2024--Django平台开发-订单项目管理(十四)
day14 订单管理系统

1.关于登录
1.1 UI美化
页面美化,用BootStrap + 自定义BooStrapForm类实现。
class BootStrapForm:exclude_filed_list = []def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# {'title':对象,"percent":对象}for name, field in self.fields.items():if name in self.exclude_filed_list:continuefield.widget.attrs['class'] = "form-control"field.widget.attrs['placeholder'] = "请输入{}".format(field.label)
1.2 csrf问题
/*** 根据cookie的name获取对应的值* @param name* @returns {null}*/
function getCookie(name) {let cookieValue = null;if (document.cookie && document.cookie !== '') {const cookies = document.cookie.split(';');for (let i = 0; i < cookies.length; i++) {const cookie = cookies[i].trim();// Does this cookie string begin with the name we want?if (cookie.substring(0, name.length + 1) === (name + '=')) {cookieValue = decodeURIComponent(cookie.substring(name.length + 1));break;}}}return cookieValue;
}function csrfSafeMethod(method) {// these HTTP methods do not require CSRF protectionreturn (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}$.ajaxSetup({beforeSend: function (xhr, settings) {if (!csrfSafeMethod(settings.type)) {xhr.setRequestHeader("X-CSRFTOKEN", getCookie('csrftoken'));}}
})在页面上引入即可:
<script src="{% static 'js/csrf.js' %}"></script>
2.中间件校验
2.1 是否登录
NB_WHITE_URL = ['/login/', '/sms/login/', '/sms/send/']
class AuthMiddleware(MiddlewareMixin):def is_white_url(self, request):if request.path_info in settings.NB_WHITE_URL:return Truedef process_request(self, request):""" 校验用户是否已登录 """# 1.不需要登录就能访问的URLif self.is_white_url(request):return# 2.session中获取用户信息,能获取到登录成功;未登录# {'role': mapping[role], 'name': user_object.username, 'id': user_object.id}user_dict = request.session.get(settings.NB_SESSION_KEY)# 3.未登录,跳转回登录页面if not user_dict:return redirect(settings.NB_LOGIN_URL)# 4.已登录,封装用户信息request.nb_user = UserInfo(**user_dict)
2.2 是否有权限
class AuthMiddleware(MiddlewareMixin):def process_view(self, request, callback, callback_args, callback_kwargs):if self.is_white_url(request):returncurrent_name = request.resolver_match.url_name# 1.根据用户角色获取自己具备所有的权限user_permission_dict = settings.NB_PERMISSION[request.nb_user.role]# 2.获取当前用户访问的URLcurrent_name = request.resolver_match.url_name# 3.判断是否在自己具备的权限if current_name not in user_permission_dict:# return HttpResponse("无权访问")# print(request.Meta)from django.core.handlers.wsgi import WSGIRequest# print(request,type(request))if request.is_ajax():return JsonResponse({'status': False, 'detail': "无权访问"})else:return render(request, 'permission.html')
NB_PERMISSION = {"ADMIN": {"level_list": {"text": "级别列表", 'parent': None},"level_add": {"text": "新建级别", 'parent': 'level_list'},"level_edit": {"text": "编辑级别", 'parent': 'level_list'},"level_delete": {"text": "删除级别", 'parent': 'level_list'},"customer_list": {"text": "客户列表", 'parent': None},"customer_add": {"text": "新建客户", 'parent': 'customer_list'},"customer_edit": {"text": "编辑客户", 'parent': 'customer_list'},"customer_delete": {"text": "删除客户", 'parent': 'customer_list'},"customer_reset": {"text": "重置密码", 'parent': 'customer_list'},"customer_charge": {"text": "我的交易记录", 'parent': 'customer_list'},"customer_charge_add": {"text": "创建交易记录", 'parent': 'customer_list'},"policy_list": {"text": "价格策略", 'parent': None},"policy_add": {"text": "创建价格策略", 'parent': 'policy_list'},"policy_edit": {"text": "编辑价格策略", 'parent': 'policy_list'},"policy_delete": {"text": "删除价格策略", 'parent': 'policy_list'},"transaction_list": {'text': "交易记录", 'name': "transaction_list", 'parent': None},},"CUSTOMER": {"my_order_list": {"text": "订单列表", 'parent': None},"my_order_add": {"text": "订单列表", 'parent': 'my_order_list'},"my_order_cancel": {"text": "订单列表", 'parent': 'my_order_list'},"my_transaction_list": {"text": "我的交易记录", 'parent': None},}
