从入门到精通:ThinkPHP6异步请求的全面解析!
在ThinkPHP6中使用异步请求
在Web应用程序的开发中,经常会需要使用异步请求。异步请求能够在后台执行而不干扰页面的其他操作,提高了用户的体验。而在ThinkPHP6框架中,也提供了方便的异步请求方式,本文将详细介绍如何在ThinkPHP6中使用异步请求。
1. AJAX异步请求
使用AJAX(Asynchronous JavaScript and XML)技术可以实现异步请求。AJAX的核心是XMLHttpRequest对象,它可以向服务器发送请求并更新页面,而不需要重新加载整个页面。
在ThinkPHP6中,可以使用内置的AJAX函数库进行异步请求。例如,在视图文件中,可以通过以下方法使用AJAX函数:
<script src="__PUBLIC__/static/ajax.js"></script>
<script>$.ajax({url: '/index/getData',type: 'post',dataType: 'json',success: function (res) {console.log(res);},error: function () {console.log('请求失败');}});
</script>Copy
在上述代码中,使用了jQuery引入了ajax.js函数库,并且通过$.ajax方法发起了一个异步请求。其中url属性指定了请求的URL,type属性指定了请求的类型(post或者get),dataType属性指定了服务器返回的数据类型,success属性指定了请求成功的回调函数,error属性指定了请求失败的回调函数。
2. Swoole异步请求
除了AJAX异步请求外,ThinkPHP6还支持使用Swoole扩展进行异步请求。Swoole是PHP的异步、并行、高性能网络通信框架,可以大幅提高网络请求的响应速度。
在使用Swoole异步请求前,需要先安装Swoole扩展,并且开启了Swoole服务。具体安装和配置方式可以查看Swoole官方文档。
在ThinkPHP6中,可以使用内置的Swoole异步请求类进行操作。例如,在控制器文件中,可以使用以下代码使用Swoole进行异步请求:
use SwooleCoroutineHttpClient;class Index
{public function getData(){$client = new Client('127.0.0.1', 9501);$client->setHeaders(['User-Agent' => 'swoole-http-client']);$client->set(['timeout' => 1]);$client->post('/', ['foo' => 'bar']);$response = $client->body;$client->close();return json_decode($response, true);}
}Copy
在上述代码中,通过new关键字实例化了Swoole异步请求类,设置了请求的URL和请求参数,并且通过post方法发送了请求。请求完成后,可以通过body属性获取响应结果。需要注意的是,使用Swoole异步请求需要在协程环境下运行。
总结
本文对使用异步请求的方法进行了介绍,包括AJAX异步请求和Swoole异步请求。在开发Web应用程序时,根据实际的需求选择合适的异步请求方式能够提高应用程序的响应速度和用户体验。然而,需要注意的是,在使用异步请求时需要考虑数据安全和性能问题,以保障应用程序的稳定性和安全性。
相关文章:

从入门到精通:ThinkPHP6异步请求的全面解析!
在ThinkPHP6中使用异步请求 在Web应用程序的开发中,经常会需要使用异步请求。异步请求能够在后台执行而不干扰页面的其他操作,提高了用户的体验。而在ThinkPHP6框架中,也提供了方便的异步请求方式,本文将详细介绍如何在ThinkPHP6…...

C++写csv文件
C写csv文件 其中有一个点需要注意,csv芬里尔之间要用逗号隔开 p_str_filename "D:\\1.csv"; int writelog(string p_str_filename, double p_double[]) {SYSTEMTIME timeCur;GetLocalTime(&timeCur);char t_logbuffer[1024] { 0 };sprintf(t_logbu…...

将Matlab图窗中的可视化保存为背景透明的矢量图
将matlab绘制的结果复制为矢量图时,去除背景的操作如下: 先打开/绘制图形窗口(不要关闭)在命令行终端输入axis off关闭坐标系继续在命令行终端分别输入: ax gca; copygraphics(ax,ContentType,vector,BackgroundColor,none); 此时ÿ…...

希尔(Shell)排序
文章目录 希尔排序的基本思想本质增量(间隔)的选取 希尔排序的时间复杂度希尔排序代码实现希尔排序的稳定性 希尔排序的基本思想 将要排序的序列按一定间隔(增量)分组,将每一组的数据按插入排序进行排序,再…...

