【blender渲染】blender流体模拟基础
各位新年好哇,最近在做demo的时候,为了更好的效果,开始摸索一点离线渲染的东西。像这种后续渲染的处理,由于3ds max是更偏向于建模的dcc,有点不那么好使(没有说看不起vray的意思哈)。
像在实时渲染里面,即便是通过高分辨率的mesh来做水体,也常有很多限制。毕竟高质量的水体交互实际上是复杂的物理过程,特别是流动的水体,所以一般更多的会使用offline的方式,先模拟水体的流动情况从而生成对应的mesh,再渲染水体的效果。
那么今天就使用新版本blender 4.0来做一版offline的水体模拟,需要各位读者已经具备了blender的基本操作/建模基础概念。
1. 流体模拟的三要素
说到水体模拟,我们主要需要给blender回答三个问题:
- 水从哪里来?
- 水在什么范围内起作用?
- 水要跟什么物体交互?
对应这三个问题,就有了blender流体模拟的三大基础设置。
- 流:可以认为是水发射/生成的地方,作为水体来源(流入/流出)的位置。没有流就没有水源了。
- 域:常用立方体作为流体作用的域。在建立时,域是流体模拟场景下,流体模拟的作用范围。**流体模拟只在域范围内生效。**当流体要离开域时,会被空气墙挡住。在完成烘焙后,初始域会成为流体对应的粒子和网格。
- 效果器:域是最外侧的物理计算范围,效果器则作为域内补充的额外物理计算范围。如想在域内部额外增加具备碰撞体积的障碍物,或者引导流体方向的物理效果,需要通过设置对应的效果器。
2. 布置流体模拟场景
这里我们简单搭一个场景,材质全部用默认的bsdf材质。右侧的三个mesh(黄框),作为与水体进行碰撞计算的三个物体。左侧的物体作为水体流入场景的来源。
那在我们设想的最终效果中,水流应该是从左侧的mesh中滚滚涌出,然后与右边的三个mesh发生激♂烈碰撞。

2.1 设置水源
首先,我们解决水体来源的问题。
把一个mesh()设置为水源,在物理面板,启用流体仿真后,对于作为水源的mesh,设置其流体类型为:流。

流体的类型有多种,这里直接设置其为液体。流动行为,则分别对应流动的方式,如持续流动的:流入/流出,以及一次性成型的流入水体:几何体。

几何数据的水源:
一次性流入,不再增加

流入的水源:
水流会持续流入场景,计算压力较大

2.2 设置域
新建一个立方体,把原有场景都包裹在里面,这个立方体则作为流体模拟的域。

在物理面板中启用流体模拟,将其设置为域。

为了不干扰后续的显示和选择,我们可以将域的显示方式设置为线框。

选择域类型为液体,然后选一个细分精度。一般不会选32,精度太低了,这里只做示范。
总的来说,选择的细分精度越高,粒子体积越小,对于碰撞之类的计算也更准确。但是烘焙时间也会成倍 疯狂的增加。
有时候烘焙流体粒子没出来,可以试着提高细分精度。比如我这里32的情况下就没烘焙出来,提升到64之后烘焙成功。

缓存设置部分,选择对应的渲染帧数(起始帧,结束帧),缓存地址(默认c盘,记得一定要换),类型选择模块化,我们就可以手动进行逐项烘焙了。
另外,一定要点选是否可恢复。不然烘焙的时候手贱一下点到取消,就要全部重来了。

那么如果我们不适用矩形作为域呢?
当然也是可以的,但是实际上物理计算的结果还是以流体和矩形的碰撞结果为基准,所以不管设置什么样的mesh,都只是取其在X/Y/Z方向上的阈值来做矩形的碰撞计算。
从结果来看,不管是否使用矩形mesh,最终流体模拟中域都是以矩形存在的。
所以为了不要遮挡视线, 还是选择矩形mesh作为域吧。
效果如下:

2.3 设置效果器
对域中的需要与水流进行交互(主要是碰撞)的mesh进行效果器设置,设置的路径一样。
在这里我们选择类型为效果器,主要是设置碰撞效果。
注意这里,表面深度会给mesh提供额外的厚度,来确保不会出现粒子漏出等问题。如果出现了粒子从密封的mesh中渗出/漏出的问题,相比于直接提高域的细分,一般会优先选择增大表面厚度。

