制作一个Python聊天机器人
我们学习一下如何使用 ChatterBot 库在 Python 中创建聊天机器人,该库实现了各种机器学习算法来生成响应对话,还是挺不错的
什么是聊天机器人
聊天机器人也称为聊天机器人、机器人、人工代理等,基本上是由人工智能驱动的软件程序,其目的是通过文本或语音与用户进行对话。 我们日常接触的比较著名的例子包括 Siri、Alexa 等
这些聊天机器人倾向于为用户执行特定任务,聊天机器人经常执行诸如进行交易、预订酒店、提交表格等任务。随着人工智能领域的技术进步,聊天机器人的可能性也是无穷无尽的
当然了,在当前技术下,聊天机器人还是有很多局限性的
-
领域知识 —— 由于真正的人工智能仍然遥不可及,任何聊天机器人在与人类对话时都很难完全理解对话含义
-
个性 —— 无法正确响应和相当差的理解能力比任何聊天机器人的常见错误更重要,为聊天机器人添加个性仍然是很遥远和困难的事情
我们可以将聊天机器人定义为两类
-
基于特定规则 —— 在这种方法中,机器人是根据规则进行训练的。 基于此,机器人可以回答简单的查询,但有时无法回答复杂的对话
-
自学 —— 这些机器人遵循机器学习方法,效率更高,并进一步分为另外两类
-
基于检索模型 —— 在这种方法中,机器人根据用户输入从响应列表中检索最佳响应
-
生成模型 —— 这些模型通常会给出答案,而不是从一组答案中进行搜索,这也使它们成为智能机器人
-
好了,高大上的聊天机器人知识就先介绍到这里,下面我们就通过 chatterbot 来构建一个简单的在线聊天机器人
ChatterBot 库简介
ChatterBot 是 Python 中的一个库,它生成对用户输入的响应,使用多种机器学习算法来产生各种响应。 用户可以更轻松地使用 ChatterBot 库制作具有更准确响应的聊天机器人
ChatterBot 的设计允许机器人接受多种语言的训练,最重要的是,机器学习算法使机器人更容易使用用户的输入自行改进
ChatterBot 可以轻松创建参与对话的软件,每次聊天机器人从用户那里获得输入时,它都会保存输入和响应,这有助于没有初始知识的聊天机器人使用收集到的响应进行自我进化
随着响应的增加,聊天机器人的准确性也会提高。 程序从与输入匹配的最接近匹配语句中选择最接近匹配的响应,然后从该响应的已知语句选择中选择响应
安装 ChatterBot 也非常简单
pip install chatterbot
下面我们就正式进入 Chatterbot 的世界吧
构建聊天机器人
机器人训练
Chatterbot 带有一个数据实用程序模块,可用于训练聊天机器人。 目前该模块中有十多种语言的训练数据,我们可以拿来直接使用
https://github.com/gunthercox/chatterbot-corpus
下面是在 python 中开始使用 ChatterBot 的简单示例
from chatterbot import chatbot
from chatterbot.trainers import ListTrainerchatbot = Chatbot('Edureka')
trainer = ListTrainer(chatbot)
trainer.train([ 'hi, can I help you find a course', 'sure I'd love to find you a course', 'your course have been selected'])response = chatbot.get_response("I want a course")
print(response)
在例子中,我们根据提供的输入从聊天机器人获得响应
构建 flask app
对于基本的 flask 结构,我们直接使用 GitHub 上的一个脚手架,这个是专门用来开发 ChatterBot 应用的
https://github.com/chamkank/flask-chatterbot
我们直接克隆项目就好
把项目下载到本地之后,我们进行一些修改
我们需要为 HTML 和 CSS 文件添加另外两个目录 static 和模板

