前端常用js、css效果
前端常用js效果
- 效果
- 参考代码
- 文本横向滚动
- 文本无限滚动
- 无缝轮播
- 无缝滚动
- 盒子上下移动
- 樱花飘落
效果
主要整理了几个常用的,方便平时做项目的时候参考
文本横向滚动
文本无限滚动
无缝轮播
无缝滚动
盒子上下滚动
樱花飘落效果
参考代码
文本横向滚动
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="styles.css"><title>横向滚动文字</title>
</head><body><div class="scroll-container"><div class="scroll-content"><p>这是要滚动的文本内容。</p></div></div><style>.scroll-container {width: 300px;height: 30px;margin: 20px auto;border: 1px solid gray;display: flex;align-items: center;overflow: hidden;white-space: nowrap;}.scroll-content {display: inline-block;animation: scroll 10s linear infinite;/* 调整滚动速度,单位为秒 */}@keyframes scroll {from {transform: translateX(100%);}to {transform: translateX(-100%);}}</style>
</body></html>
文本无限滚动
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div class="box"><div class="list"><div>1.这是一段文字</div><div>2.这是一段文字</div><div>3.这是一段文字</div><div>4.这是一段文字</div><div>5.这是一段文字</div><div>6.这是一段文字</div><div>7.这是一段文字</div><div>8.这是一段文字</div></div></div><style>.box {margin: 20px auto;width: 300px;height: 160px;overflow: hidden;position: relative;border: 1px solid gray;}.list {position: absolute;top: 0;display: flex;flex-direction: column;align-items: center;}.list>div {width: 300px;height: 20px;box-sizing: border-box;}</style><script>let list = document.querySelector(".list");let box = document.querySelector(".box");list.innerHTML += list.innerHTML;let currentTop = 0;let timer;const move = () => {timer = setInterval(() => {currentTop -= 2;if (currentTop == -(6 * 20)) {currentTop = 0}list.style.top = currentTop + 'px'}, 20)}move()box.onmouseenter = () => {clearInterval(timer)}box.onmouseleave = () => {move()}</script>
</body></html>
无缝轮播
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div class="box"><div class="list"><div>1</div><div>2</div><div>3</div><div>4</div></div></div><style>.box {width: 320px;height: 80px;overflow: hidden;position: relative;border: 1px solid gray;margin: 20px auto;}.list {position: absolute;left: 0;display: flex;align-items: center;transition: left 0.5s ease; /* Added transition property */}.list>div {width: 80px;height: 80px;border: 1px solid gray;box-sizing: border-box;}</style><script>let list = document.querySelector(".list");list.innerHTML += list.innerHTML;let left = 0;setInterval(() => {left -= 80;if (left === -(5 * 80)) {list.style.transition = "none"; // Remove transitionleft = 0;setTimeout(() => {list.style.transition = "left 0.5s ease"; // Restore transition after a short delay}, 0);}list.style.left = left + "px";}, 2000);</script>
</body></html>无缝滚动
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div class="box"><div class="list"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div></div><style>.box {margin: 20px auto;width: 300px;height: 80px;overflow: hidden;position: relative;border: 1px solid gray;}.list {position: absolute;left: 0;display: flex;align-items: center;}.list>div {width: 80px;height: 80px;border: 1px solid gray;box-sizing: border-box;}</style><script>let list = document.querySelector(".list");let box = document.querySelector(".box");list.innerHTML += list.innerHTML;let left = 0;let timer;const move = () => {timer = setInterval(() => {left -= 2;if (left == -(6 * 80)) {left = 0}list.style.left = left + 'px'}, 20)}move()box.onmouseenter = () => {clearInterval(timer)}box.onmouseleave = () => {move()}</script>
</body></html>
盒子上下移动
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div class="box"><div class="box1"></div></div><style>.box {width: 200px;height: 200px;border: 1px solid gray;margin: 0 auto;position: relative;}.box1 {width: 50px;height: 50px;background: skyblue;position: absolute;top: 0;left: 50%;transform: translateX(-50%);transition: top 1s ease-in-out;}</style></body>
<script>document.addEventListener("DOMContentLoaded", function () {let box = document.querySelector(".box")let box1 = document.querySelector(".box1")setInterval(() => {let currentTop = parseInt(window.getComputedStyle(box1).top);let newTop = (currentTop == 0) ? box.clientHeight - box1.clientHeight : 0;box1.style.top = newTop + 'px';}, 1000)})
</script></html>
樱花飘落
添加插件sakura.js就可以了,不用什么代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><body><script src="https://cdn.jsdelivr.net/gh/1999cyx/cdn@2.0/js/sakura.js"></script></body>
</body></html>
相关文章:

前端常用js、css效果
前端常用js效果 效果参考代码文本横向滚动文本无限滚动无缝轮播无缝滚动盒子上下移动樱花飘落 效果 主要整理了几个常用的,方便平时做项目的时候参考 文本横向滚动 文本无限滚动 无缝轮播 无缝滚动 盒子上下滚动 樱花飘落效果 参考代码 文本横向滚动 <!DOCTYP…...

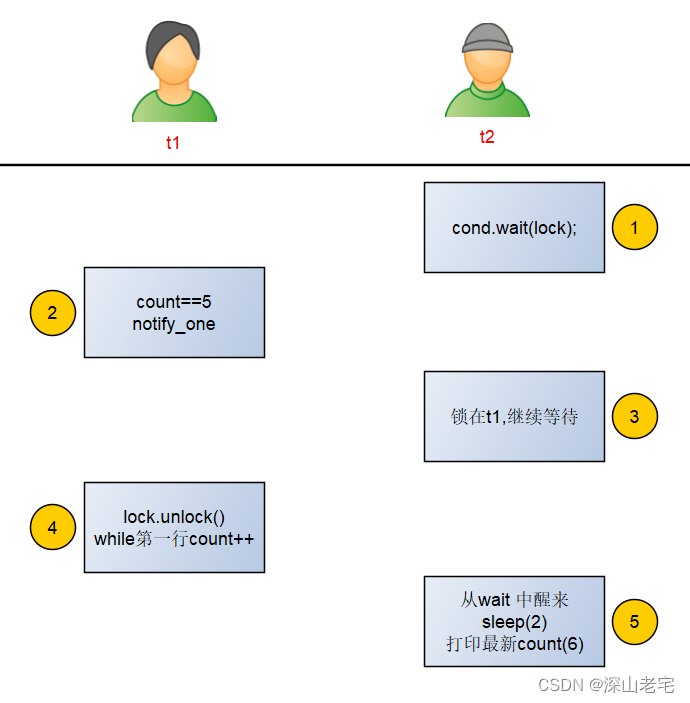
Modern C++ 条件变量
今天无意中看到一篇帖子,关于条件变量的,不过仔细看看发现它并达不到原本的目的。 程序如下,读者可以先想想他的本意,以及有没有问题: #include <iostream> #include <thread> #include <condition_v…...

免费chartGPT网站汇总--
https://s.suolj.com - (支持文心、科大讯飞、智谱等国内大语言模型,Midjourney绘画、语音对讲、聊天插件)国内可以直连,响应速度很快 很稳定 https://seboai.github.io - 国内可以直连,响应速度很快 很稳定 http://gp…...

关于C#中的async/await的理解
1. 使用async标记的方法被认为是一个异步方法,如果不使用await关键字,调用跟普通方法没有区别 static async Task Main(string[] args){Console.WriteLine("主线程id:" Thread.CurrentThread.ManagedThreadId);TestAwait();Consol…...