3. 烘焙流体
设置完流,域,以及效果器后,我们就可以开始流体的烘焙。
在模块化模式下,我们在物理面板内,需要手动按顺序逐步完成烘焙:烘焙流体粒子,烘焙网格,烘焙其余粒子。
1)烘焙流体粒子(这里是烘焙完的样子),注意只有在完成了流体粒子烘焙后,才能做后续的mesh和其余粒子的烘焙。

2)烘焙流体mesh(同样,只有在烘焙完后,对应的按钮才会显示为释放网格)

3)烘焙其余粒子,与烘焙mesh的顺序没有先后要求,属于可选的步骤

完成全量的烘焙后,大概效果如下:

自己拖个玻璃+半透shader,随便给个体积,简单套个材质用cycles简单渲一下,效果还行。

4. 制作泡沫粒子
我们可以看到,blender自带的烘焙流程只能处理水体的mesh,而其他雾气和泡沫的粒子,是无法烘焙产生mesh的。
这里需要我们自己手动来制作。
我们手动拉几个经纬球出来,使其尺寸,旋转方向都不同,并放入一个专门的集合中。

材质上,拖一个透明bsdf和噪音纹理的混合即可,小物件其实不用那么精致。

在粒子栏内,选择对应的小粒子,渲染为集合,选择对应的经纬球集合,开启随机拾取即可。
实体粒子渲染非常非常吃电脑性能。。。。一定要做好心理准备再启用

启用HDRI,渲染后大致效果如下

相关文章:

【blender渲染】blender流体模拟基础
各位新年好哇,最近在做demo的时候,为了更好的效果,开始摸索一点离线渲染的东西。像这种后续渲染的处理,由于3ds max是更偏向于建模的dcc,有点不那么好使(没有说看不起vray的意思哈)。 像在实时…...

小白进阶之字符串处理
#include <cstdio> #include <cstring> int main() {char str[105];int count0,len0;scanf("%s",str);//输入字符lenstrlen(str);//求字符长for(int i0;i<len;i){if(str[i]A)//匹配计数count;}printf("%d",count); }#include <cstdio>…...

自定义Dubbo RPC通信协议
前言 Dubbo 协议层的核心SPI接口是org.apache.dubbo.rpc.Protocol,通过扩展该接口和围绕的相关接口,就可以让 Dubbo 使用我们自定义的协议来通信。默认的协议是 dubbo,本文提供一个 Grpc 协议的实现。 设计思路 Google 提供了 Java 的 Grpc…...

VB6.0报错:操作符AddressOf使用无效
VB调试,尝试调用DLL中的方法并带有回调函数,报错提示: 操作符AddressOf使用无效 代码: Private Sub btnScan_Click()... WCHBLEStartScanBLEDevices AddressOf callBackEnd Sub This function is called from the dll Public Fu…...

