React Store及store持久化的使用
1.安装
npm insatll react-redux
npm install @reduxjs/toolkit
npm install redux-persist
2. 使用React Toolkit创建counterStore并配置持久化

store/modules/counterStore.ts:
import { createSlice } from '@reduxjs/toolkit'// 定义状态类型
interface Action { payload:number,type: string
}
interface State { count: number
} export const counterStore = createSlice({// 模块名称独一无二name: 'counter',// 初始数据initialState: {count: 1},// 修改数据的同步方法reducers: {increment: (state:State) => {state.count += 1},decrement: (state:State) => {state.count -= 1},incrementNum: (state:State, action: Action) => {state.count += action.payload}}
})// 导出
export const { increment, decrement, incrementNum } = counterStore.actions
export default counterStore.reducerstore/index.ts:
import { configureStore, combineReducers } from '@reduxjs/toolkit'
import counterReducer from './modules/counterStore'import { persistStore, persistReducer } from 'redux-persist'
// 选择持久化存储引擎,如 localStorage 或 AsyncStorage
import storage from 'redux-persist/lib/storage' // 默认使用localStorage作为存储引擎// 组合各个模块的reducer
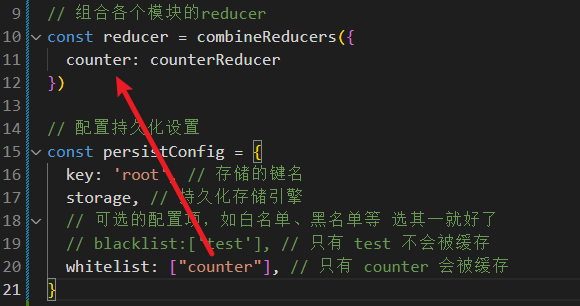
const reducer = combineReducers({counter: counterReducer
})// 配置持久化设置
const persistConfig = {key: 'root', // 存储的键名storage // 持久化存储引擎// 可选的配置项,如白名单、黑名单等 选其一就好了// blacklist:['test'], // 只有 test 不会被缓存// whitelist: ["test"], // 只有 test 会被缓存
}const persistedReducer = persistReducer(persistConfig, reducer)export const store = configureStore({reducer: persistedReducer, // 注册子模块middleware: (getDefaultMiddleware) =>getDefaultMiddleware({serializableCheck: false // 关闭默认的序列化检查//关闭严格模式})