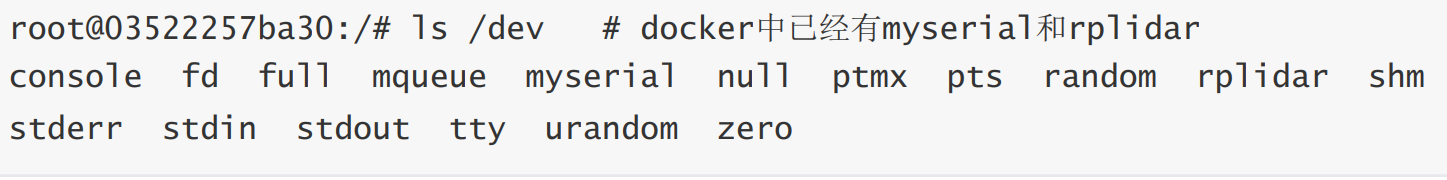
docker硬件交互 _ROS2
docker硬件交互 _ROS2 将自己需要挂载的设备接到主板上,在宿主机中建立udev规则(/etc/udev/rules.d/)然后在开启容器时,将设置了规则的devices 通过 --device/dev/myserial --device/dev/rplidar 等 参数挂载到docker容器中 doc…...

JS的数据类型和运算符
typeof()方法:检测数据类型 JS中的基本数据类型 基本数据类型 1.number 数字 2.string 字符串 3.boolean 布尔 4.null 代表空值(typeof方法检测出来的数据类型是object类型) 5.underfined 未定义;变量已声明但是未赋值 6.…...

CSS实现平行四边形
1、为什么实现平行四边形 在日常开发过程中,有些时候我们可以会遇到一种情况,如可视化大屏中要求我们横线实现对应的进度条,但进度条的内容是由无数个平行四边形组装类似于进度条的形式,那么我们就需要使用CSS来进行对应的实现。 …...

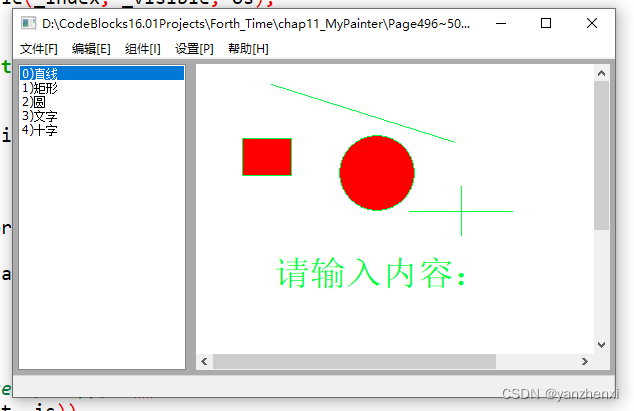
第11章 GUI Page500~504 步骤三十二:打开画板文件02
各个图元类新增GetTypeName_Static(),并将原来的GetTypeName()改为调用静态方法实现: 直线: 圆: 十字: 矩形: 文字: tool_4_save_load.hpp添加两行 tool_4_save_load.cpp增加: 增加…...

【ROS2】ROS2使用C++实现简单服务端
使用ROS2实现简单的服务端,功能为将客户端提供的两个数相加后返回给客户端。 代码如下: #include "rclcpp/rclcpp.hpp" #include "std_msgs/msg/string.hpp" #include "base_interfaces_demo/msg/student.hpp" #include "base_interfac…...