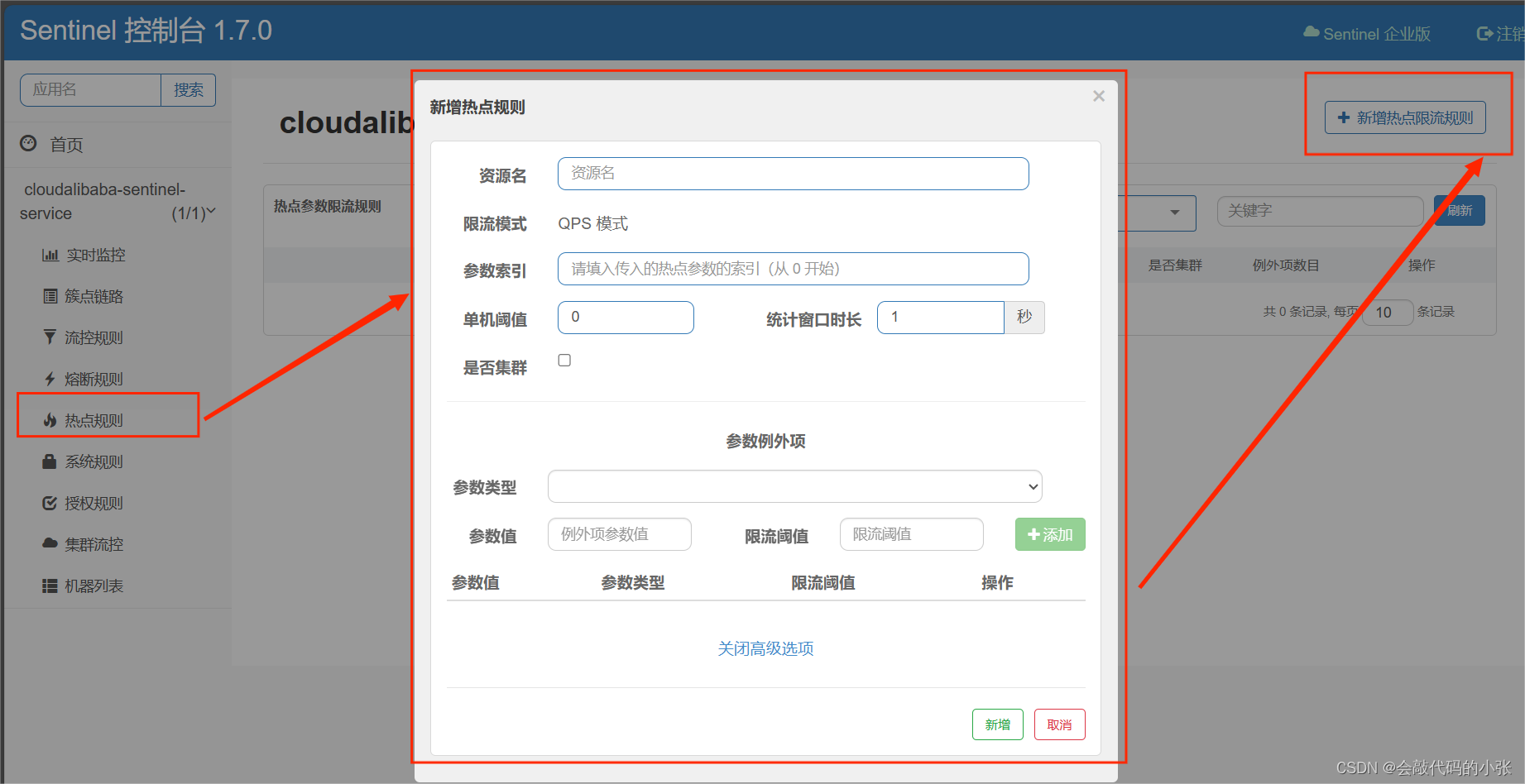
SpringCloud Aliba-Sentinel【中篇】-从入门到学废【5】
目录 1.流控规则 2. 熔断规则 3.热点规则 1.流控规则 1.资源名:唯一名称,默认请求路径 2.针对来源: Sentinel可以针对调用者进行限流,填写微服务名,默认default (不区分来源) 3.阈值类型/单机阈值: QPS(每秒钟的请求数量&…...

四、基础篇 vue条件渲染
v-if v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。 <template><div class"content"><div v-if"show">show渲染了</div></div> </template><script> export de…...

广东金牌电缆:法大大电子合同助力业务风险管控
广东金牌电缆集团股份有限公司(以下简称“广东金牌电缆”)成立于2013年,现为广东省电线电缆重点生产企业、广东省守合同重信用单位、国家专精特新小巨人企业、国家高新技术企业,拥有自主商标“夺冠”,“夺冠”商标被评…...

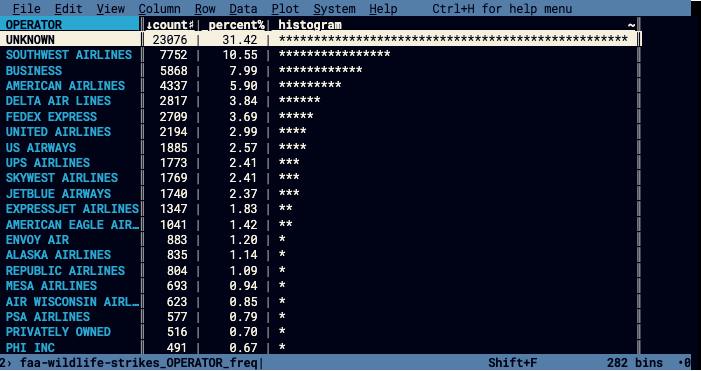
机器学习周刊第五期:一个离谱的数据可视化Python库、可交互式动画学概率统计、机器学习最全文档、快速部署机器学习应用的开源项目、Redis 之父的最新文章
date: 2024/01/08 这个网站用可视化的方式讲解概率和统计基础知识,很多内容还是可交互的,非常生动形象。 大家好,欢迎收看第五期机器学习周刊 本期介绍7个内容,涉及Python、概率统计、机器学习、大模型等,目录如下: 一个离谱的Python库看见概率,看见统计2024机器学习最…...

vue和react的hooks
一、什么是hooks 直译“钩子”,在程序中代表,系统运行在某一时期时,会调用注册在该时机的回调函数。例如浏览器提供的onload或addEventListener能注册在浏览器各种时机调用的方法。 二、react中的hooks 一系列以“use”作为开发的方法&…...