})export const persistor = persistStore(store)
3. 为React注入store
react-redux负责把Redux和React 链接 起来,内置 Provider组件,通过 store 参数把创建好的store实例注入到应用中,链接正式建立
main.tsx:
import ReactDOM from 'react-dom/client'
import App from './App'
import { BrowserRouter } from "react-router-dom"
import { Provider } from 'react-redux'
import {store, persistor } from "@/store"
// store持久化
import { PersistGate } from 'redux-persist/integration/react'ReactDOM.createRoot(document.getElementById('root')!).render(<Provider store={store}>{/* 注入router实例 */}<BrowserRouter><PersistGate loading={null} persistor={persistor}><App /></PersistGate></BrowserRouter></Provider>
)
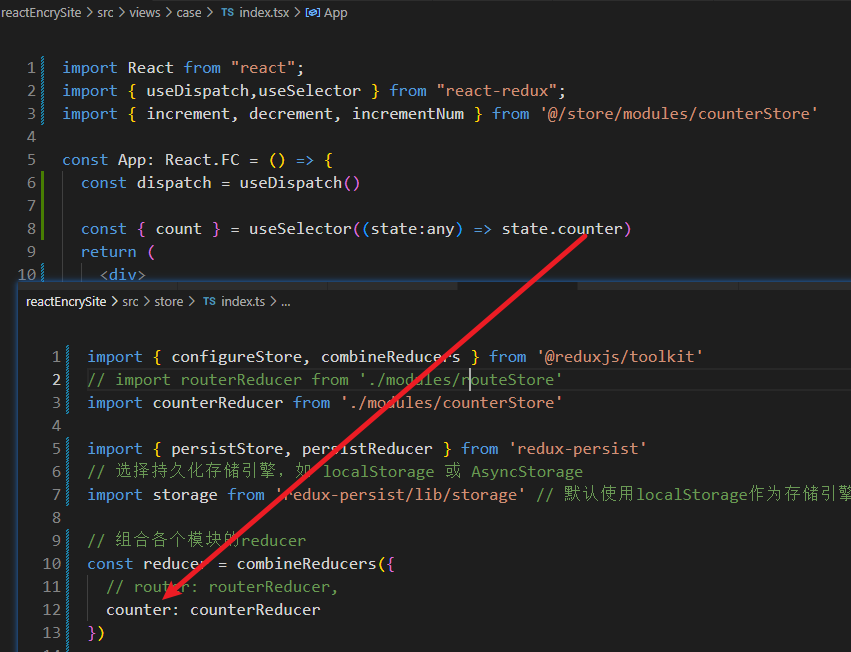
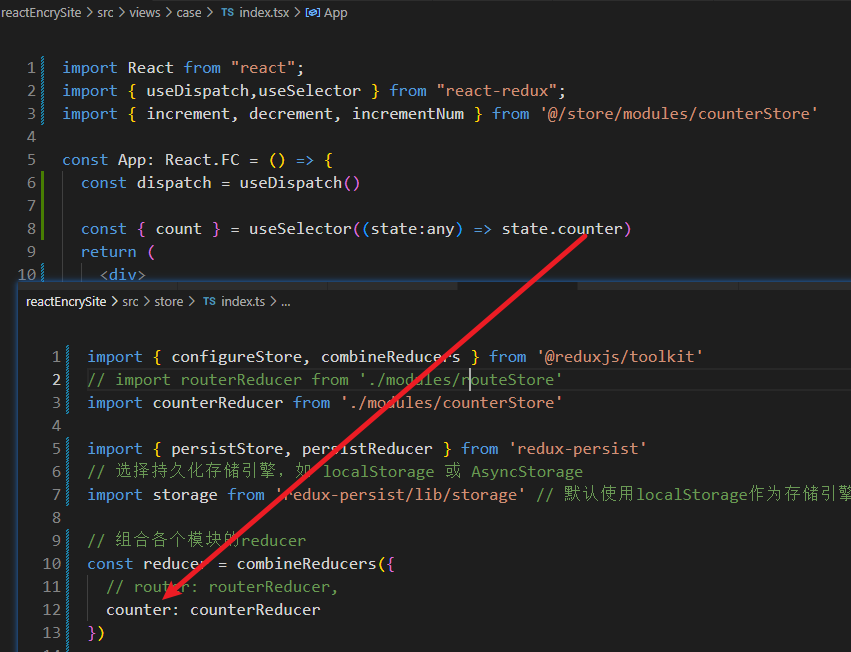
4. React组件使用store中的数据
useSelector,作用:在函数组件中获取redux数据存储对象中的某个数据
useDispatch,作用: 在函数组件中获取dipatch方法(用于发送action给reducer函数)
import React from "react";
import { useDispatch,useSelector } from "react-redux";
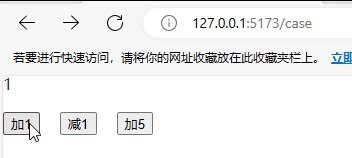
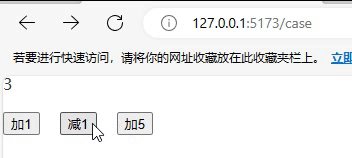
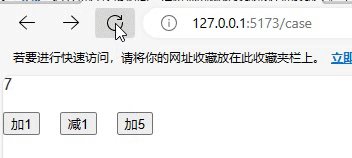
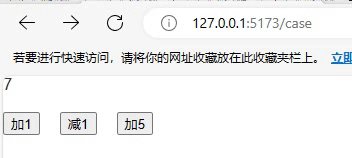
import { increment, decrement, incrementNum } from '@/store/modules/counterStore'const App: React.FC = () => {const dispatch = useDispatch()const { count } = useSelector((state:any) => state.counter)return (<div><div>{count}</div><button onClick={() => {dispatch(increment())}}>加1</button><button onClick={() => {dispatch(decrement())}}>减1</button><button onClick={() => {dispatch(incrementNum(5))}}>加5</button></div>);
};export default App;

