vue和react的hooks
一、什么是hooks
直译“钩子”,在程序中代表,系统运行在某一时期时,会调用注册在该时机的回调函数。例如浏览器提供的onload或addEventListener能注册在浏览器各种时机调用的方法。
二、react中的hooks
一系列以“use”作为开发的方法,提供在函数式组件中完成生命周期、状态管理、逻辑复用等几乎全部组件开发工作的能力
import { useState, useEffect, useCallback } from 'react';
// 比如以上这几个方法,就是最为典型的 Hooks
三、vue中的hooks
在vue组合式API里,以”use“作为开头的,一系列提供了组件复用、状态管理等开发能力的方法。
import { useSlots, useAttrs } from 'vue';
import { useRouter } from 'vue-router';
// 以上这些方法,也是 vue3 中相关的 Hook!
四、为什么需要hooks
1、更好的状态复用
(1)mixins
弊端一:难以追溯的方法与属性
export default {mixins: [ a, b, c, d, e, f, g ], // 当然,这只是表示它混入了很多能力mounted() {console.log(this.name)// mmp!这个 this.name 来自于谁?我难道要一个个混入看实现?}
}
弊端二:覆盖、同名
弊端三:梅开二度,动态变量难以实现
// 动态生成mixin
function genNameMixin(key, funcKey) {return {data() {return {[key]: genRandomName()}},methods: {[funcKey]: function(v) {this.[key] = v} }}
}export default {mixins: [genNameMixin('firstName', 'setFirstName'),genNameMixin('lastName', 'setLastName'),]
}
(2)hook的状态复用写法,解决了上述的问题
// 单个name的写法
const { name, setName } = useName();// 梅开二度的写法
const { name : firstName, setName : setFirstName } = useName();const { name : secondName, setName : setSecondName } = useName();
2、高度聚合,可阅读性提升
3、比class组件更容易理解
在 react 的 class 写法中,随处可见各种各样的 .bind(this)。(甚至官方文档里也有专门的章节描述了“为什么绑定是必要的?”这一问题)
vue 玩家别笑,computed: { a: () => { this } } 里的 this 也是 undefined。
很显然,绑定虽然“必要”,但并不是“优点”,反而是“故障高发”地段。
但在Hooks 写法中,你就完全不必担心 this 的问题了。
4、友好的渐进式
无论是 vue 还是 react,都只是提供了 Hooks API,并将它们的优劣利弊摆在了那里。并没有通过无法接受的 break change 来强迫你必须使用 Hooks 去改写之前的 class 组件。
你依然可以在项目里一边写 class 组件,一边写 Hooks 组件。
五、react 的 Hooks 写法
// my-component.js
import { useState, useEffect } from 'React'export default () => {// 通过 useState 可以创建一个 状态属性 和一个赋值方法const [ name, setName ] = useState('')// 通过 useEffect 可以对副作用进行处理useEffect(() => {console.log(name)}, [ name ])// 通过 useMemo 能生成一个依赖 name 的变量 messageconst message = useMemo(() => {return `hello, my name is ${name}`}, [name])return <div>{ message }</div>
}六、vue 的 Hooks 写法
<template><div>{{ message }}</div>
</template>
<script setup>
import { computed, ref } from 'vue'
// 定义了一个 ref 对象
const name = ref('')
// 定义了一个依赖 name.value 的计算属性
const message = computed(() => {return `hello, my name is ${name.value}`
})
</script>
七、 vue 和 react 自定义 Hook 的异同
- 相似点: 总体思路是一致的 都遵照着 “定义状态数据”,“操作状态数据”,“隐藏细节” 作为核心思路。
- 差异点:
组合式API和React函数组件有着本质差异
vue3的组件里,setup是作为一个早于 “created” 的生命周期存在的,无论如何,在一个组件的渲染过程中只会进入一次。
React函数组件则完全不同,如果没有被memorized,它们可能会被不停地触发,不停地进入并执行方法,因此需要开销的心智相比于vue其实是更多的。
相关文章:

vue和react的hooks
一、什么是hooks 直译“钩子”,在程序中代表,系统运行在某一时期时,会调用注册在该时机的回调函数。例如浏览器提供的onload或addEventListener能注册在浏览器各种时机调用的方法。 二、react中的hooks 一系列以“use”作为开发的方法&…...