修改 App.py 文件
from flask import Flask, render_template, request
from chatterbot import ChatBot
from chatterbot.trainers import ChatterBotCorpusTrainerapp = Flask(__name__)english_bot = ChatBot("Chatterbot", storage_adapter="chatterbot.storage.SQLStorageAdapter")
trainer = ChatterBotCorpusTrainer(english_bot)
trainer.train("chatterbot.corpus.english")@app.route("/")
def home():return render_template("index.html")@app.route("/get")
def get_bot_response():userText = request.args.get('msg')return str(english_bot.get_response(userText))if __name__ == "__main__":app.run()
index.html 文件
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="/static/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<h1>Flask Chatterbot Example</h1>
<div>
<div id="chatbox">
<p class="botText"><span>Hi! I'm Chatterbot.</span></p>
</div>
<div id="userInput">
<input id="textInput" type="text" name="msg" placeholder="Message">
<input id="buttonInput" type="submit" value="Send">
</div>
<script>
function getBotResponse() {
var rawText = $("#textInput").val();
var userHtml = '<p class="userText"><span>' + rawText + '</span></p>';
$("#textInput").val("");
$("#chatbox").append(userHtml);
document.getElementById('userInput').scrollIntoView({block: 'start', behavior: 'smooth'});
$.get("/get", { msg: rawText }).done(function(data) {
var botHtml = '<p class="botText"><span>' + data + '</span></p>';
$("#chatbox").append(botHtml);
document.getElementById('userInput').scrollIntoView({block: 'start', behavior: 'smooth'});
});
}
$("#textInput").keypress(function(e) {
if(e.which == 13) {
getBotResponse();
}
});
$("#buttonInput").click(function() {
getBotResponse();
})
</script>
</div>
</body>
</html>
index.html 文件将包含应用程序的模板,而 style.css 将包含带有 CSS 代码的样式表。 执行上述程序后,我们将得到如下图所示的输出
Style.css 文件
body
{
font-family: Garamond;
background-color: black;
}
h1
{
color: black;
margin-bottom: 0;
margin-top: 0;
text-align: center;
font-size: 40px;
}
h3
{
color: black;
font-size: 20px;
margin-top: 3px;
text-align: center;
}
#chatbox
{
background-color: black;
margin-left: auto;
margin-right: auto;
width: 40%;
margin-top: 60px;
}
#userInput {
margin-left: auto;
margin-right: auto;
width: 40%;
margin-top: 60px;
}
#textInput {
width: 87%;
border: none;
border-bottom: 3px solid #009688;
font-family: monospace;
font-size: 17px;
}
#buttonInput {
padding: 3px;
font-family: monospace;
font-size: 17px;
}
.userText {
color: white;
font-family: monospace;
font-size: 17px;
text-align: right;
line-height: 30px;
}
.userText span {
background-color: #009688;
padding: 10px;
border-radius: 2px;
}
.botText {
color: white;
font-family: monospace;
font-size: 17px;
text-align: left;
line-height: 30px;
}
.botText span {
background-color: #EF5350;
padding: 10px;
border-radius: 2px;
}
#tidbit {
position:absolute;
bottom:0;
right:0;
width: 300px;
}

接下来我们打开网页,就可以看到聊天页面啦

有一个文本框,我们可以在其中提供用户输入,机器人将为该语句生成相应的响应消息,当我们输入的消息越多,机器人就会越智能!
好了,今天的分享就到这里,我们下次见
如果觉得文章不错,记得点个赞哦
相关文章:

制作一个Python聊天机器人
我们学习一下如何使用 ChatterBot 库在 Python 中创建聊天机器人,该库实现了各种机器学习算法来生成响应对话,还是挺不错的 什么是聊天机器人 聊天机器人也称为聊天机器人、机器人、人工代理等,基本上是由人工智能驱动的软件程序࿰…...
docker 使用 vcs/2018 Verdi等 eda 软件
好不容易在ubuntu 安装好了eda软件,转眼就发现了自己的无知。 有博主几年前就搞定了docker上的EDA工具。而且更全,更简单。只恨自己太无知啊。 Synopsys EDA Tools docker image - EDA资源使用讨论 - EETOP 创芯网论坛 (原名:电子顶级开发网…...

Git教程学习:01 Git简介与安装
目录 1 版本控制1.1 什么是版本控制系统?1.2 本地版本控制系统1.3 集中式版本控制系统1.4 分布式版本控制系统 2 Git简史3 Git的安装3.1 在Linux上安装3.2 初次运行Git前的配置 1 版本控制 1.1 什么是版本控制系统? 版本控制系统(Version Control Syst…...