这样刷新之后数据就不会初始化了
相关文章:

React Store及store持久化的使用
1.安装 npm insatll react-redux npm install reduxjs/toolkit npm install redux-persist2. 使用React Toolkit创建counterStore并配置持久化 store/modules/counterStore.ts: import { createSlice } from reduxjs/toolkit// 定义状态类型 interface Action {…...

Hive添加第三方Jar包方式总结
一、在 Hive Shell中加入—add jar hdfs dfs -put HelloUDF-1.0.jar /tmp beeline -u "jdbc:hive2://test.bigdata.com:10000" -n "song" -p "" add jar hdfs:///tmp/HelloUDF-1.0.jar; create function HelloUDF as org.example.HelloUDF USIN…...

Linux用户与文件的关系和文件掩码(umask)的作用
文章目录 1 前言2 Linux用户与文件的关系3 文件掩码(umask)4 总结 1 前言 阅读本篇文章,你将了解Linux的目录结构,用户与文件的关系,以及文件掩码的作用。为了方便大家理解,本文将通过实例进行演示…...

JS -- 正则表达式教程
1 概念 ECMAScript 通过 RegExp 类型支持正则表达式。 2 写法 2.1 类似 Perl 的简写语法: let pattern /a/g let pattern2 /a/i2.2 构造函数创建: let pattern new RegExp(a, g) let pattern new RegExp(a, i)上面两种是等价的正则表达式 3 修…...

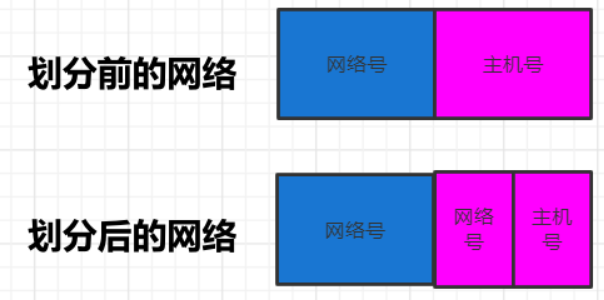
详细介绍IP 地址、网络号和主机号、ABC三类、ip地址可分配问题、子网掩码、子网划分
1、 IP 地址: 网络之间互连的协议,是由4个字节(32位二进制)组成的逻辑上的地址。 将32位二进制进行分组,分成4组,每组8位(1个字节)。【ip地址通常使用十进制表示】ip地址分成四组之后,在逻辑上,分成网络号和主机号 2…...

滚动菜单+图片ListView
目录 Fruit.java FruitAdapter MainActivity activity_main.xml fruit.xml 整体结构 Fruit.java public class Fruit {private String name;private int imageId;public Fruit(String name, int imageId) {this.name name;this.imageId imageId;}public String getNam…...

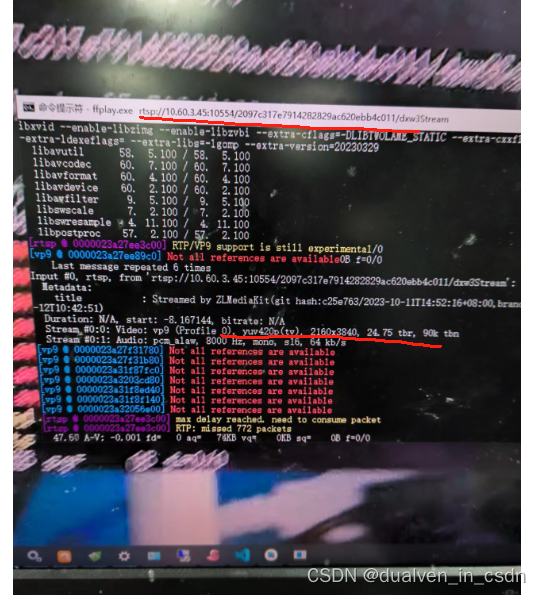
【4k】4k的webrtc播放示例
目录 使用带研发角色的账号,在app端设置下分辨率 : 4k 点播 ffplay播放看下详细的参数 使用带研发角色的账号,在app端设置下分辨率 : 4k 点播 ffplay播放看下详细的参数...