2024.1.19
今天狠狠地复习了一下C语言,不复习不知道,一复习吓一跳昂,这感觉好多都忘却了,这并非一件好事,所以说还好复习了,不然考试就有点问题了,但是还好写一下这些代码就马上想起来了,所以说…...

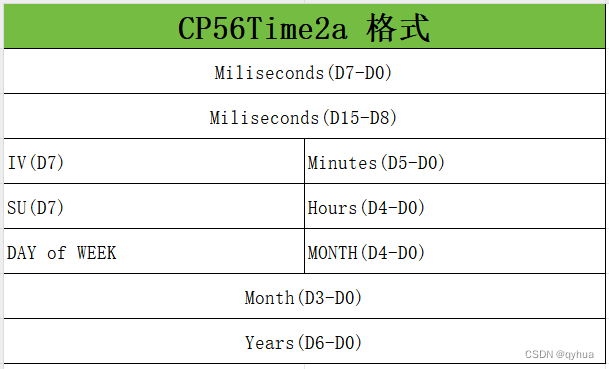
上位机编程:CP56Time2a格式精讲
Cp56Time2a介绍: Cp56Time2a是西门子PLC(可编程逻辑控制器)中用于时间数据传输的一种特殊格式,主要用于PCS7和基于TCP/IP的S7通信过程中。这种时间格式主要为了确保在不同的系统和设备之间进行精确的时间同步。 Cp56Time2a格式&a…...

Webpack5入门到原理12:处理 Html 资源
1. 下载包 npm i html-webpack-plugin -D 2. 配置 webpack.config.js const path require("path"); const ESLintWebpackPlugin require("eslint-webpack-plugin"); const HtmlWebpackPlugin require("html-webpack-plugin");module.expo…...

Vue3-Axios二次封装与Api接口统一管理
一、安装axios npm i axios 二、创建utils工具文件夹 创建request.ts文件 import axios from axios //引入element-plus消息提示 import { ElMessage } from element-plus //引入用户相关的仓库 import useUserStore from /store/modules/user //使用axios对象create方法,创建…...
)
RHCE: 主从DNS服务器配置 (实现正反向解析)
主服务器配置: 准备工作: #关闭防火墙 [root192 ~]# systemctl stop firewalld#关闭selinux [root192 ~]# setenforce 0#查看selinux状态 [root192 ~]# getenforce Permissive#安装bind包 [root192 ~]# yum install bind -y#查询软件包下的文件 /etc/named.conf #主配置文…...

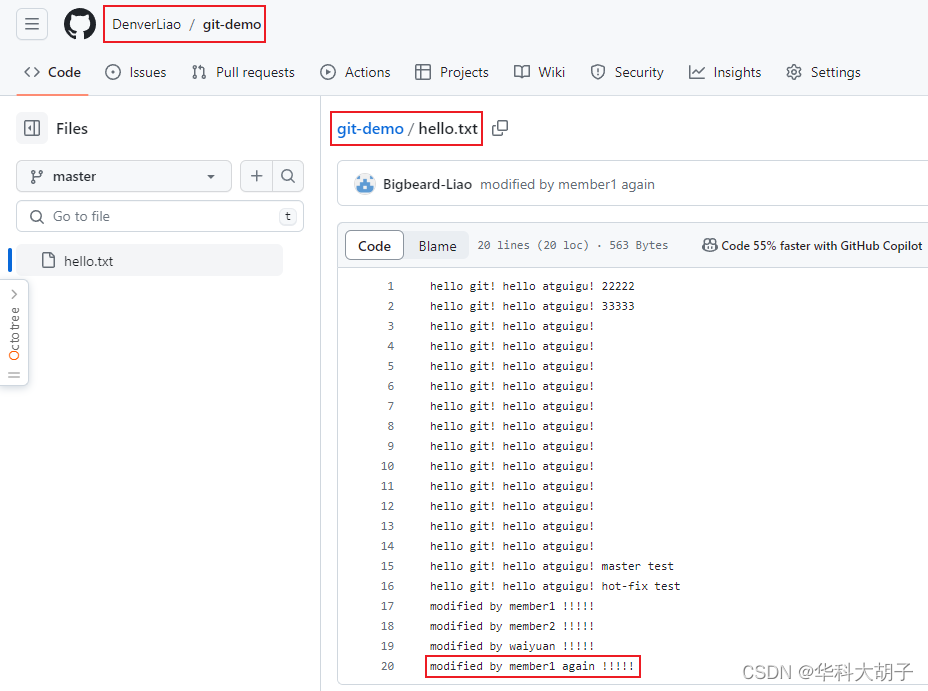
Git学习笔记(第6章):GitHub操作(远程库操作)
目录 6.1 远程库操作 6.1.1 创建远程库 6.1.2 命名远程库 6.1.3 本地库推送到远程库(push) 6.1.4 远程库拉取到本地库(pull) 6.1.5 远程库克隆到本地库(clone) 6.2 团队内协作 6.3 跨团队协作 6.4 SSH免密登录 6.1 远程库操作 命令 作用 git remote -v 查看所有远程…...
)
【主题广范|见刊快】2024年海洋工程与测绘遥感国际学术会议(ICOESRS 2024)
【主题广范|见刊快】2024年海洋工程与测绘遥感国际学术会议(ICOESRS 2024) 2024 International Conference Ocean Engineering and Surveying Remote Sensing(ICOESRS 2024) 一、【会议简介】 随着人类对海洋的认识和开发不断深入,海洋工程和测绘遥感技术的研究和应…...