}
3.路径导航
推荐:用inclusion_tag在页面渲染时生成。
# ...
# ....text_list = [] # ["创建订单","订单列表"]# 1.先添加当前访问的路径导航名称添加text_list
text_list.append(user_permission_dict[current_name]['text'])# 2.循环获取上级
menu_name = current_name
while user_permission_dict[menu_name]['parent']:menu_name = user_permission_dict[menu_name]['parent']text = user_permission_dict[menu_name]['text']text_list.append(text)# 3.添加首页
text_list.append("首页")# 4.翻转
text_list.reverse()# 5.路径导航列表(用于后续页面显示)
request.nb_user.text_list = text_list
{% if request.nb_user.text_list %}
<ol class="breadcrumb">{% for text in request.nb_user.text_list %}<li><a>{{ text }}</a></li>{% endfor %}
</ol>
{% endif %}
4.动态菜单
NB_MENU = {'ADMIN': [{'text': "用户信息",'icon': "fa-bed",'children': [{'text': "级别管理", 'url': "/level/list/", 'name': "level_list"},{'text': "客户管理", 'url': "/customer/list/", 'name': "customer_list"},{'text': "价格策略", 'url': "/policy/list/", 'name': "policy_list"},]},{'text': "交易管理",'icon': "fa-bed",'children': [{'text': "交易记录", 'url': "/transaction/list/", 'name': "transaction_list"},]},],'CUSTOMER': [{'text': "订单中心",'icon': "fa-bed",'children': [{'text': "订单管理", 'url': "/my/order/list/", 'name': "my_order_list"},{'text': "我的交易记录", 'url': "/my/transaction/list/", 'name': "my_transaction_list"},]},],
}
from django.http import QueryDict
from django.template import Library
from django.conf import settings
import copy
register = Library()@register.inclusion_tag("tag/nb_menu.html")
def nb_menu(request):# 1.读取当前用户的角色信息# print(request.nb_user.role)# 2.菜单信息user_menu_list = copy.deepcopy(settings.NB_MENU[request.nb_user.role])for item in user_menu_list:# item['class'] = 'hide'for child in item['children']:# if child['url'] == request.path_info: # v1版if child['name'] == request.nb_user.menu_name:child['class'] = 'active'# item['class'] = ""return {'menu_list': user_menu_list}<div class="multi-menu">{% for item in menu_list %}<div class="item"><div class="title"><span class="icon-wrap"><i class="fa {{ item.icon }}"></i></span> {{ item.text }}</div><div class="body {{ item.class }}">{% for child in item.children %}<a class="{{ child.class }}" href="{{ child.url }}">{{ child.text }}</a>{% endfor %}</div></div>{% endfor %}
</div>.multi-menu .item {background-color: white;
}.multi-menu .item > .title {padding: 10px 5px;border-bottom: 1px solid #dddddd;cursor: pointer;color: #333;display: block;background: #efefef;background: -webkit-gradient(linear, left bottom, left top, color-stop(0, #efefef), color-stop(1, #fafafa));background: -ms-linear-gradient(bottom, #efefef, #fafafa);background: -o-linear-gradient(bottom, #efefef, #fafafa);filter: progid:dximagetransform.microsoft.gradient(startColorStr='#e3e3e3', EndColorStr='#ffffff');-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#fafafa',EndColorStr='#efefef')";box-shadow: inset 0 1px 1px white;
}.multi-menu .item > .body {border-bottom: 1px solid #dddddd;
}.multi-menu .item > .body a {display: block;padding: 5px 20px;text-decoration: none;border-left: 2px solid transparent;font-size: 13px;}.multi-menu .item > .body a:hover {border-left: 2px solid #2F72AB;
}.multi-menu .item > .body a.active {border-left: 2px solid #2F72AB;
}
5.级别管理
6.客户管理
7.管理员管理
相关文章:

2024--Django平台开发-订单项目管理(十四)
day14 订单管理系统 1.关于登录 1.1 UI美化 页面美化,用BootStrap 自定义BooStrapForm类实现。 class BootStrapForm:exclude_filed_list []def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# {title:对象,"percent":对象}fo…...

