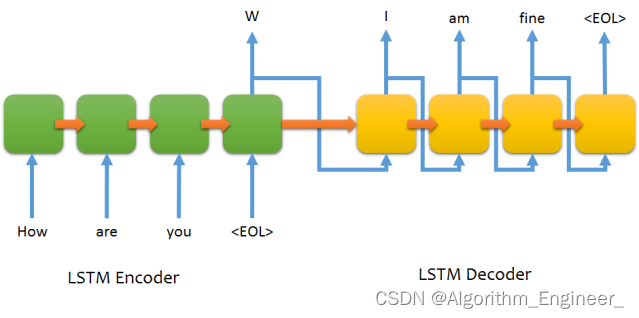
一.序列到序列模型的简介 序列到序列(Sequence-to-Sequence,Seq2Seq)模型是一类用于处理序列数据的深度学习模型。该模型最初被设计用于机器翻译,但后来在各种自然语言处理和其他领域的任务中得到了广泛应用。 Seq2Seq模型的核…...
复习提纲4)
计算机网络(第六版)复习提纲4
计算机网络的体系结构: 三类体系结构: OSI七层:物理层比特位传输,链路层相邻链路传输检验,网络层进行路由选择,运输层实现端到端进程通信,会话层连接管理,表示层数据格式,…...

天拓分享:汽车零部件制造企业如何利用边缘计算网关和数网星平台实现数控机床数据采集分析
一、项目背景 某汽车零部件制造企业为了提高生产效率、降低能耗和提高产品质量,决定引入TDE边缘计算网关和数网星工业互联网平台,对数控机床进行数据采集与分析。 二、解决方案 1、设备选型与配置:考虑到企业生产需求和数控机床的特性&…...

爬虫逆向开发教程1-介绍,入门案例
爬虫前景 在互联网的世界里,数据就是新时代的“黄金”。而爬虫,就是帮助我们淘金的“工具”。随着互联网的不断发展,数据量呈现指数级的增长,在数据为王的时代,有效的挖掘数据和利用,你会得到更多东西。 学…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

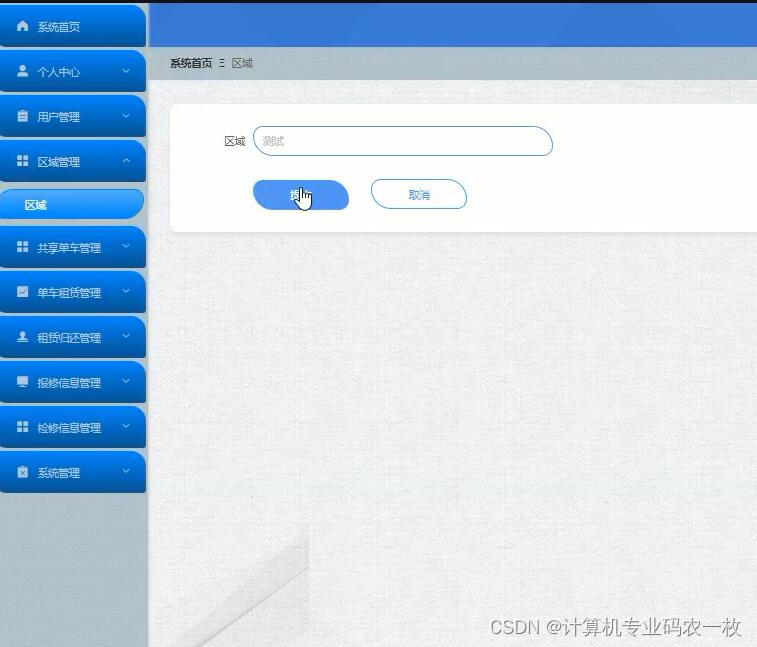
基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