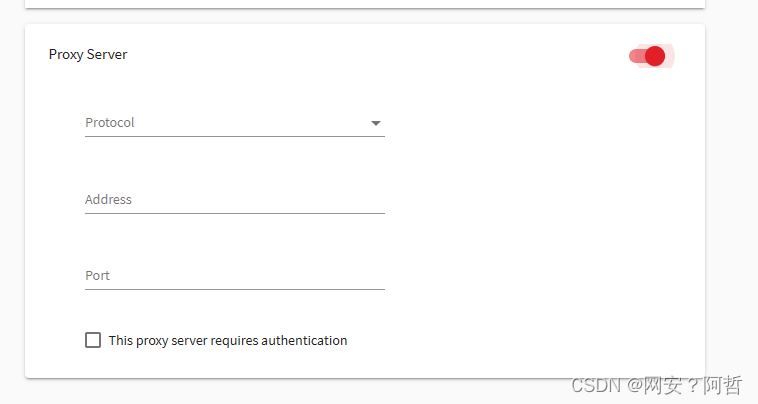
WAF攻防相关知识点总结1--信息收集中的WAF触发及解决方案
什么是WAF WAF可以通过对Web应用程序的流量进行过滤和监控,识别并阻止潜在的安全威胁。WAF可以检测Web应用程序中的各种攻击,例如SQL注入、跨站点脚本攻击(XSS)、跨站请求伪造(CSRF)等,并采取相…...

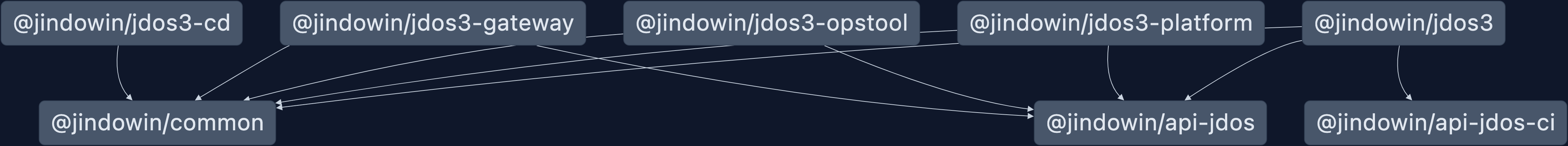
行云部署前端架构解析-前言 | 京东云技术团队
一个简单的自我介绍 项目规模 截止目前上万次代码提交,总代码行数1超过21万行,其中人工维护的代码超过 13万行,近千个文件。 前端线上服务直接对接的后端服务,达十多个。 跟很多应用一样, 它有行云的入口, 也有独立的服务, 还…...

git提交代码到远端仓库的方法详解
一、何为git git就是版本控制器,就比如说你新建了一个git文件夹,里面用于存放你的C语言实习报告,现在要用git对该文件夹进行接管。当你修改了你的C语言实习报告点击保存之后,就用git的相关命令,提交给git,让…...

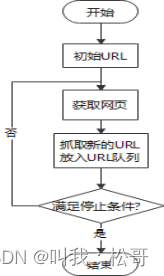
基于网络爬虫的天气数据分析
二、网络爬虫设计 网络爬虫原理 网络爬虫是一种自动化程序,用于从互联网上获取数据。其工作原理可以分为以下几个步骤: 定义起始点:网络爬虫首先需要定义一个或多个起始点(URL),从这些起始点开始抓取数据…...