解决el-radio-group只触发一次的问题
1.需求是点击合并后,出来二次确认框。现在的问题是点击完出现二次确认框后,再次点击不出来二次确认框了 2.一开始代码是这样写的 <el-radio-group v-model"unfold" size"mini" changechangeMerge><el-radio-button :labe…...

openssl3.2 - 官方demo学习 - pkey - EVP_PKEY_RSA_keygen.c
文章目录 openssl3.2 - 官方demo学习 - pkey - EVP_PKEY_RSA_keygen.c概述笔记END openssl3.2 - 官方demo学习 - pkey - EVP_PKEY_RSA_keygen.c 概述 官方指出 : RSA key 如果小于2048位, 就属于弱key 官方demo中, 给出的默认key长度为4096位 从名字生成上下文 初始化上下文…...
密码搜|Facebook 8组问答,搞定Pixel与广告之间的关系!
Q1:Pixel(像素/代码)是什么? A:Pixel有多种称呼:Pixel、像素、代码。它只是一种分析工具,可帮助广告主了解用户在网站上采取的操作,继而衡量广告成效。 设置Facebook Pixel像素代码…...

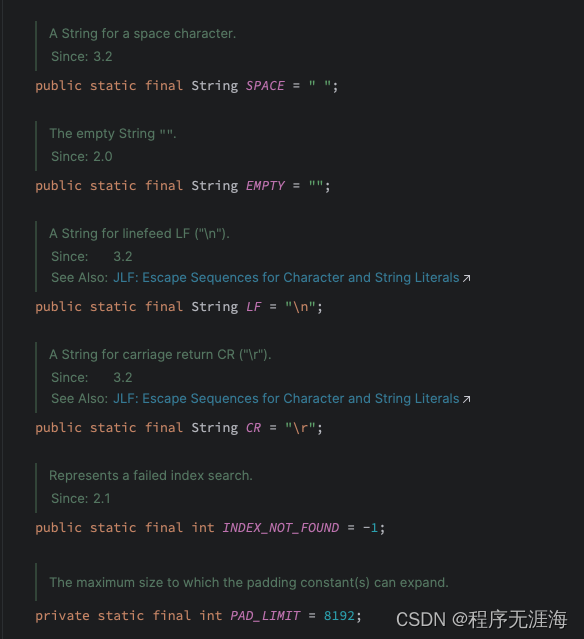
Apache StringUtils:Java字符串处理工具类
简介 在我们的代码中经常需要对字符串判空,截取字符串、转换大小写、分隔字符串、比较字符串、去掉多余空格、拼接字符串、使用正则表达式等等。如果只用 String 类提供的那些方法,我们需要手写大量的额外代码,不然容易出现各种异常。现在有…...

