axios query传数组参数的格式
在 Axios 中,当你需要传递数组参数时,可以使用以下几种方式进行格式化:
- 使用 paramsSerializer 将数组转换为逗号分隔的字符串:
import axios from 'axios';import qs from 'qs';const arrayParams = ['param1', 'param2', 'param3'];axios.get('https://api.example.com/endpoint', {params: { array: arrayParams },paramsSerializer: (params) => qs.stringify(params, { arrayFormat: 'comma' }),}).then((response) => console.log(response)).catch((error) => console.error(error));这将发送一个类似于以下的请求:
https://api.example.com/endpoint?array=param1,param2,param3 - 使用
indices格式(默认行为):axios.get('https://api.example.com/endpoint', {params: { array: arrayParams },}).then((response) => console.log(response)).catch((error) => console.error(error));这将发送一个类似于以下的请求:
https://api.example.com/endpoint?array[0]=param1&array[1]=param2&array[2]=param3 - 使用
brackets格式:axios.get('https://api.example.com/endpoint', {params: { array: arrayParams },paramsSerializer: (params) => qs.stringify(params, { arrayFormat: 'brackets' }),}).then((response) => console.log(response)).catch((error) => console.error(error));这将发送一个类似于以下的请求:
https://api.example.com/endpoint?array[]=param1&array[]=param2&array[]=param3 - 使用
repeat格式:axios.get('https://api.example.com/endpoint', {params: { array: arrayParams },paramsSerializer: (params) => qs.stringify(params, { arrayFormat: 'repeat' }),}).then((response) => console.log(response)).catch((error) => console.error(error));这将发送一个类似于以下的请求:
https://api.example.com/endpoint?array=param1&array=param2&array=param3注意,使用
paramsSerializer需要安装并导入qs库。你可以使用以下命令安装它:npm install qs或
yarn add qs
相关文章:

axios query传数组参数的格式
在 Axios 中,当你需要传递数组参数时,可以使用以下几种方式进行格式化: 使用 paramsSerializer 将数组转换为逗号分隔的字符串: import axios from axios;import qs from qs;const arrayParams [param1, param2, param3];axios.…...

2018年认证杯SPSSPRO杯数学建模B题(第一阶段)动态模糊图像全过程文档及程序
2018年认证杯SPSSPRO杯数学建模 B题 动态模糊图像 原题再现: 人眼由于存在视觉暂留效应,所以看运动的物体时,看到的每一帧画面都包含了一段时间内 (大约 1/24 秒) 的运动过程,所以这帧画面事实上是模糊的。对电影的截图来说&…...

qt学习:Qfile文件类
目录 功能 读接口 参数说明 返回值 例子 写接口 参数说明 QString转为QByteArray 其他接口 功能 该类是一个用户读写文件io口,它继承于QFileDevice 读接口 qint64 read(char *data,qint64 maxSize)// 一次读取maxSize大小的数据存放在以data…...

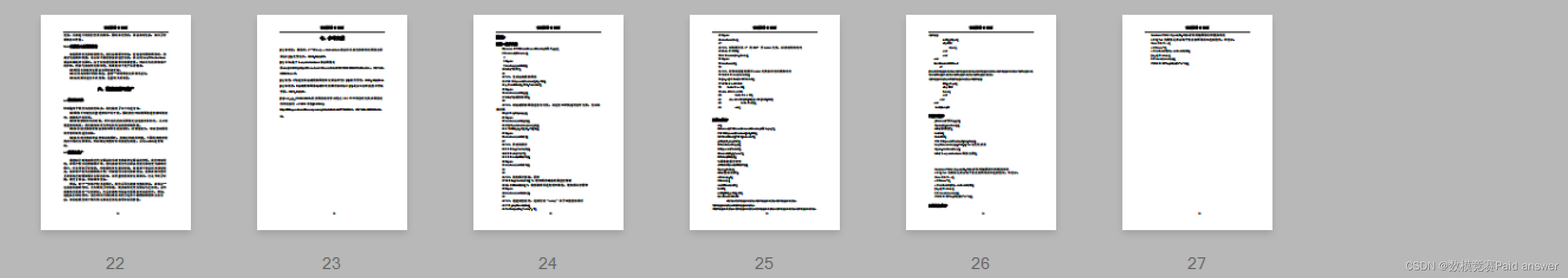
从 GPT1 - GPT4 拆解
从 GPT1 - GPT4 拆解 从 GPT1 - GPT4GPT1:更适用于文本生成领域GPT2:扩展数据集、模型参数,实现一脑多用(多个任务)GPT3:元学习 大力出奇迹InstructGPT:指示和提示学习 人工反馈强化学习 RLHF…...