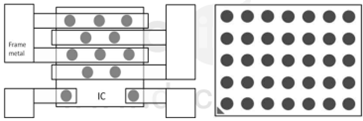
PMIC 基础知识浅析(四)
PMIC 后端研究现状: 现今针对便携式移动平台的电源管理芯片仍以传统分离型 PMIC为主。 根据后端设计的特点,传统分离型 PMIC 又可分三大类。 控制芯片与开关 MOSFET 分离型,MOSFET 外置于PCB上,芯片仅提供智能控制功能。 此类IC…...

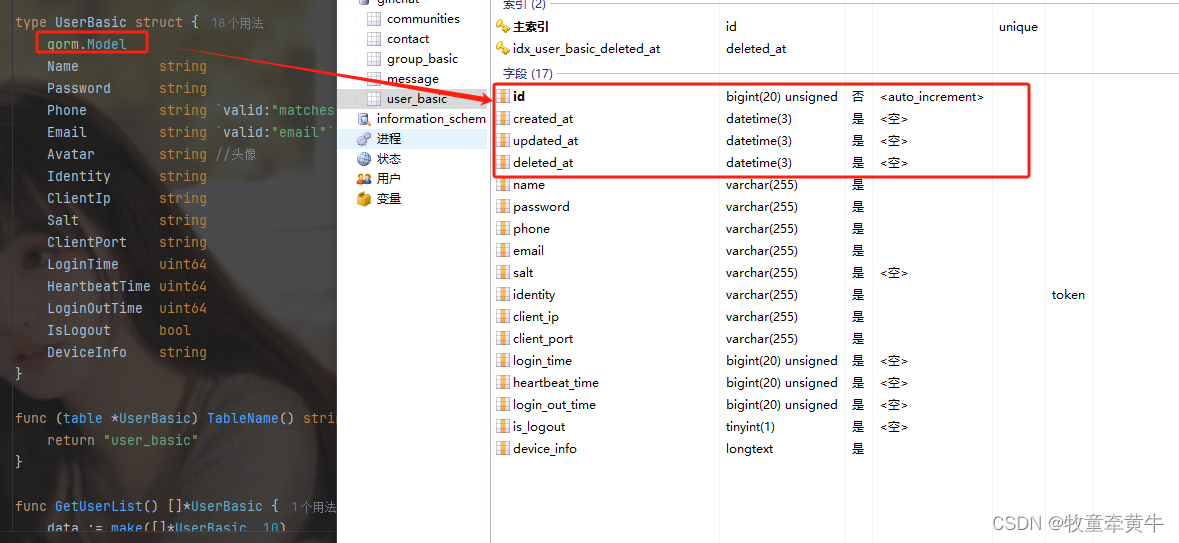
gin+gorm增删改查目录框架
从网上找资料,发现,很多都是直接的结构 路由,后端的controller层,还有model层,都是放在了同一个main.go文件中,如果写项目的话,还得自己去拆文件,拆代码,经过查询和自己总结,下面放…...
导入import 机制 | 导入import 用法 工作原理全解析)
python进阶(二)导入import 机制 | 导入import 用法 工作原理全解析
文章目录 1. 整体概念基本介绍1.1 包package1.2 模块 module 2 基本语法2.1 import直接使用2.2 from 及其用法3.1 as的用法 3 工作原理3.1 搜寻3.2 执行3.3 避免导入模块代码执行 参考《Python应该如何导入(import)模块及包》梳理 1. 整体概念基本介绍 …...