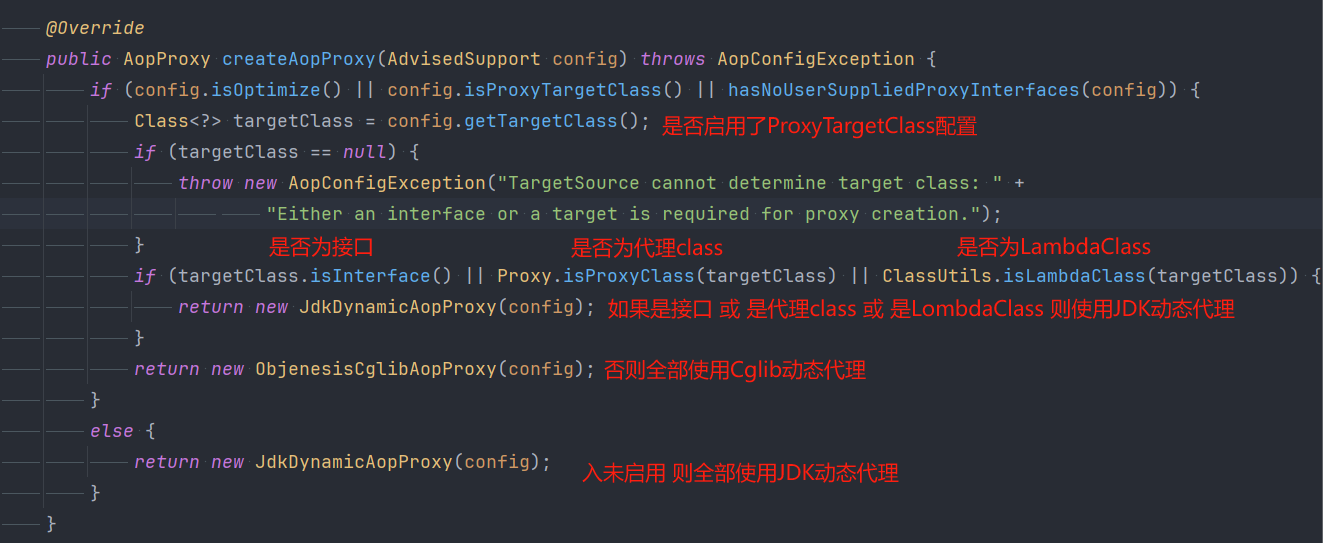
设计模式 代理模式(静态代理 动态代理) 与 Spring Aop源码分析 具体是如何创建Aop代理的
代理模式 代理模式是一种结构型设计模式,它通过创建一个代理对象来控制对真实对象的访问。这种模式可以用于提供额外的功能操作,或者扩展目标对象的功能。 在代理模式中,代理对象与真实对象实现相同的接口,以便在任何地方都可以使…...

【EI会议征稿通知】第七届先进电子材料、计算机与软件工程国际学术会议(AEMCSE 2024)
第七届先进电子材料、计算机与软件工程国际学术会议(AEMCSE 2024) 2024 7th International Conference on Advanced Electronic Materials, Computers and Software Engineering 第七届先进电子材料、计算机与软件工程国际学术会议(AEMCSE 2024)将于2024年5月10-1…...
Verilog基础:强度建模(一)
相关阅读 Verilog基础https://blog.csdn.net/weixin_45791458/category_12263729.html?spm1001.2014.3001.5482 一、强度建模基础 Verilog HDL提供了针对线网信号0、1、x、z的精准强度建模方式,这样可以允许将两个线网信号进行线与操作从而更加精确地描述出硬件行…...

Spring Boot各类变量的使用
文章目录 1. 变量类型2. 获取变量2.1 获取方式2.2 获取方法2.2.1 通过Value注入获取变量值2.2.2 System.genenv 获取变量值2.2.3 System.getProperty 获取变量值2.2.4 Environment 获取变量值2.2.5 ConfigurationProperties 获取变量值2.2.6 SpringApplication.run 程序启动参数…...

Hive管理UDF详解
大数据集群下,共有三种管理Hive UDF的方式,如下: 名称重启Hive服务Jar保存目录场景直接JAR配置需要HDFS开发辅助JARs目录配置需要本地目录防止意外覆盖文件可重载辅助JAR配置不需要本地目录频繁更新UDF场景{HIVE_HOME}/auxlib目录需要本地目录不建议{HIVE_HOME}/lib目录需要…...