Python项目——计算器(PySide6+Pyinstaller)
1、介绍 使用python编写一个计算器,可以实现基本的运算。【注】该项目最终还有一些细小的bug没有完善,例如符号可以一直输入。 2、实现 使用pyCharm创建一个新的项目。 2.1、设计UI 使用Qt designer设计一个UI界面,保存ui文件࿰…...

ChatGPT 和文心一言哪个更好用?
根据提供的搜索结果,ChatGPT和文心一言各有特点和优势,选择哪一个更好用取决于具体的应用场景和个人需求。以下是两者的对比: ChatGPT: 适用场景:适合需要生成大量知识性文本的任务,如问答系统、知识图谱…...

数据备份与恢复
备份概述 一、备份方式 按照数据库服务状态分为: 冷备份:在备份时暂停数据库运行和服务,将整个数据库复制到备份设备中 热备份:在备份时不停止数据库的运行和服务 按照备份的数据分为: 物理备份:备份…...

数据库原理及数据库的优化
1、数据库的原理 数据库:持久化存储,存到硬盘 性能:oracl>db2>sqlserver>mysql oracl,db2,sqlserver性能差不多,几十万次每秒,myslq性能差很多,几千次每秒,都…...

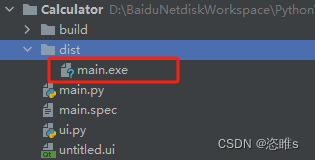
C语言第三弹---数据类型和变量
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】 数据类型和变量 1、数据类型介绍1.1、整型1.2、浮点型1.3、字符型1.4、布尔类型1.5、各种数据类型的长度1.5.1、sizeof操作符1.5.2、数据类型的长度1.5.3、sizeo…...

[通知]rust跟我学:文件时间属性获得方法文章已上线
大家好,我是带剑书生,开源库get_local_info的作者。目前我的付费专栏已经上线第七篇文章,用于介绍在实现get_local_info过程中,遇到该问题所使用的解决方法,喜欢的朋友可以去订阅了,19.9元,非常…...

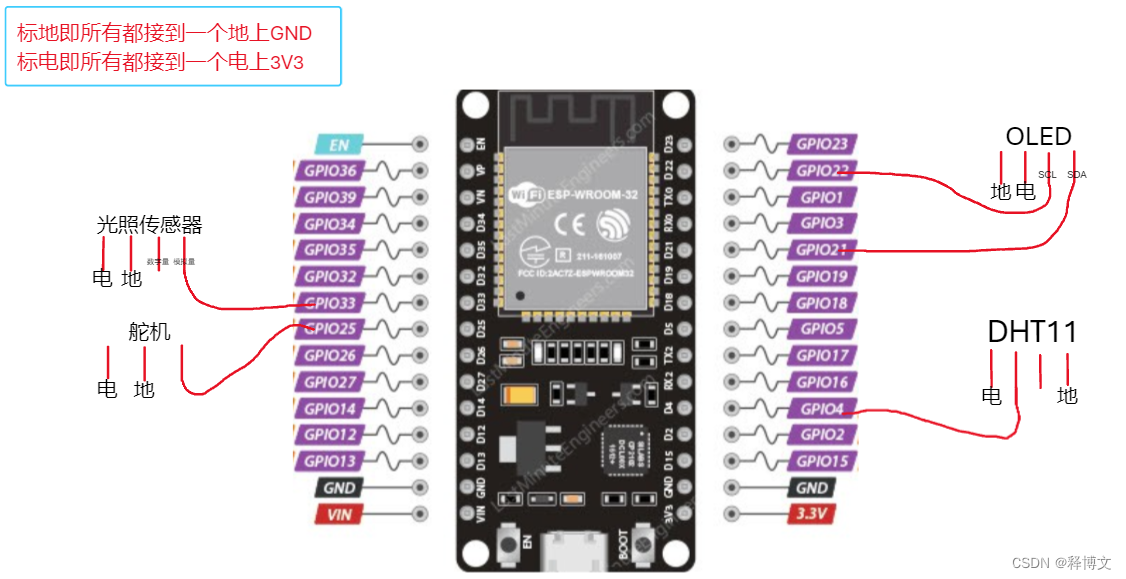
基于嵌入式的智能智能通风系统
基于嵌入式的智能智能通风系统 功能说明 通过微信小程序控制窗户的开关状体以及倒计时开关和定时开关,小程序上实时显示当前温度湿度和光照强度。 功能展示 02智能通风系统 Mqtt服务器 http://www.yoyolife.fun/iot:Mqtt服务器,我是在这里注…...

如何编写一个好的测试用例?才能防止背黑锅
如何编写一个好的测试用例?才能防止背黑锅 什么是测试用例?一个好的测试用例包含什么?测试用例的编写思路总结 什么是测试用例? 在这之前,思考一个问题,下面这个简单的QQ登录页面,一共又多少条…...