写操作系统之开发加载器
这篇文章写的很好是理解操作系统加载部分的基础 https://www.cnblogs.com/chuganghong/p/15415208.html loader的功能是: 从软盘中把操作系统内核读取到内存中。 进入保护模式。 把内存中的操作系统内核重新放置到内存中。 执行操作系统内核。 如果理解不了上面的…...

openlayers [九] 地图覆盖物overlay三种常用用法 popup弹窗,marker标注,text文本
文章目录 简介overlay 实现popup弹窗overlay 实现label 标注信息overlay实现 text 文本信息完整代码 简介 常见的地图覆盖物为这三种类型,如:popup弹窗、label标注信息、text文本信息等。 overlay 实现popup弹窗 方法详解 实例一个 new Overlay()&…...

rabbitmq-java基础详解
一、rabbitmq是什么? 1、MQ定义 MQ(Message Queue)消息队列 主要解决:异步处理、应用解耦、流量削峰等问题,是分布式系统的重要组件,从而实现高性能,高可用,可伸缩和最终一致性的架…...

openssl3.2 - 官方demo学习 - smime - smsign.c
文章目录 openssl3.2 - 官方demo学习 - smime - smsign.c概述笔记END openssl3.2 - 官方demo学习 - smime - smsign.c 概述 从证书中得到X509*和私钥指针 用证书和私钥对铭文进行签名, 得到签名后的pkcs7指针 将pkcs7指向的bio_in, 写为MIME格式的签名密文 BIO_reset() 可以…...

Klocwork—符合功能安全要求的自动化静态测试工具
产品概述 Klocwork是Perforce公司产品,主要用于C、C、C#、Java、 python和Kotlin代码的自动化静态分析工作,可以提供编码规则检查、代码质量度量、测试结果管理等功能。Klocwork可以扩展到大多数规模的项目,与大型复杂环境、各种开发工具集成…...

运筹说 第56期 | 整数规划的数学模型割平面法
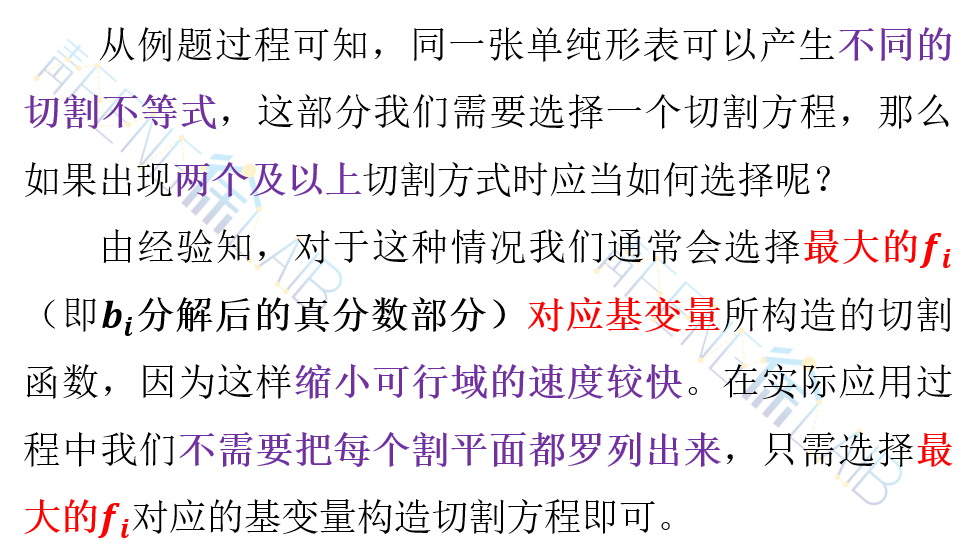
前几章讨论过的线性规划问题的一个共同特点是:最优解的取值可以是分数或者小数。然而,在许多实际问题中,决策者要求最优解必须是整数,例如公交车的车辆数、员工的人数、机器的台数、产品的件数等。那么,我们能否将得到…...

vue中内置指令v-model的作用和常见使用方法介绍以及在自定义组件上支持
文章目录 一、v-model是什么二、什么是语法糖三、v-model常见的用法1、对于输入框(input):2、对于复选框(checkbox):3、对于选择框(select):4、对于组件(comp…...