极客时间-《罗剑锋的 C++ 实战笔记》文章笔记 + 个人思考
极客时间-《罗剑锋的 C 实战笔记》文章笔记 个人思考 语言特性06 | auto/decltype:为什么要有自动类型推导? 语言特性 06 | auto/decltype:为什么要有自动类型推导? auto 在C 11 引入。 为什么说C是静态强类型语言?…...
和LSTM)
Pytorch 对比TensorFlow 学习:Day 17-18: 循环神经网络(RNN)和LSTM
Day 17-18: 循环神经网络(RNN)和LSTM 在这两天的学习中,我专注于理解循环神经网络(RNN)和长短期记忆网络(LSTM)的基本概念,并学习了它们在处理序列数据时的应用。 1.RNN和LSTM基础…...

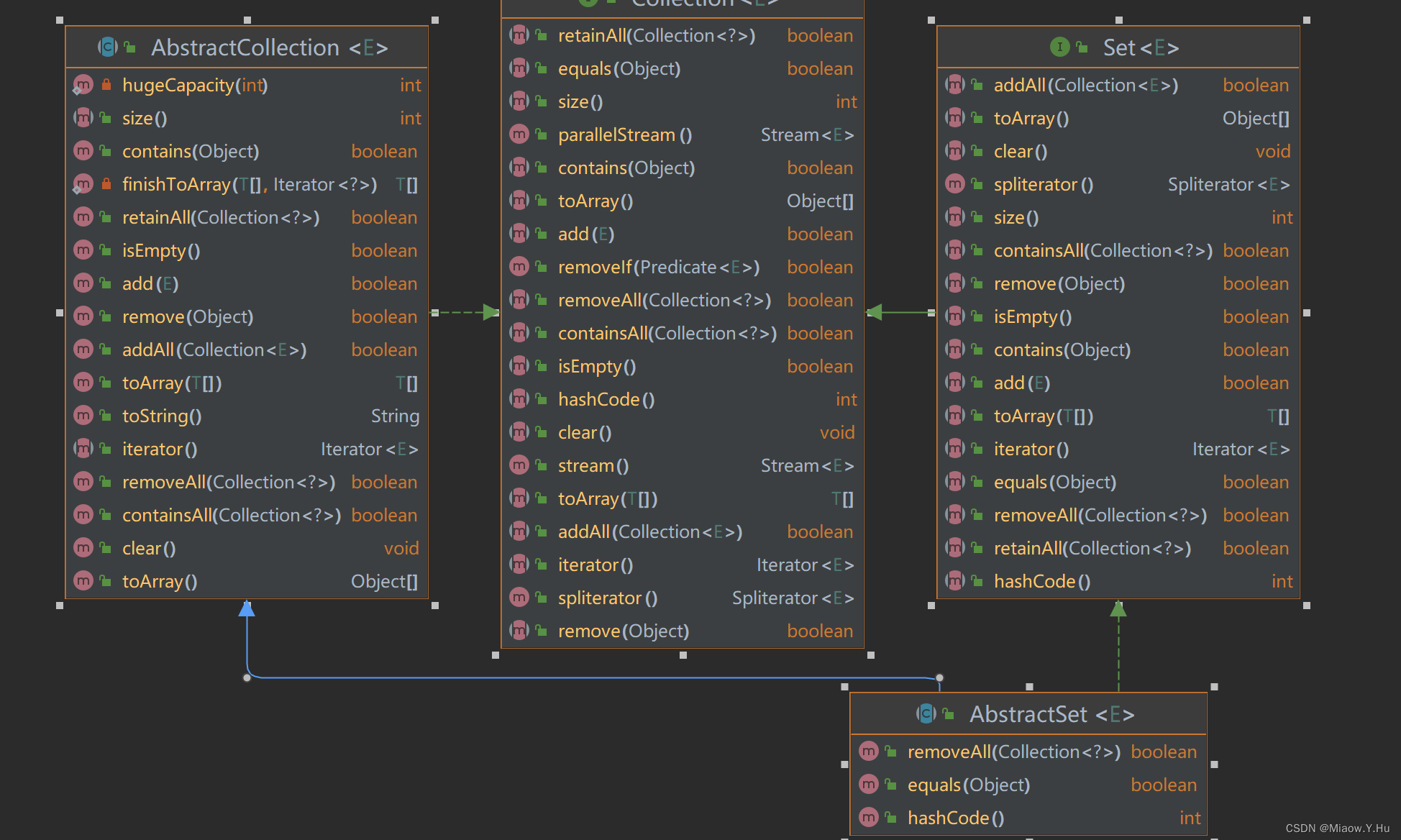
Java基础 - 07 Set之Set,AbstractSet
上边几篇,我们对java的List集合进行相关介绍,了解了关于List集合下的相关实现类的方法或者接口。 自本篇开始,将围绕java的Set进行介绍,也是对我java知识的巩固吧,处理业务越多,发现自己对基础知识的薄弱&…...
新的标准库组件)
C++17新特性(三)新的标准库组件
1. optional 在编程时,我们经常会遇到可能会返回/传递/使用一个确定类型对象的场景。也就是说,这个对象可能有一个确定类型的值也可能没有任何值。因此,我们需要一种方法来模拟类似指针的语义:通过nullptr表示指针为空。解决方法…...