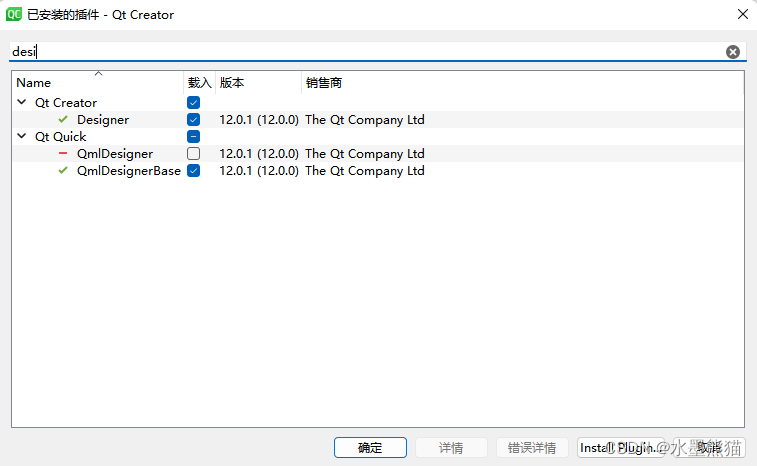
【已解决】Qt Creator设计模式被禁用不能点的原因及解决方案
Qt Creator 下载地址(含历史版本):https://download.qt.io/official_releases/qtcreator/ 症状 Qt Creator 目前最新版为12.0.1,安装后打开.qml文件发现设计工具图标为禁用状态。 原因及解决方案 根据官网材料(Qt C…...

树莓派5 Ubuntu 23.04 安装 DisplayLink 驱动
树莓派5 Ubuntu 23.04 安装 DisplayLink 驱动 PreparationSynaptics APT RepositoryInstall evdiInstall displaylink-driver Preparation lsusb -d 17e9: sudo apt-get install dkmsSynaptics APT Repository wget https://www.synaptics.com/sites/default/files/Ubuntu/po…...

SpringBoot 实现 PDF 添加水印有哪些方案
SpringBoot 实现 PDF 添加水印有哪些方案 方式一:使用 Apache PDFBox 库方式二:使用 iText 库方式三:用 Ghostscript 命令行方式四:Free Spire.PDF for Java方式五:Aspose.PDF for Java 简介 PDF(Portable …...

【blender渲染】blender流体模拟基础
各位新年好哇,最近在做demo的时候,为了更好的效果,开始摸索一点离线渲染的东西。像这种后续渲染的处理,由于3ds max是更偏向于建模的dcc,有点不那么好使(没有说看不起vray的意思哈)。 像在实时…...

小白进阶之字符串处理
#include <cstdio> #include <cstring> int main() {char str[105];int count0,len0;scanf("%s",str);//输入字符lenstrlen(str);//求字符长for(int i0;i<len;i){if(str[i]A)//匹配计数count;}printf("%d",count); }#include <cstdio>…...

自定义Dubbo RPC通信协议
前言 Dubbo 协议层的核心SPI接口是org.apache.dubbo.rpc.Protocol,通过扩展该接口和围绕的相关接口,就可以让 Dubbo 使用我们自定义的协议来通信。默认的协议是 dubbo,本文提供一个 Grpc 协议的实现。 设计思路 Google 提供了 Java 的 Grpc…...

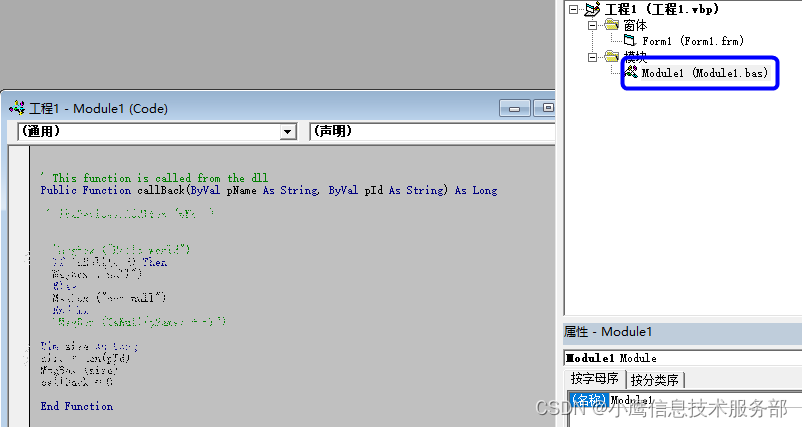
VB6.0报错:操作符AddressOf使用无效
VB调试,尝试调用DLL中的方法并带有回调函数,报错提示: 操作符AddressOf使用无效 代码: Private Sub btnScan_Click()... WCHBLEStartScanBLEDevices AddressOf callBackEnd Sub This function is called from the dll Public Fu…...