笨蛋学设计模式行为型模式-观察者模式【14】
行为型模式-观察者模式 8.1观察者模式:arrow_up::arrow_up::arrow_up:8.1.1概念8.1.2场景8.1.3优势 / 劣势8.1.4观察者模式可分为观察者的基本结构: 8.1.5观察者模式8.1.6实战8.1.6.1题目描述8.1.6.2输入描述8.1.6.3输出描述8.1.6.4代码 8.1.7总结 8.1观察者模式⬆️…...

上海智慧岛大数据云计算中心项目正式封顶!
上海智慧岛大数据云计算中心封顶仪式现场 1月15日,云端股份在上海智慧岛大数据云计算中心举行封顶仪式。云之端网络(江苏)股份有限公司(以下称“云端股份”)总经理贡伟力先生,常务副总张靖先生等公司成员&…...

靶场实战(19):OSCP备考之VulnHub HA WORDY
交流技术可以关注公众号 OneMoreThink 或后台添加微信,欢迎提出宝贵建议。 0、总结 0.1、攻击思路 资产发现 主机发现服务发现漏洞发现(获取权限) 80端口/HTTP服务 组件漏洞URL漏洞:RFI、FileUpload提升权限 www-data用户 sudosui…...

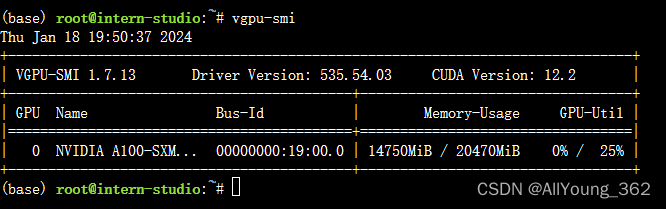
大模型学习与实践笔记(九)
一、LMDeply方式部署 使用 LMDeploy 以本地对话方式部署 InternLM-Chat-7B 模型,生成 300 字的小故事 2.api 方式部署 运行 结果: 显存占用: 二、报错与解决方案 在使用命令,对lmdeploy 进行源码安装是时,报错 1.源…...

fpga目前就业形势咋样?
FPGA今年各厂给本科生的薪资大概是15-30K,研究生是20-40K,平均薪资在25k左右, 当然具体薪资还要看去哪个公司,哪个城市,以及个人的学校、专业、能力水平、及包括面试时的表现,运气等,这些都会导…...

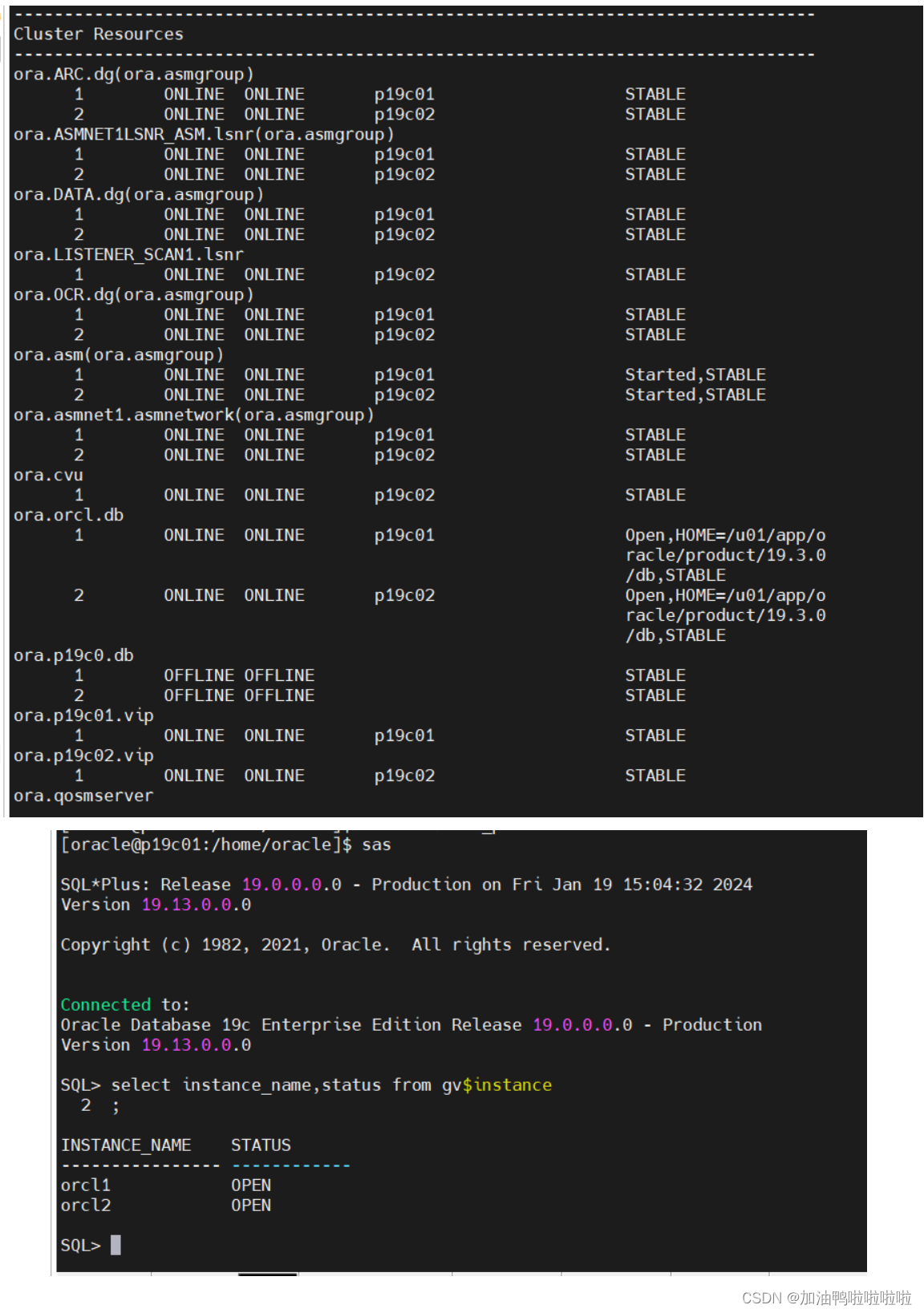
Linux7 安装 Oracle 19C RAC 详细图文教程
实战篇:Linux7 安装 Oracle 19C RAC 详细图文教程 本文是按照:https://www.modb.pro/db/154424的思路进行编写 一、安装前规划 安装RAC前,当然要先做好规划。具体包含以下几方面: 节点主机版本主机名实例名Grid/Oracle版本Publi…...