Spring Boot入门
SpringBoot介绍 什么是SpringBoot Spring Boot是由Pivotal团队提供的全新框架,其中“Boot”的意思就是“引导”,Spring Boot 并不是对 Spring 功能上的增强,而是提供了一种快速开发 Spring应用的方式。 特点 • 嵌入的 Tomcat,…...

【LeetCode】数学精选4题
目录 1. 二进制求和(简单) 2. 两数相加(中等) 3. 两数相除(中等) 4. 字符串相乘(中等) 1. 二进制求和(简单) 从字符串的右端出发向左做加法,…...

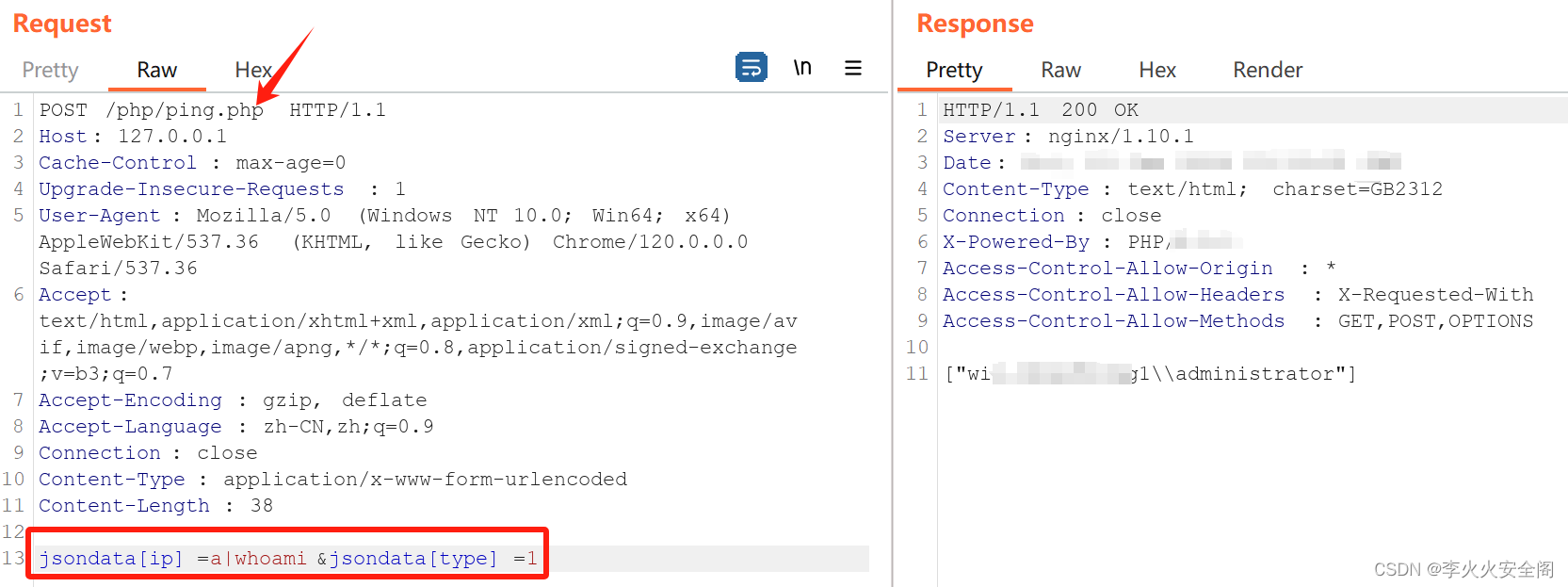
【漏洞复现】Hikvision SPON IP网络对讲广播系统命令执行漏洞(CVE-2023-6895)
文章目录 前言声明一、系统简介二、漏洞描述三、影响版本四、漏洞复现五、修复建议 前言 Hikvision Intercom Broadcasting System是中国海康威视(Hikvision)公司的一个对讲广播系统。 声明 请勿利用文章内的相关技术从事非法测试,由于传播…...