2024.1.19
今天狠狠地复习了一下C语言,不复习不知道,一复习吓一跳昂,这感觉好多都忘却了,这并非一件好事,所以说还好复习了,不然考试就有点问题了,但是还好写一下这些代码就马上想起来了,所以说…...

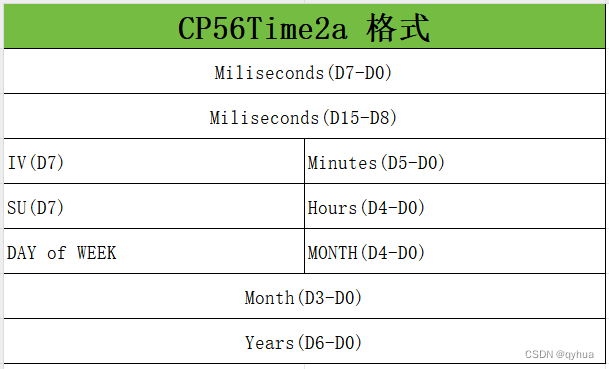
上位机编程:CP56Time2a格式精讲
Cp56Time2a介绍: Cp56Time2a是西门子PLC(可编程逻辑控制器)中用于时间数据传输的一种特殊格式,主要用于PCS7和基于TCP/IP的S7通信过程中。这种时间格式主要为了确保在不同的系统和设备之间进行精确的时间同步。 Cp56Time2a格式&a…...

Webpack5入门到原理12:处理 Html 资源
1. 下载包 npm i html-webpack-plugin -D 2. 配置 webpack.config.js const path require("path"); const ESLintWebpackPlugin require("eslint-webpack-plugin"); const HtmlWebpackPlugin require("html-webpack-plugin");module.expo…...

Vue3-Axios二次封装与Api接口统一管理
一、安装axios npm i axios 二、创建utils工具文件夹 创建request.ts文件 import axios from axios //引入element-plus消息提示 import { ElMessage } from element-plus //引入用户相关的仓库 import useUserStore from /store/modules/user //使用axios对象create方法,创建…...
)
RHCE: 主从DNS服务器配置 (实现正反向解析)
主服务器配置: 准备工作: #关闭防火墙 [root192 ~]# systemctl stop firewalld#关闭selinux [root192 ~]# setenforce 0#查看selinux状态 [root192 ~]# getenforce Permissive#安装bind包 [root192 ~]# yum install bind -y#查询软件包下的文件 /etc/named.conf #主配置文…...