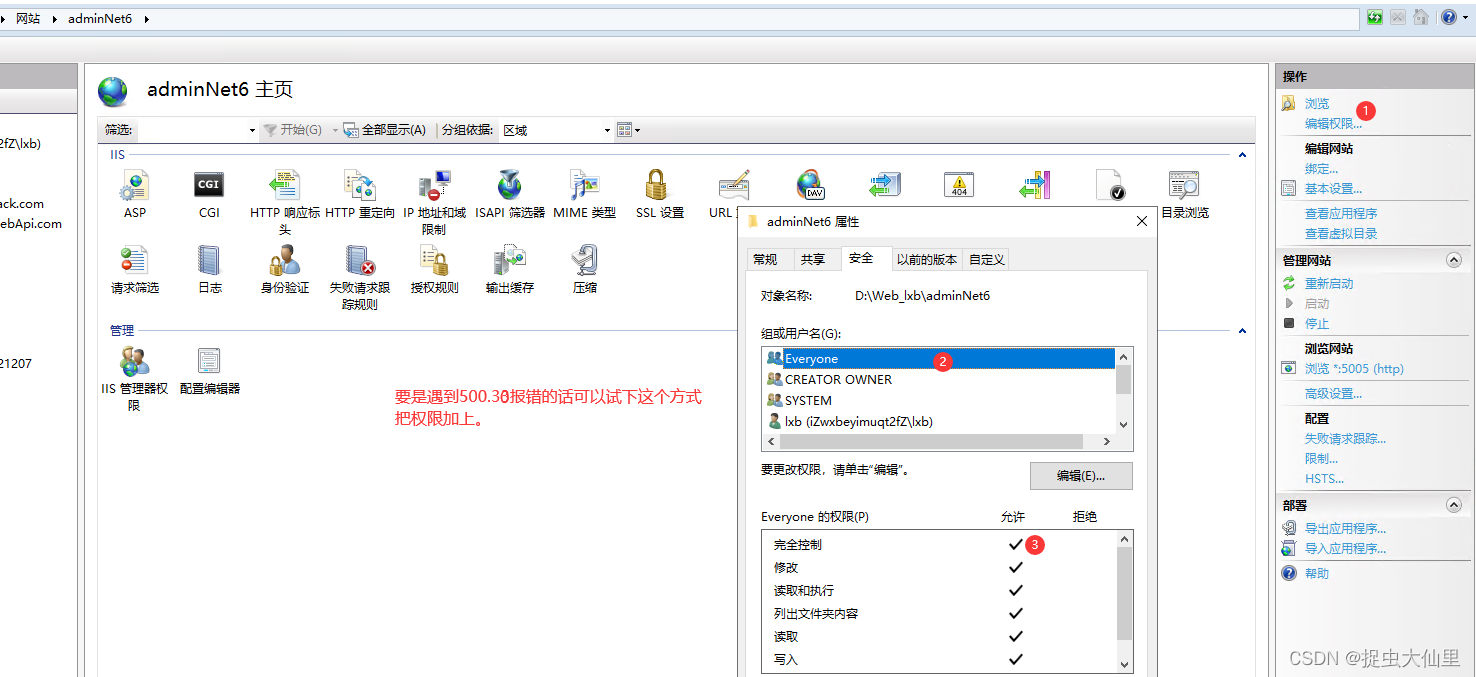
bug笔记:解决 HTTP Error 500.30 - ASP.NET Core app failed to start
总结下后端部署windos iis环境net6版本,500.30问题报错的一种解决方案: 一、问题描述 二、解决方案 检查下是否安装了net6对应的环境,是否已经安装 然后在事件管理器>Windows日志>应用程序,里面查看详细异常记录 在iis下面…...

理解pytorch系列:transpose是怎么实现的
在PyTorch中,transpose()是一种操作,它交换张量中两个指定维度的位置。实现这一点的关键在于不实际移动数据,而是通过改变张量的元数据(包括步长(stride)和尺寸(size))来…...
)
Linux tftp命令教程:文件传输利器(附案例详解和注意事项)
Linux tftp命令介绍 tftp,全称为Trivial File Transfer Protocol(简单文件传输协议)。tftp是一个用于文件传输的客户端命令,用于从远程主机传输文件,包括一些非常简洁、通常嵌入的系统。 Linux tftp命令适用的Linux版…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