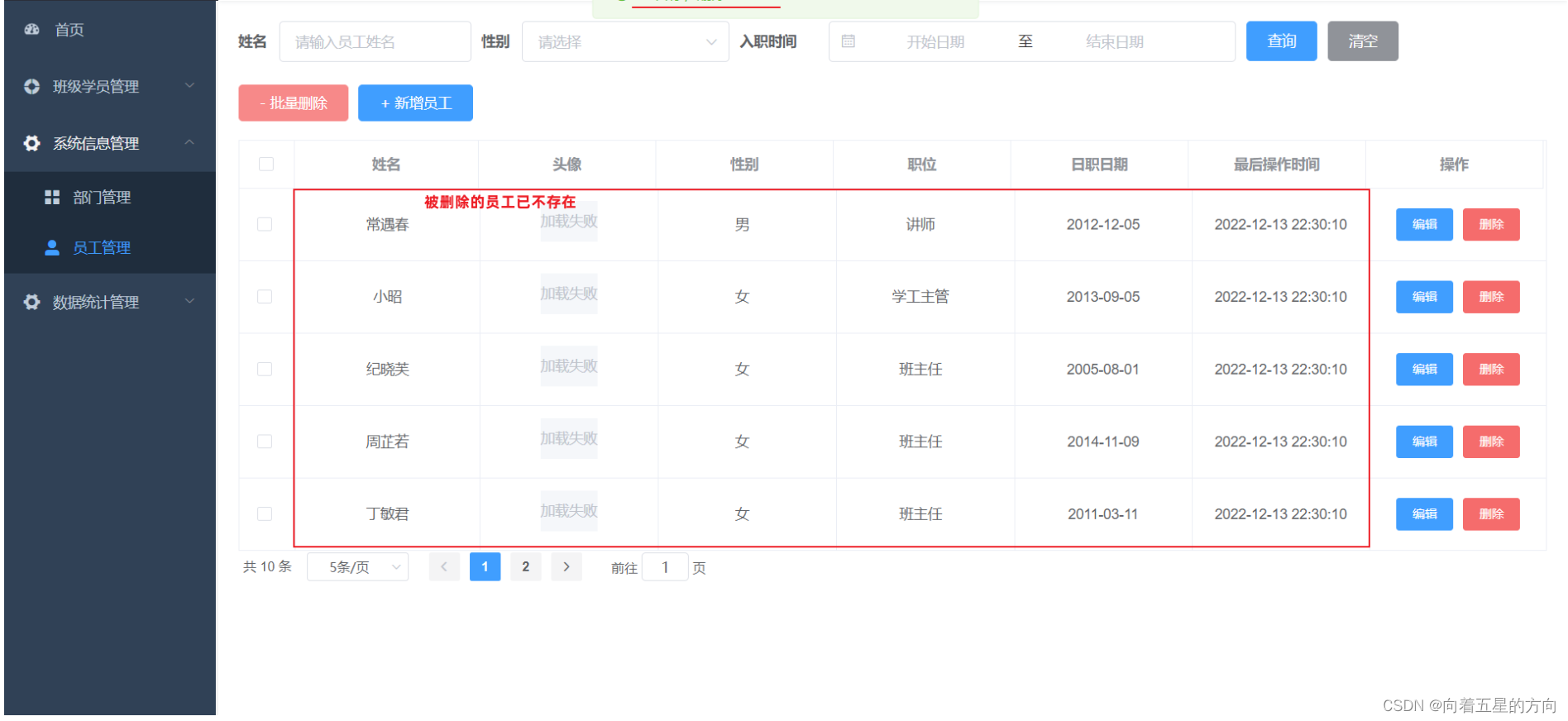
Javaweb之SpringBootWeb案例员工管理之删除员工的详细解析
3.3 删除员工 查询员完成之后,我们继续开发新的功能:删除员工。 3.3.1 需求 当我们勾选列表前面的复选框,然后点击 "批量删除" 按钮,就可以将这一批次的员工信息删除掉了。也可以只勾选一个复选框,仅删除一…...

写点东西《什么是网络抓取?》
写点东西《什么是网络抓取?》 什么是网络抓取? 网络抓取合法吗? 什么是网络爬虫,它是如何工作的? 网络爬虫示例 网络抓取工具 结论 您是否曾经想同时比较多个网站上同一件商品的价格?或者自动提取您最喜欢的…...

使用C#操作文件:一个实际案例——替换文件中的IP地址
标题: 使用C#操作文件:一个实际案例——替换文件中的IP地址 介绍: 欢迎阅读我的最新博客!今天,我们将探讨如何使用C#来处理一个实际的编程挑战:读取一个配置文件并替换其中的IP地址。这是一个非常常见的…...