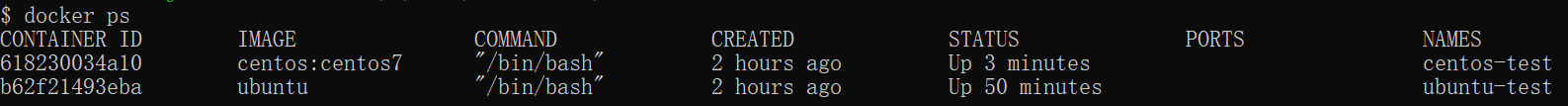
Docker 安装 CentOS
Docker 安装 CentOS CentOS(Community Enterprise Operating System)是 Linux 发行版之一,它是来自于 Red Hat Enterprise Linux(RHEL) 依照开放源代码规定发布的源代码所编译而成。由于出自同样的源代码,因此有些要求高度稳定性…...

方案解决:5G基站节能及数字化管理
截至2023年10月,我国5G基站总数达321.5万个,占全国通信基站总数的28.1%。然而,随着5G基站数量的快速增长,基站的能耗问题也逐渐日益凸显,基站的用电给运营商带来了巨大的电费开支压力,降低5G基站的能耗成为…...

JavaScript深浅拷贝的几种方式
文章目录 前言深拷贝1. JSON.parse(JSON.strigify(Str))2. lodash.deepclone3. structuredClone 浅拷贝总结 前言 深浅拷贝主要是针对于引用类型而言的 深拷贝 1. JSON.parse(JSON.strigify(Str)) 序列化的作用是存储(对象本身存储的只是一个地址映射,如果断电&a…...

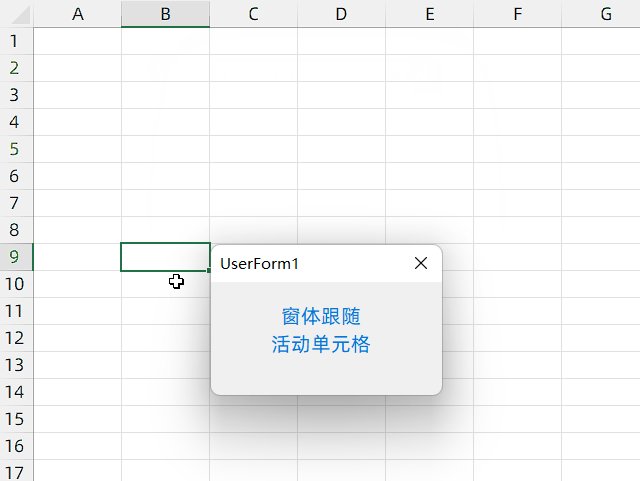
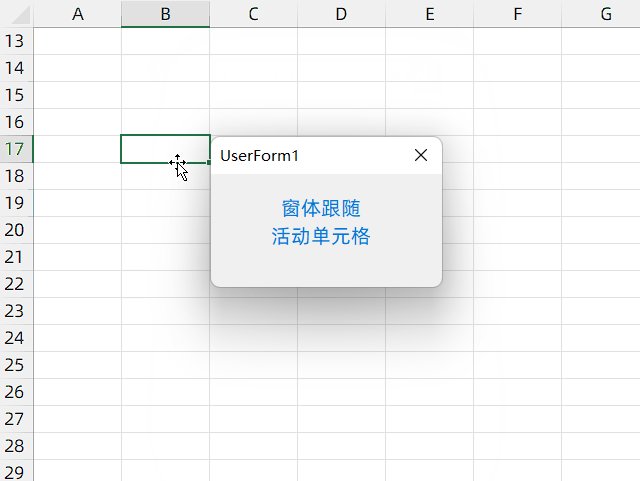
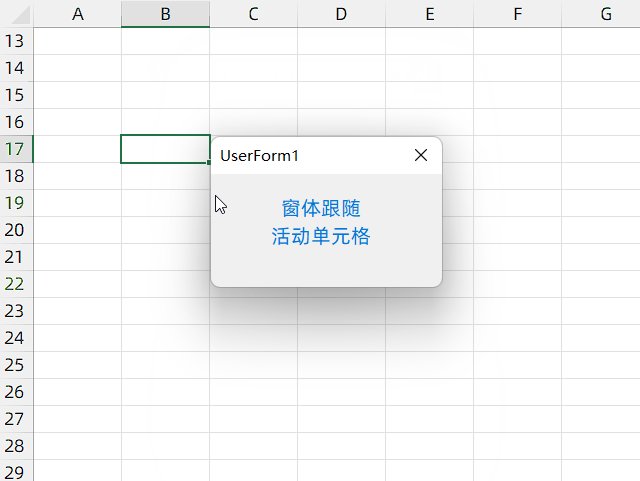
VBA窗体跟随活动单元格【简易版】(2/2)
上一篇博客(文章连接如下)中使用工作表事件Worksheet_SelectionChange实现了窗体跟随活动单元格的动态效果。 VBA窗体跟随活动单元格【简易版】(1/2) 为了在用户滚动工作表窗体之后仍能够实现跟随效果,需要使用Application.Windows(1).Visibl…...