大模型推理引擎面试复习大纲
Transformer原理 基本组成、注意力机制含义 transformer有哪些模块,各个模块有什么作用? transformer的模块可以分为以下几类: Encoder模块:transformer的编码器,它由多个相同的encoder层堆叠而成,每个enc…...

网络安全 | 苹果承认 GPU 安全漏洞存在,iPhone 12、M2 MacBook Air 等受影响
1 月 17 日消息,苹果公司确认了近期出现的有关 Apple GPU 存在安全漏洞的报告,并承认 iPhone 12 和 M2 MacBook Air 受影响。 该漏洞可能使攻击者窃取由芯片处理的数据,包括与 ChatGPT 的对话内容等隐私信息。 安全研究人员发现,…...

C++ 数论相关题目(约数)
1、试除法求约数 主要还是可以成对的求约数进行优化,不然会超时。 时间复杂度根号n #include <iostream> #include <vector> #include <algorithm>using namespace std;int n;vector<int> solve(int a) {vector<int> res;for(int i…...

freeswitch on centos dockerfile模式
概述 freeswitch是一款简单好用的VOIP开源软交换平台。 centos7 docker上编译安装fs的流程记录,本文使用dockerfile模式。 环境 docker engine:Version 24.0.6 centos docker:7 freeswitch:v1.6.20 dockerfile 创建空目录…...

Hologres + Flink 流式湖仓建设
Hologres + Flink 流式湖仓建设 1 Flink + Hologres 特性1.2 实时维表 Lookup1.3 高性能实时写入与更新1.4 多流合并1.5 Hologres 作为 Flink 的数据源1.6 元数据自动发现与更新2 传统实时数仓分层方案2.1传统实时数仓分层方案 1:流式 ETL2.2 传统实时数仓分层方案 2:定时调度…...

Linux粘滞位的理解,什么是粘滞位?
文章目录 前言如何理解?粘滞位的操作最后总结一下 前言 粘滞位(Stickybit),或粘着位,是Unix文件系统权限的一个旗标。最常见的用法在目录上设置粘滞位,如此以来,只有目录内文件的所有者或者root…...

Stable Diffusion的结构要被淘汰了吗?详细解读谷歌最新大杀器VideoPoet
Diffusion Models视频生成-博客汇总 前言:视频生成领域长期被Stable Diffusion统治,大部分的方式都是在预训练的图片Stable Diffusion的基础上加入时间层,学习动态信息。虽然有CoDi《【NeurIPS 2023】多模态联合视频生成大模型CoDi》等模型尝试过突破这一结构的局限,但是都…...

深度学习与大数据推动下的自然语言处理革命
引言: 在当今数字化时代,深度学习和大数据技术的迅猛发展为自然语言处理(Natural Language Processing, NLP)领域注入了新的活力。这些技术的进步不仅推动了计算机对人类语言理解与生成的能力,也在搜索引擎、语音助手、…...

产品经理必备之最强管理项目过程工具----禅道
目录 一.禅道的下载安装 二.禅道的使用 2.1 创建用户 2.2 产品经理的角色 2.3 项目经理的角色 研发的角色 2.4 测试主管的角色 研发角色 三.禅道使用的泳道图 一.禅道的下载安装 官网:项目管理软件 开源项目管理软件 免费项目管理软件 IPD管理软件 - 禅…...

美易官方:贝莱德预计美联储将在6月份开始降息,欧洲央行紧随其后
正文: 根据贝莱德的最新预测,美联储将在6月份开始降息,这一消息早于欧洲央行的预期。贝莱德高级投资策略师Laura Cooper表示:“我们更倾向于6月份降息、然后重新校准政策。”预计美联储在年底前将会降息75至100个基点。 与此同时…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