Git学习笔记(第6章):GitHub操作(远程库操作)
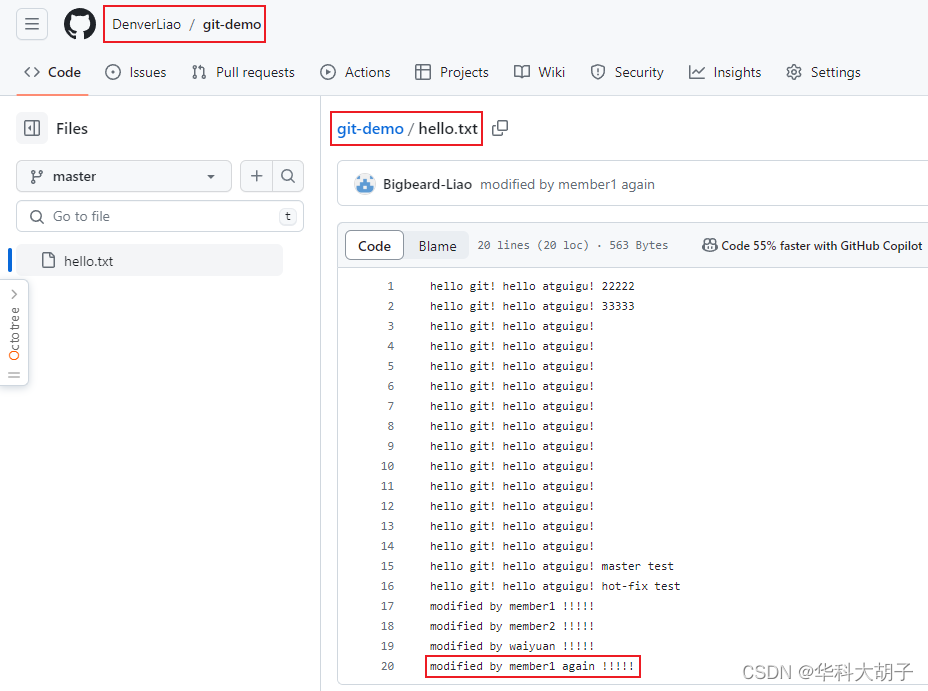
目录 6.1 远程库操作 6.1.1 创建远程库 6.1.2 命名远程库 6.1.3 本地库推送到远程库(push) 6.1.4 远程库拉取到本地库(pull) 6.1.5 远程库克隆到本地库(clone) 6.2 团队内协作 6.3 跨团队协作 6.4 SSH免密登录 6.1 远程库操作 命令 作用 git remote -v 查看所有远程…...
)
【主题广范|见刊快】2024年海洋工程与测绘遥感国际学术会议(ICOESRS 2024)
【主题广范|见刊快】2024年海洋工程与测绘遥感国际学术会议(ICOESRS 2024) 2024 International Conference Ocean Engineering and Surveying Remote Sensing(ICOESRS 2024) 一、【会议简介】 随着人类对海洋的认识和开发不断深入,海洋工程和测绘遥感技术的研究和应…...

解决el-radio-group只触发一次的问题
1.需求是点击合并后,出来二次确认框。现在的问题是点击完出现二次确认框后,再次点击不出来二次确认框了 2.一开始代码是这样写的 <el-radio-group v-model"unfold" size"mini" changechangeMerge><el-radio-button :labe…...

openssl3.2 - 官方demo学习 - pkey - EVP_PKEY_RSA_keygen.c
文章目录 openssl3.2 - 官方demo学习 - pkey - EVP_PKEY_RSA_keygen.c概述笔记END openssl3.2 - 官方demo学习 - pkey - EVP_PKEY_RSA_keygen.c 概述 官方指出 : RSA key 如果小于2048位, 就属于弱key 官方demo中, 给出的默认key长度为4096位 从名字生成上下文 初始化上下文…...
密码搜|Facebook 8组问答,搞定Pixel与广告之间的关系!
Q1:Pixel(像素/代码)是什么? A:Pixel有多种称呼:Pixel、像素、代码。它只是一种分析工具,可帮助广告主了解用户在网站上采取的操作,继而衡量广告成效。 设置Facebook Pixel像素代码…...

Apache StringUtils:Java字符串处理工具类
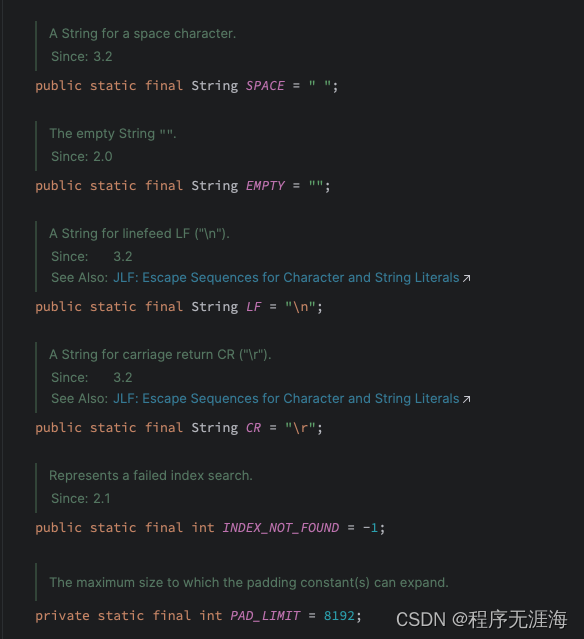
简介 在我们的代码中经常需要对字符串判空,截取字符串、转换大小写、分隔字符串、比较字符串、去掉多余空格、拼接字符串、使用正则表达式等等。如果只用 String 类提供的那些方法,我们需要手写大量的额外代码,不然容易出现各种异常。现在有…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