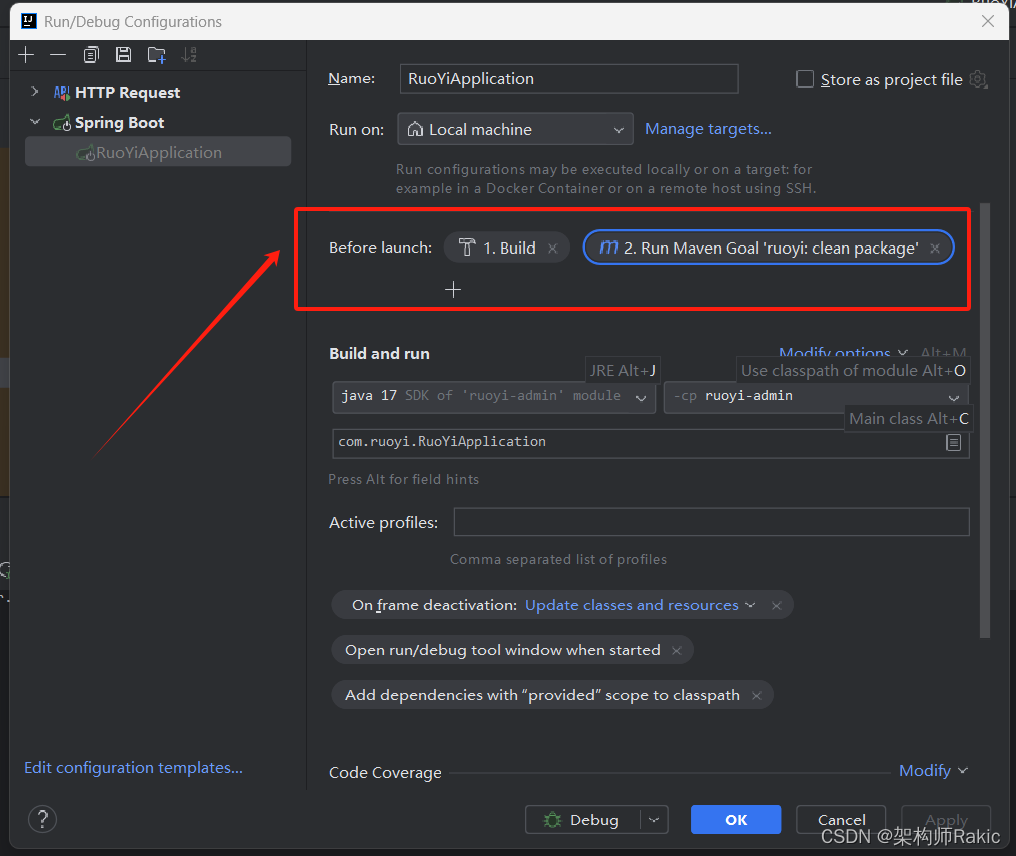
IDEA在重启springboot项目时没有自动重新build
IDEA在重启springboot项目时没有自动重新build 问题描述 当项目里面某些依赖或者插件更新了,target的class文件没有找到,导致不是我们需要的效果。 只能手动的清理target文件,麻烦得很 , 单体项目还好说,一次清理就…...