个性化定制的知识付费小程序,为用户提供个性化的知识服务
明理信息科技知识付费saas租户平台 随着知识经济的兴起,越来越多的人开始重视知识付费,并希望通过打造自己的知识付费平台来实现自己的知识变现。本文将介绍如何打造自己的知识付费平台,并从定位、内容制作、渠道推广、运营维护四个方面进行…...
【轮式平衡机器人】——软硬件配置/准备
本系列以轮式平衡移动机器人为例,将使用基于模型设计(MBD)方法进行介绍,涉及基础硬件、软件、控制算法等多方面内容,结合MATLAB/Simulink的强大仿真能力和代码生成能力辅助设计!在此过程中可以系统了解开发…...

中国联通助力吴江元荡生态岸线打造5G+自动驾驶生态长廊
吴江,素有“鱼米之乡”“丝绸之府”的美誉,其地理位置优越,地处太湖之滨。近年来,随着长三角生态绿色一体化发展示范区(以下简称“示范区”)的建立,元荡更是声名大噪,成为众多游客心…...

小白准备蓝桥杯之旅(c/c++b组)
前言:省赛获奖比例高达百分之60,只要比一半的人努力,你就能大概率获奖。 寒假做的3件事 1.稳基础 熟练掌握基础语法部分,c比c多个stl库优势,c语言的同学需要会实现c中stl库部分 2.刷真题 大概比赛前30天,坚持每天做…...
Flutter GetX 之 国际化
今天给大家介绍一下 GetX 的国际化功能,在日常开发过程中,我们经常会使用到国际化功能,需要们的应用支持 国际化,例如我们需要支持 简体、繁体、英文等等。 上几篇文章介绍了GetX的 路由管理 和 状态管理,看到大家的点赞和收藏,还是很开心的,说明这两篇文章给大家起到了…...

349. 两个数组的交集(力扣)(OJ题)
题目链接:349. 两个数组的交集 - 力扣(LeetCode) 个人博客主页:https://blog.csdn.net/2301_79293429?typeblog 专栏:https://blog.csdn.net/2301_79293429/category_12545690.html 给定两个数组 nums1 和 nums2 &a…...

安全帽识别-赋能深圳自贸中心智慧工地
在当今的建筑行业中,安全管理一直是一个至关重要的议题。深圳自贸中心项目在这方面进行了一次有益的尝试——实施智慧工地安全帽识别系统。本文将对这一创新举措进行简要介绍。 项目背景 深圳自贸中心,作为一项标志性建设项目,承载着城市发展…...