Zookeeper简介
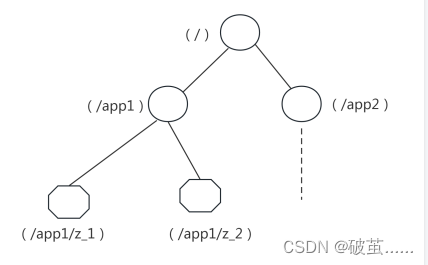
系列文章目录 Zookeeper安装教程 目录 一、Zookeeper简介 二、Zookeeper的数据结构 三、CPA理论 四、BASE 理论 五、ZooKeeper的特性 前言 这是我的学习笔记,以便后面翻阅。 一、Zookeeper简介 ZooKeeper是一个分布式的、开放源码的分布式应用程序协调服务&a…...

第33集《佛法修学概要》
请大家打开讲义第八十七页。我们讲到六度法门,这是菩萨道的六度。 佛教的修学,从浅入深,大致上可以分成三个主要的次第: 我们刚开始修学佛法的时候,第一个修学的重点,叫作“见山是山,见水是水…...

C++ 之LeetCode刷题记录(十三)
😄😊😆😃😄😊😆😃 开始cpp刷题之旅。 依旧是追求耗时0s的一天。 70. 爬楼梯 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可…...

容器技术1-容器与镜像简介
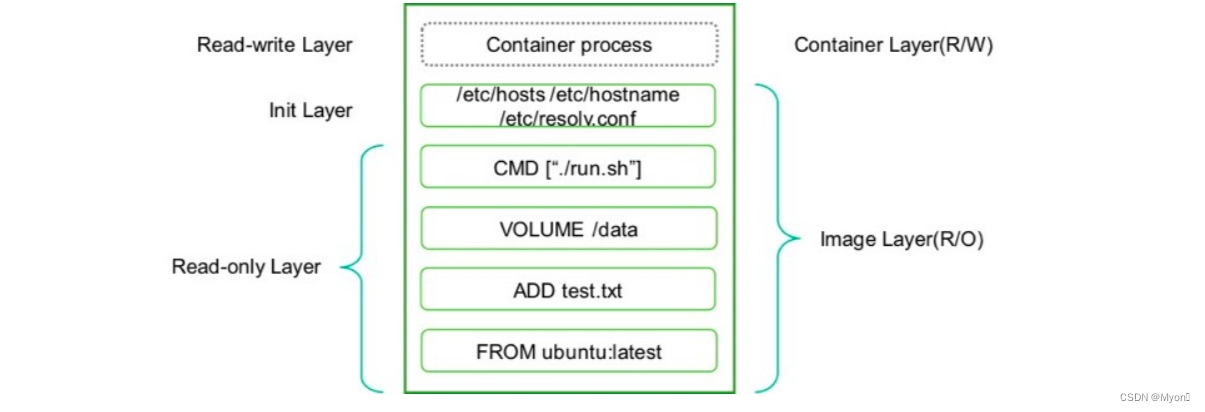
目录 1、容器与虚拟化 2、容器发展历程 3、镜像简介 4、镜像原理 (1)分层存储 (2)写时复制 (3)内容寻址 (4)联合挂载 1、容器与虚拟化 容器技术在操作系统层面实现了对计算机…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

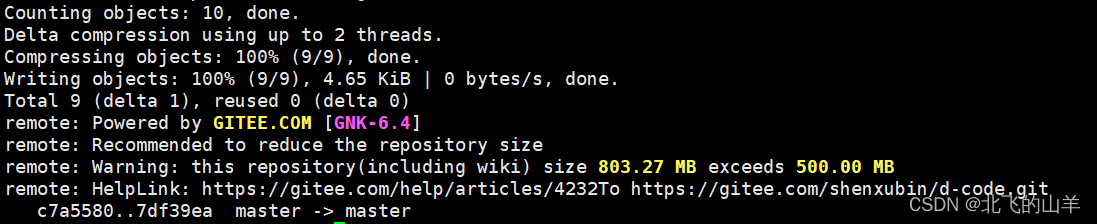
git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...