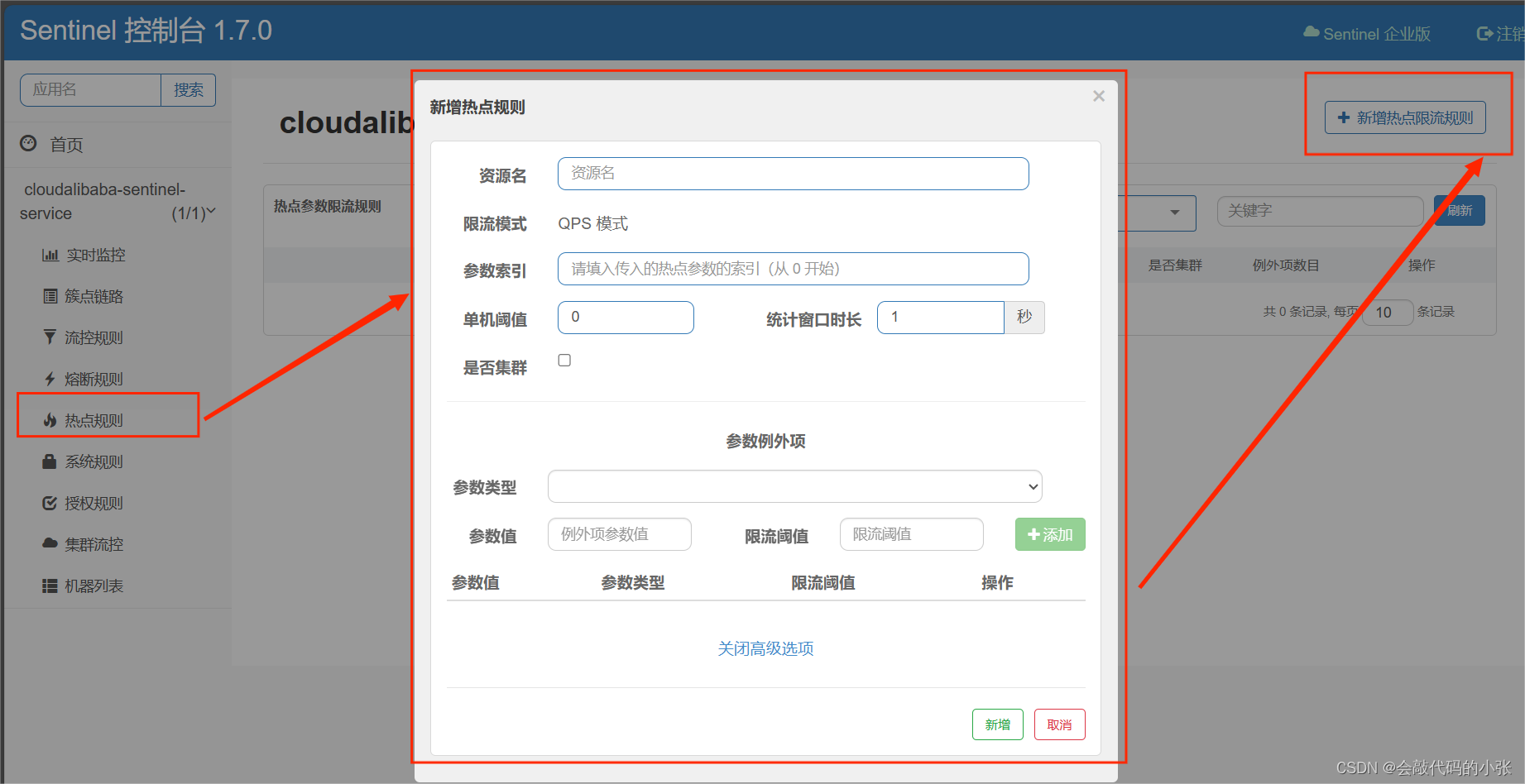
SpringCloud Aliba-Sentinel【中篇】-从入门到学废【5】
目录 1.流控规则 2. 熔断规则 3.热点规则 1.流控规则 1.资源名:唯一名称,默认请求路径 2.针对来源: Sentinel可以针对调用者进行限流,填写微服务名,默认default (不区分来源) 3.阈值类型/单机阈值: QPS(每秒钟的请求数量&…...