代码之外:工程师的成长进阶秘籍
程序员只懂技术能行吗? 为什么说技术人员“说”和“写”总得擅长一个? 你以为的“关注结果”是真的结果吗? 从一线工程师跃升团队管理者一共分几步? 在不断变化的职场环境中,技术人如何保持竞争力并实现自我增值&a…...

openssl3.2 - 官方demo学习 - smime - smsign2.c
文章目录 openssl3.2 - 官方demo学习 - smime - smsign2.c概述笔记END openssl3.2 - 官方demo学习 - smime - smsign2.c 概述 PKCS7联合签名 从N张证书中, 分别得到N对(x509和私钥) 对明文进行签名(只是指定了bio_in和flag), 得到pkcs7* 对此pkcs7进行附加签名者的操作(指定证…...

6.C++对象模型
一.成员变量和成员函数分开存储: 在C中,类的成员变量和成员函数分开存储,只有非静态成员变量在属于类的对象上。 1.空对象的所占内存大小: //成员变量和成员函数分开存储 class Person {};void test() {Person p;cout << &…...

AbstractHttpMessageConverter + easyexcell优雅下载附件
介绍 AbstractHttpMessageConverter 是 Spring 框架中用于处理 HTTP 消息转换的抽象基类。它用于处理来自 HTTP 请求的消息,并将其转换为特定的 Java 对象,或者将 Java 对象转换为 HTTP 响应消息。 这个抽象类允许开发人员创建自定义的 HTTP 消息转换器,以便在 Spring MVC…...

虚拟线程探索与实践
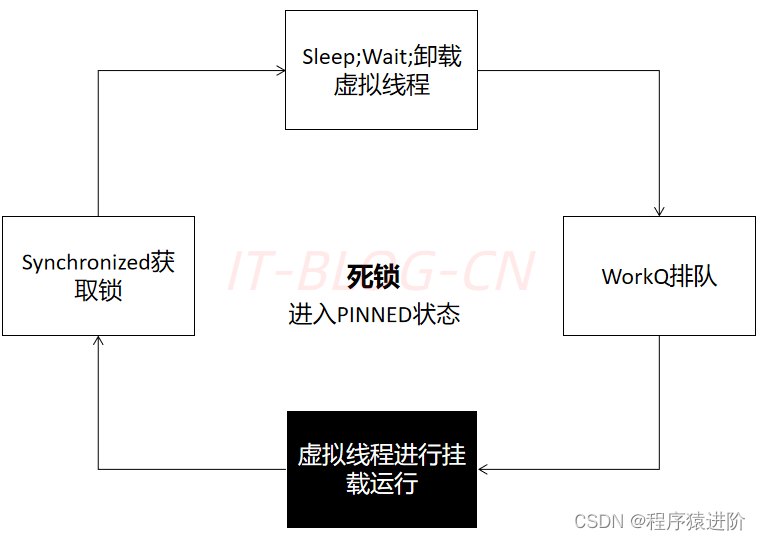
优质博文:IT-BLOG-CN 一、简介 虚拟线程是轻量级线程,极大地减少了编写、维护和观察高吞吐量并发应用的工作量。虚拟线程是由JEP 425提出的预览功能,并在JDK 19中发布,JDK 21中最终确定虚拟线程,以下是根据开发者反馈…...

openssl3.2 - 官方demo学习 - mac - poly1305.c
文章目录 openssl3.2 - 官方demo学习 - mac - poly1305.c概述笔记END openssl3.2 - 官方demo学习 - mac - poly1305.c 概述 MAC算法为Poly1305, 加密算法为AES-128-ECB, 用key初始化加密算法 加密算法进行padding填充 对加密算法的key加密, 放入MAC_key后16字节, 将MAC_key的…...

【Python 千题 —— 基础篇】不吉利的数字
题目描述 题目描述 在西方,“13”被称为不吉利的数字,这是因为耶稣与13个弟子共进晚餐时耶稣的第13个弟子出卖了耶稣,且耶稣受难的日期是13日。所以西方的门牌号会跳过13号,假设这栋楼有16户,请为这栋楼的每一户设立门牌号。 输入描述 无 输出描述 依次输出这栋楼每…...

3d模型未响应打不开怎么办---模大狮模型网
在进行3D建模和设计工作时,有时可能会遇到3D模型无法打开的情况,这给工作流程带来了困扰。本文将为您介绍一些常见的原因以及解决3D模型未响应无法打开问题的方法。 一、文件格式检查 首先,确保您使用的文件格式与所使用的软件兼容。不同的3…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