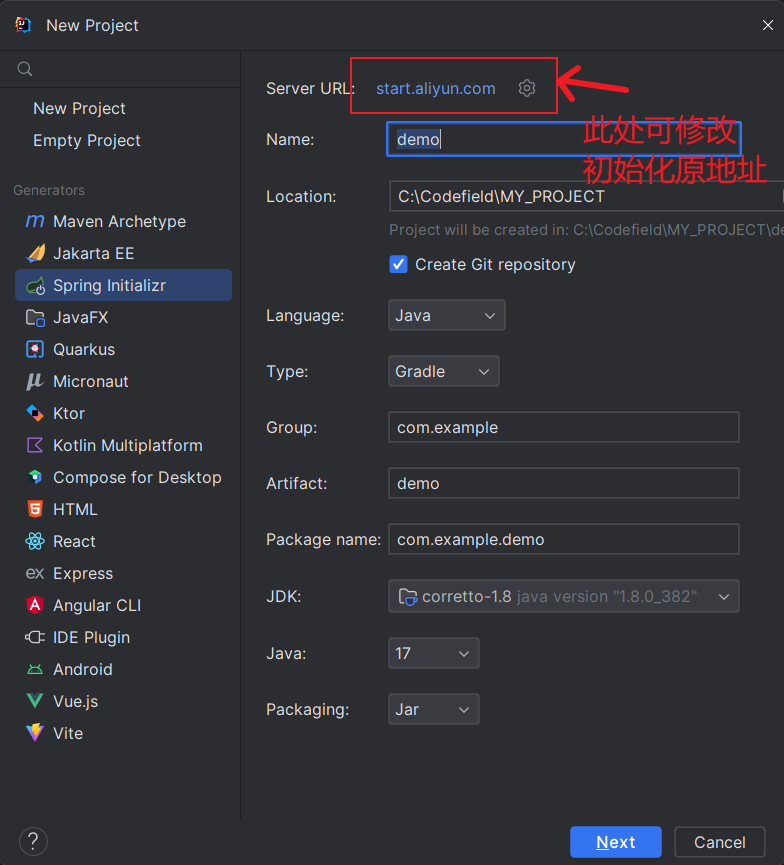
【SpringBoot】SpringBoot 项目初始化方法
github 搜索 springboot 模板 github 搜索 springboot 模板,拉取现成代码。 SpringBoot 官方的模板生成器 SpringBoot 官方的模板生成器(https://start.spring.io/) 在 IDEA 开发工具中生成 这里我修改成阿里的镜像主要是要使用 Java8。 …...
)
34. 在排序数组中查找元素的第一个和最后一个位置(二分查找)
二分查找到目标值然后左右找到坐标 问题在于:找左右坐标的时候时间复杂度不是O(logN) class Solution {public int[] searchRange(int[] nums, int target) {int[] ans {-1, -1};if (nums.length 0) return ans;int l 0, r nums.length;while (l < r) {int…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...