四、基础篇 vue条件渲染
v-if v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。 <template><div class"content"><div v-if"show">show渲染了</div></div> </template><script> export de…...

广东金牌电缆:法大大电子合同助力业务风险管控
广东金牌电缆集团股份有限公司(以下简称“广东金牌电缆”)成立于2013年,现为广东省电线电缆重点生产企业、广东省守合同重信用单位、国家专精特新小巨人企业、国家高新技术企业,拥有自主商标“夺冠”,“夺冠”商标被评…...

机器学习周刊第五期:一个离谱的数据可视化Python库、可交互式动画学概率统计、机器学习最全文档、快速部署机器学习应用的开源项目、Redis 之父的最新文章
date: 2024/01/08 这个网站用可视化的方式讲解概率和统计基础知识,很多内容还是可交互的,非常生动形象。 大家好,欢迎收看第五期机器学习周刊 本期介绍7个内容,涉及Python、概率统计、机器学习、大模型等,目录如下: 一个离谱的Python库看见概率,看见统计2024机器学习最…...

vue和react的hooks
一、什么是hooks 直译“钩子”,在程序中代表,系统运行在某一时期时,会调用注册在该时机的回调函数。例如浏览器提供的onload或addEventListener能注册在浏览器各种时机调用的方法。 二、react中的hooks 一系列以“use”作为开发的方法&…...

2024.1.19
今天狠狠地复习了一下C语言,不复习不知道,一复习吓一跳昂,这感觉好多都忘却了,这并非一件好事,所以说还好复习了,不然考试就有点问题了,但是还好写一下这些代码就马上想起来了,所以说…...

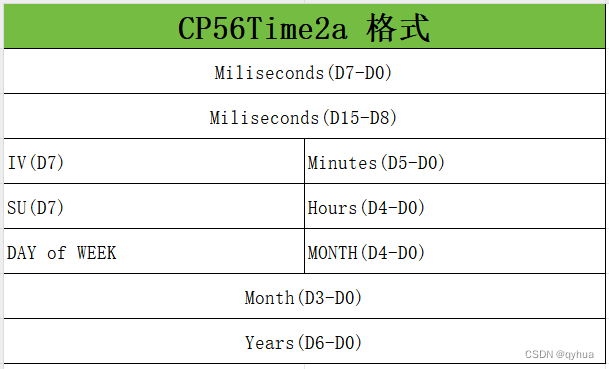
上位机编程:CP56Time2a格式精讲
Cp56Time2a介绍: Cp56Time2a是西门子PLC(可编程逻辑控制器)中用于时间数据传输的一种特殊格式,主要用于PCS7和基于TCP/IP的S7通信过程中。这种时间格式主要为了确保在不同的系统和设备之间进行精确的时间同步。 Cp56Time2a格式&a…...

Webpack5入门到原理12:处理 Html 资源
1. 下载包 npm i html-webpack-plugin -D 2. 配置 webpack.config.js const path require("path"); const ESLintWebpackPlugin require("eslint-webpack-plugin"); const HtmlWebpackPlugin require("html-webpack-plugin");module.expo…...

Vue3-Axios二次封装与Api接口统一管理
一、安装axios npm i axios 二、创建utils工具文件夹 创建request.ts文件 import axios from axios //引入element-plus消息提示 import { ElMessage } from element-plus //引入用户相关的仓库 import useUserStore from /store/modules/user //使用axios对象create方法,创建…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