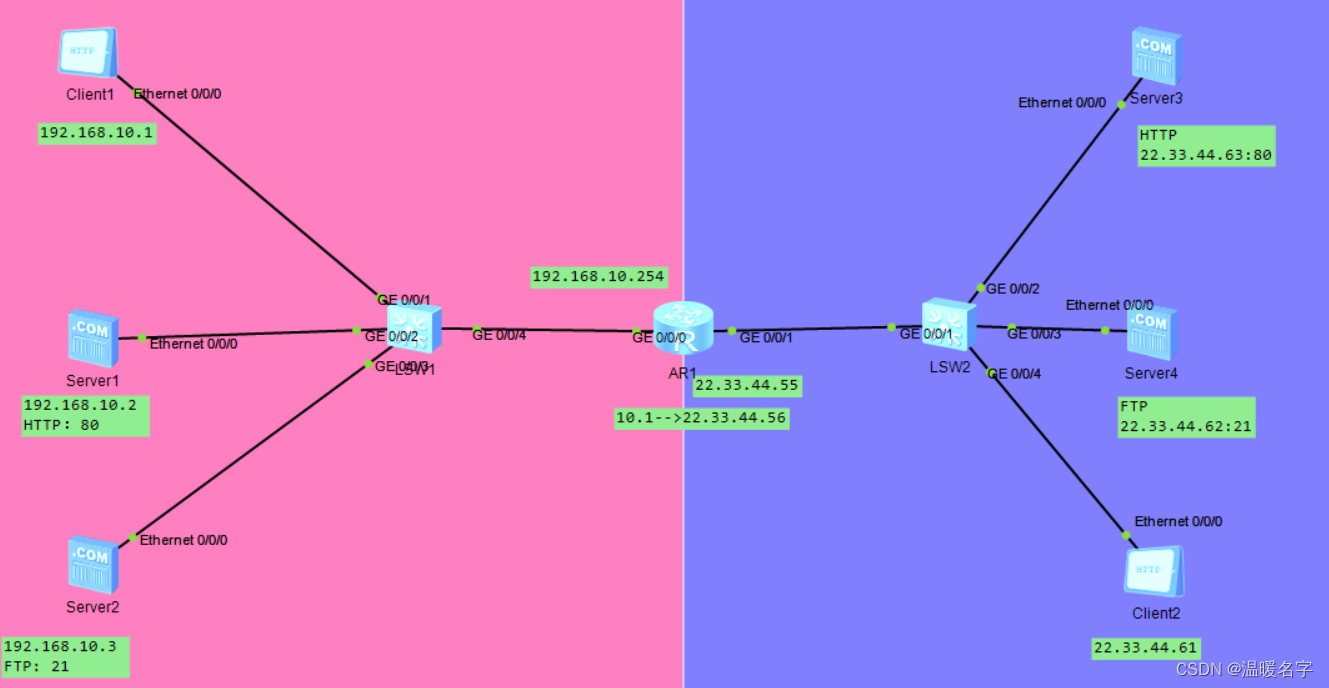
华为设备NAT的配置
实现内网外网地址转换 静态转换 AR1: sys int g0/0/0 ip add 192.168.10.254 24 int g0/0/1 ip add 22.33.44.55 24 //静态转换 nat static global 22.33.44.56 inside 192.168.10.1 动态转换 最多有两台主机同时访问外网 AR1: sys int g0/0/0 ip add…...

48-DOM节点,innerHTML,innerText,outerHTML,outerText,静态获取,单机click,cssText
1.DOM基础 Document Object Module,文档对象模型,window对象,document文档,都可以获取和操作 1)文档节点 2)属性节点(标签内的属性href,src) 3)文本节点(标签内的文字) 4)注释节点 5)元素节点(标签) 2.获取元素节点 2.1通过标签名获取getElementsByTagName() …...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...